A tag do Google (gtag.js) é única e pode ser adicionada ao seu site para você usar vários dos nossos produtos e serviços, por exemplo, Google Ads, Analytics, Campaign Manager, Display & Video 360 e Search Ads 360. Em vez de gerenciar diversas tags em diferentes contas de produtos do Google, é possível usar essa tag no site inteiro e conectar a vários destinos.

Saiba mais sobre a tag do Google
Vantagens
A melhor maneira de medir as conversões e otimizar o valor do seu investimento em marketing do Google é inserir tags em todas as páginas do site. Ao implementar a tag do Google no seu site, você tem acesso aos seguintes benefícios:
- Medição moderna de conversões. Aproveite os recursos e as integrações mais recentes assim que estiverem disponíveis, para continuar medindo conversões com precisão caso ocorram mudanças.
- Gerenciamento de tags sem programação. Ative os recursos de medição nos produtos do Google sem precisar mudar manualmente as tags na sua página.
- Integração mais rápida e fácil. Implementação e integração mais simples e ágeis com outros produtos do Google, como Analytics e Google Ads.
- Medição mais precisa de conversões. Com a tag do Google, você tem uma análise mais precisa quando não é possível usar cookies e consegue recuperar conversões não observadas no dia devido a fatores relacionados ao setor.
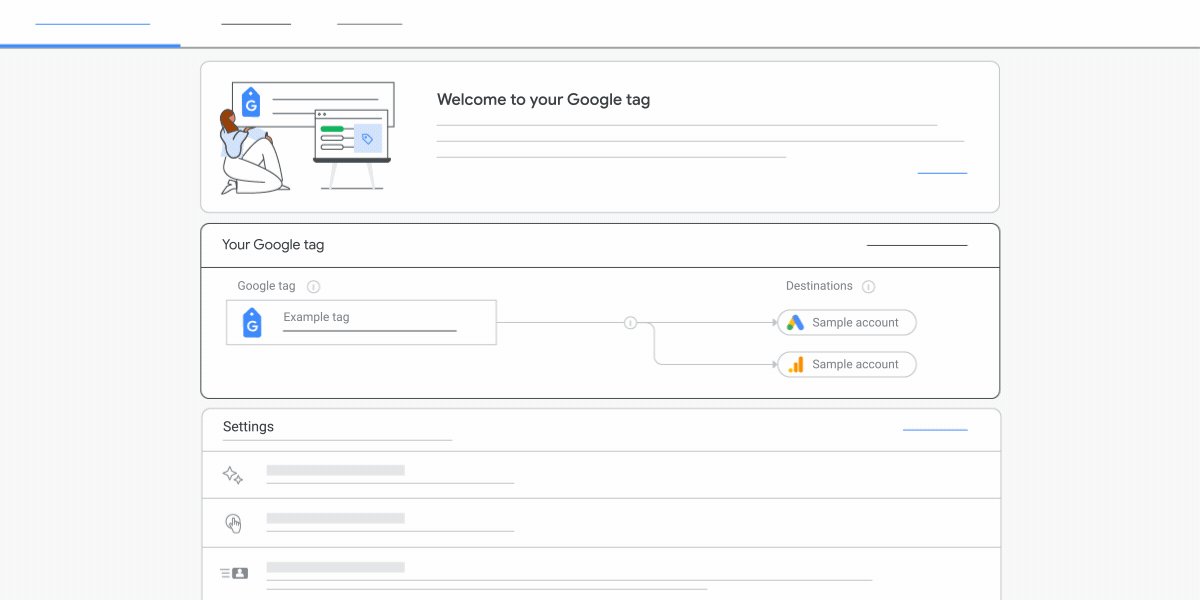
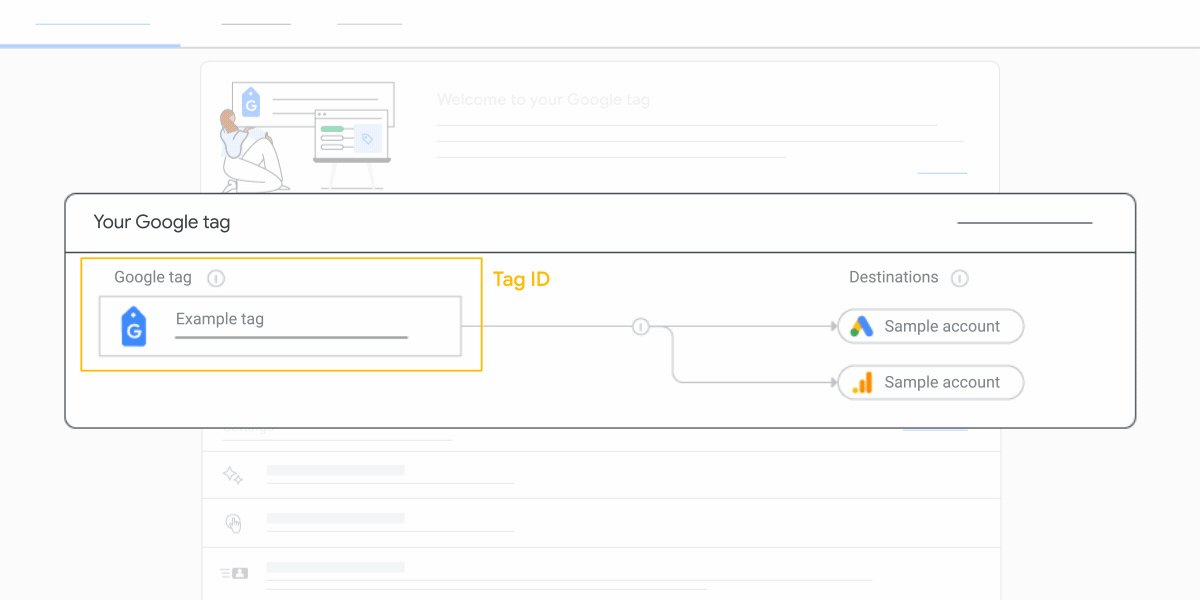
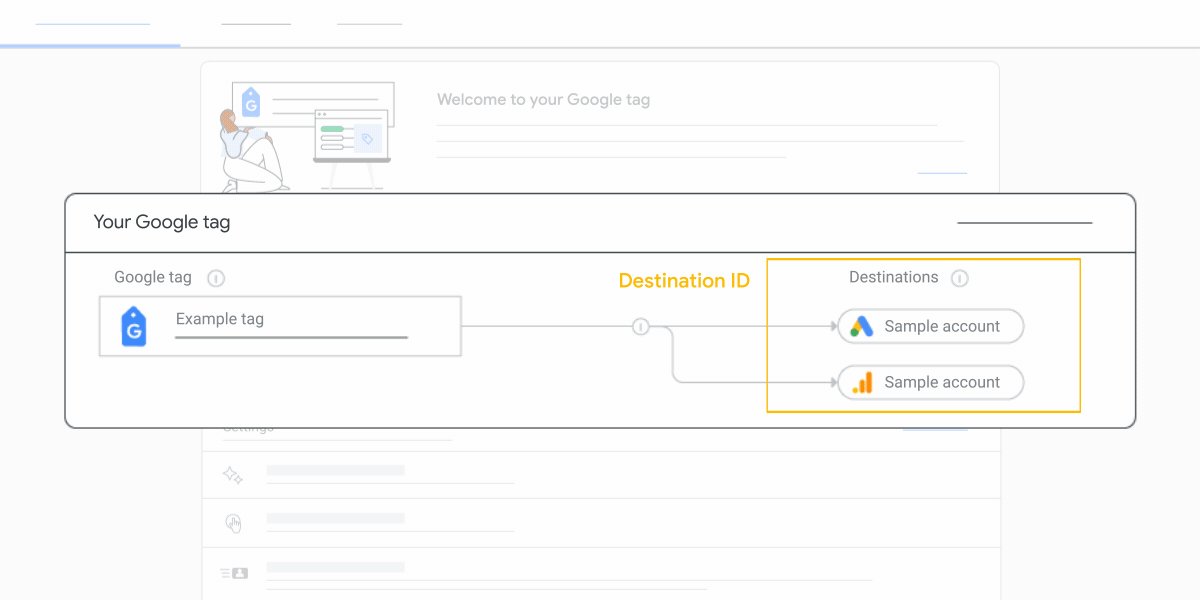
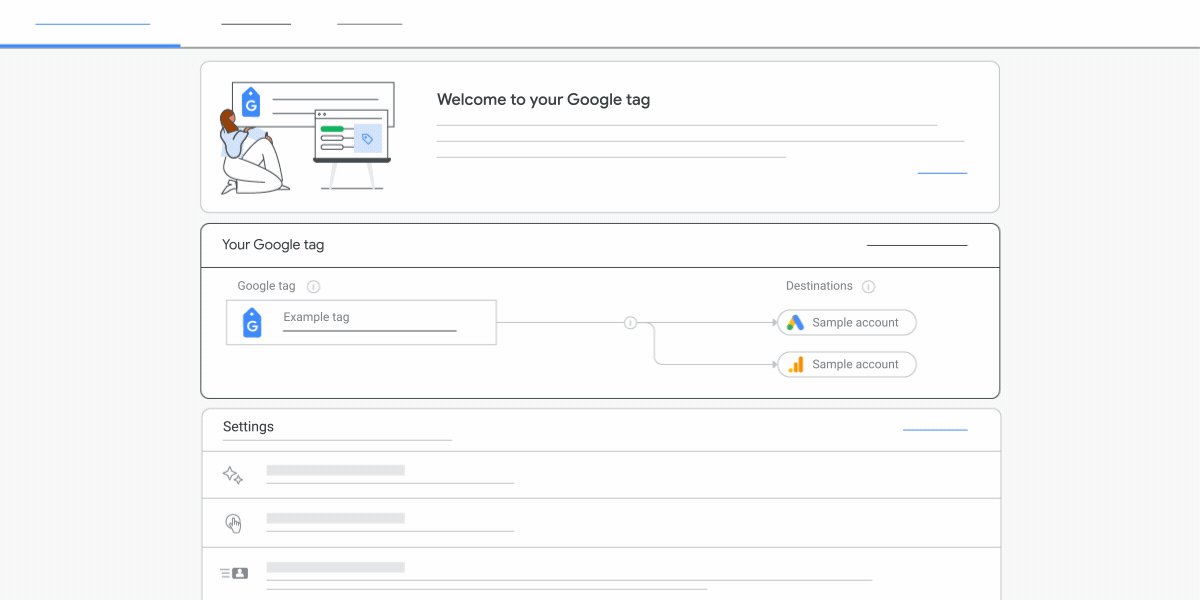
Usar a tag do Google
O modelo para utilizar a tag do Google é o seguinte:
- Adicione a tag do Google a todas as páginas do site.
- Use os comandos
gtag()para enviar dados aos produtos do Google, por exemplo, Google Ads ou Analytics.
Depois de adicionar a tag, configurar a mesma tag para vários produtos.
Documentação do produto
Para ter acesso à documentação específica do produto relacionada à tag do Google, consulte estes artigos:
- Conversões do Google Ads e remarketing
- Google Analytics
- Campaign Manager e Display & Video 360
- Search Ads 360