В этом документе описывается, почему и как реализовать динамическую стилизацию Google Boundaries на основе данных с использованием API JavaScript Карт, что полезно для различных вариантов использования в различных отраслях и сегментах.
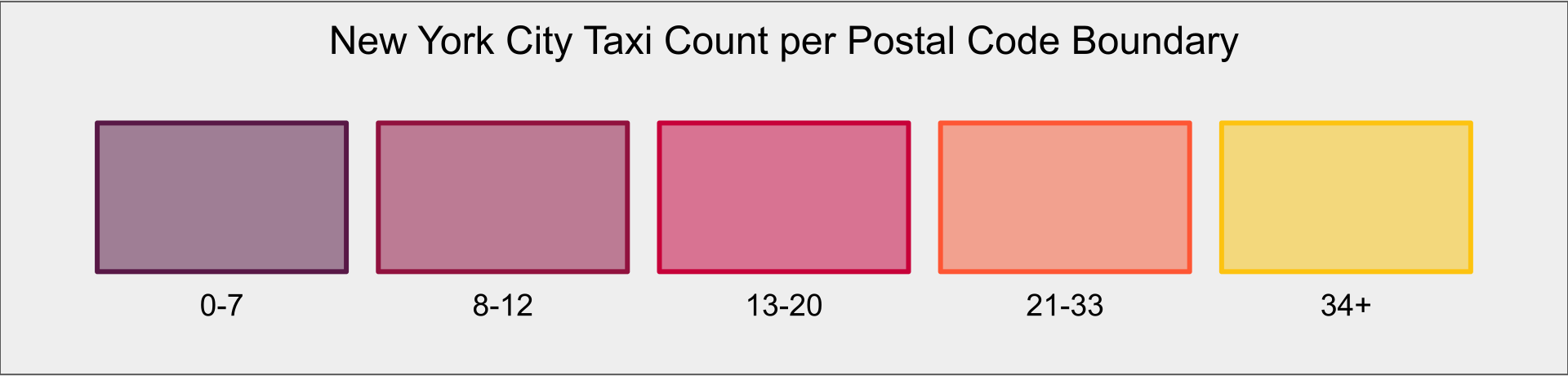
Анимированное количество такси в Нью-Йорке по почтовым индексам (симуляция, покадровая съемка):


Стилизация на основе данных — это функция платформы Google Карт, которая позволяет использовать полигоны административных границ Google, применять к ним стили для отображения на картах и комбинировать собственные данные для создания насыщенных, персонализированных карт, которые можно использовать для визуального анализа и более глубокого понимания данных. В этом документе рассматриваются некоторые примеры использования, объясняющие, почему и как можно визуализировать данные на карте с помощью стилизации на основе данных практически в режиме реального времени, интегрируя динамические потоки данных.
Стилизация на основе данных позволяет создавать карты, отображающие географическое распределение данных, динамически настраивать стиль полигонов и взаимодействовать с данными посредством событий клика. Эти функции можно использовать для создания информативных и интересных карт для различных сфер применения и отраслей.
Вот несколько примеров вариантов использования, которые могут быть применимы к карте, отображающей динамические обновления данных в стиле, управляемом данными:
- Совместное использование поездок: обновления в режиме реального времени могут использоваться для выявления зон повышенного спроса. В этом случае некоторые поставщики услуг могут устанавливать резкие скачки цен.
- Транспорт: обновления в режиме реального времени могут использоваться для выявления зон заторов, что поможет определить наилучшие альтернативные маршруты.
- Выборы: В ночь выборов данные опросов в режиме реального времени можно использовать для визуализации результатов по мере их поступления.
- Безопасность работников: обновления в режиме реального времени можно использовать для отслеживания событий по мере их развития, выявления зон повышенного риска и предоставления ситуационной осведомленности спасателям на местах.
- Погода: обновления в режиме реального времени можно использовать для отслеживания перемещения штормов, выявления текущих опасностей, а также предоставления предупреждений и оповещений.
- Окружающая среда: обновления в режиме реального времени можно использовать для отслеживания перемещения вулканического пепла и других загрязняющих веществ, выявления областей ухудшения состояния окружающей среды и мониторинга воздействия деятельности человека.
Во всех этих ситуациях клиенты могут получить дополнительную выгоду, объединив свои потоки данных в реальном времени с границами Google, чтобы быстро и легко визуализировать свои данные на карте, что дает им супервозможность практически мгновенного получения информации для принятия более обоснованных решений.
Архитектурный подход к решению
Теперь давайте рассмотрим создание карты с использованием стилизации, управляемой данными, для визуализации динамических данных. Как было показано ранее, в качестве примера использования используется визуализация количества такси в Нью-Йорке по почтовому индексу. Это может помочь пользователям понять, насколько легко будет вызвать такси.
Ниже представлена схема архитектуры приложения данного подхода:

Динамическое решение для стилизации на основе данных
Теперь давайте рассмотрим шаги, необходимые для реализации динамической картограммы стилей на основе данных для вашего набора данных.
Это решение позволяет визуализировать гипотетический набор данных о плотности такси в реальном времени в районе Нью-Йорка по почтовому индексу. Хотя это может быть не реальная информация, она имеет практическое применение и позволяет оценить мощь и возможности визуализации динамических данных на карте с помощью стилизации, управляемой данными.
Шаг 1: Выберите данные для визуализации и привяжите их к границе Place ID
Первый шаг — определить, какие данные вы хотите отобразить, и убедиться, что они соответствуют границам Google. Сопоставление можно выполнить на стороне клиента, вызвав метод обратного вызова findPlaceFromQuery для каждого почтового индекса. Обратите внимание, что почтовые индексы в США имеют отдельные названия, чего не скажешь о других административных уровнях. Убедитесь, что вы выбрали правильный идентификатор места для своего запроса, если результаты могут быть неоднозначными.
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
Если в ваших данных есть значения широты и долготы, вы также можете использовать API геокодирования с фильтрацией компонентов, чтобы преобразовать эти значения широты и долготы в значения Place ID для интересующего вас слоя объектов. В этом примере мы будем стилизовать слой объектов POSTAL_CODE.
Шаг 2: Подключитесь к данным в реальном времени
Существует множество способов подключения к источникам данных, и оптимальный вариант будет зависеть от ваших конкретных потребностей и технической инфраструктуры. В данном случае предположим, что ваши данные находятся в таблице BigQuery с двумя столбцами: «zip_code» и «taxi_count», и вы будете запрашивать их через функцию Firebase Cloud .
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
Далее вам необходимо обеспечить актуальность данных. Один из способов сделать это — вызвать указанный выше запрос с помощью веб-воркера и установить таймер для обновления данных с помощью функции setInterval . Вы можете задать подходящий интервал, например, обновлять карту каждые 15 секунд. Каждый раз по истечении этого интервала веб-воркер будет запрашивать обновлённые значения taxiCount для каждого почтового индекса.
Теперь, когда мы можем запрашивать и обновлять данные, давайте убедимся, что внешний вид полигонов карты отражает эти изменения.
Шаг 3: Оформите карту с помощью стилей на основе данных
Теперь, когда у вас есть динамические значения данных, необходимые для создания и применения визуального стиля к границам почтовых индексов в экземпляре JavaScript Карт в виде объекта JSON, пришло время придать ему стиль в виде картограммы .
В этом примере вы создадите стиль карты на основе количества такси в каждом почтовом индексе, чтобы пользователи могли оценить плотность и доступность такси в их районе. Стиль будет меняться в зависимости от количества такси. К районам с наименьшим количеством такси будет применен фиолетовый цвет, а цветовой градиент будет проходить через красный, оранжевый и закончится на желтом (NYC taxi yellow) для районов с наибольшей плотностью такси. Для этой цветовой схемы вы примените следующие значения цветов к fillColor и strokeColor. Установка fillOpacity на 0,5 позволит пользователям видеть основную карту, а установка strokeOpacity на 1,0 позволит им различать границы многоугольников одного цвета:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
Заключение
Стилизация на основе данных для границ Google открывает возможность использовать ваши данные для стилизации карты для различных применений в различных отраслях и сегментах. Подключение к данным в режиме реального времени позволяет вам сообщать о том , что происходит, где и как это происходит. Эта возможность потенциально раскрывает ценность ваших данных в режиме реального времени и помогает вашим пользователям лучше понимать их в режиме реального времени, в реальном мире.
Следующие действия
- Посмотрите вебинар « Как использовать стили на основе данных для оформления границ карт Google» .
- Выведите визуализацию на новый уровень с помощью событий щелчков для стилизации на основе данных.
- Рассмотрите возможность добавления на вашу карту расширенных маркеров .
Авторы
Основной автор:
Джим Лефлар | Инженер по решениям платформы Google Карт

