简介
Maps Static API 通过网址返回图片(GIF、PNG 或 JPEG 格式)来响应 HTTP 请求。对于每个请求,您可以指定地图位置、图片大小、缩放级别、地图类型以及可选标记在地图各个位置中的放置。您还可以使用字母数字字符为标记额外添加标签。
Maps Static API 图片会嵌入到 <img> 标记的 src 属性(或在其他编程语言中的等效属性中)内。
本文档介绍了 Maps Static API 网址的所需格式以及可用的参数。还指出了一些有关指定网址的提示和技巧。
准备工作
本文档适用于希望在网页或移动应用中添加 Maps Static API 图片的网站和移动产品开发者。它介绍了如何使用该 API,并提供了有关可用参数的参考资料。
在开始使用 Maps Static API 进行开发之前,请先查看身份验证要求(您需要 API 密钥)以及 API 用量和结算信息(您需要为项目启用结算功能)。
网址参数
Maps Static API 网址必须采用以下格式:
https://maps.googleapis.com/maps/api/staticmap?parameters
如果您的网站通过 HTTPS 进行访问,那么您还必须通过 HTTPS 加载 Maps Static API 图片,以避免浏览器安全提醒。如果您的请求包含敏感的用户信息(例如用户的位置),也建议使用 HTTPS:
https://maps.googleapis.com/maps/api/staticmap?parameters
无论使用 HTTP 还是 HTTPS,某些网址参数为必需,而有些则为可选。根据网址的标准,所有参数均使用和号字符 (&) 进行分隔。本文档中枚举了参数及其可能值的列表。
Maps Static API 使用以下网址参数定义地图图片:
位置参数
center(如果不存在标记,则为必需)用于定义地图的中心,该中心与地图各边缘的距离相等。此参数采用逗号分隔的 {纬度,经度} 对(例如“40.714728,-73.998672”)或字符串地址(例如“city hall, new york, ny”)形式的位置,用于标识地球表面的唯一位置。如需了解详情,请参阅位置。zoom(如果不存在标记,则为必需)定义地图的缩放级别,该缩放级别决定了地图的放大级别。此参数采用与所需区域的缩放级别相对应的数值。如需了解详情,请参阅缩放级别。
地图参数
size(必需)定义地图图片的矩形尺寸。此参数采用{horizontal_value}x{vertical_value}形式的字符串。例如,500x400定义的地图宽度为 500 像素,高度为 400 像素。宽度小于 180 像素的地图会显示一个缩小的 Google 徽标。此参数受scale参数的影响;最终输出大小是大小和缩放值的乘积。scale(可选)影响返回的像素数。scale=2返回的像素数是scale=1的两倍,同时保持相同的覆盖区域和细节级别(即地图的内容不变)。这在针对高分辨率显示屏进行开发时非常有用。 默认值为1。接受的值为1和2。如需了解详情,请参阅缩放值。format(可选)定义所生成图片的格式。默认情况下,Maps Static API 会创建 PNG 图像。有多种可用的格式,包括 GIF、JPEG 和 PNG 类型。使用哪种格式取决于您打算如何呈现图片。JPEG 通常可提供更大的压缩率,而 GIF 和 PNG 可提供更多细节。如需了解详情,请参阅图片格式。maptype(可选)定义要构建的地图类型。地图类型有多个可能的值,其中包括roadmap、satellite、hybrid和terrain。如需了解详情,请参阅 Maps Static API 地图类型。language(可选)定义在地图图块上显示标签时所用的语言。请注意,只有部分国家/地区图块支持此参数;如果图块集不支持请求的特定语言,则将使用该图块集的默认语言。region(可选)根据地缘政治敏感性定义要显示的相应边界。接受以双字符 ccTLD(“顶级域名”)值形式指定的地区代码。如需了解支持的地区,请参阅 Google Maps Platform 覆盖范围详细信息。
功能参数
map_id(可选)指定特定地图的标识符。地图 ID 可将地图与特定样式或地图项相关联,且必须与用于初始化地图的 API 密钥属于同一项目。如需了解详情,请参阅使用地图 ID。markers(可选)定义要在指定位置附加到图像的一个或多个标记。此参数采用单个标记定义,其参数以竖线字符 (|) 分隔。多个标记可以放置在同一个markers参数中,前提是它们的样式相同;您可以通过额外添加markers参数来添加其他不同样式的标记。请注意,如果为地图提供标记,则无需指定center和zoom参数(通常为必填),如需了解详情,请参阅 Maps Static API 标记。path(可选)定义由两个或多个连接点组成的单条路径,这些连接点将叠加在位于指定位置的图像上。此参数接受以竖线字符 (|) 分隔的点定义字符串,或在路径的位置声明中使用enc:前缀的编码多段线。您可以通过添加额外的path参数来提供其他路径。请注意,如果为地图提供路径,则无需指定center和zoom参数(通常为必填),如需了解详情,请参阅 Maps Static API 路径。visible(可选)指定一个或多个位置,即使不显示任何标记或其他指示器也应将其在地图上保持可见。使用此参数可确保在 Maps Static API 中显示某些地图项或地图位置。style(可选)用于定义自定义样式,用于更改地图上特定地图项(道路、公园及其他地图项)的呈现效果。此参数采用feature和element参数,分别标识要设置样式的地图项,以及一组要应用于所选地图项的样式操作。您可以通过添加其他style参数来提供多个样式。如需了解详情,请参阅有关样式化地图的指南。
密钥和签名参数
key(必需)让您可以在 Google Cloud 控制台中监控应用的 API 使用情况,并确保 Google 可以在必要时就应用的相关事宜与您联系。如需了解详情,请参阅将 API 密钥与 Maps Static API 搭配使用。signature(推荐)是一种数字签名,用于验证使用您的 API 密钥生成请求的所有网站是否都获得了相应授权。不带数字签名的请求可能会失败。如需了解详情,请参阅使用数字签名。
网址大小限制
Maps Static API 网址的长度上限为 16384 个字符。在实践中,除非您生成包含大量标记和路径的复杂地图,否则可能不需要超过该长度的网址。
参数使用
Maps Static API 相对来说易于使用,因为它只包含一个参数化网址。本部分将介绍如何使用这些参数来构建网址。
指定位置
Maps Static API 必须能够精确标识地图上的位置,以便将地图聚焦于正确的位置(使用 center 参数)和/或将任何可选地标放置(使用 markers 参数)在地图上的位置。Maps Static API 使用数字(经纬度值)或字符串(地址)来指定这些位置。这些值表示经过地理编码的位置。
有些参数(例如 markers 和 path 参数)可接受多个位置。在这些情况下,位置由竖线字符 (|) 分隔。
纬度和经度
纬度和经度使用逗号分隔文本字符串内的数字定义,可精确到 6 位小数。例如,“40.714728,-73.998672”是有效的地理编码值。小数点后 6 位之前的精度会被忽略。
经度值基于与本初子午线所在地英格兰格林威治的距离。由于格林威治位于纬度 51.477222 度,因此我们可以输入 center 值 51.477222,0,让地图以格林威治为中心:
纬度和经度值必须与地球表面上的有效位置相对应。纬度可以是 -90 到 90 之间的任何值,而经度值可以是 -180 到 180 之间的任何值。如果您指定的纬度或经度值无效,您的请求将作为错误请求而被拒绝。
地址
大多数人不会使用纬度和经度,而是使用地址来表示位置。将地址转换为地理点的过程称为“地理编码”。如果您提供有效的地址,Maps Static API 服务可以为您执行地理编码。
在可提供纬度/经度的任何参数中,您可以改为指定表示地址的字符串。Google 将对地址进行地理编码,并向 Maps Static API 服务提供纬度/经度值,以便在放置标记或指定位置时使用。该字符串应进行网址编码,因此举例来说,“City Hall, New York, NY”这样的地址应转换为“City+Hall,New+York,NY”。
请注意,地址可以反映确切位置(例如街道地址)、多段线(例如已命名路线)或多边形区域(例如城市、国家/地区或国家公园)。对于多段线和多边形结果,Maps Static API 服务器将使用线条/区域的中心点作为地址中心。如果您不确定地址的地理编码方式,可以使用此 地理编码实用程序对地址进行测试。
以下示例生成了加利福尼亚州伯克利的静态地图图像:
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
缩放级别
Google 地图上的地图具有整数“缩放级别”,用于定义当前视图的分辨率。在默认的 roadmap 视图中,缩放级别的范围为 0(最低缩放级别,在一张地图上可看到整个世界)和 21+(街道和个别建筑物)。当缩放级别为 17 左右时,地图上会显示建筑物轮廓(如果有)。该值因区域而异,并可能会随着数据的演变而变化。
Google 地图将缩放级别 0 设为包含整个地球。之后的每个缩放级别都会将水平和垂直维度上的精确度加倍。如需详细了解如何实现这一点,请参阅 Google Maps JavaScript API 文档。
注意:并非地球上的所有位置都会显示所有缩放级别。缩放级别因位置而异,因为地球上某些地区的数据比其他地区更精细。
如果您请求的缩放级别并不存在地图图块,Maps Static API 将改为返回空白图片。
以下列表显示了您在每个缩放级别看到的地图的大致详细程度:
- 1:世界
- 5:大陆/洲
- 10:城市
- 15:街道
- 20:建筑物
以下示例请求了两张曼哈顿地图,其 center 值相同,但缩放级别分别为 12 和 14:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
图片尺寸
size 参数与 center 结合使用可定义地图的覆盖区域。与 scale 值(默认为 1)相乘时,它还定义了地图的输出大小(以像素为单位)。
下表显示了各 scale 值下 size 参数允许使用的最大值。
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640(返回 1280x1280 像素) |
以下示例请求了缩放级别为 1 的地球赤道位置“一片”:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
此示例请求了一个以同一区域为中心、大小为 100 x 100 像素的小地图。请注意较小的 Google 徽标:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
缩放值
Maps Static API 的 size 参数定义了地图的大小(以像素为单位),因此采用 size=200x200 的地图将以 200 像素 x 200 像素的形式返回。在通常显示每英寸像素数 (ppi) 约 100 像素的 LCD 计算机显示器上,一张 200x200 的地图,其长宽约为 2 英寸。
然而,越来越多的移动设备使用像素密度超过 300ppi 的高分辨率屏幕,这意味着:
- 将 200x200 像素的图片的大小缩减到 0.7 英寸,呈现标签和图标太小而无法辨认;或者
- 缩放(缩放)图片以提高易读性,导致图片模糊不清或像素化。
| 太小 | 过于模糊 |
|---|---|
 |
 |
针对移动设备进行开发时,您可以使用 API 的 scale 参数返回分辨率更高的地图图片,从而解决上述问题。将 scale 值与 size 相乘即可确定图片的实际输出大小(以像素为单位),而不会更改地图的覆盖区域。默认值为 scale 1;可接受的值为 1 和 2。
例如,比例值为 2 时,返回的地图覆盖区域与未指定比例的请求相同,但各维度的像素数是后者的两倍。这包括道路和标签,因此在高分辨率、小尺寸屏幕上以及由浏览器缩放时,这些道路和标签都清晰可辨。
| 150x150 | 150x150 且 scale=2 |
|---|---|
 |
 |
如果将此类图片插入到使用 CSS 设置高度和宽度的 img 或 div 标记中,此类图片在桌面浏览器上也可取得良好效果。浏览器会在不损失画质的情况下,将图片缩小到正确的大小。
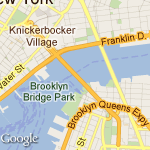
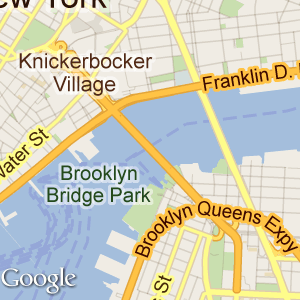
下表显示了三种不同的图片请求。
- 第一项请求的对象是大小为 100x100 且未指定比例值的图片。它可以在桌面设备上正常显示,但在移动设备上因过小而无法阅读。
- 第二项请求的对象是大小为前者两倍的地图。在桌面上,CSS 会将其适应指定的 100x100
img元素,但在缩小图片大小时,道路和标签会变得太小。在移动设备上,图片尺寸合适,但道路和标签同样难以辨认。 - 第三个请求的是包含
scale=2的 100x100 地图。返回的图片具有 200 像素的细节;桌面对其进行了完美缩小,使其与原始的 100x100 请求难以区分,而移动浏览器受益于 API 返回的额外的分辨率。
| 图片请求 | |||
|---|---|---|---|
| 设备 | 100x100 |
200x200 |
100x100&scale=2 |
| 桌面设备 (通过 img 标记width="100px")height="100px" |
 |
 |
 |
| 高分辨率 (模拟) |
 |
 |
 |
如需详细了解如何针对移动设备和高分辨率显示屏进行开发,建议阅读以下内容:
图片格式
图片可以以多种常见的网页图形格式返回:GIF、JPEG 和 PNG。format 参数采用以下值之一:
png8或png(默认)指定 8 位 PNG 格式。png32指定 32 位 PNG 格式。gif指定 GIF 格式。jpg指定 JPEG 压缩格式。jpg-baseline指定非渐进式 JPEG 压缩格式。
以下示例请求了 gif 和 png 格式的映射:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
jpg 和 jpg-baseline 通常提供最小的图片大小,不过它们是通过“有损”压缩来实现的,可能会降低图片质量。gif、png8 和 png32 提供无损压缩。
大多数 JPEG 图片都是渐进式图片,也就是说,它们会提前加载较粗糙的图片,并随着更多数据的传入而优化图片分辨率。这样可以在网页上快速加载图片,这是目前最普及的 JPEG 应用。但是,JPEG 的某些用途要求使用非渐进式(基线)图片。在这种情况下,您可能需要使用非渐进式的 jpg-baseline 格式。
地图类型
Maps Static API 以多种格式创建地图,如下所列:
roadmap(默认)指定标准路线图,如 Google 地图网站通常所示。如果未指定maptype值,默认情况下,Maps Static API 会提供roadmap图块。satellite指定卫星图像。terrain指定自然地形地图图片,显示地形和植被。hybrid指定卫星和路线图的混合图片,在卫星图片上显示主要街道和地点名称的透明图层。
您可以在此代码示例中看到路线图类型与地形类型之间的区别。
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
混合地图使用卫星图像和醒目的路线图特征来创建组合地图。以下示例展示了卫星地图类型和混合地图类型:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
自定样式的地图
通过应用您自己的样式,自定义标准 Google 地图的外观。请参阅有关样式化地图的指南。
标记
markers 参数用于在一组位置定义一组标记(包含一个或多个标记)。在单个 markers 声明中定义的每个标记必须表现出相同的视觉样式;如果您希望显示具有不同样式的标记,则需要提供多个 markers 参数以及单独的样式信息。
markers 参数采用以下格式的一组赋值(标记描述符):
markers=markerStyles|markerLocation1|
markerLocation2|... 等
markerStyles 集合在 markers 声明的开头进行声明,由零个或多个以竖线字符 (|) 分隔的样式描述符组成,后跟同样以竖线字符 (|) 分隔的一组位置(包含一个或多个)。
由于样式信息和位置信息均通过竖线字符分隔,因此在任何标记描述符中,都必须先显示样式信息。Maps Static API 服务器遇到标记描述符中的某个位置后,也会将所有其他标记参数假定为位置。
标记样式
这组标记样式描述符是一系列以竖线字符 (|) 分隔的赋值。此样式描述符用于定义显示此标记描述符中的标记时使用的视觉属性。这些样式描述符包含以下键/值赋值:
size:(可选)指定{tiny, mid, small}集中的标记大小。如果未设置size参数,标记将以其默认(常规)大小显示。color:(可选)指定 24 位颜色(例如:color=0xFFFFCC)或{black, brown, green, purple, yellow, blue, gray, orange, red, white}集中的预定义颜色。请注意,标记不支持透明度(使用 32 位十六进制颜色值指定),但路径支持透明度。
label:(可选)指定集合 {A-Z, 0-9} 中的一个uppercase字母数字字符。(使用大写字符是此版本 API 中新加入的要求。) 请注意,只有默认大小和大小为mid的标记才能显示alphanumeric-character参数。tiny和small标记无法显示字母数字字符。
标记缩放
将 scale 值与标记图像大小相乘即可生成标记的实际输出大小(以像素为单位)。默认缩放值为 1;可接受的值为 1、2 和 4。
图片的像素大小限制在应用缩放后适用。例如,如果标记设置为 scale:2,则标记可以大于 4096 像素的大小上限,只要在缩放后缩小到 4096 像素即可。显示分辨率更高的地图时,请结合使用标记缩放与地图缩放。
标记位置
每个标记描述符都必须包含一组(一个或多个)位置,用于定义在地图上放置标记的位置。这些位置可以指定为“纬度/经度”值或“地址”形式。这些位置使用竖线字符 (|) 分隔。
注意:如果您选择使用需要地理编码的方法(例如人类可读的地址字符串或多段线)来指定标记位置,则请求中包含的标记数量上限为 15 个。此限制仅适用于需要进行地理编码的标记位置。不适用于通过纬度/经度坐标指定的标记位置。
位置参数用于定义标记在地图上的位置。如果该位置不在地图范围内,且提供了 center 和 zoom 参数,则该标记不会显示在构建的图像中。不过,如果未提供这些参数,Maps Static API 服务器将自动构建包含所提供标记的图像。(请参阅隐式定位。)
此处显示了一个示例标记声明。请注意,我们定义了一组样式和三个位置:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400&
markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
如需定义具有不同样式的标记,我们需要提供多个 markers 参数。这组 markers 参数定义了三个标记:62.107733, -145.5419 处标有“S”的一个蓝色标记,“阿拉斯加州德尔塔章克申”处的一个绿色小标记,以及一个位于“阿拉斯加州托克”处标记为“C”的中等大小黄色标记。下例中显示了这些标记:
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400
&markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK
&markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
自定义图标
您可以随意使用自己的自定义图标,而不是使用 Google 的标记图标。自定义图标是使用 markers 参数中的 icon 描述符指定的。例如:
markers=icon:URLofIcon|markerLocation
使用网址(应进行网址编码)指定 icon。您可以使用通过网址缩短服务(例如 https://goo.gl)创建的网址。大多数网址缩短服务都具有自动编码网址的优势。
您可以为自定义图标指定锚点。锚点可设置图标相对于指定的 markers 位置放置的方式。默认情况下,自定义图标的锚点是图标图片的底部中心。您可以将 anchor 描述符与 icon 结合使用来指定其他定位点。将 anchor 设置为图标的 x,y 点(例如 10,5),或使用以下某个值进行预定义对齐:top、bottom、left、right、center、topleft、topright、bottomleft 或 bottomright。例如:
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
每个请求最多可以使用五个唯一的自定义图标。此限制并不意味着您只能在地图上标记 5 个位置。每个唯一图标都可以与地图上的多个 markers 位置配合使用。
图标格式:
- 图标图片可以采用 PNG、JPEG 或 GIF 格式,但建议采用 PNG。
- 图标尺寸不得超过 4096 像素(方形图片不得超过 64x64)。
自定义图标示例
示例 1 创建自定义图标并使用锚点定位图标。
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on
&style=feature:water%7Celement:geometry%7Cvisibility:on
&style=feature:landscape%7Celement:geometry%7Cvisibility:on
&markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT
&markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC
&markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY
&signature=YOUR_SIGNATURE
示例 2 创建了与示例 1 相同的自定义图标,但未使用锚点设置图标位置,而是依赖于底部中心的默认锚点。
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on
&style=feature:water%7Celement:geometry%7Cvisibility:on
&style=feature:landscape%7Celement:geometry%7Cvisibility:on
&markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT
&markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC
&markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Maps Static API 路径
path 参数用于定义一组位置(包含一个或多个位置),这些位置通过路径连接起来,叠加在地图图像上。path 参数采用以下格式的一组赋值(路径描述符):
path=pathStyles|pathLocation1|pathLocation2|... 等
请注意,这两个路径点之间需使用竖线字符 (|) 进行分隔。由于样式信息和点信息都是通过竖线字符分隔的,因此在任何路径描述符中,都必须首先显示样式信息。Maps Static API 服务器遇到路径描述符中的某个位置后,也会将所有其他路径参数假定为位置。
路径样式
这组路径样式描述符是一系列以竖线字符 (|) 分隔的赋值。此样式描述符用于定义显示路径时要使用的视觉属性。这些样式描述符包含以下键值对分配:
weight:(可选)指定路径的粗细(以像素为单位)。如果未设置weight参数,路径将以其默认宽度(5 像素)显示。color:(可选)以 24 位(例如:color=0xFFFFCC)或 32 位十六进制值(例如:color=0xFFFFCCFF)或集合{black, brown, green, purple, yellow, blue, gray, orange, red, white}的形式指定颜色。如果指定 32 位十六进制值,最后两个字符指定 8 位 Alpha 透明度值。此值介于
00(完全透明)和FF(完全不透明)之间。请注意,路径支持透明度,但标记不支持透明度。fillcolor:(可选)表示路径标记了多边形区域,并指定要用作该区域内叠加层的填充颜色。后面的一组位置无需是“闭合”环路;Maps Static API 服务器会自动联接第一个点和最后一个点。但请注意,除非您明确提供相同的起始位置和结束位置,否则填充区域外部的任何描边都不会闭合。geodesic:(可选)表示请求的路径应解读为沿着地球曲率的测地线。如果为 false,路径会渲染为屏幕空间中的直线。默认值为 false。
以下是一些路径定义示例:
- 蓝色细线,50% 不透明度:
path=color:0x0000ff80|weight:1 - 红色实线:
path=color:0xff0000ff|weight:5 - 白色粗实线:
path=color:0xffffffff|weight:10
这些路径样式是可选的。如果需要默认属性,您可以跳过定义路径属性的步骤;在这种情况下,路径描述符的第一个“参数”将改为包含第一个声明的点(位置)。
路径点
为了绘制路径,还必须向 path 参数传递两个或两个以上的点。然后,Maps Static API 将沿着这些点按指定顺序连接路径。每个 pathPoint 都由 pathDescriptor 表示,并以 |(竖线)字符分隔。pathPointpathPoint
以下示例定义了从纽约联合广场到时代广场的蓝色路径,默认不透明度为 50%。
具体的 path 参数如下:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
以下示例定义了相同的路径,只是定义了一条不透明度为 100% 的红色实线:
此 path 参数的具体信息如下:
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
下例定义曼哈顿内的一个多边形区域,并传递了一系列交叉路口作为位置:
此 path 参数的具体信息如下:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
请注意,我们将路径本身设置为不可见,并将多边形区域的不透明度设置为 15%。
编码多段线
您可以改为在 path 的位置声明中使用 enc: 前缀,将路径声明为编码多段线,而不是使用一系列位置。
以下示例使用编码多段线勾勒出从不列颠哥伦比亚道森克里克到阿拉斯加州德尔塔章克申的阿拉斯加高速公路路线:
https://maps.googleapis.com/maps/api/staticmap
?size=400x400¢er=59.900503,-135.478011&zoom=4
&path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU}%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA}f[roaAynd@%7CvXxiAt{ZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k{g@i`]o%7CF}vXaj\h`]ovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh`]v%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez\_{Km_`@~re@ew^rcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr{ZlwBrvdAmtHrmT{rOt{Zz}E%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@``NrfQpcHrb^k%7CDh_z@nwB%7Ckb@a{R%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY}t]huf@e%7CFria@o}GfezAkdW%7C}[ocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C`l@uoJrvdAgq@fppAsjGhg`@%7ChQpg{Ai_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C}[mv`@t_NitSfjp@c}Mhg`@sbChyYq}e@rwg@atFff}@ghN~zKybk@fl}A}cPftcAite@tmT__Lha@u~DrfQi}MhkSqyWivIumCria@ciO_tHifm@fl}A{rc@fbjAqvg@rrqAcjCf%7Ci@mqJtb^s%7C@fbjA{wDfs`BmvEfqs@umWt_Nwn^pen@qiBr`xAcvMr{Zidg@dtjDkbM%7Cd_@
&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
与标准路径一样,如果向 path 参数传递了 fillcolor 实参,经过编码的多段线路径也可以划分多边形区域。
下例描画纽约市布鲁克林区的多边形区域轮廓:
https://maps.googleapis.com/maps/api/staticmap
?size=400x400¢er=40.653279,-73.959816&zoom=11
&path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:}zswFtikbMjJzZ%7CRdPfZ}DxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz@bIx{A%7CPfYlvApz@bl@tcAdTpGpVwQtX}i@%7CGen@lCeAda@bjA%60q@v}@rfAbjA%7CEwBpbAd_@he@hDbu@uIzWcWtZoTdImTdIwu@tDaOXw_@fc@st@~VgQ%7C[uPzNtA%60LlEvHiYyLs^nPhCpG}SzCNwHpz@cEvXg@bWdG%60]lL~MdTmEnCwJ[iJhOae@nCm[%60Aq]qE_pAaNiyBuDurAuB }}Ay%60@%7CEKv_@?%7C[qGji@lAhYyH%60@Xiw@tBerAs@q]jHohAYkSmW?aNoaAbR}LnPqNtMtIbRyRuDef@eT_z@mW_Nm%7CB~j@zC~hAyUyJ_U{Z??cPvg@}s@sHsc@_z@cj@kp@YePoNyYyb@_iAyb@gBw^bOokArcA}GwJuzBre@i\tf@sZnd@oElb@hStW{]vv@??kz@~vAcj@zKa%60Atf@uQj_Aee@pU_UrcA
&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
视口
您可以在图片中指定视口,只需使用 visible 参数指定可见位置即可。visible 参数用于指示 Maps Static API 服务在构建地图时让现有位置保持可见。(此参数也可以与现有标记或路径结合使用,以定义可见区域。)以这种方式定义视口时,无需指定确切的缩放级别。
下例请求以马萨诸塞州波士顿为中心的地图,其中包含马萨诸塞州剑桥的麻省理工学院和哈佛广场:
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA
&visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
隐式定位地图
通常,您需要指定 center 和 zoom 网址参数,才能分别定义所生成地图的位置和缩放级别。不过,如果您提供 markers、path 或 visible 参数,则可以让 Maps Static API 根据对这些元素位置的评估来隐式确定正确的中心和缩放级别。
如果提供两个或多个元素,Maps Static API 将确定适当的中心和缩放级别,从而为包含的元素提供充裕的外边距。以下示例显示了包含加利福尼亚州旧金山、奥克兰和圣何塞的地图:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\
&markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
放大图片
如果您需要尺寸大于 640 x 640 像素(或 1280 x 1280 像素,缩放级别值为 2)的图片,请 与支持团队联系并提供以下信息:
- 您的应用场景以及需要大尺寸图片的原因。
- 您是否考虑了使用其他 Google Maps Platform API(Maps JavaScript API、Maps Embed API、Maps SDK for Android 或 Maps SDK for iOS)以及它们为何无法满足您的需求。
- 关于如何使用大尺寸图片的屏幕截图、模拟或示例。
- 大尺寸图片的每月估算用量。
我们将根据您提供的信息审核您的请求,并确定您的用例是否符合 Google Maps Platform 服务条款。
我们能提供的最大尺寸为 2048 x 2048 像素。
问题排查和支持
如需详细了解如何使用 Maps Static API,请查看支持页面。
当出现问题时,Maps Static API 可能会发出错误或警告。您应该检查有无警告,尤其是当您发现地图上缺少内容时。此外,最好在启动新应用之前检查是否存在警告。请注意,由于警告显示在 HTTP 标头中,因此可能不会立即显现。如需了解详情,请参阅有关错误和警告的指南。

