En este documento, se enumeran los requisitos específicos que deben cumplir todas las aplicaciones desarrolladas con el SDK de Places para iOS, incluido el servicio Place Autocomplete, que forma parte de esa API. En las Condiciones del Servicio de Google Maps Platform, los desarrolladores de Google Maps pueden encontrar información más general.
Políticas
En esta sección, se describen las políticas pertinentes para el SDK de Places para iOS. Las políticas proporcionan lineamientos y requisitos de implementación prácticos para ayudarte a usar el Servicio correctamente y de acuerdo con las expectativas de Google Maps Platform.
Excepciones a las restricciones de almacenamiento en caché
Ten en cuenta que el ID del lugar, que se usa para identificar un lugar de forma unívoca, está exento de las restricciones de almacenamiento en caché.
Por lo tanto, puedes almacenar valores del ID del lugar de manera indefinida.
El ID de lugar se devuelve en el campo place_id de las respuestas de la API. Consulta la guía sobre los IDs de lugar para saber cómo guardarlos, actualizarlos y administrarlos.
Países y territorios del Espacio Económico Europeo
Este producto tiene diferentes Condiciones del Servicio para los clientes con una dirección de facturación en el Espacio Económico Europeo (EEE) y también puede tener diferentes funcionalidades. Antes de crear con Google Maps Platform, revisa los siguientes términos y la información específicos del EEE:
- Condiciones del Servicio del EEE de Google Maps Platform
- Condiciones Específicas del Servicio del EEE de Google Maps Platform
- Preguntas frecuentes sobre el EEE
- Requisitos de seguridad vial de Google Maps Platform
Si tu dirección de facturación no se encuentra en el EEE, se te aplican las siguientes condiciones del servicio:
- Condiciones del Servicio de Google Maps Platform
- Condiciones Específicas de los Servicios de Google Maps Platform
Requisitos de atribución de Google Maps
En esta sección, se proporcionan los requisitos de atribución y los lineamientos para mostrar Google Maps y el contenido a través de tus aplicaciones.
Ejemplo de atribución
A continuación, se muestra un ejemplo de atribución para el kit de IU de Places.

Mostrar la atribución de Google Maps
Debes cumplir con los requisitos de atribución de Google Maps cuando muestres Contenido de las APIs de Google Maps Platform en tu app o sitio web. No es necesario que agregues atribución adicional si el Contenido se muestra en un mapa de Google Maps en el que ya se ve la atribución.
Atribución de Google Maps incluida
Para la atribución de Google Maps que Google Maps Platform ya proporciona en la interfaz de usuario, como en el kit de IU de Places, haz lo siguiente:
- No quites la atribución incluida, independientemente de dónde se muestre. No alteres, ocultes ni oscurezcas la atribución, y asegúrate de que se vea claramente en el fondo.
- Siempre distingue visualmente el Contenido de Google Maps Platform del resto del contenido con indicadores de la IU, como un borde, un color de fondo, una sombra o suficiente espacio en blanco.
- Cuando realices modificaciones visuales, debes cumplir con todos los requisitos de atribución de Google Maps.
Logotipo de Google Maps y atribución de texto
Siempre que sea posible, la atribución debe tomar la forma del logotipo de Google Maps. En los casos en que el espacio es limitado, se acepta el texto Google Maps. Siempre debe quedar claro para los usuarios finales qué contenido proporciona Google Maps.

Atribución del logotipo
Sigue estos requisitos para usar el logotipo de Google Maps en tu app o sitio web.
Descarga los logotipos de Google Maps
Usa los archivos oficiales del logotipo de Google Maps. Descarga los logotipos a continuación y sigue los lineamientos de esta sección.
Descarga los recursos de atribución de Google MapsCuando uses el logotipo de Google Maps, sigue estos lineamientos.
- No modifiques el logotipo de ninguna manera.
- Mantén la relación de aspecto del logotipo para evitar distorsiones.
- Usa el logotipo con contorno sobre un fondo cargado, como un mapa o una imagen.
- Usa el logotipo sin contorno sobre un fondo simple, como un color sólido o un degradado sutil.
Especificación del tamaño del logotipo
Sigue estas especificaciones de tamaño para el logotipo de Google Maps:- Altura mínima del logotipo: 16 dp
- Altura máxima del logotipo: 19 dp
- Espacio libre mínimo del logotipo: 10 dp a la izquierda, a la derecha y en la parte superior, y 5 dp en la parte inferior
Para obtener información sobre los dp, consulta Densidad de píxeles en el sitio web de Material Design.

Accesibilidad del logotipo
Sigue estos requisitos de accesibilidad para el logotipo de Google Maps:- Mantén un contraste accesible entre el logotipo y el fondo.
- Incluye una etiqueta de accesibilidad con el texto Google Maps.

Atribución de texto
Si el tamaño de tu interfaz no admite el uso del logotipo de Google Maps, puedes escribir Google Maps en texto. Por ello, sigue estos lineamientos:

- No modifiques el texto Google Maps de ninguna manera:
- No cambies las mayúsculas de Google Maps.
- No dividas Google Maps en varias líneas.
- No localices Google Maps en otro idioma.
- Evita que los navegadores traduzcan Google Maps usando el atributo HTML
translate="no".

Aplica el siguiente estilo al texto de Google Maps:
Requisitos de diseño de texto de Google Maps Propiedad Estilo Familia de fuentes Roboto. La carga de la fuente es opcional. Familia de fuentes de resguardo Cualquier fuente de cuerpo sans serif que ya se use en tu producto o "Sans-Serif" para invocar la fuente predeterminada del sistema Estilo de fuente Normal Grosor de la fuente 400 Color de la fuente Blanco, negro (#1F1F1F) o gris (#5E5E5E). Mantén un contraste accesible (4.5:1) con el fondo. Tamaño de fuente Tamaño de fuente mínimo: 12 sp
Tamaño de fuente máximo: 16 sp
Para obtener información sobre los sp, consulta Unidades de tamaño de fuente en el sitio web de Material Design.Espacio entre letras Normal
Ejemplo de CSS
El siguiente código CSS renderiza Google Maps con el color y el estilo tipográfico adecuados sobre un fondo blanco o claro.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Requisitos visuales
Sigue estos requisitos para el tratamiento visual de la atribución de Google Maps.La atribución de posición debe estar cerca de la parte superior o inferior del contenido, y dentro del mismo contenedor visual. En el caso de una sola línea de contenido, la atribución se puede colocar a la derecha o a la izquierda.
Distingue visualmente el contenido de Google Maps Platform del resto del contenido con indicadores de la IU, como un borde, un color de fondo, una sombra o un espacio en blanco suficiente.
- No tergiverses Google Maps atribuyéndolo con contenido que no sea de Google Maps Platform.
- Verifica que la atribución siempre sea visible y legible. Nunca lo quites, ocultes, oscurezcas ni modifiques.
En las siguientes imágenes, se muestran ejemplos de estos requisitos visuales.



proveedores externos de datos,
Algunos de los datos y las imágenes que se utilizan en nuestros productos de creación de mapas son de proveedores ajenos a Google. En el caso de algunos productos, como la API de Map Tiles, es posible que te proporcionemos la atribución requerida al proveedor de datos externo. Cuando lo hagamos, el texto de tu atribución deberá indicar el nombre "Google Maps" y los proveedores de datos correspondientes, como "Datos del mapa: Google y Maxar Technologies". Cuando Google proporciona atribución de terceros, no se considera una atribución adecuada incluir solo "Google Maps" o el logotipo de Google.
Otros requisitos de atribución
Las atribuciones a proveedores externos contienen contenido y vínculos que debes mostrar al usuario en el formato en que se proporcionan. Google recomienda que tu app muestre esta información debajo de los detalles del lugar.
Las atribuciones de terceros que devuelve la API no incluyen la atribución de Google. Debes incluir esta atribución por tu cuenta, como se describe en Requisitos para mostrar el logotipo y las atribuciones de Google.
Sigue estas instrucciones para recuperar las atribuciones de terceros de un solo lugar o de una colección de lugares.
Cómo recuperar las atribuciones de un solo lugar
Cuando recuperas un lugar con la opción obtener un lugar por ID, puedes recuperar las atribuciones de ese lugar desde la propiedad attributions en GMSPlace.
Los attributions se proporcionan como un objeto NSAttributedString.
Cómo recuperar las atribuciones de una colección de lugares
Si tu app muestra información que se obtiene solicitando el lugar actual del dispositivo, también deberá mostrar las atribuciones de terceros que correspondan a los detalles del lugar. Puedes recuperar las atribuciones de todos los lugares recuperados en la solicitud desde la propiedad attributions en
GMSPlaceLikelihoodList.
Los attributions se proporcionan como un objeto NSAttributedString, al que puedes acceder y mostrar de la misma manera que los attributions en un solo lugar, como se describió anteriormente.
Atribuciones de los resultados de la búsqueda
En Europa, cuando se usa la clasificación no adulterada de Google, los productos de búsqueda deben tener un texto explicativo a no más de 1 clic de distancia que describa los factores principales y la ponderación de los factores principales que determinan la clasificación de los resultados de la búsqueda. Texto explicativo:
Encabezado: Acerca de estos resultados
Cuerpo: Cuando buscas empresas o lugares cerca de una ubicación, Google Maps te muestra resultados locales. Varios factores, principalmente la relevancia, la distancia y la importancia, se combinan para encontrar los mejores resultados para tu búsqueda.
Botón 1: Más información
El texto"Más información" debe vincularse a un artículo del Centro de ayuda.
Botón 2: Aceptar
Cómo mostrar las atribuciones de una foto
Si tu app muestra fotos, debes mostrar los attributions y authorAttributions de cada foto que los incluya.
- Para acceder a las atribuciones, usa
GMSPlacePhotoMetadata.attributions. Esta propiedad es unNSAttributedStringonilsi no hay atribuciones para mostrar. - Para acceder a las atribuciones de cualquier autor, usa
GMSPlacePhotoMetadata.authorAttributions. Esta propiedad contiene un array de objetosGMSPlaceAuthorAttribution.
Swift
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in if let error = error { // TODO: handle the error. print("Error: \(error.description)") } else { // Get attribution for the first photo in the list. if let photo = photos?.results.first { let attributions = photo.attributions } } }
Objective-C
[[GMSPlacesClient sharedClient] lookUpPhotosForPlaceID:placeID callback:^(GMSPlacePhotoMetadataList *_Nullable photos, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get attribution for the first photo in the list. if (photos.results.count > 0) { GMSPlacePhotoMetadata *photo = photos.results.firstObject; NSAttributedString *attributions = photo.attributions; } } }];
Cómo mostrar una opinión
Un objeto GMSPlace puede contener hasta cinco opiniones, cada una representada con un objeto GMSPlaceReview. Opcionalmente, puedes mostrar esas opiniones en tu aplicación.
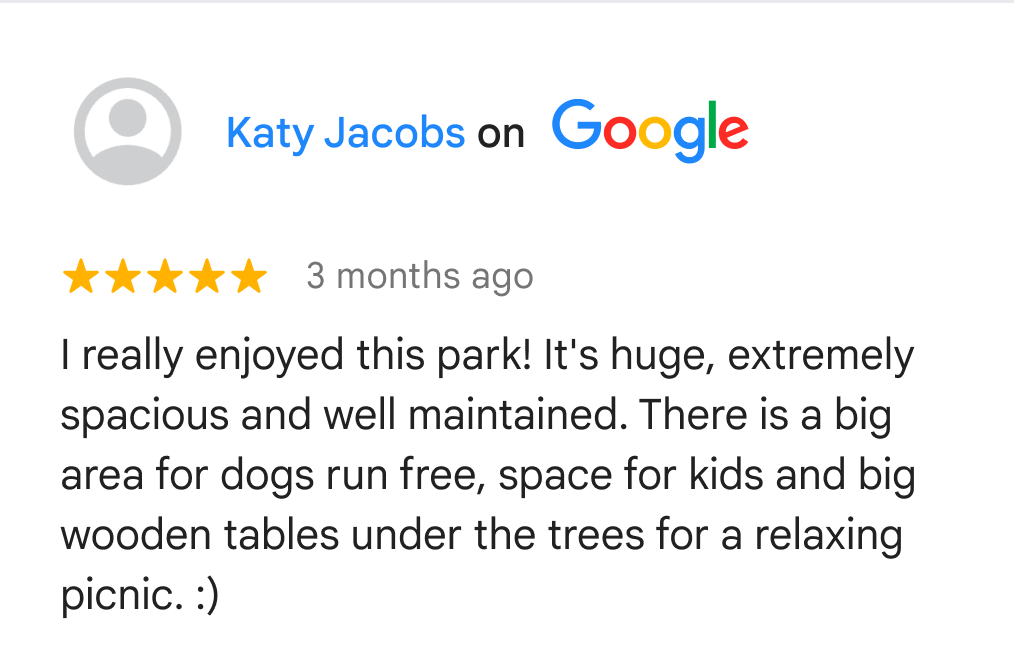
Cuando muestres opiniones de los usuarios de Google, debes colocar el nombre del autor en una posición cercana. Te recomendamos incluir la foto del autor y también el vínculo a su perfil si están disponibles en su campo de atribución del objeto GMSPlaceReview. La siguiente imagen muestra un ejemplo de una opinión sobre un parque:

Google también recomienda que muestres al usuario final cómo se ordenan las opiniones.
Para acceder a las opiniones, sigue estos pasos:
Swift
// Define a Place ID. let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs" // Specify the place data types to return. let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews] // Create the GMSFetchPlaceRequest object. let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties) client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: { (place: GMSPlace?, error: Error?) in if let error = error { print("An error occurred: \(error.localizedDescription)") return } if let place = place { let firstReview: GMSPlaceReview = place.reviews![0] // Use firstReview to access review text, authorAttribution, and other fields. } })
Objective-C
// Define a Place ID. NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs"; // Specify the place data types to return, including reviews. NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews]; GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties]; [placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get first review. GMSPlaceReview *firstReview = [place reviews][0]; // Use firstReview to access review text, authorAttribution, and other fields. } }];
Cómo mostrar las atribuciones de terceros
Las atribuciones a proveedores externos se proporcionan como objetos NSAttributedString que contienen contenido y vínculos que debes conservar y mostrar al usuario.
La forma recomendada de mostrar las atribuciones es con un UITextView, ya que los vínculos en las atribuciones deben funcionar.
Para asegurarte de que los vínculos funcionen, establece un delegado en UITextView y configura el método shouldInteractWithURL de tu UITextViewDelegate para que devuelva YES.
Swift
... self.attributionTextView.delegate = self ... // MARK: - UITextViewDelegate func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { // Make links clickable. return true }
Objective-C
... self.attributionTextView.delegate = self; ... #pragma mark - UITextViewDelegate - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)url inRange:(NSRange)characterRange { // Make links clickable. return YES; }
Ejemplo de una atribución de terceros
Una atribución de terceros normalmente consta de texto y un vínculo. Por ejemplo:
Fichas de Example Company
En el ejemplo anterior, el rango de texto Example Company está cubierto por un atributo NSLink.
Autocompletar direcciones de usuarios finales
Cuando un usuario final usa la función de Autocomplete en tu Aplicación para el Cliente para escribir una dirección de la calle y esa dirección de la calle la habría proporcionado el usuario final de forma completa y precisa sin Autocomplete, la dirección seleccionada por el usuario final no está sujeta a las restricciones de Contenido de Google Maps en tu Acuerdo de Google Maps Platform. Esta excepción solo se aplica a la dirección de la calle seleccionada por el usuario final y únicamente para la transacción específica de ese usuario final. No se aplica a la lista de direcciones sugeridas que proporciona la función de Autocompletar ni a otro Contenido de Google Maps. Esta excepción no se aplica a ninguna función de búsqueda de PDI o direcciones que ofrezcan otros Servicios de Google Maps Platform.

En la imagen anterior, la lista de direcciones de la izquierda aún está sujeta a las restricciones sobre el Contenido de Google Maps. Una vez que el usuario final selecciona la dirección que eligió, esta no está sujeta a las restricciones sobre el Contenido de Google Maps únicamente para los fines de la transacción aplicable de ese usuario final.

