Kartu
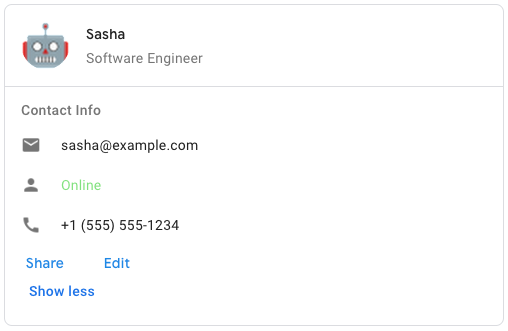
Antarmuka kartu yang ditampilkan di pesan Google Chat atau add-on Google Workspace.
Kartu mendukung tata letak yang ditentukan, elemen UI interaktif seperti tombol, dan media kaya seperti gambar. Gunakan kartu untuk menyajikan informasi mendetail, mengumpulkan informasi dari pengguna, dan memandu pengguna untuk melakukan langkah berikutnya.
Desain dan pratinjau kartu dengan Pembuat Kartu.
Buka Pembuat Kartu
Untuk mempelajari cara membuat kartu, lihat dokumentasi berikut:
- Untuk aplikasi Google Chat, lihat Mendesain komponen kartu atau dialog.
- Untuk add-on Google Workspace, lihat Antarmuka berbasis kartu.
Catatan: Anda dapat menambahkan hingga 100 widget per kartu. Widget apa pun di luar batas ini akan diabaikan. Batas ini berlaku untuk pesan kartu dan dialog di aplikasi Google Chat, serta kartu di add-on Google Workspace.
Contoh: Pesan kartu untuk aplikasi Google Chat

Untuk membuat pesan kartu contoh di Google Chat, gunakan JSON berikut:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Representasi JSON |
|---|
{ "header": { object ( |
| Kolom | |
|---|---|
header
|
Header kartu. Header biasanya berisi gambar di awal dan judul. Header selalu muncul di bagian atas kartu. |
sections[]
|
Berisi kumpulan widget. Setiap bagian memiliki header opsionalnya sendiri. Bagian dipisahkan secara visual oleh pemisah garis. Untuk contoh di aplikasi Google Chat, lihat Menentukan bagian kartu. |
sectionDividerStyle
|
Gaya pemisah antara header, bagian, dan footer. |
cardActions[]
|
Tindakan kartu. Tindakan ditambahkan ke menu toolbar kartu.
Misalnya, JSON berikut membuat menu tindakan kartu dengan opsi
|
name
|
Nama kartu. Digunakan sebagai ID kartu dalam navigasi kartu.
|
fixedFooter
|
Footer tetap yang ditampilkan di bagian bawah kartu ini.
Menetapkan
|
displayStyle
|
Di add-on Google Workspace, menetapkan properti tampilan
|
peekCardHeader
|
Saat menampilkan konten kontekstual, header kartu intip berfungsi sebagai placeholder sehingga pengguna dapat berpindah maju antara kartu halaman beranda dan kartu kontekstual.
|
expressionData[]
|
Data ekspresi untuk kartu. Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio. Tidak tersedia untuk aplikasi Google Chat. |
CardHeader
Merepresentasikan header kartu. Untuk contoh di aplikasi Google Chat, lihat Menambahkan header.


| Representasi JSON |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| Kolom | |
|---|---|
title
|
Wajib. Judul header kartu. Header memiliki tinggi tetap: jika judul dan subjudul ditentukan, masing-masing akan menempati satu baris. Jika hanya judul yang ditentukan, judul akan menempati kedua baris. |
subtitle
|
Subjudul header kartu. Jika ditentukan, muncul di barisnya sendiri di bawah
|
imageType
|
Bentuk yang digunakan untuk memangkas gambar.
|
imageUrl
|
URL HTTPS gambar di header kartu. |
imageAltText
|
Teks alternatif gambar ini yang digunakan untuk aksesibilitas. |
ImageType
Bentuk yang digunakan untuk memangkas gambar.


| Enum | |
|---|---|
SQUARE
|
Nilai default. Menerapkan mask persegi ke gambar. Misalnya, gambar 4x3 menjadi 3x3. |
CIRCLE
|
Menerapkan mask melingkar ke gambar. Misalnya, gambar 4x3 menjadi lingkaran dengan diameter 3. |
Bagian
Bagian berisi kumpulan widget yang dirender secara vertikal dalam urutan yang ditentukan.


| Representasi JSON |
|---|
{ "header": string, "widgets": [ { object ( |
| Kolom | |
|---|---|
header
|
Teks yang muncul di bagian atas suatu bagian. Mendukung teks berformat HTML sederhana. Untuk mengetahui informasi selengkapnya tentang memformat teks, lihat Memformat teks di aplikasi Google Chat dan Memformat teks di add-on Google Workspace. |
widgets[]
|
Semua widget di bagian. Harus berisi minimal satu widget. |
collapsible
|
Menunjukkan apakah bagian ini dapat diciutkan. Bagian yang dapat diciutkan menyembunyikan beberapa atau semua widget, tetapi pengguna dapat meluaskan bagian untuk menampilkan widget yang tersembunyi dengan mengklik Tampilkan lebih banyak. Pengguna dapat menyembunyikan widget lagi dengan mengklik Tampilkan lebih sedikit.
Untuk menentukan widget mana yang disembunyikan, tentukan
|
uncollapsibleWidgetsCount
|
Jumlah widget yang tidak dapat diciutkan yang tetap terlihat meskipun bagian diciutkan.
Misalnya, jika bagian berisi lima widget dan
|
id
|
ID unik yang ditetapkan ke bagian yang digunakan untuk mengidentifikasi bagian yang akan diubah. ID memiliki batas karakter 64 karakter dan harus dalam format
Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio. Tidak tersedia untuk aplikasi Google Chat. |
collapseControl
|
Opsional. Tentukan tombol luaskan dan ciutkan bagian. Tombol ini hanya akan ditampilkan jika bagian dapat diciutkan. Jika kolom ini tidak disetel, tombol default akan digunakan. |
Widget
Setiap kartu terdiri dari widget.
Widget adalah objek komposit yang dapat merepresentasikan salah satu dari teks, gambar, tombol, dan jenis objek lainnya.
| Representasi JSON |
|---|
{ "horizontalAlignment": enum ( |
| Kolom | |
|---|---|
horizontalAlignment
|
Menentukan apakah widget diratakan ke kiri, kanan, atau tengah kolom. |
id
|
ID unik yang ditetapkan ke widget yang digunakan untuk mengidentifikasi widget yang akan diubah. ID memiliki batas karakter 64 karakter dan harus dalam format
Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio. Tidak tersedia untuk aplikasi Google Chat. |
visibility
|
Menentukan apakah widget terlihat atau disembunyikan. Nilai defaultnya adalah
Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio. Tidak tersedia untuk aplikasi Google Chat. |
eventActions[]
|
Menentukan tindakan peristiwa yang dapat dilakukan pada widget. Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio. Tidak tersedia untuk aplikasi Google Chat. |
Kolom gabungan
data. Widget hanya dapat memiliki salah satu item berikut. Anda dapat menggunakan beberapa kolom widget untuk menampilkan lebih banyak item.
data
hanya dapat berupa salah satu dari berikut:
|
|
textParagraph
|
Menampilkan paragraf teks. Mendukung teks berformat HTML sederhana. Untuk mengetahui informasi selengkapnya tentang memformat teks, lihat Memformat teks di aplikasi Google Chat dan Memformat teks di add-on Google Workspace. Misalnya, JSON berikut membuat teks tebal: |
image
|
Menampilkan gambar. Misalnya, JSON berikut membuat gambar dengan teks alternatif: |
decoratedText
|
Menampilkan item teks yang dihiasi. Misalnya, JSON berikut membuat widget teks berhias yang menampilkan alamat email: |
buttonList
|
Daftar tombol. Misalnya, JSON berikut membuat dua tombol. Yang pertama adalah tombol teks biru dan yang kedua adalah tombol gambar yang membuka link: |
textInput
|
Menampilkan kotak teks yang dapat digunakan pengguna untuk mengetik. Misalnya, JSON berikut membuat input teks untuk alamat email: Sebagai contoh lain, JSON berikut membuat input teks untuk bahasa pemrograman dengan saran statis: |
selectionInput
|
Menampilkan kontrol pilihan yang memungkinkan pengguna memilih item. Kontrol pilihan dapat berupa kotak centang, tombol pilihan, tombol akses, atau menu dropdown. Misalnya, JSON berikut membuat menu dropdown yang memungkinkan pengguna memilih ukuran: |
dateTimePicker
|
Menampilkan widget yang memungkinkan pengguna memasukkan tanggal, waktu, atau tanggal dan waktu. Misalnya, JSON berikut membuat pemilih tanggal dan waktu untuk menjadwalkan janji temu: |
divider
|
Menampilkan pembagi garis horizontal di antara widget. Misalnya, JSON berikut membuat pemisah: |
grid
|
Menampilkan petak dengan koleksi item. Petak mendukung sejumlah kolom dan item. Jumlah baris ditentukan oleh batas atas jumlah item dibagi dengan jumlah kolom. Petak dengan 10 item dan 2 kolom memiliki 5 baris. Petak dengan 11 item dan 2 kolom memiliki 6 baris.
Misalnya, JSON berikut membuat petak 2 kolom dengan satu item: |
columns
|
Menampilkan hingga 2 kolom.
Untuk menyertakan lebih dari 2 kolom, atau untuk menggunakan baris, gunakan
widget
Misalnya, JSON berikut membuat 2 kolom yang masing-masing berisi paragraf teks: |
carousel
|
Carousel berisi kumpulan widget bertingkat. Misalnya, ini adalah representasi JSON dari carousel yang berisi dua paragraf teks. |
chipList
|
Daftar chip. Misalnya, JSON berikut membuat dua chip. Yang pertama adalah chip teks dan yang kedua adalah chip ikon yang membuka link: |
TextParagraph
Paragraf teks yang mendukung pemformatan. Untuk contoh di aplikasi Google Chat, lihat Menambahkan paragraf teks yang diformat. Untuk mengetahui informasi selengkapnya tentang memformat teks, lihat Memformat teks di aplikasi Google Chat dan Memformat teks di add-on Google Workspace.


| Representasi JSON |
|---|
{
"text": string,
"maxLines": integer,
"textSyntax": enum ( |
| Kolom | |
|---|---|
text
|
Teks yang ditampilkan di widget. |
maxLines
|
Jumlah maksimum baris teks yang ditampilkan di widget. Jika teks melebihi jumlah baris maksimum yang ditentukan, konten yang berlebih akan disembunyikan di balik tombol tampilkan lebih banyak. Jika teks sama dengan atau lebih pendek dari jumlah baris maksimum yang ditentukan, tombol tampilkan lebih banyak tidak ditampilkan. Nilai defaultnya adalah 0, yang dalam hal ini semua konteks ditampilkan. Nilai negatif akan diabaikan. |
textSyntax
|
Sintaksis teks. Jika tidak disetel, teks akan dirender sebagai HTML.
|
TextSyntax
Sintaksis yang digunakan untuk memformat teks.

| Enum | |
|---|---|
TEXT_SYNTAX_UNSPECIFIED
|
Teks dirender sebagai HTML jika tidak ditentukan. |
HTML
|
Teks dirender sebagai HTML. Nilai ini merupakan default. |
MARKDOWN
|
Teks dirender sebagai Markdown. |
Gambar
Gambar yang ditentukan oleh URL dan dapat memiliki
tindakan onClick. Untuk contoh, lihat
Menambahkan gambar.


| Representasi JSON |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| Kolom | |
|---|---|
imageUrl
|
URL HTTPS yang menghosting gambar. Contoh: |
onClick
|
Saat pengguna mengklik gambar, klik tersebut akan memicu tindakan ini. |
altText
|
Teks alternatif gambar ini yang digunakan untuk aksesibilitas. |
OnClick
Menunjukkan cara merespons saat pengguna mengklik elemen interaktif pada kartu, seperti tombol.


| Representasi JSON |
|---|
{ // Union field |
| Kolom | |
|---|---|
|
Kolom gabungan
|
|
action
|
Jika ditentukan, tindakan dipicu oleh
|
openLink
|
Jika ditentukan, |
openDynamicLinkAction
|
Add-on memicu tindakan ini saat tindakan perlu membuka link. Hal ini berbeda dengan
|
card
|
Kartu baru didorong ke tumpukan kartu setelah diklik jika ditentukan.
|
overflowMenu
|
Jika ditentukan, ini
|
Tindakan
Tindakan yang menjelaskan perilaku saat formulir dikirimkan. Misalnya, Anda dapat memanggil skrip Apps Script untuk menangani formulir. Jika tindakan dipicu, nilai formulir akan dikirim ke server.


| Representasi JSON |
|---|
{ "function": string, "parameters": [ { object ( |
| Kolom | |
|---|---|
function
|
Fungsi kustom yang akan dipanggil saat elemen penampung diklik atau diaktifkan. Untuk contoh penggunaan, lihat Membaca data formulir. |
parameters[]
|
Daftar parameter tindakan. |
loadIndicator
|
Menentukan indikator pemuatan yang ditampilkan tindakan saat melakukan panggilan ke tindakan. |
persistValues
|
Menunjukkan apakah nilai formulir tetap ada setelah tindakan. Nilai defaultnya adalah
Jika
Jika
|
interaction
|
Opsional. Wajib diisi saat membuka dialog. Tindakan yang harus dilakukan sebagai respons terhadap interaksi dengan pengguna, seperti pengguna mengklik tombol dalam pesan kartu.
Jika tidak ditentukan, aplikasi akan merespons dengan mengeksekusi
Dengan menentukan
|
requiredWidgets[]
|
Opsional. Isi daftar ini dengan nama widget yang diperlukan Tindakan ini untuk pengiriman yang valid. Jika widget yang tercantum di sini tidak memiliki nilai saat Tindakan ini dipanggil, pengiriman formulir akan dibatalkan.
|
allWidgetsAreRequired
|
Opsional. Jika benar, semua widget dianggap diperlukan oleh tindakan ini.
|
ActionParameter
Daftar parameter string yang akan diberikan saat metode tindakan dipanggil. Misalnya, pertimbangkan tiga tombol tunda: tunda sekarang, tunda satu hari, atau tunda minggu depan. Anda dapat menggunakan
action method = snooze(), dengan meneruskan jenis tunda dan waktu tunda dalam daftar parameter string.
Untuk mempelajari lebih lanjut, lihat
CommonEventObject.


| Representasi JSON |
|---|
{ "key": string, "value": string } |
| Kolom | |
|---|---|
key
|
Nama parameter untuk skrip tindakan. |
value
|
Nilai parameter. |
LoadIndicator
Menentukan indikator pemuatan yang ditampilkan tindakan saat melakukan panggilan ke tindakan.


| Enum | |
|---|---|
SPINNER
|
Menampilkan indikator lingkaran berputar untuk menunjukkan bahwa konten sedang dimuat. |
NONE
|
Tidak ada yang ditampilkan. |
Interaksi
Opsional. Wajib diisi saat membuka dialog.
Tindakan yang harus dilakukan sebagai respons terhadap interaksi dengan pengguna, seperti pengguna mengklik tombol dalam pesan kartu.
Jika tidak ditentukan, aplikasi akan merespons dengan mengeksekusi
action
—seperti membuka link atau menjalankan fungsi—seperti biasa.
Dengan menentukan
interaction, aplikasi dapat merespons dengan cara interaktif khusus. Misalnya, dengan menyetel
interaction
ke
OPEN_DIALOG, aplikasi dapat membuka
dialog.
Jika ditentukan, indikator pemuatan tidak ditampilkan. Jika ditentukan untuk add-on, seluruh kartu akan dihapus dan tidak ada yang ditampilkan di klien.

| Enum | |
|---|---|
INTERACTION_UNSPECIFIED
|
Nilai default. action
berjalan seperti biasa.
|
OPEN_DIALOG
|
Membuka dialog, antarmuka berbasis kartu dan berjendela yang digunakan aplikasi Chat untuk berinteraksi dengan pengguna. Hanya didukung oleh aplikasi Chat sebagai respons terhadap klik tombol pada pesan kartu. Jika ditentukan untuk add-on, seluruh kartu akan dihapus dan tidak ada yang ditampilkan di klien.
|
OpenLink
Mewakili peristiwa
onClick
yang membuka hyperlink.


| Representasi JSON |
|---|
{ "url": string, "openAs": enum ( |
| Kolom | |
|---|---|
url
|
URL yang akan dibuka. URL HTTP dikonversi menjadi HTTPS. |
openAs
|
Cara membuka link.
|
onClose
|
Apakah klien melupakan link setelah membukanya, atau mengamatinya hingga jendela ditutup.
|
OpenAs
Saat tindakan
OnClick
membuka link, klien dapat membukanya sebagai jendela berukuran penuh (jika itu adalah frame yang digunakan oleh klien), atau overlay (seperti pop-up). Implementasinya bergantung pada kemampuan platform klien, dan nilai yang dipilih mungkin diabaikan jika klien tidak mendukungnya.
FULL_SIZE
didukung oleh semua klien.

| Enum | |
|---|---|
FULL_SIZE
|
Link terbuka sebagai jendela berukuran penuh (jika itu adalah frame yang digunakan oleh klien). |
OVERLAY
|
Link akan terbuka sebagai overlay, seperti pop-up. |
OnClose
Tindakan yang dilakukan klien saat link yang dibuka oleh tindakan
OnClick
ditutup.
Implementasi bergantung pada kemampuan platform klien. Misalnya, browser web dapat membuka link di jendela pop-up dengan
OnClose
handler.
Jika kedua handler
OnOpen
dan
OnClose
ditetapkan, dan platform klien tidak dapat mendukung kedua nilai,
OnClose
akan diprioritaskan.

| Enum | |
|---|---|
NOTHING
|
Nilai default. Kartu tidak dimuat ulang; tidak terjadi apa pun. |
RELOAD
|
Memuat ulang kartu setelah jendela anak ditutup.
Jika digunakan bersama dengan
|
OverflowMenu
Widget yang menampilkan menu pop-up dengan satu atau beberapa tindakan yang dapat dipicu pengguna. Misalnya, menampilkan tindakan non-utama dalam kartu. Anda dapat menggunakan widget ini saat tindakan tidak sesuai dengan ruang yang tersedia. Untuk menggunakan, tentukan widget ini dalam
OnClick
tindakan widget yang mendukungnya. Misalnya, dalam
Button.


| Representasi JSON |
|---|
{
"items": [
{
object ( |
| Kolom | |
|---|---|
items[]
|
Wajib. Daftar opsi menu. |
OverflowMenuItem
Opsi yang dapat dipanggil pengguna di menu tambahan.


| Representasi JSON |
|---|
{ "startIcon": { object ( |
| Kolom | |
|---|---|
startIcon
|
Ikon yang ditampilkan di depan teks. |
text
|
Wajib. Teks yang mengidentifikasi atau menjelaskan item kepada pengguna. |
onClick
|
Wajib. Tindakan yang dipanggil saat opsi menu dipilih. |
disabled
|
Apakah opsi menu dinonaktifkan. Nilai defaultnya adalah false (salah). |
Ikon
Ikon yang ditampilkan di widget pada kartu. Untuk contoh di aplikasi Google Chat, lihat Menambahkan ikon.
Mendukung ikon bawaan dan kustom.


| Representasi JSON |
|---|
{ "altText": string, "imageType": enum ( |
| Kolom | |
|---|---|
altText
|
Opsional. Deskripsi ikon yang digunakan untuk aksesibilitas. Jika tidak ditentukan, nilai default
Jika ikon disetel di
|
imageType
|
Gaya pangkas yang diterapkan pada gambar. Dalam beberapa kasus, penerapan
|
Kolom gabungan
icons. Ikon yang ditampilkan di widget pada kartu.
icons
hanya dapat berupa salah satu dari berikut:
|
|
knownIcon
|
Menampilkan salah satu ikon bawaan yang disediakan oleh Google Workspace.
Misalnya, untuk menampilkan ikon pesawat terbang, tentukan
Untuk mengetahui daftar lengkap ikon yang didukung, lihat ikon bawaan. |
iconUrl
|
Menampilkan ikon kustom yang dihosting di URL HTTPS. Contoh:
Jenis file yang didukung mencakup
|
materialIcon
|
Tampilkan salah satu Ikon Material Google. Misalnya, untuk menampilkan ikon kotak centang, gunakan
|
MaterialIcon
A Ikon Material Google, yang mencakup lebih dari 2.500+ opsi.
Misalnya, untuk menampilkan ikon kotak centang dengan ketebalan dan tingkat yang disesuaikan, tulis kode berikut:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Representasi JSON |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| Kolom | |
|---|---|
name
|
Nama ikon yang ditentukan di
Ikon Material Google, misalnya,
|
fill
|
Apakah ikon dirender sebagai terisi. Nilai defaultnya adalah false (salah). Untuk melihat pratinjau setelan ikon yang berbeda, buka Ikon Font Google dan sesuaikan setelan di bagian Sesuaikan. |
weight
|
Ketebalan goresan ikon. Pilih dari {100, 200, 300, 400, 500, 600, 700}. Jika tidak ada, nilai defaultnya adalah 400. Jika nilai lain ditentukan, nilai default akan digunakan. Untuk melihat pratinjau setelan ikon yang berbeda, buka Ikon Font Google dan sesuaikan setelan di bagian Sesuaikan. |
grade
|
Ketebalan dan gradasi memengaruhi ketebalan simbol. Penyesuaian gradasi lebih terperinci daripada penyesuaian ketebalan dan memiliki sedikit dampak pada ukuran simbol. Pilih dari {-25, 0, 200}. Jika tidak ada, nilai defaultnya adalah 0. Jika nilai lain ditentukan, nilai default akan digunakan. Untuk melihat pratinjau setelan ikon yang berbeda, buka Ikon Font Google dan sesuaikan setelan di bagian Sesuaikan. |
DecoratedText
Widget yang menampilkan teks dengan dekorasi opsional seperti label di atas atau di bawah teks, ikon di depan teks, widget pilihan, atau tombol setelah teks. Untuk melihat contoh di aplikasi Google Chat, lihat Menampilkan teks dengan teks dekoratif.


| Representasi JSON |
|---|
{ "icon": { object ( |
| Kolom | |
|---|---|
icon
|
Tidak digunakan lagi dan digantikan dengan
|
startIcon
|
Ikon yang ditampilkan di depan teks. |
startIconVerticalAlignment
|
Opsional. Perataan vertikal ikon mulai. Jika tidak disetel, ikon akan berada di tengah secara vertikal.
|
topLabel
|
Teks yang muncul di atas
|
topLabelText
|
|
text
|
Wajib. Teks utama. Mendukung pemformatan sederhana. Untuk mengetahui informasi selengkapnya tentang memformat teks, lihat Memformat teks di aplikasi Google Chat dan Memformat teks di add-on Google Workspace. |
contentText
|
|
wrapText
|
Setelan kemas teks. Jika
Hanya berlaku untuk
|
bottomLabel
|
Teks yang muncul di bawah
|
bottomLabelText
|
|
onClick
|
Tindakan ini dipicu saat pengguna mengklik
|
Kolom gabungan
control. Tombol, tombol geser, kotak centang, atau gambar yang muncul di sisi kanan teks dalam
widget decoratedText.
control
hanya dapat berupa salah satu dari berikut:
|
|
button
|
Tombol yang dapat diklik pengguna untuk memicu tindakan. |
switchControl
|
Widget tombol yang dapat diklik pengguna untuk mengubah statusnya dan memicu tindakan. |
endIcon
|
Ikon ditampilkan setelah teks. |
VerticalAlignment
Mewakili atribut perataan vertikal.
| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Jenis tidak ditentukan. Jangan gunakan. |
TOP
|
Perataan ke posisi atas. |
MIDDLE
|
Penyejajaran ke posisi tengah. |
BOTTOM
|
Penyesuaian ke posisi bawah. |
Tombol
Tombol teks, ikon, atau teks dan ikon yang dapat diklik pengguna. Untuk contoh di aplikasi Google Chat, lihat Menambahkan tombol.
Untuk membuat gambar menjadi tombol yang dapat diklik, tentukan
ImageImageComponentonClick.


| Representasi JSON |
|---|
{ "text": string, "icon": { object ( |
| Kolom | |
|---|---|
text
|
Teks yang ditampilkan di dalam tombol. |
icon
|
Ikon yang ditampilkan di dalam tombol. Jika
|
color
|
Opsional. Warna tombol. Jika disetel, tombol
Untuk menyetel warna tombol, tentukan nilai untuk kolom
Misalnya, kode berikut menetapkan warna menjadi merah pada intensitas maksimumnya:
Kolom
|
onClick
|
Wajib. Tindakan yang akan dilakukan saat pengguna mengklik tombol, seperti membuka hyperlink atau menjalankan fungsi kustom. |
disabled
|
Jika
|
altText
|
Teks alternatif yang digunakan untuk aksesibilitas. Tetapkan teks deskriptif yang memungkinkan pengguna mengetahui fungsi tombol. Misalnya, jika tombol membuka hyperlink, Anda dapat menulis: "Membuka tab browser baru dan membuka dokumentasi developer Google Chat di https://developers.google.com/workspace/chat". |
type
|
Opsional. Jenis tombol. Jika tidak disetel, jenis tombol defaultnya adalah
|
Warna
Mewakili warna dalam ruang warna RGBA. Representasi ini dirancang untuk menyederhanakan konversi ke dan dari representasi warna dalam berbagai bahasa dibandingkan dengan kepadatan. Misalnya, kolom representasi ini dapat diberikan secara sepele ke konstruktor
java.awt.Color
di Java; kolom ini juga dapat diberikan secara sepele ke metode
+colorWithRed:green:blue:alpha
UIColor di iOS; dan, dengan sedikit upaya, kolom ini dapat diformat dengan mudah menjadi string
rgba()
CSS di JavaScript.
Halaman referensi ini tidak memiliki informasi tentang ruang warna absolut yang harus digunakan untuk menafsirkan nilai RGB—misalnya, sRGB, Adobe RGB, DCI-P3, dan BT.2020. Secara default, aplikasi harus menggunakan ruang warna sRGB.
Saat kesamaan warna perlu diputuskan, implementasi, kecuali didokumentasikan lain, memperlakukan dua warna sebagai sama jika semua nilai merah, hijau, biru, dan alfa masing-masing berbeda paling banyak
1e-5.
Contoh (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
Contoh (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
Contoh (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| Representasi JSON |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| Kolom | |
|---|---|
red
|
Jumlah merah dalam warna sebagai nilai dalam interval [0, 1]. |
green
|
Jumlah hijau dalam warna sebagai nilai dalam interval [0, 1]. |
blue
|
Jumlah biru dalam warna sebagai nilai dalam interval [0, 1]. |
alpha
|
Fraksi warna ini yang harus diterapkan ke piksel. Yaitu, warna piksel akhir ditentukan oleh persamaan:
Ini berarti bahwa nilai 1,0 berarti warna solid, sedangkan nilai 0,0 berarti warna yang sepenuhnya transparan. Kode ini menggunakan pesan wrapper, bukan skalar float sederhana sehingga memungkinkan untuk membedakan antara nilai default dan nilai yang tidak disetel. Jika dihilangkan, objek warna ini akan dirender sebagai warna solid (seolah-olah nilai alfa telah secara eksplisit diberikan dengan nilai 1,0). |
Jenis
Opsional.
type
tombol. Jika
kolom color
ditetapkan, maka
type
dipaksa menjadi
FILLED.

| Enum | |
|---|---|
TYPE_UNSPECIFIED
|
Jangan gunakan. Tidak ditentukan. |
OUTLINED
|
Tombol bergaris luar adalah tombol penekanan sedang. Tombol ini biasanya berisi tindakan yang penting, tetapi bukan tindakan utama di aplikasi Chat atau add-on. |
FILLED
|
Tombol terisi memiliki penampung dengan warna solid. Chip ini memiliki dampak visual paling besar dan direkomendasikan untuk tindakan penting dan utama dalam aplikasi Chat atau add-on. |
FILLED_TONAL
|
Tombol tonal yang diisi adalah jalan tengah alternatif antara tombol yang diisi dan tombol yang dibatasi. Tombol ini berguna dalam konteks saat tombol berprioritas lebih rendah memerlukan penekanan yang sedikit lebih besar daripada yang diberikan tombol garis batas. |
BORDERLESS
|
Tombol tidak memiliki penampung yang tidak terlihat dalam status defaultnya. Chip ini sering digunakan untuk tindakan dengan prioritas terendah, terutama saat menyajikan beberapa opsi. |
SwitchControl
Tombol gaya peralihan atau kotak centang di dalam
widget decoratedText.


Hanya didukung di widget
decoratedText.
| Representasi JSON |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| Kolom | |
|---|---|
name
|
Nama yang digunakan untuk mengidentifikasi widget tombol di peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
value
|
Nilai yang dimasukkan oleh pengguna, ditampilkan sebagai bagian dari peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
selected
|
Jika
|
onChangeAction
|
Tindakan yang akan dilakukan saat status tombol diubah, seperti fungsi yang akan dijalankan. |
controlType
|
Tampilan tombol di antarmuka pengguna.
|
ControlType
Tampilan tombol di antarmuka pengguna.


| Enum | |
|---|---|
SWITCH
|
Tombol gaya tombol. |
CHECKBOX
|
Tidak digunakan lagi dan digantikan dengan
CHECK_BOX.
|
CHECK_BOX
|
Kotak centang. |
ButtonList
Daftar tombol yang disusun secara horizontal. Untuk contoh di aplikasi Google Chat, lihat Menambahkan tombol.


| Representasi JSON |
|---|
{
"buttons": [
{
object ( |
| Kolom | |
|---|---|
buttons[]
|
Array tombol. |
TextInput
Kolom tempat pengguna dapat memasukkan teks. Mendukung saran dan tindakan saat perubahan. Mendukung validasi pengiriman formulir. Jika
Action.all_widgets_are_required
disetel ke
true
atau widget ini ditentukan dalam
Action.required_widgets, tindakan pengiriman akan diblokir kecuali jika nilai dimasukkan. Untuk contoh di aplikasi Google Chat, lihat
Menambahkan kolom tempat pengguna dapat memasukkan teks.
Aplikasi chat menerima dan dapat memproses nilai teks yang dimasukkan selama peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir.
Saat Anda perlu mengumpulkan data yang tidak ditentukan atau abstrak dari pengguna, gunakan input teks. Untuk mengumpulkan data yang ditentukan atau di-enum dari pengguna, gunakan
SelectionInput
widget.


| Representasi JSON |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| Kolom | |
|---|---|
name
|
Nama yang digunakan untuk mengidentifikasi input teks dalam peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
label
|
Teks yang muncul di atas kolom input teks di antarmuka pengguna.
Tentukan teks yang membantu pengguna memasukkan informasi yang dibutuhkan aplikasi Anda. Misalnya, jika Anda menanyakan nama seseorang, tetapi secara khusus memerlukan nama belakangnya, tulis
Wajib jika
|
hintText
|
Teks yang muncul di bawah kolom input teks yang dimaksudkan untuk membantu pengguna dengan meminta mereka memasukkan nilai tertentu. Teks ini selalu terlihat.
Wajib jika
|
value
|
Nilai yang dimasukkan oleh pengguna, ditampilkan sebagai bagian dari peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
type
|
Tampilan kolom input teks di antarmuka pengguna. Misalnya, apakah kolom berupa satu baris atau beberapa baris. |
onChangeAction
|
Yang harus dilakukan saat perubahan terjadi di kolom input teks. Misalnya, pengguna menambahkan ke kolom atau menghapus teks. Contoh tindakan yang dapat dilakukan mencakup menjalankan fungsi kustom atau membuka dialog di Google Chat. |
initialSuggestions
|
Nilai yang disarankan yang dapat dimasukkan pengguna. Nilai ini muncul saat pengguna mengklik di dalam kolom input teks. Saat pengguna mengetik, nilai yang disarankan akan difilter secara dinamis agar cocok dengan apa yang telah diketik pengguna.
Misalnya, kolom input teks untuk bahasa pemrograman dapat menyarankan Java, JavaScript, Python, dan C++. Saat pengguna mulai mengetik
Nilai yang disarankan membantu memandu pengguna memasukkan nilai yang dapat dipahami aplikasi Anda. Saat merujuk ke JavaScript, beberapa pengguna mungkin memasukkan
Jika ditentukan,
|
autoCompleteAction
|
Opsional. Tentukan tindakan yang harus dilakukan saat kolom input teks memberikan saran kepada pengguna yang berinteraksi dengannya.
Jika tidak ditentukan, saran ditetapkan oleh
Jika ditentukan, aplikasi akan melakukan tindakan yang ditentukan di sini, seperti menjalankan fungsi kustom.
|
validation
|
Tentukan validasi format input yang diperlukan untuk kolom teks ini.
|
placeholderText
|
Teks yang muncul di kolom input teks saat kolom kosong. Gunakan teks ini untuk meminta pengguna memasukkan nilai. Misalnya,
|
|
Kolom gabungan
|
|
hostAppDataSource
|
Sumber data yang unik untuk aplikasi host Google Workspace, seperti email Gmail, acara Google Kalender, atau pesan Google Chat. Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio. Tidak tersedia untuk aplikasi Google Chat. |
Jenis
Tampilan kolom input teks di antarmuka pengguna. Misalnya, apakah berupa kolom input satu baris, atau input multi-baris. Jika
initialSuggestions
ditentukan,
type
selalu
SINGLE_LINE, meskipun ditetapkan ke
MULTIPLE_LINE.


| Enum | |
|---|---|
SINGLE_LINE
|
Kolom input teks memiliki tinggi tetap satu baris. |
MULTIPLE_LINE
|
Kolom input teks memiliki tinggi tetap beberapa baris. |
RenderActions
Serangkaian petunjuk rendering yang memberi tahu kartu untuk melakukan tindakan, atau memberi tahu aplikasi host add-on atau aplikasi Chat untuk melakukan tindakan khusus aplikasi.


| Kolom | |
|---|---|
action | |
Tindakan
| Kolom | |
|---|---|
navigations[] |
Mendorong, memunculkan, atau memperbarui kartu. |
Saran
Nilai yang disarankan yang dapat dimasukkan pengguna. Nilai ini muncul saat pengguna mengklik di dalam kolom input teks. Saat pengguna mengetik, nilai yang disarankan akan difilter secara dinamis agar cocok dengan apa yang telah diketik pengguna.
Misalnya, kolom input teks untuk bahasa pemrograman dapat menyarankan Java, JavaScript, Python, dan C++. Saat pengguna mulai mengetik
Jav, daftar saran akan difilter untuk menampilkan
Java
dan
JavaScript.
Nilai yang disarankan membantu memandu pengguna memasukkan nilai yang dapat dipahami aplikasi Anda. Saat merujuk ke JavaScript, beberapa pengguna mungkin memasukkan
javascript
dan yang lain
java script. Menyarankan
JavaScript
dapat menstandardisasi cara pengguna berinteraksi dengan aplikasi Anda.
Jika ditentukan,
TextInput.type
selalu
SINGLE_LINE, meskipun ditetapkan ke
MULTIPLE_LINE.


| Representasi JSON |
|---|
{
"items": [
{
object ( |
| Kolom | |
|---|---|
items[]
|
Daftar saran yang digunakan untuk rekomendasi pelengkapan otomatis di kolom input teks. |
SuggestionItem
Satu nilai yang disarankan yang dapat dimasukkan pengguna di kolom input teks.


| Representasi JSON |
|---|
{ // Union field |
| Kolom | |
|---|---|
|
Kolom gabungan
|
|
text
|
Nilai input yang disarankan ke kolom input teks. Hal ini setara dengan apa yang dimasukkan pengguna sendiri. |
Validasi
Menampilkan data yang diperlukan untuk memvalidasi widget yang terlampir.


| Representasi JSON |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| Kolom | |
|---|---|
characterLimit
|
Tentukan batas karakter untuk widget input teks. Perhatikan bahwa ini hanya digunakan untuk input teks dan diabaikan untuk widget lainnya.
|
inputType
|
Tentukan jenis widget input.
|
InputType
Jenis widget input.
| Enum | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
Jenis tidak ditentukan. Jangan gunakan. |
TEXT
|
Teks biasa yang menerima semua karakter. |
INTEGER
|
Nilai bilangan bulat. |
FLOAT
|
Nilai float. |
EMAIL
|
Alamat email. |
EMOJI_PICKER
|
Emoji yang dipilih dari pemilih emoji yang disediakan sistem. |
HostAppDataSourceMarkup
Sumber data dari aplikasi Google Workspace. Sumber data mengisi item yang tersedia untuk widget.
| Representasi JSON |
|---|
{ // Union field |
| Kolom | |
|---|---|
Kolom gabungan
data_source. Aplikasi Google Workspace yang mengisi item yang tersedia untuk widget.
data_source
hanya dapat berupa salah satu dari berikut:
|
|
chatDataSource
|
Sumber data dari Google Chat. |
workflowDataSource
|
Sumber data dari Google Workflow. |
ChatClientDataSourceMarkup
Untuk
SelectionInput

| Representasi JSON |
|---|
{ // Union field |
| Kolom | |
|---|---|
Kolom gabungan
source. Sumber data Google Chat.
source
hanya dapat berupa salah satu dari berikut:
|
|
spaceDataSource
|
Ruang Google Chat tempat pengguna menjadi anggota. |
SpaceDataSource
Sumber data yang mengisi ruang Google Chat sebagai item pilihan untuk menu multiselect. Hanya mengisi ruang tempat pengguna menjadi anggota.

| Representasi JSON |
|---|
{ "defaultToCurrentSpace": boolean } |
| Kolom | |
|---|---|
defaultToCurrentSpace
|
Jika disetel ke
|
WorkflowDataSourceMarkup
* Hanya didukung oleh Alur Kerja Google Workspace, tetapi tidak didukung oleh aplikasi Google Chat atau add-on Google Workspace.
Di widget
TextInputSelectionInputDateTimePicker
| Representasi JSON |
|---|
{
"includeVariables": boolean,
"type": enum ( |
| Kolom | |
|---|---|
includeVariables
|
Apakah akan menyertakan variabel dari langkah sebelumnya dalam sumber data atau tidak. |
type
|
Jenis sumber data. |
Jenis
Enum yang merepresentasikan jenis sumber data alur kerja.
| Enum | |
|---|---|
UNKNOWN
|
Nilai default. Jangan gunakan. |
USER
|
Pengguna Google Workspace. Pengguna hanya dapat melihat dan memilih pengguna dari organisasi Google Workspace mereka. |
SPACE
|
Ruang Google Chat tempat pengguna menjadi anggota. |
USER_WITH_FREE_FORM
|
Pengguna dapat memilih untuk melihat dan memilih anggota yang ada dari organisasi Google Workspace mereka atau memasukkan alamat email atau domain yang valid secara manual. |
SelectionInput
Widget yang membuat satu atau beberapa item UI yang dapat dipilih pengguna. Mendukung validasi pengiriman formulir untuk
dropdown
dan
multiselect
menu saja. Jika
Action.all_widgets_are_required
ditetapkan ke
true
atau widget ini ditentukan dalam
Action.required_widgets, tindakan pengiriman diblokir kecuali jika nilai dipilih. Misalnya, menu dropdown atau kotak centang. Anda dapat menggunakan widget ini untuk mengumpulkan data yang dapat diprediksi atau dihitung. Untuk contoh di aplikasi Google Chat, lihat
Menambahkan elemen UI yang dapat dipilih.
Aplikasi chat dapat memproses nilai item yang dipilih atau dimasukkan pengguna. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir.
Untuk mengumpulkan data yang tidak ditentukan atau abstrak dari pengguna, gunakan
widget
TextInput.


| Representasi JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Kolom | |
|---|---|
name
|
Wajib. Nama yang mengidentifikasi input pilihan dalam peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
label
|
Teks yang muncul di atas kolom input pilihan di antarmuka pengguna. Tentukan teks yang membantu pengguna memasukkan informasi yang dibutuhkan aplikasi Anda. Misalnya, jika pengguna memilih tingkat urgensi tiket tugas dari menu drop-down, labelnya mungkin "Urgensi" atau "Pilih urgensi". |
type
|
Jenis item yang ditampilkan kepada pengguna di
|
items[]
|
Array item yang dapat dipilih. Misalnya, array tombol pilihan atau kotak centang. Mendukung hingga 100 item. |
onChangeAction
|
Jika ditentukan, formulir akan dikirimkan saat pilihan berubah. Jika tidak ditentukan, Anda harus menentukan tombol terpisah yang mengirimkan formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
multiSelectMinQueryLength
|
Untuk menu pilihan ganda, jumlah karakter teks yang dimasukkan pengguna sebelum menu menampilkan item pilihan yang disarankan. Jika tidak disetel, menu multiselect akan menggunakan nilai default berikut:
|
dataSourceConfigs[]
|
Opsional. Konfigurasi sumber data untuk kontrol pilihan. Kolom ini memberikan kontrol yang lebih terperinci atas sumber data.
Jika ditentukan, kolom
Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio.
Tersedia untuk
|
multiSelectMaxSelectedItems
|
Untuk menu pilihan ganda, jumlah maksimum item yang dapat dipilih pengguna. Nilai minimum adalah 1 item. Jika tidak ditentukan, defaultnya adalah 3 item. |
hintText
|
Opsional. Teks yang muncul di bawah kolom input pilihan yang dimaksudkan untuk membantu pengguna dengan meminta mereka memasukkan nilai tertentu. Teks ini selalu terlihat. Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio. Tidak tersedia untuk aplikasi Google Chat. |
|
Kolom gabungan
|
|
externalDataSource
|
Sumber data eksternal, seperti database relasional. |
platformDataSource
|
Sumber data dari Google Workspace. |
SelectionType
Format untuk item yang dapat dipilih pengguna. Opsi yang berbeda mendukung berbagai jenis interaksi. Misalnya, pengguna dapat memilih beberapa kotak centang, tetapi hanya dapat memilih satu item dari menu dropdown.
Setiap input pilihan mendukung satu jenis pilihan. Mencampur kotak centang dan tombol, misalnya, tidak didukung.


| Enum | |
|---|---|
CHECK_BOX
|
Kumpulan kotak centang. Pengguna dapat memilih satu atau beberapa kotak centang. |
RADIO_BUTTON
|
Kumpulan tombol pilihan. Pengguna dapat memilih satu tombol pilihan. |
SWITCH
|
Kumpulan tombol. Pengguna dapat mengaktifkan satu atau beberapa sakelar. |
DROPDOWN
|
Menu dropdown. Pengguna dapat memilih satu item dari menu. Untuk aplikasi Google Chat, sebagai bagian dari Program Pratinjau Developer, Anda dapat mengisi item menggunakan sumber data dinamis dan item saran otomatis saat pengguna mengetik di menu. Misalnya, pengguna dapat mulai mengetik nama ruang Google Chat dan widget akan menyarankan ruang secara otomatis. Untuk mengisi item secara dinamis untuk menu dropdown, gunakan salah satu jenis sumber data berikut:
Untuk contoh cara menerapkan menu dropdown untuk aplikasi Chat, lihat Menambahkan menu dropdown dan Mengisi menu dropdown secara dinamis.
|
MULTI_SELECT
|
Menu dengan kotak teks. Pengguna dapat mengetik dan memilih satu atau beberapa item. Untuk add-on Google Workspace, Anda harus mengisi item menggunakan array statis objek
Untuk aplikasi Google Chat, Anda juga dapat mengisi item menggunakan sumber data dinamis dan menyarankan item secara otomatis saat pengguna mengetik di menu. Misalnya, pengguna dapat mulai mengetik nama ruang Google Chat dan widget akan menyarankan ruang secara otomatis. Untuk mengisi item secara dinamis untuk menu pilihan ganda, gunakan salah satu jenis sumber data berikut:
Untuk contoh cara menerapkan menu pilihan ganda untuk aplikasi Chat, lihat Menambahkan menu pilihan ganda.
|
SelectionItem
Item yang dapat dipilih pengguna dalam input pilihan, seperti kotak centang atau tombol. Mendukung hingga 100 item.


| Representasi JSON |
|---|
{ "text": string, "value": string, "selected": boolean, "bottomText": string, // Union field |
| Kolom | |
|---|---|
text
|
Teks yang mengidentifikasi atau menjelaskan item kepada pengguna. |
value
|
Nilai yang terkait dengan item ini. Klien harus menggunakan ini sebagai nilai input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
selected
|
Apakah item dipilih secara default. Jika input pilihan hanya menerima satu nilai (seperti untuk tombol pilihan atau menu dropdown), tetapkan kolom ini hanya untuk satu item. |
bottomText
|
Untuk menu pilihan ganda, deskripsi atau label teks yang ditampilkan di bawah kolom
|
Kolom gabungan
start_icon. Untuk menu pilihan ganda, URL ikon yang ditampilkan di samping item
text
kolom. Mendukung file PNG dan JPEG. Harus berupa
HTTPS
URL. Misalnya,
https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png.
start_icon
hanya dapat berupa salah satu dari berikut:
|
|
startIconUri
|
|
PlatformDataSource
Untuk
SelectionInput

| Representasi JSON |
|---|
{ // Union field |
| Kolom | |
|---|---|
Kolom gabungan
data_source. Sumber data.
data_source
hanya dapat berupa salah satu dari berikut:
|
|
commonDataSource
|
Sumber data yang dibagikan oleh semua aplikasi Google Workspace, seperti pengguna di organisasi Google Workspace. |
hostAppDataSource
|
Sumber data yang unik untuk aplikasi host Google Workspace, seperti ruang di Google Chat. Kolom ini mendukung Library Klien Google API, tetapi tidak tersedia di Library Klien Cloud. Untuk mempelajari lebih lanjut, lihat Menginstal library klien. |
CommonDataSource
Sumber data yang dibagikan oleh semua aplikasi Google Workspace.

| Enum | |
|---|---|
UNKNOWN
|
Nilai default. Jangan gunakan. |
USER
|
Pengguna Google Workspace. Pengguna hanya dapat melihat dan memilih pengguna dari organisasi Google Workspace mereka. |
DataSourceConfig
Objek konfigurasi yang membantu mengonfigurasi sumber data untuk widget.
Tersedia untuk aplikasi Google Chat dan add-on Google Workspace yang memperluas Google Workspace Studio.
| Representasi JSON |
|---|
{ // Union field |
| Kolom | |
|---|---|
Kolom gabungan
data_source. Sumber data.
data_source
hanya dapat berupa salah satu dari berikut:
|
|
remoteDataSource
|
Data berasal dari penyedia data jarak jauh. |
platformDataSource
|
Data berasal dari aplikasi Google Workspace. |
minCharactersTrigger
|
Jumlah minimum karakter yang harus dimasukkan pengguna sebelum penyedia data ini dipicu (yaitu, sebelum mulai menampilkan hasil).
|
DateTimePicker
Memungkinkan pengguna memasukkan tanggal, waktu, atau keduanya. Mendukung validasi pengiriman formulir. Jika
Action.all_widgets_are_required
ditetapkan ke
true
atau widget ini ditentukan dalam
Action.required_widgets, tindakan pengiriman diblokir kecuali jika nilai dipilih. Untuk melihat contoh di aplikasi Google Chat, lihat
Mengizinkan pengguna memilih tanggal dan waktu.
Pengguna dapat memasukkan teks atau menggunakan pemilih untuk memilih tanggal dan waktu. Jika pengguna memasukkan tanggal atau waktu yang tidak valid, pemilih akan menampilkan error yang meminta pengguna untuk memasukkan informasi dengan benar.


| Representasi JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Kolom | |
|---|---|
name
|
Nama yang digunakan untuk mengidentifikasi
Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
label
|
Teks yang meminta pengguna memasukkan tanggal, waktu, atau tanggal dan waktu. Misalnya, jika pengguna menjadwalkan janji temu, gunakan label seperti
|
type
|
Apakah widget mendukung input tanggal, waktu, atau tanggal dan waktu. |
valueMsEpoch
|
Nilai default yang ditampilkan di widget, dalam milidetik sejak waktu epoch Unix.
Tentukan nilai berdasarkan jenis pemilih (
|
timezoneOffsetDate
|
Angka yang merepresentasikan selisih zona waktu dari UTC, dalam menit. Jika ditetapkan, maka
|
onChangeAction
|
Dipicu saat pengguna mengklik
Simpan
atau
Hapus
dari
antarmuka |
Kolom gabungan
data_source. Sumber data yang ditentukan untuk merepresentasikan tanggal dan waktu.
data_source
hanya dapat berupa salah satu dari berikut:
|
|
hostAppDataSource
|
Sumber data yang unik untuk aplikasi host Google Workspace, seperti email Gmail, acara Google Kalender, atau pesan Google Chat. Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio. Tidak tersedia untuk aplikasi Google Chat. |
DateTimePickerType
Format tanggal dan waktu di
widget DateTimePicker. Menentukan apakah pengguna dapat memasukkan tanggal, waktu, atau keduanya.


| Enum | |
|---|---|
DATE_AND_TIME
|
Pengguna memasukkan tanggal dan waktu. |
DATE_ONLY
|
Pengguna memasukkan tanggal. |
TIME_ONLY
|
Pengguna memasukkan waktu. |
Pembatas
Jenis ini tidak memiliki kolom.
Menampilkan pemisah antar-widget sebagai garis horizontal. Untuk contoh di aplikasi Google Chat, lihat Menambahkan pemisah horizontal di antara widget.


Misalnya, JSON berikut membuat pemisah:
"divider": {}
Petak
Menampilkan petak dengan koleksi item. Item hanya dapat menyertakan teks atau gambar. Untuk kolom responsif, atau untuk menyertakan lebih dari teks atau gambar, gunakan
Columns
Petak mendukung sejumlah kolom dan item. Jumlah baris ditentukan oleh item dibagi dengan kolom. Petak dengan 10 item dan 2 kolom memiliki 5 baris. Petak dengan 11 item dan 2 kolom memiliki 6 baris.


Misalnya, JSON berikut membuat petak 2 kolom dengan satu item:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Representasi JSON |
|---|
{ "title": string, "items": [ { object ( |
| Kolom | |
|---|---|
title
|
Teks yang ditampilkan di header petak. |
items[]
|
Item yang akan ditampilkan dalam petak. |
borderStyle
|
Gaya batas yang akan diterapkan ke setiap item petak. |
columnCount
|
Jumlah kolom yang akan ditampilkan dalam petak. Nilai default akan digunakan jika kolom ini tidak ditentukan, dan nilai default tersebut berbeda-beda bergantung pada tempat petak ditampilkan (dialog vs. pendamping). |
onClick
|
Callback ini digunakan kembali oleh setiap item petak individual, tetapi dengan ID dan indeks item dalam daftar item yang ditambahkan ke parameter callback. |
GridItem
Mewakili item dalam tata letak petak. Item dapat berisi teks, gambar, atau teks dan gambar.


| Representasi JSON |
|---|
{ "id": string, "image": { object ( |
| Kolom | |
|---|---|
id
|
ID yang ditentukan pengguna untuk item petak ini. ID ini ditampilkan di parameter callback
|
image
|
Gambar yang ditampilkan di item petak. |
title
|
Judul item petak. |
subtitle
|
Subtitel item petak. |
layout
|
Tata letak yang akan digunakan untuk item petak. |
ImageComponent
Mewakili gambar.


| Representasi JSON |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| Kolom | |
|---|---|
imageUri
|
URL gambar. |
altText
|
Label aksesibilitas untuk gambar. |
cropStyle
|
Gaya pangkas yang akan diterapkan pada gambar. |
borderStyle
|
Gaya bingkai yang akan diterapkan pada gambar. |
ImageCropStyle
Mewakili gaya pangkas yang diterapkan pada gambar.


Misalnya, berikut cara menerapkan rasio aspek 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Representasi JSON |
|---|
{
"type": enum ( |
| Kolom | |
|---|---|
type
|
Jenis pemangkasan. |
aspectRatio
|
Rasio aspek yang akan digunakan jika jenis pangkasannya adalah
Misalnya, berikut cara menerapkan rasio aspek 16:9: |
ImageCropType
Mewakili gaya pangkas yang diterapkan pada gambar.


| Enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
Jangan gunakan. Tidak ditentukan. |
SQUARE
|
Nilai default. Menerapkan pangkas persegi. |
CIRCLE
|
Menerapkan pangkasan melingkar. |
RECTANGLE_CUSTOM
|
Menerapkan pangkasan persegi panjang dengan rasio aspek kustom. Tetapkan rasio aspek kustom dengan
aspectRatio.
|
RECTANGLE_4_3
|
Menerapkan pangkasan persegi panjang dengan rasio aspek 4:3. |
BorderStyle
Opsi gaya untuk batas kartu atau widget, termasuk jenis dan warna batas.


| Representasi JSON |
|---|
{ "type": enum ( |
| Kolom | |
|---|---|
type
|
Jenis batas. |
strokeColor
|
Warna yang akan digunakan saat jenisnya adalah
Untuk menyetel warna goresan, tentukan nilai untuk kolom
Misalnya, kode berikut menetapkan warna menjadi merah pada intensitas maksimumnya:
Kolom
|
cornerRadius
|
Radius sudut untuk batas. |
BorderType
Mewakili jenis batas yang diterapkan ke widget.


| Enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
Jangan gunakan. Tidak ditentukan. |
NO_BORDER
|
Tanpa batas. |
STROKE
|
Nilai default. Garis luar. |
GridItemLayout
Mewakili berbagai opsi tata letak yang tersedia untuk item petak.


| Enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
Jangan gunakan. Tidak ditentukan. |
TEXT_BELOW
|
Judul dan subtitel ditampilkan di bawah gambar item petak. |
TEXT_ABOVE
|
Judul dan subtitel ditampilkan di atas gambar item petak. |
Kolom
Widget
Columns
menampilkan hingga 2 kolom dalam kartu atau dialog. Anda dapat menambahkan widget ke setiap kolom; widget akan muncul dalam urutan yang ditentukan. Untuk contoh di aplikasi Google Chat, lihat
Menampilkan kartu dan dialog dalam kolom.
Tinggi setiap kolom ditentukan oleh kolom yang lebih tinggi. Misalnya, jika kolom pertama lebih tinggi daripada kolom kedua, kedua kolom akan memiliki tinggi kolom pertama. Karena setiap kolom dapat berisi jumlah widget yang berbeda, Anda tidak dapat menentukan baris atau menyelaraskan widget di antara kolom.
Kolom ditampilkan berdampingan. Anda dapat menyesuaikan lebar setiap kolom menggunakan kolom
HorizontalSizeStyle. Jika lebar layar pengguna terlalu sempit, kolom kedua akan berada di bawah kolom pertama:
- Di web, kolom kedua akan di-wrap jika lebar layar kurang dari atau sama dengan 480 piksel.
- Di perangkat iOS, kolom kedua akan di-wrap jika lebar layar kurang dari atau sama dengan 300 pt.
- Di perangkat Android, kolom kedua akan di-wrap jika lebar layar kurang dari atau sama dengan 320 dp.
Untuk menyertakan lebih dari dua kolom, atau untuk menggunakan baris, gunakan
widget
Grid


- Dialog yang ditampilkan saat pengguna membuka add-on dari draf email.
- Dialog yang ditampilkan saat pengguna membuka add-on dari menu Tambahkan lampiran di acara Google Kalender.
| Representasi JSON |
|---|
{
"columnItems": [
{
object ( |
| Kolom | |
|---|---|
columnItems[]
|
Array kolom. Anda dapat menyertakan hingga 2 kolom dalam kartu atau dialog. |
Kolom
Kolom.
| Representasi JSON |
|---|
{ "horizontalSizeStyle": enum ( |
| Kolom | |
|---|---|
horizontalSizeStyle
|
Menentukan cara kolom mengisi lebar kartu. |
horizontalAlignment
|
Menentukan apakah widget diratakan ke kiri, kanan, atau tengah kolom. |
verticalAlignment
|
Menentukan apakah widget diratakan ke atas, bawah, atau tengah kolom. |
widgets[]
|
Array widget yang disertakan dalam kolom. Widget muncul sesuai urutan yang ditentukan. |
HorizontalSizeStyle
Menentukan cara kolom mengisi lebar kartu. Lebar setiap kolom bergantung pada
HorizontalSizeStyle
dan lebar widget dalam kolom.
| Enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
Jangan gunakan. Tidak ditentukan. |
FILL_AVAILABLE_SPACE
|
Nilai default. Kolom mengisi ruang yang tersedia, hingga 70% lebar kartu. Jika kedua kolom ditetapkan ke
FILL_AVAILABLE_SPACE, setiap kolom akan mengisi 50% ruang.
|
FILL_MINIMUM_SPACE
|
Kolom mengisi ruang sesedikit mungkin dan tidak lebih dari 30% lebar kartu. |
HorizontalAlignment
Menentukan apakah widget diratakan ke kiri, kanan, atau tengah kolom.

| Enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
Jangan gunakan. Tidak ditentukan. |
START
|
Nilai default. Menyejajarkan widget ke posisi awal kolom. Untuk tata letak kiri-ke-kanan, sejajar ke kiri. Untuk tata letak kanan-ke-kiri, sejajarkan ke kanan. |
CENTER
|
Menyejajarkan widget ke tengah kolom. |
END
|
Menyejajarkan widget ke posisi akhir kolom. Untuk tata letak kiri-ke-kanan, menyelaraskan widget ke kanan. Untuk tata letak kanan-ke-kiri, menyelaraskan widget ke kiri. |
VerticalAlignment
Menentukan apakah widget diratakan ke atas, bawah, atau tengah kolom.
| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Jangan gunakan. Tidak ditentukan. |
CENTER
|
Nilai default. Menyejajarkan widget ke tengah kolom. |
TOP
|
Menyejajarkan widget ke bagian atas kolom. |
BOTTOM
|
Menyejajarkan widget ke bagian bawah kolom. |
Widget
Widget yang didukung yang dapat Anda sertakan dalam kolom.
| Representasi JSON |
|---|
{ // Union field |
| Kolom | |
|---|---|
|
Kolom gabungan
|
|
textParagraph
|
|
image
|
|
decoratedText
|
|
buttonList
|
|
textInput
|
|
selectionInput
|
|
dateTimePicker
|
|
chipList
|
|
ChipList
Daftar chip yang disusun secara horizontal, yang dapat di-scroll secara horizontal atau di-wrap ke baris berikutnya.


| Representasi JSON |
|---|
{ "layout": enum ( |
| Kolom | |
|---|---|
layout
|
Tata letak daftar chip yang ditentukan. |
chips[]
|
Array chip. |
Tata Letak
Tata letak daftar chip.
| Enum | |
|---|---|
LAYOUT_UNSPECIFIED
|
Jangan gunakan. Tidak ditentukan. |
WRAPPED
|
Nilai default. Daftar chip akan di-wrap ke baris berikutnya jika tidak ada cukup ruang horizontal. |
HORIZONTAL_SCROLLABLE
|
Chip akan di-scroll secara horizontal jika tidak sesuai dengan ruang yang tersedia. |
Chip
Chip teks, ikon, atau teks dan ikon yang dapat diklik pengguna.


| Representasi JSON |
|---|
{ "icon": { object ( |
| Kolom | |
|---|---|
icon
|
Gambar ikon. Jika
|
label
|
Teks yang ditampilkan di dalam chip. |
onClick
|
Opsional. Tindakan yang akan dilakukan saat pengguna mengklik chip, seperti membuka hyperlink atau menjalankan fungsi kustom. |
enabled
|
Apakah chip dalam status aktif dan merespons tindakan pengguna. Nilai defaultnya adalah |
disabled
|
Apakah chip dalam status tidak aktif dan mengabaikan tindakan pengguna. Nilai defaultnya adalah |
altText
|
Teks alternatif yang digunakan untuk aksesibilitas. Tetapkan teks deskriptif yang memberi tahu pengguna fungsi chip. Misalnya, jika chip membuka hyperlink, tulis: "Membuka tab browser baru dan membuka dokumentasi developer Google Chat di https://developers.google.com/workspace/chat". |
Carousel
Carousel, yang juga dikenal sebagai penggeser, memutar dan menampilkan daftar widget dalam format slide, dengan tombol yang menavigasi ke widget sebelumnya atau berikutnya.
Misalnya, ini adalah representasi JSON dari carousel yang berisi tiga widget paragraf teks.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| Representasi JSON |
|---|
{
"carouselCards": [
{
object ( |
| Kolom | |
|---|---|
carouselCards[]
|
Daftar kartu yang disertakan dalam carousel. |
CarouselCard
Kartu yang dapat ditampilkan sebagai item carousel.

| Representasi JSON |
|---|
{ "widgets": [ { object ( |
| Kolom | |
|---|---|
widgets[]
|
Daftar widget yang ditampilkan di kartu carousel. Widget ditampilkan sesuai urutan yang ditentukan. |
footerWidgets[]
|
Daftar widget yang ditampilkan di bagian bawah kartu carousel. Widget ditampilkan sesuai urutan yang ditentukan. |
NestedWidget
Daftar widget yang dapat ditampilkan dalam tata letak penampung, seperti
CarouselCard.

| Representasi JSON |
|---|
{ // Union field |
| Kolom | |
|---|---|
|
Kolom gabungan
|
|
textParagraph
|
Widget paragraf teks. |
buttonList
|
Widget daftar tombol. |
image
|
Widget gambar. |
Visibilitas
Menentukan apakah elemen UI terlihat atau disembunyikan.
Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio. Tidak tersedia untuk aplikasi Google Chat.
| Enum | |
|---|---|
VISIBILITY_UNSPECIFIED
|
Visibilitas tidak ditentukan. Jangan gunakan. |
VISIBLE
|
Elemen UI terlihat. |
HIDDEN
|
Elemen UI disembunyikan. |
EventAction
Mewakili tindakan yang dapat dilakukan pada elemen UI.
Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio. Tidak tersedia untuk aplikasi Google Chat.
| Representasi JSON |
|---|
{ "actionRuleId": string, "postEventTriggers": [ { object ( |
| Kolom | |
|---|---|
actionRuleId
|
ID unik ActionRule. |
postEventTriggers[]
|
Daftar pemicu yang akan dipicu setelah EventAction dijalankan. |
Kolom gabungan
action. Tindakan yang akan dilakukan.
action
hanya dapat berupa salah satu dari berikut:
|
|
commonWidgetAction
|
Tindakan widget umum. |
Pemicu
Mewakili pemicu.
Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio. Tidak tersedia untuk aplikasi Google Chat.
| Representasi JSON |
|---|
{ "actionRuleId": string } |
| Kolom | |
|---|---|
actionRuleId
|
ID unik ActionRule. |
CommonWidgetAction
Mewakili tindakan yang tidak spesifik untuk widget.
Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio. Tidak tersedia untuk aplikasi Google Chat.
| Representasi JSON |
|---|
{ // Union field |
| Kolom | |
|---|---|
Kolom gabungan
action. Tindakan yang akan dilakukan.
action
hanya dapat berupa salah satu dari berikut:
|
|
updateVisibilityAction
|
Tindakan untuk memperbarui visibilitas widget. |
UpdateVisibilityAction
Mewakili tindakan yang memperbarui visibilitas widget.
Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio. Tidak tersedia untuk aplikasi Google Chat.
| Representasi JSON |
|---|
{
"visibility": enum ( |
| Kolom | |
|---|---|
visibility
|
Visibilitas baru. |
CollapseControl
Merepresentasikan kontrol perluas dan ciutkan.


| Representasi JSON |
|---|
{ "horizontalAlignment": enum ( |
| Kolom | |
|---|---|
horizontalAlignment
|
Perataan horizontal tombol luaskan dan ciutkan. |
expandButton
|
Opsional. Tentukan tombol yang dapat disesuaikan untuk meluaskan bagian. Kolom expandButton dan collapseButton harus ditetapkan. Hanya satu set kolom yang tidak akan berlaku. Jika kolom ini tidak disetel, tombol default akan digunakan. |
collapseButton
|
Opsional. Tentukan tombol yang dapat disesuaikan untuk menciutkan bagian. Kolom expandButton dan collapseButton harus ditetapkan. Hanya satu set kolom yang tidak akan berlaku. Jika kolom ini tidak disetel, tombol default akan digunakan. |
DividerStyle
Gaya pemisah kartu. Saat ini hanya digunakan untuk pemisah di antara bagian kartu.


| Enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
Jangan gunakan. Tidak ditentukan. |
SOLID_DIVIDER
|
Opsi default. Merender pemisah solid. |
NO_DIVIDER
|
Jika ditetapkan, tidak ada pemisah yang dirender. Gaya ini akan menghapus pemisah sepenuhnya dari tata letak. Hasilnya sama dengan tidak menambahkan pemisah sama sekali. |
CardAction
Tindakan kartu adalah tindakan yang terkait dengan kartu. Misalnya, kartu invoice dapat menyertakan tindakan seperti hapus invoice, kirim invoice melalui email, atau buka invoice di browser.

| Representasi JSON |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| Kolom | |
|---|---|
actionLabel
|
Label yang ditampilkan sebagai item menu tindakan. |
onClick
|
Tindakan
|
DisplayStyle
Di add-on Google Workspace, menentukan cara kartu ditampilkan.

| Enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
Jangan gunakan. Tidak ditentukan. |
PEEK
|
Header kartu muncul di bagian bawah sidebar, yang sebagian menutupi kartu teratas saat ini dalam tumpukan. Mengklik header akan memunculkan kartu ke dalam tumpukan kartu. Jika kartu tidak memiliki header, header yang dibuat akan digunakan. |
REPLACE
|
Nilai default. Kartu ditampilkan dengan mengganti tampilan kartu teratas dalam tumpukan kartu. |
ExpressionData
Mewakili data yang digunakan untuk mengevaluasi ekspresi.
Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio. Tidak tersedia untuk aplikasi Google Chat.
| Representasi JSON |
|---|
{ "id": string, "expression": string, "conditions": [ { object ( |
| Kolom | |
|---|---|
id
|
ID unik ExpressionData. |
expression
|
Ekspresi yang belum dikompilasi. |
conditions[]
|
Daftar kondisi yang ditentukan oleh hasil evaluasi ekspresi. |
eventActions[]
|
Daftar tindakan yang dapat dilakukan ExpressionData. |
Kondisi
Mewakili kondisi yang dapat digunakan untuk memicu tindakan.
Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio. Tidak tersedia untuk aplikasi Google Chat.
| Representasi JSON |
|---|
{ "actionRuleId": string, // Union field |
| Kolom | |
|---|---|
actionRuleId
|
ID unik ActionRule. |
Kolom gabungan
condition. Kondisi.
condition
hanya dapat berupa salah satu dari berikut:
|
|
expressionDataCondition
|
Kondisi yang ditentukan oleh data ekspresi. |
ExpressionDataCondition
Mewakili kondisi yang dievaluasi menggunakan CEL.
Tersedia untuk add-on Google Workspace yang memperluas Google Workspace Studio. Tidak tersedia untuk aplikasi Google Chat.
| Representasi JSON |
|---|
{
"conditionType": enum ( |
| Kolom | |
|---|---|
conditionType
|
Jenis kondisi. |
ConditionType
Jenis kondisi.
| Enum | |
|---|---|
CONDITION_TYPE_UNSPECIFIED
|
Jenis kondisi tidak ditentukan. |
EXPRESSION_EVALUATION_SUCCESS
|
Evaluasi ekspresi berhasil. |
EXPRESSION_EVALUATION_FAILURE
|
Evaluasi ekspresi tidak berhasil. |