このトピックでは、Places SDK for Android(その API の一部である Place Autocomplete サービスを含む)を使って開発されるすべてのアプリケーションを対象とした帰属表示の要件について説明します。Google Maps Platform のその他の用語については、Google Maps Platform 利用規約をご覧ください。
ポリシー
このセクションでは、Places SDK for Android に関連するポリシーについて説明します。ポリシーは、Google Maps Platform の期待に沿ってサービスを正しく使用するための実践的な実装ガイドラインと要件を提供します。
キャッシュ保存の制限の例外
ただし、プレイスを一意に識別するために使用されるプレイス ID は、キャッシング制限の適用対象外です。無期限で保存できます。API レスポンスの place_id フィールドで返されます。プレイス ID を保存、更新、管理する方法については、プレイス ID のガイドをご覧ください。
欧州経済領域の国と地域
このサービスには、請求先住所が欧州経済領域(EEA)にあるお客様向けの別の利用規約が適用されます。また、機能も異なる場合があります。Google Maps Platform を使用して構築する前に、以下の EEA 固有の規約と情報を確認してください。
- Google Maps Platform EEA 利用規約
- Google Maps Platform EEA サービス固有の利用規約
- EEA に関するよくある質問(FAQ)
- Google Maps Platform の道路安全要件
請求先住所が EEA 内にない場合は、次の利用規約が適用されます。
Google マップの帰属表示の要件
このセクションでは、アプリケーションを通じて Google マップとコンテンツを表示するための帰属表示の要件とガイドラインについて説明します。
アトリビューションの例
Places UI キットの帰属表示の例を次に示します。
 Place Details コンパクト コンポーネントに適用される必須の帰属表示。
この Google 以外の地図では、Google マップの帰属表示が明確に表示され、Google Maps Platform のコンテンツが他のコンテンツと視覚的に区別されています。
Place Details コンパクト コンポーネントに適用される必須の帰属表示。
この Google 以外の地図では、Google マップの帰属表示が明確に表示され、Google Maps Platform のコンテンツが他のコンテンツと視覚的に区別されています。
Google マップの帰属表示
アプリやウェブサイトで Google Maps Platform API のコンテンツを表示する際は、Google マップの帰属表示に関する要件を遵守する必要があります。帰属表示がすでに表示されている Google マップにコンテンツが表示される場合は、追加の帰属表示は不要です。
Google マップの帰属表示
Google Maps Platform のユーザー インターフェース(Places UI キットなど)で既に提供されている Google マップの帰属表示の場合:
- 表示場所に関係なく、含まれている帰属情報を削除しないでください。帰属表示を変更したり、隠したり、見えにくくしたりしないでください。背景に対してはっきりと見えるようにしてください。
- 枠線、背景色、シャドウ、十分な空白などの UI キューを使用して、Google Maps Platform コンテンツを他のコンテンツと常に視覚的に区別します。
- 視覚的な変更を行う場合は、Google マップのすべての帰属表示要件を遵守する必要があります。
Google マップのロゴとテキストによる帰属表示
可能な限り、Google マップのロゴの形式で帰属表示を行います。スペースが限られている場合は、「Google マップ」というテキストを使用できます。Google マップが提供するコンテンツをエンドユーザーが常に明確に認識できるようにする必要があります。

ロゴのアトリビューション
アプリやウェブサイトで Google マップのロゴを使用する際は、以下の要件に準拠してください。
Google マップのロゴをダウンロードする
公式の Google マップのロゴファイルを使用します。以下のロゴをダウンロードし、このセクションのガイドラインに沿って使用してください。
Google マップのアトリビューション アセットをダウンロードするGoogle マップのロゴを使用する際は、以下のガイドラインに従ってください。
- ロゴを一切変更しないでください。
- ロゴのアスペクト比を維持して、歪みを防ぎます。
- アウトライン ロゴは、地図や画像などの煩雑な背景に使用します。
- 単色や微妙なグラデーションなど、無地の背景にはアウトラインのないロゴを使用します。
ロゴのサイズに関する規定
Google マップのロゴのサイズ仕様は次のとおりです。- ロゴの最小高さ: 16 dp
- ロゴの最大高さ: 19 dp
- ロゴの最小クリアスペース: 左、右、上は 10 dp、下は 5 dp
dp について詳しくは、マテリアル デザインのウェブサイトのピクセル密度をご覧ください。

ロゴのアクセシビリティ
Google マップのロゴについては、次のユーザー補助機能の要件を満たしてください。- ロゴと背景の間にアクセシビリティの高いコントラストを維持します。
- アクセシビリティ ラベルに「Google マップ」というテキストを含めます。

テキスト属性
インターフェースのサイズが Google マップのロゴの使用に対応していない場合は、テキストで「Google マップ」と表記できます。次のガイドラインに沿って対応してください。

- 「Google マップ」というテキストは一切変更しないでください。
- Google マップの表記を変更しないでください。
- Google マップを複数行に折り返さない
- Google マップを他の言語にローカライズしないでください。
- HTML 属性
translate="no"を使用して、ブラウザが Google マップを翻訳しないようにします。

次の表の説明に沿って、Google マップのテキストのスタイルを設定します。
Google マップのテキスト スタイルの要件 プロパティ スタイル フォント ファミリー Roboto。フォントの読み込みは任意です。 代替フォント ファミリー プロダクトですでに使用されている Sans Serif の本文フォント、またはデフォルトのシステム フォントを呼び出すための「Sans-Serif」 フォント スタイル 標準 フォントの太さ 400 フォントの色 白、黒(#1F1F1F)、グレー(#5E5E5E)。背景に対してアクセシビリティの高いコントラスト比率 (4.5:1)を維持します。 フォントサイズ 最小フォントサイズ: 12sp
最大フォントサイズ: 16sp
sp について詳しくは、Material Design ウェブサイトのフォントサイズの単位をご覧ください。文字間隔 標準
CSS の例
次の CSS を使用すると、白または明るい背景に適切なタイポグラフィ スタイルと色で Google マップがレンダリングされます。
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
ビジュアルの要件
Google マップの帰属表示のビジュアル処理に関する要件は次のとおりです。コンテンツの上部または下部の近くに、同じビジュアル コンテナ内に帰属情報を配置します。コンテンツが 1 行の場合、帰属表示は右または左に配置できます。
枠線、背景色、シャドウ、十分な空白などの UI キューを使用して、Google Maps Platform コンテンツを他のコンテンツと視覚的に区別します。
- Google Maps Platform 以外のコンテンツを Google マップに帰属させ、Google マップを誤って表現しないでください。
- 帰属表示が常に表示され、読みやすいことを確認します。削除、非表示、不明瞭化、変更は絶対に行わないでください。
次の図は、これらの視覚的要件の例を示しています。



第三者データ プロバイダ
Google のマッピング サービスのデータと画像の中には、Google 以外のプロバイダから提供されているものがあります。Map Tiles API などの一部のプロダクトでは、サードパーティのデータ プロバイダに必要な帰属表示を提供することがあります。このような画像を使用する場合、帰属情報の文言には「Google マップ」の名称と関連するデータ プロバイダ名(「地図データ: Google, Maxar Technologies」など)を記載する必要があります。Google が第三者の帰属情報を提供する場合、「Google マップ」または Google ロゴのみを表示しただけでは帰属表示として適切ではありません。
その他の帰属表示要件
サードパーティの帰属表示を取得し、アプリに帰属表示を配置する手順は次のとおりです。
プレイスから帰属表示を取得する
ID でプレイスを取得を呼び出して取得した情報を表示する場合、取得したプレイスの詳細に関するサードパーティ帰属もアプリに表示する必要があります。
API により Place オブジェクトが返されます。Place オブジェクトからアトリビューションを取得するには、Place.getAttributions() を呼び出します。このメソッドは、String オブジェクトの List を返します。表示する帰属表示がない場合は null を返します。
String placeId = "INSERT_PLACE_ID_HERE"; List<Place.Field> placeFields = Arrays.asList(Place.Field.ID, Place.Field.DISPLAY_NAME); FetchPlaceRequest request = FetchPlaceRequest.newInstance(placeId, placeFields); placesClient.fetchPlace(request).addOnSuccessListener((response) -> { Place place = response.getPlace(); textView.append("Place found: " + place.getName()); List<String> attributions = place.getAttributions(); if (attributions != null) { StringBuilder stringBuilder = new StringBuilder("Attributions: "); for (String attribution : attributions) { stringBuilder.append(attribution).append("\n"); } textView.append(stringBuilder.toString()); }}).addOnFailureListener((exception) -> { if (exception instanceof ApiException) { // Handle the error. } } );
写真の帰属を表示する
アプリに場所の写真を表示する場合は、各写真の帰属を表示する必要があります。PhotoMetadata には、次の 2 種類のアトリビューションのいずれかを含めることができます。
- アトリビューション。
PhotoMetadata.getAttributions()によってアクセスされるアトリビューション文字列。 - AuthorAttributions。
PhotoMetadata.getAuthorAttributions()でアクセスされるAuthorAttributionsオブジェクト。
写真の文字列帰属を取得するには、PhotoMetadata.getAttributions() を呼び出します。このメソッドは、HTML 文字シーケンスを返します。表示する帰属表示がない場合は空の文字列を返します。
// Get the photo metadata from the Place object. PhotoMetadata photoMetadata = place.getPhotoMetadatas().get(0); // Get the attribution text. String attributions = photoMetadata.getAttributions();
写真の著作者の帰属情報を取得するには、PhotoMetadata.getAuthorAttributions() を呼び出します。このメソッドは、AuthorAttributions オブジェクトを返します。このオブジェクトには、著者帰属ごとに 1 つの AuthorAttribution オブジェクトの List が含まれています。
// Get the photo metadata from the Place object. PhotoMetadata photoMetadata = place.getPhotoMetadatas().get(0); // Get the author attributions object. AuthorAttributions authorAttributions = photoMetadata.getAuthorAttributions(); List<AuthorAttribution> authorAttributionList = authorAttributions.asList();
検索結果の属性
欧州において Google 独自のランキング システムを使用する場合は、検索サービスに説明テキストを表示して、検索結果のランキングを決める主な要素とそれらの重み付けが、直接または 1 クリックで表示されるようにする必要があります。説明テキスト:
見出し: 検索結果について
本文: Google マップで指定した場所の付近の店舗などを検索すると、ローカル検索の結果が表示されます。検索結果の精度を高めるため、ローカル検索の結果は複数の要素(主に関連性、距離、知名度)に基づいて生成されます。
ボタン 1: 詳細
[詳細] テキストは、ヘルプセンターの記事にリンクさせます。
ボタン 2: OK
クチコミを表示する
Place オブジェクトには最大 5 つのクチコミを含めることができ、各クチコミは Review オブジェクトで表されます。アプリでのクチコミ表示は省略可です。
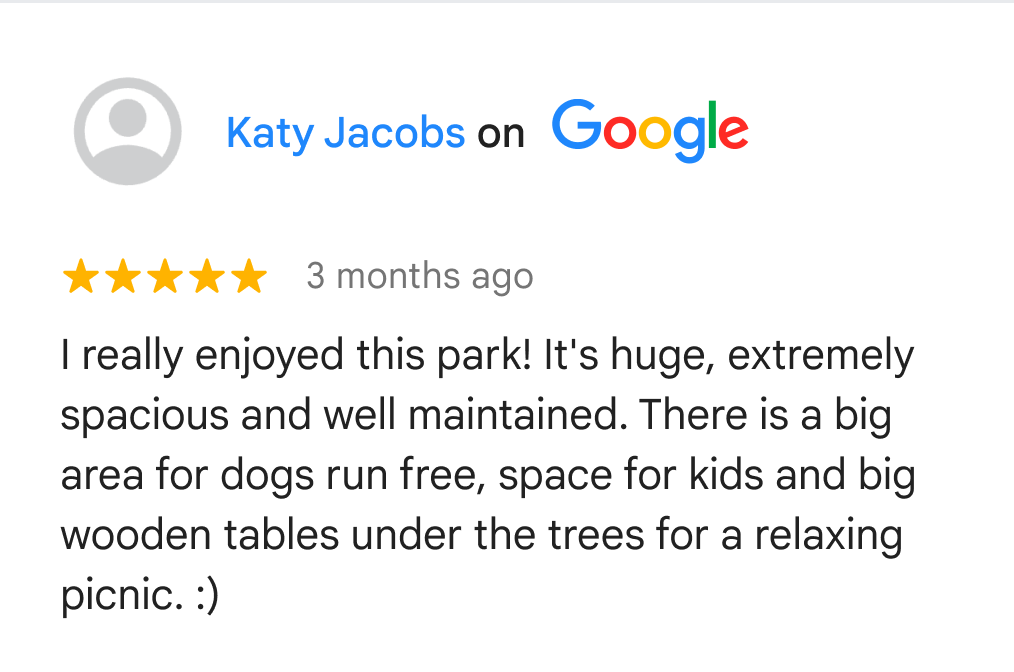
Google ユーザーが投稿したクチコミを表示する場合は、投稿者の名前を近くに配置する必要があります。Review オブジェクトの投稿者帰属フィールドから取得できる場合は、投稿者の写真とプロフィールへのリンクも含めることをおすすめします。次の図は、公園のクチコミの例を示しています。

また、レビューがどのように並べ替えられているかをエンドユーザーに表示することをおすすめします。
レビューにアクセスするには、Place.getReviews() を呼び出します。
// Specify the fields to return. final List<Place.Field> placeFields = Arrays.asList(Place.Field.REVIEWS); // Construct a request object, passing the place ID and fields array. final FetchPlaceRequest request = FetchPlaceRequest.newInstance("INSERT_PLACE_ID_HERE", placeFields); placesClient.fetchPlace(request).addOnSuccessListener((response) -> { Place place = response.getPlace(); List<Review> reviews = place.getReviews(); // For loop for iterating over the List for (int i = 0; i < reviews.size(); i++) { // For each review, get the Review object. Review placeReview = reviews.get(i); // Get any attribution and author attribution. String reviewAttribution = placeReview.getAttribution(); AuthorAttribution authorAttribution = placeReview.getAuthorAttribution(); // Display the review contents and attributions as necessary. } }).addOnFailureListener((exception) -> { if (exception instanceof ApiException) { // Handle the error. } });
サードパーティの属性を表示する
サードパーティ プロバイダへの帰属表示には、HTML 形式のコンテンツとリンクが含まれています。これらは、提供された形式で保持し、ユーザーに表示する必要があります。この情報は、プレイスの詳細の下に表示することをおすすめします。
この API は、アプリで使用されるすべての場所の帰属情報を生成します。帰属情報は場所ごとではなく、API 呼び出しごとに提供されます。
帰属表示を行う方法の 1 つに、TextView を使用する方法があります。次に例を示します。
TextView attributionsText = (TextView) findViewById(R.id.attributions); String thirdPartyAttributions = place.getAttributions(); attributionsText.setText(thirdPartyAttributions);
サードパーティ属性の例
Listings by <a href="https://www.example.com/">Example Company</a>
エンドユーザーの住所のオートコンプリート
エンドユーザーが顧客アプリケーション内でオートコンプリート機能を使用して住所を入力し、その住所がオートコンプリートなしでもエンドユーザーによって完全かつ正確に提供されたであろう場合、エンドユーザーが選択した住所は、Google マップ プラットフォーム契約の Google マップ コンテンツの制限の対象外となります。この例外は、エンドユーザーが選択した住所にのみ適用され、そのエンドユーザーの特定の取引にのみ適用されます。オートコンプリート機能が提供する候補の住所のリストや、その他の Google マップ コンテンツには適用されません。この例外は、他の Google Maps Platform サービスが提供する POI または住所の検索機能には適用されません。

上の図では、左側の住所リストは引き続き Google マップ コンテンツの制限の対象となります。エンドユーザーが選択した住所は、そのエンドユーザーの該当する取引の目的でのみ、Google マップ コンテンツの制限の対象外となります。
