E-posta ek açıklamaları; resimler, fırsatlar ve son kullanma tarihleri gibi özelliklerle Tanıtımlar sekmesindeki e-posta mesajlarına hayat verir.
E-postalara ek açıklama eklediğinizde Gmail kullanıcıları, tanıtımlarınızı doğrudan gelen kutularından görür ve onlarla etkileşim kurar. Kullanıcılar, Promosyonlar sekmesinde ek açıklama eklenmiş metni veya resmi tıklayarak e-postayı açmaya gerek kalmadan promosyon hakkında daha fazla bilgi edinebilir.
Bu sayfada, JSON-LD ve Mikro veri kullanarak e-postalara nasıl ek açıklama ekleneceği açıklanmaktadır. E-posta işaretlemesi hakkında daha fazla bilgi edinmek için Başlangıç kılavuzunu inceleyin. E-posta ek açıklamalarında kullanabileceğiniz işaretleme alanlarının listesi için referans belgelerini inceleyin.
E-posta ek açıklamaları oluşturma
Tanıtımlar sekmesinde aşağıdaki özellikleri görüntülemek için e-postalara ek açıklama ekleyebilirsiniz:
Aşağıdaki bölümlerde, her bir e-posta ek açıklaması türünün nasıl oluşturulacağı açıklanmaktadır.
Anlaşma notu oluşturma
Fırsat ek açıklamaları, promosyonla ilgili promosyon kodu veya son kullanma tarihi gibi metne dayalı ayrıntıları gösterir.
Anlaşma notu oluşturmak için:
- Pazarlama e-postası platformunuzda bir e-posta oluşturun ve e-postanın HTML düzenleyicisini açın.
headbölümünde,DiscountOfferveri türünü içeren birscriptetiketi ekleyin:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Mikro veriler
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Aşağıdaki değerleri değiştirin. Tüm özellikler isteğe bağlıdır. Her mülk için bir değer ekleyebilir veya özelliği kodunuzdan çıkarabilirsiniz.
DESCRIPTION(İsteğe bağlı): Fırsat rozetiyle gösterilen metin (ör.20% offveyaFree shipping).DISCOUNT_CODE(İsteğe bağlı): Teklifin indirim veya promosyon kodudur (ör.20TODAY).START_DATE_TIME(İsteğe bağlı): Teklifin ISO 8601 biçiminde başladığı tarih ve saat (ör.2023-09-25T18:44:37-07:00).END_DATE_TIME(İsteğe bağlı): ISO 8601 biçimindeki promosyonun bitiş tarihi ve saati (ör.2023-10-25T18:44:37-07:00).
bodyetiketine, e-postanızın mesajını yazın.
Ürün bandı oluşturun
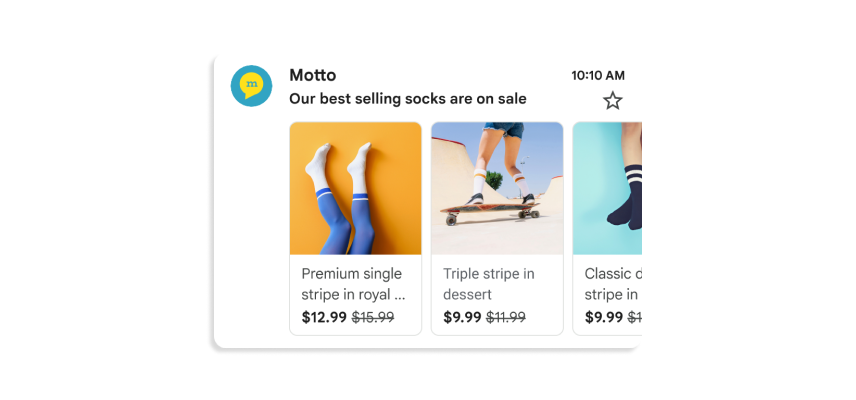
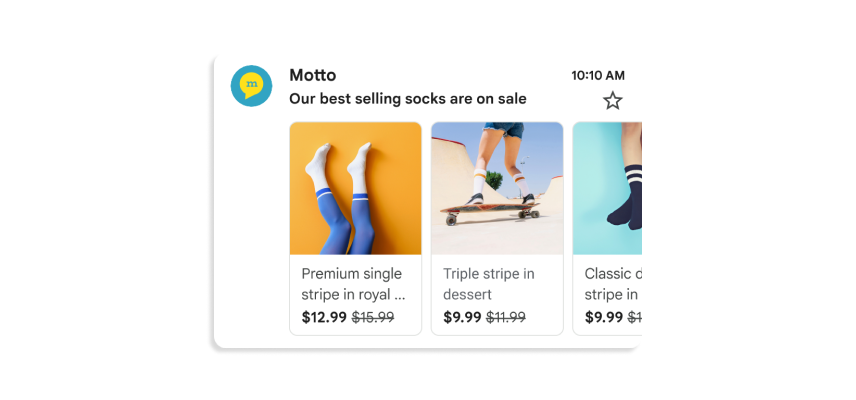
Ürün bantları, aşağıdakiler gibi bir promosyon için birden çok resim önizlemesi gösterir:


Bir ruloya en fazla 10 resim önizlemesi ekleyebilirsiniz ve her resim benzersiz olmalıdır.
Ürün bandı oluşturmak için:
- Pazarlama e-postası platformunuzda bir e-posta oluşturun ve e-postanın HTML düzenleyicisini açın.
headbölümündescriptetiketi ekleyin. Ürün rulonuzdaki her resim için birPromotionCardnesnesi ekleyin:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Mikro veriler
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Her
PromotionCardnesnesi için aşağıdaki değerleri değiştirin. İsteğe bağlı özellikler için bir değer ekleyebilir veya özelliği kodunuzdan çıkarabilirsiniz.IMAGE_URL: Resminizinhttps://www.example.com/image.pnggibi PNG veya JPEG biçimindeki URL'sidir. Desteklenen en boy oranları 4:5, 1:1, 1,91:1'dir. Ürün ruloları için her resmin benzersiz bir URL'si ve aynı en boy oranını kullanması gerekir.PROMO_URL: Promosyonun URL'si. Kullanıcılar Promosyonlar sekmesinden resmi tıkladıklarında bu URL'yi ziyaret eder.HEADLINE(İsteğe bağlı): Önizleme resminin altında gösterilen 1-2 satırlık promosyon açıklaması.PRICE(İsteğe bağlı): Promosyonun fiyatı.PRICE_CURRENCY(İsteğe bağlı): Fiyatın,USDgibi 3 harfli ISO 4217 biçimindeki para birimi.priceile gösterilen para birimi simgesini belirler.DISCOUNT_VALUE(İsteğe bağlı): Düzenlenmiş fiyatı göstermek içinpricedeğerinden çıkarılan tutar. Düzenlenen fiyat, orijinal fiyatın yanında gösterilir.Örneğin,
discountValue25,price100vepriceCurrencyUSDise düzenlenen fiyat$75olarak gösterilir.POSITION(İsteğe bağlı): Kartın banttaki konumu.
bodyetiketine, e-postanızın mesajını yazın.
Sonraki adımlar
- Kullanılabilir e-posta işaretleme alanları hakkında bilgi edinmek için referans belgelerini inceleyin.
- E-posta ek açıklamaları için en iyi uygulamalar hakkında bilgi edinin.
