1. 시작하기 전에
이 Codelab에서는 웹용 Google Maps Platform을 사용하는 데 필요한 모든 사항을 알아봅니다. 설정하기부터 Maps JavaScript API 로드하기, 첫 지도 표시하기, 마커 및 마커 클러스터링 사용하기, 지도에 그리기, 사용자 상호작용 처리하기에 이르기까지 모든 기본 사항을 학습합니다.
빌드할 내용

이 Codelab에서는 다음을 수행하는 간단한 웹 앱을 빌드합니다.
- Maps JavaScript API 로드
- 오스트레일리아 시드니를 중심으로 하는 지도 표시
- 시드니의 인기 명소에 대한 맞춤 마커 표시
- 마커 클러스터링 구현
- 마커가 클릭되면 지도의 중심을 다시 설정하고 지도에 원을 그리는 사용자 상호작용 사용 설정
과정 내용
- Google Maps Platform 시작하기
- 자바스크립트 코드에서 Maps JavaScript API를 동적으로 로드하기
- 지도 로드하기
- 마커, 맞춤 마커, 마커 클러스터링 사용하기
- Maps JavaScript API 이벤트 시스템을 사용하여 사용자 상호작용 제공하기
- 동적으로 지도 조정하기
- 지도에 그리기
2. 사전 준비 사항
이 Codelab을 완료하려면 아래 항목을 숙지해야 합니다. 이미 Google Maps Platform 사용에 익숙한 경우 Codelab으로 바로 건너뛰어도 됩니다.
필수 Google Maps Platform 제품
이 Codelab에서는 다음 Google Maps Platform 제품을 사용합니다.
- Maps JavaScript API
- MarkerClustererPlus 오픈소스 마커 클러스터링 라이브러리
이 Codelab의 기타 요구사항
이 Codelab을 완료하려면 다음과 같은 계정, 서비스, 도구가 필요합니다.
- 결제가 사용 설정된 Google Cloud Platform 계정
- Maps JavaScript API가 사용 설정된 Google Maps Platform API 키
- 자바스크립트, HTML 및 CSS에 대한 기본 지식
- 컴퓨터에 설치된 Node.js
- 원하는 텍스트 편집기 또는 IDE
Google Maps Platform 시작하기
Google Maps Platform을 처음 사용한다면 Google Maps Platform 시작하기 가이드를 따르거나 Google Maps Platform 시작하기 재생목록을 시청하여 다음 단계를 완료하세요.
- 결제 계정을 만듭니다.
- 프로젝트를 만듭니다.
- 이전 섹션에 표시된 Google Maps Platform API와 SDK를 사용 설정합니다.
- API 키를 생성합니다.
3. 설정하기
Google Maps Platform 설정하기
Google Cloud Platform 계정 및 결제가 사용 설정된 프로젝트가 없는 경우 Google Maps Platform 시작하기 가이드를 참고하여 결제 계정 및 프로젝트를 만듭니다.
- Cloud Console에서 프로젝트 드롭다운 메뉴를 클릭하고 이 Codelab에 사용할 프로젝트를 선택합니다.

- Google Cloud Marketplace에서 이 Codelab에 필요한 Google Maps Platform API 및 SDK를 사용 설정합니다. 사용 설정을 위해 이 동영상 또는 이 문서에서 설명하고 있는 단계를 따르세요.
- Cloud Console의 사용자 인증 정보 페이지에서 API 키를 생성합니다. 이 동영상 또는 이 문서에서 설명하고 있는 단계를 따릅니다. Google Maps Platform에 대한 모든 요청은 API 키를 필요로 합니다.
Node.js 설정
아직 설치하지 않았다면 https://nodejs.org/로 이동하여 컴퓨터에 Node.js 런타임을 다운로드하고 설치합니다.
Node.js는 이 Codelab의 종속 항목을 설치할 때 필요한 패키지 관리자인 NPM과 함께 제공됩니다.
프로젝트 스타터 템플릿 설정
이 Codelab을 시작하기 전에 다음을 수행하여 스타터 프로젝트 템플릿과 더불어 전체 솔루션 코드를 다운로드합니다.
- https://github.com/googlecodelabs/maps-platform-101-js에서 이 Codelab용 GitHub 저장소를 다운로드하거나 포크합니다.
스타터 프로젝트는 /starter 디렉터리에 있으며, Codelab을 완료하는 데 필요한 기본 파일 구조를 포함합니다. 작업에 필요한 모든 항목은 /starter/src 디렉터리에 있습니다. 2. 스타터 프로젝트를 다운로드한 후 /starter 디렉터리에서 npm install을 실행합니다. 이렇게 하면 package.json에 나열된 모든 필수 종속 항목이 설치됩니다. 3. 종속 항목이 설치된 후에는 디렉터리에서 npm start를 실행합니다.
스타터 프로젝트는 로컬로 작성하는 코드를 컴파일하고 실행하는 webpack-dev-server를 사용하도록 설정되었습니다. 또한 webpack-dev-server는 개발자가 코드를 변경할 때마다 브라우저에서 앱을 자동으로 다시 로드합니다.
실행 중인 전체 솔루션 코드를 확인하려면 /solution 디렉터리에서 위의 설정 단계를 완료하면 됩니다.
4. Maps JavaScript API 로드하기
시작하기 전에 설정하기 섹션에 나와 있는 단계를 따라야 합니다. 모두 완료되었다면, Google Maps Platform을 사용하여 첫 웹 앱을 빌드할 차례입니다.
웹용 Google Maps Platform 사용은 Maps JavaScript API를 기반으로 합니다. 이 API는 지도, 마커, 그리기 도구, 기타 Google Maps Platform 서비스(예: 장소)를 비롯하여 Google Maps Platform의 모든 기능을 사용할 수 있는 자바스크립트 인터페이스를 제공합니다.
이전에 Maps JavaScript API를 사용해 봤다면 다음과 같이 HTML 파일에 script 태그를 삽입하여 API를 로드하는 방법에 익숙할 수 있습니다.
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
이 방법을 이용해도 API를 로드할 수 있지만, 최신 자바스크립트 종속 항목은 일반적으로 코드에서 동적으로 포함됩니다. 코드에서 위의 script 태그와 동일한 기능을 수행하려면 @googlemaps/js-api-loader 모듈을 사용하세요. JS API 로더는 이미 프로젝트의 package.json 파일의 종속 항목에 포함되어 있으므로 이전에 npm install을 실행할 때 설치되었습니다.
JS API 로더를 사용하려면 다음 단계를 따르세요.
/src/app.js를 여세요. 이 파일에서 이 Codelab의 모든 작업을 수행하게 됩니다.- @googlemaps/js-api-loader에서
Loader클래스를 가져옵니다.
app.js상단에 다음을 추가합니다.import { Loader } from '@googlemaps/js-api-loader'; apiOptions객체 만들기
Loader클래스에는 Google Maps Platform API 키, 로드할 API 버전, 로드하려는 Maps JS API에서 제공하는 추가 라이브러리를 비롯하여 Maps JavaScript API를 로드하는 다양한 옵션을 지정하는 JSON 객체가 필요합니다. 이 Codelab에서는app.js에 다음을 추가하여 API 키만 지정하면 됩니다.const apiOptions = { apiKey: "YOUR API KEY" }Loader인스턴스를 만들어apiOptions를 전달합니다.const loader = new Loader(apiOptions);- Maps JS API를 로드하세요.
API를 로드하려면Loader인스턴스에서load()를 호출합니다. JS API 로더는 API가 로드되어 사용할 준비가 되면 확인되는 프로미스를 반환합니다. 다음 스텁을 추가하여 API를 로드하고 프로미스를 처리합니다.loader.load().then(() => { console.log('Maps JS API loaded'); });
모든 작업이 성공적으로 완료되면 브라우저 콘솔에 console.log 문이 표시됩니다. Chrome을 사용하는 경우 보기 -> 개발자 -> JavaScript 콘솔에서 이 추가 창에 액세스할 수 있습니다.

요약하자면, 이제 코드에서 Maps JavaScript API를 동적으로 로드했으며, Maps JavaScript API 로드가 완료되면 실행되는 콜백 함수를 정의했습니다.
app.js 파일은 다음과 같이 표시됩니다.
import { Loader } from '@googlemaps/js-api-loader';
const apiOptions = {
apiKey: "YOUR API KEY"
}
const loader = new Loader(apiOptions);
loader.load().then(() => {
console.log('Maps JS API Loaded');
});
Maps JavaScript API가 로드되었으므로 다음 단계에서는 지도를 로드합니다.
5. 지도 표시하기
이제 첫 지도를 표시할 차례입니다.
Maps JavaScript API에서 가장 흔히 사용되는 부분은 google.maps.Map입니다. 이 클래스를 사용하면 지도 인스턴스를 만들고 조작할 수 있습니다. displayMap()이라는 새 함수를 만들어 해당 방법을 살펴보세요.
- 지도 설정을 정의합니다.
Maps JavaScript API는 지도의 다양한 설정을 지원하지만, 필수 설정은 다음 두 가지뿐입니다.center: 지도 중앙의 위도 및 경도를 설정합니다.zoom: 지도의 초기 확대/축소 수준을 설정합니다.
function displayMap() { const mapOptions = { center: { lat: -33.860664, lng: 151.208138 }, zoom: 14 }; } - 지도가 DOM에 삽입되어야 하는
div를 가져옵니다.
페이지에 지도를 표시하려는 위치를 Maps JavaScript API에 알려줘야 지도를 표시할 수 있습니다.index.html을 간단히 살펴보면 다음과 같이div가 이미 있음을 알 수 있습니다.<div id="map"></div>document.getElementById를 사용하여 DOM 참조를 가져옵니다.const mapDiv = document.getElementById('map'); google.maps.Map의 인스턴스를 생성하세요.
표시할 수 있는 새 지도를 만들도록 Maps JavaScript API에 요청하려면의google.maps.Map의 인스턴스를 만들고mapDiv및mapOptions에 전달합니다. 나중에Map인스턴스를 활용하여 더 많은 작업을 수행할 수 있도록 이 함수에서 해당 인스턴스도 반환합니다.const map = new google.maps.Map(mapDiv, mapOptions); return map;- 지도를 표시합니다.
지도 인스턴스를 만들기 위한 모든 로직을 정의한 후에는 Maps JavaScript API가 로드된 후 호출되도록 JS API 프라미스 핸들러에서displayMap()을 호출하기만 하면 됩니다.loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); });
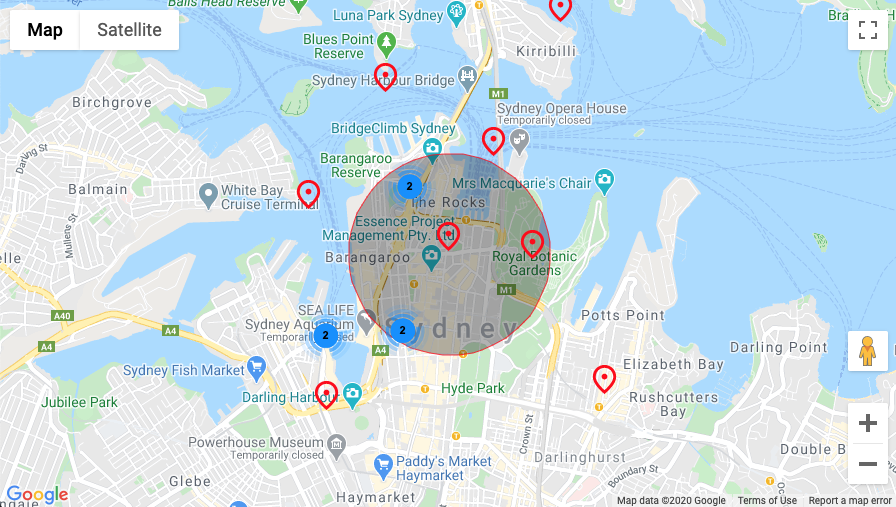
이제 브라우저에 시드니 지도가 표시된 것을 확인할 수 있습니다.

요약하자면, 이 단계에서는 지도의 표시 옵션을 정의했고, 새 지도 인스턴스를 만들었고, 이를 DOM에 삽입했습니다.
displayMap() 함수는 다음과 같이 표시됩니다.
function displayMap() {
const mapOptions = {
center: { lat: -33.860664, lng: 151.208138 },
zoom: 14
};
const mapDiv = document.getElementById('map');
const map = new google.maps.Map(mapDiv, mapOptions);
return map;
}
6. 클라우드 기반 지도 스타일 지정 (선택사항)
클라우드 기반 지도 스타일 지정을 사용하여 지도 스타일을 맞춤설정할 수 있습니다.
지도 ID 만들기
연결된 지도 스타일이 있는 지도 ID를 아직 만들지 않은 경우 지도 ID 가이드를 참고하여 다음 단계를 완료하세요.
- 지도 ID 만들기
- 지도 ID를 지도 스타일에 연결하기
앱에 지도 ID 추가하기
만든 지도 ID를 사용하려면 app.js 파일에서 displayMap 함수를 수정하고 지도 ID를 mapOptions 객체의 mapId 속성에 전달합니다.
app.js
function displayMap() {
const mapOptions = {
center: { lat: -33.860664, lng: 151.208138 },
zoom: 14,
mapId: 'YOUR_MAP_ID'
};
const mapDiv = document.getElementById('map');
return new google.maps.Map(mapDiv, mapOptions);
}
이 작업을 완료하면 이제 선택한 스타일이 지도에 표시됩니다.
7. 지도에 마커 추가하기
개발자가 Maps JavaScript API를 사용하여 수행하는 작업은 다양하지만, 가장 인기 있는 작업은 바로 지도에 마커를 배치하는 작업입니다. 마커는 지도에 특정 지점을 표시할 수 있게 해 주며, 사용자 상호작용을 처리하는 데 사용되는 일반적인 UI 요소입니다. Google 지도를 사용해 본 적이 있다면 다음과 같은 기본 마커에 익숙할 것입니다.

이 단계에서는 google.maps.Marker를 사용하여 지도에 마커를 배치합니다.
- 마커 위치에 대한 객체를 정의합니다.
시작하려면 새addMarkers()함수를 만들고, 다음과 같은 시드니 인기 관광 명소의 위도/경도 지점 집합을 포함하는locations객체를 선언합니다.
또한Map인스턴스를 함수에 전달해야 합니다. 이는 나중에 마커 인스턴스를 만들 때 사용하게 됩니다.function addMarkers(map) { const locations = { operaHouse: { lat: -33.8567844, lng: 151.213108 }, tarongaZoo: { lat: -33.8472767, lng: 151.2188164 }, manlyBeach: { lat: -33.8209738, lng: 151.2563253 }, hyderPark: { lat: -33.8690081, lng: 151.2052393 }, theRocks: { lat: -33.8587568, lng: 151.2058246 }, circularQuay: { lat: -33.858761, lng: 151.2055688 }, harbourBridge: { lat: -33.852228, lng: 151.2038374 }, kingsCross: { lat: -33.8737375, lng: 151.222569 }, botanicGardens: { lat: -33.864167, lng: 151.216387 }, museumOfSydney: { lat: -33.8636005, lng: 151.2092542 }, maritimeMuseum: { lat: -33.869395, lng: 151.198648 }, kingStreetWharf: { lat: -33.8665445, lng: 151.1989808 }, aquarium: { lat: -33.869627, lng: 151.202146 }, darlingHarbour: { lat: -33.87488, lng: 151.1987113 }, barangaroo: { lat: - 33.8605523, lng: 151.1972205 } } } - 표시할 마커마다
google.maps.Marker의 인스턴스를 생성합니다.
마커를 만들려면 아래 코드를 사용하여for...in루프를 통해locations객체에서 반복 작업을 수행하고, 각 마커가 어떻게 렌더링되어야 하는지에 대한 일련의 옵션을 생성한 후 위치별google.maps.Marker의 인스턴스를 만듭니다.
markerOptions의icon속성을 확인하세요. 이전의 기본 지도 핀을 기억하시나요? 핀을 원하는 이미지로 맞춤설정할 수도 있다는 사실을 알고 계셨나요? 마커도 원하는 이미지로 맞춤설정이 가능합니다.
icon속성을 사용하면 맞춤 마커로 사용할 이미지 파일의 경로를 제공할 수 있습니다. Google의 프로젝트 템플릿을 사용하여 이 Codelab을 시작한 경우에는 이미/src/images에 하나의 이미지가 포함되어 있습니다.
또한 마커 인스턴스를 나중에 사용할 수 있도록 배열에 저장하고 함수에서 반환해야 합니다.const markers = []; for (const location in locations) { const markerOptions = { map: map, position: locations[location], icon: './img/custom_pin.png' } const marker = new google.maps.Marker(markerOptions); markers.push(marker); } return markers; - 마커를 표시합니다.
Maps JavaScript API가google.maps.Marker의 새 인스턴스가 생성될 때마다 마커를 자동으로 생성하고 표시하기 때문에 개발자는 이제 JS API 프로미스 핸들러를 업데이트하여addMarkers()를 호출하고Map인스턴스에 전달하기만 하면 됩니다.loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); });
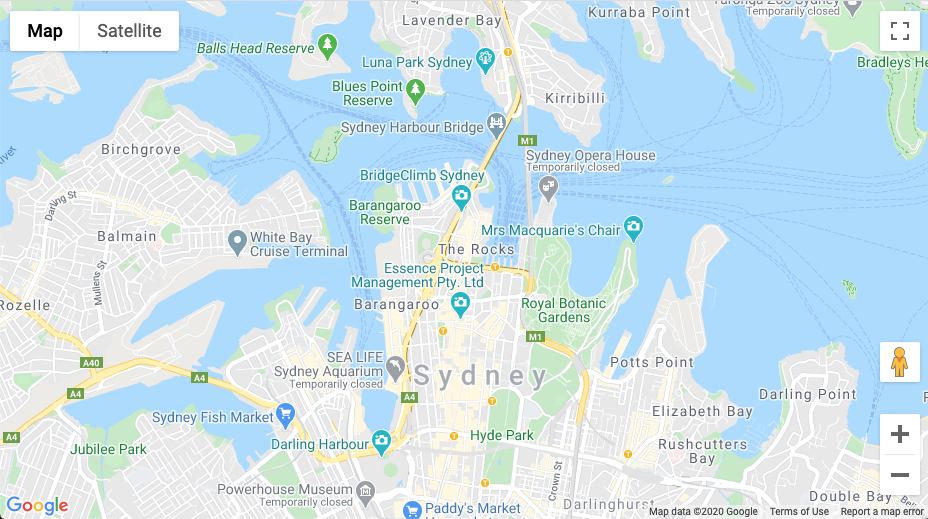
이제 지도에 맞춤 마커가 표시됩니다.

요약하자면, 이 단계에서는 일련의 마커 위치를 정의했고, 위치마다 맞춤 마커 아이콘을 사용하여 google.maps.Marker의 인스턴스를 만들었습니다.
addMarkers() 함수는 다음과 같이 표시됩니다.
function addMarkers(map) {
const locations = {
operaHouse: { lat: -33.8567844, lng: 151.213108 },
tarongaZoo: { lat: -33.8472767, lng: 151.2188164 },
manlyBeach: { lat: -33.8209738, lng: 151.2563253 },
hyderPark: { lat: -33.8690081, lng: 151.2052393 },
theRocks: { lat: -33.8587568, lng: 151.2058246 },
circularQuay: { lat: -33.858761, lng: 151.2055688 },
harbourBridge: { lat: -33.852228, lng: 151.2038374 },
kingsCross: { lat: -33.8737375, lng: 151.222569 },
botanicGardens: { lat: -33.864167, lng: 151.216387 },
museumOfSydney: { lat: -33.8636005, lng: 151.2092542 },
maritimeMuseum: { lat: -33.869395, lng: 151.198648 },
kingStreetWharf: { lat: -33.8665445, lng: 151.1989808 },
aquarium: { lat: -33.869627, lng: 151.202146 },
darlingHarbour: { lat: -33.87488, lng: 151.1987113 },
barangaroo: { lat: - 33.8605523, lng: 151.1972205 }
}
const markers = [];
for (const location in locations) {
const markerOptions = {
map: map,
position: locations[location],
icon: './img/custom_pin.png'
}
const marker = new google.maps.Marker(markerOptions);
markers.push(marker);
}
return markers;
}
다음 단계에서는 마커 클러스터링을 사용하여 마커에 대한 사용자 경험을 개선하는 방법을 살펴봅니다.
8. 마커 클러스터링 사용 설정하기
마커를 많이 사용하거나 여러 마커가 서로 너무 가까이 있으면 마커가 겹치거나 복잡하게 보이면서 사용자 경험이 저하될 수 있습니다. 예를 들어 마지막 단계에서 마커를 만든 후에 다음을 확인했을 수도 있습니다.

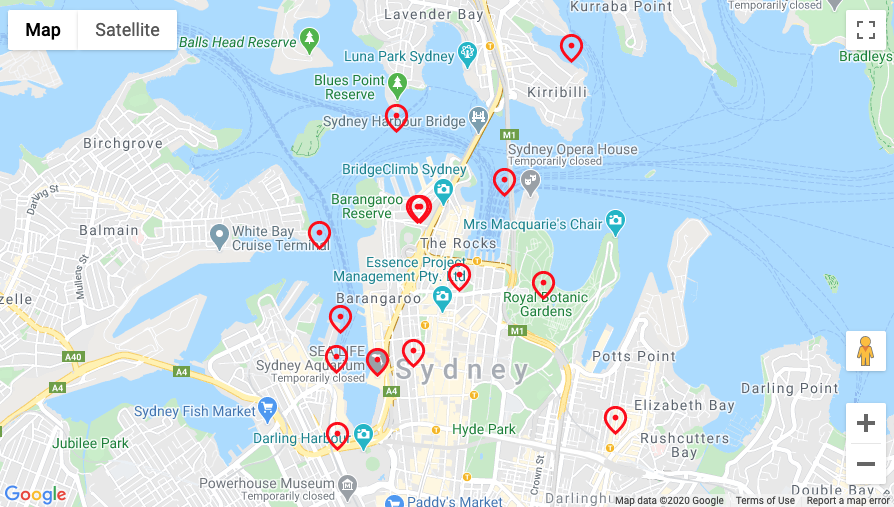
이러한 경우에 마커 클러스터링이 사용됩니다. 마커 클러스터링은 흔히 구현되는 또 다른 기능으로, 다음과 같이 주변 마커를 확대/축소 수준에 따라 변경되는 단일 아이콘으로 그룹화합니다.

마커 클러스터링의 알고리즘은 지도에 표시되는 영역을 그리드로 나눈 다음 동일한 셀에 있는 아이콘을 클러스터링합니다. 다행히 Google Maps Platform팀에서 자동으로 작업을 처리하는 MarkerClustererPlus라는 유용한 오픈소스 유틸리티 라이브러리를 만들었기 때문에 이에 대해 걱정하지 않아도 됩니다. MarkerClustererPluson GitHub의 소스를 확인할 수 있습니다.
MarkerCluster를 가져옵니다.
이 Codelab용 템플릿 프로젝트의 경우,MarkerClustererPlus유틸리티 라이브러리가package.json파일에 선언된 종속 항목에 이미 포함되어 있으므로 이 Codelab의 시작 부분에서npm install을 실행할 때 이미 라이브러리가 설치되었습니다.
라이브러리를 가져오려면app.js파일 상단에 다음을 추가합니다.import MarkerClusterer from '@google/markerclustererplus';MarkerClusterer의 새 인스턴스를 만듭니다.
마커 클러스터를 만들려면 두 가지 작업을 수행해야 합니다. 즉, 마커 클러스터에 사용할 아이콘을 제공하고,MarkerClusterer의 새 인스턴스를 만들어야 합니다.
먼저 사용할 아이콘의 경로를 지정하는 객체를 선언합니다. 템플릿 프로젝트에는./img/m에 저장된 일련의 이미지가 있습니다. 이미지 파일 이름은m1.png,m2.png,m3.png등 동일한 접두사를 통해 순차적으로 번호가 매겨져 있습니다.
마커 클러스터러의 옵션에서imagePath속성을 설정하는 경우, 경로와 파일 접두사를 제공하기만 하면 마커 클러스터러가 자동으로 모든 파일에 해당 접두사를 사용하고 끝에 숫자를 추가합니다.
두 번째로,MarkerClusterer의 새 인스턴스를 만들고, 마커 클러스터를 표시할Map의 인스턴스와 클러스터링하려는Marker인스턴스의 배열을 전달합니다.function clusterMarkers(map, markers) { const clustererOptions = { imagePath: './img/m' } const markerCluster = new MarkerClusterer(map, markers, clustererOptions); }- 마커 클러스터를 표시합니다.
JS API 프라미스 핸들러에서clusterMarkers()를 호출합니다. 함수 호출에서MarkerClusterer인스턴스가 생성되면 마커 클러스터가 지도에 자동으로 추가됩니다.loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); clusterMarkers(map, markers); });
이제 지도에서 여러 개의 마커 클러스터를 확인할 수 있습니다.

확대하거나 축소하는 경우, MarkerClustererPlus가 자동으로 클러스터의 번호를 다시 매기고 크기를 조정합니다. 또한 마커 클러스터 아이콘을 클릭하여 확대하면 해당 클러스터에 포함되어 있는 모든 마커를 확인할 수 있습니다.

요약하자면, 이 단계에서는 오픈소스 MarkerClustererPlus 유틸리티 라이브러리를 가져왔고, 이를 사용하여 이전 단계에서 만든 마커를 자동으로 클러스터링하는 MarkerClusterer의 인스턴스를 만들었습니다.
clusterMarkers() 함수는 다음과 같이 표시됩니다.
function clusterMarkers(map, markers) {
const clustererOptions = { imagePath: './img/m' }
const markerCluster = new MarkerClusterer(map, markers, clustererOptions);
}
다음 단계에서는 사용자 상호작용을 처리하는 방법을 알아봅니다.
9. 사용자 상호작용 추가하기
이제 시드니의 가장 인기 있는 관광지가 표시되는 멋진 지도가 완성되었습니다. 이 단계에서는 Maps JavaScript API의 이벤트 시스템을 통해 사용자 상호작용을 추가로 처리하여 지도의 사용자 경험을 더욱 개선합니다.
Maps JavaScript API는 개발자가 코드에서 다양한 사용자 상호작용을 처리할 수 있도록 자바스크립트 이벤트 핸들러를 사용하여 포괄적인 이벤트 시스템을 제공합니다. 예를 들어 사용자가 지도와 마커를 클릭하는 경우, 지도 영역을 이동하는 경우, 확대/축소하는 경우 등의 상호작용을 위한 코드 실행을 트리거하는 이벤트 리스너를 만들 수 있습니다.
이 단계에서는 클릭 리스너를 마커에 추가한 다음, 사용자가 클릭한 마커를 지도 중앙에 배치하도록 프로그래매틱 방식으로 지도를 이동합니다.
- 마커에 클릭 리스너를 설정합니다.
이벤트 시스템을 지원하는 Maps JavaScript API의 모든 객체는 사용자 상호작용을 처리하는 표준 함수 집합을 구현합니다(예:addListener,removeListener).
클릭 이벤트 리스너를 각 마커에 추가하려면markers배열을 반복하고 마커 인스턴스에서addListener를 호출하여click이벤트에 대한 리스너를 추가합니다.function addPanToMarker(map, markers) { markers.map(marker => { marker.addListener('click', event => { }); }); } - 마커가 클릭되면 해당 마커로 화면이 이동합니다.
click이벤트는 사용자가 마커를 클릭 또는 탭할 때마다 트리거되며, 클릭된 UI 요소에 관한 정보를 포함하는 JSON 객체로 이벤트를 반환합니다. 지도의 사용자 경험을 개선하려면,click이벤트를 처리하고 해당 이벤트의LatLng객체를 사용하여 클릭된 마커의 위도 및 경도를 가져올 수 있습니다.
그런 다음에는 이벤트 핸들러의 콜백 함수에 다음을 추가함으로써 클릭된 마커를 바탕으로 중심이 원활하게 재설정되도록 지도 화면이 이동될 수 있게 이러한 위도 및 경도를Map인스턴스의 기본 제공panTo()함수에 전달하기만 하면 됩니다.const location = { lat: event.latLng.lat(), lng: event.latLng.lng() }; map.panTo(location); - 클릭 리스너를 할당합니다.
JS API 프로미스 핸들러에서addPanToMarker()를 호출하고 지도와 마커에 전달하여 코드를 실행하고 클릭 리스너를 할당합니다.loader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); clusterMarkers(map, markers); addPanToMarker(map, markers); });
이제 브라우저로 이동한 후 마커를 클릭합니다. 마커가 클릭되면 해당 마커를 바탕으로 중심이 다시 설정되도록 지도 화면이 자동으로 이동됩니다.
요약하자면, 이 단계에서는 Maps JavaScript API의 이벤트 시스템을 사용하여 지도의 모든 마커에 클릭 리스너를 할당했고, 실행된 클릭 이벤트에서 마커의 위도 및 경도를 가져왔고, 이를 사용하여 마커가 클릭될 때마다 해당 마커를 바탕으로 지도의 중심을 다시 설정했습니다.
addPanToMarker() 함수는 다음과 같이 표시됩니다.
function addPanToMarker(map, markers) {
markers = markers.map(marker => {
marker.addListener('click', event => {
const location = { lat: event.latLng.lat(), lng: event.latLng.lng() };
map.panTo(location);
});
});
return markers;
}
이제 마지막 단계만 남았습니다. 다음 단계에서는 Maps JavaScript API의 그리기 기능을 사용하여 지도의 사용자 경험을 더욱 개선합니다.
10. 지도에 그리기
지금까지 인기 관광지의 마커를 표시하고 사용자 상호작용을 처리하는 시드니 지도를 만들었습니다. 이 Codelab의 마지막 단계에서는 Maps JavaScript API의 그리기 기능을 사용하여 지도 경험에 유용한 기능을 추가합니다.
시드니를 둘러보고자 하는 사용자가 이 지도를 사용할 것이라고 가정해 보겠습니다. 마커를 클릭할 때 주변 반경을 시각적으로 보여주는 기능이 유용할 것입니다. 이를 통해 사용자는 클릭된 마커를 기준으로 걸어갈 수 있는 거리 내에 있는 다른 관광지를 손쉽게 파악할 수 있습니다.
Maps JavaScript API에는 사각형, 다각형, 선, 원 등의 도형을 지도에 그리기 위한 일련의 함수가 포함되어 있습니다. 다음으로, 마커가 클릭되면 마커 주위에 반경 800미터(약 0.5마일)가 표시되도록 원을 렌더링할 것입니다.
google.maps.Circle을 사용하여 원을 그립니다.
Maps JavaScript API의 그리기 함수는 그린 객체가 어떻게 지도에 표시되는지에 관한 다양한 옵션을 제공합니다. 원 반경을 렌더링하려면, 원의 옵션 집합(예: 색상, 선 두께, 원의 중심 위치, 반경)을 선언한 다음google.maps.Circle의 새 인스턴스를 만들어 새로운 원을 만듭니다.function drawCircle(map, location) { const circleOptions = { strokeColor: '#FF0000', strokeOpacity: 0.8, strokeWeight: 1, map: map, center: location, radius: 800 } const circle = new google.maps.Circle(circleOptions); return circle; }- 마커가 클릭되면 원을 그립니다.
사용자가 마커를 클릭할 때 원을 그리려면drawCircle()의 클릭 리스너 콜백으로부터 위에서 작성한addPanToMarker()함수를 호출하고, 마커의 지도와 위치를 전달하기만 하면 됩니다.circle.setMap(null)을 호출하는 조건문 또한 어떻게 추가되는지 확인해 보세요. 이렇게 하면 사용자가 또 다른 마커를 클릭하는 경우 지도에서 이전에 렌더링된 원이 삭제되기 때문에 사용자가 지도를 살펴보는 동안 지도가 원으로 뒤덮이지 않습니다.
addPanToMarker()함수는 다음과 같이 표시됩니다.function addPanToMarker(map, markers) { let circle; markers.map(marker => { marker.addListener('click', event => { const location = { lat: event.latLng.lat(), lng: event.latLng.lng() }; map.panTo(location); if (circle) { circle.setMap(null); } circle = drawCircle(map, location); }); }); }
모두 완료했습니다. 브라우저로 이동한 후 마커 중 하나를 클릭합니다. 다음과 같이 렌더링된 원 반경이 마커 주위에 표시됩니다.

11. 축하합니다
Maps JavaScript API 로드하기, 지도 로드하기, 마커 사용하기, 지도 상에서 조정 및 그리기, 사용자 상호작용 추가하기 등 Google Maps Platform을 사용하여 첫 웹 앱을 성공적으로 빌드했습니다.
완료된 코드를 확인하려면 /solutions 디렉터리에서 완료된 프로젝트를 확인하세요.
다음 단계
이 Codelab에서는 Maps JavaScript API를 사용하여 수행할 수 있는 기본 사항을 살펴봤습니다. 다음으로, 지도에 다음과 같은 기능을 추가해 보세요.
- 지도 유형을 변경하여 위성 지도, 하이브리드 지도, 지형 지도를 표시합니다.
- 현지화를 사용 설정하여 다양한 언어로 지도를 로드합니다.
- 확대/축소 및 지도 컨트롤과 같은 기타 사용자 상호작용을 맞춤설정합니다.
- 마커가 클릭되면 정보가 표시되도록 정보 창을 추가합니다.
- Maps JavaScript API에서 사용할 수 있는 추가 라이브러리를 확인합니다. 이러한 라이브러리를 사용하면 장소, 그리기, 시각화 등의 추가 기능을 사용 설정할 수 있습니다.
계속해서 웹에서 Google Maps Platform을 사용하는 방법을 자세히 알아보려면 다음 링크를 참고하세요.

