Este documento lista os requisitos específicos para todos os aplicativos desenvolvidos com o SDK do Places para iOS, incluindo o serviço Place Autocomplete que faz parte dessa API. Para mais informações gerais para desenvolvedores do Google Maps, consulte os Termos de Serviço da Plataforma Google Maps.
Políticas
Esta seção descreve as políticas relevantes para o SDK do Places para iOS. As políticas oferecem diretrizes e requisitos práticos de implementação para ajudar você a usar o Serviço corretamente e de acordo com as expectativas da Plataforma Google Maps.
Exceções às restrições de armazenamento em cache
O ID de lugar, usado para identificar um local de maneira exclusiva, está isento das restrições de armazenamento em cache.
Portanto, é permitido armazenar valores de ID de local indefinidamente.
Ele é retornado no campo place_id nas respostas da API. Aprenda a salvar, atualizar e gerenciar IDs no guia de IDs de lugar.
Países e territórios do Espaço Econômico Europeu
Esse produto tem Termos de Serviço diferentes para clientes com um endereço de faturamento no Espaço Econômico Europeu (EEE) e também pode ter funcionalidades diferentes. Antes de criar com a Plataforma Google Maps, leia os seguintes termos e informações específicos do EEE:
- Termos de Serviço do EEE da Plataforma Google Maps
- Termos específicos do serviço da Plataforma Google Maps no EEE
- Perguntas frequentes sobre o EEE
- Requisitos de segurança viária da Plataforma Google Maps
Se o endereço de faturamento não estiver no EEE, os seguintes Termos de Serviço serão aplicáveis a você:
Requisitos de atribuição do Google Maps
Esta seção fornece requisitos de atribuição e diretrizes para mostrar o Google Maps e o conteúdo nos seus aplicativos.
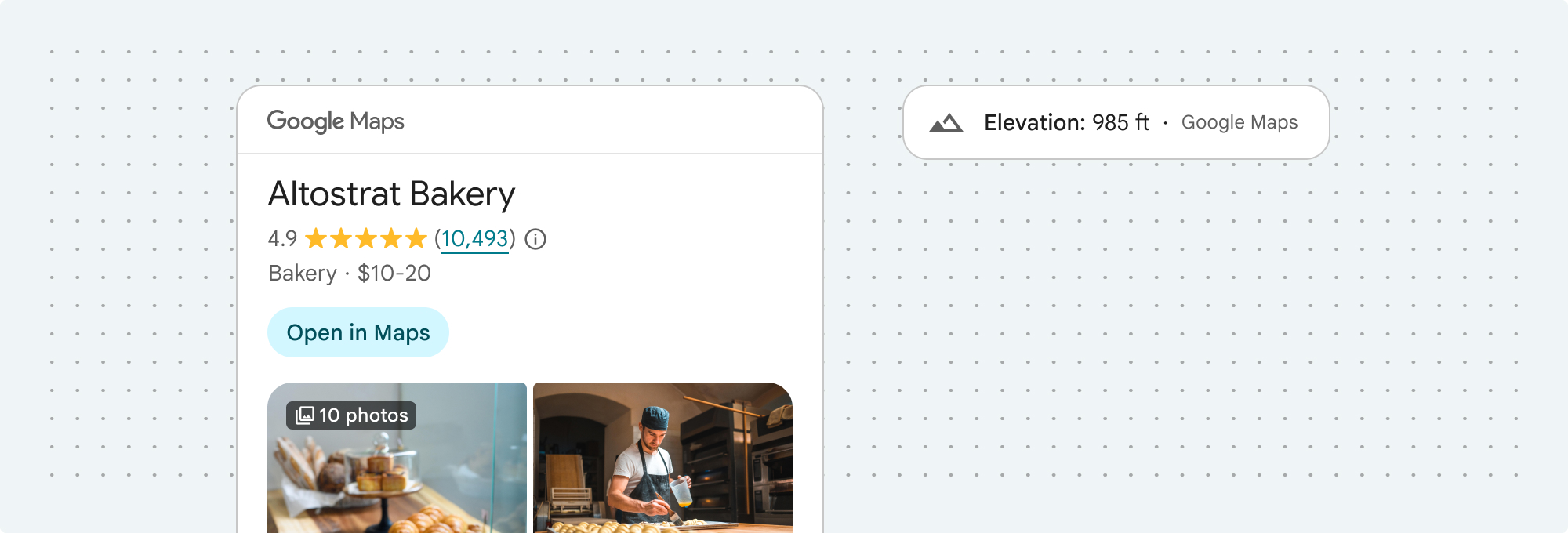
Exemplo de atribuição
Confira a seguir um exemplo de atribuição para o Kit de Interface do Places.

Mostrar a atribuição do Google Maps
Você precisa seguir os requisitos de atribuição do Google Maps ao mostrar conteúdo das APIs da Plataforma Google Maps no seu app ou site. Não é necessário adicionar atribuição extra se o conteúdo for mostrado em um mapa do Google em que a atribuição já está visível.
Atribuição do Google Maps incluída
Para a atribuição do Google Maps já fornecida pela Plataforma Google Maps na interface do usuário, como no Kit de Interface do Places:
- Não remova a atribuição incluída, não importa onde ela seja exibida. Não altere, oculte ou obscureça a atribuição e verifique se ela está claramente visível no plano de fundo.
- Sempre diferencie visualmente o conteúdo da Plataforma Google Maps de outros conteúdos usando indicações da interface, como uma borda, cor de plano de fundo, sombra ou espaço em branco suficiente.
- Ao fazer modificações visuais, você precisa obedecer a todos os requisitos de atribuição do Google Maps.
Logotipo do Google Maps e atribuição de texto
Sempre que possível, a atribuição precisa ser feita com o logotipo do Google Maps. Em casos em que o espaço é limitado, o texto Google Maps é aceitável. É preciso deixar claro para os usuários finais qual conteúdo é fornecido pelo Google Maps.

Atribuição de logotipo
Siga estes requisitos para usar o logotipo do Google Maps no seu app ou site.
Baixar os logotipos do Google Maps
Use os arquivos oficiais do logotipo do Google Maps. Baixe os logotipos abaixo e siga as diretrizes desta seção.
Baixar os recursos de atribuição do Google MapsAo usar o logotipo do Google Maps, siga estas diretrizes.
- Não modifique o logotipo de forma alguma.
- Mantenha a proporção do logotipo para evitar distorções.
- Use o logotipo com contorno em um plano de fundo preenchido, como um mapa ou uma imagem.
- Use o logotipo sem contorno em um fundo simples, como uma cor sólida ou um gradiente sutil.
Especificação do tamanho do logotipo
Siga estas especificações de tamanho para o logotipo do Google Maps:- Altura mínima do logotipo:16 dp
- Altura máxima do logotipo:19 dp
- Espaço livre mínimo do logotipo:10 dp à esquerda, à direita e na parte de cima, 5 dp na parte de baixo
Para saber mais sobre dp, consulte Densidade de pixel no site do Material Design.

Acessibilidade do logotipo
Siga estes requisitos de acessibilidade para o logotipo do Google Maps:- Mantenha um contraste acessível entre o logotipo e o plano de fundo.
- Inclua um rótulo de acessibilidade com o texto Google Maps.

Atribuição de texto
Se o tamanho da interface não permitir o uso do logotipo do Google Maps, escreva Google Maps em texto. Siga as seguintes diretrizes:

- Não modifique o texto Google Maps de forma alguma:
- Não mude a capitalização de Google Maps
- Não quebre Google Maps em várias linhas
- Não localize o Google Maps para outro idioma.
- Impeça que os navegadores traduzam o Google Maps usando o atributo HTML
translate="no".

Estilize o texto do Google Maps conforme descrito na tabela a seguir:
Requisitos de estilo de texto do Google Maps Propriedade Estilo Família de fontes Roboto. O carregamento da fonte é opcional. Família de fontes substituta Qualquer fonte sem serifa já usada no seu produto ou "Sans-Serif" para invocar a fonte padrão do sistema Estilo da fonte Normal Espessura da fonte 400 Cor da fonte Branco, preto (#1F1F1F) ou cinza (#5E5E5E). Mantenha um contraste acessível (4,5:1) em relação ao plano de fundo. Tamanho da fonte Tamanho mínimo da fonte: 12sp
Tamanho máximo da fonte: 16sp
Para saber mais sobre sp, consulte Unidades de tamanho da fonte no site do Material Design.Espaçamento entre letras Normal
CSS de exemplo
O CSS a seguir renderiza o Google Maps com o estilo tipográfico e a cor adequados em um segundo plano branco ou claro.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Requisitos visuais
Siga estes requisitos para o tratamento visual da atribuição do Google Maps.Posicione a atribuição perto da parte de cima ou de baixo do conteúdo e dentro do mesmo contêiner visual. Para uma única linha de conteúdo, a atribuição pode ser posicionada à direita ou à esquerda.
Distinga visualmente o conteúdo da Plataforma Google Maps de outros conteúdos usando indicações da interface, como uma borda, cor de plano de fundo, sombra ou espaço em branco suficiente.
- Não deturpe o Google Maps atribuindo a ele conteúdo que não é da Plataforma Google Maps.
- Verifique se a atribuição está sempre visível e legível. Nunca remova, oculte, esconda ou modifique o selo.
As figuras a seguir mostram exemplos desses requisitos visuais.



Provedores de dados de terceiros
Alguns dados e imagens nos nossos produtos de mapas têm origens diferentes do Google. Para alguns produtos, como a API Map Tiles, podemos fornecer a atribuição necessária ao provedor de dados terceirizado. Quando isso acontecer, o texto da atribuição deverá mostrar o nome "Google Maps" e os provedores de dados relevantes, como "Dados do mapa: Google, Maxar Technologies". Quando o Google fornece atribuição de terceiros, apenas incluir "Google Maps" ou o logotipo do Google não é uma atribuição adequada.
Outros requisitos de atribuição
As atribuições a provedores terceirizados contêm conteúdo e links que você precisa mostrar ao usuário no formato em que são fornecidos. O Google recomenda que seu app mostre essas informações abaixo dos detalhes do lugar.
As atribuições de terceiros retornadas pela API não incluem a atribuição do Google. Você precisa incluir essa atribuição por conta própria, conforme descrito em Mostrar o logotipo do Google e atribuições.
Siga estas instruções para recuperar atribuições de terceiros para um único lugar ou uma coleção de lugares.
Recuperar atribuições de um único lugar
Ao receber um lugar por ID, você pode recuperar as atribuições dele na propriedade attributions em GMSPlace.
Os attributions são fornecidos como um objeto NSAttributedString.
Recuperar atribuições de uma coleção de lugares
Se o app mostrar informações obtidas ao solicitar o local atual do dispositivo, ele também precisa apresentar as atribuições de terceiros para os detalhes de local mostrados. É possível recuperar as atribuições de todos os lugares retornados na solicitação da propriedade attributions em
GMSPlaceLikelihoodList.
Os attributions são fornecidos como um objeto NSAttributedString, que pode ser acessado e mostrado da mesma forma que os attributions em um único lugar, conforme descrito acima.
Atribuições de resultados da pesquisa
Na Europa, ao usar a classificação não adulterada do Google, os produtos de pesquisa precisam ter um texto explicativo a não mais de um clique de distância que descreva os principais fatores e a ponderação deles que determinam a classificação dos resultados da pesquisa. Texto explicativo:
Cabeçalho:Sobre estes resultados
Corpo:Quando você pesquisa empresas ou lugares perto de um local, o Google Maps mostra os resultados da região. Vários fatores, como relevância, distância e destaque, são combinados para encontrar o melhor resultado.
Botão 1:saiba mais
O texto"Saiba mais" precisa ter um link para um artigo da Central de Ajuda.
Botão 2:OK
Mostrar atribuições de uma foto
Se o app mostrar
fotos, você precisa
mostrar attributions e authorAttributions para cada
foto que os tiver.
- Para acessar as atribuições, use
GMSPlacePhotoMetadata.attributions. Essa propriedade é umaNSAttributedStringounilse não houver atribuições para mostrar. - Para acessar as atribuições de autor, use
GMSPlacePhotoMetadata.authorAttributions. Essa propriedade contém uma matriz de objetosGMSPlaceAuthorAttribution.
Swift
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in if let error = error { // TODO: handle the error. print("Error: \(error.description)") } else { // Get attribution for the first photo in the list. if let photo = photos?.results.first { let attributions = photo.attributions } } }
Objective-C
[[GMSPlacesClient sharedClient] lookUpPhotosForPlaceID:placeID callback:^(GMSPlacePhotoMetadataList *_Nullable photos, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get attribution for the first photo in the list. if (photos.results.count > 0) { GMSPlacePhotoMetadata *photo = photos.results.firstObject; NSAttributedString *attributions = photo.attributions; } } }];
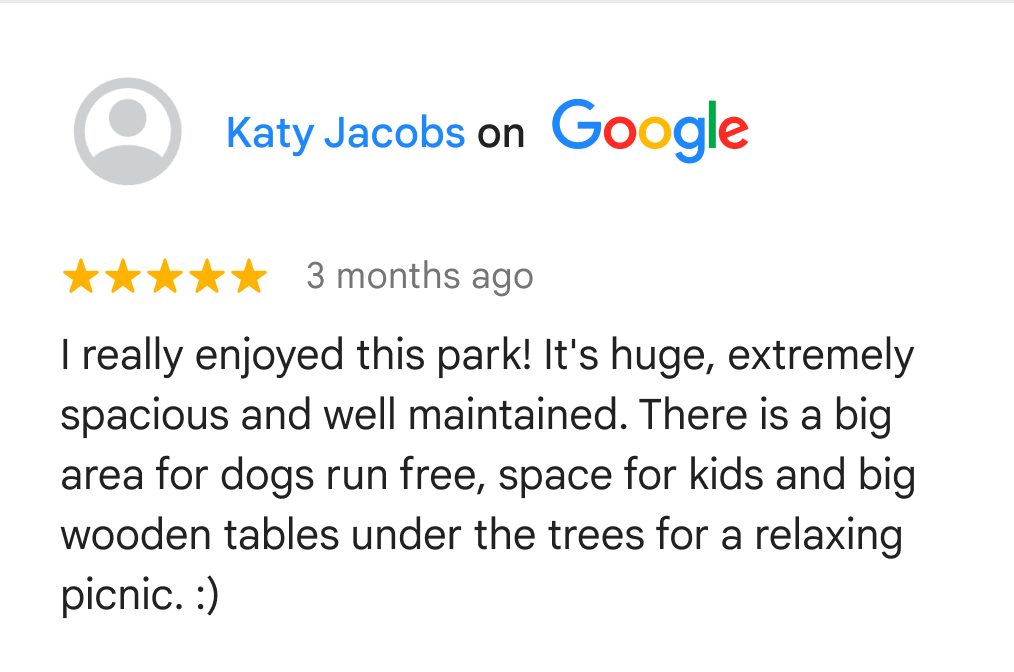
Mostrar uma avaliação
Um objeto GMSPlace pode conter até cinco avaliações, e cada uma é representada por um objeto GMSPlaceReview. Você pode
mostrar essas avaliações no seu app, caso queira.
Quando elas têm contribuição de usuários do Google, inclua o nome do autor em um lugar próximo. Inclua a foto do autor quando ela aparece no campo de atribuição do objeto GMSPlaceReview e também um link para o perfil. Exemplo da avaliação de um parque:

O Google também recomenda que você mostre ao usuário final como as avaliações estão sendo classificadas.
Para acessar as avaliações:
Swift
// Define a Place ID. let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs" // Specify the place data types to return. let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews] // Create the GMSFetchPlaceRequest object. let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties) client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: { (place: GMSPlace?, error: Error?) in if let error = error { print("An error occurred: \(error.localizedDescription)") return } if let place = place { let firstReview: GMSPlaceReview = place.reviews![0] // Use firstReview to access review text, authorAttribution, and other fields. } })
Objective-C
// Define a Place ID. NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs"; // Specify the place data types to return, including reviews. NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews]; GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties]; [placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get first review. GMSPlaceReview *firstReview = [place reviews][0]; // Use firstReview to access review text, authorAttribution, and other fields. } }];
Mostrar atribuições de terceiros
As atribuições a provedores terceirizados são fornecidas como objetos NSAttributedString que
contêm conteúdo e links que você precisa preservar e mostrar ao usuário.
A maneira recomendada de mostrar as atribuições é com um UITextView, porque os links nas atribuições precisam funcionar.
Para garantir que os links funcionem, defina um delegado no UITextView e defina o método shouldInteractWithURL
do seu UITextViewDelegate para retornar YES.
Swift
... self.attributionTextView.delegate = self ... // MARK: - UITextViewDelegate func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { // Make links clickable. return true }
Objective-C
... self.attributionTextView.delegate = self; ... #pragma mark - UITextViewDelegate - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)url inRange:(NSRange)characterRange { // Make links clickable. return YES; }
Exemplo de uma atribuição de terceiros
Uma atribuição de terceiros geralmente consiste em texto com um link. Por exemplo:
Fichas de empresa da Example Company
No exemplo acima, o intervalo de texto Example Company é coberto por um atributo NSLink.
Preenchimento automático de endereços de usuários finais
Quando um usuário final usa a funcionalidade de preenchimento automático no aplicativo do cliente para digitar um endereço de rua, e esse endereço teria sido fornecido de forma completa e precisa pelo usuário final sem o preenchimento automático, o endereço selecionado pelo usuário final não está sujeito às restrições de conteúdo do Google Maps no Contrato da Plataforma Google Maps. Essa exceção se aplica apenas ao endereço de rua selecionado pelo usuário final e somente para a transação específica dele. Ela não se aplica à lista de endereços sugeridos fornecida pela funcionalidade de preenchimento automático ou a outros conteúdos do Google Maps. Essa exceção não se aplica a nenhuma funcionalidade de pesquisa de PDI ou endereço oferecida por outros Serviços da Plataforma Google Maps.

Na imagem anterior, a lista de endereços à esquerda ainda está sujeita às restrições de conteúdo do Google Maps. Depois que o usuário final selecionar o endereço escolhido, ele não estará sujeito às restrições do conteúdo do Google Maps apenas para fins da transação aplicável desse usuário final.

