Il servizio di completamento automatico in Places SDK per iOS restituisce il luogo previsioni in risposta alle query di ricerca degli utenti. Mentre l'utente digita, il servizio di completamento automatico restituisce suggerimenti per luoghi quali attività, indirizzi, plus code e punti d'interesse.
Puoi aggiungere il completamento automatico alla tua app nei seguenti modi:
- Per salvare, aggiungi un controllo UI per il completamento automatico tempi di sviluppo e garantire un'esperienza utente coerente.
- Ottieni le previsioni sui luoghi in modo programmatico per creare un utente personalizzato un'esperienza senza intervento manuale.
Aggiunta di un controllo UI per il completamento automatico

Il controllo UI di completamento automatico è una finestra di dialogo di ricerca con completamento automatico integrato
funzionalità. Quando un utente inserisce i termini di ricerca, il controllo presenta una
di luoghi previsti tra cui scegliere. Quando l'utente effettua una selezione,
Un GMSPlace
, che la tua app può utilizzare per ottenere dettagli
posto selezionato.
Puoi aggiungere il controllo UI di completamento automatico alla tua app nei seguenti modi:
- Aggiungere un controllo a schermo intero
- Aggiungere un controller dei risultati
- Utilizzare un'origine dati tabella
Aggiunta di un controllo a schermo intero
Utilizza il controllo a schermo intero quando vuoi un contesto modale, in cui
la UI con completamento automatico sostituisce temporaneamente la UI dell'app finché
l'utente ha effettuato la sua selezione. Questa funzionalità è fornita
GMSAutocompleteViewController
. Quando l'utente seleziona un luogo, la tua app viene richiamata.
Per aggiungere un controllo a schermo intero alla tua app:
- Crea un elemento UI nell'app principale per avviare il controllo UI del completamento automatico.
ad esempio un gestore touch su
UIButton. - Implementare la
GMSAutocompleteViewControllerDelegate. nel controller della vista padre. - Crea un'istanza di
GMSAutocompleteViewControllere assegna il controller della vista principale come proprietà delega. - Crea una
GMSPlaceFieldper definire i tipi di dati dei luoghi da restituire. - Aggiungi una
GMSAutocompleteFilterper limitare la query a un particolare tipo di luogo. - Presenta la
GMSAutocompleteViewControllerutilizzando[self presentViewController...]. - Gestisci la selezione dell'utente nell'
didAutocompleteWithPlaceDelegation. - Ignora il controller in
didAutocompleteWithPlace. metodi delegatididFailAutocompleteWithErrorewasCancelled.
L'esempio seguente mostra un possibile modo di lanciare
GMSAutocompleteViewController
in risposta al tocco dell'utente su un pulsante.
Swift
import UIKit
import GooglePlaces
class ViewController: UIViewController {
override func viewDidLoad() {
makeButton()
}
// Present the Autocomplete view controller when the button is pressed.
@objc func autocompleteClicked(_ sender: UIButton) {
let autocompleteController = GMSAutocompleteViewController()
autocompleteController.delegate = self
// Specify the place data types to return.
let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) |
UInt(GMSPlaceField.placeID.rawValue))!
autocompleteController.placeFields = fields
// Specify a filter.
let filter = GMSAutocompleteFilter()
filter.types = [.address]
autocompleteController.autocompleteFilter = filter
// Display the autocomplete view controller.
present(autocompleteController, animated: true, completion: nil)
}
// Add a button to the view.
func makeButton() {
let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35))
btnLaunchAc.backgroundColor = .blue
btnLaunchAc.setTitle("Launch autocomplete", for: .normal)
btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside)
self.view.addSubview(btnLaunchAc)
}
}
extension ViewController: GMSAutocompleteViewControllerDelegate {
// Handle the user's selection.
func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) {
print("Place name: \(place.name)")
print("Place ID: \(place.placeID)")
print("Place attributions: \(place.attributions)")
dismiss(animated: true, completion: nil)
}
func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) {
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// User canceled the operation.
func wasCancelled(_ viewController: GMSAutocompleteViewController) {
dismiss(animated: true, completion: nil)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}
Objective-C
#import "ViewController.h"
@import GooglePlaces;
@interface ViewController () <GMSAutocompleteViewControllerDelegate>
@end
@implementation ViewController {
GMSAutocompleteFilter *_filter;
}
- (void)viewDidLoad {
[super viewDidLoad];
[self makeButton];
}
// Present the autocomplete view controller when the button is pressed.
- (void)autocompleteClicked {
GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init];
acController.delegate = self;
// Specify the place data types to return.
GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID);
acController.placeFields = fields;
// Specify a filter.
_filter = [[GMSAutocompleteFilter alloc] init];
_filter.types = @[ kGMSPlaceTypeBank ];
acController.autocompleteFilter = _filter;
// Display the autocomplete view controller.
[self presentViewController:acController animated:YES completion:nil];
}
// Add a button to the view.
- (void)makeButton{
UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom];
[btnLaunchAc addTarget:self
action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside];
[btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal];
btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0);
btnLaunchAc.backgroundColor = [UIColor blueColor];
[self.view addSubview:btnLaunchAc];
}
// Handle the user's selection.
- (void)viewController:(GMSAutocompleteViewController *)viewController
didAutocompleteWithPlace:(GMSPlace *)place {
[self dismissViewControllerAnimated:YES completion:nil];
// Do something with the selected place.
NSLog(@"Place name %@", place.name);
NSLog(@"Place ID %@", place.placeID);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)viewController:(GMSAutocompleteViewController *)viewController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// User canceled the operation.
- (void)wasCancelled:(GMSAutocompleteViewController *)viewController {
[self dismissViewControllerAnimated:YES completion:nil];
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}
@end
Aggiunta di un controller dei risultati
Utilizza un controller dei risultati se vuoi un maggiore controllo sull'interfaccia utente di input di testo. Il controller dei risultati attiva/disattiva dinamicamente la visibilità dell'elenco dei risultati in base allo stato attivo dell'interfaccia utente di input.
Per aggiungere un controller dei risultati alla tua app:
- Crea una
GMSAutocompleteResultsViewController. - Implementare la
GMSAutocompleteResultsViewControllerDelegate. nel controller della vista principale e assegna quest'ultimo come la proprietà delega. - Crea un oggetto
UISearchController, passando ilGMSAutocompleteResultsViewControllercome argomento controller dei risultati. - Imposta la
GMSAutocompleteResultsViewControllercome proprietàsearchResultsUpdaterdiUISearchController. - Aggiungi
searchBarperUISearchControllerall'interfaccia utente della tua app. - Gestisci la selezione dell'utente nell'
didAutocompleteWithPlaceDelegation.
Esistono diversi modi per posizionare la barra di ricerca di un UISearchController in
nell'interfaccia utente della tua app:
- Aggiungere una barra di ricerca alla barra di navigazione
- Aggiungere una barra di ricerca nella parte superiore di una vista
- Aggiungere una barra di ricerca utilizzando i risultati popover
Aggiunta di una barra di ricerca alla barra di navigazione
L'esempio di codice seguente mostra l'aggiunta di un controller dei risultati, aggiungendo
searchBar alla barra di navigazione e alla gestione della selezione dell'utente:
Swift
class ViewController: UIViewController {
var resultsViewController: GMSAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = GMSAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
// Put the search bar in the navigation bar.
searchController?.searchBar.sizeToFit()
navigationItem.titleView = searchController?.searchBar
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
// Prevent the navigation bar from being hidden when searching.
searchController?.hidesNavigationBarDuringPresentation = false
}
}
// Handle the user's selection.
extension ViewController: GMSAutocompleteResultsViewControllerDelegate {
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didAutocompleteWith place: GMSPlace) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didFailAutocompleteWithError error: Error){
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}
Objective-C
- (void)viewDidLoad {
_resultsViewController = [[GMSAutocompleteResultsViewController alloc] init];
_resultsViewController.delegate = self;
_searchController = [[UISearchController alloc]
initWithSearchResultsController:_resultsViewController];
_searchController.searchResultsUpdater = _resultsViewController;
// Put the search bar in the navigation bar.
[_searchController.searchBar sizeToFit];
self.navigationItem.titleView = _searchController.searchBar;
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
self.definesPresentationContext = YES;
// Prevent the navigation bar from being hidden when searching.
_searchController.hidesNavigationBarDuringPresentation = NO;
}
// Handle the user's selection.
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didAutocompleteWithPlace:(GMSPlace *)place {
_searchController.active = NO;
// Do something with the selected place.
NSLog(@"Place name %@", place.name);
NSLog(@"Place address %@", place.formattedAddress);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}
Aggiungere una barra di ricerca nella parte superiore di una vista
L'esempio di codice seguente mostra l'aggiunta del parametro searchBar nella parte superiore di una vista.
Swift
import UIKit
import GooglePlaces
class ViewController: UIViewController {
var resultsViewController: GMSAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = GMSAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0))
subView.addSubview((searchController?.searchBar)!)
view.addSubview(subView)
searchController?.searchBar.sizeToFit()
searchController?.hidesNavigationBarDuringPresentation = false
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
}
}
// Handle the user's selection.
extension ViewController: GMSAutocompleteResultsViewControllerDelegate {
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didAutocompleteWith place: GMSPlace) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didFailAutocompleteWithError error: Error){
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
_resultsViewController = [[GMSAutocompleteResultsViewController alloc] init];
_resultsViewController.delegate = self;
_searchController = [[UISearchController alloc]
initWithSearchResultsController:_resultsViewController];
_searchController.searchResultsUpdater = _resultsViewController;
UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)];
[subView addSubview:_searchController.searchBar];
[_searchController.searchBar sizeToFit];
[self.view addSubview:subView];
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
self.definesPresentationContext = YES;
}
// Handle the user's selection.
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didAutocompleteWithPlace:(GMSPlace *)place {
[self dismissViewControllerAnimated:YES completion:nil];
// Do something with the selected place.
NSLog(@"Place name %@", place.name);
NSLog(@"Place address %@", place.formattedAddress);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}
Per impostazione predefinita, UISearchController
nasconde la barra di navigazione durante la presentazione (questa operazione può essere disattivata). Nei casi in cui
la barra di navigazione sia visibile e opaca, UISearchController non impostato
il posizionamento in modo corretto.
Come soluzione alternativa, utilizza il seguente codice:
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
Aggiunta di una barra di ricerca utilizzando i risultati dei popover
Il seguente esempio di codice mostra il posizionamento di una barra di ricerca sul lato destro del barra di navigazione e la visualizzazione dei risultati in un popover.
Swift
import UIKit
import GooglePlaces
class ViewController: UIViewController {
var resultsViewController: GMSAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = GMSAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
// Add the search bar to the right of the nav bar,
// use a popover to display the results.
// Set an explicit size as we don't want to use the entire nav bar.
searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0))
navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!)
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
// Keep the navigation bar visible.
searchController?.hidesNavigationBarDuringPresentation = false
searchController?.modalPresentationStyle = .popover
}
}
// Handle the user's selection.
extension ViewController: GMSAutocompleteResultsViewControllerDelegate {
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didAutocompleteWith place: GMSPlace) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didFailAutocompleteWithError error: Error){
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
_resultsViewController = [[GMSAutocompleteResultsViewController alloc] init];
_resultsViewController.delegate = self;
_searchController = [[UISearchController alloc]
initWithSearchResultsController:_resultsViewController];
_searchController.searchResultsUpdater = _resultsViewController;
// Add the search bar to the right of the nav bar,
// use a popover to display the results.
// Set an explicit size as we don't want to use the entire nav bar.
_searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f);
self.navigationItem.rightBarButtonItem =
[[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar];
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
self.definesPresentationContext = YES;
// Keep the navigation bar visible.
_searchController.hidesNavigationBarDuringPresentation = NO;
_searchController.modalPresentationStyle = UIModalPresentationPopover;
}
// Handle the user's selection.
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didAutocompleteWithPlace:(GMSPlace *)place {
[self dismissViewControllerAnimated:YES completion:nil];
NSLog(@"Place name %@", place.name);
NSLog(@"Place address %@", place.formattedAddress);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}
Utilizzare un'origine dati tabella
Se la tua app ha un'interfaccia utente con testo di ricerca personalizzato, puoi utilizzare
GMSAutocompleteTableDataSource
per guidare la visualizzazione tabella che mostra i risultati sul controller di visualizzazione.
Per utilizzare GMSAutocompleteTableDataSource
come origine dati e delegato di UITableView
in un controller di visualizzazione:
- Implementare la
GMSAutocompleteTableDataSourceDelegate. eUISearchBarDelegatenel controller di visualizzazione. - Crea una
GMSAutocompleteTableDataSourcee assegna il controller vista come proprietà delega. - Imposta la
GMSAutocompleteTableDataSourcecome origine dati e le proprietà delega diUITableViewsul controller di visualizzazione. - Nel gestore dell'input di testo della ricerca, chiama
sourceTextHasChangedsulGMSAutocompleteTableDataSource - Gestisci la selezione dell'utente nel metodo di delega
didAutocompleteWithPlace. - Ignora il controller in
didAutocompleteWithPlace,didFailAutocompleteWithErrorwasCancelled.
L'esempio di codice seguente mostra l'utilizzo del comando
GMSAutocompleteTableDataSource
per modificare la visualizzazione tabella di un UIViewController quando UISearchBar viene aggiunto separatamente.
Swift
// Copyright 2020 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import GooglePlaces
import UIKit
class PlaceAutocompleteViewController: UIViewController {
private var tableView: UITableView!
private var tableDataSource: GMSAutocompleteTableDataSource!
override func viewDidLoad() {
super.viewDidLoad()
let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0))
searchBar.delegate = self
view.addSubview(searchBar)
tableDataSource = GMSAutocompleteTableDataSource()
tableDataSource.delegate = self
tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44))
tableView.delegate = tableDataSource
tableView.dataSource = tableDataSource
view.addSubview(tableView)
}
}
extension PlaceAutocompleteViewController: UISearchBarDelegate {
func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) {
// Update the GMSAutocompleteTableDataSource with the search text.
tableDataSource.sourceTextHasChanged(searchText)
}
}
extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate {
func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) {
// Turn the network activity indicator off.
UIApplication.shared.isNetworkActivityIndicatorVisible = false
// Reload table data.
tableView.reloadData()
}
func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) {
// Turn the network activity indicator on.
UIApplication.shared.isNetworkActivityIndicatorVisible = true
// Reload table data.
tableView.reloadData()
}
func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) {
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) {
// Handle the error.
print("Error: \(error.localizedDescription)")
}
func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool {
return true
}
}
Objective-C
// Copyright 2020 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
#import "PlaceAutocompleteViewController.h"
@import GooglePlaces;
@import UIKit;
@interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate>
@end
@implementation PlaceAutocompleteViewController {
UITableView *tableView;
GMSAutocompleteTableDataSource *tableDataSource;
}
- (void)viewDidLoad {
[super viewDidLoad];
UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)];
searchBar.delegate = self;
[self.view addSubview:searchBar];
tableDataSource = [[GMSAutocompleteTableDataSource alloc] init];
tableDataSource.delegate = self;
tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)];
tableView.delegate = tableDataSource;
tableView.dataSource = tableDataSource;
[self.view addSubview:tableView];
}
#pragma mark - GMSAutocompleteTableDataSourceDelegate
- (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource {
// Turn the network activity indicator off.
UIApplication.sharedApplication.networkActivityIndicatorVisible = NO;
// Reload table data.
[tableView reloadData];
}
- (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource {
// Turn the network activity indicator on.
UIApplication.sharedApplication.networkActivityIndicatorVisible = YES;
// Reload table data.
[tableView reloadData];
}
- (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place {
// Do something with the selected place.
NSLog(@"Place name: %@", place.name);
NSLog(@"Place address: %@", place.formattedAddress);
NSLog(@"Place attributions: %@", place.attributions);
}
- (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error {
// Handle the error
NSLog(@"Error %@", error.description);
}
- (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction {
return YES;
}
#pragma mark - UISearchBarDelegate
- (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText {
// Update the GMSAutocompleteTableDataSource with the search text.
[tableDataSource sourceTextHasChanged:searchText];
}
@end
Personalizzazione dei colori del testo e dello sfondo
Puoi impostare i colori di testo e sfondo nella UI del completamento automatico controllo, per adattare meglio il widget all'aspetto visivo della tua app da vicino. Esistono due modi per impostare i colori dei controlli dell'interfaccia utente:
- Utilizzando il protocollo UIAspetto nativo per iOS per definire a livello globale i controlli dell'interfaccia utente, ove possibile. Queste impostazioni si applicano a molti dei controlli UI, ma non a tutti elementi.
- Utilizzando i metodi SDK nelle classi widget per impostare le proprietà che Non sono supportati dal protocollo UIAspetto.
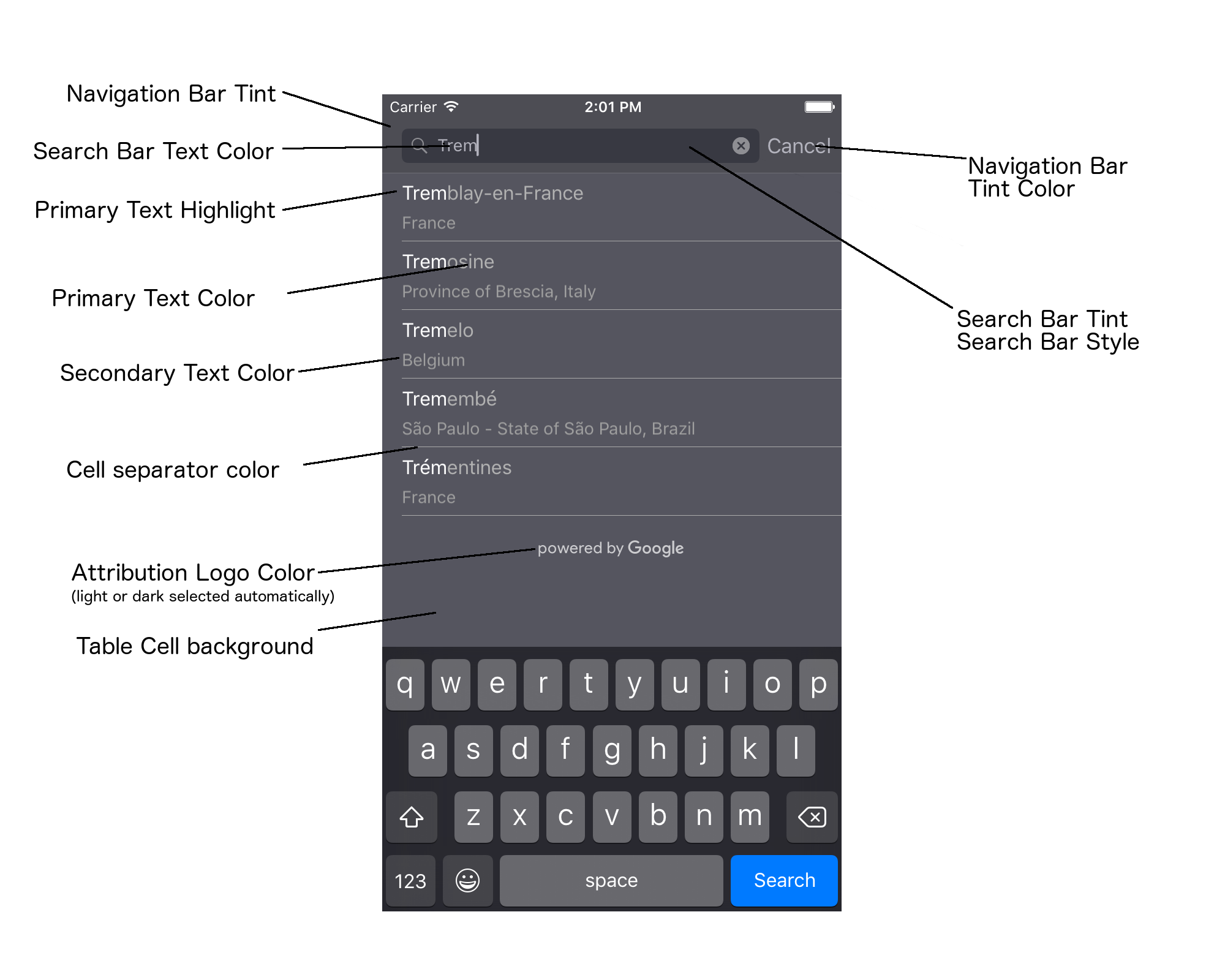
In genere, l'app utilizza una combinazione del protocollo UIAspetto e i metodi SDK. Il seguente diagramma mostra a quali elementi è possibile definire uno stile:

La tabella seguente elenca tutti gli elementi dell'interfaccia utente e indica in che modo uno deve essere in stile (interfaccia utente o metodo SDK).
| Elemento UI | Metodo | Guida allo stile |
|---|---|---|
| Tinta della barra di navigazione (sfondo) | Protocollo UIAspetto | Chiama setBarTintColor sul proxy UINavigationBar. |
| Colore della barra di navigazione (accento circonflesso della barra di ricerca e pulsante Annulla) | Protocollo UIAspetto | Chiama setTintColor sul proxy UINavigationBar. |
| Colore testo barra di ricerca | Protocollo UIAspetto | Imposta NSForegroundColorAttributeName in searchBarTextAttributes. |
| Colore tinta barra di ricerca | N/D | La barra di ricerca è trasparente e viene visualizzata in versione ombreggiata. della barra di navigazione. |
| Colore testo segnaposto della barra di ricerca (testo di ricerca predefinito) | Protocollo UIAspetto | Imposta NSForegroundColorAttributeName in placeholderAttributes. |
| Testo principale (applicato anche al testo dell'errore e del messaggio) | Metodo SDK | Chiama il numero primaryTextColor. |
| Evidenziazione del testo principale | Metodo SDK | Chiama il numero primaryTextHighlightColor. |
| Testo secondario | Metodo SDK | Chiama il numero secondaryTextColor. |
| Errore e testo del messaggio | Metodo SDK | Chiama il numero primaryTextColor. |
| Sfondo cella tabella | Metodo SDK | Chiama il numero tableCellBackgroundColor. |
| Colore del separatore delle celle della tabella | Metodo SDK | Chiama il numero tableCellSeparatorColor. |
| "Riprova" pulsante | Metodo SDK | Chiama il numero tintColor. |
| Indicatore di attività (rotellina di avanzamento) | Protocollo UIAspetto | Chiama setColor sul proxy UIActivityIndicatorView. |
| "Con tecnologia Google" Logo, immagine di una nuvola triste | N/D | La versione bianca o grigia viene selezionata automaticamente in base al contrasto dello sfondo. |
| Lente d'ingrandimento e icone di testo in chiaro nel campo di testo della barra di ricerca | N/D | Per applicare uno stile, sostituisci le immagini predefinite con immagini del colore desiderato. |
Utilizzare il protocollo UIAspetto
Puoi usare il protocollo UIAspetto.
per ottenere il proxy di aspetto per un determinato elemento UI, che puoi utilizzare per
imposta il colore dell'elemento UI. Quando viene apportata una modifica, tutte le istanze
per un determinato elemento UI. Il seguente esempio a livello globale
cambia il colore del testo delle classi UITextField in verde quando sono
contenuto in un UISearchBar:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil]
setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
Per ulteriori informazioni sulla definizione dei valori dei colori, consulta le Riferimento alla classe UIColor.
I seguenti snippet di codice mostrano tutti i comandi proxy che devi utilizzare per
personalizza tutto nel controllo UI di completamento automatico a schermo intero. Aggiungi questo codice
al metodo didFinishLaunchingWithOptions in Appdelegate.m:
// Define some colors.
UIColor *darkGray = [UIColor darkGrayColor];
UIColor *lightGray = [UIColor lightGrayColor];
// Navigation bar background.
[[UINavigationBar appearance] setBarTintColor:darkGray];
[[UINavigationBar appearance] setTintColor:lightGray];
// Color of typed text in the search bar.
NSDictionary *searchBarTextAttributes = @{
NSForegroundColorAttributeName: lightGray,
NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]]
};
[UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]]
.defaultTextAttributes = searchBarTextAttributes;
// Color of the placeholder text in the search bar prior to text entry.
NSDictionary *placeholderAttributes = @{
NSForegroundColorAttributeName: lightGray,
NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]]
};
// Color of the default search text.
// NOTE: In a production scenario, "Search" would be a localized string.
NSAttributedString *attributedPlaceholder =
[[NSAttributedString alloc] initWithString:@"Search"
attributes:placeholderAttributes];
[UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]]
.attributedPlaceholder = attributedPlaceholder;
// Color of the in-progress spinner.
[[UIActivityIndicatorView appearance] setColor:lightGray];
// To style the two image icons in the search bar (the magnifying glass
// icon and the 'clear text' icon), replace them with different images.
[[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"]
forSearchBarIcon:UISearchBarIconClear
state:UIControlStateHighlighted];
[[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"]
forSearchBarIcon:UISearchBarIconClear
state:UIControlStateNormal];
[[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"]
forSearchBarIcon:UISearchBarIconSearch
state:UIControlStateNormal];
// Color of selected table cells.
UIView *selectedBackgroundView = [[UIView alloc] init];
selectedBackgroundView.backgroundColor = [UIColor lightGrayColor];
[UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil]
.selectedBackgroundView = selectedBackgroundView;
Impostazione delle proprietà degli stili di controllo UI
Un sottoinsieme di elementi di controllo dell'interfaccia utente ha proprietà che non sono interessate dalla
UILook e quindi deve essere impostato direttamente. Il seguente esempio di codice
mostra che definiscono i colori di sfondo e in primo piano e la loro applicazione a un'interfaccia utente
dell'istanza di controllo denominata acController. Aggiungi questo codice a onLaunchClicked
in ViewController.m:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
Ricevere previsioni sui luoghi in modo programmatico
Puoi creare una UI di ricerca personalizzata in alternativa alla UI fornita dalla widget di completamento automatico. A tale scopo, l'app deve ricevere previsioni sui luoghi in modo programmatico. La tua app può ottenere un elenco di nomi di luoghi previsti e/o di destinazione in uno dei seguenti modi:
Chiamata a GMSPlacesClient findAutocompletePredictionsFromQuery:
Per ottenere un elenco di nomi e/o indirizzi dei luoghi previsti,
individuare GMSPlacesClient,
quindi chiama il
GMSPlacesClient findAutocompletePredictionsFromQuery:
con i seguenti parametri:
- Una stringa
autocompleteQuerycontenente il testo digitato dall'utente. - Un
GMSAutocompleteSessionToken, che viene utilizzato per identificare ogni singola sessione. La tua app dovrebbe passare lo stesso token per ogni chiamata di richiesta di completamento automatico, quindi trasmettere il token insieme a un ID luogo, nella chiamata successiva afetchPlacefromPlaceID:per recuperare Place Details per il luogo selezionato dall'utente. - Un
GMSAutocompleteFilterper:- Pregiudizi o limita i risultati a una regione specifica.
- Limita i risultati a un tipo di luogo specifico.
- Un oggetto
GMSPlaceLocationBias/Limitazione che differenziazione dei risultati per un'area specifica specificata dai limiti di latitudine e longitudine.
- Un metodo di callback per gestire le previsioni restituite.
I seguenti esempi di codice mostrano una chiamata a findAutocompletePredictionsFromQuery:.
Swift
/**
* Create a new session token. Be sure to use the same token for calling
* findAutocompletePredictions, as well as the subsequent place details request.
* This ensures that the user's query and selection are billed as a single session.
*/
let token = GMSAutocompleteSessionToken.init()
// Create a type filter.
let filter = GMSAutocompleteFilter()
filter.types = [.bank]
filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds,
southWestBounds);
placesClient?.findAutocompletePredictions(fromQuery: "cheesebu",
filter: filter,
sessionToken: token,
callback: { (results, error) in
if let error = error {
print("Autocomplete error: \(error)")
return
}
if let results = results {
for result in results {
print("Result \(result.attributedFullText) with placeID \(result.placeID)")
}
}
})
Objective-C
/**
* Create a new session token. Be sure to use the same token for calling
* findAutocompletePredictionsFromQuery:, as well as the subsequent place details request.
* This ensures that the user's query and selection are billed as a single session.
*/
GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init];
// Create a type filter.
GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init];
_filter.types = @[ kGMSPlaceTypeBank ];
[_placesClient findAutocompletePredictionsFromQuery:@"cheesebu"
filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) {
if (error != nil) {
NSLog(@"An error occurred %@", [error localizedDescription]);
return;
}
if (results != nil) {
for (GMSAutocompletePrediction *result in results) {
NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID);
}
}
}];
L'API richiama il metodo di callback specificato, passando un array di
GMSAutocompletePrediction
di oggetti strutturati.
Ogni GMSAutocompletePrediction
contiene le seguenti informazioni:
attributedFullText: il testo completo della previsione, sotto forma di unNSAttributedString. Ad esempio, "Sydney Opera House, Sydney, New South Galles, Australia. Ogni intervallo di testo corrispondente all'input dell'utente ha unkGMSAutocompleteMatchAttribute. Puoi utilizzare questo attributo per Evidenziare il testo corrispondente nella query dell'utente, ad esempio, come mostrato di seguito.placeID: l'ID luogo del luogo previsto. L'ID luogo è un identificatore testuale che identifica in modo univoco un luogo. Per ulteriori informazioni ID luogo, consulta la panoramica degli ID luogo.distanceMeters: la distanza in linea retta dal valore specificatooriginper arrivare a destinazione. Se la proprietàoriginnon è impostata, non è prevista alcuna distanza .
Il seguente esempio di codice illustra come evidenziare le parti in grassetto
del risultato che corrisponde al testo nella query dell'utente, utilizzando enumerateAttribute:
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize)
let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize)
let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString
bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) {
(value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in
let font = (value == nil) ? regularFont : boldFont
bolded.addAttribute(NSFontAttributeName, value: font, range: range)
}
label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]];
UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]];
NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy];
[bolded enumerateAttribute:kGMSAutocompleteMatchAttribute
inRange:NSMakeRange(0, bolded.length)
options:0
usingBlock:^(id value, NSRange range, BOOL *stop) {
UIFont *font = (value == nil) ? regularFont : boldFont;
[bolded addAttribute:NSFontAttributeName value:font range:range];
}];
label.attributedText = bolded;
Utilizzare il fetcher
Se vuoi creare un controllo di completamento automatico da zero, puoi utilizzare
GMSAutocompleteFetcher,
che aggrega il metodo autocompleteQuery su GMSPlacesClient.
Il fetcher limita le richieste, restituendo solo i risultati per l'ultimo
testo di ricerca inserito. Non fornisce elementi UI.
Per implementare GMSAutocompleteFetcher,
procedi nel seguente modo:
- Implementare la
GMSAutocompleteFetcherDelegate. protocollo. - Crea un oggetto
GMSAutocompleteFetcher. - Chiama
sourceTextHasChangedsul fetcher mentre l'utente digita. - Gestire previsioni ed errori utilizzando
didAutcompleteWithPredictionsedidFailAutocompleteWithErrordi protocolli.
L'esempio di codice seguente mostra l'utilizzo del fetcher per acquisire l'input dell'utente
e mostrare le corrispondenze dei luoghi in una visualizzazione testo. Funzionalità per la selezione di un luogo
omesso. FetcherSampleViewController deriva da UIViewController
in fetchSampleViewController.h.
Swift
import UIKit
import GooglePlaces
class ViewController: UIViewController {
var textField: UITextField?
var resultText: UITextView?
var fetcher: GMSAutocompleteFetcher?
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
edgesForExtendedLayout = []
// Set bounds to inner-west Sydney Australia.
let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366,
longitude: 151.134002)
let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725,
longitude: 151.200349)
// Set up the autocomplete filter.
let filter = GMSAutocompleteFilter()
filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner)
// Create a new session token.
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
// Create the fetcher.
fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter)
fetcher?.delegate = self
fetcher?.provide(token)
textField = UITextField(frame: CGRect(x: 5.0, y: 10.0,
width: view.bounds.size.width - 5.0,
height: 64.0))
textField?.autoresizingMask = .flexibleWidth
textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)),
for: .editingChanged)
let placeholder = NSAttributedString(string: "Type a query...")
textField?.attributedPlaceholder = placeholder
resultText = UITextView(frame: CGRect(x: 0, y: 65.0,
width: view.bounds.size.width,
height: view.bounds.size.height - 65.0))
resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0)
resultText?.text = "No Results"
resultText?.isEditable = false
self.view.addSubview(textField!)
self.view.addSubview(resultText!)
}
@objc func textFieldDidChange(textField: UITextField) {
fetcher?.sourceTextHasChanged(textField.text!)
}
}
extension ViewController: GMSAutocompleteFetcherDelegate {
func didAutocomplete(with predictions: [GMSAutocompletePrediction]) {
let resultsStr = NSMutableString()
for prediction in predictions {
resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText)
resultsStr.appendFormat("Place ID: %@\n", prediction.placeID)
}
resultText?.text = resultsStr as String
}
func didFailAutocompleteWithError(_ error: Error) {
resultText?.text = error.localizedDescription
}
}
Objective-C
#import "FetcherSampleViewController.h"
#import <GooglePlaces/GooglePlaces.h>
#import <GoogleMapsBase/GoogleMapsBase.h>
@interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate>
@end
@implementation FetcherSampleViewController {
UITextField *_textField;
UITextView *_resultText;
GMSAutocompleteFetcher* _fetcher;
}
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
self.edgesForExtendedLayout = UIRectEdgeNone;
// Set bounds to inner-west Sydney Australia.
CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002);
CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349);
GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init];
autocompleteFilter.locationRestriction =
GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner);
// Create the fetcher.
_fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil
filter:filter];
_fetcher.delegate = self;
// Set up the UITextField and UITextView.
_textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f,
0,
self.view.bounds.size.width - 5.0f,
44.0f)];
_textField.autoresizingMask = UIViewAutoresizingFlexibleWidth;
[_textField addTarget:self
action:@selector(textFieldDidChange:)
forControlEvents:UIControlEventEditingChanged];
_resultText =[[UITextView alloc] initWithFrame:CGRectMake(0,
45.0f,
self.view.bounds.size.width,
self.view.bounds.size.height - 45.0f)];
_resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f];
_resultText.text = @"No Results";
_resultText.editable = NO;
[self.view addSubview:_textField];
[self.view addSubview:_resultText];
}
- (void)textFieldDidChange:(UITextField *)textField {
NSLog(@"%@", textField.text);
[_fetcher sourceTextHasChanged:textField.text];
}
#pragma mark - GMSAutocompleteFetcherDelegate
- (void)didAutocompleteWithPredictions:(NSArray *)predictions {
NSMutableString *resultsStr = [NSMutableString string];
for (GMSAutocompletePrediction *prediction in predictions) {
[resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]];
}
_resultText.text = resultsStr;
}
- (void)didFailAutocompleteWithError:(NSError *)error {
_resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription];
}
@end
Token di sessione
I token di sessione raggruppano le fasi di query e selezione del completamento automatico di un utente eseguire ricerche in una sessione discreta ai fini della fatturazione. La sessione inizia quando l'utente inizia a digitare una query e conclude quando seleziona un luogo. Ciascuna una sessione può avere più query, seguite dalla selezione di un luogo. Una volta sessione terminata, il token non è più valido; la tua app deve generare per ogni sessione. Consigliamo di utilizzare i token di sessione per tutti sessioni di completamento automatico programmatiche (quando usi il controller a schermo intero, o il controller dei risultati, l'API se ne occupa automaticamente).
L'SDK Places per iOS utilizza un file GMSAutocompleteSessionToken
per identificare ogni sessione. L'app deve passare un nuovo token di sessione
inizia ogni nuova sessione e poi passi lo stesso token, insieme a un ID luogo,
nella chiamata successiva a fetchPlacefromPlaceID:
per recuperare Place Details per il luogo selezionato dall'utente.
Scopri di più sui token di sessione.
Utilizza il seguente codice per generare un nuovo token di sessione:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
Limiti di utilizzo
- L'utilizzo della
GMSPlacesClient findAutocompletePredictionsFromQueryè soggetto a limiti di query su più livelli. Consulta la documentazione su limiti di utilizzo.
Visualizzare le attribuzioni nell'app
- Se la tua app utilizza il servizio di completamento automatico in modo programmatico, l'interfaccia utente deve mostrano un link "Powered by Google" attribuzione o apparire all'interno di un Mappa con il brand Google.
- Se la tua app utilizza il controllo UI per il completamento automatico, non sono necessarie ulteriori azioni (per impostazione predefinita viene visualizzata l'attribuzione richiesta).
- Se recuperi e mostri ulteriori informazioni sul luogo dopo ottenere un luogo per ID, devi mostrare anche attribuzioni di terze parti.
Per ulteriori dettagli, consulta la documentazione su attribuzioni.
Controllo dell'indicatore dell'attività di rete
Per controllare l'indicatore dell'attività di rete nella barra di stato delle applicazioni, Devi implementare i metodi di delega facoltativi appropriati per il completamento automatico durante la lezione che stai utilizzando e attivare e disattivare autonomamente l'indicatore di rete.
- Per
GMSAutocompleteViewControllerdevi implementare i metodi delegatididRequestAutocompletePredictions:edidUpdateAutocompletePredictions:. - Per
GMSAutocompleteResultsViewControllerdevi implementare i metodi delegatididRequestAutocompletePredictionsForResultsController:edidUpdateAutocompletePredictionsForResultsController:. - Per
GMSAutocompleteTableDataSourcedevi implementare i metodi delegatididRequestAutocompletePredictionsForTableDataSource:edidUpdateAutocompletePredictionsForTableDataSource:.
Implementando questi metodi e impostando [UIApplication sharedApplication].networkActivityIndicatorVisible
rispettivamente per YES e NO, la barra di stato corrisponderà
con il completamento automatico.
Limita risultati di completamento automatico
Puoi impostare il controllo UI del completamento automatico per limitare i risultati a una specifica area geografica e/o filtrare i risultati in base a uno o più tipi di luogo oppure per di uno o più paesi specifici. Per limitare i risultati, puoi procedere come segue:
- Per preferire (differenziare) i risultati all'interno della regione definita, imposta
locationBiassuGMSAutocompleteFilter(alcuni risultati al di fuori della regione definita potrebbero deve comunque essere restituito). Se viene impostato anchelocationRestriction, il criteriolocationBiasverrà ignorato. Per mostrare (con restrizioni) i risultati solo all'interno della regione definita, imposta
locationRestrictionil giornoGMSAutocompleteFilter(solo risultati in regione definita).- Nota: questa limitazione si applica solo a percorsi interi, sintetici i risultati che si trovano al di fuori dei limiti rettangolari possono essere restituiti in base a una route che si sovrappone alla limitazione di località.
Per restituire solo risultati conformi a un determinato tipo di luogo, imposta
typessulGMSAutocompleteFilter, (ad esempio, specificando TypeFilter.ADDRESS il widget restituirà solo risultati con un indirizzo preciso).Per restituire solo risultati di un massimo di cinque paesi specificati, imposta
countriesil giornoGMSAutocompleteFilter.
Risultati bias per una regione specifica
Per preferire (differenziare) i risultati all'interno della regione definita, imposta locationBias su
GMSAutocompleteFilter, come mostrato qui:
northEast = CLLocationCoordinate2DMake(39.0, -95.0);
southWest = CLLocationCoordinate2DMake(37.5, -100.0);
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.locationBias = GMSPlaceRectangularLocationOption(northEast, southWest);
Limita i risultati a una regione specifica
Per mostrare (con restrizioni) i risultati solo all'interno della regione definita, imposta
locationRestriction su GMSAutocompleteFilter, come mostrato qui:
northEast = CLLocationCoordinate2DMake(39.0, -95.0);
southWest = CLLocationCoordinate2DMake(37.5, -100.0);
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.locationRestriction = GMSPlaceRectangularLocationOption(northEast, southWest);
Filtra i risultati per paese
Per filtrare i risultati per un massimo di cinque paesi specificati, imposta countries su
GMSAutocompleteFilter, come mostrato qui:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
Filtra i risultati per tipo di luogo o raccolta del tipo
Limita i risultati a una raccolta di un determinato tipo o di un determinato tipo impostando il pulsante
Proprietà types di
GMSAutoCompleteFilter
Utilizza questa proprietà per specificare i filtri elencati nelle tabelle 1, 2 e 3 su
Tipi di luogo. Se non viene specificato nulla, vengono restituiti tutti i tipi.
Per specificare un tipo o un filtro per la raccolta dei tipi:
Utilizza la proprietà
typesper specificare fino a cinque valori type della tabella 1 e la Tabella 2 mostrati in Tipi di luoghi. I valori di tipo sono definite dalle costanti inGMSPlaceType.Utilizza la proprietà
typesper specificare una raccolta dei tipi dalla tabella 3 mostrata nella sezione Tipi di luogo. I valori della raccolta dei tipi sono definiti le costanti inGMSPlaceType.Nella richiesta è consentito un solo tipo della tabella 3. Se specifichi dalla Tabella 3, non è possibile specificare un valore dalla Tabella 1 o dalla Tabella 2. Se si verifica un errore.
Ad esempio, per restituire solo risultati conformi a un determinato tipo di luogo, imposta
types il giorno GMSAutocompleteFilter. L'esempio seguente mostra l'impostazione del parametro
filtra per restituire solo risultati con un indirizzo preciso:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
Ottimizzazione del completamento automatico dei luoghi
Questa sezione descrive le best practice per aiutarti a ottenere il massimo Servizio Place Autocomplete.
Ecco alcune linee guida generali:
- Il modo più rapido per sviluppare un'interfaccia utente funzionante è utilizzare Widget di completamento automatico dell'API Maps JavaScript, Widget di completamento automatico dell'SDK Places per Android, o Places SDK per iOS Controllo UI con completamento automatico
- Comprendi gli aspetti essenziali del completamento automatico dei luoghi campi di dati dall'inizio.
- I campi della differenziazione per località e delle restrizioni di località sono facoltativi ma possono hanno un impatto significativo sulle prestazioni del completamento automatico.
- Utilizza la gestione degli errori per assicurarti che la tua app si deteriori correttamente se l'API restituisce un errore.
- Assicurati che la tua app gestisca i casi in cui non è possibile effettuare selezioni e che offra agli utenti un modo per continuare.
Best practice per l'ottimizzazione dei costi
Ottimizzazione dei costi di base
Per ottimizzare il costo dell'utilizzo di Place Autocomplete utilizza le maschere dei campi nei widget Place Details e Place Autocomplete per restituire solo campi di dati del luogo necessari.
Ottimizzazione avanzata dei costi
Prendi in considerazione l'implementazione programmatica di Place Autocomplete per accedere ai prezzi per richiesta e richiedere risultati dell'API Geocoding relativi al luogo selezionato anziché a Place Details. Il prezzo Per richiesta abbinato all'API Geocoding è più conveniente rispetto al prezzo Per sessione (basato su sessione) se vengono soddisfatte entrambe le seguenti condizioni:
- Se hai bisogno solo della latitudine/longitudine o dell'indirizzo del luogo selezionato dall'utente, l'API Geocoding fornisce queste informazioni a un costo inferiore rispetto a una chiamata Place Details.
- Se gli utenti selezionano una previsione di completamento automatico entro una media di quattro richieste di previsioni di completamento automatico o meno, il prezzo Per richiesta potrebbe essere più conveniente rispetto al prezzo Per sessione.
La tua richiesta richiede informazioni diverse dall'indirizzo e dalla latitudine/longitudine della previsione selezionata?
Sì, sono necessari ulteriori dettagli
Utilizza Place Autocomplete basato sulla sessione con Place Details.
Poiché la tua applicazione richiede Place Details come il nome del luogo, lo stato dell'attività o l'orario di apertura, per l'implementazione di Place Autocomplete è necessario utilizzare un token di sessione (in modo programmatico o integrato nei widget JavaScript, Android o iOS) per un costo totale di 0,017 $per sessione più SKU di dati di Places in base ai campi di dati dei luoghi richiesti.13}{/14
Implementazione del widget
La gestione delle sessioni è integrata automaticamente nei widget JavaScript, Android o iOS. Questo include sia le richieste Place Autocomplete sia la richiesta Place Details per la previsione selezionata. Assicurati di specificare il parametro fields per avere la certezza di richiedere solo il parametro
campi di dati del luogo necessari.
Implementazione programmatica
Utilizza un token di sessione con le richieste Place Autocomplete. Quando richiedi Place Details (Dettagli luogo) per la previsione selezionata, includi i seguenti parametri:
- L'ID luogo della risposta di Place Autocomplete.
- Il token di sessione utilizzato nella richiesta Place Autocomplete
- Il parametro
fieldsche specifica campi di dati del luogo necessari
No, sono necessari solo l'indirizzo e la posizione
L'API Geocoding potrebbe essere un'opzione più conveniente rispetto a Place Details per la tua applicazione, a seconda delle prestazioni dell'utilizzo di Place Autocomplete. L'efficienza del completamento automatico di ogni applicazione varia a seconda di ciò che gli utenti accedono, di dove viene utilizzata l'applicazione e dell'implementazione o meno di best practice per l'ottimizzazione delle prestazioni.
Per rispondere alla seguente domanda, analizza quanti caratteri vengono digitati in media da un utente prima di selezionare una previsione di Place Autocomplete nella tua applicazione.
I tuoi utenti selezionano una previsione di completamento automatico del luogo in media in quattro richieste?
Sì
Implementa Place Autocomplete in modo programmatico senza token di sessione e chiama l'API Geocoding sulla previsione del luogo selezionata.
L'API Geocoding invia indirizzi e coordinate di latitudine/longitudine a 0,005 $per richiesta. Effettuare quattro richieste Place Autocomplete - Per Request costa $0,01132, pertanto il costo totale di quattro richieste più una chiamata API Geocoding per la previsione del luogo selezionato sarà di $0,01632, inferiore al prezzo di Per Session Autocomplete di $0,017 per sessione.1
Valuta la possibilità di adottare le best practice sul rendimento per consentire ai tuoi utenti di ottenere la previsione che cercano con ancora meno caratteri.
No
Utilizza Place Autocomplete basato sulla sessione con Place Details.
Poiché il numero medio di richieste che prevedi di effettuare prima che un utente selezioni una previsione Place Autocomplete supera il costo del prezzo Per sessione, l'implementazione di Place Autocomplete deve utilizzare un token di sessione sia per le richieste Place Autocomplete sia per la richiesta Place Details associata per un costo totale di 0,017 $per sessione.1
Implementazione del widget
La gestione delle sessioni è integrata automaticamente nei widget JavaScript, Android o iOS. Questo include sia le richieste Place Autocomplete sia la richiesta Place Details per la previsione selezionata. Assicurati di specificare il parametro fields per avere la certezza di richiedere solo i campi Dati di base.
Implementazione programmatica
Utilizza un token di sessione con le richieste Place Autocomplete. Quando richiedi Place Details (Dettagli luogo) per la previsione selezionata, includi i seguenti parametri:
- L'ID luogo della risposta di Place Autocomplete.
- Il token di sessione utilizzato nella richiesta Place Autocomplete
- Il parametro
fieldsche specifica i campi Dati di base come indirizzo e geometria
Valuta la possibilità di ritardare le richieste di Place Autocomplete
Puoi adottare strategie come il ritardo di una richiesta Place Autocomplete finché l'utente non ha digitato i primi tre o quattro caratteri, in modo che la tua applicazione effettui meno richieste. Ad esempio, effettuare richieste di Place Autocomplete per ogni carattere dopo che l'utente ha digitato il terzo carattere significa che se l'utente digita sette caratteri e poi seleziona una previsione per cui effettui una richiesta API Geocoding, il costo totale sarà di 0,01632 $ (4 * 0,00283 $ di completamento automatico per richiesta + 0,005 $di geocodifica).1
Se le richieste ritardate possono portare la tua richiesta di pubblicità programmatica media al di sotto di quattro, puoi seguire le indicazioni per l'implementazione del completamento automatico di Place Autocomplete con l'API Geocoding. Tieni presente che le richieste ritardate possono essere percepite come latenza dall'utente che potrebbe aspettarsi di vedere le previsioni a ogni nuova sequenza di tasti.
Valuta la possibilità di adottare le best practice sul rendimento per consentire agli utenti di ottenere la previsione che cercano con meno caratteri.
-
I costi elencati qui sono in dollari statunitensi. Per informazioni complete sui prezzi, consulta la pagina Fatturazione di Google Maps Platform.
Best practice per le prestazioni
Le seguenti linee guida descrivono i modi per ottimizzare le prestazioni di Place Autocomplete:
- Aggiungi limitazioni in base al paese. differenziazione per località, e (per le implementazioni di pubblicità programmatica) la preferenza della lingua per Place Autocomplete implementazione. La preferenza della lingua non è necessaria con widget perché selezionano le preferenze relative alla lingua dal browser o dal dispositivo mobile dell'utente.
- Se Place Autocomplete è accompagnato da una mappa, puoi differenziare la posizione in base all'area visibile della mappa.
- Nei casi in cui un utente non sceglie una delle previsioni di Completamento automatico, in genere
poiché nessuna di queste previsioni corrisponde all'indirizzo del risultato desiderato, puoi riutilizzare
input utente per tentare di ottenere risultati più pertinenti:
- Se prevedi che l'utente inserisca solo informazioni relative all'indirizzo, riutilizza l'input dell'utente originale in una chiamata all'API Geocoding.
- Se prevedi che l'utente inserisca query per un luogo specifico tramite il nome o l'indirizzo, utilizza una richiesta Trova luogo. Se i risultati sono previsti solo in una regione specifica, utilizza differenziazione per località.
- Utenti che inseriscono indirizzi di locali secondari nei paesi in cui Place Autocomplete supporta gli indirizzi secondari sono incompleti, ad esempio Cechia, Estonia e Lituania. Ad esempio, Indirizzo in ceco "Stroupežnického 3191/17, Praha" genera una previsione parziale in Place Completamento automatico.
- Utenti che inseriscono indirizzi con prefissi di segmenti di strada come "23-30 29th St, Queens" nel New York o "47-380 Kamehameha Hwy, Kaneohe" sull'isola di Kauai, alle Hawaii.
Risoluzione dei problemi
Sebbene possa verificarsi un'ampia varietà di errori, nella maggior parte dei casi che l'app riscontra sono generalmente causati da errori di configurazione (ad Ad esempio, è stata utilizzata la chiave API errata o è stata configurata la chiave API in modo errato) o errori di quota (la tua app ha superato la quota). Consulta Limiti di utilizzo per ulteriori informazioni sulle quote.
Gli errori che si verificano durante l'utilizzo dei controlli di completamento automatico vengono restituiti nel tag
Metodo didFailAutocompleteWithError() dei vari protocolli delegati. La
La proprietà code dell'oggetto NSError fornito è impostata su uno dei valori di
l'enumerazione GMSPlacesErrorCode.

