Les annotations d'e-mails donnent vie aux messages de l'onglet "Promotions" grâce à des fonctionnalités telles que les images, les offres et les dates d'expiration.
Lorsque vous annotez des e-mails, les utilisateurs de Gmail peuvent voir vos promotions et interagir avec elles directement depuis leur boîte de réception. Dans l'onglet "Promotions", les utilisateurs peuvent cliquer sur le texte ou l'image annotés pour en savoir plus sur la promotion, sans avoir à ouvrir l'e-mail.
Cette page explique comment annoter des e-mails à l'aide de JSON-LD et de microdonnées. Pour en savoir plus sur le balisage des e-mails, consultez le guide de démarrage. Pour obtenir la liste des champs de balisage que vous pouvez utiliser dans les annotations d'e-mails, consultez la documentation de référence.
Créer des annotations d'e-mails
Vous pouvez annoter des e-mails pour afficher les fonctionnalités suivantes dans l'onglet "Promotions" :
- Créer un carrousel de produits
- Créer un aperçu d'une seule image
- Créer une annotation d'accord
- Créer une fiche d'offre
Les sections suivantes expliquent comment créer chaque type d'annotation d'e-mail.
Créer un carrousel de produits
Les carrousels de produits affichent plusieurs aperçus d'images pour une promotion, par exemple :


Vous pouvez inclure jusqu'à 10 aperçus d'images dans un carrousel. Chaque image doit être unique.
Pour créer un carrousel de produits :
- Dans votre plate-forme d'e-mails marketing, créez un e-mail et ouvrez son éditeur HTML.
Dans la section
head, ajoutez une balisescript. Pour chaque image du carrousel de produits, ajoutez un objetPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Microdonnées
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>Pour chaque objet
PromotionCard, remplacez les valeurs suivantes. Pour les propriétés facultatives, vous pouvez inclure une valeur ou omettre la propriété dans votre code.IMAGE_URL: URL de votre image au format PNG ou JPEG, par exemplehttps://www.example.com/image.png. Les formats acceptés sont 4:5, 1:1 et 1.91:1. Pour les carrousels de produits, chaque image doit avoir une URL unique et utiliser le même format.PROMO_URL: URL de la promotion. Lorsque les utilisateurs cliquent sur l'image dans l'onglet "Promotions", ils sont redirigés vers cette URL.HEADLINE(facultatif) : description de la promotion (une ou deux lignes) qui s'affiche sous l'image d'aperçu.PRICE(facultatif) : prix de la promotion.PRICE_CURRENCY(facultatif) : devise du prix au format ISO 4217 à trois lettres, par exempleUSD. Détermine le symbole de devise affiché avecprice.DISCOUNT_VALUE(facultatif) : montant soustrait depricepour afficher un prix ajusté. Le prix ajusté s'affiche à côté du prix d'origine.Par exemple, si
discountValueest25,priceest100etpriceCurrencyestUSD, le prix ajusté affiché est$75.POSITION(facultatif) : position de la carte dans le carrousel.
Dans la balise
body, rédigez le message de votre e-mail.
Créer un aperçu d'une seule image
Les annotations d'aperçu d'une seule image affichent une image pour présenter un produit important dans l'onglet "Promotions" de Gmail, par exemple :


Vous pouvez utiliser cette fonctionnalité pour une seule image. Tous les destinataires doivent recevoir la même image et la même URL d'image. Pour en savoir plus, consultez la documentation sur les questions fréquentes.
Pour créer un aperçu d'une seule image :
- Dans votre plate-forme d'e-mailing marketing, créez un e-mail et ouvrez l'éditeur HTML de l'e-mail.
Dans la section
head, ajoutez un tagscriptqui inclut le type de donnéesPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>Microdonnées
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>Remplacez les valeurs suivantes. Pour les propriétés facultatives, vous pouvez inclure une valeur ou omettre la propriété dans votre code.
IMAGE_URL: URL de l'image d'aperçu au format PNG ou JPEG, par exemplehttps://www.example.com/image.png. Le format accepté est 1.91:1.PROMO_URL: URL qui redirige vers la promotion lorsque les utilisateurs cliquent surimage.HEADLINE(facultatif) : description de la promotion (une ou deux lignes) qui s'affiche sous l'image d'aperçu.PRICE(facultatif) : prix de la promotion.PRICE_CURRENCY(facultatif) : devise du prix au format ISO 4217 à trois lettres, par exempleUSD. Détermine le symbole de devise affiché avecprice.DISCOUNT_VALUE(facultatif) : montant soustrait depricepour afficher un prix ajusté. Le prix ajusté s'affiche à côté du prix d'origine.Par exemple, si
discountValueest25,priceest100etpriceCurrencyestUSD, le prix ajusté affiché est$75.
Dans la balise
body, rédigez le message de votre e-mail.
Créer une annotation d'accord
Faites ressortir votre e-mail grâce à une annotation d'offre spéciale. Cette fonctionnalité ajoute un badge promotionnel directement à votre e-mail dans la boîte de réception. Il met en évidence des informations clés, comme un code de réduction ou les détails d'une offre, juste à côté de l'objet.


Pour activer l'annotation des offres, procédez comme suit :
Ajoutez le schéma au code HTML de votre e-mail : dans votre plate-forme d'e-mails marketing, ouvrez l'éditeur HTML de votre campagne. Dans la section
head, ajoutez une balisescriptqui inclut le type de donnéesDiscountOfferavec la structure suivante :JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Microdonnées
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Personnalisez les propriétés de l'annotation d'offre : mettez à jour les valeurs dans le script pour qu'elles correspondent à votre promotion spécifique.
Valeurs requises : dans l'exemple de code, remplacez au moins une des variables suivantes pour générer une annotation de transaction.
DESCRIPTION: un résumé court et convaincant de votre offre.- Exemples : "20 % de remise sur tout le site" ou "Deux pour le prix d'un".
DISCOUNT_CODE: code promotionnel qu'un utilisateur doit appliquer au moment du paiement.- Exemple : 20AUJOURDHUI.
END_DATE_TIME: date et heure de fin de la promotion au format ISO 8601.- Exemple : 2025-09-23T18:44:37-07:00.
Propriétés vivement recommandées :
START_DATE_TIME: date et heure de début de la promotion au format ISO 8601.- Exemple : 2025-08-24T18:44:37-07:00.
Rédigez votre e-mail : dans la balise
<body>, rédigez le message et concevez la mise en page de votre e-mail comme vous le feriez normalement.Validez et prévisualisez votre fiche : avant d'envoyer votre campagne, validez votre code et prévisualisez votre annotation de promotion.
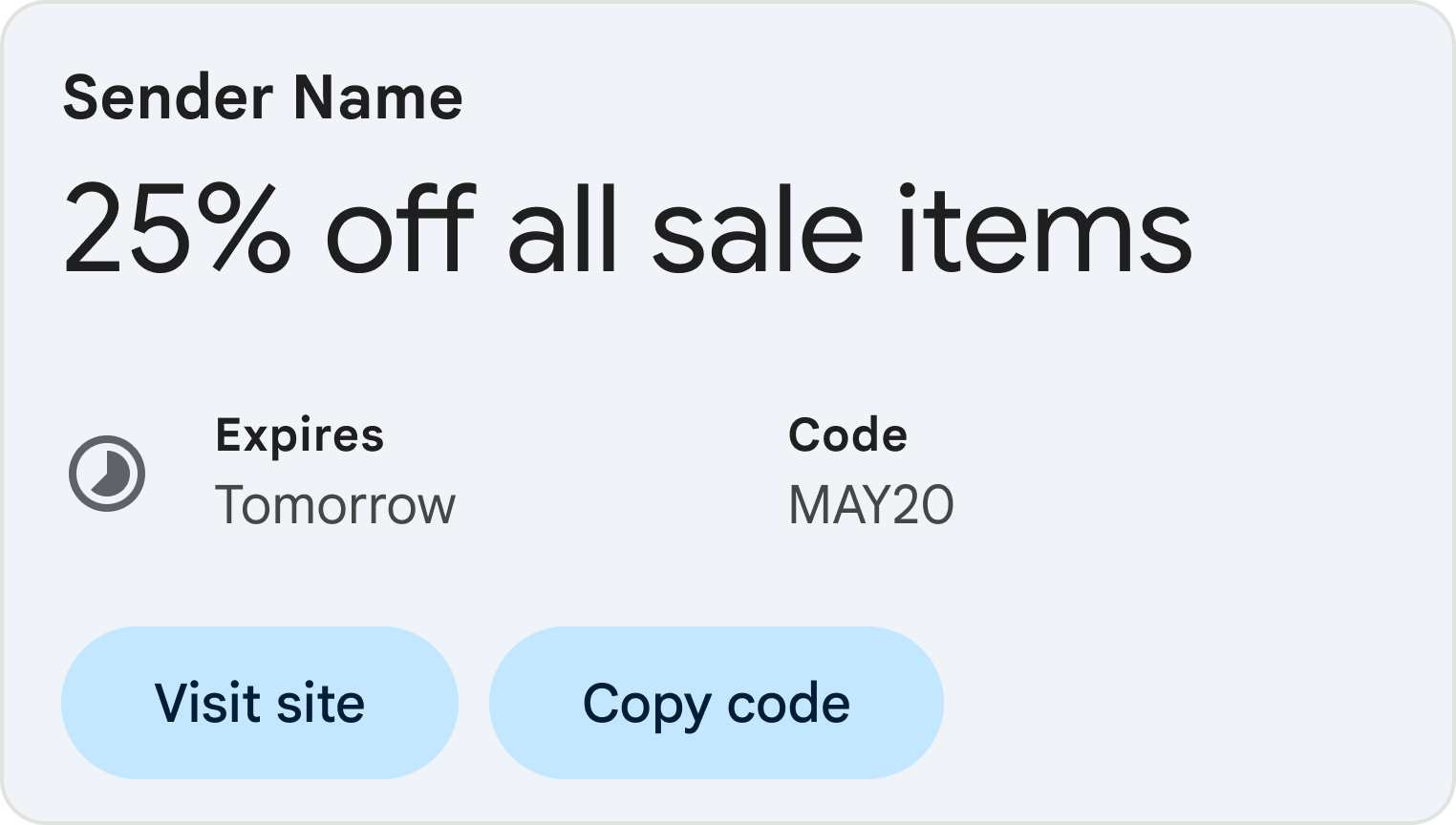
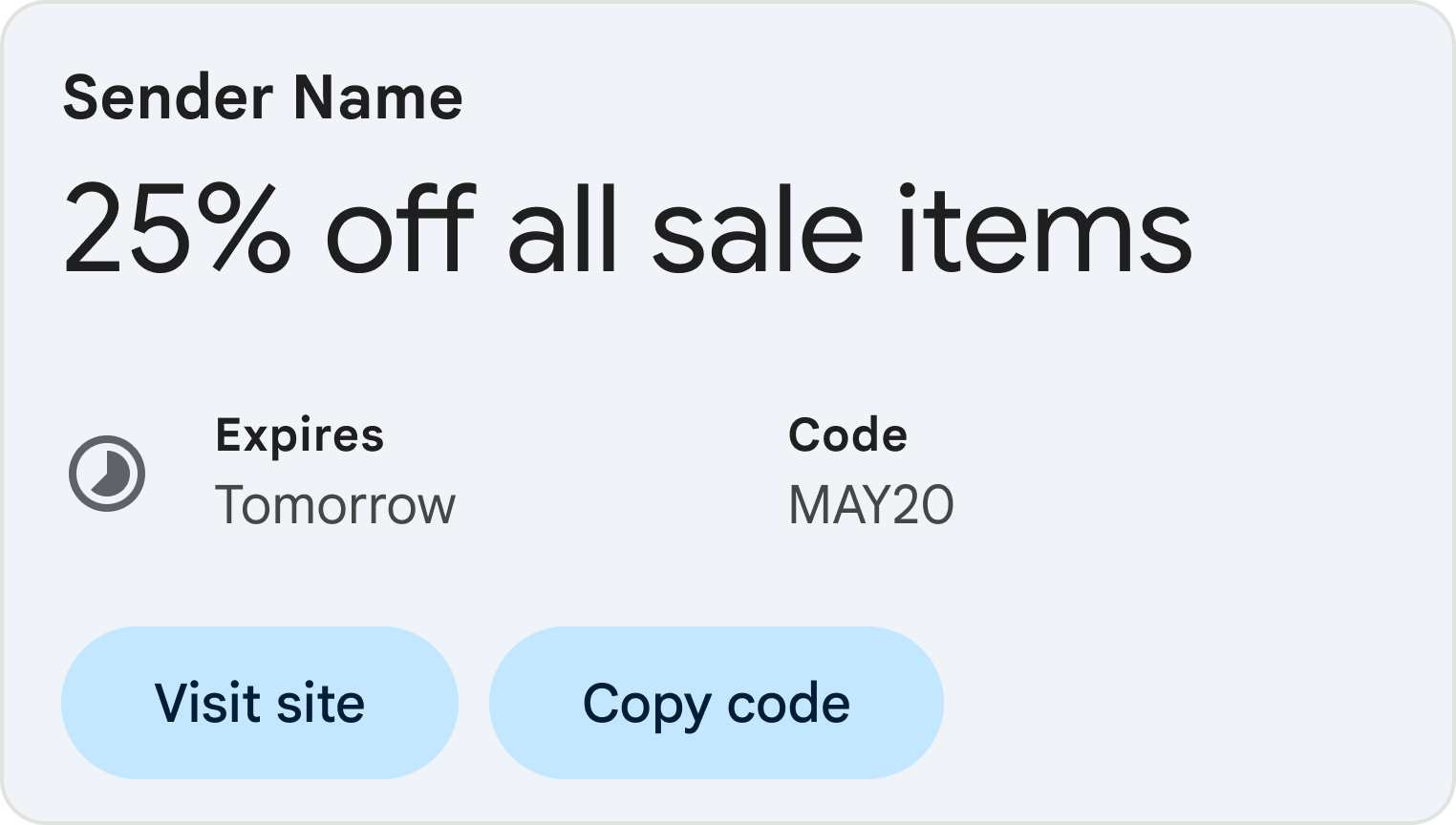
Créer une fiche d'accord
Les fiches de promotion sont des résumés visuels de vos promotions générés par Gmail. Elles peuvent s'afficher dans l'onglet "Promotions" et dans l'e-mail lui-même, ce qui permet à vos offres de bénéficier d'une visibilité maximale.


Pour activer les fiches de bonnes affaires, procédez comme suit :
Ajoutez le schéma au code HTML de votre e-mail : dans votre plate-forme d'e-mails marketing, ouvrez l'éditeur HTML de votre campagne. Dans la section
head, ajoutez une balisescriptqui inclut le type de donnéesDiscountOfferavec la structure suivante :JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME", "offerPageUrl": "OFFER_PAGE_URL", "merchantHomepageUrl": "MERCHANT_HOMEPAGE_URL" }] </script> </head> <body> // The message of your email </body> </html>Microdonnées
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> <meta itemprop="offerpageurl" content="OFFER_PAGE_URL"/> <meta itemprop="merchantHomepageUrl" content="MERCHANT_HOMEPAGE_URL"/> </div> </head> <body> // The message of your email. </body> </html>Personnalisez les propriétés de la fiche d'offre : modifiez les valeurs du script pour qu'elles correspondent à votre promotion spécifique.
Valeurs requises :
DESCRIPTION: un résumé court et convaincant de votre offre.- Exemples : "20 % de remise sur tout le site" ou "Deux pour le prix d'un".
Au moins une des URL suivantes : nous vous recommandons de fournir l'URL d'une page d'offre.
OFFER_PAGE_URL: URL de la page de destination de cette offre spécifique. Cela créera un bouton "Acheter maintenant" (ou similaire) sur la fiche de l'offre. Si vous fournissez les deux, nous privilégierons l'URL de la page de l'offre.MERCHANT_HOMEPAGE_URL: à utiliser uniquement si aucune page d'offre spécifique n'est disponible. Il redirigera les utilisateurs vers votre page d'accueil principale.
Valeurs fortement recommandées :
DISCOUNT_CODE: code promotionnel qu'un utilisateur doit appliquer au moment du paiement.- Exemple : 20AUJOURDHUI.
START_DATE_TIME: date et heure de début de la promotion au format ISO 8601.- Exemple : 2025-08-24T18:44:37-07:00.
END_DATE_TIME: date et heure de fin de la promotion au format ISO 8601.- Exemple : 2025-09-23T18:44:37-07:00.
Rédigez votre e-mail : dans la balise
<body>, rédigez le message et concevez la mise en page de votre e-mail comme vous le feriez normalement.Validez et prévisualisez votre fiche : avant d'envoyer votre campagne, validez votre code et prévisualisez votre annotation de promotion.
Étapes suivantes
- Consultez la documentation de référence pour en savoir plus sur les champs de balisage d'e-mails disponibles.
- Découvrez les bonnes pratiques concernant les annotations d'e-mails.
