이 문서에는 Places API (New) 및 해당 API의 일부인 Autocomplete (New) 서비스로 개발된 모든 애플리케이션에 적용되는 요구사항이 나와 있습니다. Google 지도 개발자를 위한 일반적인 정보는 Google Maps Platform 서비스 약관에서 확인할 수 있습니다.
정책
이 섹션에서는 Places API와 관련된 정책을 설명합니다. 정책은 서비스를 올바르게 사용하고 Google Maps Platform의 기대치에 부합하도록 지원하는 실용적인 구현 가이드라인과 요구사항을 제공합니다.
캐싱 제한 예외
장소를 고유하게 식별하는 데 사용되는 장소 ID는 캐싱 제한에서 제외됩니다.
따라서 장소 ID 값을 무제한으로 저장할 수 있습니다.
장소 ID는 API 응답에서 place_id 필드에 반환됩니다. 장소 ID 가이드에서 장소 ID를 저장, 새로고침, 관리하는 방법을 알아보세요.
유럽 경제 지역 국가 및 지역
이 제품은 유럽 경제 지역 (EEA)에 청구서 수신 주소가 있는 고객에게 다른 서비스 약관이 적용되며, 기능도 다를 수 있습니다. Google Maps Platform으로 빌드하기 전에 다음 EEA 관련 약관 및 정보를 검토하세요.
- Google Maps Platform EEA 서비스 약관
- Google Maps Platform EEA 서비스별 약관
- EEA 자주 묻는 질문 (FAQ)
- Google Maps Platform 도로 안전 요구사항
청구서 수신 주소가 EEA에 있지 않은 경우 다음 서비스 약관이 적용됩니다.
Google 지도 저작자 표시 요구사항
이 섹션에서는 애플리케이션을 통해 Google 지도와 콘텐츠를 표시하기 위한 저작자 표시 요구사항과 가이드라인을 제공합니다.
Google 지도 저작자 표시
앱 또는 웹사이트에 Google Maps Platform API의 콘텐츠를 표시할 때는 Google 지도 저작자 표시 요구사항을 따라야 합니다. 콘텐츠가 저작자 표시가 이미 표시된 Google 지도에 표시되는 경우 저작자 표시를 추가하지 않아도 됩니다.
Google 지도 저작자 표시 포함
장소 UI 키트와 같이 사용자 인터페이스에서 Google Maps Platform이 이미 제공하는 Google 지도 저작자 표시의 경우:
- 표시되는 위치와 관계없이 포함된 저작자 표시를 삭제하지 마세요. 저작자 표시를 변경하거나, 숨기거나, 가리지 마세요. 배경에 대해 명확하게 표시되도록 하세요.
- 테두리, 배경색, 그림자 또는 충분한 공백과 같은 UI 신호를 사용하여 Google Maps Platform 콘텐츠를 다른 콘텐츠와 시각적으로 구분해야 합니다.
- 시각적 수정 시 모든 Google 지도 저작자 표시 요구사항을 준수해야 합니다.
Google 지도 로고 및 텍스트 저작자 표시
가능하면 Google 지도 로고 형태로 저작자를 표기해야 합니다. 공간이 제한된 경우 Google 지도라는 텍스트를 사용할 수 있습니다. 최종 사용자에게 Google 지도에서 제공하는 콘텐츠가 무엇인지 항상 명확하게 표시해야 합니다.

로고 저작자 표시
앱 또는 웹사이트에서 Google 지도 로고를 사용할 때는 다음 요구사항을 준수하세요.
Google 지도 로고 다운로드
공식 Google 지도 로고 파일을 사용합니다. 아래 로고를 다운로드하고 이 섹션의 가이드라인을 따르세요.
Google 지도 저작자 표시 애셋 다운로드Google 지도 로고를 사용할 때는 다음 가이드라인을 따르세요.
- 어떤 식으로든 로고를 수정하지 마세요.
- 왜곡을 방지하려면 로고의 가로세로 비율을 유지하세요.
- 지도나 이미지와 같은 복잡한 배경에 윤곽선 로고를 사용합니다.
- 단색이나 미묘한 그라데이션과 같은 일반 배경에 윤곽선이 없는 로고를 사용합니다.
로고 크기 사양
Google 지도 로고의 크기 사양은 다음과 같습니다.- 최소 로고 높이: 16dp
- 최대 로고 높이: 19dp
- 최소 로고 여백: 왼쪽, 오른쪽, 상단 10dp, 하단 5dp
dp에 관해 알아보려면 Material Design 웹사이트의 픽셀 밀도를 참고하세요.

로고 접근성
Google 지도 로고에 대한 접근성 요구사항은 다음과 같습니다.- 로고와 배경 간에 접근 가능한 대비를 유지합니다.
- Google 지도라는 텍스트와 함께 접근성 라벨을 포함합니다.

텍스트 저작자 표시
인터페이스 크기가 Google 지도 로고 사용을 지원하지 않는 경우 텍스트로 Google 지도를 입력할 수 있습니다. 다음 가이드라인을 준수하세요.

- Google 지도 텍스트를 어떤 방식으로든 수정하지 마세요.
- Google 지도의 대소문자를 변경하지 마세요.
- Google 지도를 여러 줄로 래핑하지 마세요.
- Google 지도를 다른 언어로 현지화하지 마세요.
- HTML 속성
translate="no"를 사용하여 브라우저에서 Google 지도를 번역하지 못하도록 합니다.

다음 표에 설명된 대로 Google 지도 텍스트의 스타일을 지정합니다.
Google 지도 텍스트 스타일 지정 요구사항 속성 스타일 글꼴 모음 Roboto 글꼴 로드는 선택사항입니다. 대체 글꼴 모음 제품에서 이미 사용 중인 sans serif 본문 글꼴 또는 기본 시스템 글꼴을 호출하는 'Sans-Serif' 글꼴 스타일 보통 글꼴 두께 400 글꼴 색상 흰색, 검은색 (#1F1F1F) 또는 회색 (#5E5E5E) 배경에 대해 액세스 가능한 (4.5:1) 대비를 유지합니다. 글꼴 크기 최소 글꼴 크기: 12sp
최대 글꼴 크기: 16sp
sp에 대해 알아보려면 Material Design 웹사이트의 글꼴 크기 단위를 참고하세요.문자 간격 보통
예시 CSS
다음 CSS는 흰색 또는 밝은 색상의 배경에서 적절한 서체 스타일과 색상으로 Google 지도를 렌더링합니다.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
시각적 요구사항
Google 지도 저작자 표시의 시각적 처리에 관한 다음 요구사항을 따르세요.콘텐츠의 상단 또는 하단 근처에 동일한 시각적 컨테이너 내에 저작자 표시를 배치합니다. 콘텐츠가 한 줄인 경우 저작자 표시는 오른쪽이나 왼쪽에 배치할 수 있습니다.
테두리, 배경색, 그림자 또는 충분한 여백과 같은 UI 신호를 사용하여 Google Maps Platform 콘텐츠를 다른 콘텐츠와 시각적으로 구분합니다.
- Google Maps Platform 콘텐츠가 아닌 콘텐츠를 Google 지도에 귀속시켜 Google 지도를 잘못 표현해서는 안 됩니다.
- 저작자 표시가 항상 표시되고 읽을 수 있는지 확인합니다. 삭제하거나, 숨기거나, 가리거나, 수정해서는 안 됩니다.
다음 그림은 이러한 시각적 요구사항의 예를 보여줍니다.



외부 데이터 제공자
Google의 지도 제품에 포함된 일부 데이터와 이미지는 Google 외 제공업체가 제공합니다. Map Tiles API와 같은 일부 제품의 경우 서드 파티 데이터 제공업체에 필요한 저작자 표시를 제공할 수 있습니다. 이러한 이미지를 사용하는 경우, 저작자 표시에서 서비스명인 'Google 지도'와 관련 데이터 제공업체를 명시해야 합니다(예: '지도 데이터: Google, Maxar Technologies'). Google에서 서드 파티 저작자 표시를 제공하는 경우 저작자 표시에 'Google 지도' 또는 Google 로고만 포함해서는 안 됩니다.
기타 저작자 표시 요구사항
다음 저작자 표시 요구사항은 Places API에만 적용됩니다.
최종 사용자 주소 자동 완성
최종 사용자가 고객 애플리케이션 내에서 자동 완성 기능을 사용하여 도로 주소를 미리 입력하고 자동 완성 없이 해당 최종 사용자가 도로 주소를 완전하고 정확하게 제공한 경우, 최종 사용자가 선택한 주소에는 'Google 지도 플랫폼 계약'의 'Google 지도 콘텐츠' 제한이 적용되지 않습니다. 이 예외는 최종 사용자가 선택한 도로 주소에만 적용되며 해당 최종 사용자의 특정 거래에만 적용됩니다. 자동 완성 기능에서 제공하는 추천 주소 목록이나 기타 Google 지도 콘텐츠에는 적용되지 않습니다. 이 예외는 다른 Google Maps Platform 서비스에서 제공하는 모든 관심 장소 또는 주소 조회 기능에는 적용되지 않습니다.

이전 이미지에서 왼쪽의 주소 목록은 여전히 Google 지도 콘텐츠에 대한 제한사항이 적용됩니다. 최종 사용자가 선택한 주소는 해당 최종 사용자의 관련 거래 목적으로만 Google 지도 콘텐츠에 대한 제한이 적용되지 않습니다.
서드 파티 출처 표시
다음 안내에 따라 서드 파티 저작자 표시를 가져오고 해당 저작자 표시를 앱에서 표시하세요.
장소의 저작자 표시 가져오기
앱에서 장소 ID로 장소 세부정보를 호출하여 가져온 정보를 표시하는 경우, 가져온 장소 세부정보에 대한 서드 파티 저작자 표시도 같이 표시해야 합니다.
응답의 Place 객체에 있는 기여 분석은 Attribution 객체로 표시됩니다. 응답에 Attribution를 추가하려면 요청의 필드 마스크에 places.attributions (주변 검색 및 텍스트 검색) 또는 attributions(장소 세부정보)를 포함하세요.
Attribution 객체의 필드는 저작자 표시의 provider 및 providerUri를 포함하는 문자열이거나 표시할 저작자 표시 정보가 없는 경우 빈 문자열입니다.
사진의 저작자 표시
앱에서 사진을 표시하는 경우, 사진에 포함된 작성자 저작자 표시를 함께 표시해야 합니다.
응답의 Place 객체에 포함된 사진에 관한 세부정보는 photos 배열에 포함되어 있습니다. 응답에 photos 배열을 추가하려면 요청의 필드 마스크에 places.photos (주변 검색 및 텍스트 검색) 또는 photos (장소 세부정보)를 포함하세요.
photos 배열의 각 요소는 Photo의 인스턴스로, AuthorAttribution 유형의 authorAttributions 배열이 포함되어 있습니다.
AuthorAttribution 객체의 필드는 저작자 표시의 displayName, uri, photoUri를 포함하는 문자열이거나 표시할 저작자 표시 정보가 없는 경우 빈 문자열입니다.
리뷰 표시
대답의 Place 객체는 최대 5개의 리뷰를 포함할 수 있습니다. 앱에서 이러한 리뷰를 선택적으로 표시할 수 있습니다.
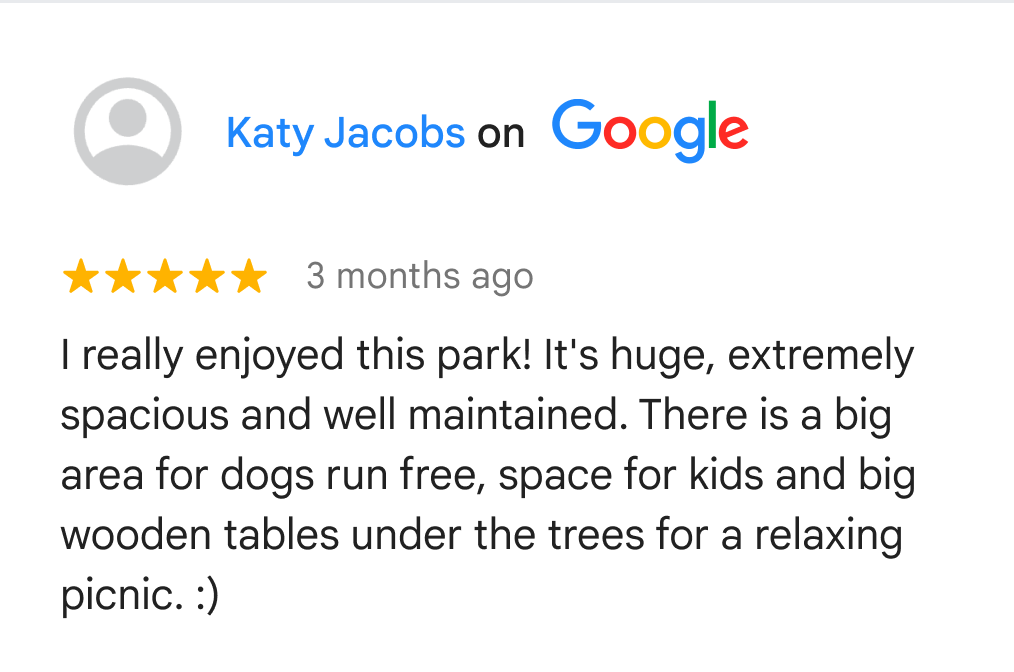
Google 사용자가 작성한 리뷰를 표시하는 경우, 리뷰와 가까운 위치에 작성자의 이름을 배치해야 합니다. Review 객체의 작성자 저작자 표시 필드에 작성자의 사진과 프로필로 연결되는 링크가 있는 경우, 이들 또한 포함하는 것이 좋습니다. 다음 이미지는 공원에 대한 리뷰의 예시를 보여줍니다.

또한 리뷰가 어떻게 정렬되고 있는지 최종 사용자에게 표시하는 것이 좋습니다.
대답의 Place 객체에 있는 각 리뷰는 Review 객체로 표시됩니다. 응답에 Review 객체를 추가하려면 요청의 필드 마스크에 places.reviews(주변 검색 및 텍스트 검색) 또는 reviews (장소 세부정보)를 포함하세요.
Review 객체의 필드에는 저작자 표시가 포함되어 있으며, 표시할 저작자 표시가 없는 경우 비어 있습니다.
검색 결과 기여 분석
유럽에서 Google의 순수한 순위를 사용하는 경우 검색 제품에는 검색 결과 순위를 결정하는 주요 요인과 주요 요인의 가중치를 설명하는 설명 텍스트가 클릭 수 1회 이내에 있어야 합니다. 설명 텍스트:
헤더: 이 검색 결과 정보
본문: 특정 위치 주변의 비즈니스나 장소를 검색하면 Google 지도에 지역 검색 결과가 표시됩니다. 주로 관련성, 거리, 중요도 등의 여러 요인을 종합하여 최적의 검색 결과를 찾습니다.
버튼 1: 자세히 알아보기
'자세히 알아보기' 텍스트는 고객 지원 도움말로 연결되어야 합니다.
버튼 2: 확인
AI 기반 요약
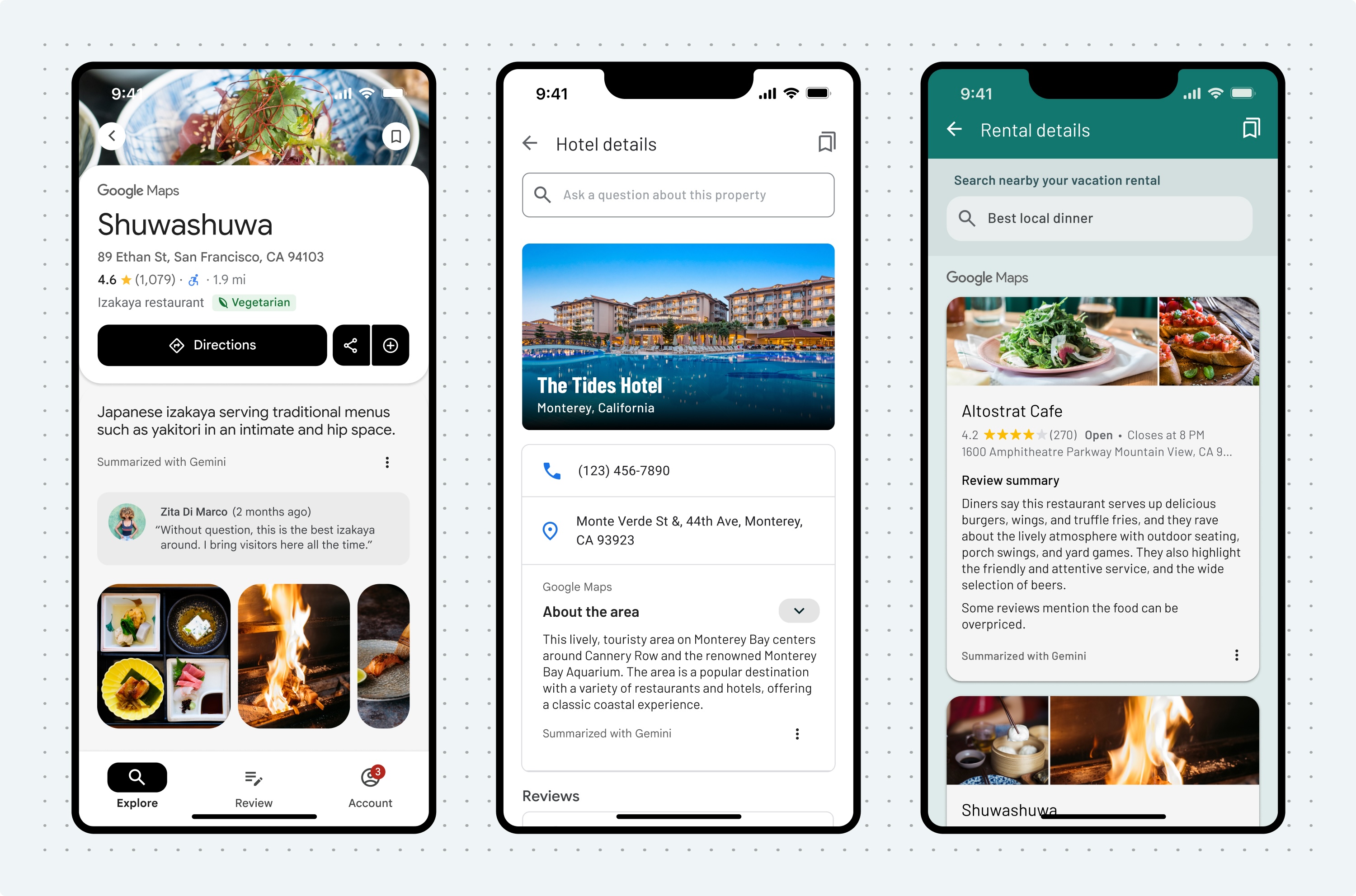
장소, 지역, 리뷰 요약을 비롯한 AI 기반 요약을 앱에 표시할 때는 다음을 충족해야 합니다.
- 아래에 정의된 대로 필수 저작자 표시, 보고 링크, 참조 링크를 표시합니다.
- 최종 사용자는 Google 지도에서 제공하는 전체 요약 텍스트를 읽을 수 있어야 합니다.
AI 기반 요약 공개 텍스트 표시
모든 유형의 AI 기반 요약을 표시할 때는 항상 요약 바로 아래에 현지화된 공개 텍스트 (대답 본문의 disclosureText 필드에 제공됨)를 포함하세요. API에서 제공하는 공개 텍스트를 수정하거나 보강하지 마세요.

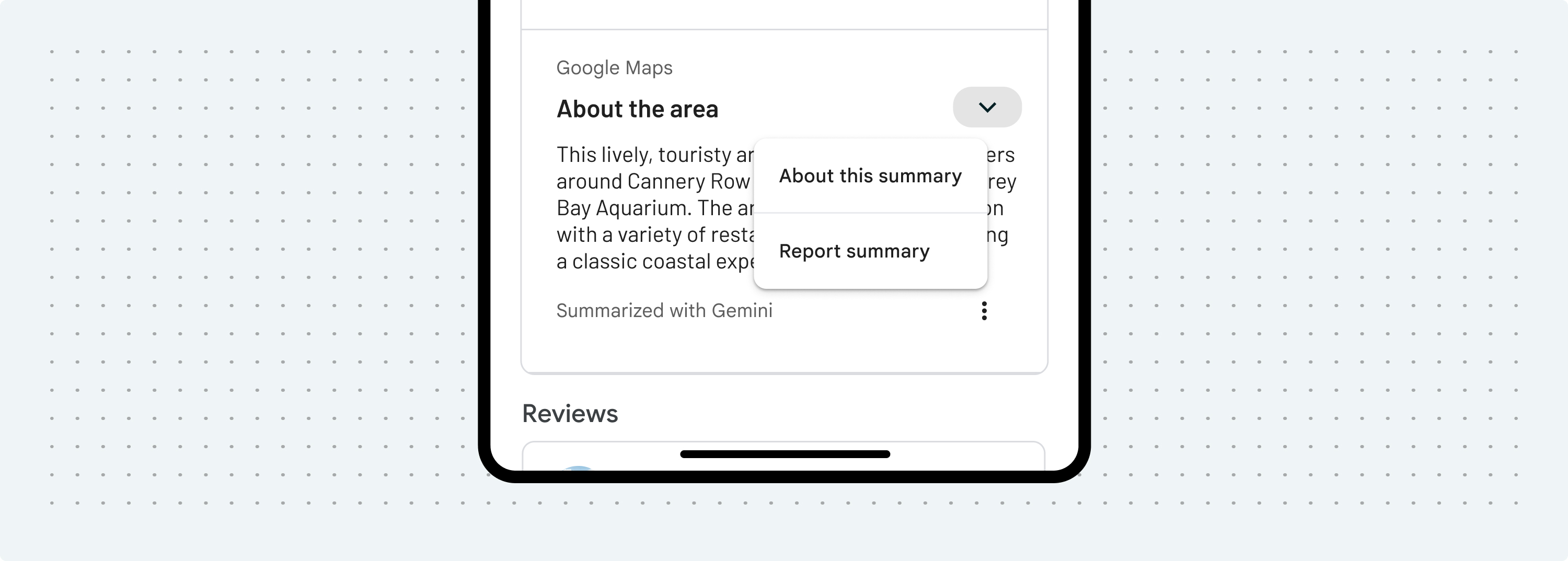
장소 및 지역 요약 추가 요구사항
앱에 표시되는 장소 및 지역 요약에는 다음 텍스트와 필수 링크가 함께 표시되어야 합니다.
| 텍스트 | 요구사항 |
|---|---|
| 이 요약 정보 | https://support.google.com/local-listings/answer/9851099 링크를 통해 'Google에 표시되는 지역 비즈니스 정보의 출처 및 정보가 이용되는 방법'을 확인하세요. |
| 보고서 요약 |
요약 콘텐츠에 관한 문제를 Google에 신고하려면 응답의 참고: Places API (신규)를 통해 제공되는 AI 기반 요약은 거주 위치와 무관하게 Google의 콘텐츠 및 제품 정책의 적용을 받습니다. 최종 사용자에게 관련 법규에 따라 Google 서비스에서 삭제되어야 하는 콘텐츠를 신고하려면 제공된 콘텐츠 신고 URL ( |

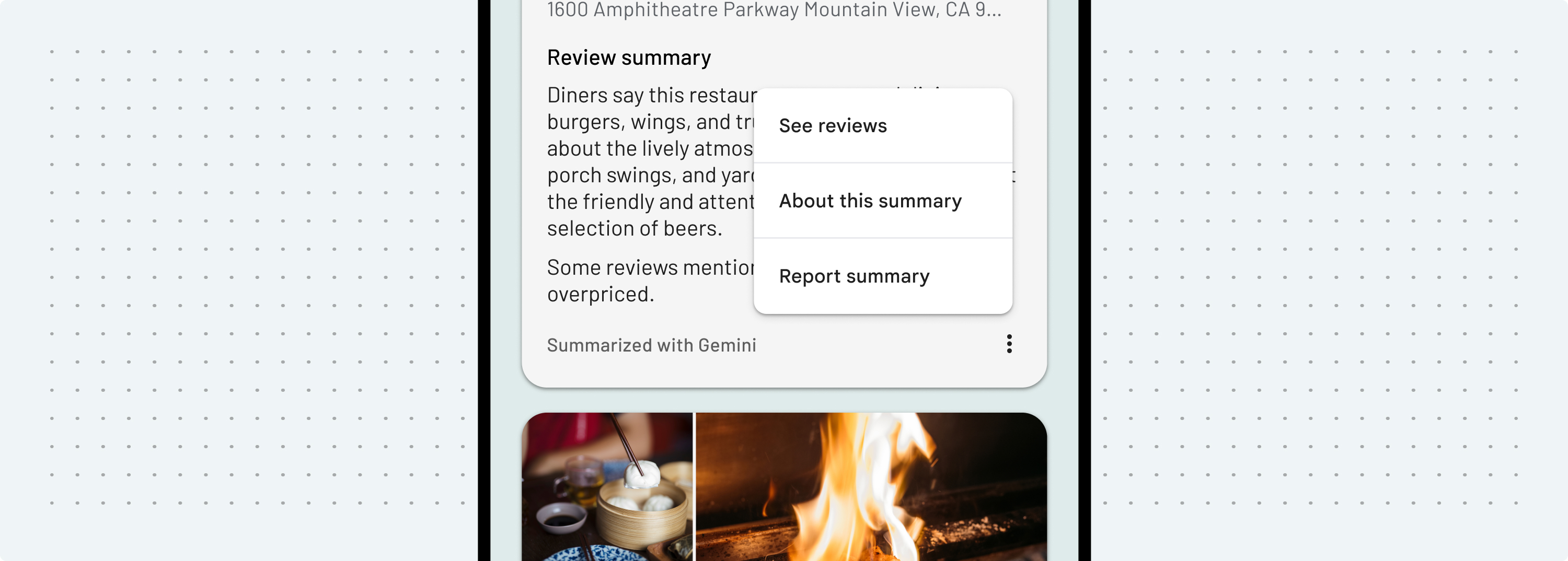
리뷰 요약 요구사항 검토
앱에 표시되는 리뷰 요약에는 '리뷰 요약'이라는 텍스트가 포함된 제목이 함께 표시되어야 합니다. 또한 다음 텍스트와 필수 링크를 사용해야 합니다.
| 텍스트 | 요구사항 |
|---|---|
| 이 요약 정보 | 'Google에 표시되는 지역 비즈니스 정보의 출처 및 정보가 이용되는 방법' 링크: https://support.google.com/local-listings/answer/9851099 |
| 보고서 요약 |
대답의 참고: Places API (신규)를 통해 제공되는 AI 기반 요약은 거주 위치와 무관하게 Google의 콘텐츠 및 제품 정책의 적용을 받습니다. 최종 사용자에게 관련 법규에 따라 Google 서비스에서 삭제되어야 하는 콘텐츠를 신고하려면 제공된 콘텐츠 신고 URL ( |
| 리뷰 보기 | 대답의 reviewSummary.reviewsUri 필드에 포함된 링크를 사용합니다. |

자동차 사용 사례에 대한 디스플레이 안내
운전자 안전을 위해 Google은 자동차 환경에서 주차 모드로 AI 기반 요약을 렌더링할 것을 권장합니다. 운전 모드에서 요약을 렌더링하는 경우 운전자의 주의가 도로로 빠르게 돌아갈 수 있도록 화면의 정보는 간단하고 명확하며 간결해야 합니다.
- 3줄 이하
- 120자 또는 24단어 이하
- 최소 전면 크기 24dp
특히 자동차 컨텍스트에서는 개발자가 안전하고 모든 현지 법률 및 규정을 준수하는 방식으로 AI 기반 요약을 렌더링해야 합니다.

