Настройте отображение стандартной карты Google, применяя собственные стили при использовании Maps Static API. Вы можете изменить визуальное отображение таких объектов, как дороги, парки, населённые пункты и другие интересные места. Меняйте их цвет или стиль, чтобы подчеркнуть определённый контент, дополнить окружающий контент на странице или даже полностью скрыть объекты.
Примеры
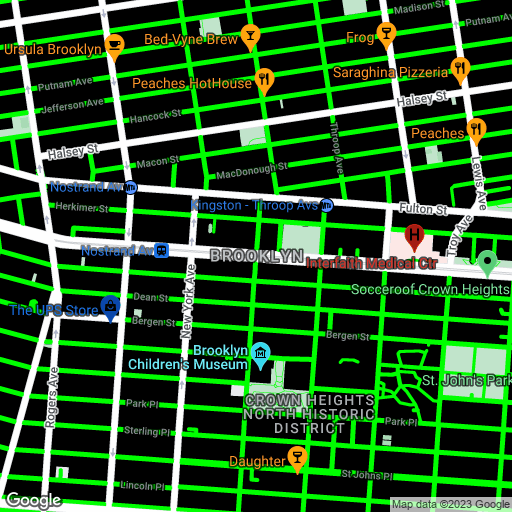
В следующем примере показана карта Бруклина (США), на которой местные дороги окрашены в ярко-зелёный цвет, а жилые районы — в чёрный. Также инвертируется яркость надписей, чтобы они лучше выделялись на тёмном фоне. Обратите внимание, что в этом рабочем примере используется URL-кодирование:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=15¢er=Brooklyn&style=feature:road.local%7Celement:geometry%7Ccolor:0x00ff00&style=feature:landscape%7Celement:geometry.fill%7Ccolor:0x000000&style=element:labels%7Cinvert_lightness:true&style=feature:road.arterial%7Celement:labels%7Cinvert_lightness:false&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
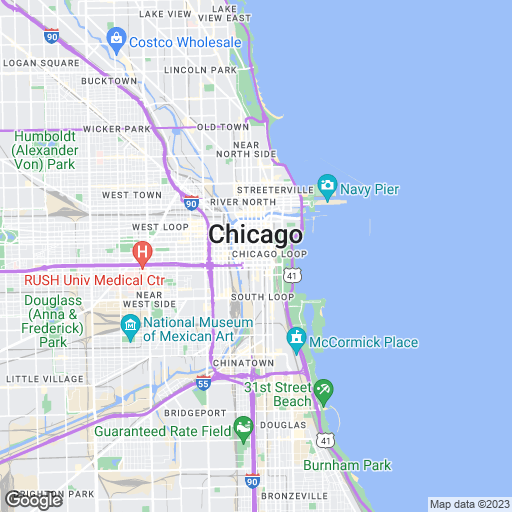
В следующем примере используются операции стилизации и упрощения для приближения внешнего вида к атласу автодорог США:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=12¢er=Chicago&format=png&style=feature:road.highway%7Celement:geometry%7Cvisibility:simplified%7Ccolor:0xc280e9&style=feature:transit.line%7Cvisibility:simplified%7Ccolor:0xbababa&style=feature:road.highway%7Celement:labels.text.stroke%7Cvisibility:on%7Ccolor:0xb06eba&style=feature:road.highway%7Celement:labels.text.fill%7Cvisibility:on%7Ccolor:0xffffff&key=YOUR_API_KEY&signature=DITIGAL_SIGNATURE

Синтаксис стиля
Чтобы создать индивидуально оформленную карту, включите один или несколько параметров style в URL-адрес запроса.
Каждое объявление style может содержать следующие аргументы, разделенные символами вертикальной черты (« | »):
-
feature(необязательный) указывает объекты, которые следует выбрать для изменения стиля. К объектам относятся объекты на карте, такие как дороги, парки и другие интересные места. Если аргументfeatureотсутствует, указанный стиль применяется ко всем объектам. -
element(необязательный) указывает элемент(ы) указанного объекта для выбора при изменении стиля. Элементы — это характеристики объекта, такие как геометрия или метки. Если аргументelementотсутствует, стиль применяется ко всем элементам указанного объекта. - Набор правил стиля (обязательный), применяемый к указанным объектам и элементам. API применяет правила в том порядке, в котором они указаны в объявлении
style. Вы можете включить любое количество правил в пределах стандартных ограничений длины URL-адресов Maps Static API.
style=feature:myFeatureArgument|element:myElementArgument|myRule1:myRule1Argument|myRule2:myRule2Argument
Функции
Следующее объявление style раскрашивает все дороги на карте:
style=feature:road|color:0xffffff
Вот некоторые общие выборки функций:
-
feature:all(по умолчанию) выбирает все объекты карты. -
feature:roadвыбирает все дороги на карте. -
feature:road.localвыбирает все местные дороги.
Объекты или типы объектов — это географические характеристики на карте, включая дороги, парки, водоемы, предприятия и многое другое.
Характеристики образуют дерево категорий, корнем которого является all ». Если характеристика не указана, будут выбраны все характеристики. Указание характеристики « all имеет тот же эффект.
Некоторые объекты содержат дочерние объекты, которые указываются с помощью точечной нотации. Например, landscape.natural или road.local . Если указать только родительский объект, например, road , стили, заданные для родительского объекта, применяются ко всем его дочерним объектам, например, road.local и road.highway .
Обратите внимание, что родительские функции могут включать в себя некоторые элементы, которые не включены во все их дочерние функции.
Доступны следующие функции:
-
all(по умолчанию) выбирает все функции. -
administrative— выбирает все административные районы. Стилизация влияет только на названия административных районов, а не на географические границы или заливку.-
administrative.countryвыбирает страны. -
administrative.land_parcelвыбирает земельные участки. -
administrative.localityвыбирает населенные пункты. -
administrative.neighborhoodвыбирает районы. -
administrative.provinceвыбирает провинции.
-
-
landscapeвыбирает все пейзажи.-
landscape.man_madeвыбирает объекты, созданные человеком, такие как здания и другие сооружения. -
landscape.naturalвыбирает природные объекты, такие как горы, реки, пустыни и ледники. -
landscape.natural.landcoverвыбирает особенности земельного покрова — физический материал, покрывающий поверхность Земли, например леса, луга, водно-болотные угодья и голую землю. -
landscape.natural.terrainвыбирает особенности рельефа поверхности земли, такие как высота, уклон и ориентация.
-
-
poiвыбирает все точки интереса.-
poi.attractionвыбирает туристические достопримечательности. -
poi.businessвыбирает предприятия. -
poi.governmentвыбирает правительственные здания. -
poi.medicalвыбирает службы экстренной помощи, включая больницы, аптеки, полицию, врачей и другие. -
poi.parkвыбирает парки. -
poi.place_of_worshipвыбирает места поклонения, включая церкви, храмы, мечети и другие. -
poi.schoolвыбирает школы. -
poi.sports_complexвыбирает спортивные комплексы.
-
-
roadвыбирает все дороги.-
road.arterialвыбирает магистральные дороги. -
road.highwayвыбирает автомагистрали. -
road.highway.controlled_accessвыбирает автомагистрали с контролируемым доступом. -
road.localвыбирает местные дороги.
-
-
transitвыбирает все транзитные станции и линии.-
transit.lineвыбирает линии общественного транспорта. -
transit.stationвыбирает все транзитные станции. -
transit.station.airportвыбирает аэропорты. -
transit.station.busвыбирает автобусные остановки. -
transit.station.railвыбирает железнодорожные станции.
-
-
waterвыбирает водоемы.
Элементы
Следующее объявление style задает цвета меток для всех местных дорог:
style=feature:road.local|element:labels|color:0xffffff
Элементы — это части объекта. Например, дорога состоит из графической линии (геометрии) на карте, а также текста, обозначающего её название (метки).
Доступны следующие элементы, но учтите, что конкретная функция может не поддерживать ни один, некоторые или все элементы:
Цвета fill и stroke текста метки меняются в зависимости от уровня масштабирования. Чтобы обеспечить единообразие при любом уровне масштабирования, всегда определяйте и fill , и stroke .
-
all(по умолчанию) выбирает все элементы указанного объекта. -
geometryвыбирает все геометрические элементы указанного объекта.-
geometry.fillвыбирает только заливку геометрии объекта. -
geometry.strokeвыбирает только обводку геометрии объекта.
-
-
labelsвыбирает текстовые метки, связанные с указанным объектом.-
labels.iconвыбирает только значок, отображаемый в метке объекта. -
labels.textвыбирает только текст метки. -
labels.text.fillвыбирает только заливку этикетки. Заливка этикетки обычно отображается в виде цветного контура, окружающего текст этикетки. -
labels.text.strokeвыбирает только обводку текста метки.
-
Правила стиля
Правила стиля — это параметры форматирования, которые применяются к функциям и элементам, указанным в каждом объявлении style .
Следующее объявление style применяет два правила стиля к дорогам на карте. Первое правило задаёт цвет дорогам. Второе правило упрощает отображение дорог, делая их более тонкими линиями без контуров:
style=feature:road|color:0xffffff|visibility:simplified
Каждое объявление style должно содержать одну или несколько операций, разделённых вертикальной чертой (« | »). Каждая операция определяет значение своего аргумента с помощью двоеточия (« : »), и все операции применяются к выделенному фрагменту в том порядке, в котором вы их указали.
Поддерживаются следующие параметры стиля:
-
hue(шестнадцатеричная строка RGB в формате#RRGGBB) указывает основной цвет.Примечание: Этот параметр задаёт оттенок, сохраняя насыщенность и яркость, заданные в стиле Google по умолчанию (или в других параметрах стиля, которые вы определяете для карты). Результирующий цвет определяется относительно стиля базовой карты. Если Google вносит какие-либо изменения в стиль базовой карты, эти изменения повлияют на элементы вашей карты, стилизованные с помощью
hue. По возможности лучше использовать абсолютный стилизаторcolor. -
lightness(число с плавающей точкой от-100до100) указывает процентное изменение яркости элемента. Отрицательные значения увеличивают тёмность (где -100 соответствует чёрному), а положительные — яркость (где +100 соответствует белому).Примечание: Этот параметр задаёт яркость, сохраняя насыщенность и оттенок, заданные в стиле Google по умолчанию (или в других параметрах стиля, которые вы определяете для карты). Результирующий цвет определяется относительно стиля базовой карты. Если Google вносит какие-либо изменения в стиль базовой карты, эти изменения повлияют на элементы вашей карты, для которых задано значение
lightness. По возможности лучше использовать абсолютный стилизаторcolor. -
saturation(значение с плавающей точкой от-100до100) указывает процентное изменение интенсивности основного цвета, применяемого к элементу.Примечание: Этот параметр задаёт насыщенность, сохраняя оттенок и яркость, заданные в стиле Google по умолчанию (или в других параметрах стиля, которые вы определяете для карты). Результирующий цвет определяется относительно стиля базовой карты. Если Google вносит какие-либо изменения в стиль базовой карты, эти изменения повлияют на элементы вашей карты, для которых задано значение
saturation. По возможности лучше использовать абсолютный стилизаторcolor. -
gamma(число с плавающей точкой от0.01до10.0, где1.0не применяется) определяет величину гамма-коррекции, применяемой к элементу. Гамма-коррекция изменяет яркость цветов нелинейно, не влияя на значения белого и чёрного. Гамма-коррекция обычно используется для изменения контрастности нескольких элементов. Например, можно изменять гамму, чтобы увеличить или уменьшить контрастность между краями и внутренними частями элементов.Примечание: Этот параметр настраивает яркость относительно стиля Google по умолчанию с помощью гамма-кривой. Если Google вносит какие-либо изменения в базовый стиль карты, эти изменения повлияют на элементы вашей карты, оформленные с помощью
gamma. По возможности лучше использовать абсолютныйcolorстилизатор. -
invert_lightness(еслиtrue) инвертирует текущую яркость. Это полезно, например, для быстрого переключения на более тёмную карту с белым текстом.Примечание: Этот параметр просто инвертирует стиль Google по умолчанию. Если Google вносит какие-либо изменения в базовый стиль карты, эти изменения повлияют на элементы вашей карты, оформленные с помощью
invert_lightness. По возможности лучше использовать абсолютный стилизаторcolor. -
visibility(on.,off. илиsimplified) указывает, отображается ли элемент на карте и как он отображается.simplifiedвидимость удаляет некоторые особенности стиля затронутых объектов; например, дороги упрощаются до более тонких линий без контуров, а парки теряют текст метки, но сохраняют значок метки. -
color(шестнадцатеричная строка RGB в формате#RRGGBB) задает цвет объекта. -
weight(целое число, большее или равное нулю) задаёт вес объекта в пикселях. Установка большого веса может привести к обрезке границ фрагмента.
Правила стилей применяются в указанном вами порядке. Не объединяйте несколько операций в одну. Вместо этого определите каждую операцию как отдельную запись в массиве стилей.
Примечание: порядок важен, поскольку некоторые операции некоммутативны. У объектов и/или элементов, изменяемых посредством операций стилей (обычно), уже есть существующие стили. Операции применяются к этим существующим стилям, если они есть.
Модель оттенка, насыщенности и яркости
Стилизованные карты используют модель «тон, насыщенность, яркость» (HSL) для обозначения цвета в операциях стилизации. Тон обозначает базовый цвет, насыщенность — его интенсивность, а яркость — относительное количество белого или чёрного в составляющем цвете.
Гамма-коррекция изменяет яркость в цветовом пространстве, как правило, для увеличения или уменьшения контрастности. Кроме того, модель HSL определяет цвет в координатном пространстве, где hue указывает ориентацию на цветовом круге, а насыщенность и яркость — амплитуды вдоль различных осей. Оттенки измеряются в цветовом пространстве RGB, которое аналогично большинству цветовых пространств RGB, за исключением того, что оттенки белого и чёрного отсутствуют.

Хотя hue принимает шестнадцатеричное значение цвета HTML, он использует это значение только для определения основного цвета, то есть его ориентации на цветовом круге, а не его насыщенности или яркости, которые указываются отдельно в виде процентных изменений.
Например, оттенок чистого зелёного цвета можно определить как hue:0x00ff00 или hue:0x000100 . Оба оттенка идентичны. Оба значения указывают на чистый зелёный цвет в цветовой модели HSL.

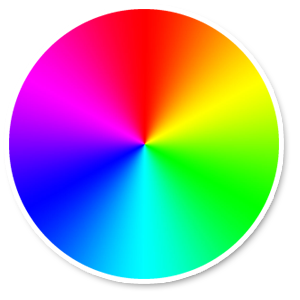
Цветовой круг RGB
Значения RGB hue , состоящие из равных частей красного, зелёного и синего, не определяют оттенок, поскольку ни одно из этих значений не указывает ориентацию в координатном пространстве HSL. Примерами служат «#000000» (чёрный), «#FFFFFF» (белый) и все чистые оттенки серого. Чтобы обозначить чёрный, белый или серый, необходимо полностью удалить saturation (установить значение -100 ) и вместо этого настроить lightness .
Кроме того, при изменении существующих объектов, у которых уже есть цветовая схема, изменение значения, например hue не приводит к изменению его существующей saturation или lightness .

