소개
Maps Static API는 HTTP 요청에 대한 응답으로 URL을 통해 이미지 (GIF, PNG 또는 JPEG)를 반환합니다. 각 요청에 대해 지도의 위치, 이미지의 크기, 확대/축소 수준, 지도 유형, 지도상의 위치에 선택적 마커의 배치를 지정할 수 있습니다. 또한 영숫자 문자를 사용하여 마커에 라벨을 지정할 수 있습니다.
Maps Static API 이미지는 <img> 태그의 src 속성 또는 다른 프로그래밍 언어에서 동등한 속성 내에 삽입됩니다.
이 문서에서는 Maps Static API URL의 필수 형식과 사용 가능한 매개변수에 대해 설명합니다. URL 지정에 관한 도움말 및 유용한 정보도 소개합니다.
시작하기 전에
이 문서는 웹페이지 또는 모바일 애플리케이션에 Maps Static API 이미지를 포함하려는 웹사이트 및 모바일 개발자를 대상으로 합니다. 또한 API 사용 소개 및 사용 가능한 매개변수에 관한 참조 자료를 제공합니다.
Maps Static API를 사용한 개발을 시작하기 전에 인증 요구사항 (API 키 필요) 및 API 사용량 및 결제 정보 (프로젝트에서 결제를 사용 설정해야 함)를 검토하세요.
URL 매개변수
Maps Static API URL은 다음 형식이어야 합니다.
https://maps.googleapis.com/maps/api/staticmap?parameters
HTTPS를 통해 웹사이트에 액세스하는 경우 브라우저 보안 알림을 방지하려면 HTTPS를 통해 Maps Static API 이미지도 로드해야 합니다. 또한 요청에 사용자 위치와 같은 민감한 사용자 정보가 포함된 경우에도 HTTPS를 사용하는 것이 좋습니다.
https://maps.googleapis.com/maps/api/staticmap?parameters
HTTP를 사용하든 HTTPS를 사용하든 특정 URL 매개변수는 필수이고 일부는 선택사항입니다. URL의 표준에 따라 모든 매개변수는 앰퍼샌드 (&) 문자를 사용하여 구분합니다. 매개변수와 가능한 값의 목록은 이 문서에 열거되어 있습니다.
Maps Static API는 다음 URL 매개변수를 사용하여 지도 이미지를 정의합니다.
위치 매개변수
center(마커가 없는 경우 필수)는 지도의 모든 가장자리에서 같은 거리만큼 떨어진 지도 중심을 정의합니다. 이 매개변수는 쉼표로 구분된 {위도,경도} 쌍(예: '40.714728,-73.998672') 또는 문자열 주소 (예: 'city Hall, new york, ny')로 위치를 취하여 지표면의 고유한 위치를 식별합니다. 자세한 내용은 위치를 참고하세요.zoom(마커가 없는 경우 필수)는 지도의 확대 수준을 결정하는 지도의 확대/축소 수준을 정의합니다. 이 매개변수는 원하는 지역의 확대/축소 수준에 해당하는 숫자 값을 사용합니다. 자세한 내용은 확대/축소 수준을 참고하세요.
지도 매개변수
size(필수)은 지도 이미지의 직사각형 크기를 정의합니다. 이 매개변수는{horizontal_value}x{vertical_value}형식의 문자열을 사용합니다. 예를 들어500x400은 가로 500픽셀, 세로 400픽셀인 지도를 정의합니다. 너비가 180픽셀 미만인 지도에는 Google 로고가 축소되어 표시됩니다. 이 매개변수는scale매개변수의 영향을 받습니다. 최종 출력 크기는 크기와 배율 값을 곱한 것입니다.scale(선택사항)은 반환되는 픽셀 수에 영향을 줍니다.scale=2는 동일한 서비스 범위와 세부정보 수준을 유지하면서scale=1보다 2배 더 많은 픽셀을 반환합니다 (지도의 콘텐츠는 변경되지 않음). 이는 고해상도 디스플레이용으로 개발할 때 유용합니다. 기본값은1입니다. 허용되는 값은1및2입니다. 자세한 내용은 배율 값을 참조하세요.format(선택사항)은 결과 이미지의 형식을 정의합니다. 기본적으로 Maps Static API는 PNG 이미지를 만듭니다. GIF, JPEG, PNG를 비롯한 여러 가지 가능한 형식이 있습니다. 사용하는 형식은 이미지의 용도에 따라 다릅니다. JPEG는 일반적으로 더 높은 압축을 제공하고 GIF 및 PNG는 더 자세한 세부정보를 제공합니다. 자세한 내용은 이미지 형식을 참고하세요.maptype(선택사항)은 생성할 지도 유형을 정의합니다.roadmap,satellite,hybrid,terrain를 비롯한 몇 가지 가능한 지도 유형 값이 있습니다. 자세한 내용은 Maps Static API 지도 유형을 참고하세요.language(선택사항)은 지도 타일에 라벨을 표시할 때 사용할 언어를 정의합니다. 이 매개변수는 일부 국가 타일에서만 지원됩니다. 요청된 특정 언어가 카드 집합에 지원되지 않는 경우 해당 타일 집합의 기본 언어가 사용됩니다.region(선택사항)은 지정학적 민감도에 따라 표시할 적절한 테두리를 정의합니다. 2자리 ccTLD ('최상위 도메인') 값으로 지정된 지역 코드를 사용합니다. 지원되는 지역은 Google Maps Platform 노출 범위 세부정보를 참고하세요.
특성 매개변수
map_id(선택사항)은 특정 지도의 식별자를 지정합니다. 지도 ID는 지도를 특정 스타일 또는 지형지물과 연결하며, 지도를 초기화하는 데 사용되는 API 키와 동일한 프로젝트에 속해야 합니다. 자세한 내용은 지도 ID 사용을 참고하세요.markers(선택사항)은 이미지의 지정된 위치에 추가할 마커를 하나 이상 정의합니다. 이 매개변수는 파이프 문자(|)로 구분된 매개변수로 단일 마커 정의를 사용합니다. 동일한 스타일을 나타내는 한, 여러 개의 마커를 동일한markers매개변수 내에 배치할 수 있습니다.markers매개변수를 추가하여 다른 스타일의 마커를 추가할 수도 있습니다. 지도에 마커를 제공하면 일반적인 경우에 필요한center및zoom매개변수를 지정할 필요가 없습니다. 자세한 내용은 Maps Static API 마커를 참고하세요.path(선택사항)은 지정된 위치에서 이미지에 오버레이할 수 있는 두 개 이상의 연결된 지점의 단일 경로를 정의합니다. 이 매개변수는 파이프 문자 (|)로 구분된 점 정의의 문자열 또는 경로의 위치 선언 내에enc:접두사를 사용하는 인코딩된 다중선을 사용합니다.path매개변수를 추가하여 추가 경로를 제공할 수 있습니다. 지도의 경로를 제공하면 일반적인 경우에 필요한center및zoom매개변수를 지정할 필요가 없습니다. 자세한 내용은 Maps Static API 경로를 참고하세요.visible(선택사항)은 표시되는 마커 또는 다른 표시기가 없더라도 지도에 계속 표시되어야 하는 하나 이상의 위치를 지정합니다. 특정 지형지물 또는 지도 위치를 Maps Static API에 표시하려면 이 매개변수를 사용하세요.style(선택사항)은 지도의 특정 지형지물 (도로, 공원, 기타 지형지물)의 표시를 변경하기 위한 맞춤 스타일을 정의합니다. 이 매개변수는 스타일을 지정할 지형지물을 나타내는feature및element인수, 그리고 선택한 지형지물에 적용할 스타일 작업 집합을 취합니다.style매개변수를 더 추가하여 여러 스타일을 제공할 수 있습니다. 자세한 내용은 스타일 지도 가이드를 참고하세요.
키 및 서명 매개변수
key(필수)를 사용하면 Google Cloud 콘솔에서 애플리케이션의 API 사용량을 모니터링하고 필요한 경우 Google에서 애플리케이션과 관련하여 개발자에게 연락할 수 있습니다. 자세한 내용은 Maps Static API에 API 키 사용을 참고하세요.signature(권장)는 API 키를 사용하여 요청을 생성하는 사이트에 생성 권한이 있는지 확인하는 데 사용되는 디지털 서명입니다. 디지털 서명이 없는 요청은 실패할 수 있습니다. 자세한 내용은 디지털 서명 사용을 참고하세요.
URL 크기 제한
Maps Static API URL의 크기는 16,384자(영문 기준)로 제한됩니다. 실제로는 많은 수의 마커와 경로가 포함된 복잡한 지도를 만들지 않는 한 이보다 긴 URL이 필요하지 않습니다.
매개변수 사용
Maps Static API는 매개변수화된 URL로만 구성되기 때문에 비교적 사용이 쉽습니다. 이 섹션에서는 이러한 매개변수를 사용하여 URL을 구성하는 방법을 설명합니다.
위치 지정
Maps Static API는 지도의 위치를 정밀하게 식별하여 지도의 초점을 올바른 위치에 맞추고 (center 매개변수 사용) 지도상의 위치에 선택적 위치표시를 배치할 수 있어야 합니다(markers 매개변수 사용). Maps Static API에서는
숫자 (위도 및 경도 값) 또는 문자열 (주소)을
사용하여 위치를 지정합니다. 이 값은 지오코딩된 위치를 나타냅니다.
일부 매개변수 (예: markers 및 path 매개변수)는 여러 위치를 사용합니다. 이러한 경우 위치는 파이프 (|) 문자로 구분됩니다.
위도 및 경도
위도와 경도는 쉼표로 구분된 텍스트 문자열 내에 숫자를 사용하여 정의되며, 정밀도는 소수점 6자리까지입니다. 예를 들어 '40.714728,-73.998672'는 유효한 지오코드 값입니다. 소수점 6자리를 넘는 정밀도는 무시됩니다.
경도 값은 본초 자오선이 있는 영국 그리니치로부터의 거리를 기준으로 합니다. 그리니치가 위도 51.477222에 위치하므로 center 값 51.477222,0를 입력하여 그리니치에 지도의 중심을 맞출 수 있습니다.
위도 및 경도 값은 지표면의 유효한 위치와 일치해야 합니다. 위도는 -90에서 90 사이의 값을 사용할 수 있으며 경도 값은 -180과 180 사이의 값을 사용할 수 있습니다. 잘못된 위도 또는 경도 값을 지정하면 요청이 잘못된 요청으로 거부됩니다.
주소
사람들은 대부분 위도와 경도를 사용하지 않고 주소를 사용하여 위치를 나타냅니다. 주소를 지리적 지점으로 변환하는 과정을 지오코딩이라고 하며, 유효한 주소를 제공하면 Maps Static API 서비스에서 지오코딩을 실행할 수 있습니다.
위도/경도를 제공할 수 있는 모든 매개변수에서 대신 주소를 나타내는 문자열을 지정할 수 있습니다. Google은 주소를 지오코딩하고 마커를 배치하거나 위치를 지정하는 데 사용할 위도/경도 값을 Maps Static API 서비스에 제공합니다. 문자열은 URL로 인코딩되어야 합니다. 따라서 'City Hall, New York, NY'와 같은 주소는 'City+Hall,New+York,NY'로 변환해야 합니다.
주소는 상세 주소(예: 상세 주소), 다중선(예: 이름이 지정된 경로), 또는 다각형 지역(예: 도시, 국가, 국립공원)을 반영할 수도 있습니다. 다중선 및 다각형 결과의 경우 Maps Static API 서버는 선/영역의 중심점을 주소 중심으로 사용합니다. 주소가 지오코딩되는 방법이 확실하지 않은 경우 지오코딩 유틸리티를 사용하여 주소를 테스트할 수 있습니다.
다음 예는 캘리포니아주 버클리에 대한 정적 지도 이미지를 생성합니다.
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
확대/축소 수준
Google 지도의 지도에는 현재 뷰의 해상도를 정의하는 정수 '확대/축소 수준'이 있습니다. 기본 roadmap 뷰 내에서 확대/축소 수준은 0 (가장 낮은 확대/축소 수준, 한 지도에 전 세계 표시)과 21+ (거리와 개별 건물까지)까지 가능합니다. 건물 윤곽선(가능한 경우)은 확대/축소 수준 17 부근에 지도에 표시됩니다. 이 값은 지역마다 다르며 데이터가 발전함에 따라 시간이 지남에 따라 변경될 수 있습니다.
Google 지도는 확대/축소 수준 0을 지구 전체를 포함하도록 설정합니다.
이어지는 확대/축소 수준마다 가로 크기와 세로 크기의 정밀도는 2배가 됩니다. 자세한 내용은 Google Maps JavaScript API 문서를 참고하세요.
참고: 지구상의 모든 위치에서 모든 확대/축소 수준이 나타나는 것은 아닙니다. 지구본의 일부 지역의 데이터는 다른 위치의 데이터보다 더 세부적이기 때문에 확대/축소 수준은 위치에 따라 다릅니다.
지도 타일이 없는 확대/축소 수준을 요청하면 Maps Static API에서 대신 빈 이미지를 반환합니다.
다음 목록은 각 확대/축소 수준에서 기대할 수 있는 세밀한 정도를 대략적으로 보여줍니다.
- 1: 세계
- 5: 대륙
- 10: 도시
- 15: 거리
- 20: 건물
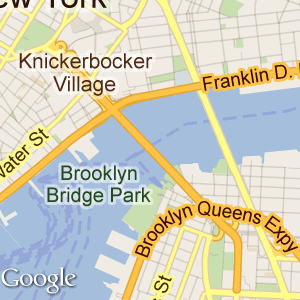
이 예에서는 center 값은 동일하지만 확대/축소 수준은 각각 12와 14인 두 개의 맨해튼 지도를 요청합니다.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
이미지 크기
size 매개변수는 center와 함께
지도의 서비스 지역을 정의합니다. 또한 scale 값 (기본값 1)과 곱하여 지도의 출력 크기를 픽셀 단위로 정의합니다.
이 표는 각 scale 값에서 size 매개변수에 허용되는 최대 값을 보여줍니다.
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640 (1280x1280픽셀 반환) |
이 예에서는 확대/축소 수준 1에서 적도에서 지구의 '슬라이스'를 요청합니다.
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
이 예에서는 동일한 지역을 중심으로 하는 100x100픽셀 크기의 작은 지도를 요청합니다. Google 로고가 더 작게 표시됩니다.
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
배율 값
Maps Static API의 size 매개변수는 지도의 크기를 픽셀 단위로 정의하므로 size=200x200가 있는 지도는 200x200픽셀로 반환됩니다. 일반적으로 인치당 픽셀이 약 100ppi인 LCD 컴퓨터 모니터에서 200x200 지도의 각 치수는 약 2인치입니다.
그러나 픽셀 밀도가 300ppi 이상인 고해상도 화면을 탑재한 휴대기기가 점점 늘어나고 있습니다. 이러한 화면은 다음과 같습니다.
- 200x200픽셀 이미지의 크기를 0.7인치로 줄임으로써 라벨과 아이콘이 너무 작게 렌더링되어 읽을 수 없는 경우
- 이미지의 크기를 조정 (확대/축소)하여 가독성을 개선하면 이미지가 흐릿하거나 모자이크 형태로 표시됩니다.
| 너무 작음 | 너무 흐림 |
|---|---|
 |
 |
휴대기기용 앱을 개발할 때는 API의 scale 매개변수를 사용하여 고해상도 지도 이미지를 반환하면 위와 같은 문제를 해결할 수 있습니다. 지도의 서비스지역을 변경하지 않고 scale 값에 size을 곱하면 이미지의 실제 출력 크기(픽셀 단위)가 결정됩니다. 기본 scale 값은 1입니다. 허용되는 값은 1과 2입니다.
예를 들어 배율 값을 2로 설정하면 배율이 지정되지 않은 요청과 동일한 지도 서비스 지역을 반환하지만 각 치수의 픽셀 수는 두 배로 늘어납니다. 여기에는 도로와 라벨이 포함되므로 고해상도의 작은 화면에서는 물론 브라우저에서 확장 시에도 읽을 수 있습니다.
| 150x150 | 150x150&scale=2 |
|---|---|
 |
 |
CSS를 사용하여 높이와 너비를 설정하여 img 또는 div 태그에 삽입할 때 이러한 이미지는 데스크톱 브라우저에서도 잘 작동합니다. 브라우저는 품질 저하 없이 이미지를 적절한 크기로 줄입니다.
이 표에는 세 가지 이미지 요청이 나와 있습니다.
- 첫 번째는 배율 값이 지정되지 않은 100x100 이미지 요청입니다. 데스크톱에서는 제대로 표시되지만 휴대기기에서 읽기에는 너무 작습니다.
- 두 번째는 지도 크기가 두 배로 늘어납니다. 데스크톱에서는 CSS가 지정된 100x100
img요소에 이미지를 맞추지만 이미지를 축소하면 도로와 라벨이 너무 작아집니다. 휴대기기에서는 이미지 크기가 올바르지만 도로와 라벨을 판독하기 힘듭니다. - 세 번째 요청은
scale=2가 포함된 100x100 지도 요청입니다. 이미지는 200px의 세부정보로 반환됩니다. 데스크톱에서는 이미지가 원래 100x100 요청과 구별할 수 없도록 완벽하게 축소되지만 모바일 브라우저에서는 API가 반환하는 추가 해상도의 이점을 누릴 수 있습니다.
| 이미지 요청 | |||
|---|---|---|---|
| 기기 | 100x100 |
200x200 |
100x100&scale=2 |
| 데스크톱 ( height="100px" 및width="100px"
img 태그에 포함) |
 |
 |
 |
| 고해상도 (시뮬레이션됨) |
 |
 |
 |
모바일 및 고해상도 디스플레이용 개발에 관한 자세한 내용은 다음을 참조하세요.
- Android 개발자 문서의 여러 화면 지원을 참고하세요.
- 높은 DPI 웹사이트 개발을 위한 Webkit.org의 권장사항
- iOS 개발자 라이브러리에서 고해상도 화면 지원
이미지 형식
이미지는 여러 일반적인 웹 그래픽 형식(GIF, JPEG, PNG)으로 반환될 수 있습니다. format 매개변수는 다음 값 중 하나를 사용합니다.
png8또는png(기본값)는 8비트 PNG 형식을 지정합니다.png32는 32비트 PNG 형식을 지정합니다.gif는 GIF 형식을 지정합니다.jpg는 JPEG 압축 형식을 지정합니다.jpg-baseline는 비 프로그레시브 JPEG 압축 형식을 지정합니다.
다음 예에서는 gif 및 png 형식의 맵을 요청합니다.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
jpg 및 jpg-baseline는 일반적으로 이미지 크기가 가장 작지만 '손실' 압축을 사용하기 때문에 이미지 품질이 저하될 수 있습니다. gif, png8, png32는 무손실 압축을 제공합니다.
대부분의 JPEG 이미지는 프로그레시브입니다. 즉, 더 거친 이미지를 더 일찍 로드하고 더 많은 데이터가 도착하면 이미지 해상도를 개선합니다. 따라서 이미지를 웹페이지에 빠르게 로드할 수 있으며 현재 가장 널리 사용되는 JPEG 사용 방식입니다. 그러나 JPEG를 사용할 때 비 프로그레시브 (기준) 이미지가 필요한 경우도 있습니다. 이러한 경우 비 프로그레시브 방식인 jpg-baseline 형식을 사용하는 것이 좋습니다.
지도 유형
Maps Static API에서는 아래 나열된 몇 가지 형식으로 지도를 만듭니다.
roadmap(기본값)는 Google 지도 웹사이트에 일반적으로 표시되는 것과 같은 표준 로드맵 이미지를 지정합니다.maptype값을 지정하지 않으면 Maps Static API에서 기본적으로roadmap타일을 제공합니다.satellite는 위성 이미지를 지정합니다.terrain는 지형과 초목을 표시하는 실제 입체 지도 이미지를 지정합니다.hybrid는 위성 이미지와 로드맵 이미지의 하이브리드를 지정하여, 위성 이미지 위에 주요 도로 및 장소 이름의 투명한 레이어를 표시합니다.
이 코드 예에서 로드맵 유형과 지형 유형의 차이를 확인할 수 있습니다.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
하이브리드 지도는 위성 이미지와 주요 로드맵 지형지물을 사용하여 조합 지도를 만듭니다. 다음 예는 위성 및 하이브리드 지도 유형을 보여줍니다.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
스타일 지도
자신만의 스타일을 적용하여 표준 Google 지도의 표현을 맞춤설정합니다. 스타일 지도 가이드를 참고하세요.
마커
markers 매개변수는 위치 집합에서 하나 이상의 마커 (지도 핀) 집합을 정의합니다. 단일 markers 선언 내에 정의된 각 마커는 동일한 시각적 스타일을 나타내야 합니다. 서로 다른 스타일로 마커를 표시하려면 별도의 스타일 정보로 여러 markers 매개변수를 제공해야 합니다.
markers 매개변수에는 다음 형식의 값 할당(마커 설명어) 집합이 있습니다.
markers=markerStyles|markerLocation1|
markerLocation2|... 등
markerStyles 집합은 markers 선언의 시작 부분에 선언되며 파이프 문자 (|)로 구분된 0개 이상의 스타일 설명어로 구성되며, 파이프 문자(|)로 구분된 하나 이상의 위치 집합이 뒤에 옵니다.
스타일 정보와 위치 정보는 모두 파이프 문자를 통해 구분되므로 스타일 정보가 모든 마커 설명자에서 먼저 나타나야 합니다. Maps Static API 서버가 마커 설명어의 위치를 발견하면 다른 모든 마커 매개변수도 위치로 간주됩니다.
마커 스타일
마커 스타일 설명어는 파이프 (|) 문자로 구분된 일련의 할당 값입니다. 이 스타일 설명어는
이 마커 설명어 내에 마커를 표시할 때 사용할 시각적 속성을
정의합니다. 이러한 스타일 설명에는 다음과 같은 키-값 할당이 포함됩니다.
size:(선택사항)은 설정된{tiny, mid, small}에서 마커의 크기를 지정합니다.size매개변수가 설정되지 않은 경우 마커는 기본 (일반) 크기로 표시됩니다.color:(선택사항)은 24비트 색상(예:color=0xFFFFCC) 또는{black, brown, green, purple, yellow, blue, gray, orange, red, white}집합에서 사전 정의된 색상을 지정합니다.32비트 16진수 색상 값을 사용하여 지정된 투명도는 경로에서는 지원되지만 마커에서는 지원되지 않습니다.
label:(선택사항)는 {A-Z, 0-9} 집합에서 단일 uppercase 영숫자 문자를 지정합니다. 대문자 요구사항은 이 API 버전에 새로 도입되었습니다. 기본 크기 및mid크기의 마커만alphanumeric-character매개변수를 표시할 수 있습니다.tiny및small마커는 영숫자 문자를 표시할 수 없습니다.
마커 크기 조정
마커의 실제 출력 크기(픽셀)를 생성하기 위해 scale 값에 마커 이미지 크기를 곱합니다. 기본 배율 값은 1이며 허용되는 값은 1, 2, 4입니다.
이미지의 픽셀 크기 제한은 크기 조정이 적용된 후에 적용됩니다. 예를 들어
마커가 scale:2로 설정된 경우 마커는 크기 조정 후
4,096픽셀 미만으로 축소되는 최대 크기인 4,096픽셀보다
커도 됩니다. 고해상도 지도를 표시할 때는 지도 배율과 함께 마커 배율을 사용하세요.
마커 위치
각 마커 설명어에는 지도에서 마커를 배치할 위치를 정의하는 하나 이상의 위치 집합이 포함되어야 합니다. 이러한 위치는 위도/경도 값 또는 주소로 지정할 수 있습니다. 이러한 위치는 파이프 문자 (|)를 사용하여 구분됩니다.
참고: 사람이 읽을 수 있는 주소 문자열 또는 다중선과 같이 지오코딩이 필요한 메서드를 사용하여 마커 위치를 지정하는 경우 요청은 최대 15개의 마커로 제한됩니다. 이 한도는 지오코딩이 필요한 마커 위치에만 적용됩니다. 위도/경도 좌표로 지정된 마커 위치에는 적용되지 않습니다.
위치 매개변수는 지도에서 마커의 위치를 정의합니다. 위치가
지도에서 벗어나면 center 및 zoom 매개변수가
제공되는 경우 생성된 이미지에 마커가
표시되지 않습니다. 하지만 이 매개변수를 제공하지 않으면 Maps Static API 서버에서 제공된 마커가 포함된 이미지를 자동으로 생성합니다.
암시적 포지셔닝을 참고하세요.
여기에 샘플 마커 선언이 나와 있습니다. 한 가지 스타일 집합과 세 개의 위치를 정의합니다.
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400&
markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
다른 스타일로 마커를 정의하려면 markers 매개변수를 여러 개 제공해야 합니다. 이 markers 매개변수 집합은 62.107733, -145.5419에서 'S' 라벨이 지정된 파란색 마커 1개, 'Delta Junction, AK'에서 작은 녹색 마커 1개, 'Tok, AK'에서 'C' 라벨이 지정된 중간 크기의 노란색 마커 3개를 정의합니다. 이러한 마커는 다음 예에 나와 있습니다.
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400
&markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK
&markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
맞춤 아이콘
Google의 마커 아이콘을 사용하는 대신 나만의 맞춤 아이콘을 자유롭게 사용할 수 있습니다. 맞춤 아이콘은 markers 매개변수의 icon 설명자를 사용하여 지정됩니다. 예를 들면 다음과 같습니다.
markers=icon:URLofIcon|markerLocation
URL을 사용하여 icon를 지정합니다 (URL 인코딩되어야 함). https://goo.gl와 같은 URL 단축 서비스로 만든 URL을 사용할 수 있습니다. 대부분의 URL 단축 서비스는 URL을 자동으로 인코딩한다는 이점이 있습니다.
맞춤 아이콘의 앵커 포인트를 지정할 수 있습니다. 앵커 포인트는 지정된 markers 위치를 기준으로 아이콘이 배치되는 방식을 설정합니다. 기본적으로 맞춤 아이콘의 앵커 포인트는 아이콘 이미지의 하단 중앙입니다. icon와 함께 anchor 설명자를 사용하여 다른 앵커 포인트를 지정할 수 있습니다. anchor를 아이콘의 x,y 점 (예: 10,5)으로 설정하거나 top, bottom, left, right, center, topleft, topright, bottomleft, bottomright 값 중 하나를 사용하여 사전 정의된 정렬로 설정합니다. 예를 들면 다음과 같습니다.
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
요청당 최대 5개의 고유한 맞춤 아이콘을 사용할 수 있습니다. 이 제한사항이 지도에 표시된 위치가 5개로 제한된다는 의미는 아닙니다. 고유한 각 아이콘은 지도에서 둘 이상의 markers 위치에 사용될 수 있습니다.
아이콘 형식:
- 아이콘 이미지는 PNG, JPEG 또는 GIF 형식일 수 있지만 PNG를 권장합니다.
- 아이콘의 최대 크기는 4096픽셀 (정사각형 이미지의 경우 64x64)입니다.
맞춤 아이콘 예
예 1에서는 맞춤 아이콘을 만들고 앵커를 사용하여 아이콘을 배치합니다.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on
&style=feature:water%7Celement:geometry%7Cvisibility:on
&style=feature:landscape%7Celement:geometry%7Cvisibility:on
&markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT
&markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC
&markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY
&signature=YOUR_SIGNATURE
예 2는 예 1과 동일한 맞춤 아이콘을 만들지만, 하단 중앙의 기본 앵커를 사용하여 앵커를 사용하여 아이콘 위치를 설정하지 않습니다.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on
&style=feature:water%7Celement:geometry%7Cvisibility:on
&style=feature:landscape%7Celement:geometry%7Cvisibility:on
&markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT
&markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC
&markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Maps Static API 경로
path 매개변수는 지도 이미지 위에 오버레이할 경로로 연결된 하나 이상의 위치 집합을 정의합니다. path 매개변수에는 다음 형식의 값 할당 (경로 설명자) 집합이 있습니다.
path=pathStyles|pathLocation1|pathLocation2|... 등
두 경로 지점은 파이프 문자 (|)를 사용하여 서로 구분됩니다. 스타일 정보와 지점 정보는 모두 파이프 문자를 통해 구분되므로 스타일 정보가 모든 경로 설명자에 먼저 나타나야 합니다. Maps Static API 서버가 경로 설명자에서
위치를 만나면 다른 모든 경로 매개변수도 위치로
간주됩니다.
경로 스타일
경로 스타일 설명어의 집합은 파이프 (|) 문자로 구분된 일련의 할당 값입니다. 이 스타일 설명어는 경로를 표시할 때 사용할 시각적 속성을 정의합니다. 이러한 스타일 설명에는 다음과 같은 키-값 할당이 포함됩니다.
weight:(선택사항)은 경로의 두께를 픽셀 단위로 지정합니다.weight매개변수가 설정되지 않으면 경로는 기본 두께 (5픽셀)로 표시됩니다.color:(선택사항)는 24비트 (예:color=0xFFFFCC) 또는 32비트 16진수 값(예:color=0xFFFFCCFF)으로 또는 설정된{black, brown, green, purple, yellow, blue, gray, orange, red, white}의 색상을 지정합니다.32비트 16진수 값이 지정되면 마지막 두 문자는 8비트 알파 투명도 값을 지정합니다. 이 값은
00(완전 투명)부터FF(완전 불투명)까지 다양합니다. 투명도는 경로에서 지원되지만 마커에서는 지원되지 않습니다.fillcolor:(선택사항)은 경로가 다각형 영역을 표시하고 이 영역 내에서 오버레이로 사용할 채우기 색상을 지정함을 나타냅니다. 이어지는 위치 집합은 '폐쇄형' 루프일 필요가 없습니다. Maps Static API 서버는 자동으로 첫 번째 점과 마지막 점을 연결합니다. 하지만 음영 영역의 외부에 있는 모든 획은 특별히 동일한 시작 및 종료 위치를 제공하지 않는 한 닫히지 않습니다.geodesic:(선택사항)은 요청된 경로가 지구의 곡면을 따르는 최단 거리 선으로 해석되어야 함을 나타냅니다. false인 경우 경로가 화면 공간에서 직선으로 렌더링됩니다. 기본값은 거짓입니다.
다음은 경로 정의의 예입니다.
- 파란색 가는 실선, 50% 불투명도:
path=color:0x0000ff80|weight:1 - 빨간색 실선:
path=color:0xff0000ff|weight:5 - 굵은 흰색 실선:
path=color:0xffffffff|weight:10
이들 경로 스타일은 선택 항목입니다. 기본 속성을 사용하려는 경우 경로 속성 정의를 건너뛸 수 있습니다. 이 경우 경로 설명자의 첫 번째 '인수'는 첫 번째로 선언된 지점 (위치) 대신 구성됩니다.
경로 지점
경로를 그리려면 path 매개변수에도 두 개 이상의 지점을 전달해야 합니다. 그런 다음 Maps Static API에서 지정된 순서대로
이러한 지점을 따라 경로를 연결합니다. 각 pathPoint는 pathDescriptor에 | (파이프) 문자로 구분하여 표시합니다.
다음 예는 유니온 스퀘어 뉴욕에서 뉴욕 타임 스퀘어까지 기본 50% 불투명도로 파란색 경로를 정의합니다.
path 매개변수의 세부사항은 다음과 같습니다.
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
다음 예에서는 100% 불투명도의 빨간 실선으로 동일한 경로를 정의합니다.
이 path 매개변수의 세부사항은 다음과 같습니다.
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
다음 예에서는 위치로 일련의 교차로를 통과한 맨해튼 내 다각형 영역을 정의합니다.
이 path 매개변수의 세부사항은 다음과 같습니다.
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
경로 자체는 보이지 않도록 설정하고 다각형 영역을 불투명도 15% 로 설정합니다.
인코딩된 폴리라인
일련의 위치 대신 path의 위치 선언 내에 enc: 접두어를 사용하여 경로를 인코딩된 다중선으로 선언할 수도 있습니다.
다음 예에서는 인코딩된 폴리라인을 사용하여 BC 도슨 크리크에서 AK 델타 정션까지의 알래스카 고속도로 경로를 간략히 설명합니다.
https://maps.googleapis.com/maps/api/staticmap
?size=400x400¢er=59.900503,-135.478011&zoom=4
&path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU}%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA}f[roaAynd@%7CvXxiAt{ZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k{g@i`]o%7CF}vXaj\h`]ovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh`]v%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez\_{Km_`@~re@ew^rcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr{ZlwBrvdAmtHrmT{rOt{Zz}E%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@``NrfQpcHrb^k%7CDh_z@nwB%7Ckb@a{R%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY}t]huf@e%7CFria@o}GfezAkdW%7C}[ocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C`l@uoJrvdAgq@fppAsjGhg`@%7ChQpg{Ai_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C}[mv`@t_NitSfjp@c}Mhg`@sbChyYq}e@rwg@atFff}@ghN~zKybk@fl}A}cPftcAite@tmT__Lha@u~DrfQi}MhkSqyWivIumCria@ciO_tHifm@fl}A{rc@fbjAqvg@rrqAcjCf%7Ci@mqJtb^s%7C@fbjA{wDfs`BmvEfqs@umWt_Nwn^pen@qiBr`xAcvMr{Zidg@dtjDkbM%7Cd_@
&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
표준 경로와 마찬가지로 fillcolor 인수가 path 매개변수에
전달되면 인코딩된 다중선 경로는 다각형 영역의 경계를
지정할 수도 있습니다.
다음 예시에서는 뉴욕 브루클린에 대한 폴리곤 영역을 나타냅니다.
https://maps.googleapis.com/maps/api/staticmap
?size=400x400¢er=40.653279,-73.959816&zoom=11
&path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:}zswFtikbMjJzZ%7CRdPfZ}DxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz@bIx{A%7CPfYlvApz@bl@tcAdTpGpVwQtX}i@%7CGen@lCeAda@bjA%60q@v}@rfAbjA%7CEwBpbAd_@he@hDbu@uIzWcWtZoTdImTdIwu@tDaOXw_@fc@st@~VgQ%7C[uPzNtA%60LlEvHiYyLs^nPhCpG}SzCNwHpz@cEvXg@bWdG%60]lL~MdTmEnCwJ[iJhOae@nCm[%60Aq]qE_pAaNiyBuDurAuB }}Ay%60@%7CEKv_@?%7C[qGji@lAhYyH%60@Xiw@tBerAs@q]jHohAYkSmW?aNoaAbR}LnPqNtMtIbRyRuDef@eT_z@mW_Nm%7CB~j@zC~hAyUyJ_U{Z??cPvg@}s@sHsc@_z@cj@kp@YePoNyYyb@_iAyb@gBw^bOokArcA}GwJuzBre@i\tf@sZnd@oElb@hStW{]vv@??kz@~vAcj@zKa%60Atf@uQj_Aee@pU_UrcA
&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
뷰포트
이미지는 visible 매개변수를 통해 시각적 위치를 지정하여
표시 영역을 지정할 수 있습니다. visible 매개변수는 Maps Static API 서비스에 기존 위치가 계속 표시되는 지도를 생성하도록 지시합니다. 이 매개변수를 기존 마커 또는 경로와 결합하여 표시 영역을 정의할 수도 있습니다. 이 방식으로 표시 영역을 정의하면 정확한 확대/축소 수준을 지정할 필요가 없습니다.
다음 예는 매사추세츠 주 케임브리지에 있는 MIT와 하버드 스퀘어를 모두 포함하는 MA 보스턴을 중심으로 하는 지도를 요청합니다.
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA
&visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
지도의 암시적인 위치 지정은
일반적으로 center 및 zoom URL 매개변수를 지정하여 생성된 지도의 위치와 확대/축소 수준을 정의해야 합니다.
그러나 markers, path 또는 visible 매개변수를 제공하는 경우 대신 이러한 요소의 위치 평가에 따라 Maps Static API에서 올바른 중심과 확대/축소 수준을 암시적으로 결정하도록 할 수 있습니다.
요소를 2개 이상 지정하는 경우 Maps Static API는 포함된 요소의 여백을 충분히 고려하여 적절한 중심과 확대/축소 수준을 결정합니다. 다음 예는 캘리포니아 샌프란시스코, 오클랜드, 산호세가 포함된 지도를 표시합니다.
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\
&markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
더 큰 이미지 크기
640x640픽셀보다 큰 이미지 (또는 배율 값이 2인 1280x1280픽셀)가 필요한 경우 지원팀에 문의하여 다음 정보를 제공해 주세요.
- 사용 사례 및 큰 크기의 이미지가 필요한 이유
- 다른 Google Maps Platform API(Maps JavaScript API, Maps Embed API, Android용 Maps SDK 또는 iOS용 Maps SDK) 사용을 고려했는지 여부와 그 이유가 요구사항을 충족하지 않는 이유
- 큰 크기의 이미지를 사용하는 방법을 보여주는 스크린샷, 모의 스크린샷 또는 샘플
- 큰 이미지의 월별 예상 사용량입니다.
Google에서 제공된 정보를 바탕으로 요청을 검토하고 사용 사례가 Google Maps Platform 서비스 약관을 준수하는지 확인합니다.
제공할 수 있는 최대 크기는 2048x2048픽셀입니다.
문제 해결 및 지원
Maps Static API 사용에 대한 자세한 내용은 지원 페이지를 참고하세요.
문제가 발생하면 Maps Static API에서 오류 또는 경고가 표시될 수 있습니다. 특히 지도에서 누락된 항목이 있는 경우 경고를 확인해야 합니다. 새 애플리케이션을 시작하기 전에 경고를 확인하는 것도 좋습니다. 경고는 HTTP 헤더에 표시되기 때문에 바로 명확하게 표시되지 않을 수도 있습니다. 자세한 내용은 오류 및 경고 가이드를 참고하세요.

