本指南適用於有意在 Android IMA 導入作業中加入隨播廣告的發布商。
必要條件
- 已整合 IMA SDK 的 Android 應用程式。如果您還沒有整合 SDK 的應用程式,請參閱「BasicExample」。如需在應用程式中導入 IMA SDK 的相關協助,請參閱「設定 IMA SDK」。
- 設定為傳回隨播廣告的廣告代碼。如需範例,請參閱常見問題。
在應用程式中加入隨播廣告
請按照下列步驟新增隨播廣告位置,並在應用程式中顯示隨播廣告。
建立 ViewGroup 來顯示隨播廣告
要求使用智慧助理前,請先在版面配置中建立空間。在版面配置 XML 中新增 ViewGroup 元素;這個範例使用 LinearLayout。在後續步驟中,您會將這個元素的參照傳遞至 AdDisplayContainer。
如果整合到 BasicExample 應用程式,請將此程式碼新增至 activity_my.xml 檔案的 videoPlayerContainer 下方。
activity_my.xml
<LinearLayout
android:id="@+id/companionAdSlot"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:textAlignment="center" />
建立 CompanionAdSlot
下一步是建構 CompanionAdSlot 物件,然後將其新增至 ArrayList<CompanionAdSlot> 例項。AdDisplayContainer介面會採用隨播廣告版位清單,因此您可以一次顯示多個隨播廣告。您需要建立 ImaSdkFactory 類別的執行個體,才能建立 CompanionAdSlot 物件。
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(300, 250);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
為您要在應用程式中顯示的每個隨播廣告大小建立隨播廣告版位。IMA SDK 會在隨播廣告版位中填入 VAST 回應中的任何隨播廣告,這些廣告的尺寸必須與檢視區塊的高度和寬度相符。IMA SDK 也支援使用自動調整大小的隨播廣告。建立 companionAdSlots 後,請將其新增至 AdsLoader。以下範例說明如何執行這項操作,分別適用於使用 Exoplayer-IMA 擴充功能,以及未使用擴充功能的其他 IMA 實作方式。
Exoplayer-IMA 擴充功能
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
其他實作資訊
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
這就是所有訣竅了!應用程式現在會顯示隨播廣告。
顯示自動調整隨播廣告
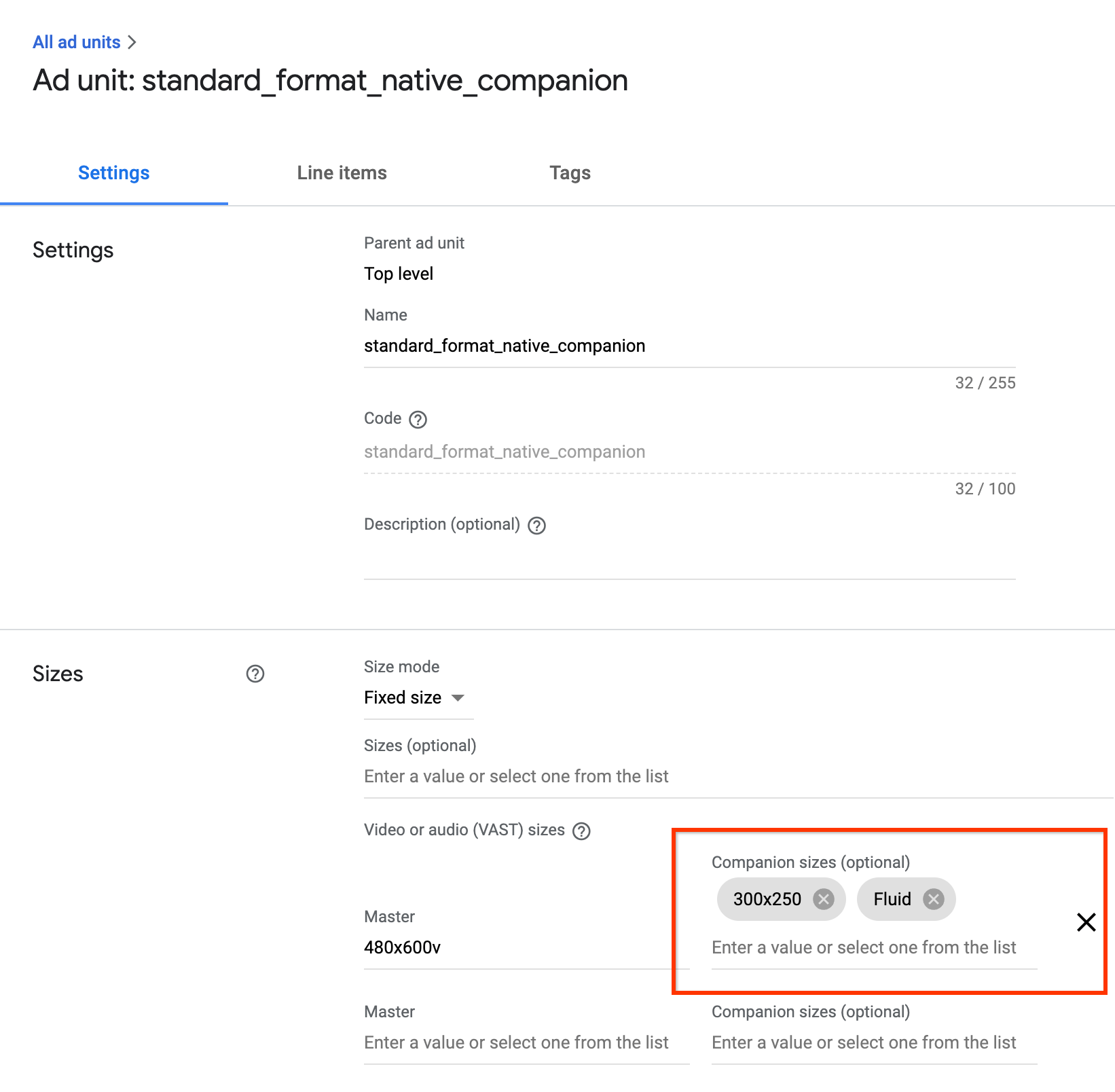
IMA 支援自動調整大小的隨播廣告。這些隨播廣告可調整大小,配合廣告版位。這些範本會填滿上層檢視區塊的寬度,然後調整高度以配合隨播廣告的內容。您可以在 Ad Manager 中使用Fluid
隨播廣告大小設定。請參閱下圖,瞭解如何設定這個值。

更新 Android 應用程式,以便順暢使用隨附裝置
如要宣告隨機大小的隨播廣告空間,請更新 CompanionAdSlot.setSize() 方法,將 CompanionAdSlot.FLUID_SIZE 做為兩個參數。
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
常見問題
- 我按照指南操作,但沒有看到隨播廣告。該怎麼辦?
- 首先,請檢查代碼是否確實會傳回隨播廣告。如要這麼做,請在網路瀏覽器中開啟標記,然後尋找
<CompanionAds>標記。如果看到這類訊息,請檢查傳回的隨播廣告大小是否與傳遞至CompanionAdSlot物件的尺寸相同。 - 按照本指南操作後,隨播廣告版位會是什麼樣子?
下圖是根據 BasicExample 建立,內容影片在頂端播放,下方則是隨播廣告。