Le SDK Navigation pour iOS vous permet de modifier l'expérience utilisateur avec votre carte en déterminant quels sont les commandes et éléments d'interface utilisateur intégrés qui apparaissent sur la carte, et quels sont les gestes que vous autorisez. Vous pouvez également modifier l'apparence visuelle de l'UI de navigation. Consultez la page Règles pour obtenir des consignes sur les modifications acceptables de l'UI de navigation.
Commandes d'interface utilisateur de la carte
Le SDK Navigation fournit des commandes d'interface utilisateur intégrées semblables à celles de l'application Google Maps pour iOS. Vous pouvez activer et désactiver la visibilité de ces commandes à l'aide de la classe GMSUISettings. Les modifications apportées à cette classe se reflètent immédiatement sur la carte.
Boussole
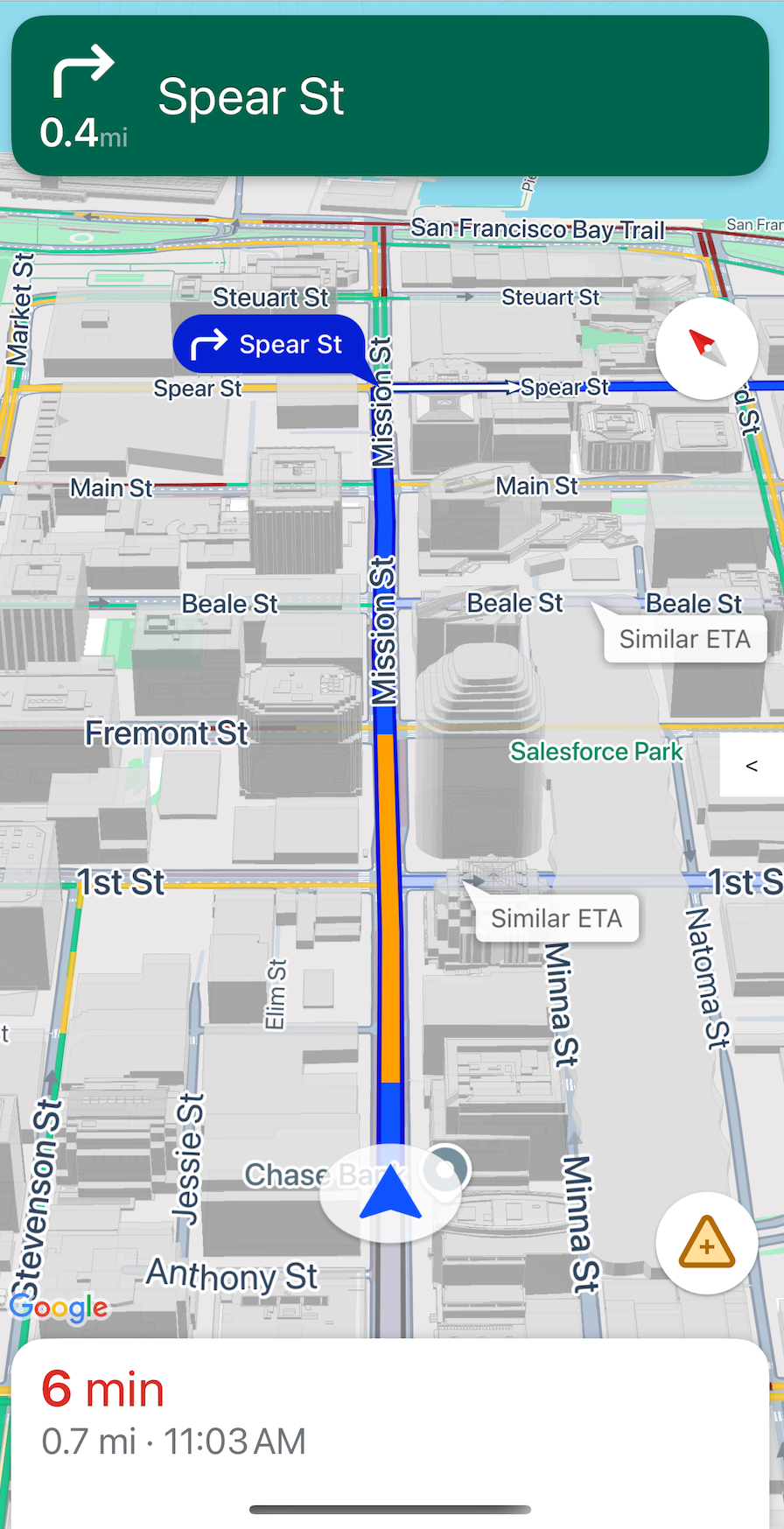
Le SDK Navigation fournit une image de boussole qui apparaît en haut à droite de la carte dans certaines circonstances et uniquement lorsqu'elle est activée. Lorsque l'utilisateur clique sur la boussole, la caméra s'anime pour revenir à une direction de zéro (orientation par défaut) et la boussole disparaît progressivement juste après.
Si la navigation est activée et que le mode caméra est défini sur "Suivi", la boussole reste visible. Appuyer sur la boussole permet de basculer entre les perspectives de caméra inclinée et vue d'ensemble.
Pour éviter de distraire le conducteur, la boussole reste à la même position si l'en-tête (en mode Portrait) se développe et entre en conflit avec la position par défaut de la boussole. Si vous ajoutez un contrôle personnalisé d'en-tête secondaire ou une vue accessoire d'en-tête, la boussole est masquée pour éviter les conflits d'UI.
La boussole est compatible avec les modes Jour et Nuit, ainsi qu'avec le mode sombre.
La boussole est désactivée par défaut. Vous pouvez activer la boussole en définissant la propriété compassButton de GMSUISettings sur true. En revanche, vous ne pouvez pas forcer l'affichage permanent de la boussole.
Swift
mapView.settings.compassButton = true
Objective-C
mapView.settings.compassButton = YES;
Bouton "Ma position"
Le bouton "Ma position" apparaît en bas à droite de l'écran uniquement lorsque le bouton "Ma position" est activé. Lorsqu'un utilisateur clique sur le bouton, la caméra s'anime pour se concentrer sur sa position actuelle, si celle-ci est connue. Vous pouvez activer le bouton en définissant la propriété myLocationButton de GMSUISettings sur true.
Swift
mapView.settings.myLocationButton = true
Objective-C
mapView.settings.myLocationButton = YES;
Bouton "Recentrer"
Lorsque la navigation est activée, le bouton de recentrage s'affiche lorsque l'utilisateur fait défiler la vue de la carte et disparaît lorsqu'il appuie dessus pour recentrer la carte. Pour autoriser l'affichage du bouton de recentrage, définissez la propriété recenterButtonEnabled de GMSUISettings sur true. Pour empêcher l'affichage du bouton de recentrage, définissez recenterButtonEnabled sur false.
Swift
mapView.settings.isRecenterButtonEnabled = true
Objective-C
mapView.settings.recenterButtonEnabled = YES;
Accessoires de l'UI de la carte
Le SDK Navigation fournit des accessoires d'UI qui s'affichent pendant la navigation, semblables à ceux de l'application Google Maps pour iOS. Vous pouvez ajuster la visibilité ou l'apparence visuelle de ces commandes comme décrit dans cette section. Les modifications que vous apportez ici sont appliquées lors du prochain trajet de l'utilisateur.
En-tête et pied de page de navigation

Pendant la navigation, l'en-tête de navigation s'affiche en haut de l'écran et le pied de page de navigation en bas. L'en-tête de navigation indique le nom de la rue et la direction du prochain changement de direction sur l'itinéraire, ainsi que la direction du changement de direction suivant. Le pied de page de navigation indique la durée et la distance estimées jusqu'à la destination, ainsi que l'heure d'arrivée estimée.
Vous pouvez activer ou désactiver la visibilité de l'en-tête et du pied de page de navigation, et définir leurs couleurs de manière programmatique à l'aide des propriétés suivantes :
navigationHeaderEnabled: contrôle si l'en-tête de navigation est visible (la valeur par défaut esttrue).navigationFooterEnabled: contrôle si le pied de page de navigation est visible (la valeur par défaut esttrue).navigationHeaderPrimaryBackgroundColor: définit la couleur d'arrière-plan principale de l'en-tête de navigation.navigationHeaderSecondaryBackgroundColor: définit la couleur d'arrière-plan secondaire de l'en-tête de navigation.
L'exemple de code suivant montre comment activer la visibilité de l'en-tête et du pied de page, puis définir navigationHeaderPrimaryBackgroundColor sur bleu et navigationHeaderSecondaryBackgroundColor sur rouge.
Swift
mapView.settings.isNavigationHeaderEnabled = true
mapView.settings.isNavigationFooterEnabled = true
mapView.settings.navigationHeaderPrimaryBackgroundColor = .blue
mapView.settings.navigationHeaderSecondaryBackgroundColor = .red
Objective-C
mapView.settings.navigationHeaderEnabled = YES;
mapView.settings.navigationFooterEnabled = YES;
mapView.settings.navigationHeaderPrimaryBackgroundColor = [UIColor blueColor];
mapView.settings.navigationHeaderSecondaryBackgroundColor = [UIColor redColor];
Vue de l'en-tête de l'accessoire de navigation
Vous pouvez personnaliser votre application en remplaçant la vue d'en-tête de navigation secondaire par votre propre vue accessoire personnalisée. Pour ce faire, créez une vue qui implémente le protocole GMSNavigationAccessoryView. Ce protocole comporte une méthode obligatoire : -heightForAccessoryViewConstrainedToSize:onMapView:. Vous disposez de la taille maximale disponible pour votre vue sur la mapView donnée, et vous devez fournir la hauteur requise par votre vue.
Vous pouvez ensuite transmettre cette vue à mapView en appelant setHeaderAccessoryView:. mapView anime toute vue actuelle, puis anime votre vue personnalisée. L'en-tête de navigation doit être visible pour que votre vue personnalisée puisse s'afficher.
Pour supprimer la vue accessoire d'en-tête personnalisé, transmettez nil à setHeaderAccessoryView:.
Si la taille de votre vue doit changer à tout moment, vous pouvez appeler invalidateLayoutForAccessoryView: en transmettant la vue dont la taille doit changer.
Exemple
L'exemple de code suivant illustre une vue personnalisée qui implémente le protocole GMSNavigationAccessoryView. Cette vue personnalisée est ensuite utilisée pour définir une vue accessoire d'en-tête de navigation personnalisée.
Swift
class MyCustomView: UIView, GMSNavigationAccessoryView {
…
func heightForAccessoryViewConstrained(to size: CGSize, on mapView: GMSMapView) -> CGFloat {
// viewHeight gets calculated as the height your view needs.
return viewHeight
}
…
}
let customView = MyCustomView(...)
mapView.setHeaderAccessory(customView)
// At some later point customView changes size.
mapView.invalidateLayout(forAccessoryView: customView)
// Remove the custom header accessory view.
mapView.setHeaderAccessory(nil)
Objective-C
@interface MyCustomView : UIView <GMSNavigationAccessoryView>
…
@end
@implementation MyCustomView
…
- (CGFloat)heightForAccessoryViewConstrainedToSize:(CGSize)size onMapView:(GMSMapView *)mapView {
// viewHeight gets calculated as the height your view needs.
return viewHeight;
}
…
@end
MyCustomView *customView = [[MyCustomView alloc] init…];
[_mapView setHeaderAccessoryView:customView];
// At some later point customView changes size.
[_mapView invalidateLayoutForAccessoryView:customView];
// Remove the custom header accessory view.
[_mapView setHeaderAccessoryView:nil];
Modes normal et faible luminosité
La méthode d'écouteur GMSNavigatorListener.didChangeSuggestedLightingMode est déclenchée lorsque les conditions d'éclairage estimées sont mises à jour. Par exemple, lorsque la nuit tombe à l'emplacement actuel de l'appareil. Vous pouvez modifier le comportement du mode faible luminosité de manière programmatique de différentes manières :
- Choisissez quand utiliser les modes normal et faible luminosité à l'aide de l'énumération
GMSNavigationLightingMode. - Sélectionnez les couleurs d'arrière-plan primaire et secondaire du mode faible luminosité en définissant des valeurs pour les propriétés
navigationHeaderPrimaryBackgroundColorNightModeetnavigationHeaderSecondaryBackgroundColorNightMode.
Liste des itinéraires
Vous pouvez fournir des instructions détaillées dans votre application. L'exemple suivant montre une façon possible de le faire. Ces étapes peuvent varier en fonction de votre propre implémentation.
- Activez un bouton de point d'entrée après
setDestinationssur leGMSNavigator(navigateur) une fois que l'opération s'est terminée avec succès et queguidanceActivesur le navigateur a été activé. - Lorsqu'un utilisateur appuie sur le bouton du point d'entrée, créez un
GMSNavigationDirectionsListController(contrôleur) avec le navigateur associé auGMSMapView(mapView). - Ajoutez le contrôleur à une instance de
UIViewController(contrôleur de vue), puis ajoutezdirectionsListViewen tant que sous-vue du contrôleur de vue. Les méthodesreloadDataetinvalidateLayoutdu contrôleur doivent être appelées comme avec unUICollectionView. - Transférez le contrôleur de vue dans la hiérarchie des contrôleurs de vue de l'application.
L'exemple de code suivant montre comment ajouter un DirectionsListViewController.
Swift
override func viewDidLoad() {
super.viewDidLoad()
// Add the directionsListView to the host view controller's view.
let directionsListView = directionsListController.directionsListView
directionsListView.frame = self.view.frame
self.view.addSubview(directionsListView)
directionsListView.translatesAutoresizingMaskIntoConstraints = false
directionsListView.topAnchor.constraint(equalTo: self.view.topAnchor).isActive = true
directionsListView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor).isActive = true
directionsListView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor).isActive = true
directionsListView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor).isActive = true
...
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Make sure data is fresh when the view appears.
directionsListController.reloadData()
...
}
override func willTransition(to newCollection: UITraitCollection, with coordinator: UIViewControllerTransitionCoordinator) {
super.willTransition(to: newCollection, with: coordinator)
// Invalidate the layout during rotation.
coordinator.animate(alongsideTransition: {_ in
self.directionsListController.invalidateLayout()
})
...
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
// Add the directionsListView to the host view controller's view.
UIView *directionsListView = _directionsListController.directionsListView;
directionsListView.frame = self.view.bounds;
[self.view addSubview:directionsListView];
directionsListView.translatesAutoresizingMaskIntoConstraints = NO;
[directionsListView.topAnchor constraintEqualToAnchor:self.view.topAnchor].active = YES;
[directionsListView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor].active = YES;
[directionsListView.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor].active = YES;
[directionsListView.bottomAnchor constraintEqualToAnchor:self.view.bottomAnchor].active = YES;
...
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// Make sure data is fresh when the view appears.
[_directionsListController reloadData];
...
}
- (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection
withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator {
[super willTransitionToTraitCollection:newCollection withTransitionCoordinator:coordinator];
void(^animationBlock)(id <UIViewControllerTransitionCoordinatorContext>context) =
^void(id <UIViewControllerTransitionCoordinatorContext>context) {
[_directionsListController invalidateLayout];
};
// Invalidate the layout during rotation.
[coordinator animateAlongsideTransition:animationBlock
completion:nil];
...
}
...
Barre de progression du trajet

La barre de progression du trajet est une barre verticale qui s'affiche sur le côté gauche de la carte au début de la navigation. Lorsqu'il est activé, il affiche un aperçu de l'ensemble du trajet, ainsi que la destination de l'utilisateur et sa position actuelle.
Les utilisateurs peuvent ainsi anticiper rapidement les problèmes à venir, comme le trafic, sans avoir à faire de zoom avant. Il pourra ensuite modifier l'itinéraire si nécessaire. Si l'utilisateur modifie l'itinéraire, la barre de progression est réinitialisée comme si un nouveau trajet avait commencé à ce moment-là.
La barre de progression du trajet affiche les indicateurs d'état suivants :
État du trafic : état du trafic à venir.
Position actuelle : position actuelle du conducteur pendant le trajet.
Temps écoulé sur l'itinéraire : la partie du trajet qui s'est écoulée.
Activez la barre de progression du trajet en définissant la propriété navigationTripProgressBarEnabled dans GMSUISettings.
Swift
mapView.settings.isNavigationTripProgressBarEnabled = true
Objective-C
mapView.settings.navigationTripProgressBarEnabled = YES;
Positionnement de la barre de progression du trajet
- Le côté gauche de la barre est à peu près aligné sur le côté gauche du compteur de vitesse, du logo Google et du bouton "Recentrer" (lorsqu'il est visible). La largeur est de 12 points.
- La barre de progression du trajet s'adapte dynamiquement à l'espace vertical de l'écran. Le bas de la barre est positionné à 210 points du bas de l'écran. Le haut de la barre de progression du trajet reste à au moins 170 points du haut de l'écran, avec une hauteur maximale de 400 points.
- Si la barre de progression du trajet se chevauche avec la fiche d'étape ou d'autres éléments de l'interface utilisateur de navigation, elle apparaît sous ces autres éléments.
API Prompt Visibility (expérimentale)
L'API Prompt Visibility vous permet d'éviter les conflits entre les éléments d'interface utilisateur générés par le Navigation SDK et vos propres éléments d'interface utilisateur personnalisés. Pour ce faire, ajoutez un écouteur pour recevoir un rappel avant l'apparition d'un élément d'interface utilisateur du Navigation SDK et dès que l'élément est supprimé. Pour en savoir plus et obtenir des exemples de code, consultez la section API Prompt Visibility de la page Configurer les perturbations en temps réel.
Feux de circulation et panneaux Stop

Vous pouvez activer l'affichage des feux de circulation et des panneaux stop pendant la navigation active dans mapView, ce qui fournit un contexte supplémentaire pour les itinéraires et les manœuvres de trajet.
Par défaut, les feux de circulation et les panneaux stop sont désactivés dans le SDK Navigation pour iOS. Pour activer cette fonctionnalité, appelez les paramètres GMSMapView pour chaque option indépendamment : showsTrafficLights et showsStopSigns.
Swift
mapView.settings.showsTrafficLights = true
mapView.settings.showsStopSigns = true
Objective-C
mapView.settings.showsTrafficLights = YES;
mapView.settings.showsStopSigns = YES;
Contrôle du compteur de vitesse
Lorsque la navigation est activée et que le mode de déplacement est défini sur "En voiture", le SDK Navigation pour iOS affiche une commande de limitation de vitesse dans l'angle inférieur de la carte, qui indique la limitation de vitesse actuelle. Lorsque le conducteur dépasse la limite de vitesse, le contrôle se développe pour afficher un deuxième compteur de vitesse indiquant la vitesse actuelle du conducteur.
Vous pouvez définir des seuils d'alerte pour modifier le format d'affichage du compteur de vitesse lorsque le conducteur dépasse la limite de vitesse d'un certain montant. Par exemple, vous pouvez spécifier que la vitesse actuelle s'affiche en rouge lorsque le conducteur dépasse la vitesse maximale autorisée de 8 km/h, et avec un arrière-plan rouge lorsqu'il la dépasse de 16 km/h.
Pour afficher le contrôle de la limitation de vitesse, définissez la propriété shouldDisplaySpeedometer de GMSUISettings sur true. Pour désactiver l'affichage du contrôle de la limitation de vitesse, définissez shouldDisplaySpeedometer sur false.
Swift
mapView.settings.shouldDisplaySpeedometer = true
Objective-C
mapView.settings.shouldDisplaySpeedometer = YES;
Pour savoir comment configurer des alertes pour le compteur de vitesse, consultez Configurer des alertes pour le compteur de vitesse.
Repères de destination
Vous pouvez afficher ou masquer les repères de destination d'un itinéraire donné en définissant la propriété showsDestinationMarkers de GMSUISettings. L'exemple suivant montre comment désactiver les repères de destination.
Swift
mapView.settings.showsDestinationMarkers = false
Objective-C
mapView.settings.showsDestinationMarkers = NO;
Fonctionnalités de l'expérience cartographique
Le SDK Navigation vous permet de personnaliser davantage l'expérience de navigation pour vos utilisateurs. Les modifications que vous apportez à votre instance sont reflétées lors de la prochaine mise à jour de votre application par l'utilisateur.
Mise en évidence de la destination et des entrées

Lorsqu'une destination est créée avec un placeID, le bâtiment de destination est mis en évidence et une icône d'entrée s'affiche dans la mesure du possible. Ces repères visuels aident les utilisateurs à distinguer leur destination et à s'y rendre.
Pour créer une destination avec un placeID, utilisez l'un des initialisateurs GMSNavigationWaypoint qui accepte un placeID. Par exemple, les destinations créées dans le tutoriel sur la navigation sur un itinéraire incluent la mise en surbrillance de la destination et les libellés d'entrée, le cas échéant.
Affichage des bâtiments en 3D pendant la navigation

Les bâtiments 3D s'affichent par défaut pendant la navigation. Pour désactiver cette fonctionnalité, définissez buildingsEnabled sur false (Swift) ou NO (Objective-C).
Désactiver les gestes de carte par défaut
Vous pouvez désactiver les gestes par défaut sur la carte en définissant les propriétés de la classe GMSUISettings, qui est disponible en tant que propriété de GMSMapView.
Les gestes suivants peuvent être activés et désactivés par programmation. Notez que la désactivation du geste ne limite pas l'accès par programmation aux paramètres de la caméra.
scrollGestures: détermine si les gestes de défilement sont activés ou désactivés. Si cette option est activée, les utilisateurs peuvent balayer l'écran pour faire pivoter la caméra.zoomGestures: détermine si les gestes de zoom sont activés ou désactivés. Si cette option est activée, les utilisateurs peuvent appuyer deux fois sur l'écran, appuyer avec deux doigts ou pincer l'écran pour faire un zoom avant ou arrière. Notez que siscrollGesturesest activé, un double-tap ou un pincement peut déplacer la caméra vers le point spécifié.tiltGestures: détermine si les gestes d'inclinaison sont activés ou désactivés. Si cette option est activée, les utilisateurs peuvent incliner la caméra en balayant l'écran verticalement vers le haut ou vers le bas avec deux doigts.rotateGestures: détermine si les gestes de rotation sont activés ou désactivés. Si cette option est activée, les utilisateurs peuvent faire pivoter la caméra à l'aide d'un geste de rotation à deux doigts.
Dans cet exemple, les gestes de panoramique et de zoom ont été désactivés.
Swift
mapView.settings.scrollGestures = false
mapView.settings.zoomGestures = false
Objective-C
mapView.settings.scrollGestures = NO;
mapView.settings.zoomGestures = NO;
Commandes de position et éléments d'UI
Vous pouvez positionner les commandes et d'autres éléments d'interface utilisateur par rapport à la position de l'en-tête et du pied de page de navigation à l'aide des propriétés suivantes :
navigationHeaderLayoutGuidenavigationFooterLayoutGuidebottomTrailingButtonsLayoutGuide
L'exemple de code suivant montre comment utiliser les repères de mise en page pour positionner une paire de libellés dans la vue de carte :
Swift
/* Add a label to the top left, positioned below the header. */
let topLabel = UILabel()
topLabel.text = "Top Left"
mapView.addSubview(topLabel)
topLabel.translatesAutoresizingMaskIntoConstraints = false
topLabel.topAnchor.constraint(equalTo: mapView.navigationHeaderLayoutGuide.bottomAnchor).isActive = true
topLabel.leadingAnchor.constraint(equalTo: mapView.leadingAnchor).isActive = true
/* Add a label to the bottom right, positioned above the footer. */
let bottomLabel = UILabel()
bottomLabel.text = "Bottom Right"
mapView.addSubview(bottomLabel)
bottomLabel.translatesAutoresizingMaskIntoConstraints = false
bottomLabel.bottomAnchor.constraint(equalTo: mapView.navigationFooterLayoutGuide.topAnchor).isActive = true
bottomLabel.trailingAnchor.constraint(equalTo: mapView.trailingAnchor).isActive = true
Objective-C
/* Add a label to the top left, positioned below the header. */
UILabel *topLabel = [[UILabel alloc] init];
topLabel.text = @"Top Left";
[view addSubview:topLabel];
topLabel.translatesAutoresizingMaskIntoConstraints = NO;
[topLabel.topAnchor
constraintEqualToAnchor:mapView.navigationHeaderLayoutGuide.bottomAnchor].active = YES;
[topLabel.leadingAnchor constraintEqualToAnchor:mapView.leadingAnchor].active = YES;
/* Add a label to the bottom right, positioned above the footer. */
UILabel *bottomLabel = [[UILabel alloc] init];
bottomLabel.text = @"Bottom Right";
[view addSubview:bottomLabel];
bottomLabel.translatesAutoresizingMaskIntoConstraints = NO;
[bottomLabel.bottomAnchor
constraintEqualToAnchor:mapView.navigationFooterLayoutGuide.topAnchor].active = YES;
[bottomLabel.trailingAnchor constraintEqualToAnchor:mapView.trailingAnchor].active = YES;
Pour obtenir un exemple d'utilisation d'un bottomTrailingButtonsLayoutGuide afin de positionner le bouton de signalement des perturbations en temps réel, consultez Configurer les perturbations en temps réel.
Masquer les itinéraires bis
Lorsque l'interface utilisateur est encombrée par trop d'informations, vous pouvez réduire l'encombrement en affichant moins d'itinéraires bis que la valeur par défaut (deux) ou en n'en affichant aucun. Vous pouvez configurer cette option avant de récupérer les itinéraires en configurant GMSNavigationRoutingOptions et en définissant alternateRoutesStrategy sur l'une des valeurs d'énumération suivantes :
| Valeur d'énumération | Description |
|---|---|
| GMSNavigationAlternateRoutesStrategyAll | Par défaut. Affiche jusqu'à deux itinéraires bis. |
| GMSNavigationAlternateRoutesStrategyOne | Affiche un autre itinéraire (si disponible). |
| GMSNavigationAlternateRoutesStrategyNone | Masque les itinéraires bis. |
Exemple
L'exemple de code suivant montre comment masquer complètement les itinéraires alternatifs.
Swift
let routingOptions = GMSNavigationRoutingOptions(alternateRoutesStrategy: .none)
navigator?.setDestinations(destinations,
routingOptions: routingOptions) { routeStatus in
...
}
Objective-C
GMSNavigationRoutingOptions *routingOptions = [[GMSNavigationRoutingOptions alloc] initWithAlternateRoutesStrategy:GMSNavigationAlternateRoutesStrategyNone];
[navigator setDestinations:destinations
routingOptions:routingOptions
callback:^(GMSRouteStatus routeStatus){...}];
