
Google Picker API 是一種 JavaScript API,可讓您在網頁應用程式中讓使用者選取或上傳 Google 雲端硬碟檔案。使用者可以授權應用程式存取自己的雲端硬碟資料,以安全且經過授權的方式與檔案互動。
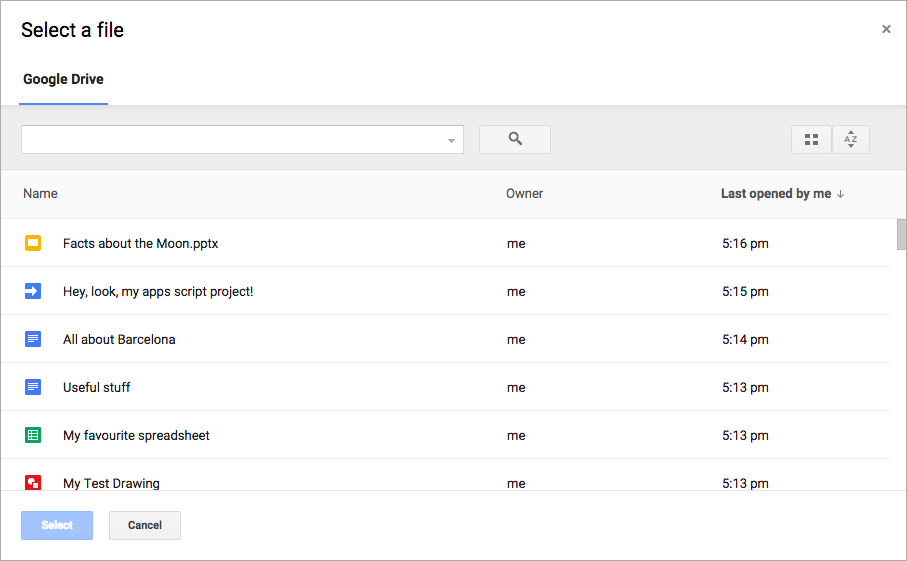
Google 挑選器可做為「開啟檔案」對話方塊,用於存放在雲端硬碟中的資訊,並提供多項功能:
- 與 Google 雲端硬碟使用者介面相似的外觀和風格。
- 多個檢視畫面,顯示雲端硬碟檔案的預覽畫面和縮圖。
- 內嵌模式視窗,使用者不必離開主要應用程式。
請注意,Google 挑選器不允許使用者整理、移動或複製檔案。如要管理檔案,必須使用 Google Drive API 或雲端硬碟使用者介面。
必要條件
使用 Google Picker 的應用程式必須遵守所有現行的《服務條款》。最重要的是,您必須在要求中正確識別自己。
您也必須擁有 Google Cloud 專案。
設定環境
如要開始使用 Google Picker API,請先設定環境。
啟用 API
使用 Google API 前,您需要在 Google Cloud 專案中啟用這些 API。 您可以在單一 Google Cloud 專案中啟用一或多個 API。在 Google Cloud 控制台中啟用 Google Picker API。
建立 API 金鑰
API 金鑰是長字串,包含大小寫英文字母、數字、底線和連字號,例如 AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe。這個驗證方法用於匿名存取公開資料,例如使用「網路上任何知道連結的人」共用設定分享的 Google Workspace 檔案。詳情請參閱「管理 API 金鑰」。
建立 API 金鑰的方法如下:
- 在 Google Cloud 控制台中,依序前往「Menu」(選單) >「APIs & Services」(API 和服務) >「Credentials」(憑證)。
- 依序按一下「建立憑證」>「API 金鑰」。
- 系統會顯示新的 API 金鑰。
- 按一下「複製」圖示 ,即可複製 API 金鑰,在應用程式的程式碼中使用。您也可以在專案憑證的「API 金鑰」部分找到 API 金鑰。
- 為避免有人未經授權使用,建議您限制這組 API 金鑰的適用位置與 API。詳情請參閱「新增 API 限制」一文。
授權網頁應用程式的憑證
如要在應用程式中驗證使用者身分並存取使用者資料,您需要建立一或多個 OAuth 2.0 用戶端 ID。Google 的 OAuth 伺服器會使用用戶端 ID 來識別個別應用程式。如果您的應用程式在多個平台上執行,則每個平台都需要專屬的用戶端 ID。- 用戶端應用程式 (JavaScript):在「已授權的 JavaScript 來源」下方,按一下「新增 URI」。然後輸入要用於瀏覽器要求的 URI。這會識別應用程式可從哪些網域將 API 要求傳送至 OAuth 2.0 伺服器。
- 伺服器端應用程式 (Java、Python 等):按一下「已授權的重新導向 URI」下方的「新增 URI」。然後輸入端點 URI,OAuth 2.0 伺服器可將回應傳送至該 URI。
新建立的憑證會顯示在「OAuth 2.0 Client IDs」(OAuth 2.0 用戶端 ID) 下方。
記下用戶端 ID。網頁應用程式不會使用用戶端密鑰。
重要事項:建立 Picker 物件時,如果應用程式傳送的檢視畫面會存取私人使用者資料,就必須一併傳送 OAuth 2.0 存取權杖。如要要求存取權杖,請參閱「使用 OAuth 2.0 存取 Google API」。
管理 Google 挑選工具
本指南的其餘部分將說明如何從網頁應用程式載入及顯示 Google 挑選器,以及如何實作回呼。如要查看完整範例,請參閱網頁應用程式的程式碼範例。
載入 Google Picker 程式庫
如要載入 Google Picker 程式庫,請呼叫 gapi.load,並提供程式庫名稱和回呼函式,以便在成功載入後叫用:
<script>
let tokenClient;
let accessToken = null;
let pickerInited = false;
let gisInited = false;
// Use the API Loader script to load google.picker.
function onApiLoad() {
gapi.load('picker', onPickerApiLoad);
}
function onPickerApiLoad() {
pickerInited = true;
}
function gisLoaded() {
// Replace with your client ID and required scopes.
tokenClient = google.accounts.oauth2.initTokenClient({
client_id: 'CLIENT_ID',
scope: 'SCOPES',
callback: '', // defined later
});
gisInited = true;
}
</script>
<!-- Load the Google API Loader script. -->
<script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script>
<script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
更改下列內容:
CLIENT_ID:網路應用程式的用戶端 ID。SCOPES:視您需要的存取層級而定,您必須要求一或多個 OAuth 2.0 範圍,才能存取 Google API。詳情請參閱「Google API 的 OAuth 2.0 範圍」。
google.accounts.oauth2 JavaScript 程式庫可協助您提示使用者同意,並取得存取權杖來處理使用者資料。initTokenClient 方法會使用網頁應用程式的用戶端 ID 初始化新的權杖用戶端。詳情請參閱「使用權杖模型」。
onApiLoad 函式會載入 Google 挑選器程式庫。Google Picker 程式庫成功載入後,系統會呼叫 onPickerApiLoad 回呼函式。
注意:如果您使用 TypeScript,可以安裝 @types/google.picker 來使用 window.google.picker。如要回報這些類型的問題,請開立支援單。
顯示 Google 挑選器
createPicker 函式會確保 Google Picker API 載入完成,並建立 OAuth 2.0 權杖。使用 PickerBuilder.setAppId 方法,透過 Cloud 專案編號設定 Drive 應用程式 ID,允許應用程式存取使用者的檔案。接著,這個函式會建立 Google Picker 的例項並顯示:
// Create and render a Google Picker object for selecting from Drive.
function createPicker() {
const showPicker = () => {
// Replace with your API key and App ID.
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.DOCS)
.setOAuthToken(accessToken)
.setDeveloperKey('API_KEY')
.setCallback(pickerCallback)
.setAppId('APP_ID')
.build();
picker.setVisible(true);
}
// Request an access token.
tokenClient.callback = async (response) => {
if (response.error !== undefined) {
throw (response);
}
accessToken = response.access_token;
showPicker();
};
if (accessToken === null) {
// Prompt the user to select a Google Account and ask for consent to share their data
// when establishing a new session.
tokenClient.requestAccessToken({prompt: 'consent'});
} else {
// Skip display of account chooser and consent dialog for an existing session.
tokenClient.requestAccessToken({prompt: ''});
}
}
更改下列內容:
API_KEY:您的 API 金鑰。APP_ID:您的 Cloud 專案編號。
如要建立 Google Picker 執行個體,您必須使用 PickerBuilder 建立 Picker 物件。PickerBuilder 會採用 View、OAuth 2.0 權杖、開發人員金鑰和回呼函式,在成功時呼叫 (pickerCallback)。
Picker 物件一次會算繪一個 View。至少要指定一個檢視區塊,方法是使用 ViewId (google.picker.ViewId.*),或是建立 DocsView 的例項,進一步控管檢視區塊的算繪方式。
如果 Google 挑選器中新增了多個檢視畫面,使用者可以點選左側的分頁標籤,在不同檢視畫面之間切換。分頁可以透過 ViewGroup 物件依邏輯分組。
如需有效檢視區塊的清單,請參閱 Google Picker 參考資料中的 ViewId。如要取得上述任一檢視區塊的權杖,請使用 https://www.googleapis.com/auth/drive.file 範圍。
實作 Google Picker 回呼
Google Picker 回呼可用於回應 Google Picker 中的使用者互動,例如選取檔案或按下「取消」。ResponseObject 介面會傳達使用者選取項目的相關資訊。
// A callback implementation.
function pickerCallback(data) {
let url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
const doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
const message = `You picked: ${url}`;
document.getElementById('result').textContent = message;
}
回呼會收到 JSON 編碼的資料物件。這個物件包含使用者透過 Google 挑選器 (google.picker.Response.ACTION) 執行的Action。如果使用者選取項目,系統也會填入 google.picker.Response.DOCUMENTS 陣列。在本例中,google.picker.Document.URL 會顯示在主要頁面上。如要瞭解資料欄位的詳細資訊,請參閱 ResponseObject 介面。
篩選特定檔案類型
使用 ViewGroup 篩選特定項目。以下程式碼範例說明「雲端硬碟」子檢視畫面如何只顯示文件和簡報。
const picker = new google.picker.PickerBuilder()
.addViewGroup(
new google.picker.ViewGroup(google.picker.ViewId.DOCS)
.addView(google.picker.ViewId.DOCUMENTS)
.addView(google.picker.ViewId.PRESENTATIONS))
.setOAuthToken(oauthToken)
.setDeveloperKey(developerKey)
.setAppId(cloudProjectNumber)
.setCallback(pickerCallback)
.build();
如需有效檢視畫面類型的清單,請參閱 ViewId。
調整 Google 挑選器的外觀
您可以使用 Feature 物件,為各種檢視畫面開啟或關閉功能。如要微調 Google Picker 視窗的外觀,請使用 PickerBuilder.enableFeature 或 PickerBuilder.disableFeature 方法。舉例來說,如果您只有一個檢視畫面,不妨隱藏導覽窗格 (Feature.NAV_HIDDEN),讓使用者有更多空間查看項目。
以下程式碼範例說明如何使用這項功能,在試算表搜尋挑選器中搜尋檔案:
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.SPREADSHEETS)
.enableFeature(google.picker.Feature.NAV_HIDDEN)
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();