В этом документе перечислены требования, специфичные для всех приложений, разработанных с использованием Places SDK для iOS, включая службу автозаполнения мест, входящую в состав этого API. Более общую информацию для разработчиков Google Карт можно найти в Условиях использования платформы Google Карт .
Политики
В этом разделе описаны политики, относящиеся к Places SDK для iOS. Политики содержат практические рекомендации и требования по внедрению, которые помогут вам правильно использовать Сервис в соответствии с ожиданиями платформы Google Карт.
Исключения из ограничений кэширования
Обратите внимание, что идентификатор места , используемый для уникальной идентификации места, не подлежит кэшированию . Поэтому значения идентификатора места можно хранить неограниченное время. Идентификатор места возвращается в поле place_id в ответах API. Узнайте, как сохранять, обновлять и управлять идентификаторами мест, в руководстве по идентификаторам мест .
Страны и территории Европейской экономической зоны
Этот продукт имеет другие Условия обслуживания для клиентов с платежным адресом в Европейской экономической зоне (ЕЭЗ), а также может иметь другие функции. Перед разработкой приложений на платформе Google Карт ознакомьтесь со следующими условиями и информацией, специфичными для ЕЭЗ:
- Условия предоставления услуг платформы Google Карт для ЕЭЗ
- Специальные условия обслуживания платформы Google Карт для ЕЭЗ
- Часто задаваемые вопросы по ЕЭЗ (FAQ)
- Требования безопасности дорожного движения платформы Google Maps
Если ваш платежный адрес не находится в ЕЭЗ, на вас распространяются следующие условия обслуживания:
Требования к атрибуции Google Maps
В этом разделе приведены требования к указанию авторства и рекомендации по отображению Карт и Контента Google в ваших приложениях.
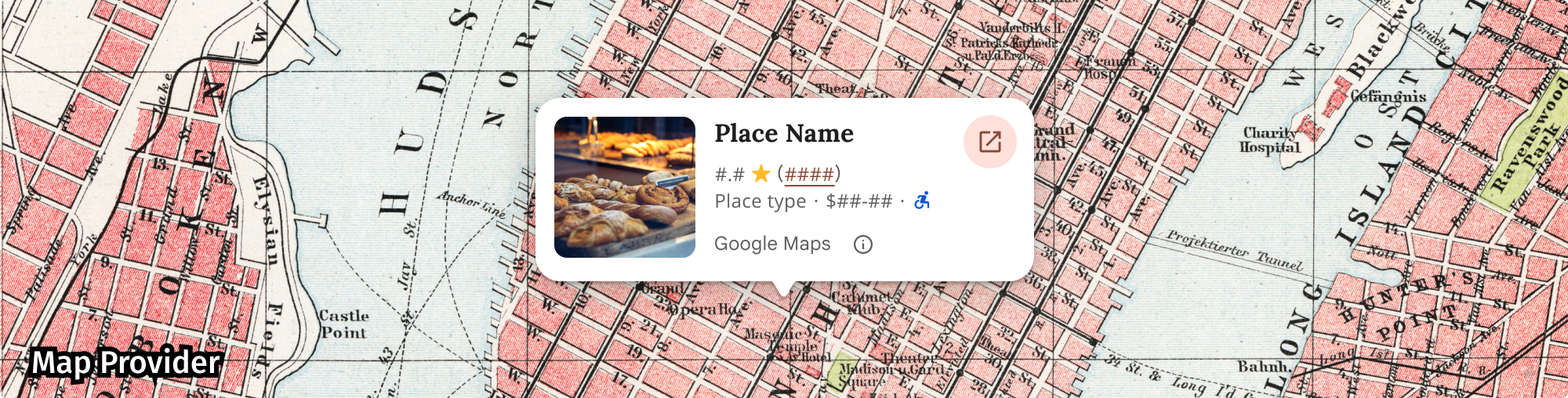
Пример атрибуции
Ниже приведен пример атрибуции для Places UI Kit.

Отображение атрибуции Google Карт
При отображении контента из API платформы Google Карт в вашем приложении или на веб-сайте необходимо соблюдать требования Google Карт к указанию источника. Вам не нужно добавлять дополнительную атрибуцию, если контент отображается на Google Картах, где указание источника уже видно.
Включена атрибуция Google Maps
Для атрибуции Google Maps, которая уже предоставляется платформой Google Maps в пользовательском интерфейсе, например в Places UI Kit:
- Не удаляйте указание авторства, где бы оно ни отображалось. Не изменяйте, не скрывайте и не затеняйте указание авторства и убедитесь, что оно чётко видно на фоне.
- Всегда визуально отличайте контент платформы Google Карт от другого контента с помощью элементов пользовательского интерфейса, таких как граница, цвет фона, тень или достаточное количество свободного пространства.
- При внесении визуальных изменений необходимо соблюдать все требования Google Maps относительно указания авторства.
Логотип и текст Google Maps
По возможности, указание авторства должно быть выполнено в виде логотипа Google Maps. В случаях ограниченного пространства допускается использование текста «Google Maps» . Пользователям всегда должно быть понятно, какой контент предоставлен Google Maps.

Атрибуция логотипа
Соблюдайте следующие требования при использовании логотипа Google Maps в вашем приложении или на веб-сайте.
Загрузить логотипы Google Maps
Используйте официальные файлы логотипов Google Карт. Загрузите логотипы ниже и следуйте инструкциям в этом разделе.
Загрузите ресурсы атрибуции Google MapsПри использовании логотипа Google Maps следуйте этим рекомендациям.
- Не изменяйте логотип каким-либо образом.
- Сохраняйте пропорции логотипа, чтобы избежать искажений.
- Используйте контурный логотип на насыщенном фоне, например, на карте или изображении.
- Используйте логотип без контуров на однотонном фоне, например, сплошном цвете или с легким градиентом.
Спецификация размера логотипа
Соблюдайте следующие требования к размерам логотипа Google Maps:- Минимальная высота логотипа: 16dp
- Максимальная высота логотипа: 19dp
- Минимальное свободное пространство для логотипа: 10dp слева, справа и сверху, 5dp снизу.
Чтобы узнать больше о dp, ознакомьтесь с разделом Плотность пикселей на сайте Material Design.

Доступность логотипа
Соблюдайте следующие требования доступности для логотипа Google Maps:- Поддерживайте понятный контраст между логотипом и фоном.
- Добавьте метку доступности с текстом Google Maps .

Атрибуция текста
Если размер вашего интерфейса не позволяет разместить логотип Google Maps, вы можете написать название Google Maps прописью. Следуйте этим рекомендациям:

- Не изменяйте текст Google Maps каким-либо образом:
- Не меняйте заглавные буквы в Google Картах
- Не разбивайте Google Maps на несколько строк
- Не локализуйте Google Maps на другой язык.
- Запретите браузерам переводить Google Maps с помощью HTML-атрибута
translate="no".

Оформите текст Google Maps, как описано в следующей таблице:
Требования к оформлению текста в Google Maps Свойство Стиль Семейство шрифтов Roboto . Загрузка шрифта необязательна. Резервное семейство шрифтов Любой шрифт без засечек, который уже используется в вашем продукте, или «Sans-Serif» для вызова системного шрифта по умолчанию Стиль шрифта Нормальный Насыщенность шрифта 400 Цвет шрифта Белый, чёрный (#1F1F1F) или серый (#5E5E5E). Сохраняйте приемлемый (4,5:1) контраст с фоном. Размер шрифта Минимальный размер шрифта: 12 пт.
Максимальный размер шрифта: 16 пт.
Информацию о sp см. в разделе Единицы размера шрифта на сайте Material Design.Межбуквенный интервал Нормальный
Пример CSS
Следующий CSS-код отображает Google Maps с соответствующим типографским стилем и цветом на белом или светлом фоне.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Визуальные требования
Соблюдайте следующие требования к визуальной обработке атрибуции Google Maps.Размещайте атрибуцию в верхней или нижней части контента, в пределах одного визуального контейнера. Для одной строки контента атрибуцию можно расположить справа или слева.
Визуально отличайте контент платформы Google Карт от другого контента с помощью элементов пользовательского интерфейса, таких как граница, цвет фона, тень или достаточное количество свободного пространства.
- Не искажайте информацию о Google Картах, приписывая ее контенту, не принадлежащему платформе Google Карт.
- Убедитесь, что указание авторства всегда видно и разборчиво. Никогда не удаляйте, не скрывайте, не затеняйте и не изменяйте его.
На следующих рисунках показаны примеры этих визуальных требований.



Сторонние поставщики данных
Некоторые данные и изображения в наших картографических продуктах предоставлены поставщиками, отличными от Google. Для некоторых продуктов, таких как Map Tiles API, мы можем предоставить вам требуемую атрибуцию стороннего поставщика данных. В этом случае текст вашей атрибуции должен содержать название «Google Maps» и соответствующих поставщиков данных, например, «Картографические данные: Google, Maxar Technologies». Если Google предоставляет атрибуцию стороннего поставщика, указание только «Google Maps» или логотипа Google не является корректным.
Другие требования к атрибуции
Информация о сторонних поставщиках содержит контент и ссылки, которые необходимо отображать пользователю в том формате, в котором они предоставлены. Google рекомендует, чтобы ваше приложение отображало эту информацию под информацией о месте.
Сторонние атрибуции, возвращаемые API, не содержат атрибуцию Google. Вы должны включить эту атрибуцию самостоятельно, как описано в разделе «Отображение логотипа Google и атрибуции» .
Следуйте этим инструкциям, чтобы получить сторонние атрибуции для одного места или группы мест.
Получить атрибуцию для одного места
При извлечении места путем получения его идентификатора вы можете получить атрибуцию этого места из свойства attributions в GMSPlace .
attributions предоставляются в виде объекта NSAttributedString .
Получить атрибуцию для коллекции мест
Если ваше приложение отображает информацию, полученную путем запроса текущего местоположения устройства, оно должно отображать сторонние атрибуции для отображаемой информации о месте. Вы можете получить атрибуции для всех мест, полученных в запросе, из свойства attributions объекта GMSPlaceLikelihoodList .
attributions предоставляются в виде объекта NSAttributedString , к которому можно получить доступ и отобразить его так же, как и attributions в одном месте, как описано выше .
Атрибуция результатов поиска
В Европе при использовании чистого рейтинга Google поисковые продукты должны иметь пояснительный текст, доступный не более чем в одном клике, в котором описываются основные факторы и их вес, определяющие рейтинг результатов поиска. Пояснительный текст:
Заголовок: Об этих результатах
Текст: При поиске компаний или мест рядом с определённым местоположением Google Карты покажут вам локальные результаты. Для поиска наилучших результатов учитываются несколько факторов, в первую очередь релевантность, расстояние и известность.
Кнопка 1: Узнать больше
Текст «Узнать больше» должен ссылаться на статью Справочного центра .
Кнопка 2: ОК
Отображение атрибуции фотографии
Если ваше приложение отображает фотографии , вы должны указать все attributions и authorAttributions для каждой фотографии, на которой они есть.
- Для доступа к информации об авторстве используйте свойство
GMSPlacePhotoMetadata.attributions. Это свойство имеет типNSAttributedStringилиnil, если информации об авторстве для отображения нет. - Для доступа к информации об авторстве используйте свойство
GMSPlacePhotoMetadata.authorAttributions. Это свойство содержит массив объектовGMSPlaceAuthorAttribution.
Быстрый
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in if let error = error { // TODO: handle the error. print("Error: \(error.description)") } else { // Get attribution for the first photo in the list. if let photo = photos?.results.first { let attributions = photo.attributions } } }
Objective-C
[[GMSPlacesClient sharedClient] lookUpPhotosForPlaceID:placeID callback:^(GMSPlacePhotoMetadataList *_Nullable photos, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get attribution for the first photo in the list. if (photos.results.count > 0) { GMSPlacePhotoMetadata *photo = photos.results.firstObject; NSAttributedString *attributions = photo.attributions; } } }];
Показать обзор
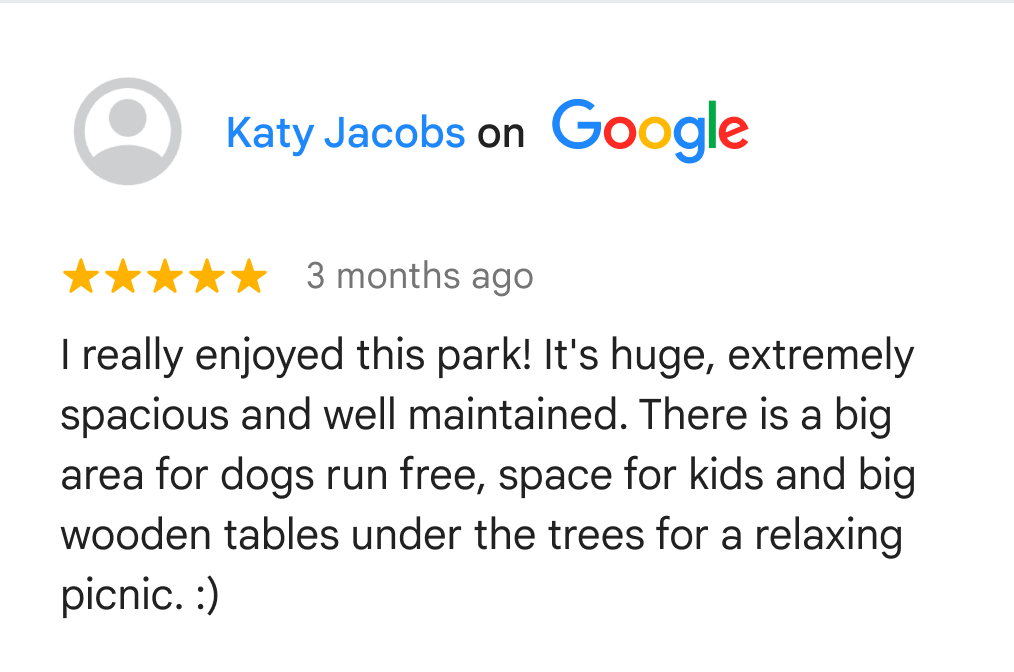
Объект GMSPlace может содержать до пяти отзывов, каждый из которых представлен объектом GMSPlaceReview . При желании вы можете отображать эти отзывы в своём приложении.
При отображении отзывов пользователей Google необходимо размещать имя автора в непосредственной близости. Если оно доступно в поле «Атрибуция автора» объекта GMSPlaceReview , мы рекомендуем также включить фотографию автора и ссылку на его профиль. На следующем изображении показан пример отзыва о парке:

Google также рекомендует демонстрировать конечному пользователю, как сортируются отзывы.
Чтобы получить доступ к отзывам:
Быстрый
// Define a Place ID. let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs" // Specify the place data types to return. let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews] // Create the GMSFetchPlaceRequest object. let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties) client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: { (place: GMSPlace?, error: Error?) in if let error = error { print("An error occurred: \(error.localizedDescription)") return } if let place = place { let firstReview: GMSPlaceReview = place.reviews![0] // Use firstReview to access review text, authorAttribution, and other fields. } })
Objective-C
// Define a Place ID. NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs"; // Specify the place data types to return, including reviews. NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews]; GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties]; [placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get first review. GMSPlaceReview *firstReview = [place reviews][0]; // Use firstReview to access review text, authorAttribution, and other fields. } }];
Отображение сторонних атрибуций
Атрибуции сторонних поставщиков предоставляются в виде объектов NSAttributedString , содержащих контент и ссылки, которые необходимо сохранить и отобразить пользователю.
Рекомендуется отображать атрибуцию с помощью UITextView , поскольку ссылки в ней должны работать. Чтобы ссылки работали, настройте делегат для UITextView и установите метод shouldInteractWithURL вашего UITextViewDelegate так, чтобы он возвращал YES .
Быстрый
... self.attributionTextView.delegate = self ... // MARK: - UITextViewDelegate func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { // Make links clickable. return true }
Objective-C
... self.attributionTextView.delegate = self; ... #pragma mark - UITextViewDelegate - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)url inRange:(NSRange)characterRange { // Make links clickable. return YES; }
Пример атрибуции третьей стороны
Сторонняя атрибуция обычно представляет собой текст со ссылкой. Например:
Листинги по примерам компаний
В приведенном выше примере текстовый диапазон Example Company охватывается атрибутом NSLink .
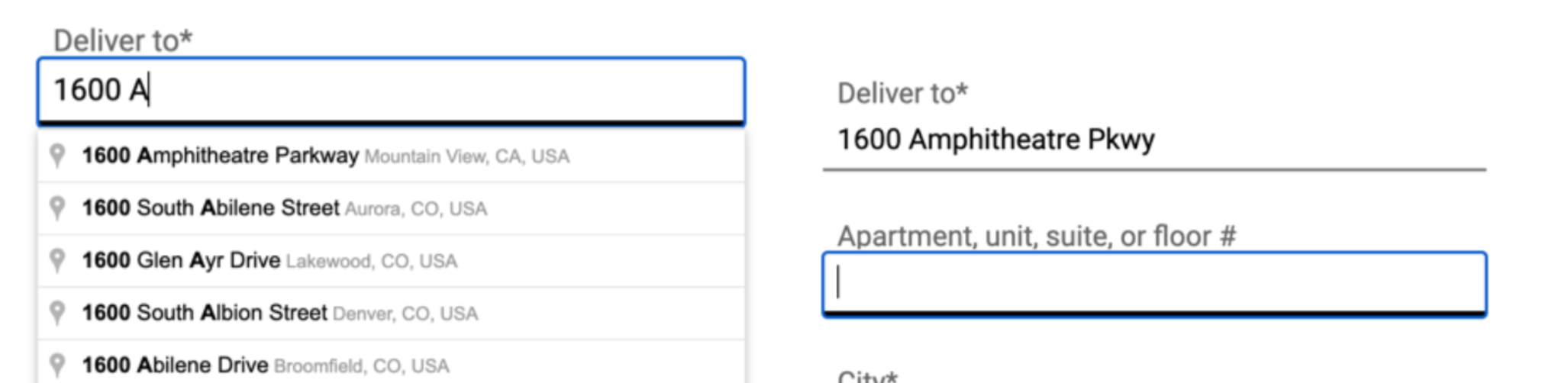
Автозаполнение адресов конечных пользователей
Когда конечный пользователь использует функцию автозаполнения в вашем клиентском приложении для ввода адреса, и этот адрес был бы полностью и точно указан этим конечным пользователем без автозаполнения, выбранный конечным пользователем адрес не подпадает под ограничения в отношении контента Google Карт, предусмотренные вашим Соглашением платформы Google Карт. Это исключение применяется только к адресу, выбранному конечным пользователем, и исключительно к конкретной транзакции этого конечного пользователя; оно не распространяется на список предлагаемых адресов, предоставляемый функцией автозаполнения, или на другой контент Google Карт. Это исключение не распространяется на функции поиска точек интереса (POI) или адресов, предлагаемые другими сервисами платформы Google Карт.

На предыдущем изображении список адресов слева по-прежнему подпадает под ограничения, накладываемые на контент Google Карт. После того, как конечный пользователь выбрал свой адрес, он не подпадает под ограничения, накладываемые на контент Google Карт, исключительно для целей соответствующей транзакции этого конечного пользователя.

