Realitätsgetreue Elemente in Anwendungen nutzen
Mit den neuesten Google Maps-, Routes- und Places-Funktionen der Google Maps Platform lassen sich realistische Informationen in Echtzeit erstellen. Vom Google-Team für Entwickler weltweit entwickelt
Topthemen ansehen

Google I/O 2024 – Newsvideo
Von der Nutzung von generativer KI bis hin zu neuen Möglichkeiten, immersive Erlebnisse zu schaffen – sieh dir die Produkte an, die auf der diesjährigen I/O vorgestellt werden.

Technischen Vortrag ansehen
Lernen Sie neue Möglichkeiten kennen, um mit der Maps JavaScript API immersive Erlebnisse zu schaffen und die Gemini-Modellfunktionen in der Places API zu verwenden.

Workshop zur Maps Compose-Bibliothek
In diesem Codelab und Videoanleitung für Android-Entwickler erfahren Sie, wie Sie Karten als zusammensetzbare Funktionen einbinden, Markierungen anpassen und gruppieren sowie Polygone auf der Karte zeichnen.

React-Komponenten sind jetzt stabil
Mit der Google Maps-Bibliothek von React können Sie Geodaten in React-Anwendungen noch schneller und einfacher erstellen.
Dokumentation ansehen
SDKs und APIs

Maps
Maps SDKs
Zeigen Sie Ihren Nutzern die reale Welt – mit dynamischen Karten für das Web und für Mobilgeräte.
Statische Karten
Eine statische Karte auf Ihrer Website einblenden.
Street View-Bilder
360°-Street View-Bilder in Ihre Anwendungen einbinden.
Elevation
Höhendaten für einen oder mehrere Standorte abrufen.
Vogelperspektive
Videos aus der Vogelperspektive erstellen und präsentieren, die mit den raumbezogenen 3D-Bilddaten von Google gerendert wurden.
Kacheln mit Karten
Bietet hochauflösende fotorealistische 3D-Kacheln, 2D-Kacheln und Street View-Kacheln.
Maps-Datasets (Pre-GA)
Ihre Daten zur Nutzung in einer Google Maps Platform-App in einen Datensatz hochladen.

Routes
Routes
Leistungsoptimierte Version der Directions API und der Distance Matrix API mit zusätzlichen Funktionen
Straßen
Straßen in der Nähe anhand von Koordinaten ermitteln.
Directions
Wegbeschreibungen für mehrere Fortbewegungsarten, einschließlich Echtzeit-Verkehrsinformationen, bereitstellen.
Distance Matrix
Fahrzeiten und Entfernungen für mehrere Start- und Zielorte berechnen.
Routenoptimierung
Optimieren Sie Routen mit mehreren Haltestellen für einzelne oder mehrere Fahrzeuge flexibel und intelligent.

Places
Places API und SDKs
Place Details, Place Search und Place Autocomplete von Google in Ihre Anwendungen einbinden.
Geocoding
Koordinaten in Adressen und Adressen in Koordinaten umwandeln.
Geolocation
Den ungefähren Standort von Geräten über Mobilfunkmasten und WLAN-Zugangspunkte in der Nähe ermitteln.
Adressenbestätigung
Eine Adresse und ihre Komponenten validieren.
Zeitzonen
Die Zeitzone für ein Koordinatenpaar bestimmen.

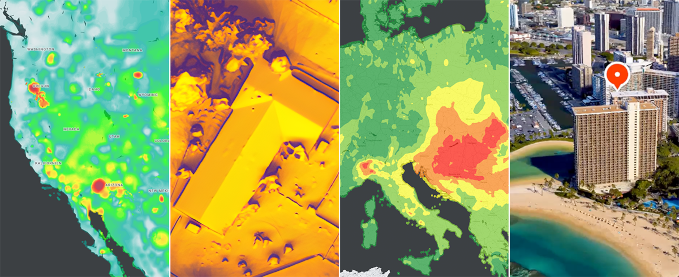
Umgebung
Solar
Sie können das Potenzial von Solarenergie auf Dächern für bestimmte Gebäude ermitteln.
Luftqualität
Sie können Luftqualitätsindexe, Schadstoffe und Gesundheitsempfehlungen für bestimmte Standorte abrufen.
Pollen
Du kannst Informationen zum Pollenflug für bestimmte Orte abrufen, z. B. Arten, Pflanzen und Indexe.
Google Maps Platform-Videos ansehen
Die neue Places API
Mit der neuen Places API wird jetzt die Anzahl der unterstützten Ortstypen verdoppelt, darunter Ladestationen für Elektrofahrzeuge, Cafés, barrierefreie Unterkünfte an Reisezielen und mehr.
Jetzt neu: Air Quality API und Pollen API
Diese Apps helfen Nutzern, den Kontakt mit Luftschadstoffen und Luftpollen an ihrem Standort zu vermeiden, und ermöglichen eine fundiertere tägliche gesundheitsbezogene Entscheidungsfindung.
So fügen Sie Ihrer Flutter-App eine Karte hinzu
Hier erfahren Sie, wie Sie mit Dart und Flutter eine Google-Karte in native Android-, iOS- und Web-Apps einfügen.
React mit der Maps JavaScript API verwenden
Hier erfahren Sie, wie Sie in nur 5 Minuten die Maps JavaScript API laden und in React eine Markierung auf der Karte einfügen können.
Vollständige Einbindung von deck.gl in WebGL Overlay View
Hier berichtet Engineering Lead Travis McPhail, dass deck.gl jetzt in WebGL Overlay View eingebunden ist. So lassen sich eindrucksvolle Datenvisualisierungen in 3D erstellen.
Wie Domino's Pizza liefert
So nutzt Domino's die Google Maps Platform für seine Pinpoint-Lieferung.
Google Maps Platform APIs und SDKs aktivieren
Hier erfahren Sie, wie sich die APIs und SDKs der Google Maps Platform in der Google Cloud Console aktivieren lassen. APIs und SDKs sind für Maps, Routes und Places sowie für Web- und für mobile Plattformen verfügbar.
Einführung in die Google Maps Platform
In diesem Video erfahren Sie von Angela Yu, was mit den APIs und SDKs der Google Maps Platform möglich ist. Außerdem stellt sie Beispielcode für die Verwendung dieser APIs und SDKs zur Verfügung.
Mit Codelabs lernen

Google-Karte zu einer React-App hinzufügen
In diesem Codelab lernen Sie alles, was Sie für die ersten Schritte mit der vis.gl/react-google-map-Bibliothek für die Google Maps JavaScript API benötigen.

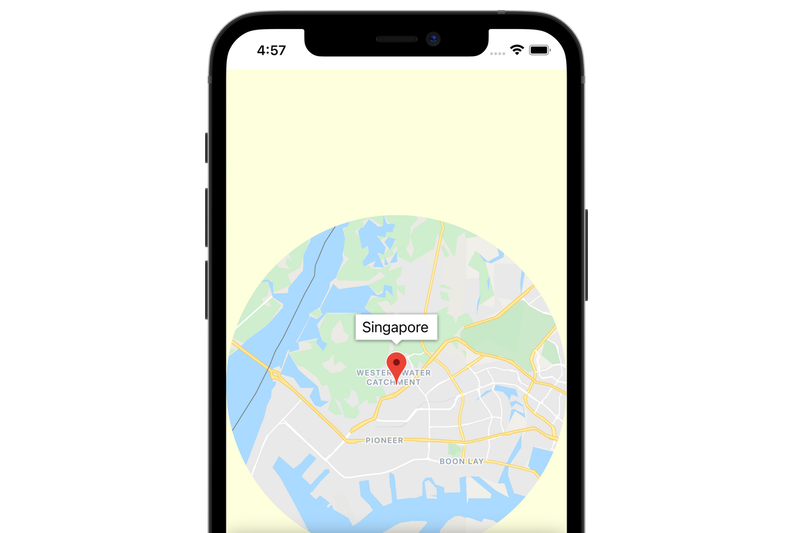
Codelab: Karten mit SwiftUI in mobile Apps einbinden – iOS
Wie lässt sich SwiftUI nutzen, um das Maps SDK for iOS in mobilen Apps zu integrieren?

Codelab: Karten in Android-Apps einbinden – Kotlin mit Compose
Hier lernen Sie die Grundlagen der Maps Compose-Bibliothek mit dem Maps SDK for Android kennen.

Die Google Maps Platform mit Flutter verwenden
In diesem Codelab erfahren Sie, wie Sie mithilfe der Google Maps Platform eine Flutter-Anwendung erstellen können.
Teil unserer Entwickler-Community werden
Neuigkeiten und aktuelle Tipps vom Google Maps Platform-Team.
GitHub
Sie wollen noch schneller und besser entwickeln? Dann sehen Sie sich unsere Open-Source-Dienstprogramme und Beispielanwendungen an.
YouTube
Tutorials, Tipps, Ankündigungen, Erfolgsgeschichten von Entwicklern und vieles mehr.
Blog
Umfassende Informationen und Geschichten zur Google Maps Platform.
Google Dev Library
Eine Bibliothek mit Code und Inhalten, die von Entwicklern aus aller Welt beigesteuert werden, nutzen.
Discord
Unterstützung von anderen Entwicklern erhalten und unser Team treffen – auf dem Discord-Server der Google Maps Platform.
Hilfe und Support
Stack Overflow
Hilfe erhalten. Anderen helfen. Für gutes Maps-Karma sorgen.
Issue Tracker
Fehler melden oder Funktionen anfragen.
Status der Platform
Über Vorfälle und Ausfälle der Google Maps Platform informieren.
Support
Sie benötigen Unterstützung vom Supportteam? Wählen Sie einfach den Support-Service aus, der für Sie am besten geeignet ist.
Los gehts
Der Einstieg in die Google Maps Platform ist schnell und einfach.
Erstellen Sie ein Rechnungskonto. Aktivieren Sie die gewünschten Funktionen. Fordere einen API-Schlüssel an. Fangen Sie mit dem Erstellen an.
Weitere Informationen finden Sie in der Dokumentation und den Videos zum Einstieg in die Google Maps Platform.
Die Zukunft der Google Maps Platform mitgestalten
Registrieren Sie sich für unsere Forschungsstudien, auch wenn Sie unsere Produkte derzeit nicht verwenden.