Auf dieser Seite wird die Verwendung von Google Charts mit Google Tabellen beschrieben.
Einführung
Google Charts und Google Tabellen sind eng integriert. Sie können ein Google-Diagramm in eine Google-Tabelle einfügen und Google Charts kann Daten aus Google-Tabellen extrahieren. In dieser Dokumentation erfahren Sie, wie Sie beides tun können.
Unabhängig von der gewählten Methode ändert sich das Diagramm, wenn sich die zugrunde liegende Tabelle ändert.
Diagramm in eine Tabelle einbetten
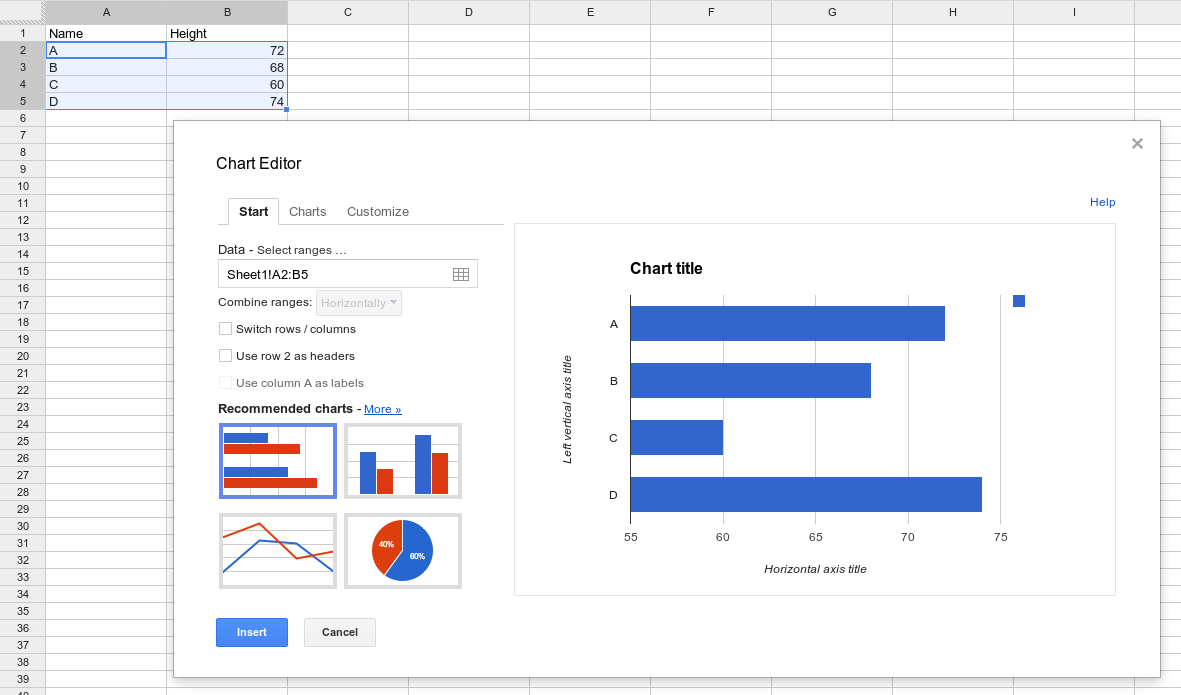
Das Einfügen eines Diagramms in eine Tabellenkalkulation ist einfach. Wählen Sie in der Symbolleiste „Tabellen“ die Option „Einfügen“ und dann „Diagramm“ aus. Sie können den Diagrammtyp und verschiedene Optionen auswählen:

Diagramm aus einer separaten Tabelle erstellen
Normalerweise erstellen Nutzer Google-Diagramme, indem sie eine Datentabelle ausfüllen und das Diagramm mit diesen Daten zeichnen. Wenn Sie die Daten stattdessen aus einer Google-Tabelle abrufen möchten, fragen Sie die Tabelle ab, um die in einem Diagramm anzuzeigenden Daten abzurufen:
function drawChart() {
var query = new google.visualization.Query(URL);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart'));
chart.draw(data, null);
}
Dies funktioniert, weil Google Tabellen die Abfragesprache von Google Charts zum Sortieren und Filtern von Daten unterstützen. Jedes System, das diese Abfragesprache unterstützt, kann als Datenquelle verwendet werden.
Diagramme dürfen ohne ausdrückliche Autorisierung nicht die Berechtigungen der Person nutzen, die sie sich ansieht. Die Tabelle muss entweder für alle sichtbar sein oder die Seite muss explizit Endnutzeranmeldedaten beziehen, wie im Abschnitt Autorisierung dieser Seite dokumentiert.
Wenn Sie eine Google-Tabelle als Datenquelle verwenden möchten, benötigen Sie die entsprechende URL:
- Öffnen Sie eine vorhandene Tabelle. Diese Tabelle sollte das von Ihrer Visualisierung erwartete Format haben und die Leseberechtigungen sollten korrekt eingerichtet sein. Am einfachsten sind die Berechtigungen „Öffentlich im Web“ oder „Jeder, der über den Link verfügt“. Die Anleitung in diesem Abschnitt setzt eine Tabelle voraus, die auf diese Weise eingerichtet wurde. Sie können dies einschränken, indem Sie die Tabelle auf „Privat“ lassen und einzelnen Google-Konten Zugriff gewähren. Folgen Sie dazu jedoch der Autorisierungsanleitung unten.
- Kopieren Sie die URL aus Ihrem Browser. Weitere Informationen zur Auswahl bestimmter Bereiche finden Sie unter Abfragequellbereiche.
- Gib die URL zu
google.visualization.Query()an. Die Abfrage unterstützt die folgenden optionalen Parameter:headers=N: Gibt an, wie viele Zeilen Kopfzeilen sind, wobei N eine Ganzzahl null oder größer ist. Diese werden von den Daten ausgeschlossen und als Spaltenlabels in der Datentabelle zugewiesen. Wenn Sie diesen Parameter nicht angeben, ermittelt die Tabelle, wie viele Zeilen Kopfzeilen haben. Wenn alle Ihre Spalten Stringdaten sind, könnte die Tabelle Schwierigkeiten haben, zu bestimmen, welche Zeilen Kopfzeilen ohne diesen Parameter sind.gid=N: Gibt an, auf welches Tabellenblatt in einem mehrseitigen Dokument verwiesen werden soll, wenn Sie nicht auf das erste Tabellenblatt verlinken. N ist die ID-Nummer des Tabellenblatts. Die ID-Nummer finden Sie in der veröffentlichten Version der Tabelle. Suchen Sie in der URL nach demgid=N-Parameter. Sie können auch den Parametersheetanstelle dieses Parameters verwenden. Gotcha:In Google Tabellen wird der gid-Parameter in der URL möglicherweise neu angeordnet, wenn er in einem Browser aufgerufen wird. Wenn du Inhalte aus einem Browser kopierst, müssen alle Parameter vor dem#-Zeichen der URL stehen. Beispiel:gid=1545912003.sheet=sheet_name: Gibt an, auf welches Tabellenblatt in einem mehrseitigen Dokument Sie verlinken, wenn Sie nicht auf das erste Tabellenblatt verlinken. sheet_name ist der Anzeigename des Tabellenblatts. Beispiel:sheet=Sheet5.
Hier ein vollständiges Beispiel:
Unten finden Sie zwei Möglichkeiten zum Zeichnen dieses Diagramms: eine mit dem Parameter gid und die andere mit dem Parameter sheet. Wenn Sie eine der URLs in den Browser eingeben, werden dieselben Ergebnisse bzw. Daten für das Diagramm zurückgegeben.
function drawGID() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?gid=0&headers=1&tq=' + queryString);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
function drawSheetName() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?sheet=Sheet1&headers=1&tq=' + queryString);
query.send(handleSampleDataQueryResponse);
}
function handleSampleDataQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
Quellbereiche der Suchanfrage
Die URL der Abfragequelle gibt an, welcher Teil einer Tabelle in der Abfrage verwendet werden soll: eine bestimmte Zelle, einen Zellenbereich, Zeilen oder Spalten oder eine ganze Tabelle. Geben Sie den Bereich mit der Syntax „range=<range_expr>“ an. Beispiel:
https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?range=A1:C4
Hier sind einige Beispiele, die die Syntax veranschaulichen:
A1:B10: ein Bereich von Zelle A1 bis B105:7– Zeilen 5–7D:F– Spalten D–FA:A70: die ersten 70 Zellen in Spalte A-
A70:A– Spalte A von Zeile 70 bis zum Ende B5:5– B5 bis zum Ende von Zeile 5D3:D– D3 bis zum Ende von Spalte DC:C10– vom Anfang der Spalte C bis C10
Autorisierung
Google Tabellen benötigt Anmeldedaten von Endnutzern, um über die Google Visualization API auf private Tabellen zugreifen zu können ("/tq requests").Hinweis: Für Tabellen, die für "Jeder, der über den Link darf ansehen kann" freigegeben werden, sind keine Anmeldedaten erforderlich. Das Ändern der Freigabeeinstellungen Ihrer Tabelle ist viel einfacher als die Implementierung der Autorisierung.
Wenn die Linkfreigabe keine praktikable Lösung ist, müssen Entwickler ihren Code ändern, um OAuth 2.0-Anmeldedaten zu übergeben, die für den Google Sheets API-Bereich (https://www.googleapis.com/auth/spreadsheets) autorisiert sind.
Weitere Hintergrundinformationen zu OAuth 2.0 finden Sie unter Mit OAuth 2.0 auf Google APIs zugreifen.
Beispiel: OAuth für den Zugriff auf /gviz/tq verwenden
Voraussetzung: Client-ID aus der Google Developer Console abrufen
Eine ausführlichere Anleitung zur Einbindung in die Identity Platform von Google finden Sie unter Google Log-in und Google API Console-Projekt und Client-ID erstellen.
Um OAuth-Tokens für einen Endnutzer zu erhalten, müssen Sie zuerst Ihr Projekt in der Google Developer Console registrieren und eine Client-ID abrufen.
- Erstellen Sie über die Entwicklerkonsole eine neue OAuth-Client-ID.
- Wählen Sie als Anwendungstyp Webanwendung aus.
- Wählen Sie einen beliebigen Namen aus. Er dient nur zu Ihrer Information.
- Fügen Sie den Namen Ihrer Domain (und aller Testdomains) als Autorisierte JavaScript-Quellen hinzu.
- Lassen Sie Autorisierte Weiterleitungs-URIs leer.
Kopieren Sie nach dem Klicken auf „Erstellen“ die Client-ID, um später darauf zuzugreifen. Der Clientschlüssel wird für diese Übung nicht benötigt.
Aktualisieren Sie Ihre Website, um OAuth-Anmeldedaten abzurufen.
Google stellt die Bibliothek gapi.auth zur Verfügung, die das Abrufen von OAuth-Anmeldedaten erheblich vereinfacht. Das folgende Codebeispiel verwendet diese Bibliothek, um Anmeldedaten abzurufen (falls erforderlich) und die resultierenden Anmeldedaten an den Endpunkt /gviz/tq zu übergeben.
<html> <body> <button id="authorize-button" style="visibility: hidden">Authorize</button> <script src="./demo.js" type="text/javascript"></script> <script src="https://apis.google.com/js/auth.js?onload=init"></script> </body> </html>demo.js
// NOTE: You must replace the client id on the following line.
var clientId = '549821307845-9ef2xotqflhcqbv10.apps.googleusercontent.com';
var scopes = 'https://www.googleapis.com/auth/spreadsheets';
function init() {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: true},
handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeButton = document.getElementById('authorize-button');
if (authResult && !authResult.error) {
authorizeButton.style.visibility = 'hidden';
makeApiCall();
} else {
authorizeButton.style.visibility = '';
authorizeButton.onclick = handleAuthClick;
}
}
function handleAuthClick(event) {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: false},
handleAuthResult);
return false;
}
function makeApiCall() {
// Note: The below spreadsheet is "Public on the web" and will work
// with or without an OAuth token. For a better test, replace this
// URL with a private spreadsheet.
var tqUrl = 'https://docs.google.com/spreadsheets' +
'/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq' +
'?tqx=responseHandler:handleTqResponse' +
'&access_token=' + encodeURIComponent(gapi.auth.getToken().access_token);
document.write('<script src="' + tqUrl +'" type="text/javascript"></script>');
}
function handleTqResponse(resp) {
document.write(JSON.stringify(resp));
}
Nach erfolgreicher Autorisierung gibt gapi.auth.getToken() alle Anmeldedaten zurück, einschließlich des access_token, das an /gviz/tq-Anfragen angehängt werden kann.
Weitere Informationen zur Verwendung der gapi-Bibliothek zur Authentifizierung finden Sie unter:
- Authentifizierung mit der Google APIs-Clientbibliothek für JavaScript
- CORS für den Zugriff auf Google APIs verwenden
Gültigkeitsbereich „drive.file“ verwenden
Im vorherigen Beispiel wird der Google Sheets API-Bereich verwendet, der Lese- und Schreibzugriff auf alle Tabelleninhalte eines Nutzers gewährt. Je nach Anwendung sind diese möglicherweise umfassender als nötig. Wenn Sie schreibgeschützten Zugriff haben möchten, verwenden Sie den Bereich spreadsheets.readonly. Damit wird nur Lesezugriff auf die Tabellenblätter und deren Eigenschaften des Nutzers gewährt.
Der Bereich drive.file (https://www.googleapis.com/auth/drive.file) gewährt nur Zugriff auf die Dateien, die der Nutzer explizit mit der Google Drive-Dateiauswahl öffnet, die über die Picker API gestartet wird.
Durch die Auswahl ändert sich der Ablauf Ihrer Anwendung. Anstatt wie im obigen Beispiel eine URL einzufügen oder eine hartcodierte Tabelle zu verwenden, muss der Nutzer im Auswahldialogfeld auswählen, auf welche Tabelle Ihre Seite zugreifen soll. Folgen Sie dem Picker „Hello World“-Beispiel und verwenden Sie google.picker.ViewId.SPREADSHEETS anstelle von google.picker.ViewId.PHOTOS.