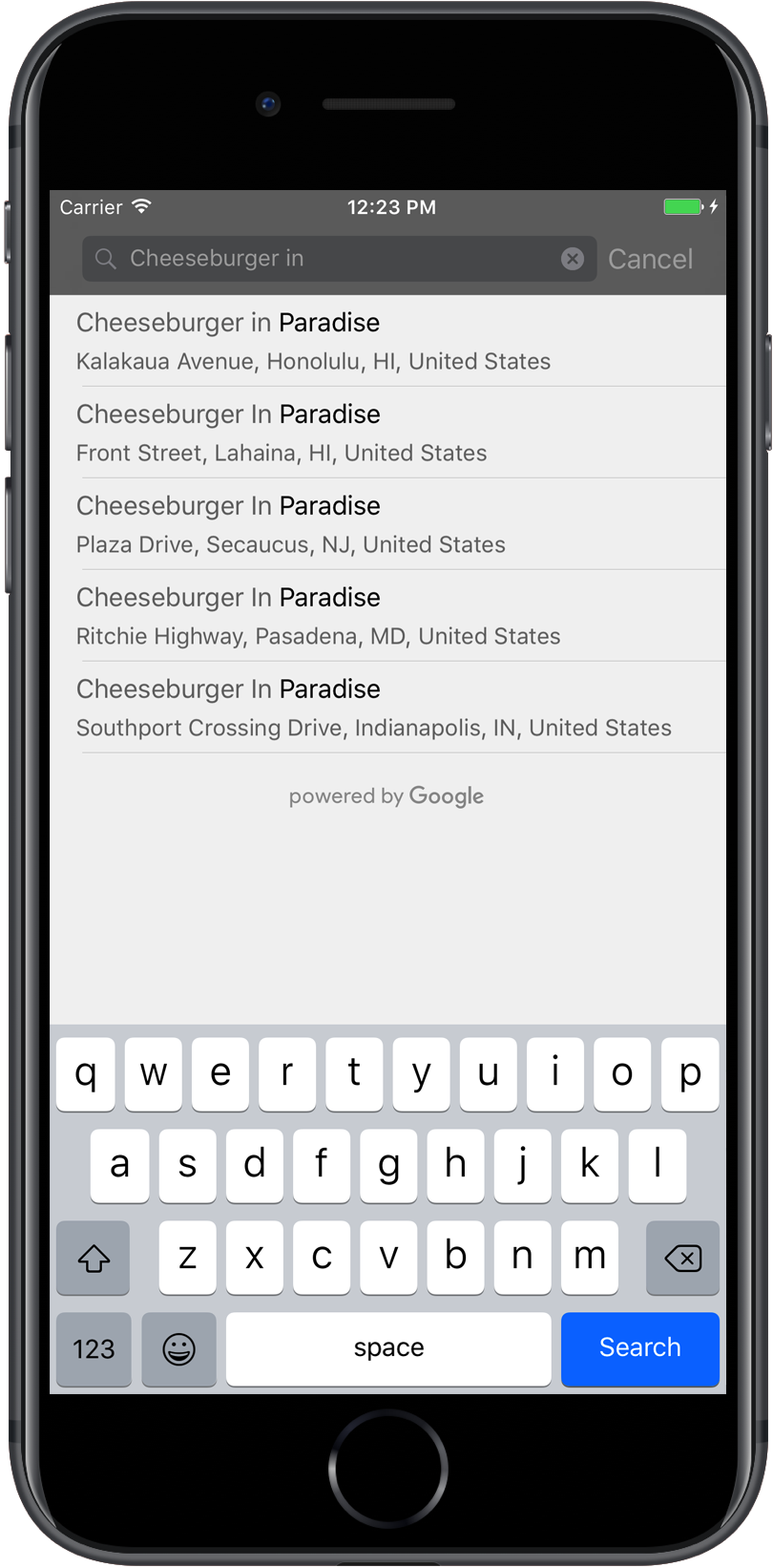
iOS के लिए Places SDK में ऑटोकंप्लीट सेवा, उपयोगकर्ता की खोज क्वेरी के जवाब में अनुमान दिखाता है. जैसे-जैसे उपयोगकर्ता टाइप करता है, अपने-आप पूरी होने वाली सेवा, कारोबार, पते, प्लस कोड, और लोकप्रिय जगहों जैसे जगहों के सुझाव दिखाती है.
ऐप्लिकेशन में ऑटोकंप्लीट की सुविधा जोड़ने के लिए, इन तरीकों का इस्तेमाल किया जा सकता है:
- डेवलपमेंट समय बचाने और एक जैसा उपयोगकर्ता अनुभव पक्का करने के लिए, ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई) कंट्रोल जोड़ें.
- पसंद के मुताबिक उपयोगकर्ता अनुभव बनाने के लिए, प्रोग्राम के हिसाब से जगह के अनुमान पाएं.
ऑटोकंप्लीट की सुविधा वाला यूज़र इंटरफ़ेस (यूआई) कंट्रोल जोड़ना

ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई) कंट्रोल, खोज डायलॉग है. इसमें ऑटोकंप्लीट की सुविधा पहले से मौजूद होती है. जैसे ही उपयोगकर्ता खोज के लिए शब्द डालता है, वैसे ही कंट्रोल से चुनने के लिए अनुमानित जगहों की सूची दिखती है. जब उपयोगकर्ता कोई विकल्प चुनता है, तो एक GMSPlace इंस्टेंस दिखता है. इसका इस्तेमाल करके, आपका ऐप्लिकेशन चुनी गई जगह के बारे में जानकारी पा सकता है.
अपने ऐप्लिकेशन में यूज़र इंटरफ़ेस (यूआई) कंट्रोल को अपने-आप पूरा करने के लिए, इन तरीकों को जोड़ा जा सकता है:
फ़ुल-स्क्रीन कंट्रोल जोड़ना
मोडल कॉन्टेक्स्ट की ज़रूरत होने पर, फ़ुल-स्क्रीन कंट्रोल का इस्तेमाल करें. इसमें
अपने-आप पूरा होने वाला यूज़र इंटरफ़ेस (यूआई), कुछ समय के लिए आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) को बदल देता है. ऐसा तब तक होता है,
जब तक उपयोगकर्ता उसे नहीं चुनता. यह सुविधा, GMSAutocompleteViewController क्लास से मिलती है. जब कोई उपयोगकर्ता कोई जगह चुनता है, तो आपके ऐप्लिकेशन को कॉलबैक मिलता है.
अपने ऐप्लिकेशन में फ़ुल-स्क्रीन कंट्रोल जोड़ने के लिए:
- अपने-आप पूरा होने वाले यूज़र इंटरफ़ेस (यूआई) कंट्रोल को लॉन्च करने के लिए, अपने मुख्य ऐप्लिकेशन में
यूज़र इंटरफ़ेस (यूआई) एलिमेंट बनाएं. उदाहरण के लिए,
UIButtonपर एक टच हैंडलर. - पैरंट व्यू कंट्रोलर में
GMSAutocompleteViewControllerDelegateप्रोटोकॉल लागू करें. GMSAutocompleteViewControllerका इंस्टेंस बनाएं और पैरंट व्यू कंट्रोलर को डेलिगेट प्रॉपर्टी के तौर पर असाइन करें.- अलग-अलग तरह की जगहों के डेटा को दिखाने के लिए,
GMSPlaceFieldबनाएं. - क्वेरी को किसी खास टाइप की जगह पर सीमित करने के लिए,
GMSAutocompleteFilterजोड़ें. [self presentViewController...]का इस्तेमाल करके,GMSAutocompleteViewControllerको प्रज़ेंट करें.- उपयोगकर्ता के चुने गए विकल्प को
didAutocompleteWithPlaceडेलिगेट तरीके से मैनेज करें. didAutocompleteWithPlace,didFailAutocompleteWithError, औरwasCancelledडेलिगेट मेथड में जाकर, कंट्रोलर को खारिज करें.
यहां दिए गए उदाहरण में, बटन पर टैप करने वाले उपयोगकर्ता के जवाब में GMSAutocompleteViewController को लॉन्च करने का एक संभावित तरीका बताया गया है.
Swift
import UIKit
import GooglePlaces
class ViewController: UIViewController {
override func viewDidLoad() {
makeButton()
}
// Present the Autocomplete view controller when the button is pressed.
@objc func autocompleteClicked(_ sender: UIButton) {
let autocompleteController = GMSAutocompleteViewController()
autocompleteController.delegate = self
// Specify the place data types to return.
let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) |
UInt(GMSPlaceField.placeID.rawValue))!
autocompleteController.placeFields = fields
// Specify a filter.
let filter = GMSAutocompleteFilter()
filter.types = [.address]
autocompleteController.autocompleteFilter = filter
// Display the autocomplete view controller.
present(autocompleteController, animated: true, completion: nil)
}
// Add a button to the view.
func makeButton() {
let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35))
btnLaunchAc.backgroundColor = .blue
btnLaunchAc.setTitle("Launch autocomplete", for: .normal)
btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside)
self.view.addSubview(btnLaunchAc)
}
}
extension ViewController: GMSAutocompleteViewControllerDelegate {
// Handle the user's selection.
func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) {
print("Place name: \(place.name)")
print("Place ID: \(place.placeID)")
print("Place attributions: \(place.attributions)")
dismiss(animated: true, completion: nil)
}
func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) {
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// User canceled the operation.
func wasCancelled(_ viewController: GMSAutocompleteViewController) {
dismiss(animated: true, completion: nil)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}
Objective-C
#import "ViewController.h"
@import GooglePlaces;
@interface ViewController () <GMSAutocompleteViewControllerDelegate>
@end
@implementation ViewController {
GMSAutocompleteFilter *_filter;
}
- (void)viewDidLoad {
[super viewDidLoad];
[self makeButton];
}
// Present the autocomplete view controller when the button is pressed.
- (void)autocompleteClicked {
GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init];
acController.delegate = self;
// Specify the place data types to return.
GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID);
acController.placeFields = fields;
// Specify a filter.
_filter = [[GMSAutocompleteFilter alloc] init];
_filter.types = @[ kGMSPlaceTypeBank ];
acController.autocompleteFilter = _filter;
// Display the autocomplete view controller.
[self presentViewController:acController animated:YES completion:nil];
}
// Add a button to the view.
- (void)makeButton{
UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom];
[btnLaunchAc addTarget:self
action:NSSelectorFromString(@"autocompleteClicked") forControlEvents:UIControlEventTouchUpInside];
[btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal];
btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0);
btnLaunchAc.backgroundColor = [UIColor blueColor];
[self.view addSubview:btnLaunchAc];
}
// Handle the user's selection.
- (void)viewController:(GMSAutocompleteViewController *)viewController
didAutocompleteWithPlace:(GMSPlace *)place {
[self dismissViewControllerAnimated:YES completion:nil];
// Do something with the selected place.
NSLog(@"Place name %@", place.name);
NSLog(@"Place ID %@", place.placeID);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)viewController:(GMSAutocompleteViewController *)viewController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// User canceled the operation.
- (void)wasCancelled:(GMSAutocompleteViewController *)viewController {
[self dismissViewControllerAnimated:YES completion:nil];
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}
@end
रिज़ल्ट कंट्रोलर जोड़ा जा रहा है
अगर आपको टेक्स्ट इनपुट यूज़र इंटरफ़ेस (यूआई) पर ज़्यादा कंट्रोल चाहिए, तो नतीजों के कंट्रोलर का इस्तेमाल करें. नतीजों का कंट्रोलर डाइनैमिक तौर पर, इनपुट यूज़र इंटरफ़ेस (यूआई) फ़ोकस के आधार पर, नतीजों की सूची दिखने की सेटिंग को टॉगल करता है.
अपने ऐप्लिकेशन में नतीजों का कंट्रोलर जोड़ने के लिए:
- कोई
GMSAutocompleteResultsViewControllerबनाएं. - पैरंट व्यू कंट्रोलर में
GMSAutocompleteResultsViewControllerDelegateप्रोटोकॉल लागू करें और पैरंट व्यू कंट्रोलर को डेलिगेट प्रॉपर्टी के तौर पर असाइन करें. - एक ऐसा
UISearchControllerऑब्जेक्ट बनाएं जोGMSAutocompleteResultsViewControllerको नतीजे के कंट्रोलर के तौर पर पास हो. GMSAutocompleteResultsViewControllerकोUISearchControllerकीsearchResultsUpdaterप्रॉपर्टी के तौर पर सेट करें.- अपने ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में
UISearchControllerके लिएsearchBarजोड़ें. - उपयोगकर्ता के चुने गए विकल्प को
didAutocompleteWithPlaceडेलिगेट तरीके से मैनेज करें.
UISearchController के खोज बार को अपने ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में डालने के कई तरीके हैं:
- नेविगेशन बार में खोज बार जोड़ना
- किसी व्यू में सबसे ऊपर खोज बार जोड़ना
- पॉपओवर नतीजों का इस्तेमाल करके खोज बार जोड़ना
नेविगेशन बार में खोज बार जोड़ना
इस कोड के उदाहरण में, नतीजों का कंट्रोलर जोड़ने, नेविगेशन बार में searchBar जोड़ने, और उपयोगकर्ता के चुने गए विकल्प को मैनेज करने के बारे में बताया गया है:
Swift
class ViewController: UIViewController {
var resultsViewController: GMSAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = GMSAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
// Put the search bar in the navigation bar.
searchController?.searchBar.sizeToFit()
navigationItem.titleView = searchController?.searchBar
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
// Prevent the navigation bar from being hidden when searching.
searchController?.hidesNavigationBarDuringPresentation = false
}
}
// Handle the user's selection.
extension ViewController: GMSAutocompleteResultsViewControllerDelegate {
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didAutocompleteWith place: GMSPlace) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didFailAutocompleteWithError error: Error){
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}
Objective-C
- (void)viewDidLoad {
_resultsViewController = [[GMSAutocompleteResultsViewController alloc] init];
_resultsViewController.delegate = self;
_searchController = [[UISearchController alloc]
initWithSearchResultsController:_resultsViewController];
_searchController.searchResultsUpdater = _resultsViewController;
// Put the search bar in the navigation bar.
[_searchController.searchBar sizeToFit];
self.navigationItem.titleView = _searchController.searchBar;
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
self.definesPresentationContext = YES;
// Prevent the navigation bar from being hidden when searching.
_searchController.hidesNavigationBarDuringPresentation = NO;
}
// Handle the user's selection.
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didAutocompleteWithPlace:(GMSPlace *)place {
_searchController.active = NO;
// Do something with the selected place.
NSLog(@"Place name %@", place.name);
NSLog(@"Place address %@", place.formattedAddress);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}
किसी व्यू में सबसे ऊपर खोज बार जोड़ना
नीचे दिए गए कोड के उदाहरण में, व्यू में सबसे ऊपर searchBar को जोड़ना दिखाया गया है.
Swift
import UIKit
import GooglePlaces
class ViewController: UIViewController {
var resultsViewController: GMSAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = GMSAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0))
subView.addSubview((searchController?.searchBar)!)
view.addSubview(subView)
searchController?.searchBar.sizeToFit()
searchController?.hidesNavigationBarDuringPresentation = false
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
}
}
// Handle the user's selection.
extension ViewController: GMSAutocompleteResultsViewControllerDelegate {
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didAutocompleteWith place: GMSPlace) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didFailAutocompleteWithError error: Error){
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
_resultsViewController = [[GMSAutocompleteResultsViewController alloc] init];
_resultsViewController.delegate = self;
_searchController = [[UISearchController alloc]
initWithSearchResultsController:_resultsViewController];
_searchController.searchResultsUpdater = _resultsViewController;
UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)];
[subView addSubview:_searchController.searchBar];
[_searchController.searchBar sizeToFit];
[self.view addSubview:subView];
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
self.definesPresentationContext = YES;
}
// Handle the user's selection.
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didAutocompleteWithPlace:(GMSPlace *)place {
[self dismissViewControllerAnimated:YES completion:nil];
// Do something with the selected place.
NSLog(@"Place name %@", place.name);
NSLog(@"Place address %@", place.formattedAddress);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}
डिफ़ॉल्ट रूप से, UISearchController प्रज़ेंट करते समय नेविगेशन बार को छिपा देता है (इसे बंद किया जा सकता है). ऐसे मामलों में जहां
नेविगेशन बार दिखता है और ओपेक होता है वहां UISearchController, प्लेसमेंट को सही तरीके से सेट नहीं करता.
वर्कअराउंड के रूप में निम्न कोड का उपयोग करें:
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
पॉपओवर के नतीजों का इस्तेमाल करके खोज बार जोड़ना
कोड के इस उदाहरण में, नेविगेशन बार की दाईं ओर खोज बार डाला गया है और नतीजों को पॉपओवर में दिखाया गया है.
Swift
import UIKit
import GooglePlaces
class ViewController: UIViewController {
var resultsViewController: GMSAutocompleteResultsViewController?
var searchController: UISearchController?
var resultView: UITextView?
override func viewDidLoad() {
super.viewDidLoad()
resultsViewController = GMSAutocompleteResultsViewController()
resultsViewController?.delegate = self
searchController = UISearchController(searchResultsController: resultsViewController)
searchController?.searchResultsUpdater = resultsViewController
// Add the search bar to the right of the nav bar,
// use a popover to display the results.
// Set an explicit size as we don't want to use the entire nav bar.
searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0))
navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!)
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
definesPresentationContext = true
// Keep the navigation bar visible.
searchController?.hidesNavigationBarDuringPresentation = false
searchController?.modalPresentationStyle = .popover
}
}
// Handle the user's selection.
extension ViewController: GMSAutocompleteResultsViewControllerDelegate {
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didAutocompleteWith place: GMSPlace) {
searchController?.isActive = false
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func resultsController(_ resultsController: GMSAutocompleteResultsViewController,
didFailAutocompleteWithError error: Error){
// TODO: handle the error.
print("Error: ", error.localizedDescription)
}
// Turn the network activity indicator on and off again.
func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = true
}
func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) {
UIApplication.shared.isNetworkActivityIndicatorVisible = false
}
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
_resultsViewController = [[GMSAutocompleteResultsViewController alloc] init];
_resultsViewController.delegate = self;
_searchController = [[UISearchController alloc]
initWithSearchResultsController:_resultsViewController];
_searchController.searchResultsUpdater = _resultsViewController;
// Add the search bar to the right of the nav bar,
// use a popover to display the results.
// Set an explicit size as we don't want to use the entire nav bar.
_searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f);
self.navigationItem.rightBarButtonItem =
[[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar];
// When UISearchController presents the results view, present it in
// this view controller, not one further up the chain.
self.definesPresentationContext = YES;
// Keep the navigation bar visible.
_searchController.hidesNavigationBarDuringPresentation = NO;
_searchController.modalPresentationStyle = UIModalPresentationPopover;
}
// Handle the user's selection.
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didAutocompleteWithPlace:(GMSPlace *)place {
[self dismissViewControllerAnimated:YES completion:nil];
NSLog(@"Place name %@", place.name);
NSLog(@"Place address %@", place.formattedAddress);
NSLog(@"Place attributions %@", place.attributions.string);
}
- (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController
didFailAutocompleteWithError:(NSError *)error {
[self dismissViewControllerAnimated:YES completion:nil];
// TODO: handle the error.
NSLog(@"Error: %@", [error description]);
}
// Turn the network activity indicator on and off again.
- (void)didRequestAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
}
- (void)didUpdateAutocompletePredictionsForResultsController:
(GMSAutocompleteResultsViewController *)resultsController {
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
}
टेबल के डेटा सोर्स का इस्तेमाल करना
अगर आपके ऐप्लिकेशन में पसंद के मुताबिक सर्च टेक्स्ट यूज़र इंटरफ़ेस (यूआई) है, तो GMSAutocompleteTableDataSource क्लास का इस्तेमाल करके, व्यू कंट्रोलर पर नतीजे दिखाने वाले टेबल व्यू को चलाएं.
व्यू कंट्रोलर में, GMSAutocompleteTableDataSource को डेटा सोर्स और UITableView के प्रतिनिधि के तौर पर इस्तेमाल करने के लिए:
- व्यू कंट्रोलर में
GMSAutocompleteTableDataSourceDelegateऔरUISearchBarDelegateप्रोटोकॉल लागू करें. GMSAutocompleteTableDataSourceइंस्टेंस बनाएं और व्यू कंट्रोलर को डेलिगेट प्रॉपर्टी के तौर पर असाइन करें.GMSAutocompleteTableDataSourceको व्यू कंट्रोलर पर,UITableViewइंस्टेंस के डेटा सोर्स और डेलिगेट प्रॉपर्टी के तौर पर सेट करें.- खोज टेक्स्ट इनपुट के हैंडलर में,
GMSAutocompleteTableDataSourceपरsourceTextHasChangedको कॉल करें. didAutocompleteWithPlaceडेलिगेट तरीके का इस्तेमाल करके, उपयोगकर्ता के चुने गए विकल्प को मैनेज करें.didAutocompleteWithPlace,didFailAutocompleteWithError,wasCancelledऐक्सेस देने के तरीकों में जाकर कंट्रोलर को खारिज करें.
इस कोड के उदाहरण में, UISearchBar को अलग से जोड़े जाने पर, UIViewController के टेबल व्यू को ड्राइव करने के लिए, GMSAutocompleteTableDataSource क्लास का इस्तेमाल करने के बारे में बताया गया है.
Swift
// Copyright 2020 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import GooglePlaces
import UIKit
class PlaceAutocompleteViewController: UIViewController {
private var tableView: UITableView!
private var tableDataSource: GMSAutocompleteTableDataSource!
override func viewDidLoad() {
super.viewDidLoad()
let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0))
searchBar.delegate = self
view.addSubview(searchBar)
tableDataSource = GMSAutocompleteTableDataSource()
tableDataSource.delegate = self
tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44))
tableView.delegate = tableDataSource
tableView.dataSource = tableDataSource
view.addSubview(tableView)
}
}
extension PlaceAutocompleteViewController: UISearchBarDelegate {
func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) {
// Update the GMSAutocompleteTableDataSource with the search text.
tableDataSource.sourceTextHasChanged(searchText)
}
}
extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate {
func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) {
// Turn the network activity indicator off.
UIApplication.shared.isNetworkActivityIndicatorVisible = false
// Reload table data.
tableView.reloadData()
}
func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) {
// Turn the network activity indicator on.
UIApplication.shared.isNetworkActivityIndicatorVisible = true
// Reload table data.
tableView.reloadData()
}
func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) {
// Do something with the selected place.
print("Place name: \(place.name)")
print("Place address: \(place.formattedAddress)")
print("Place attributions: \(place.attributions)")
}
func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) {
// Handle the error.
print("Error: \(error.localizedDescription)")
}
func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool {
return true
}
}
Objective-C
// Copyright 2020 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
#import "PlaceAutocompleteViewController.h"
@import GooglePlaces;
@import UIKit;
@interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate>
@end
@implementation PlaceAutocompleteViewController {
UITableView *tableView;
GMSAutocompleteTableDataSource *tableDataSource;
}
- (void)viewDidLoad {
[super viewDidLoad];
UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)];
searchBar.delegate = self;
[self.view addSubview:searchBar];
tableDataSource = [[GMSAutocompleteTableDataSource alloc] init];
tableDataSource.delegate = self;
tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)];
tableView.delegate = tableDataSource;
tableView.dataSource = tableDataSource;
[self.view addSubview:tableView];
}
#pragma mark - GMSAutocompleteTableDataSourceDelegate
- (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource {
// Turn the network activity indicator off.
UIApplication.sharedApplication.networkActivityIndicatorVisible = NO;
// Reload table data.
[tableView reloadData];
}
- (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource {
// Turn the network activity indicator on.
UIApplication.sharedApplication.networkActivityIndicatorVisible = YES;
// Reload table data.
[tableView reloadData];
}
- (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place {
// Do something with the selected place.
NSLog(@"Place name: %@", place.name);
NSLog(@"Place address: %@", place.formattedAddress);
NSLog(@"Place attributions: %@", place.attributions);
}
- (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error {
// Handle the error
NSLog(@"Error %@", error.description);
}
- (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction {
return YES;
}
#pragma mark - UISearchBarDelegate
- (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText {
// Update the GMSAutocompleteTableDataSource with the search text.
[tableDataSource sourceTextHasChanged:searchText];
}
@end
टेक्स्ट और बैकग्राउंड के रंगों को पसंद के मुताबिक बनाना
आपके पास ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई) कंट्रोल में, सभी टेक्स्ट और बैकग्राउंड के रंग सेट करने का विकल्प है. इससे विजेट आपके ऐप्लिकेशन के विज़ुअल लुक से बेहतर तरीके से मैच कर पाएगा. यूज़र इंटरफ़ेस (यूआई) कंट्रोल के रंग सेट करने के दो तरीके हैं:
- जहां भी मुमकिन हो, दुनिया भर में लागू होने वाले यूज़र इंटरफ़ेस (यूआई) कंट्रोल के लिए, नेटिव iOS UIथीम प्रोटोकॉल का इस्तेमाल करके. ये सेटिंग, यूज़र इंटरफ़ेस (यूआई) कंट्रोल के कई एलिमेंट पर लागू होती हैं. हालांकि, ये एलिमेंट सभी पर लागू नहीं होते.
- इसके लिए, विजेट क्लास में SDK टूल के तरीकों का इस्तेमाल करके ऐसी प्रॉपर्टी सेट करें जो UIथीम प्रोटोकॉल पर काम न करती हो.
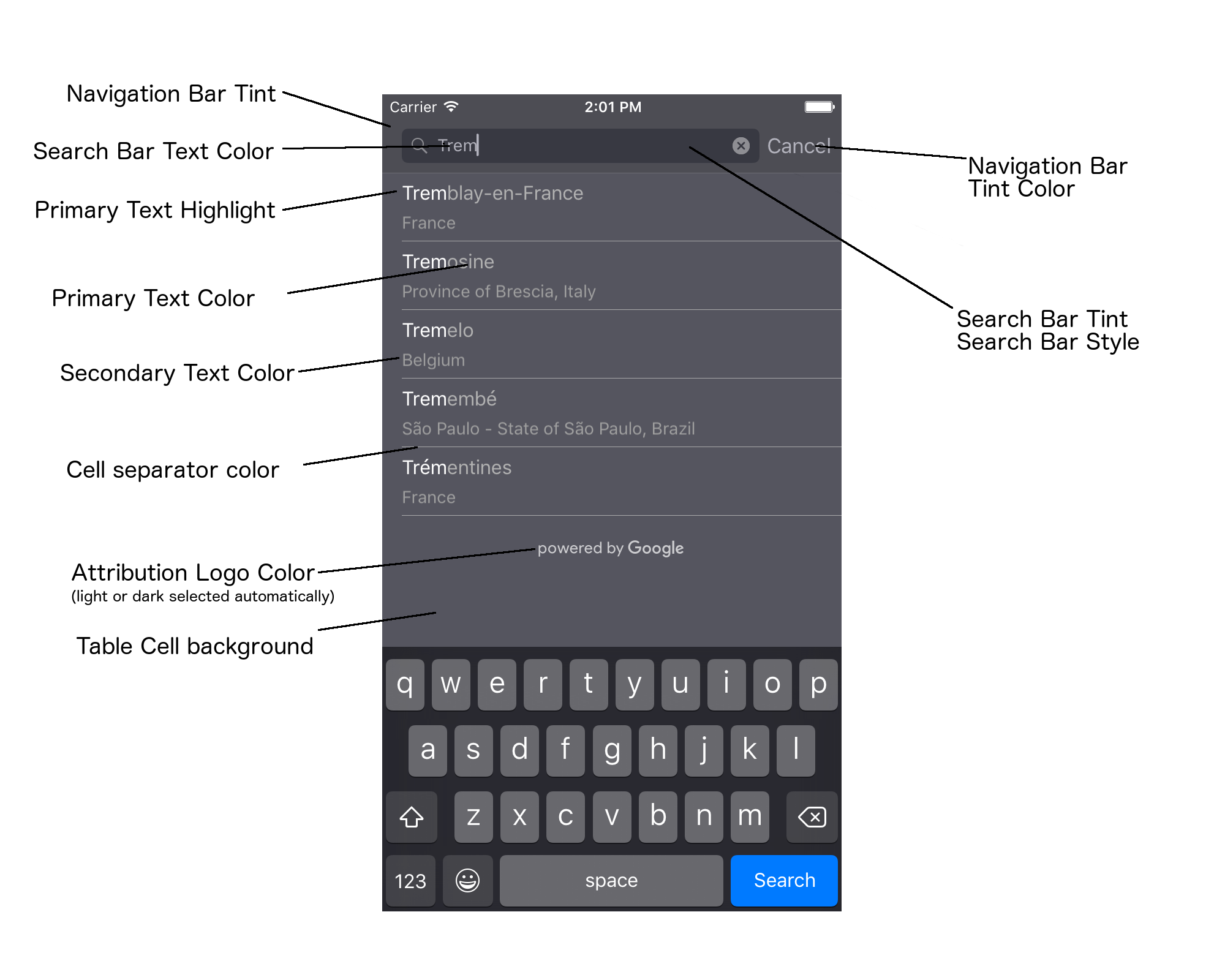
आम तौर पर, आपका ऐप्लिकेशन यूज़र इंटरफ़ेस (यूआई) प्रोटोकॉल और SDK टूल के कुछ तरीकों का इस्तेमाल करेगा. नीचे दिया गया डायग्राम दिखाता है कि किन एलिमेंट को स्टाइल किया जा सकता है:

नीचे दी गई टेबल में सभी यूज़र इंटरफ़ेस (यूआई) एलिमेंट की सूची दी गई है. साथ ही, इसमें यह भी बताया गया है कि हर एक को कैसे स्टाइल किया जाना चाहिए (UI औसतन प्रोटोकॉल या SDK टूल का तरीका).
| यूज़र इंटरफ़ेस (यूआई) एलिमेंट | तरीका | ऐसे रहें स्टाइल में |
|---|---|---|
| नेविगेशन बार टिंट (बैकग्राउंड) | यूज़र इंटरफ़ेस (यूआई) प्रोटोकॉल | UINavigationBar प्रॉक्सी पर setBarTintColor को कॉल करें. |
| नेविगेशन बार का रंग (खोज बार टेक्स्ट कैरेट और 'रद्द करें' बटन) | यूज़र इंटरफ़ेस (यूआई) प्रोटोकॉल | UINavigationBar प्रॉक्सी पर setTintColor को कॉल करें. |
| खोज बार के टेक्स्ट का रंग | यूज़र इंटरफ़ेस (यूआई) प्रोटोकॉल | searchBarTextAttributes में NSForegroundColorAttributeName सेट करें. |
| खोज बार का रंग | लागू नहीं | खोज बार पारदर्शी है और नेविगेशन बार के गहरे रंग वाले वर्शन के तौर पर दिखता है. |
| खोज बार प्लेसहोल्डर टेक्स्ट का रंग (डिफ़ॉल्ट खोज टेक्स्ट) | यूज़र इंटरफ़ेस (यूआई) प्रोटोकॉल | placeholderAttributes में NSForegroundColorAttributeName सेट करें. |
| प्राइमरी टेक्स्ट (गड़बड़ी और मैसेज टेक्स्ट पर भी लागू होता है) | SDK टूल इस्तेमाल करने का तरीका | primaryTextColor पर कॉल करें. |
| मुख्य टेक्स्ट हाइलाइट | SDK टूल इस्तेमाल करने का तरीका | primaryTextHighlightColor पर कॉल करें. |
| सेकंडरी टेक्स्ट | SDK टूल इस्तेमाल करने का तरीका | secondaryTextColor पर कॉल करें. |
| गड़बड़ी और मैसेज का टेक्स्ट | SDK टूल इस्तेमाल करने का तरीका | primaryTextColor पर कॉल करें. |
| टेबल सेल का बैकग्राउंड | SDK टूल इस्तेमाल करने का तरीका | tableCellBackgroundColor पर कॉल करें. |
| टेबल सेल सेपरेटर का रंग | SDK टूल इस्तेमाल करने का तरीका | tableCellSeparatorColor पर कॉल करें. |
| "फिर से कोशिश करें" बटन | SDK टूल इस्तेमाल करने का तरीका | tintColor पर कॉल करें. |
| गतिविधि दिखाने वाला इंडिकेटर (प्रोग्रेस स्पिनर) | यूज़र इंटरफ़ेस (यूआई) प्रोटोकॉल | UIActivityIndicatorView प्रॉक्सी पर setColor को कॉल करें. |
| "Powered by Google" लोगो, उदास क्लाउड इमेज | लागू नहीं | बैकग्राउंड कंट्रास्ट के आधार पर, सफ़ेद या स्लेटी रंग का वर्शन अपने-आप चुन लिया जाता है. |
| खोज बार के टेक्स्ट फ़ील्ड में मैग्नीफ़ाइंग ग्लास और साफ़ टेक्स्ट आइकॉन | लागू नहीं | स्टाइल करने के लिए, डिफ़ॉल्ट इमेज को पसंदीदा रंग की इमेज से बदलें. |
यूज़र इंटरफ़ेस (यूआई) प्रोटोकॉल का इस्तेमाल करना
किसी दिए गए यूज़र इंटरफ़ेस (यूआई) एलिमेंट की मौजूदगी का प्रॉक्सी पाने के लिए, UIथीम प्रोटोकॉल का इस्तेमाल करें. इसके बाद, यूज़र इंटरफ़ेस (यूआई) एलिमेंट का रंग सेट करने के लिए, इसका इस्तेमाल किया जा सकता है. जब कोई बदलाव किया जाता है, तो दिए गए यूज़र इंटरफ़ेस (यूआई) एलिमेंट के सभी इंस्टेंस पर असर पड़ता है. उदाहरण के लिए, इस उदाहरण में दुनिया भर में
UITextField क्लास के टेक्स्ट का रंग बदलकर हरा किया गया है. ऐसा तब किया जाता है, जब
UISearchBar में शामिल होते हैं:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil]
setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
रंग की वैल्यू तय करने के बारे में ज़्यादा जानकारी के लिए, UIColor क्लास का रेफ़रंस देखें.
नीचे दिए गए कोड स्निपेट वे सभी प्रॉक्सी कमांड दिखाते हैं जिनका इस्तेमाल आपको फ़ुल-स्क्रीन ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई) कंट्रोल में सभी चीज़ों को स्टाइल देने के लिए करना होगा. Appdelegate.m में,
इस कोड को didFinishLaunchingWithOptions तरीके में जोड़ें:
// Define some colors.
UIColor *darkGray = [UIColor darkGrayColor];
UIColor *lightGray = [UIColor lightGrayColor];
// Navigation bar background.
[[UINavigationBar appearance] setBarTintColor:darkGray];
[[UINavigationBar appearance] setTintColor:lightGray];
// Color of typed text in the search bar.
NSDictionary *searchBarTextAttributes = @{
NSForegroundColorAttributeName: lightGray,
NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]]
};
[UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]]
.defaultTextAttributes = searchBarTextAttributes;
// Color of the placeholder text in the search bar prior to text entry.
NSDictionary *placeholderAttributes = @{
NSForegroundColorAttributeName: lightGray,
NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]]
};
// Color of the default search text.
// NOTE: In a production scenario, "Search" would be a localized string.
NSAttributedString *attributedPlaceholder =
[[NSAttributedString alloc] initWithString:@"Search"
attributes:placeholderAttributes];
[UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]]
.attributedPlaceholder = attributedPlaceholder;
// Color of the in-progress spinner.
[[UIActivityIndicatorView appearance] setColor:lightGray];
// To style the two image icons in the search bar (the magnifying glass
// icon and the 'clear text' icon), replace them with different images.
[[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"]
forSearchBarIcon:UISearchBarIconClear
state:UIControlStateHighlighted];
[[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"]
forSearchBarIcon:UISearchBarIconClear
state:UIControlStateNormal];
[[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"]
forSearchBarIcon:UISearchBarIconSearch
state:UIControlStateNormal];
// Color of selected table cells.
UIView *selectedBackgroundView = [[UIView alloc] init];
selectedBackgroundView.backgroundColor = [UIColor lightGrayColor];
[UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil]
.selectedBackgroundView = selectedBackgroundView;
यूज़र इंटरफ़ेस (यूआई) कंट्रोल की स्टाइल वाली प्रॉपर्टी सेट करना
यूज़र इंटरफ़ेस (यूआई) कंट्रोल एलिमेंट के एक सबसेट में ऐसी प्रॉपर्टी होती हैं जिन पर
यूज़र इंटरफ़ेस (यूआई) प्रोटोकॉल का असर नहीं पड़ता. इसलिए, उन्हें सीधे तौर पर सेट करना ज़रूरी है. कोड के इस उदाहरण में, फ़ोरग्राउंड और बैकग्राउंड के कलर तय करने के साथ-साथ उन्हें acController नाम के यूज़र इंटरफ़ेस (यूआई) कंट्रोल इंस्टेंस पर लागू किया गया है. ViewController.m में, onLaunchClicked तरीके में इस कोड को जोड़ें:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
प्रोग्राम के हिसाब से जगह के अनुमान पाना
अपने-आप पूरा होने वाले विजेट से मिले यूज़र इंटरफ़ेस (यूआई) के विकल्प के तौर पर, पसंद के मुताबिक सर्च यूज़र इंटरफ़ेस (यूआई) बनाया जा सकता है. ऐसा करने के लिए, आपके ऐप्लिकेशन को प्रोग्राम के हिसाब से जगह के अनुमान मिलने चाहिए. आपके ऐप्लिकेशन को जगहों के अनुमानित नाम और/या पतों की सूची बनाने के लिए, इनमें से किसी एक तरीके का इस्तेमाल किया जा सकता है:
GMSPlacesClient findAutocompletePredictionsFromQuery: को कॉल किया जा रहा है
जगहों के अनुमानित नामों और/या पतों की सूची पाने के लिए, पहले
GMSPlanClient की सूची देखें. इसके बाद, इन पैरामीटर के साथ तरीके को GMSPlacesClient findAutocompletePredictionsFromQuery: कॉल करें:
- एक
autocompleteQueryस्ट्रिंग, जिसमें उपयोगकर्ता का टाइप किया गया टेक्स्ट मौजूद है. GMSAutocompleteSessionToken, जिसका इस्तेमाल हर सेशन की पहचान करने के लिए किया जाता है. आपके ऐप्लिकेशन को अपने-आप पूरा होने वाले हर अनुरोध कॉल के लिए एक ही टोकन पास करना चाहिए. इसके बाद, उपयोगकर्ता ने जिस जगह को चुना है उसके लिए जगह की जानकारी को वापस पाने के लिए,fetchPlacefromPlaceID:को किए जाने वाले अगले कॉल में, उस टोकन के साथ प्लेस आईडी को पास करना चाहिए.GMSAutocompleteFilterको:- नतीजों में किसी खास इलाके के हिसाब से भेदभाव करना या उन्हें सीमित करना.
- नतीजों को किसी खास तरह की जगह के लिए सीमित करें.
GMSPlaceLocationBias/पाबंदी से जुड़ा ऑब्जेक्ट, जो नतीजों को अक्षांश और देशांतर की सीमाओं के तय किए गए खास इलाके के हिसाब से दिखाता है.
- रिटर्न किए गए अनुमानों को हैंडल करने के लिए, कॉलबैक का तरीका.
नीचे दिए गए कोड के उदाहरण findAutocompletePredictionsFromQuery: को किए गए कॉल को दिखाते हैं.
Swift
/**
* Create a new session token. Be sure to use the same token for calling
* findAutocompletePredictions, as well as the subsequent place details request.
* This ensures that the user's query and selection are billed as a single session.
*/
let token = GMSAutocompleteSessionToken.init()
// Create a type filter.
let filter = GMSAutocompleteFilter()
filter.types = [.bank]
filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds,
southWestBounds);
placesClient?.findAutocompletePredictions(fromQuery: "cheesebu",
filter: filter,
sessionToken: token,
callback: { (results, error) in
if let error = error {
print("Autocomplete error: \(error)")
return
}
if let results = results {
for result in results {
print("Result \(result.attributedFullText) with placeID \(result.placeID)")
}
}
})
Objective-C
/**
* Create a new session token. Be sure to use the same token for calling
* findAutocompletePredictionsFromQuery:, as well as the subsequent place details request.
* This ensures that the user's query and selection are billed as a single session.
*/
GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init];
// Create a type filter.
GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init];
_filter.types = @[ kGMSPlaceTypeBank ];
[_placesClient findAutocompletePredictionsFromQuery:@"cheesebu"
filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) {
if (error != nil) {
NSLog(@"An error occurred %@", [error localizedDescription]);
return;
}
if (results != nil) {
for (GMSAutocompletePrediction *result in results) {
NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID);
}
}
}];
एपीआई, बताए गए कॉलबैक तरीके को शुरू करता है और यह
GMSAutocompletePrediction
ऑब्जेक्ट की कैटगरी में पास करता है.
हर GMSAutocompletePrediction
ऑब्जेक्ट में यह जानकारी होती है:
attributedFullText–NSAttributedStringके तौर पर, अनुमान का पूरा टेक्स्ट. उदाहरण के लिए, 'सिडनी ऑपरा हाउस, सिडनी, न्यू साउथ वेल्स, ऑस्ट्रेलिया'. उपयोगकर्ता के इनपुट से मेल खाने वाली हर टेक्स्ट रेंज में एक एट्रिब्यूट,kGMSAutocompleteMatchAttributeहोता है. इस एट्रिब्यूट का इस्तेमाल, उपयोगकर्ता की क्वेरी में मेल खाने वाले टेक्स्ट को हाइलाइट करने के लिए किया जा सकता है. उदाहरण के लिए, जैसा कि यहां दिखाया गया है.placeID– अनुमानित जगह की जगह का आईडी. जगह का आईडी, टेक्स्ट वाला एक आइडेंटिफ़ायर होता है, जो किसी जगह की खास तौर पर पहचान करता है. जगह के आईडी के बारे में ज़्यादा जानने के लिए, जगह के आईडी की खास जानकारी लेख पढ़ें.distanceMeters– बताए गएoriginसे सीधे मंज़िल तक की दूरी. अगरoriginप्रॉपर्टी सेट नहीं है, तो दूरी की कोई वैल्यू नहीं दिखेगी.
कोड के इस उदाहरण में, enumerateAttribute का इस्तेमाल करके, उपयोगकर्ता की क्वेरी के टेक्स्ट से मेल खाने वाले नतीजे के हिस्सों को बोल्ड टेक्स्ट में हाइलाइट करने का तरीका बताया गया है:
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize)
let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize)
let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString
bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) {
(value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in
let font = (value == nil) ? regularFont : boldFont
bolded.addAttribute(NSFontAttributeName, value: font, range: range)
}
label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]];
UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]];
NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy];
[bolded enumerateAttribute:kGMSAutocompleteMatchAttribute
inRange:NSMakeRange(0, bolded.length)
options:0
usingBlock:^(id value, NSRange range, BOOL *stop) {
UIFont *font = (value == nil) ? regularFont : boldFont;
[bolded addAttribute:NSFontAttributeName value:font range:range];
}];
label.attributedText = bolded;
फ़ेचर का इस्तेमाल करना
अगर आपको शुरुआत से अपना ऑटोकंप्लीट कंट्रोल बनाना है, तो GMSAutocompleteFetcher का इस्तेमाल करें. इससे autocompleteQuery तरीके GMSPlacesClient के दायरे में आ जाते हैं.
फ़ेचर, सिर्फ़ हाल ही में डाले गए खोज टेक्स्ट के नतीजे दिखाते हुए, अनुरोधों को थ्रॉटल करता है. इसमें यूज़र इंटरफ़ेस (यूआई) एलिमेंट नहीं होते.
GMSAutocompleteFetcher को लागू करने के लिए,
यह तरीका अपनाएं:
GMSAutocompleteFetcherDelegateप्रोटोकॉल लागू करें.- कोई
GMSAutocompleteFetcherऑब्जेक्ट बनाएं. - उपयोगकर्ता के टाइप के तौर पर, फ़ेचर पर
sourceTextHasChangedको कॉल करें. didAutcompleteWithPredictionsऔरdidFailAutocompleteWithErrorप्रोटोकॉल तरीकों का इस्तेमाल करके, अनुमान और गड़बड़ियां मैनेज करें.
नीचे दिए गए कोड के उदाहरण में, उपयोगकर्ता का इनपुट लेने और टेक्स्ट व्यू में जगह की जानकारी दिखाने के लिए फ़ेचर का इस्तेमाल करने के बारे में बताया गया है. जगह चुनने की सुविधा
को हटा दिया गया है. FetcherSampleViewController को FetcherSampleViewController.h में UIViewController
से लिया जाता है.
Swift
import UIKit
import GooglePlaces
class ViewController: UIViewController {
var textField: UITextField?
var resultText: UITextView?
var fetcher: GMSAutocompleteFetcher?
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
edgesForExtendedLayout = []
// Set bounds to inner-west Sydney Australia.
let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366,
longitude: 151.134002)
let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725,
longitude: 151.200349)
// Set up the autocomplete filter.
let filter = GMSAutocompleteFilter()
filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner)
// Create a new session token.
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
// Create the fetcher.
fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter)
fetcher?.delegate = self
fetcher?.provide(token)
textField = UITextField(frame: CGRect(x: 5.0, y: 10.0,
width: view.bounds.size.width - 5.0,
height: 64.0))
textField?.autoresizingMask = .flexibleWidth
textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)),
for: .editingChanged)
let placeholder = NSAttributedString(string: "Type a query...")
textField?.attributedPlaceholder = placeholder
resultText = UITextView(frame: CGRect(x: 0, y: 65.0,
width: view.bounds.size.width,
height: view.bounds.size.height - 65.0))
resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0)
resultText?.text = "No Results"
resultText?.isEditable = false
self.view.addSubview(textField!)
self.view.addSubview(resultText!)
}
@objc func textFieldDidChange(textField: UITextField) {
fetcher?.sourceTextHasChanged(textField.text!)
}
}
extension ViewController: GMSAutocompleteFetcherDelegate {
func didAutocomplete(with predictions: [GMSAutocompletePrediction]) {
let resultsStr = NSMutableString()
for prediction in predictions {
resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText)
resultsStr.appendFormat("Place ID: %@\n", prediction.placeID)
}
resultText?.text = resultsStr as String
}
func didFailAutocompleteWithError(_ error: Error) {
resultText?.text = error.localizedDescription
}
}
Objective-C
#import "FetcherSampleViewController.h"
#import <GooglePlaces/GooglePlaces.h>
#import <GoogleMapsBase/GoogleMapsBase.h>
@interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate>
@end
@implementation FetcherSampleViewController {
UITextField *_textField;
UITextView *_resultText;
GMSAutocompleteFetcher* _fetcher;
}
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
self.edgesForExtendedLayout = UIRectEdgeNone;
// Set bounds to inner-west Sydney Australia.
CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002);
CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349);
GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init];
autocompleteFilter.locationRestriction =
GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner);
// Create the fetcher.
_fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil
filter:filter];
_fetcher.delegate = self;
// Set up the UITextField and UITextView.
_textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f,
0,
self.view.bounds.size.width - 5.0f,
44.0f)];
_textField.autoresizingMask = UIViewAutoresizingFlexibleWidth;
[_textField addTarget:self
action:@selector(textFieldDidChange:)
forControlEvents:UIControlEventEditingChanged];
_resultText =[[UITextView alloc] initWithFrame:CGRectMake(0,
45.0f,
self.view.bounds.size.width,
self.view.bounds.size.height - 45.0f)];
_resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f];
_resultText.text = @"No Results";
_resultText.editable = NO;
[self.view addSubview:_textField];
[self.view addSubview:_resultText];
}
- (void)textFieldDidChange:(UITextField *)textField {
NSLog(@"%@", textField.text);
[_fetcher sourceTextHasChanged:textField.text];
}
#pragma mark - GMSAutocompleteFetcherDelegate
- (void)didAutocompleteWithPredictions:(NSArray *)predictions {
NSMutableString *resultsStr = [NSMutableString string];
for (GMSAutocompletePrediction *prediction in predictions) {
[resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]];
}
_resultText.text = resultsStr;
}
- (void)didFailAutocompleteWithError:(NSError *)error {
_resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription];
}
@end
सेशन के टोकन
सेशन टोकन, उपयोगकर्ता की अपने-आप पूरे होने वाली खोज की क्वेरी और चुनने के फ़ेज़ को एक ग्रुप में बांट देते हैं, ताकि बिलिंग के मकसद से अलग-अलग सेशन में खोज की जा सके. सेशन तब शुरू होता है, जब उपयोगकर्ता टाइप करना शुरू करता है और जगह चुनते समय खत्म होता है. हर सेशन में कई क्वेरी हो सकती हैं और उनके बाद एक जगह को चुना जा सकता है. सेशन खत्म होने के बाद, टोकन मान्य नहीं रहता. आपके ऐप्लिकेशन को हर सेशन के लिए नया टोकन जनरेट करना होता है. हमारा सुझाव है कि प्रोग्राम से जुड़े सभी ऑटोकंप्लीट सेशन के लिए, सेशन टोकन इस्तेमाल करें. फ़ुल-स्क्रीन कंट्रोलर या रिज़ल्ट कंट्रोलर का इस्तेमाल करने पर, एपीआई अपने-आप इसका ध्यान रखता है.
iOS के लिए Places SDK टूल, हर सेशन की पहचान करने के लिए GMSAutocompleteSessionToken का इस्तेमाल करता है. आपके ऐप्लिकेशन को हर नया सेशन शुरू करने पर एक नया सेशन टोकन पास करना होगा. इसके बाद, उपयोगकर्ता ने जिस जगह को चुना था उसके लिए जगह की जानकारी को फिर से पाने के लिए, fetchPlacefromPlaceID: को किए जाने वाले अगले कॉल में, उसी टोकन के साथ प्लेस आईडी को पास करना होगा.
सेशन टोकन के बारे में ज़्यादा जानें.
नया सेशन टोकन जनरेट करने के लिए, इस कोड का इस्तेमाल करें:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
इस्तेमाल करने की सीमा
GMSPlacesClient findAutocompletePredictionsFromQueryतरीके का इस्तेमाल, टियर की क्वेरी की सीमाओं पर निर्भर करता है. इस्तेमाल की सीमाओं के बारे में दस्तावेज़ देखें.
अपने ऐप्लिकेशन में एट्रिब्यूशन दिखाना
- अगर आपका ऐप्लिकेशन, ऑटोकंप्लीट की सुविधा को प्रोग्राम के हिसाब से इस्तेमाल करता है, तो आपके यूज़र इंटरफ़ेस (यूआई) को या तो 'Google की ओर से उपलब्ध' एट्रिब्यूशन दिखाना चाहिए या Google के ब्रैंड वाले मैप में दिखाना चाहिए.
- अगर आपका ऐप्लिकेशन, अपने-आप पूरा होने वाले यूज़र इंटरफ़ेस (यूआई) कंट्रोल का इस्तेमाल करता है, तो आपको कुछ और करने की ज़रूरत नहीं है (ज़रूरी एट्रिब्यूशन डिफ़ॉल्ट रूप से दिखता है).
- अगर आईडी के ज़रिए जगह पाने के बाद, जगह की अतिरिक्त जानकारी फिर से हासिल की जाती है और उसे दिखाया जाता है, तो आपको तीसरे पक्ष के एट्रिब्यूशन भी दिखाने होंगे.
ज़्यादा जानकारी के लिए, एट्रिब्यूशन से जुड़ा दस्तावेज़ देखें.
नेटवर्क गतिविधि इंडिकेटर को कंट्रोल करना
ऐप्लिकेशन के स्टेटस बार में नेटवर्क गतिविधि दिखाने वाले इंंडिकेटर को कंट्रोल करने के लिए, आपको इस्तेमाल की जा रही ऑटोकंप्लीट क्लास के लिए, सही वैकल्पिक तरीके लागू करने होंगे. साथ ही, नेटवर्क इंंडिकेटर को खुद चालू और बंद करना होगा.
GMSAutocompleteViewControllerके लिए, आपको डेलिगेट के तरीकेdidRequestAutocompletePredictions:औरdidUpdateAutocompletePredictions:लागू करने होंगे.GMSAutocompleteResultsViewControllerके लिए, आपको डेलिगेट के तरीकेdidRequestAutocompletePredictionsForResultsController:औरdidUpdateAutocompletePredictionsForResultsController:लागू करने होंगे.GMSAutocompleteTableDataSourceके लिए, आपको डेलिगेट के तरीकेdidRequestAutocompletePredictionsForTableDataSource:औरdidUpdateAutocompletePredictionsForTableDataSource:लागू करने होंगे.
इन तरीकों को लागू करने के साथ-साथ [UIApplication sharedApplication].networkActivityIndicatorVisible को YES और NO पर सेट करने से, स्टेटस बार अपने-आप पूरे होने वाले यूज़र इंटरफ़ेस (यूआई) से सही तरीके से मैच करेगा.
अपने-आप पूरा होने वाले नतीजों पर पाबंदी लगाएं
नतीजों को किसी खास भौगोलिक क्षेत्र में सीमित करने और/या नतीजों को एक या एक से ज़्यादा तरह की जगहों या किसी खास देश या देश के हिसाब से फ़िल्टर करने के लिए, ऑटोकंप्लीट की सुविधा वाले यूज़र इंटरफ़ेस (यूआई) कंट्रोल को सेट किया जा सकता है. नतीजों को सीमित करने के लिए, ये काम किए जा सकते हैं:
- किसी इलाके में नतीजों को प्राथमिकता देने (पूर्वाग्रह) के लिए,
locationBiasकोGMSAutocompleteFilterपर सेट करें. ऐसा हो सकता है कि तय किए गए इलाके से बाहर के कुछ नतीजे अब भी दिखाए जाएं. अगरlocationRestrictionभी सेट है, तोlocationBiasको अनदेखा कर दिया जाएगा. तय किए गए इलाके में नतीजों को सिर्फ़ दिखाने (प्रतिबंधित) करने के लिए,
locationRestrictionकोGMSAutocompleteFilterपर सेट करें (सिर्फ़ तय किए गए इलाके में नतीजे दिखाए जाएंगे).- ध्यान दें: यह पाबंदी सिर्फ़ पूरे रास्तों पर लागू होती है. आयताकार सीमाओं के बाहर मौजूद सिंथेटिक नतीजे, ऐसे रास्ते के आधार पर दिखाए जा सकते हैं जो जगह की पाबंदी से ओवरलैप करता है.
सिर्फ़ खास तरह की जगह के मुताबिक नतीजे दिखाने के लिए,
GMSAutocompleteFilterपरtypesसेट करें. उदाहरण के लिए, TypeFilter.ADDRESS तय करने से विजेट सिर्फ़ सटीक पते वाले नतीजे दिखाएगा.सिर्फ़ पांच देशों के अंदर के नतीजे दिखाने के लिए,
GMSAutocompleteFilterपरcountriesसेट करें.
किसी खास क्षेत्र के लिए पूर्वाग्रह के नतीजे
किसी तय किए गए इलाके में नतीजों को प्राथमिकता देने (पूर्वाग्रह) के लिए, locationBias को GMSAutocompleteFilter पर सेट करें, जैसा कि यहां दिखाया गया है:
northEast = CLLocationCoordinate2DMake(39.0, -95.0);
southWest = CLLocationCoordinate2DMake(37.5, -100.0);
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.locationBias = GMSPlaceRectangularLocationOption(northEast, southWest);
किसी खास क्षेत्र के लिए नतीजों को सीमित करें
तय किए गए इलाके में नतीजों को सिर्फ़ दिखाने (प्रतिबंधित) करने के लिए, locationRestriction को GMSAutocompleteFilter पर सेट करें, जैसा कि यहां दिखाया गया है:
northEast = CLLocationCoordinate2DMake(39.0, -95.0);
southWest = CLLocationCoordinate2DMake(37.5, -100.0);
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.locationRestriction = GMSPlaceRectangularLocationOption(northEast, southWest);
नतीजों को देश के हिसाब से फ़िल्टर करें
ज़्यादा से ज़्यादा पांच देशों में नतीजे फ़िल्टर करने के लिए, GMSAutocompleteFilter पर countries को सेट करें, जैसा कि यहां दिखाया गया है:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
जगह के टाइप या कलेक्शन के टाइप के हिसाब से नतीजों को फ़िल्टर करें
GMSAutoCompleteFilter की types प्रॉपर्टी को सेट करके, नतीजों को किसी खास तरह या टाइप के कलेक्शन तक सीमित करें.
इस प्रॉपर्टी का इस्तेमाल करके, जगह के टाइप के लिए टेबल 1, 2, और 3 में मौजूद फ़िल्टर तय करें. अगर कुछ भी तय नहीं किया गया है, तो सभी टाइप दिखाए जाते हैं.
अलग-अलग टाइप या कलेक्शन फ़िल्टर के बारे में बताने के लिए:
typesप्रॉपर्टी का इस्तेमाल करके, टेबल 1 और टेबल 2 से, ज़्यादा से ज़्यादा पांच टाइप वैल्यू तय करें. ये वैल्यू, जगह के टाइप पर दिखाई जाती हैं. टाइप की वैल्यू,GMSPlaceTypeमें कॉन्सटेंट से तय की जाती हैं.टेबल 3 से टाइप कलेक्शन तय करने के लिए,
typesप्रॉपर्टी का इस्तेमाल करें. यह जगह के टाइप पर दिखाया गया है. टाइप कलेक्शन की वैल्यू कोGMSPlaceTypeमें कॉन्सटेंट से तय किया जाता है.अनुरोध में, टेबल 3 के सिर्फ़ एक टाइप की अनुमति है. अगर आपने टेबल 3 से कोई वैल्यू तय की है, तो आपके पास टेबल 1 या टेबल 2 से कोई वैल्यू तय करने का विकल्प नहीं होता. अगर ऐसा होता है, तो एक गड़बड़ी होती है.
जैसे, सिर्फ़ किसी खास तरह की जगह के मुताबिक नतीजे दिखाने के लिए, GMSAutocompleteFilter पर types सेट करें. नीचे दिए गए उदाहरण में, फ़िल्टर को इस तरह सेट करने का तरीका बताया गया है कि सिर्फ़ सटीक पते वाले नतीजे दिखें:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
अपने-आप पूरा होने की सुविधा के लिए ऑप्टिमाइज़ेशन की सुविधा चालू करें
इस सेक्शन में, 'अपने-आप पूरा होने की सुविधा' सेवा का ज़्यादा से ज़्यादा फ़ायदा पाने के सबसे सही तरीके बताए गए हैं.
यहां कुछ सामान्य दिशा-निर्देश दिए गए हैं:
- काम करने वाला यूज़र इंटरफ़ेस डेवलप करने का सबसे तेज़ तरीका Maps JavaScript API ऑटोकंप्लीट विजेट, Android के लिए जगहें SDK टूल ऑटोकंप्लीट विजेट, या iOS के लिए, Places SDK टूल ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई) कंट्रोल का इस्तेमाल करना है
- जगह की जानकारी अपने-आप भर जाने की सुविधा के ज़रूरी डेटा फ़ील्ड को शुरू से ही अच्छी तरह समझ लें.
- जगह के हिसाब से चुनने की सुविधा और जगह की जानकारी पर पाबंदी वाले फ़ील्ड ज़रूरी नहीं हैं. हालांकि, ये फ़ील्ड ऑटोकंप्लीट की सुविधा की परफ़ॉर्मेंस पर काफ़ी असर डाल सकते हैं.
- गड़बड़ी ठीक करने की सुविधा का इस्तेमाल करें, ताकि यह पक्का किया जा सके कि अगर एपीआई कोई गड़बड़ी दिखाता है, तो आपका ऐप्लिकेशन ग्रेसफ़ुली डिग्रेड हो जाए.
- पक्का करें कि आपके ऐप्लिकेशन को तब हैंडल किया जाए, जब आपने कोई विकल्प न चुना हो और उपयोगकर्ताओं को आगे बढ़ने का तरीका दिया गया हो.
लागत ऑप्टिमाइज़ेशन के सबसे सही तरीके
बुनियादी लागत ऑप्टिमाइज़ेशन
जगह की जानकारी अपने-आप पूरी होने की सुविधा के इस्तेमाल की लागत को ऑप्टिमाइज़ करने के लिए, जगह की जानकारी में फ़ील्ड मास्क और 'अपने-आप पूरा होने की सुविधा' विजेट का इस्तेमाल करें. इससे आपको सिर्फ़ अपनी ज़रूरत के जगह के डेटा के फ़ील्ड मिलते हैं.
लागत का बेहतर ऑप्टिमाइज़ेशन
हर अनुरोध के लिए तय की गई कीमत को ऐक्सेस करने के लिए, प्रोग्राम के हिसाब से अपने-आप जगह पूरा होने की सुविधा को प्रोग्राम के हिसाब से लागू करें. साथ ही, जगह की जानकारी के बजाय, चुनी गई जगह के बारे में जियोकोडिंग एपीआई के नतीजों का अनुरोध करें. अगर नीचे दी गई दोनों शर्तें पूरी होती हैं, तो जियोकोडिंग एपीआई के साथ हर अनुरोध के लिए तय की गई कीमत, हर सेशन (सेशन-आधारित) कीमत के मुकाबले ज़्यादा किफ़ायती होती है:
- अगर आपको सिर्फ़ उपयोगकर्ता की चुनी हुई जगह के अक्षांश/देशांतर या पते की ज़रूरत है, तो जियोकोडिंग एपीआई यह जानकारी, जगह की जानकारी वाले कॉल से कम के समय में डिलीवर करता है.
- अगर उपयोगकर्ता, ऑटोकंप्लीट की सुविधा के लिए औसतन चार या उससे कम अनुरोधों के आधार पर किसी सुझाव को चुनते हैं, तो हर सेशन के लिए हर अनुरोध के लिए तय की गई कीमत की तुलना में, हर अनुरोध के लिए तय की गई कीमत ज़्यादा किफ़ायती हो सकती है.
क्या आपके ऐप्लिकेशन को, चुने गए अनुमान के पते और अक्षांश/देशांतर के अलावा किसी अन्य जानकारी की ज़रूरत है?
हां, ज़्यादा जानकारी की ज़रूरत है
सेशन के हिसाब से, जगह की जानकारी के साथ जगह के अपने-आप पूरे होने की सुविधा का इस्तेमाल करें.
आपके ऐप्लिकेशन के लिए जगह का नाम, कारोबार की स्थिति या खुलने के समय जैसी जानकारी की ज़रूरत होती है. इसलिए, जगह अपने-आप पूरी होने की सुविधा को लागू करने के लिए, सेशन टोकन (प्रोग्राम के तौर पर या JavaScript, Android या iOS विजेट) में बनाया जाना चाहिए. इसकी कुल लागत 0.017 डॉलर होनी चाहिए. साथ ही, जगहों के डेटा के लिए इस्तेमाल किए जाने वाले के हिसाब से ही लागू जगहों के SKU का इस्तेमाल करना चाहिए.
विजेट लागू करना
सेशन मैनेजमेंट, JavaScript, Android या iOS विजेट में अपने-आप पहले से मौजूद होता है. इसमें चुने गए सुझाव पर, जगह की जानकारी अपने-आप पूरी होने के अनुरोध और जगह की जानकारी के लिए अनुरोध, दोनों शामिल होते हैं. fields पैरामीटर की जानकारी देना न भूलें, ताकि यह पक्का किया जा सके कि आपने सिर्फ़ उन
जगह के डेटा के फ़ील्ड के लिए अनुरोध किया है जिनकी आपको ज़रूरत है.
प्रोग्रामैटिक लागू करना
'अपने-आप पूरा होने की सुविधा' के अपने अनुरोधों के साथ सेशन टोकन का इस्तेमाल करें. चुने गए अनुमान के बारे में जगह की जानकारी का अनुरोध करते समय, ये पैरामीटर शामिल करें:
- जगह के अपने-आप पूरे होने वाले जवाब से जगह का आईडी
- जगह के अपने-आप पूरे होने की सुविधा के अनुरोध में इस्तेमाल किया गया सेशन टोकन
fieldsपैरामीटर, आपके लिए ज़रूरी जगह के डेटा फ़ील्ड के बारे में बताता है
नहीं, सिर्फ़ पता और जगह की जानकारी चाहिए
जियोकोडिंग एपीआई, आपके ऐप्लिकेशन के लिए स्थान विवरण की तुलना में ज़्यादा किफ़ायती विकल्प हो सकता है, जो आपके स्थान ऑटोकंप्लीट उपयोग के प्रदर्शन पर निर्भर करता है. हर ऐप्लिकेशन की अपने-आप पूरी होने की सुविधा के काम करने की क्षमता इस आधार पर अलग-अलग होती है कि उपयोगकर्ता क्या डाल रहे हैं, ऐप्लिकेशन कहां इस्तेमाल किया जा रहा है, और परफ़ॉर्मेंस ऑप्टिमाइज़ेशन के सबसे सही तरीके लागू किए गए हैं या नहीं.
नीचे दिए गए सवाल का जवाब देने के लिए, अपने ऐप्लिकेशन में 'अपने-आप पूरा होने की सुविधा' के किसी सुझाव को चुनने से पहले, यह विश्लेषण करें कि एक उपयोगकर्ता औसतन कितने वर्ण टाइप करता है.
क्या आपके उपयोगकर्ता, औसतन चार या उससे कम अनुरोधों में, जगह के अपने-आप पूरे होने की सुविधा के अनुमान को चुनते हैं?
हां
सेशन टोकन के बिना, प्रोग्राम के हिसाब से अपने-आप 'जगह की जानकारी' सुविधा लागू करें और चुनी गई जगह के अनुमान पर जियोकोडिंग एपीआई को कॉल करें.
जियोकोडिंग एपीआई, हर अनुरोध के लिए 0.005 डॉलर में पते और अक्षांश/देशांतर निर्देशांक डिलीवर करता है. चार जगह के अपने-आप पूरे होने की सुविधा - हर अनुरोध के लिए 0.01132 डॉलर का शुल्क लिया जाता है. इसलिए, चार अनुरोधों के साथ-साथ चुने गए जगह के अनुमान के लिए जियोकोडिंग एपीआई कॉल की कुल लागत 0.01632 डॉलर होगी जो हर सेशन के लिए ऑटोकंप्लीट की कीमत 0.017 डॉलर प्रति सेशन से कम है.1
परफ़ॉर्मेंस के सबसे सही तरीके अपनाएं. इससे उपयोगकर्ताओं को कम वर्णों में भी वह अनुमान मिल सकेगा जो वे चाहते हैं.
नहीं
सेशन के हिसाब से, जगह की जानकारी के साथ जगह के अपने-आप पूरे होने की सुविधा का इस्तेमाल करें.
जगह के अपने-आप पूरे होने की सुविधा का अनुमान लगाने से पहले, उपयोगकर्ता के किए गए अनुरोधों की औसत संख्या हर सेशन की कीमत से ज़्यादा होती है. इसलिए, 'जगह के अपने-आप पूरे होने की सुविधा' को लागू करने के लिए, जगह की जानकारी अपने-आप पूरे होने के अनुरोध और उससे जुड़ी जगह की जानकारी के अनुरोध, दोनों के लिए एक सेशन टोकन का इस्तेमाल करना चाहिए. इसकी कुल लागत 0.017 डॉलर है. यह हर सेशन के हिसाब से होगी.1
विजेट लागू करना
सेशन मैनेजमेंट, JavaScript, Android या iOS विजेट में अपने-आप पहले से मौजूद होता है. इसमें चुने गए सुझाव पर, जगह की जानकारी अपने-आप पूरी होने के अनुरोध और जगह की जानकारी के लिए अनुरोध, दोनों शामिल होते हैं. fields पैरामीटर की जानकारी देना न भूलें, ताकि यह पक्का किया जा सके कि आपने सिर्फ़ बुनियादी डेटा वाले फ़ील्ड का अनुरोध किया है.
प्रोग्रामैटिक लागू करना
'अपने-आप पूरा होने की सुविधा' के अपने अनुरोधों के साथ सेशन टोकन का इस्तेमाल करें. चुने गए अनुमान के बारे में जगह की जानकारी का अनुरोध करते समय, ये पैरामीटर शामिल करें:
- जगह के अपने-आप पूरे होने वाले जवाब से जगह का आईडी
- जगह के अपने-आप पूरे होने की सुविधा के अनुरोध में इस्तेमाल किया गया सेशन टोकन
fieldsपैरामीटर, जिसमें बेसिक डेटा वाले फ़ील्ड शामिल हैं, जैसे कि पता और ज्यामिति
'अपने-आप पूरा होने की सुविधा के अनुरोध' को भेजने में देरी करें
जब तक उपयोगकर्ता पहले तीन या चार वर्ण टाइप न करे, तब तक के लिए अपने-आप पूरा होने की सुविधा के अनुरोध में देरी जैसी कुछ रणनीतियां लागू की जा सकती हैं, ताकि आपका ऐप्लिकेशन कम अनुरोध करे. उदाहरण के लिए, उपयोगकर्ता के तीसरा वर्ण टाइप करने के बाद, हर वर्ण के लिए अपने-आप पूरा होने का अनुरोध करने का मतलब है कि अगर उपयोगकर्ता सात वर्ण टाइप करता है और वह अनुमान चुनता है जिसके लिए आप एक जियोकोडिंग एपीआई अनुरोध करते हैं, तो कुल लागत $0.01632 (4 * $0.00283 ऑटोकंप्लीट प्रति अनुरोध + $0.005 जियोकोडिंग) होगी.1
अगर अनुरोध में देरी होती है, तो औसत प्रोग्राम के हिसाब से अपने-आप पूरे होने वाले अनुरोध, चार से कम हो सकते हैं. ऐसे में, जियोकोडिंग एपीआई की मदद से अपने-आप पूरा होने की सुविधा के लिए परफ़ॉर्मेंस से जुड़े दिशा-निर्देशों का पालन किया जा सकता है. ध्यान दें कि अनुरोध में देरी को उस उपयोगकर्ता के लिए इंतज़ार का समय माना जा सकता है जो हर नए कीस्ट्रोक के लिए अनुमान देखने की उम्मीद कर रहा हो.
परफ़ॉर्मेंस के सबसे सही तरीके अपनाएं. इससे उपयोगकर्ताओं को कम वर्णों में बेहतर अनुमान लगाने में मदद मिलेगी.
-
यहां दी गई कीमतें डॉलर में दी गई हैं. कीमत के बारे में पूरी जानकारी पाने के लिए, कृपया Google Maps Platform के बिलिंग पेज पर जाएं.
परफ़ॉर्मेंस के सबसे सही तरीके
नीचे दिए गए दिशा-निर्देशों में, जगहों के अपने-आप पूरे होने की सुविधा की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के तरीके बताए गए हैं:
- जगह की जानकारी अपने-आप पूरी होने की सुविधा को लागू करने की प्रोसेस में, देश से जुड़ी पाबंदियां, जगह के हिसाब से अनुमान लगाना, और (प्रोग्राम के हिसाब से अपने-आप पूरी होने वाली सुविधा) की भाषा की प्राथमिकता जोड़ें. विजेट के साथ भाषा की प्राथमिकता की ज़रूरत नहीं होती है, क्योंकि ये उपयोगकर्ता के ब्राउज़र या मोबाइल डिवाइस से अपनी पसंद की भाषा चुनते हैं.
- अगर जगह के अपने-आप पूरे होने की सुविधा में मैप शामिल है, तो मैप के व्यूपोर्ट का इस्तेमाल करके, जगह की जानकारी को पूर्वाग्रह के तौर पर सेट किया जा सकता है.
- अगर कोई उपयोगकर्ता, ऑटोकंप्लीट की सुविधा के लिए दिए गए सुझावों में से किसी को भी नहीं चुनता है, तो ज़्यादा काम के नतीजे पाने के लिए, उपयोगकर्ता के मूल इनपुट का फिर से इस्तेमाल किया जा सकता है. ऐसा इसलिए, क्योंकि आम तौर पर, इनमें से कोई भी खोज के नतीजे का पता नहीं होता है. ऐसे में, उपयोगकर्ता के इनपुट का फिर से इस्तेमाल किया जा सकता है:
- अगर आपको लगता है कि उपयोगकर्ता सिर्फ़ पते की जानकारी डाले, तो जियोकोडिंग एपीआई की कॉल में मूल उपयोगकर्ता के इनपुट का फिर से इस्तेमाल करें.
- अगर आपको लगता है कि उपयोगकर्ता किसी खास जगह के लिए नाम या पते के आधार पर क्वेरी डाले, तो जगह ढूंढने का अनुरोध का इस्तेमाल करें. अगर नतीजे सिर्फ़ किसी खास इलाके में देखे जा सकते हैं, तो जगह के हिसाब से मापदंड तय करने की सुविधा इस्तेमाल करें.
- उपयोगकर्ता, उन देशों के सब-प्रिमाइस पते डालते हैं जहां सब-प्रिमाइस पते के लिए, ऑटोकंप्लीट की सुविधा की सुविधा उपलब्ध नहीं है. जैसे, चेकिया, एस्टोनिया, और लिथुआनिया. उदाहरण के लिए, चेक पते में "StRopezzडेटा 3191/17, Praha" का इस्तेमाल करने पर, ऑटोकंप्लीट की जगह के बारे में कुछ अनुमान मिलता है.
- उपयोगकर्ता, सड़क के सेगमेंट वाले प्रीफ़िक्स के साथ पते डालते हैं. जैसे, न्यूयॉर्क शहर में "23-30 29th St, Queens" या "47-380 कामेहामेहा Hwy, Kaneohe".
समस्या हल करना
हालांकि, कई तरह की गड़बड़ियां हो सकती हैं, लेकिन आपके ऐप्लिकेशन में आ सकने वाली ज़्यादातर गड़बड़ियां आम तौर पर कॉन्फ़िगरेशन की गड़बड़ियों (उदाहरण के लिए, गलत एपीआई कुंजी का इस्तेमाल करना या एपीआई कुंजी के गलत तरीके से कॉन्फ़िगर किया जाना) या कोटा की गड़बड़ियों (आपके ऐप्लिकेशन का कोटा पूरा हो गया है) की वजह से होती हैं. कोटा के बारे में ज़्यादा जानकारी के लिए, इस्तेमाल करने की सीमाएं देखें.
अपने-आप पूरा होने वाले कंट्रोल के इस्तेमाल में होने वाली गड़बड़ियां, अलग-अलग डेलिगेट प्रोटोकॉल के didFailAutocompleteWithError() तरीके में दिखाई जाती हैं. दिए गए NSError ऑब्जेक्ट की code प्रॉपर्टी, GMSPlacesErrorCode इन्यूमिरेशन की किसी एक वैल्यू पर सेट है.

