
Die Google Picker API ist eine JavaScript API, mit der Sie Nutzer in Ihren Web-Apps Google Drive-Dateien auswählen oder hochladen lassen können. Nutzer können Ihren Apps die Berechtigung erteilen, auf ihre Drive-Daten zuzugreifen. So können Sie auf sichere und autorisierte Weise mit ihren Dateien interagieren.
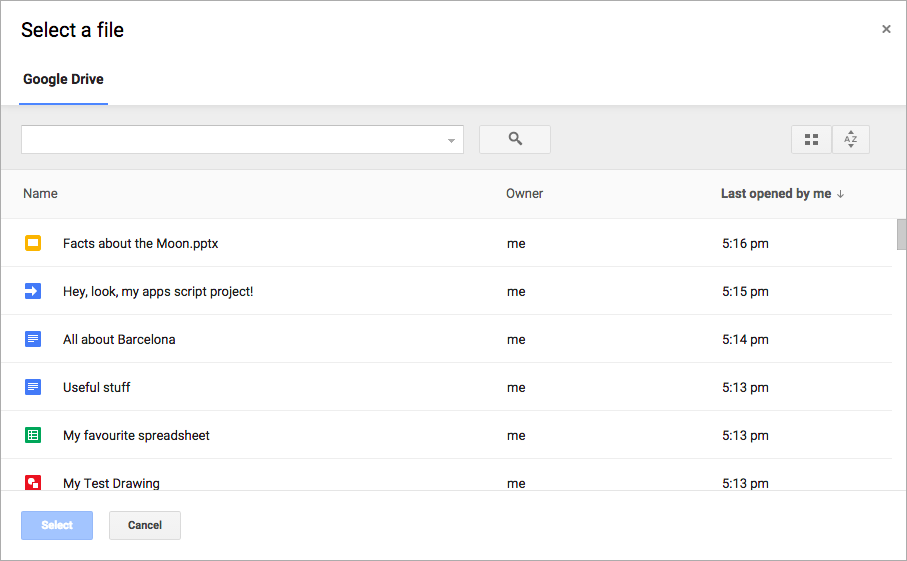
Die Google-Auswahl fungiert als Dialogfeld „Datei öffnen“ für in Drive gespeicherte Informationen und bietet mehrere Funktionen:
- Die Benutzeroberfläche ähnelt der Google Drive-Benutzeroberfläche.
- Mehrere Ansichten mit Vorschauen und Miniaturansichten von Drive-Dateien.
- Ein Inline-Modal-Fenster, damit Nutzer die Haupt-App nicht verlassen müssen.
Hinweis: Mit der Google-Auswahl können Nutzer Dateien nicht von einem Ordner in einen anderen verschieben oder kopieren. Zum Verwalten von Dateien müssen Sie entweder die Google Drive API oder die Drive-Benutzeroberfläche verwenden.
Vorbereitung
Für Apps, die Google Picker verwenden, gelten alle bestehenden Nutzungsbedingungen. Am wichtigsten ist, dass Sie sich in Ihren Anfragen korrekt identifizieren.
Außerdem benötigen Sie ein Google Cloud-Projekt.
Umgebung einrichten
Bevor Sie die Google Picker API verwenden können, müssen Sie Ihre Umgebung einrichten.
API aktivieren
Bevor Sie Google APIs verwenden können, müssen Sie sie in einem Google Cloud-Projekt aktivieren. Sie können eine oder mehrere APIs in einem einzelnen Google Cloud-Projekt aktivieren.Aktivieren Sie in der Google Cloud Console die Google Picker API.
API-Schlüssel erstellen
Ein API-Schlüssel ist ein langer String, der Groß- und Kleinbuchstaben, Zahlen, Unterstriche und Bindestriche enthält. Beispiel: AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe.
Diese Authentifizierungsmethode wird verwendet, um anonym auf öffentlich verfügbare Daten zuzugreifen, z. B. auf Google Workspace-Dateien, die mit der Freigabeeinstellung „Jeder im Internet mit diesem Link“ freigegeben wurden. Weitere Informationen finden Sie unter API-Schlüssel verwalten.
So erstellen Sie einen API-Schlüssel:
- Rufen Sie in der Google Cloud Console das Menü > APIs und Dienste > Anmeldedaten auf.
- Klicken Sie auf Anmeldedaten erstellen > API-Schlüssel.
- Ihr neuer API-Schlüssel wird angezeigt.
- Klicken Sie auf „Kopieren“ , um den API-Schlüssel zu kopieren und im Code Ihrer App zu verwenden. Der API-Schlüssel ist auch im Bereich „API-Schlüssel“ der Anmeldedaten Ihres Projekts zu finden.
- Damit eine nicht autorisierte Verwendung verhindert wird, sollten Sie einschränken, wo und für welche APIs der API-Schlüssel verwendet werden kann. Weitere Informationen finden Sie unter API-Einschränkungen hinzufügen.
Anmeldedaten für eine Web-App autorisieren
Für die Authentifizierung von Endnutzern und für den Zugriff auf Nutzerdaten in Ihrer Anwendung müssen Sie mindestens eine OAuth 2.0-Client-ID erstellen. Eine Client-ID wird zur Identifizierung einer einzelnen Anwendung bei Googles OAuth-Servern verwendet. Wenn Ihre App auf mehreren Plattformen ausgeführt wird, müssen Sie für jede Plattform eine separate Client-ID erstellen.- Clientseitige Apps (JavaScript): Klicken Sie unter Autorisierte JavaScript-Quellen auf URI hinzufügen. Geben Sie dann einen URI für Browseranfragen ein. Damit werden die Domains angegeben, von denen Ihre Anwendung API-Anfragen an den OAuth 2.0-Server senden kann.
- Serverseitige Apps (Java, Python usw.): Klicken Sie unter Autorisierte Weiterleitungs-URIs auf URI hinzufügen. Geben Sie dann einen Endpunkt-URI ein, an den der OAuth 2.0-Server Antworten senden kann.
Die neu erstellten Anmeldedaten werden unter OAuth 2.0-Client-IDs angezeigt.
Notieren Sie sich die Client-ID. Clientschlüssel werden nicht für Webanwendungen verwendet.
Wichtig:Ihre App muss beim Erstellen eines Picker-Objekts ein OAuth 2.0-Zugriffstoken mit Ansichten senden, die auf private Nutzerdaten zugreifen. Informationen zum Anfordern eines Zugriffstokens finden Sie unter Mit OAuth 2.0 auf Google APIs zugreifen.
Google Picker verwalten
Im Rest dieses Leitfadens wird beschrieben, wie Sie die Google-Auswahl aus einer Web-App laden und anzeigen und den Callback implementieren. Das vollständige Beispiel finden Sie unter Codebeispiel für Web-Apps.
Google Picker-Bibliothek laden
Rufen Sie zum Laden der Google Picker-Bibliothek gapi.load mit dem Bibliotheksnamen und einer Callback-Funktion auf, die nach dem erfolgreichen Laden aufgerufen werden soll:
<script>
let tokenClient;
let accessToken = null;
let pickerInited = false;
let gisInited = false;
// Use the API Loader script to load google.picker.
function onApiLoad() {
gapi.load('picker', onPickerApiLoad);
}
function onPickerApiLoad() {
pickerInited = true;
}
function gisLoaded() {
// Replace with your client ID and required scopes.
tokenClient = google.accounts.oauth2.initTokenClient({
client_id: 'CLIENT_ID',
scope: 'SCOPES',
callback: '', // defined later
});
gisInited = true;
}
</script>
<!-- Load the Google API Loader script. -->
<script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script>
<script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
Ersetzen Sie Folgendes:
CLIENT_ID: Die Client-ID Ihrer Web-App.SCOPES: Ein oder mehrere OAuth 2.0-Bereiche, die Sie für den Zugriff auf Google APIs anfordern müssen, je nach der benötigten Zugriffsebene. Weitere Informationen finden Sie unter OAuth 2.0-Bereiche für Google APIs.
Mit der google.accounts.oauth2-JavaScript-Bibliothek können Sie Nutzer um ihre Einwilligung bitten und ein Zugriffstoken für die Arbeit mit Nutzerdaten abrufen. Mit der Methode initTokenClient
wird ein neuer Token-Client mit der Client-ID Ihrer Webanwendung initialisiert. Weitere Informationen finden Sie unter Tokenmodell verwenden.
Die Funktion onApiLoad lädt die Google Picker-Bibliotheken. Die Callback-Funktion onPickerApiLoad wird aufgerufen, nachdem die Google Picker-Bibliothek erfolgreich geladen wurde.
Hinweis:Wenn Sie TypeScript verwenden, können Sie @types/google.picker installieren, um window.google.picker zu verwenden. Wenn Sie ein entsprechendes Problem melden möchten, erstellen Sie bitte ein Support-Ticket.
Google Picker anzeigen
Die Funktion createPicker sorgt dafür, dass die Google Picker API vollständig geladen wird und ein OAuth 2.0-Token erstellt wird. Verwenden Sie die Methode PickerBuilder.setAppId, um die Drive-App-ID mit der Cloud-Projektnummer festzulegen, damit die App auf die Dateien des Nutzers zugreifen kann. Mit dieser Funktion wird dann eine Instanz der Google-Auswahl erstellt und angezeigt:
// Create and render a Google Picker object for selecting from Drive.
function createPicker() {
const showPicker = () => {
// Replace with your API key and App ID.
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.DOCS)
.setOAuthToken(accessToken)
.setDeveloperKey('API_KEY')
.setCallback(pickerCallback)
.setAppId('APP_ID')
.build();
picker.setVisible(true);
}
// Request an access token.
tokenClient.callback = async (response) => {
if (response.error !== undefined) {
throw (response);
}
accessToken = response.access_token;
showPicker();
};
if (accessToken === null) {
// Prompt the user to select a Google Account and ask for consent to share their data
// when establishing a new session.
tokenClient.requestAccessToken({prompt: 'consent'});
} else {
// Skip display of account chooser and consent dialog for an existing session.
tokenClient.requestAccessToken({prompt: ''});
}
}
Ersetzen Sie Folgendes:
API_KEY: Ihr API-Schlüssel.APP_ID: Ihre Cloud-Projektnummer.
Zum Erstellen einer Google Picker-Instanz müssen Sie mit der PickerBuilder ein Picker-Objekt erstellen. Die PickerBuilder akzeptiert ein View, ein OAuth 2.0-Token, einen Entwicklerschlüssel und eine Callback-Funktion, die bei Erfolg aufgerufen wird (pickerCallback).
Das Picker-Objekt rendert jeweils ein View. Geben Sie mindestens eine Ansicht an, entweder mit ViewId (google.picker.ViewId.*) oder durch Erstellen einer Instanz von DocsView, um die Darstellung der Ansicht besser zu steuern.
Wenn dem Google Picker mehrere Ansichten hinzugefügt werden, können Nutzer durch Klicken auf einen Tab auf der linken Seite zwischen den Ansichten wechseln. Tabs können mit ViewGroup-Objekten logisch gruppiert werden.
Eine Liste der gültigen Ansichten finden Sie in der Google Picker-Referenz unter ViewId. Verwenden Sie den Bereich https://www.googleapis.com/auth/drive.file, um das Token für eine dieser Ansichten abzurufen.
Google Picker-Callback implementieren
Mit einem Google Picker-Callback kann auf Nutzerinteraktionen im Google Picker reagiert werden, z. B. auf die Auswahl einer Datei oder das Drücken von „Abbrechen“. Über die ResponseObject-Schnittstelle werden Informationen zu den Auswahlmöglichkeiten des Nutzers übermittelt.
// A callback implementation.
function pickerCallback(data) {
let url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
const doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
const message = `You picked: ${url}`;
document.getElementById('result').textContent = message;
}
Der Callback empfängt ein JSON-codiertes Datenobjekt. Dieses Objekt enthält eine Action, die der Nutzer mit der Google-Auswahl (google.picker.Response.ACTION) ausführt. Wenn der Nutzer ein Element auswählt, wird auch das google.picker.Response.DOCUMENTS-Array ausgefüllt. In diesem Beispiel wird die google.picker.Document.URL auf der Hauptseite angezeigt. Weitere Informationen zu Datenfeldern finden Sie in der ResponseObject-Schnittstelle.
Bestimmte Dateitypen filtern
Verwenden Sie einen ViewGroup, um bestimmte Elemente zu filtern. Das folgende Codebeispiel zeigt, wie in der Unteransicht „Drive“ nur Dokumente und Präsentationen angezeigt werden.
const picker = new google.picker.PickerBuilder()
.addViewGroup(
new google.picker.ViewGroup(google.picker.ViewId.DOCS)
.addView(google.picker.ViewId.DOCUMENTS)
.addView(google.picker.ViewId.PRESENTATIONS))
.setOAuthToken(oauthToken)
.setDeveloperKey(developerKey)
.setAppId(cloudProjectNumber)
.setCallback(pickerCallback)
.build();
Eine Liste der gültigen Ansichtstypen finden Sie unter ViewId.
Darstellung der Google-Auswahl anpassen
Mit dem Feature-Objekt können Sie Funktionen für verschiedene Ansichten aktivieren oder deaktivieren. Verwenden Sie die Methode PickerBuilder.enableFeature oder PickerBuilder.disableFeature, um das Erscheinungsbild des Google Picker-Fensters anzupassen. Wenn Sie beispielsweise nur eine Datenansicht haben, können Sie die Navigationsleiste (Feature.NAV_HIDDEN) ausblenden, damit Nutzer mehr Platz für die Elemente haben.
Das folgende Codebeispiel zeigt ein Beispiel für die Suchauswahl einer Tabelle, in der diese Funktion verwendet wird:
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.SPREADSHEETS)
.enableFeature(google.picker.Feature.NAV_HIDDEN)
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
