Вот несколько примеров сложной стилизации элементов.
Желтые дороги с зелеными контурами
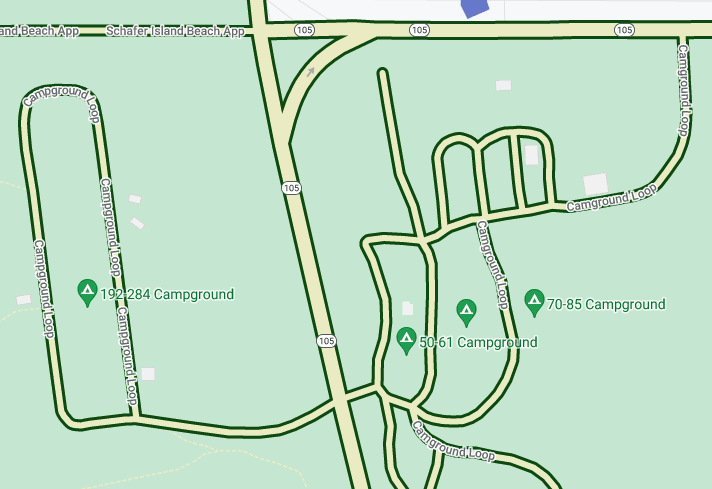
Настройте все дороги так, чтобы в качестве базового стиля они имели бледно-желтую заливку и темно-зеленый контур. 
В разделе «Элементы карты» выберите «Дорожная сеть» .
На панели «Стиль дорожной сети» в разделе «Полилиния» установите флажок под пунктом «Цвет заливки» .
Выберите светло-желтый цвет, например, шестнадцатеричный код #eeeec8.
Установите флажок под «Цвет обводки» и выберите темно-зеленый цвет, например, шестнадцатеричный код #155304.
В поле Ширина обводки установите значение 3px.
При увеличении и уменьшении масштаба разные дороги отображаются в этом стиле, то появляясь, то исчезая. Когда контур дороги становится слишком узким, они отображаются только жёлтым цветом.
Разные цвета воды в зависимости от уровня масштабирования
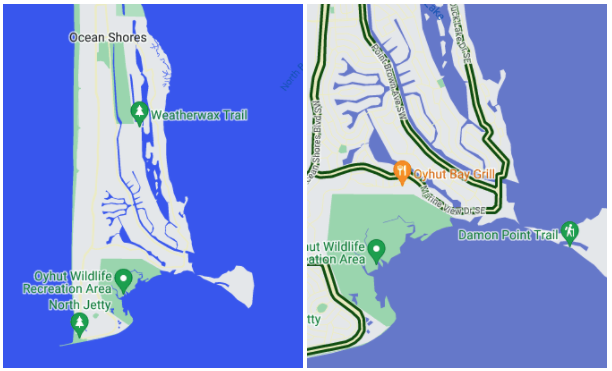
Некоторые типы стилей элементов могут быть видны только при определённых уровнях масштабирования, например, 3D-здания или точки интереса (POI). Добавьте стиль, чтобы вода выглядела тёмно-синей при максимальном уменьшении (z0), средне-синей при увеличении до уровня штата или провинции (уровень масштабирования 6 на ноутбуке) и бледно-голубой с тёмно-синей рамкой при максимальном увеличении (z19).

В разделе «Элементы карты» выберите «Вода» .
На панели «Вода» в разделе «Полилиния» установите флажок под пунктом «Цвет заливки» и выберите темно-синий цвет.
Щелкните по ромбу масштабирования справа от параметра « Цвет заливки» , чтобы открыть панель масштабирования.
Выберите уровень масштабирования 6 и средний синий цвет.
Выберите уровень масштабирования 19 и измените цвет воды на светло-голубой.
Обратите внимание: если задать цвет обводки, то ручьи, ручьи и многие мелкие реки будут отображать только цвет основной части изображения даже при максимальном увеличении. Разница между обводкой и заливкой видна на больших прудах, озерах и крупных водоемах.

