Ce document décrit différents modèles de conception et idées pour vous aider à vous lancer dans l'utilisation de la vue aérienne. Vous devez réfléchir attentivement à la façon dont vous présentez la vue aérienne à vos clients pour vous assurer qu'ils interagissent bien avec le produit et qu'ils en perçoivent la valeur.
La vue aérienne ajoute un composant visuellement attrayant à votre site Web, en affichant une vue plongeante d'un établissement et de ses environs.
Lorsque les utilisateurs voient une propriété en 3D, ils peuvent mieux se rendre compte de son emplacement et de sa taille. Elle permet également de mettre en évidence les caractéristiques de la propriété, comme une piscine, des dépendances ou une grande cour, en plus des éléments à proximité, comme les routes, les plans d'eau, les montagnes ou les parcs.
Augmenter l'engagement
La vue aérienne impressionnera vos clients. Pour en profiter pleinement, le contenu doit être le plus facile possible à découvrir. Dans cette section, nous aborderons certains modèles de conception d'implémentation pour la vue aérienne afin d'y parvenir.
Orientation de la vidéo
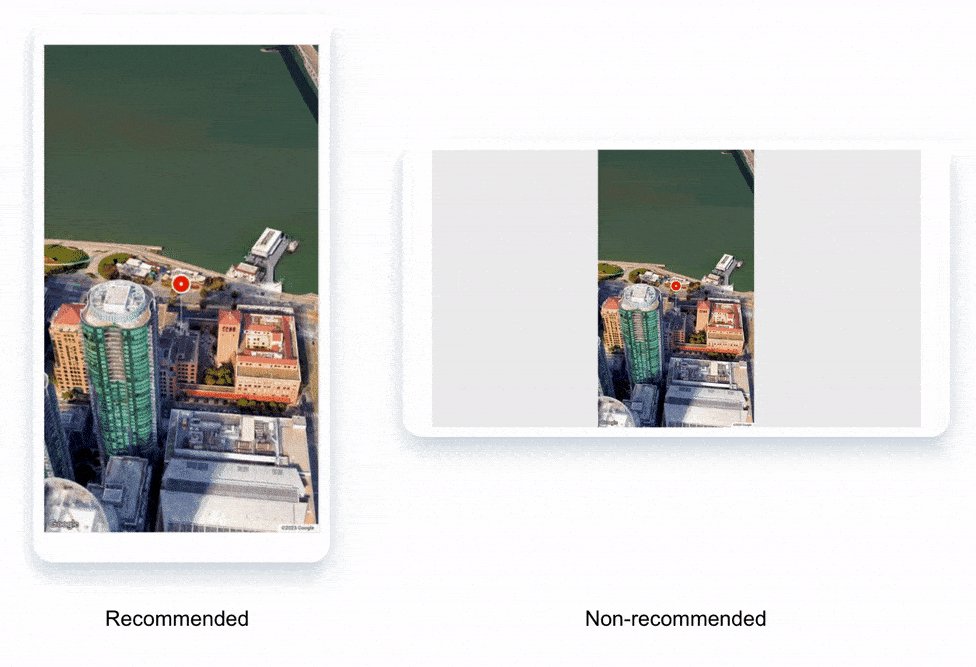
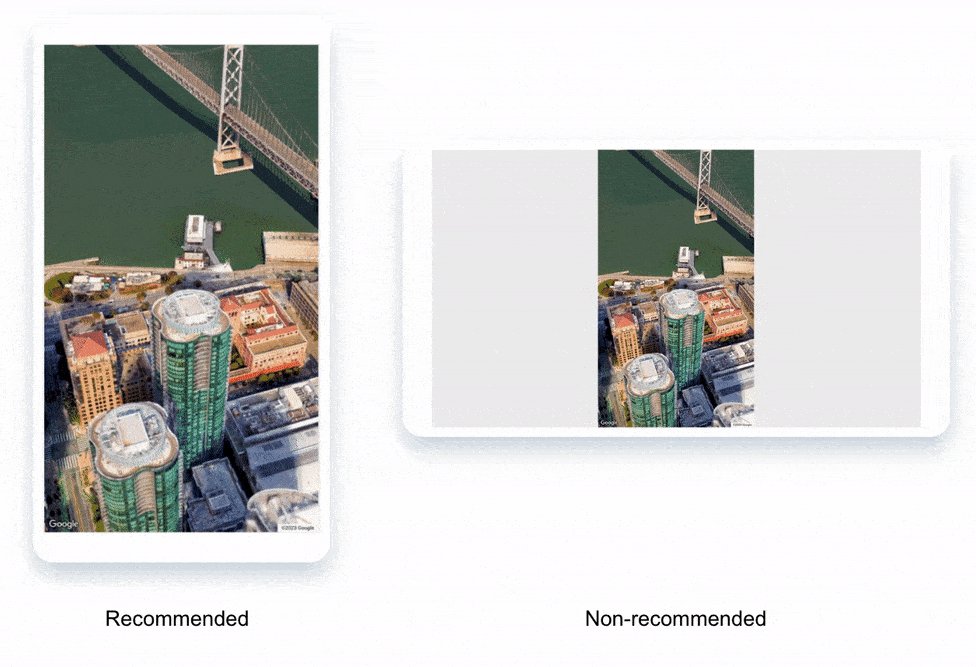
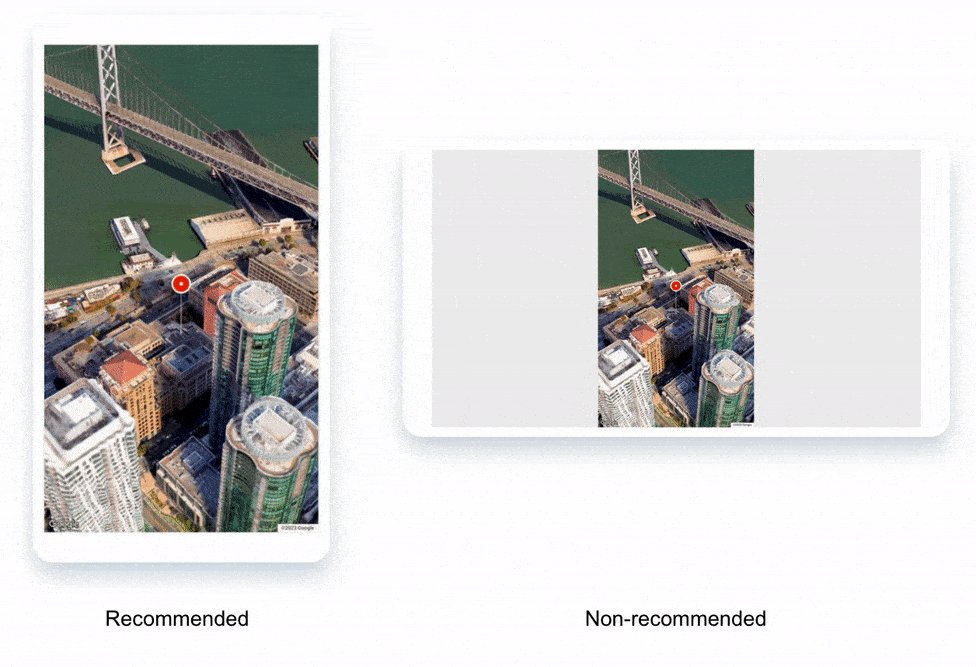
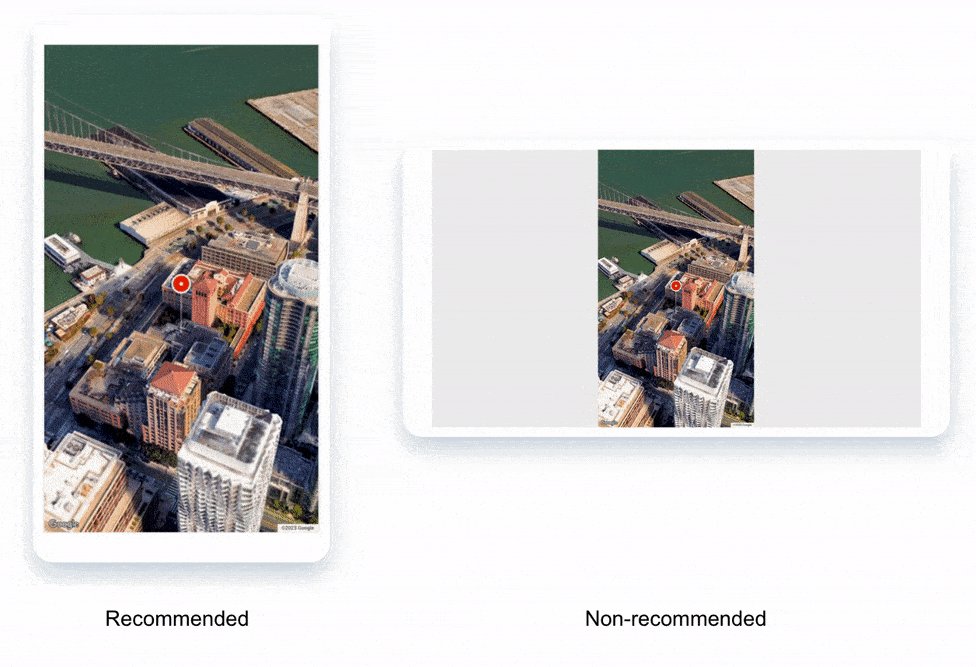
Il est important de tenir compte de l'orientation de l'écran de l'appareil sur lequel la vidéo Aerial View est en cours de chargement. Afficher une vidéo en mode paysage sur un appareil mobile peut nuire à l'expérience utilisateur, surtout en plein écran. Si vous affichez une vidéo avec un format incorrect pour l'appareil, vous gaspillerez une grande partie de l'espace disponible sur l'écran.
Les vidéos Vue aérienne sont disponibles en mode paysage et portrait.
Vous trouverez ci-dessous un exemple de la différence entre l'exécution de la vue aérienne sur un appareil mobile dans l'orientation recommandée et dans l'orientation non recommandée :

Fiche informative intégrée
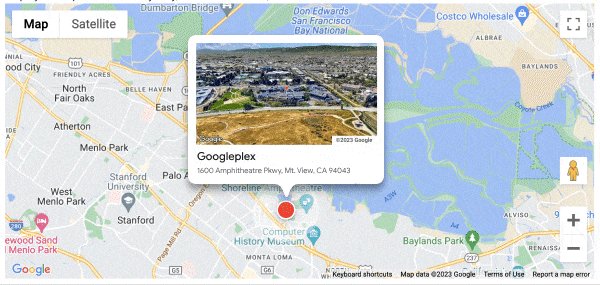
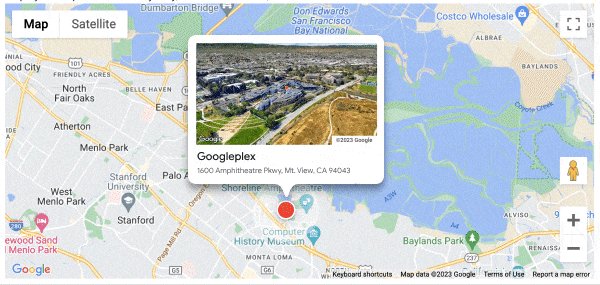
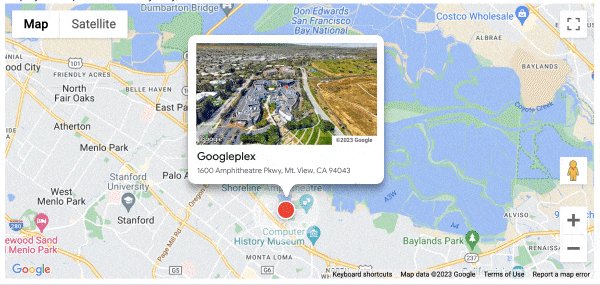
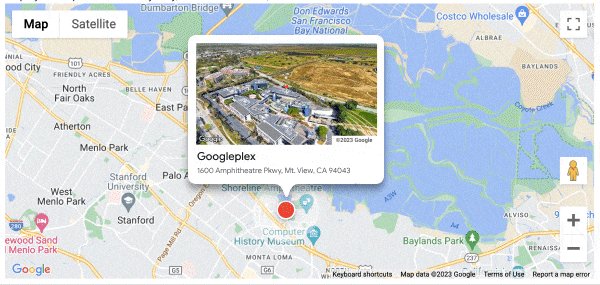
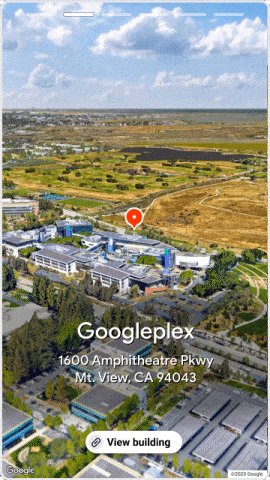
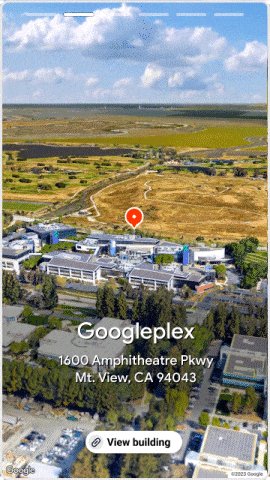
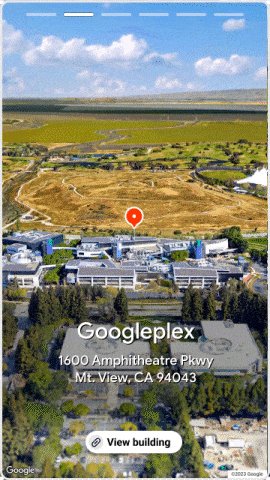
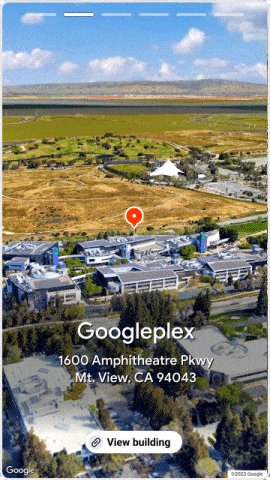
Lorsque vous affichez plusieurs propriétés dans une vue de recherche de propriétés, il est utile d'ajouter des hovercards intégrées pour afficher la vidéo Vue aérienne, avec des informations supplémentaires sur la propriété, telles que l'adresse et le prix superposés. Cela permet aux utilisateurs de se faire une idée rapidement et facilement de la propriété, sans avoir à accéder à la page d'informations détaillées.
L'exemple ci-dessous montre un repère représentant le complexe Googleplex à Mountain View. Lorsque vous pointez sur ce repère, la fiche informative s'affiche et présente la vidéo de la vue aérienne de la propriété.

Un événement onClick peut être ajouté au repère et à la fiche de survol intégrée pour rediriger l'utilisateur vers la page d'informations sur la propriété. Les utilisateurs peuvent ainsi en savoir plus sur le bien et décider s'il leur convient.
Créer une expérience semblable à une story pour votre propriété
Si vous souhaitez créer une expérience vraiment immersive pour les acheteurs potentiels, vous pouvez présenter votre propriété sous la forme d'une histoire combinant des photos et une vidéo de vue aérienne.Vous pouvez créer cette expérience de la même manière qu'un carrousel d'images, en utilisant un mélange de HTML, de CSS et de JavaScript.

Dans l'exemple ci-dessus, nous avons inclus la vidéo Vue aérienne dans l'une des diapositives, avec un lien en bas de page permettant d'afficher plus d'informations sur la propriété. Ce bouton doit rediriger l'utilisateur vers la page d'informations sur la propriété.
Voici comment cela fonctionne :
- Choisissez vos photos. Sélectionnez différentes photos qui mettent en avant les meilleurs aspects de votre établissement.
- Créez votre vidéo Vue aérienne.
- Combinez vos photos et vidéos pour créer une histoire.
- Partagez votre histoire. Partagez votre histoire avec les acheteurs potentiels sur votre site Web ou dans vos campagnes d'e-mailing.
En créant une expérience semblable à une histoire pour votre propriété vitrine, vous pourrez capter l'attention des acheteurs potentiels.
Démarrer Aerial View au chargement de la page
Les études UX de Google montrent que l'engagement des utilisateurs est le plus élevé lorsque la vue 3D se charge par défaut. Comme il s'agit d'un nouveau facteur de forme intéressant, nous voulons le charger dès qu'un client souhaite afficher les détails de la propriété. En termes de coûts, si vous récupérez une vidéo Aerial View à partir de l'API, vous serez facturé. Une fois la vidéo demandée, envisagez de la lire automatiquement pour vous assurer que vos utilisateurs voient l'avantage.
Antimotif : le fait de masquer la vue aérienne derrière un bouton est considéré comme un antimotif, car cela oblige les utilisateurs à effectuer une étape supplémentaire pour afficher la vue 3D. Cela peut être frustrant et les empêcher de profiter des avantages des vues 3D ou de prendre la vue aérienne pour un contenu statique.
Nous vous recommandons de charger la vue aérienne par défaut lorsqu'un client souhaite afficher les détails de la propriété. Cela leur permettra de bénéficier d'une expérience utilisateur optimale et de prendre une décision éclairée concernant la propriété. Lorsque vous concevez l'expérience de lecture automatique, gardez à l'esprit que la vidéo Vue aérienne pèse plus de 30 Mo et que le chargement peut être lent pour certains utilisateurs.
Si votre page comporte un carrousel d'images, vous pouvez inclure la vidéo Vue aérienne comme élément principal. Vous pouvez ainsi intégrer facilement l'expérience 3D à la conception de votre site Web existant.

Il est facile de placer des boutons pour charger des vues 3D, mais cela peut réduire l'engagement. Google Maps charge les vues 3D par défaut. Par exemple, lorsque vous recherchez l'Empire State Building, la vue 3D se charge automatiquement et vous pouvez voir une vue partielle des images pendant que vous êtes encore dans la vue 3D. C'est un excellent moyen d'offrir aux utilisateurs une expérience plus immersive et engageante.
Conception des boutons
Si vous choisissez d'utiliser un bouton pour accéder à la vue aérienne, il est important de tenir compte des points suivants :
- Position : le bouton doit être regroupé avec d'autres boutons liés à la cartographie afin que les utilisateurs sachent qu'il est associé à la position de la propriété.
- Transition : la transition vers la vidéo doit être fluide et naturelle. Si une section de la page affiche déjà des images, des cartes et Street View, la vidéo Vue aérienne doit être affichée dans cette même section.
- Mise en avant : comme il s'agit d'un nouvel ajout à la page, il est utile de mettre en avant le bouton avec un tag "nouvelle fonctionnalité" ou une miniature de l'image fixe de la vidéo.
- Accentuation : le bouton doit être conçu avec une accentuation moyenne ou élevée, car son activation déclenche une action importante. Google Material Design fournit des conseils sur la conception de boutons avec différents niveaux d'emphase.
Voici quelques conseils supplémentaires pour concevoir un bouton Vue aérienne efficace :
- Utilisez un langage clair et concis. Le bouton doit être clairement libellé pour que les utilisateurs sachent à quoi il sert.
- Utilisez une police de grande taille et lisible. Le bouton doit être suffisamment grand pour que les utilisateurs puissent le voir et cliquer dessus facilement.
- Utilisez une couleur contrastée. Le bouton doit être d'une couleur différente de celle du texte et de l'arrière-plan environnants pour qu'il se démarque.
- Utilisez une incitation à l'action. Le bouton doit inclure une incitation à l'action claire, comme "Regarder la vue aérienne" ou "Regarder la vidéo".
Points à prendre en compte pour le Réseau Display
Chargement de la vidéo
Vous pouvez prendre en compte les connexions plus lentes en affichant un aperçu de l'image fixe de la vidéo et en chargeant l'expérience complète lors d'une interaction utilisateur, comme un clic. En plus de la vidéo Vue aérienne, vous aurez également accès à une miniature que vous pourrez utiliser à cette fin.
Vous aurez également accès à la vidéo dans différentes résolutions. Vous pourrez ainsi les utiliser de manière stratégique pour minimiser le temps d'attente de l'utilisateur pour le chargement de l'expérience, en fonction des différentes vitesses de connexion.
Attributions de logo
Lorsque vous implémentez la vue aérienne, vous devez vous assurer de respecter toutes les conditions, y compris l'attribution du logo. Pour en savoir plus, consultez cette page.
Conclusion
Nous espérons que cet article vous a donné des idées pour implémenter la vue aérienne sur votre site Web et générer un fort engagement utilisateur.
Il est important de réfléchir à la manière dont votre utilisateur découvrira le contenu et au format le plus approprié pour l'afficher. Il est également conseillé de tenir compte du type d'appareil sur lequel la vidéo sera lue, en particulier de l'orientation de l'écran, et de la vitesse de connexion de l'utilisateur.
Étapes suivantes
Lectures complémentaires suggérées :
- Améliorer la précision de la saisie d'adresse dans Vue aérienne
- Documentation produit sur la vue aérienne
Contributeurs
Google gère cet article. Les contributeurs suivants en sont les auteurs originaux.
Auteur principal :
Henrik Valve | Ingénieur de solutions Google Maps Platform
