1. Avant de commencer
Cet atelier de programmation vous explique comment utiliser Google Maps Platform pour créer des applications iOS dans Swift. Vous allez créer une application iOS qui :
- charge le SDK Maps pour iOS et sa bibliothèque d'utilitaires ;
- affiche une carte centrée sur Sydney, en Australie ;
- affiche des repères personnalisés pour 100 points autour de Sydney ;
- implémente le regroupement de repères ;
- recentre la carte et trace un cercle lorsque l'utilisateur interagit en appuyant sur un repère.

Prérequis
- Connaissances de base en développement avec Swift et iOS.
Points abordés
- Charger le SDK Maps pour iOS et sa bibliothèque d'utilitaires
- Charger une carte
- Utiliser des repères par défaut et personnalisés, et les regrouper
- Utiliser le système d'événements du SDK Maps pour iOS pour permettre l'interaction utilisateur
- Contrôler le déplacement de la carte via la programmatique
- Dessiner sur la carte
Ce dont vous avez besoin
Pour suivre cet atelier de programmation, vous aurez besoin des comptes, des services et des outils suivants :
- Xcode 12.0 ou version ultérieure avec un SDK cible 12.0 ou version ultérieure
- CocoaPods installé
- Un compte Google Cloud Platform sur lequel la facturation est activée (voir l'étape suivante)
- Un projet dans Cloud Console avec le SDK Maps pour iOS activé (voir l'étape suivante)
2. Configuration
Pour réaliser l'étape ci-dessous, vous devez activer le SDK Maps pour iOS.
Configurer Google Maps Platform
Si vous ne disposez pas encore d'un compte Google Cloud Platform et d'un projet pour lequel la facturation est activée, consultez le guide Premiers pas avec Google Maps Platform pour savoir comment créer un compte de facturation et un projet.
- Dans Cloud Console, cliquez sur le menu déroulant des projets, puis sélectionnez celui que vous souhaitez utiliser pour cet atelier de programmation.

- Activez les API et les SDK Google Maps Platform requis pour cet atelier de programmation dans Google Cloud Marketplace. Pour ce faire, suivez les étapes indiquées dans cette vidéo ou dans cette documentation.
- Générez une clé API sur la page Identifiants de Cloud Console. Vous pouvez suivre la procédure décrite dans cette vidéo ou dans cette documentation. Toutes les requêtes envoyées à Google Maps Platform nécessitent une clé API.
Démarrage rapide
Voici un code de démarrage qui vous permettra de commencer rapidement cet atelier de programmation.
- Clonez le dépôt si vous avez installé
git.
git clone https://github.com/googlemaps/codelab-maps-platform-101-swift.git
Vous pouvez également cliquer sur Obtenir le code pour le télécharger.
- Après avoir téléchargé le code, ouvrez le projet StarterApp dans le répertoire
/starter. Ce projet inclut la structure de fichier de base dont vous avez besoin pour l'atelier de programmation. Tous les éléments avec lesquels vous devez travailler se trouvent dans le répertoire/starter/StarterApp.
Pour voir le code complet de la solution s'exécuter, consultez le code terminé dans le répertoire /solution/SolutionApp.
3. Installer le SDK Maps pour iOS
Pour utiliser le SDK Maps pour iOS, vous devez d'abord installer les dépendances nécessaires. Ce processus se déroule en deux étapes : installer le SDK Maps pour iOS et sa bibliothèque d'utilitaires à partir du gestionnaire de dépendances CocoaPods, et fournir votre clé API au SDK.
- Ajoutez le SDK Maps pour iOS et sa bibliothèque d'utilitaires dans
Podfile.
Dans cet atelier de programmation, vous allez utiliser le SDK Maps pour iOS, qui fournit toutes les fonctionnalités principales de Google Maps, et la bibliothèque d'utilitaires iOS de Maps, qui propose divers utilitaires pour enrichir votre carte, y compris le regroupement de repères.
Pour commencer, dans Xcode (ou dans l'éditeur de texte de votre choix), ouvrez Podfile et modifiez le fichier afin d'inclure les dépendances correspondant au SDK Maps pour iOS et à la bibliothèque d'utilitaires sous # Pods for StarterApp :
pod 'GoogleMaps', '6.1.0'
pod 'Google-Maps-iOS-Utils', '3.4.0'
Pour obtenir la version la plus récente du SDK et obtenir des conseils de maintenance, consultez la documentation sur les versions du SDK Maps pour iOS.
Votre Podfile devrait se présenter comme suit :
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '12.0'
target 'StarterApp' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for StarterApp
pod 'GoogleMaps', '6.1.0'
pod 'Google-Maps-iOS-Utils', '3.4.0'
end
- Installez les pods du SDK Maps pour iOS et de sa bibliothèque d'utilitaires.
Pour installer les dépendances, exécutez pod install dans le répertoire /starter à partir de la ligne de commande. CocoaPods télécharge automatiquement les dépendances et crée StarterApp.xcworkspace.
- Une fois vos dépendances installées, exécutez
open StarterApp.xcworkspaceà partir du répertoire/starterpour ouvrir le fichier dans Xcode, puis exécutez l'application dans le simulateur d'iPhone en appuyant surCommand+R. Si tous les paramètres sont correctement configurés, le simulateur se lance et affiche un écran noir. Ne vous inquiétez pas, comme vous n'avez rien compilé encore, c'est normal ! - Importez le SDK dans
AppDelegate.swift.
Maintenant que vos dépendances sont installées, vous pouvez fournir votre clé API au SDK. La première étape consiste à importer le SDK Maps pour iOS en tant que dépendance en ajoutant la ligne suivante sous l'instruction d'importation import UIKit :
import GoogleMaps
- Transmettez la clé API au SDK iOS en appelant
provideAPIKeysurGMSServicesdansapplication: didFinishLaunchingWithOptions:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
GMSServices.provideAPIKey("YOUR_API_KEY")
return true
}
Votre fichier AppDelegate.swift modifié devrait maintenant ressembler à ceci :
import UIKit
import GoogleMaps
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
GMSServices.provideAPIKey("YOUR_API_KEY")
return true
}
}
Remplacez YOUR_API_KEY par la clé API créée dans Cloud Console.
Maintenant que vos dépendances sont installées et que votre clé API est fournie, vous pouvez commencer à appeler le SDK Maps pour iOS.
4. Afficher une carte
Il est temps d'afficher votre première carte !
La partie du SDK Maps pour iOS la plus communément utilisée est la classe GMSMapView, qui fournit de nombreuses méthodes permettant de créer et de manipuler des instances de carte. Voici la marche à suivre.
- Ouvrez
ViewController.swift.
C'est ici que vous effectuerez le reste du travail pour cet atelier de programmation. Notez que les événements de cycle de vie loadView et viewDidLoad pour le contrôleur de vue sont déjà bouchonnés.
- Importez le SDK Maps pour iOS en ajoutant le code suivant en haut du fichier :
import GoogleMaps
- Déclarez une variable d'instance
ViewControllerpour stockerGMSMapView.
L'instance de GMSMapView est le principal objet avec lequel vous allez travailler dans cet atelier de programmation. Vous la référencerez et l'exploiterez via différentes méthodes de cycle de vie du contrôleur de vue. Pour la rendre disponible, déclarez une variable d'instance dans ViewController afin de la stocker :
class ViewController: UIViewController {
private var mapView: GMSMapView!
...
}
- Dans
loadView, créez une instance deGMSCameraPosition.
GMSCameraPosition définit la zone sur laquelle la carte est centrée ainsi que le niveau de zoom. Ce code appelle la méthode cameraWithLatitude:longitude:zoom: pour centrer la carte sur Sydney, en Australie, à une latitude de -33.86 et une longitude de 151.20, avec un niveau de zoom de 12 :
let camera:GMSCameraPosition = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 12)
- Dans
loadView, instanciez la carte avecGMSMapView.
Pour créer une instance de carte, appelez GMSMapView(frame: CGRect, camera: GMSCameraPosition). Notez que le cadre est défini sur CGRect.zero, une variable globale de la bibliothèque iOS CGGeometry qui spécifie un cadre ayant une largeur et une hauteur de 0, en position (0,0) à l'intérieur du contrôleur de vue. La caméra est réglée sur la position que vous venez de créer.
Ensuite, pour afficher la carte, définissez la vue racine du contrôleur de vue sur mapView, ce qui permet d'afficher la carte en plein écran.
mapView = GMSMapView(frame: .zero, camera: camera)
self.view = mapView
- Définissez
GMSMapViewDelegatesur le contrôleur de vue.
Une fois implémenté, le délégué de vue de carte vous permet de traiter les événements issus des interactions utilisateur sur l'instance GMSMapView, dont vous aurez besoin ultérieurement.
Commencez par modifier l'interface de ViewController afin qu'elle soit conforme au protocole pour GMSMapViewDelegate:
class ViewController: UIViewController, GMSMapViewDelegate
Ajoutez-la ensuite dans la fonction loadView pour définir GMSMapViewDelegate sur ViewController.
mapView.delegate = self
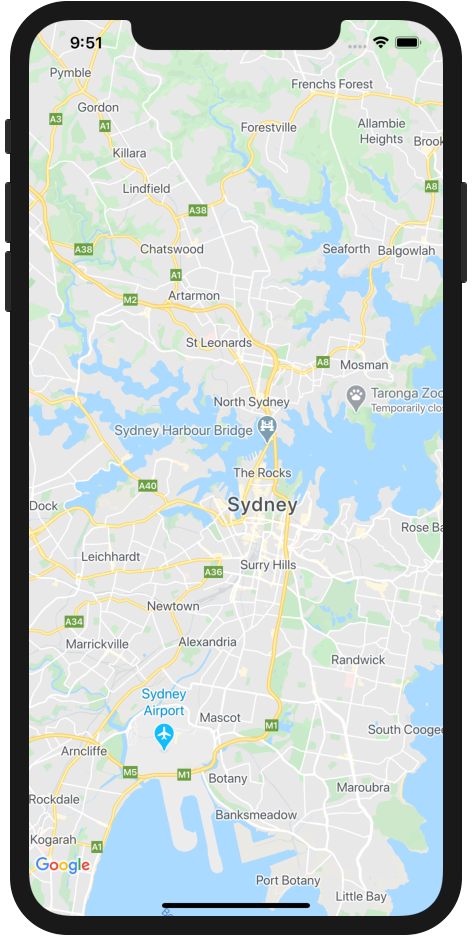
Maintenant, actualisez l'application dans le simulateur iOS (Command+R). La carte devrait apparaître comme illustré dans la Figure 1.

Figure 1. Application iOS affichant une carte Google.
En résumé, lors de cette étape, vous avez créé une instance de GMSMapView pour afficher une carte centrée sur la ville de Sydney en Australie.
Votre fichier ViewController.swift devrait maintenant se présenter comme suit :
import UIKit
import GoogleMaps
class ViewController: UIViewController, GMSMapViewDelegate {
private var mapView: GMSMapView!
override func loadView() {
// Load the map at set latitude/longitude and zoom level
let camera:GMSCameraPosition = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 11)
mapView = GMSMapView(frame: .zero, camera: camera)
self.view = mapView
mapView.delegate = self
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
5. Appliquer un style à la carte (facultatif)
Vous pouvez personnaliser le style de votre carte en utilisant la Personnalisation de cartes dans Google Cloud.
Créer un ID de carte
Si vous n'avez pas encore créé d'ID de carte associé à un style de carte, consultez le guide relatif aux ID de carte pour effectuer les étapes suivantes :
- Créer un ID de carte
- Associer un ID de carte à un style de carte
Ajouter l'ID de carte à votre application
Pour utiliser l'ID de carte que vous avez créé lors de l'étape précédente, ouvrez le fichier ViewController.swift, puis créez un objet GMSMapID dans la méthode loadView et fournissez-lui l'ID de carte. Modifiez ensuite l'instanciation GMSMapView en fournissant l'objet GMSMapID en tant que paramètre.
ViewController.swift
override func loadView() {
// Load the map at set latitude/longitude and zoom level
let camera:GMSCameraPosition = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 11)
let mapID = GMSMapID(identifier: "YOUR_MAP_ID")
mapView = GMSMapView(frame: .zero, mapID: mapID, camera: camera)
self.view = mapView
mapView.delegate = self
}
Une fois ces étapes terminées, exécutez l'application pour afficher votre carte dans le style que vous avez sélectionné.
6. Ajouter des repères à la carte
Le SDK Maps pour iOS offre de vastes possibilités aux développeurs, mais ajouter des repères sur la carte est sans aucun doute la fonctionnalité la plus populaire. Grâce aux repères, vous pouvez afficher des points spécifiques sur la carte. Ils constituent un élément d'interface utilisateur courant permettant de gérer les interactions des utilisateurs. Si vous avez déjà utilisé Google Maps, vous connaissez probablement le repère rouge par défaut, illustré dans la Figure 2 :

Figure 2. Carte avec des repères rouges.
Cette étape montre comment utiliser la classe GMSMarker pour placer des repères sur la carte.
Notez que les repères ne peuvent être placés qu'une fois la carte chargée à l'étape précédente, avec l'événement de cycle de vie loadView du contrôleur d'affichage. Vous devez donc suivre ces étapes dans l'événement de cycle de vie viewDidLoad, qui est appelé après que la vue et la carte ont été chargées.
- Définissez un objet
CLLocationCoordinate2D.
CLLocationCoordinate2D est une structure mise à disposition par la bibliothèque iOS CoreLocation, qui définit un emplacement géographique à une latitude et une longitude données. Pour commencer à créer votre premier repère, définissez un objet CLLocationCoordinate2D, puis réglez la latitude et la longitude au centre de la carte. Vous pouvez accéder aux coordonnées du centre de la carte à partir de la vue de carte, à l'aide des propriétés camera.target.latitude et camera.target.longitude.
// Add a single marker with a custom icon
let mapCenter = CLLocationCoordinate2DMake(mapView.camera.target.latitude, mapView.camera.target.longitude)
- Créez une instance de
GMSMarker.
Le SDK Maps pour iOS fournit la classe GMSMarker. Chaque instance de GMSMarker représente un repère individuel sur la carte. Pour en créer une, il faut appeler markerWithPosition: et lui transmettre un objet CLLocationCoordinate2D pour indiquer au SDK où placer le repère sur la carte.
let marker = GMSMarker(position: mapCenter)
- Définissez une icône de repère personnalisée.
Le repère rouge qui s'affiche par défaut sur Google Maps est déjà très beau, mais vous pouvez faire aussi bien en personnalisant la carte ! Heureusement, utiliser un repère personnalisé est très simple avec le SDK Maps pour iOS. Notez que le projet StarterApp comprend une image appelée "custom_pin.png" que vous pouvez utiliser. Vous pouvez également choisir n'importe quelle autre image.
Pour utiliser le repère personnalisé, définissez la propriété icon du repère sur une instance de UIImage.
marker.icon = UIImage(named: "custom_pin.png")
- Affichez le repère sur la carte.
Votre repère est créé, mais il ne figure pas sur la carte. Pour l'afficher, définissez la propriété map de l'instance GMSMarker sur une instance de GMSMapView.
marker.map = mapView
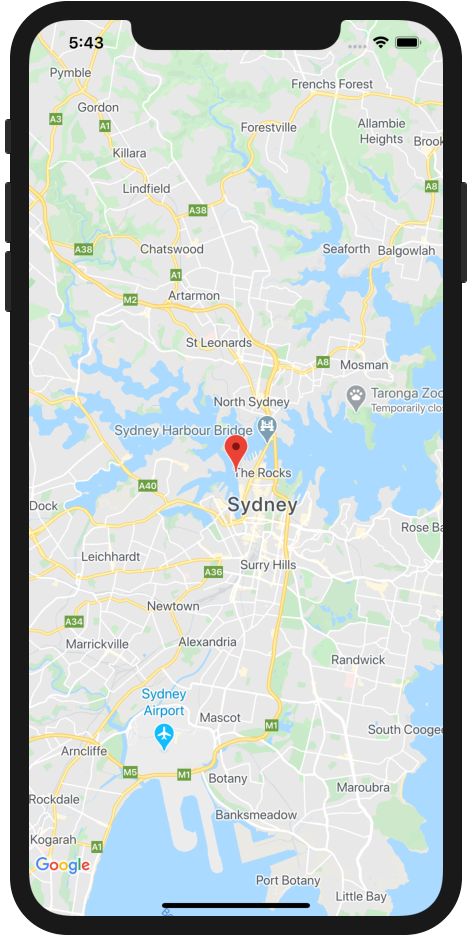
Maintenant, actualisez l'application pour afficher votre première carte avec un marqueur, tel qu'illustré sur la Figure 3.

Figure 3. Application iOS affichant une carte Google avec un repère rouge au centre.
En résumé, dans cette section, vous avez créé une instance de la classe GMSMarker et l'avez appliquée à la vue de carte pour afficher un repère sur la carte. Votre événement de cycle de vie viewDidLoad modifié devrait maintenant se présenter comme suit dans ViewController.swift :
override func viewDidLoad() {
super.viewDidLoad()
// Add a single marker with a custom icon
let mapCenter = CLLocationCoordinate2DMake(mapView.camera.target.latitude, mapView.camera.target.longitude)
let marker = GMSMarker(position: mapCenter)
marker.icon = UIImage(named: "custom_pin.png")
marker.map = mapView
}
7. Activer le regroupement de repères
Si vous utilisez de nombreux repères ou s'ils sont proches les uns des autres, ils risquent de se chevaucher, ce qui détériore l'expérience utilisateur. Par exemple, si deux repères sont très proches, vous risquez de vous retrouver dans une situation semblable à celle illustrée dans la Figure 4 :

Figure 4. Deux repères très proches.
C'est là qu'intervient le regroupement de repères. Il s'agit d'une autre fonctionnalité couramment utilisée regroupant les repères proches les uns des autres en une seule icône qui varie en fonction du niveau de zoom, comme illustré dans la Figure 5 :

Figure 5. Exemple de repères regroupés en une seule icône.
L'algorithme de regroupement des repères divise la zone visible de la carte en une grille, puis regroupe les icônes qui se trouvent dans la même cellule. L'équipe Google Maps Platform a créé une bibliothèque d'utilitaires Open Source dédiée au SDK Google Maps pour iOS. Cette bibliothèque gère automatiquement le regroupement de repères, entre autres. Pour en savoir plus sur le regroupement de repères, consultez la documentation de Google Maps Platform ou la source de la bibliothèque d'utilitaires iOS sur GitHub.
- Ajoutez un grand nombre de repères à la carte.
Pour voir à quoi ressemble le regroupement de repères en pratique, la carte doit avoir beaucoup de repères à afficher. Pour vous faciliter la tâche, un générateur de repères est fourni avec le projet initial dans MarkerGenerator.swift.
Pour ajouter un nombre précis de repères à votre carte, appelez MarkerGenerator(near:count:).markerArray dans le cycle de vie viewDidLoad du contrôleur de vue sous le code de l'étape précédente. La méthode crée le nombre de repères spécifié dans count à des emplacements aléatoires autour des coordonnées renseignées dans un objet CLLocationCoordinate2D. Ici, vous pouvez lui transmettre la variable mapCenter que vous avez créée précédemment. Les repères sont renvoyés dans un [GMSMarker].
// Generate many markers
let markerArray = MarkerGenerator(near: mapCenter, count: 100).markerArray
Vous pouvez voir à quoi ressemblent ces repères en ajoutant les lignes suivantes après la définition de markerArray, puis en exécutant l'application. Veillez à les retirer avant de passer aux étapes suivantes, qui permettent de gérer l'affichage des repères à l'aide de l'outil de regroupement de repères :
// Comment the following code out if using the marker clusterer
// to manage markers instead.
for marker in markerArray {
marker.map = mapView
}
- Importez la bibliothèque d'utilitaires du SDK Google Maps pour iOS.
Pour ajouter la bibliothèque d'utilitaires iOS de Maps en tant que dépendance à votre projet, ajoutez ce qui suit à la liste des dépendances en haut de ViewController.swift :
import GoogleMapsUtils
- Configurez l'outil de regroupement de repères.
Pour utiliser l'outil de regroupement de repères, vous devez fournir trois éléments qui définiront son fonctionnement : un algorithme de regroupement, un générateur d'icônes et un moteur de rendu. L'algorithme détermine le comportement de regroupement des repères, par exemple, la distance entre les repères à inclure dans le même groupe. Le générateur d'icônes fournit les icônes à utiliser pour les groupes à différents niveaux de zoom. Le moteur de rendu gère l'affichage des icônes de clusters sur la carte.
Si vous préférez, vous pouvez développer vous-même ces trois éléments à partir de zéro, mais la bibliothèque d'utilitaires iOS de Maps propose des implémentations par défaut afin de faciliter le processus. Ajoutez les lignes suivantes :
// Set up the cluster manager with a supplied icon generator and renderer.
let algorithm = GMUNonHierarchicalDistanceBasedAlgorithm()
let iconGenerator = GMUDefaultClusterIconGenerator()
let renderer = GMUDefaultClusterRenderer(mapView: mapView, clusterIconGenerator: iconGenerator)
- Créez une instance de
GMUClusterManager.
GMUClusterManager est la classe qui implémente le regroupement de repères à l'aide de l'algorithme, du générateur d'icônes et du moteur de rendu que vous avez spécifiés. Pour créer le moteur de rendu et l'utiliser en vue de carte, ajoutez d'abord une variable d'instance à l'implémentation ViewController pour stocker l'instance du gestionnaire de groupes :
class ViewController: UIViewController, GMSMapViewDelegate {
private var mapView: GMSMapView!
private var clusterManager: GMUClusterManager!
}
Ensuite, créez l'instance de GMUClusterManager dans l'événement de cycle de vie viewDidLoad :
clusterManager = GMUClusterManager(map: mapView, algorithm: algorithm, renderer: renderer)
- Ajoutez les repères et exécutez l'outil de regroupement de repères.
Maintenant que votre instance d'outil de regroupement de repères est configurée, transmettez le gestionnaire de groupes au tableau des repères à regrouper en appelant add(items:), puis exécutez le l'outil de regroupement en appelant cluster.
clusterManager.setMapDelegate(self)
clusterManager.add(markerArray)
clusterManager.cluster()
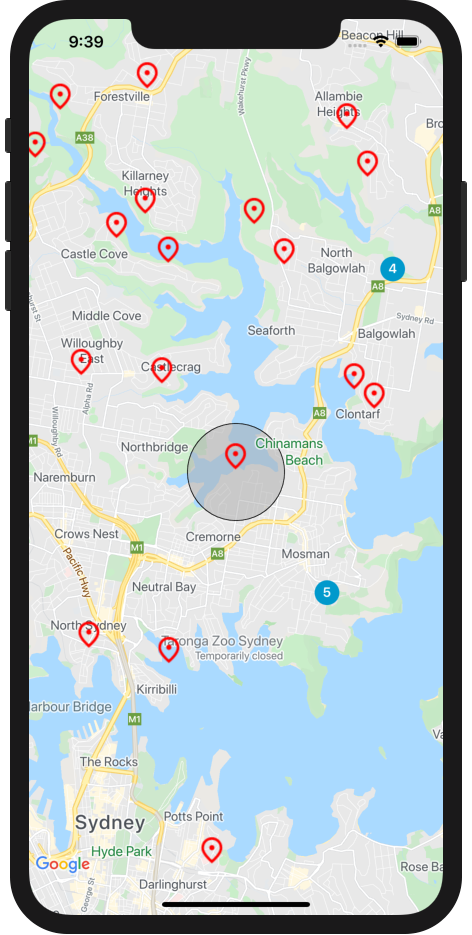
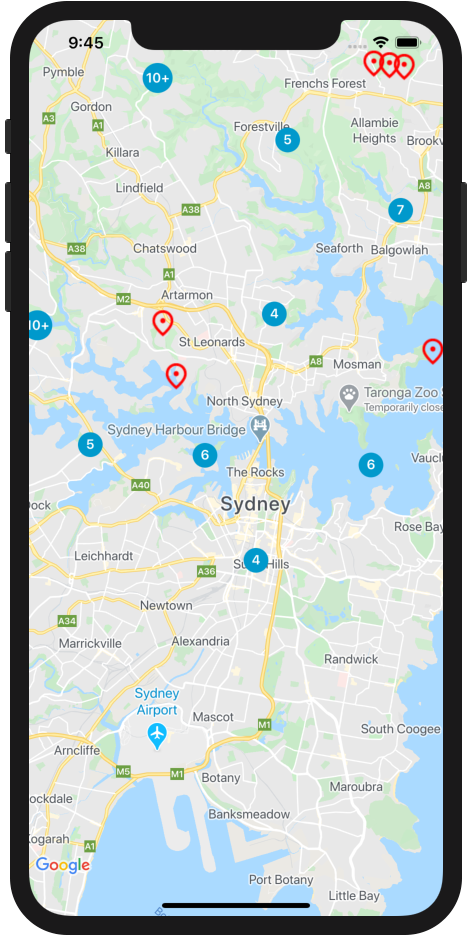
Actualisez votre application. Vous devriez avoir les nombreux repères bien regroupés, comme illustré dans la Figure 6. Vous pouvez essayer différents niveaux de zoom (en pinçant l'écran et en utilisant l'outil de zoom de la carte) pour voir comment les groupes s'adaptent.

Figure 6. Application iOS avec une carte Google et des repères regroupés.
En résumé, lors de cette étape, vous avez configuré une instance d'outil de regroupement de repères à l'aide de la bibliothèque d'utilitaires du SDK Google Maps pour iOS, puis vous l'avez utilisée pour regrouper 100 repères sur la carte. Votre événement de cycle de vie viewDidLoad dans ViewController.swift devrait maintenant se présenter comme suit :
override func viewDidLoad() {
super.viewDidLoad()
// Add a single marker with a custom icon
let mapCenter = CLLocationCoordinate2DMake(mapView.camera.target.latitude, mapView.camera.target.longitude)
let marker = GMSMarker(position: mapCenter)
marker.icon = UIImage(named: "custom_pin.png")
marker.map = mapView
// Generate many markers
let markerArray = MarkerGenerator(near: mapCenter, count: 100).markerArray
// Comment the following code out if using the marker clusterer
// to manage markers instead.
// for marker in markerArray {
// marker.map = mapView
// }
// Set up the cluster manager with a supplied icon generator and renderer.
let algorithm = GMUNonHierarchicalDistanceBasedAlgorithm()
let iconGenerator = GMUDefaultClusterIconGenerator()
let renderer = GMUDefaultClusterRenderer(mapView: mapView, clusterIconGenerator: iconGenerator)
clusterManager = GMUClusterManager(map: mapView, algorithm: algorithm, renderer: renderer)
clusterManager.setMapDelegate(self)
clusterManager.add(markerArray)
clusterManager.cluster()
}
8. Ajouter une interaction utilisateur
Vous disposez maintenant d'une belle carte qui affiche les repères et les regroupe. Dans cette étape, vous allez traiter certaines autres interactions utilisateur à l'aide de GMSMapViewDelegate, que vous avez défini précédemment dans le contrôleur de vue, afin d'améliorer l'expérience utilisateur de votre carte.
Le SDK Maps pour iOS est un système d'événements complet implémenté via le délégué de vue de carte, qui comprend des gestionnaires d'événements vous permettant d'exécuter du code lorsque diverses interactions utilisateur se produisent. Par exemple, le délégué MapView inclut des méthodes qui vous permettent de déclencher du code lors d'interactions telles que les clics sur la carte et sur les repères, les déplacements de la carte, les zooms avant et arrière, et d'autres actions.
Dans cette étape, vous allez déplacer la carte via la programmatique pour la centrer sur le repère sélectionné par l'utilisateur.
- Implémentez l'écouteur d'appui sur un repère.
mapView(_:didTap:) est appelé chaque fois que l'utilisateur appuie sur l'un des repères ou groupe de repères que vous avez créés précédemment. Les groupes de repères sont implémentés en interne dans une instance de GMSMarker.
Pour implémenter l'écouteur d'événements, commencez par le bouchonner en bas de ViewController.swift avant l'accolade fermante.
func mapView(_ mapView: GMSMapView, didTap marker: GMSMarker) -> Bool {
return false
}
Notez que la méthode renvoie false. Cela indique au SDK iOS qu'il doit continuer d'exécuter les fonctionnalités de GMSMarker par défaut (par exemple, si une fenêtre d'informations est configurée, elle doit s'afficher) lorsque le code de votre gestionnaire d'événements est lancé.
- Traitez l'événement d'appui et actionnez la caméra pour recentrer la carte sur un repère ou un groupe de repères sur lequel l'utilisateur a appuyé.
Lorsque mapView(_:didTap:) est appelé, il transmet l'instance de GMSMarker sur laquelle l'utilisateur a appuyé, ce qui vous permet de traiter cet événement dans votre code. Vous pouvez utiliser cette instance pour recentrer la carte en appelant animate(toLocation:) sur la vue de carte à partir du gestionnaire d'événements et en lui transmettant la position de l'instance de repère, disponible dans la propriété position.
// Animate to the marker
mapView.animate(toLocation: marker.position)
- Zoomez sur un groupe de repères lorsque l'utilisateur appuie dessus.
De nombreuses applications zooment sur les groupes de repères lorsque l'utilisateur clique dessus. Cela lui permet, lorsqu'il dézoome, d'afficher les marqueurs regroupés à mesure qu'ils se développent.
Comme indiqué précédemment, l'icône de groupe de repères est en réalité une implémentation de GMSMarker avec une icône personnalisée. Comment savoir si l'utilisateur a appuyé sur un repère ou sur un groupe de repères ? Lorsque le gestionnaire de groupes de repères crée une icône de groupe, il implémente l'instance de GMSMarker pour se conformer à un protocole appelé GMUCluster. Vous pouvez utiliser une condition pour vérifier si le repère transmis au gestionnaire d'événements est conforme à ce protocole.
Une fois que vous déterminez via le programmatique à quel moment l'utilisateur appuie sur un groupe, vous pouvez appeler animate(toZoom:) sur l'instance de vue de carte et définir le zoom au niveau actuel plus un. Le niveau de zoom actuel est disponible au niveau de l'instance mapView dans la propriété camera.zoom.
Notez également que le code ci-dessous renvoie true. Cela indique au gestionnaire d'événements que vous avez terminé de traiter l'événement, et qu'aucun autre code ne doit être exécuté dans le gestionnaire. Vous évitez ainsi, entre autres, que l'objet GMSMarker sous-jacent exécute le reste de son comportement par défaut (par exemple, qu'il affiche une fenêtre d'informations alors que ce n'est pas pertinent si l'utilisateur appuie sur une icône de groupe).
// If the tap was on a marker cluster, zoom in on the cluster
if let _ = marker.userData as? GMUCluster {
mapView.animate(toZoom: mapView.camera.zoom + 1)
return true
}
Maintenant, actualisez l'application, et appuyez sur quelques repères et groupes de repères. La carte est recentrée sur l'élément sélectionné, quel qu'il soit. Lorsque vous appuyez sur un groupe de repères, la carte fait un zoom avant d'un niveau, et le groupe se développe pour afficher les repères qu'il contient.
Pour résumer, lors de cette étape, vous avez implémenté l'écouteur d'appuis sur des repères, traité l'événement pour recentrer la carte sur l'élément sélectionné et faire un zoom avant si cet élément est un icône de groupe de repères.
Votre méthode mapView(_:didTap:) devrait se présenter comme suit :
func mapView(_ mapView: GMSMapView, didTap marker: GMSMarker) -> Bool {
// Animate to the marker
mapView.animate(toLocation: marker.position)
// If the tap was on a marker cluster, zoom in on the cluster
if let _ = marker.userData as? GMUCluster {
mapView.animate(toZoom: mapView.camera.zoom + 1)
return true
}
return false
}
9. Dessiner sur la carte
Jusqu'à présent, vous avez créé une carte de Sydney qui affiche des repères à 100 points aléatoires et traite les interactions des utilisateurs. La dernière étape de cet atelier de programmation consiste à ajouter des fonctions utiles à votre carte à l'aide des fonctionnalités de dessin du SDK Maps pour iOS.
Imaginons que cette carte soit utilisée par une personne qui souhaite explorer la ville de Sydney. Il pourrait être intéressant qu'elle visualise un rayon autour d'un repère sur lequel elle clique. Cela lui permettrait de voir facilement les autres destinations se trouvant à distance de marche raisonnable du repère en question.
Le SDK iOS inclut un ensemble de fonctions permettant de tracer des formes sur la carte telles que des carrés, des polygones, des lignes et des cercles. Dans cette étape, vous allez afficher un cercle pour indiquer un rayon de 800 mètres autour d'un repère lorsqu'un utilisateur clique dessus.
- Ajoutez une variable d'instance
circleà l'implémentation de ViewController.
Cette variable d'instance est utilisée pour enregistrer le dernier cercle tracé afin qu'il puisse être détruit avant qu'un autre soit créé. En effet, si le cercle persiste autour de tous les repères que l'utilisateur sélectionne, ce ne serait pas très utile, et la carte deviendrait rapidement engorgée.
Pour ajouter cette instance, modifiez l'implémentation de ViewController comme suit :
class ViewController: UIViewController, GMSMapViewDelegate {
private var mapView: GMSMapView!
private var clusterManager: GMUClusterManager!
private var circle: GMSCircle? = nil
...
}
- Tracez le cercle lorsque l'utilisateur appuie sur un repère.
En bas de la méthode mapView(_:didTap:), et immédiatement au-dessus de l'instruction return false ajoutez le code suivant pour créer une instance de la classe GMSCircle du SDK iOS, qui tracera un nouveau cercle de 800 mètres de rayon. Pour cela, appelez GMSCircle(position:radius:) et transmettez-lui la position du repère sélectionné (comme vous l'avez fait précédemment pour recentrer la carte).
// Draw a new circle around the tapped marker
circle = GMSCircle(position: marker.position, radius: 800)
- Appliquez un style au cercle.
Par défaut, GMSCircle trace un cercle avec un contour noir et un remplissage transparent. Ce style convient pour indiquer un rayon, mais il ne sera peut-être pas très beau ni très visible. Ajoutez une couleur de remplissage pour améliorer le style en affectant une couleur UIColor à la propriété fillColor du cercle. Le code suivant ajoute un remplissage gris avec une transparence de 50 % :
circle?.fillColor = UIColor(red: 0.67, green: 0.67, blue: 0.67, alpha: 0.5)
- Affichez le cercle sur la carte.
De même que pour les repères précédemment, créer une instance de GMSCircle ne permet pas de l'afficher sur la carte. Pour ce faire, attribuez l'instance de vue de carte à la propriété map du cercle.
circle?.map = mapView
- Supprimez tous les cercles affichés précédemment.
Comme dit précédemment, ajouter des cercles les uns en plus des autres n'offre pas une bonne expérience utilisateur. Pour supprimer le cercle affiché suite à l'appui précédent, définissez la propriété map de circle sur nil en haut de mapView(_:didTap:).
// Clear previous circles
circle?.map = nil
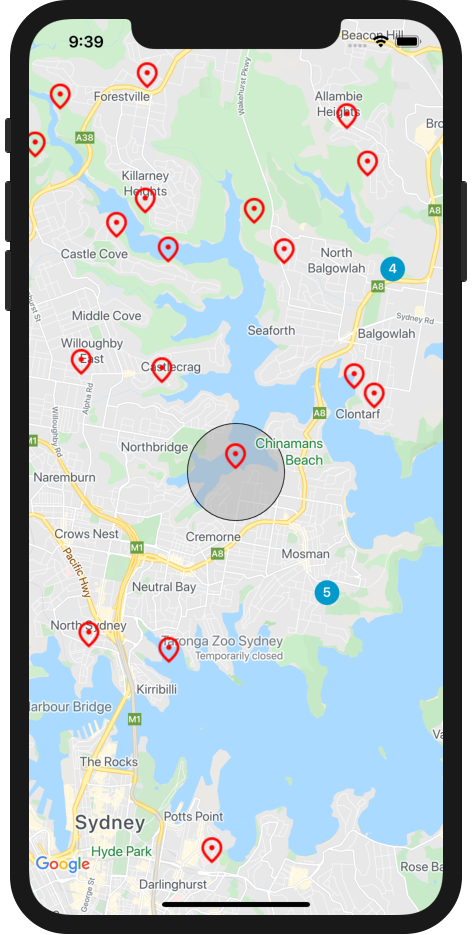
Actualisez l'application et appuyez sur un repère. Vous devriez voir un nouveau cercle tracé lorsque vous appuyez sur un repère, tandis que l'ancien est supprimé, comme illustré dans la Figure 7.

Figure 7. Un cercle tracé autour du repère sélectionné.
Pour résumer, lors de cette étape, vous avez utilisé la classe GMSCircle pour afficher un cercle chaque fois que l'utilisateur appuie sur un repère.
La méthode mapView(_:didTap:) devrait se présenter comme suit :
func mapView(_ mapView: GMSMapView, didTap marker: GMSMarker) -> Bool {
// Clear previous circles
circle?.map = nil
// Animate to the marker
mapView.animate(toLocation: marker.position)
// If the tap was on a marker cluster, zoom in on the cluster
if let _ = marker.userData as? GMUCluster {
mapView.animate(toZoom: mapView.camera.zoom + 1)
return true
}
// Draw a new circle around the tapped marker
circle = GMSCircle(position: marker.position, radius: 800)
circle?.fillColor = UIColor(red: 0.67, green: 0.67, blue: 0.67, alpha: 0.5)
circle?.map = mapView
return false
}
10. Félicitations
Vous venez de créer une application iOS dotée d'une carte Google interactive.
Ce que vous avez appris
- Charger et configurer le SDK Maps pour iOS et sa bibliothèque d'utilitaires
- Charger une carte
- Appliquer un style à une carte
- Utiliser des repères par défaut et personnalisés, et les regrouper
- Le système d'événements qui permet d'interagir avec les utilisateurs
- Contrôler le déplacement de la carte via la programmatique
- Dessiner sur la carte
Étapes suivantes
- Explorez ou dupliquez le dépôt d'échantillons et de démonstrations
maps-sdk-for-ios-samplespour trouver l'inspiration. - Découvrez d'autres ateliers de programmation Swift pour créer des applications iOS avec Google Maps Platform.
- Aidez-nous à créer le contenu qui vous semble le plus utile en répondant à la question suivante :
Quels autres ateliers de programmation souhaiteriez-vous voir ?
L'atelier de programmation que vous souhaitez suivre ne figure pas dans la liste ci-dessus ? Demandez-le en décrivant un nouveau problème ici.
