1. Übersicht

In diesem Codelab erfährst du, wie du eine App mit benutzerdefinierten Webempfängern erstellst, um Inhalte auf für Google Cast optimierten Geräten wiederzugeben.
Was ist Google Cast?
Mit Google Cast können Nutzer Inhalte von einem Mobilgerät auf einen Fernseher streamen. Nutzer können dann ihr Mobilgerät oder den Chrome-Browser auf dem Computer als Fernbedienung für die Medienwiedergabe auf dem Fernseher verwenden.
Mit dem Google Cast SDK kann Ihre App Google Cast-fähige Geräte steuern, z. B. einen Fernseher oder ein Soundsystem. Das Cast SDK bietet die erforderlichen UI-Komponenten basierend auf der Google Cast-Design-Checkliste.
Die Checkliste für das Google Cast-Design wurde bereitgestellt, um die Nutzung von Cast auf allen unterstützten Plattformen einfach und vorhersehbar zu machen. Weitere Informationen
Ziele
Wenn Sie dieses Codelab abgeschlossen haben, haben Sie eine HTML5-App als Ihren eigenen benutzerdefinierten Receiver eingerichtet, mit dem Sie Videoinhalte auf für Google Cast optimierten Geräten wiedergeben können.
Lerninhalte
- Einrichtung für die Empfängerentwicklung
- Grundlagen eines Cast-fähigen Empfängers, der auf dem Cast Application Framework basiert
- So empfängst du ein gestreamtes Video
- Integration des Debug-Protokolls
- Optimiere deinen Receiver für Smart Displays.
Voraussetzungen
- Die neueste Version des Google Chrome-Browsers.
- HTTPS-Hostingdienst wie Firebase Hosting oder ngrok
- Ein Google Cast-Gerät wie Chromecast oder Android TV mit Internetzugang
- Einen Fernseher oder Monitor mit HDMI-Eingang
Erfahrung
- Sie müssen über Vorkenntnisse in der Webentwicklung verfügen.
- Außerdem solltest du schon einmal ferngesehen haben.
Wie möchten Sie diese Anleitung verwenden?
Wie würden Sie Ihre Erfahrungen mit der Erstellung von Web-Apps bewerten?
Wie würden Sie Ihre Erfahrungen mit Fernsehen bewerten?
2. Beispielcode abrufen
Sie können den gesamten Beispielcode auf Ihren Computer herunterladen...
und entpacken Sie die heruntergeladene ZIP-Datei.
3. Empfänger lokal bereitstellen
Damit Sie Ihren Web Receiver mit einem Übertragungsgerät verwenden können, muss es an einem Ort gehostet werden, an dem Ihr Cast-Gerät darauf zugreifen kann. Falls Sie bereits einen Server haben, der HTTPS unterstützt, überspringen Sie die folgende Anleitung und merken Sie sich die URL, da Sie sie im nächsten Abschnitt benötigen.
Wenn Sie keinen Server zur Verfügung haben, können Sie Firebase Hosting oder ngrok verwenden.
Server ausführen
Sobald Sie den Dienst Ihrer Wahl eingerichtet haben, rufen Sie app-start auf und starten Sie Ihren Server.
Notieren Sie sich die URL des gehosteten Empfängers. Sie benötigen ihn im nächsten Abschnitt.
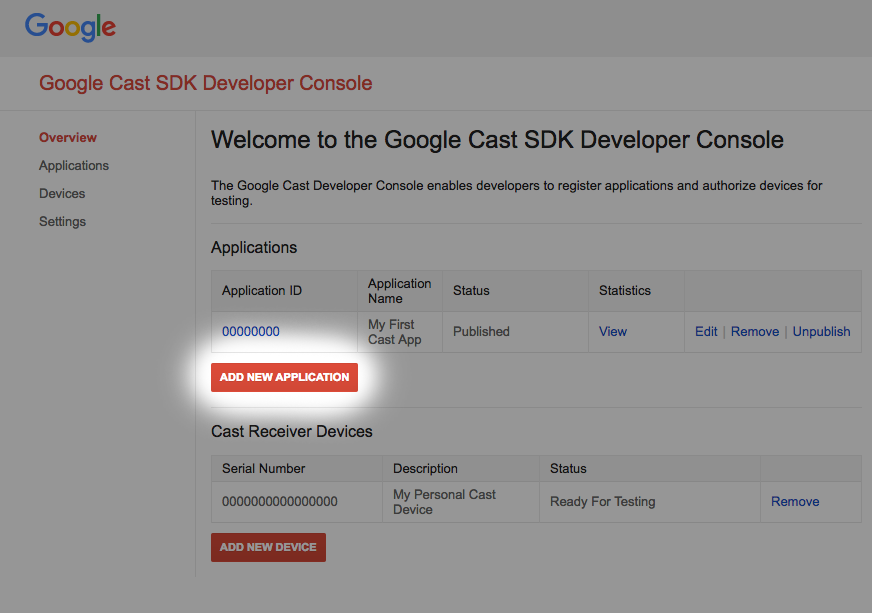
4. App in der Cast Developer Console registrieren
Sie müssen Ihre Anwendung registrieren, um einen benutzerdefinierten Empfänger, wie in diesem Codelab erstellt, auf Chromecast-Geräten ausführen zu können. Nachdem Sie Ihre Anwendung registriert haben, erhalten Sie eine Anwendungs-ID, die Ihre Absenderanwendung zum Ausführen von API-Aufrufen verwenden muss, z. B. zum Starten einer Empfängeranwendung.

Klicken Sie auf „Neue Anwendung hinzufügen“.

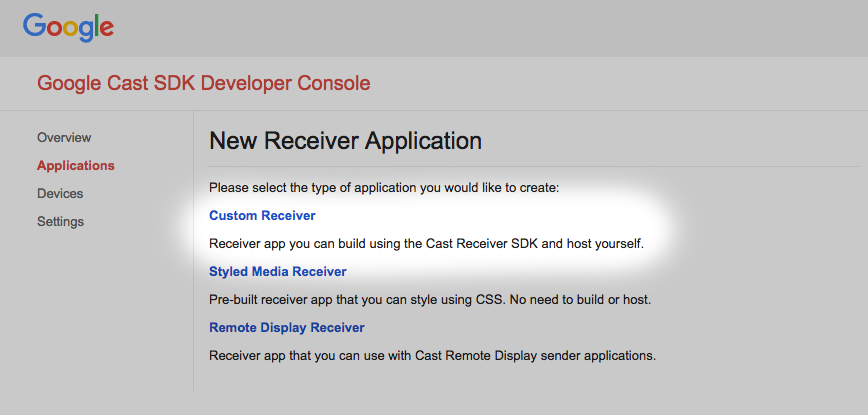
Wählen Sie "Benutzerdefinierter Receiver" Und genau das machen wir.

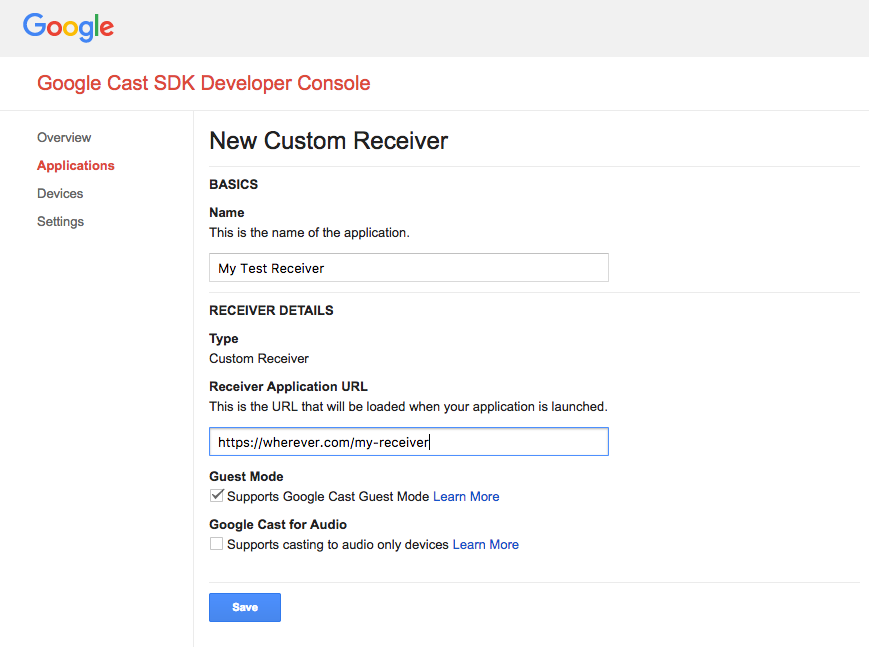
Geben Sie die Details Ihres neuen Empfängers ein und verwenden Sie dabei die URL, die Sie erhalten haben.
im letzten Abschnitt. Notieren Sie sich die Anwendungs-ID, die dem neuen Empfänger zugewiesen wurde.
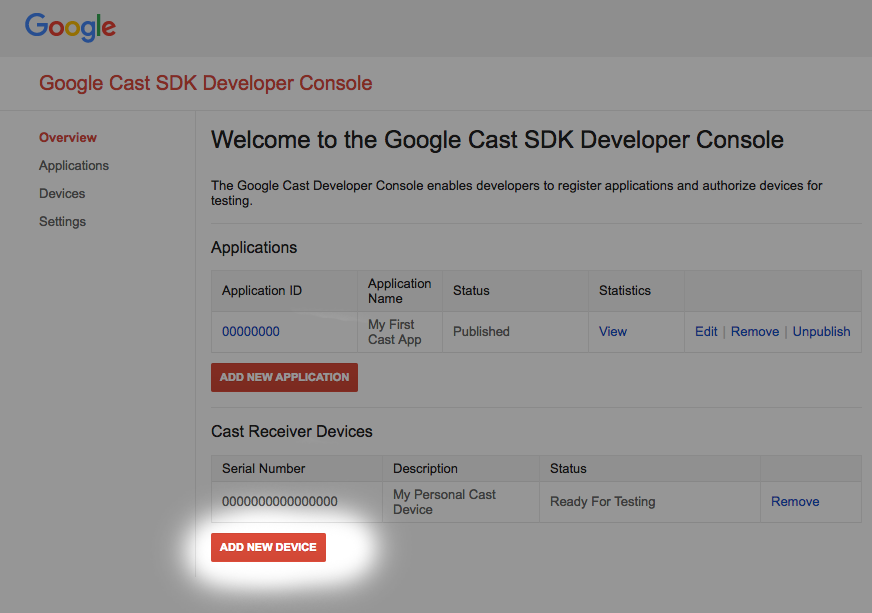
Außerdem müssen Sie Ihr Google Cast-Gerät registrieren, damit es vor der Veröffentlichung auf die Receiver App zugreifen kann. Sobald Sie Ihre Empfängeranwendung veröffentlicht haben, ist sie für alle Google Cast-Geräte verfügbar. Für dieses Codelab empfehlen wir, mit einer nicht veröffentlichten Empfängeranwendung zu arbeiten.

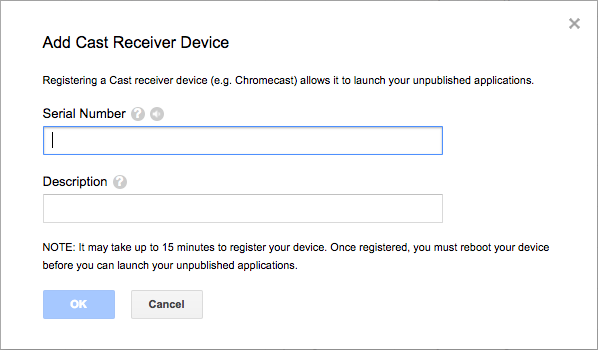
Klicke auf „Neues Gerät hinzufügen“.

Geben Sie die Seriennummer ein, die auf der Rückseite Ihres Übertragungsgeräts aufgedruckt ist, und geben Sie einen aussagekräftigen Namen ein. Sie können die Seriennummer auch finden, indem Sie Ihren Bildschirm in Chrome streamen, wenn Sie auf die Google Cast SDK Developer Console zugreifen.
Es dauert 5 bis 15 Minuten, bis Receiver und Gerät bereit zum Testen sind. Warten Sie 5 bis 15 Minuten und starten Sie das Übertragungsgerät neu.
5. Beispiel-App ausführen

Während wir darauf warten, dass unsere neue Empfängeranwendung für Tests bereit ist, sehen wir uns an, wie eine fertige Empfänger-App aussehen könnte. Der Empfänger, den wir erstellen werden, kann Medien mit adaptivem Bitrate-Streaming wiedergeben. Wir verwenden Beispielinhalte, die für Dynamic Adaptive Streaming over HTTP (DASH) codiert sind.
Öffnen Sie in Ihrem Browser das Command and Control (CaC) Tool.

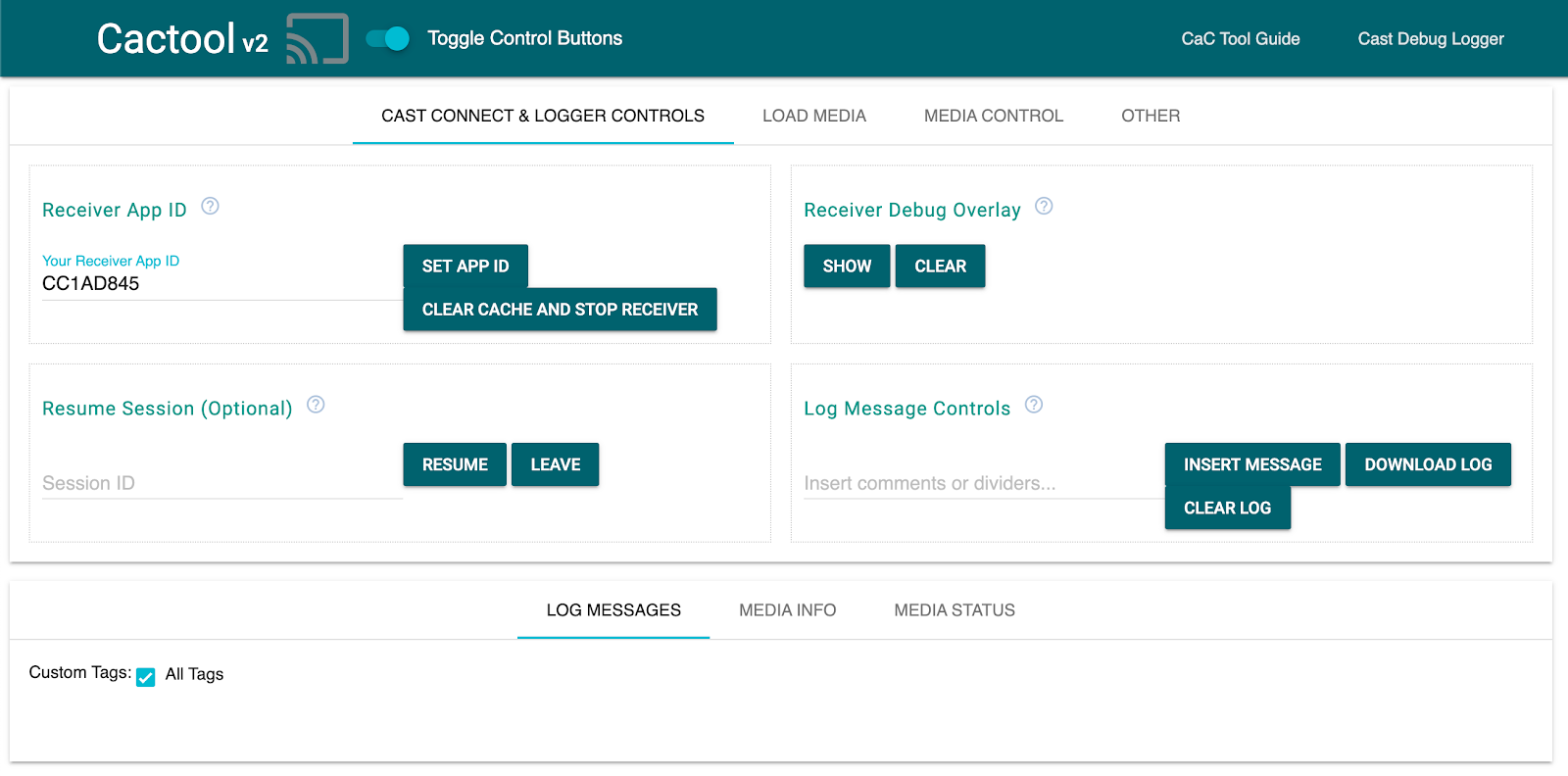
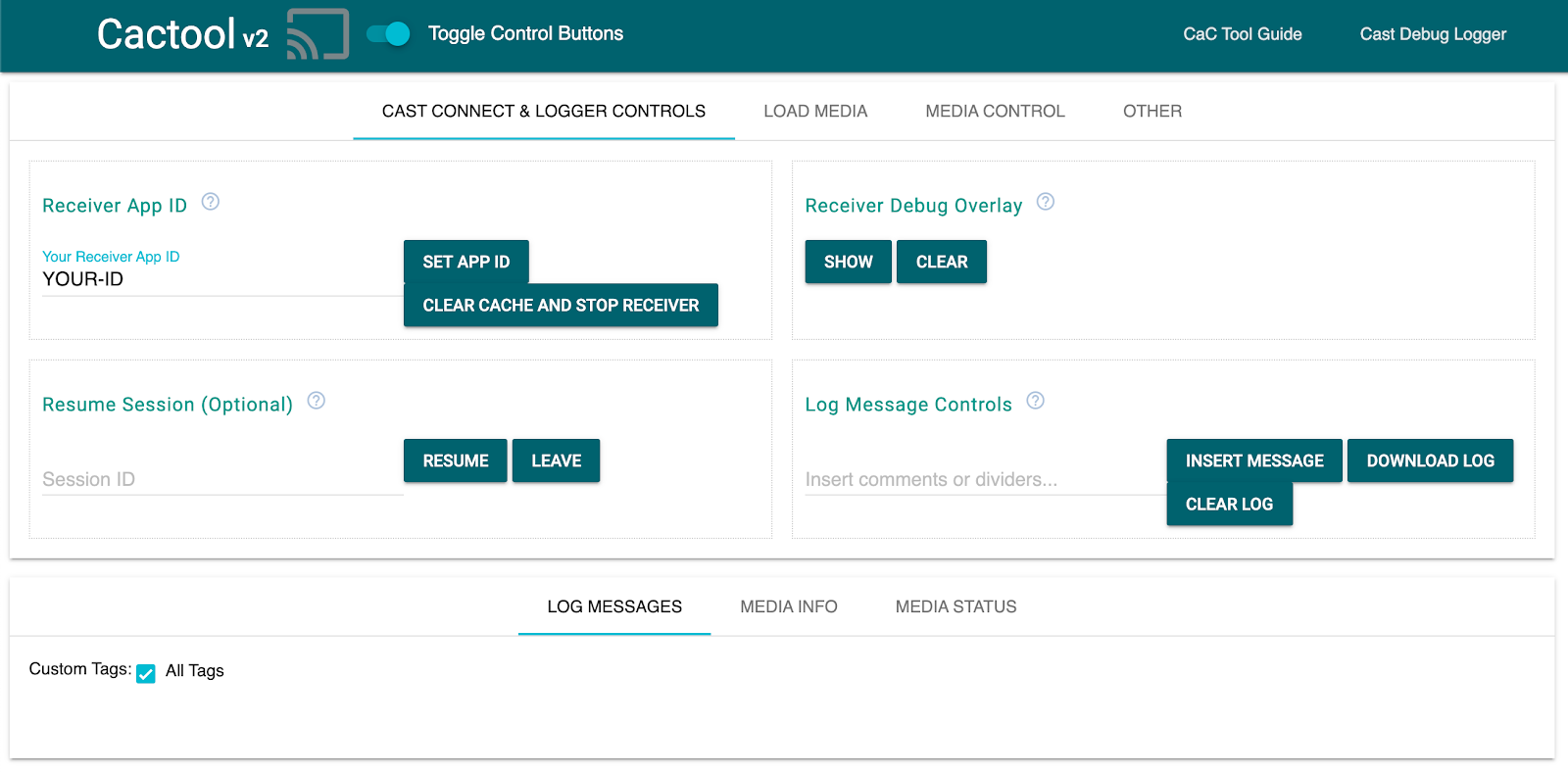
- Sie sollten unser CaC-Tool sehen.
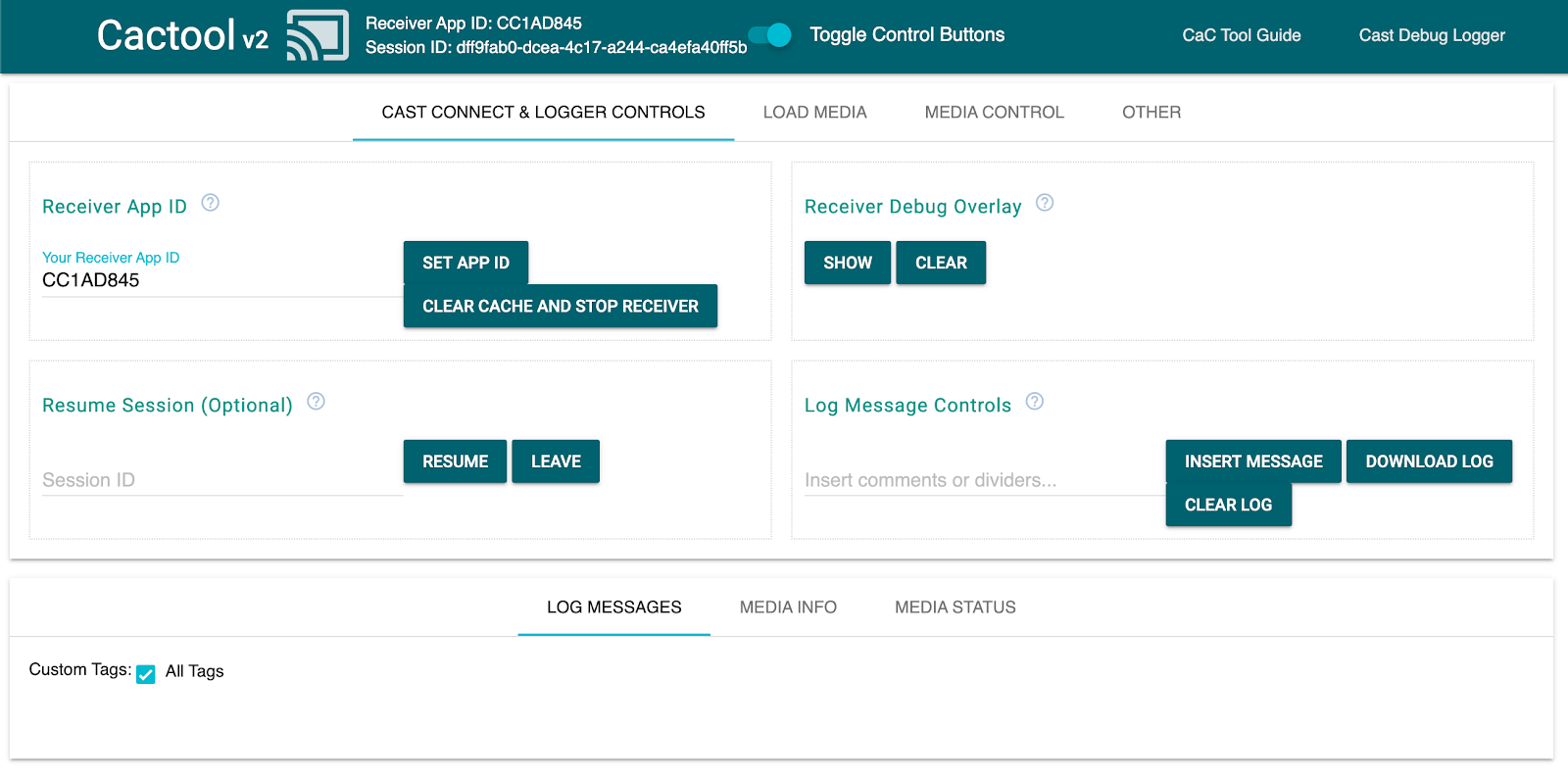
- Verwenden Sie die Standard-Empfänger-ID „CC1AD845“ und klicken Sie auf die Schaltfläche „App-ID festlegen“.
- Klicken Sie links oben auf das Cast-Symbol und wählen Sie Ihr Google Cast-Gerät aus.

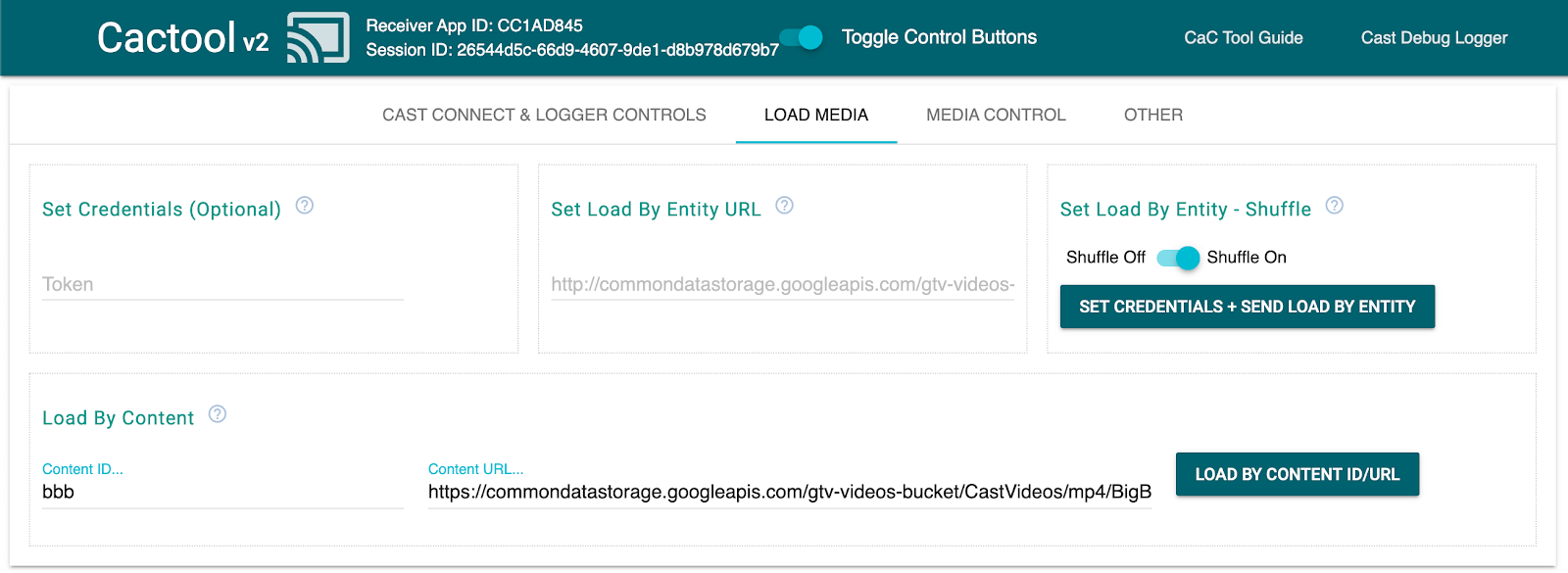
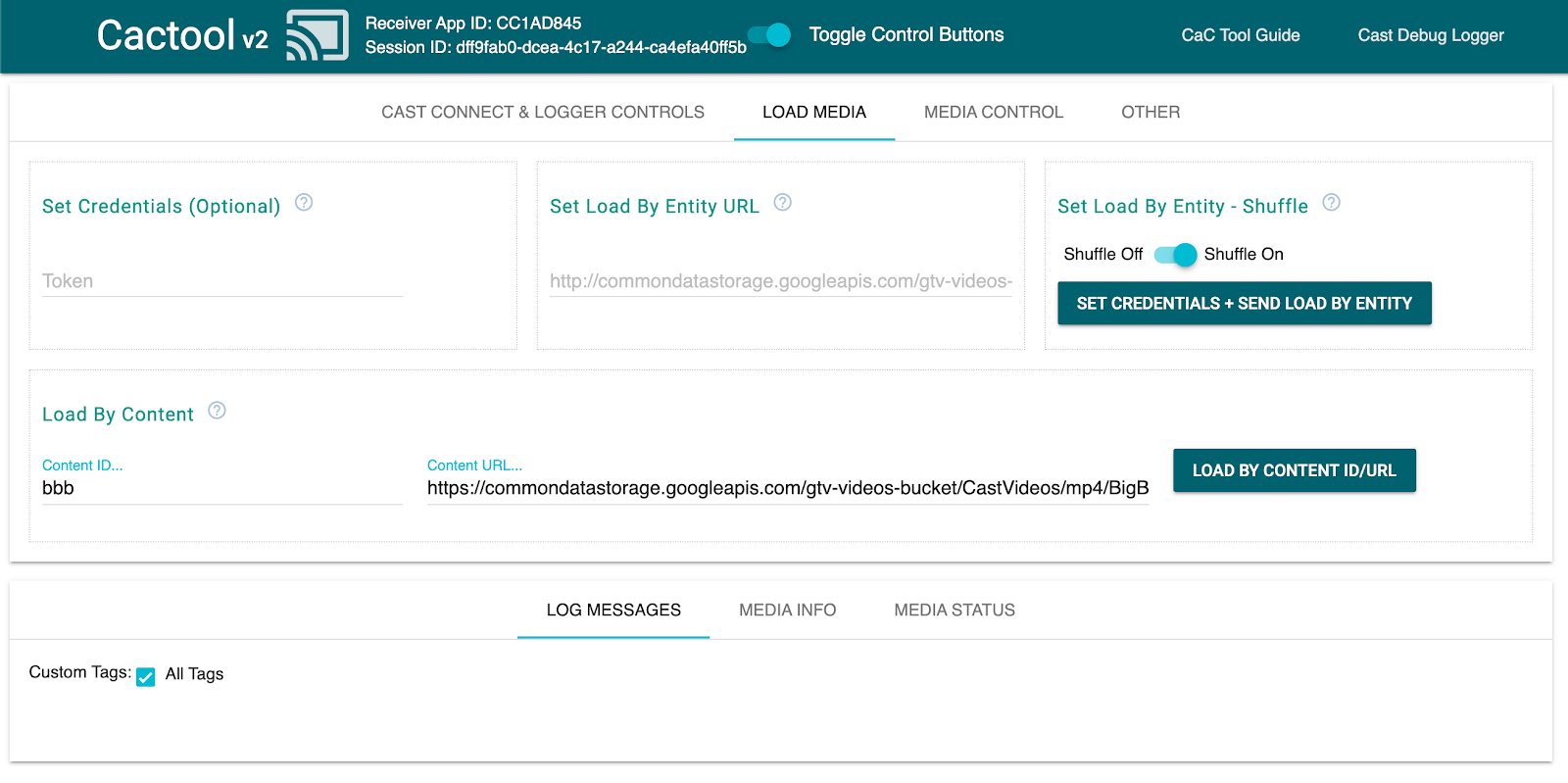
- Gehen Sie zur Seite „Medien laden“ .

- Klicke auf die Schaltfläche „Nach Inhalt laden“ um ein Beispielvideo abzuspielen.
- Das Video wird auf Ihrem Google Cast-Gerät wiedergegeben und zeigt die grundlegenden Empfängerfunktionen bei Verwendung des Standardempfängers.
6. Startprojekt vorbereiten
Wir müssen der heruntergeladenen Start-App Unterstützung für Google Cast hinzufügen. Im Folgenden finden Sie einige Google Cast-Terminologie, die wir in diesem Codelab verwenden:
- eine Absender-App auf einem Mobilgerät oder Laptop ausgeführt wird,
- eine Empfänger-App auf dem Google Cast-Gerät ausgeführt wird.
Jetzt können Sie mit Ihrem bevorzugten Texteditor auf dem Startprojekt aufbauen:
- Wählen Sie das Verzeichnis

app-startaus dem Download des Beispielcodes aus. js/receiver.jsundindex.htmlöffnen
Hinweis: Wenn Sie dieses Codelab durcharbeiten, sollten die von Ihnen vorgenommenen Änderungen in http-server übernommen werden. Sollte dies nicht der Fall sein, beenden Sie die Anwendung und starten Sie http-server neu.
App-Design
Die Empfänger-App initialisiert die Cast-Sitzung und wartet, bis eine LOAD-Anfrage (d. h. der Befehl zum Abspielen eines Medienelements) von einem Sender eingeht.
Die App besteht aus einer Hauptansicht, die in index.html definiert ist, und einer JavaScript-Datei namens js/receiver.js, die die gesamte Logik für die Funktionsweise des Empfängers enthält.
index.html
Diese HTML-Datei enthält die Benutzeroberfläche unserer Empfänger-App. Sie ist derzeit leer und wir werden sie im Laufe des Codelabs ergänzen.
receiver.js
Dieses Script verwaltet die gesamte Logik für unsere Empfänger-App. Derzeit ist es nur eine leere Datei, aber im nächsten Abschnitt verwandeln wir sie mit nur wenigen Codezeilen in einen voll funktionsfähigen Cast-Empfänger.
7. Einen einfachen Cast-Empfänger
Ein einfacher Cast-Empfänger initialisiert die Cast-Sitzung beim Start. Dies ist erforderlich, um allen verbundenen Absenderanwendungen mitzuteilen, dass der Empfänger erfolgreich aufgerufen wurde. Außerdem ist das neue SDK bereits für die Verarbeitung von Streamingmedien mit adaptiver Bitrate (mit DASH, HLS und Smooth Streaming) und einfachen MP4-Dateien konfiguriert. Probieren wir es aus.
Initialisierung
Fügen Sie im Header zu index.html den folgenden Code hinzu:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
</head>
Füge index.html <body> vor <footer> loading receiver.js, den folgenden Code hinzu, um dem Empfänger-SDK Platz zum Aufrufen der Standard-Empfänger-Benutzeroberfläche zu geben, die im gerade hinzugefügten Script enthalten ist.
<cast-media-player></cast-media-player>
Jetzt müssen wir das SDK in js/receiver.js initialisieren. Folgende Elemente sind vorhanden:
- eine Referenz auf
CastReceiverContext, deinen primären Einstiegspunkt in das gesamte Receiver SDK, zu erhalten. - mit einem Verweis auf
PlayerManager, dem Objekt, das die Wiedergabe verarbeitet und alle Hooks bereitstellt, die Sie für das Plug-in Ihrer eigenen benutzerdefinierten Logik benötigen - SDK initialisieren, indem
start()aufCastReceiverContextaufgerufen wird
Fügen Sie js/receiver.js Folgendes hinzu.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
context.start();
8. „Einfache“ Videoinhalte streamen
Verwende für dieses Codelab das CaC-Tool, um deinen neuen Empfänger zu testen.
Öffnen Sie in Ihrem Webbrowser das CaC-Tool (Command and Control).

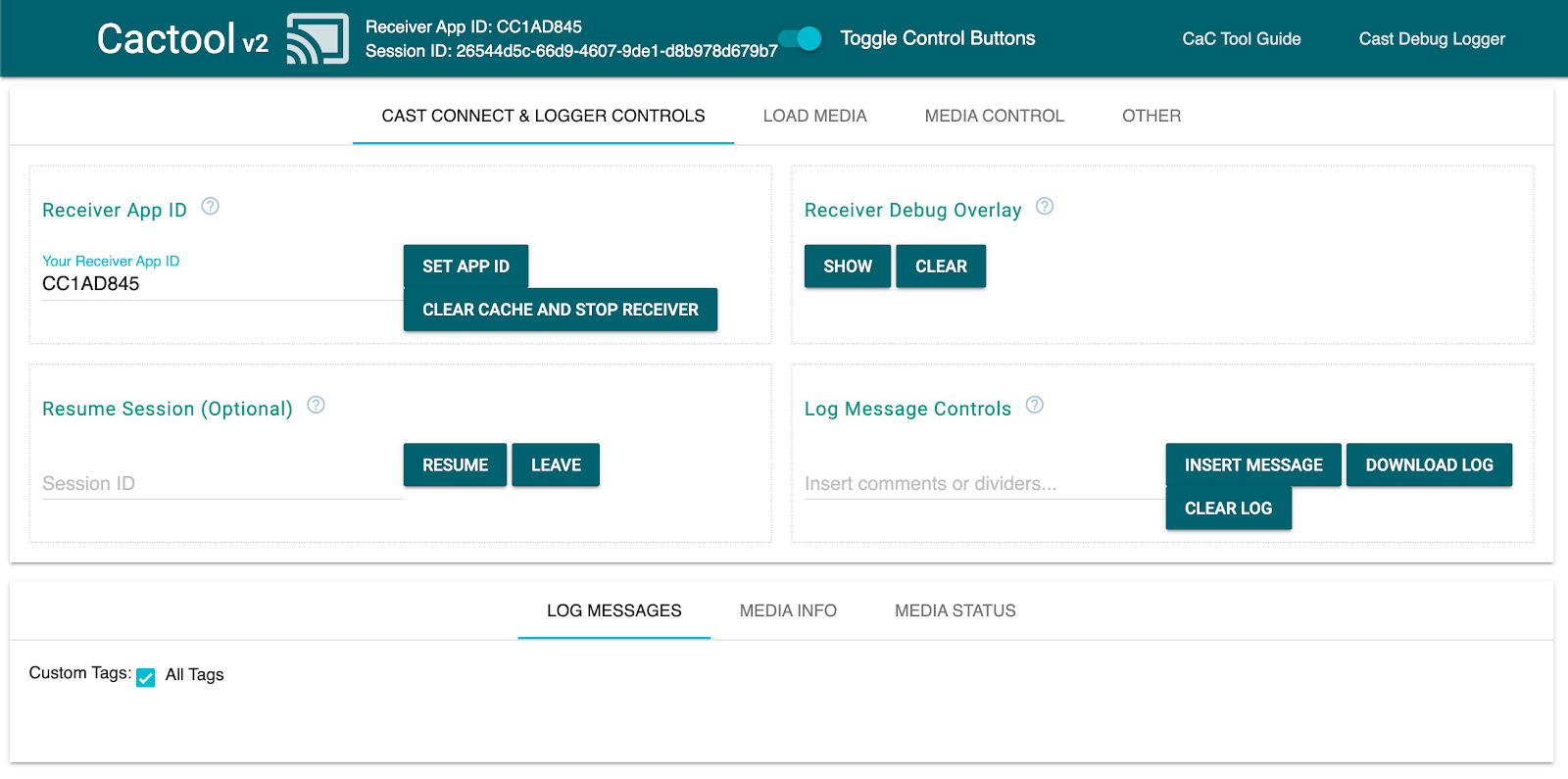
Ersetzen Sie Ihre eigene App-ID wie zuvor im Feld registriert und klicken Sie auf „App-ID festlegen“. Dadurch wird das Tool angewiesen, Ihren Receiver beim Starten der Übertragung zu verwenden.
Medien streamen
Wenn Sie Medien auf einem Übertragungsgerät wiedergeben möchten, müssen folgende Voraussetzungen erfüllt sein:
- Der Absender erstellt ein
MediaInfoJSON-Objekt aus dem Cast SDK, das ein Medienelement modelliert. - Der Sender stellt eine Verbindung zum Übertragungsgerät her, um die Empfänger-App zu starten.
- Der Empfänger lädt das
MediaInfo-Objekt über eineLOAD-Anfrage zum Abspielen der Inhalte. - Der Empfänger überwacht und verfolgt den Medienstatus.
- Der Sender sendet Wiedergabebefehle an den Empfänger, um die Wiedergabe basierend auf Nutzerinteraktionen mit der Sender-App zu steuern.
In diesem ersten einfachen Versuch füllen wir MediaInfo mit einer abspielbaren Asset-URL (in MediaInfo.contentUrl gespeichert) aus.
Ein echter Absender verwendet eine anwendungsspezifische Medienkennung in MediaInfo.contentId. Der Empfänger verwendet die contentId als Kennung, um geeignete Backend-API-Aufrufe auszuführen, um die tatsächliche Asset-URL aufzulösen und auf MediaInfo.contentUrl. zu setzen. Der Empfänger übernimmt auch Aufgaben wie den Erwerb von DRM-Lizenzen oder das Einfügen von Informationen zu Werbeunterbrechungen.
Im nächsten Abschnitt werden wir deinen Receiver für eine ähnliche Funktion erweitern. Klicke erst einmal auf das Cast-Symbol und wähle dein Gerät aus, um den Receiver zu öffnen.

Gehen Sie zur Seite „Medien laden“ und klicken Sie auf die Registerkarte „Nach Inhalt laden“. Schaltfläche. Der Receiver sollte jetzt mit der Wiedergabe des Beispielinhalts beginnen.

Das Receiver SDK ermöglicht also Folgendes:
- Stream-Sitzung initialisieren
- Eingehende
LOAD-Anfragen von Absendern mit abspielbaren Assets verarbeiten - Bieten Sie eine einfache Player-Benutzeroberfläche, die auf dem großen Bildschirm angezeigt werden kann.
Sie können sich das CaC-Tool und seinen Code erst einmal ansehen, bevor wir mit dem nächsten Abschnitt fortfahren. Dort wird der Empfänger mit einer einfachen Beispiel-API ausgeweitet, um eingehende LOAD-Anfragen von Absendern zu bearbeiten.
9. In eine externe API einbinden
In Übereinstimmung mit der Art und Weise, wie die meisten Entwickler mit ihren Cast-Empfängern in realen Anwendungen interagieren, werden wir unseren Empfänger so ändern, dass er LOAD-Anfragen verarbeitet, die auf die gewünschten Medieninhalte über den API-Schlüssel verweisen, anstatt eine abspielbare Asset-URL zu senden.
In der Regel geschieht dies aus folgenden Gründen:
- Der Absender kennt die URL des Inhalts möglicherweise nicht.
- Die Cast-App wurde entwickelt, um Authentifizierung, andere Geschäftslogik oder API-Aufrufe direkt am Empfänger abzuwickeln.
Diese Funktion wird hauptsächlich in der PlayerManager-Methode setMessageInterceptor() implementiert. Dadurch können Sie eingehende Nachrichten nach Typ abfangen und ändern, bevor sie den internen Nachrichten-Handler des SDK erreichen. In diesem Abschnitt geht es um LOAD-Anfragen. Dabei gehen wir so vor:
- Lesen Sie die eingehende
LOAD-Anfrage und die zugehörigen benutzerdefiniertencontentId. - Rufe unsere API mit einem
GET-Aufruf auf, um das streambare Asset anhand seinescontentIdabzurufen. - Ändern Sie die
LOAD-Anfrage mit der URL des Streams. - Ändern Sie das
MediaInformation-Objekt, um die Parameter für den Streamtyp festzulegen. - Gib die Anfrage zur Wiedergabe an das SDK weiter oder lehne den Befehl ab, wenn wir die angeforderten Medien nicht finden können.
Die bereitgestellte Beispiel-API zeigt die Hooks des SDK zum Anpassen gängiger Empfängeraufgaben, verwendet jedoch eine überwiegend vorkonfigurierte Umgebung.
Beispiel-API
Rufen Sie in Ihrem Browser die Seite https://storage.googleapis.com/cpe-sample-media/content.json auf und sehen Sie sich unseren Beispielvideokatalog an. Die Inhalte umfassen URLs für Posterbilder im PNG-Format sowie DASH- und HLS-Streams. Die DASH- und HLS-Streams verweisen auf aufgeteilte Video- und Audioquellen, die in fragmentierten MP4-Containern gespeichert sind.
{
"bbb": {
"author": "The Blender Project",
"description": "Grumpy Bunny is grumpy",
"poster": "https://[...]/[...]/BigBuckBunny/images/screenshot1.png",
"stream": {
"dash": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.mpd",
"hls": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.m3u8",
"title": "Big Buck Bunny"
},
"fbb_ad": {
"author": "Google Inc.",
"description": "Introducing Chromecast. The easiest way to enjoy [...]",
"poster": "https://[...]/[...]/ForBiggerBlazes/images/screenshot8.png",
"stream": {
"dash": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.mpd",
"hls": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.m3u8",
"title": "For Bigger Blazes"
},
[...]
}
Im nächsten Schritt ordnen wir den Schlüssel jedes Eintrags (z. B. bbb, fbb_ad) der URL des Streams zu, nachdem der Empfänger mit einer LOAD-Anfrage aufgerufen wurde.
LOAD-Anfrage abfangen
In diesem Schritt erstellen wir einen Lade-Interceptor mit einer Funktion, die eine XHR-Anfrage an die gehostete JSON-Datei sendet. Sobald die JSON-Datei verfügbar ist, werden die Inhalte geparst und die Metadaten festgelegt. In den folgenden Abschnitten passen wir die MediaInformation-Parameter an, um den Inhaltstyp anzugeben.
Fügen Sie der Datei js/receiver.js den folgenden Code direkt vor dem Aufruf von context.start() hinzu.
function makeRequest (method, url) {
return new Promise(function (resolve, reject) {
let xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.onload = function () {
if (this.status >= 200 && this.status < 300) {
resolve(JSON.parse(xhr.response));
} else {
reject({
status: this.status,
statusText: xhr.statusText
});
}
};
xhr.onerror = function () {
reject({
status: this.status,
statusText: xhr.statusText
});
};
xhr.send();
});
}
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json').then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
reject();
} else {
// Add metadata
let metadata = new
cast.framework.messages.GenericMediaMetadata();
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
Im nächsten Abschnitt wird beschrieben, wie Sie die Eigenschaft media der Ladeanfrage für DASH-Inhalte konfigurieren.
Beispiel-API für DASH-Inhalte verwenden
Nachdem wir den Load-Abfangende vorbereitet haben, geben wir den Inhaltstyp für den Empfänger an. Über diese Informationen erhält der Empfänger die URL der Masterplaylist und den Stream-MIME-Typ. Fügen Sie der Datei „js/receiver.js“ im LOAD des Promise() den folgenden Code hinzu:
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
...
}
});
});
});
Wenn du diesen Schritt abgeschlossen hast, kannst du mit dem Testen fortfahren, um das Laden mit DASH-Inhalten zu testen. Wenn du das Laden mit HLS-Inhalten testen möchtest, fahre mit dem nächsten Schritt fort.
HLS-Inhalte der Sample API verwenden
Die Beispiel-API enthält sowohl HLS- als auch DASH-Inhalte. Neben dem Festlegen von contentType wie im vorherigen Schritt sind für die Ladeanfrage einige zusätzliche Properties erforderlich, damit die HLS-URLs der Beispiel-API verwendet werden können. Wenn der Empfänger für die Wiedergabe von HLS-Streams konfiguriert ist, wird als standardmäßiger Containertyp der Transportstream (TS) erwartet. Daher versucht der Empfänger, die Beispiel-MP4-Streams im TS-Format zu öffnen, wenn nur das Attribut contentUrl geändert wird. In der Ladeanfrage sollte das MediaInformation-Objekt mit zusätzlichen Attributen geändert werden, damit der Empfänger erkennt, dass der Inhalt vom Typ MP4 und nicht vom Typ TS ist. Fügen Sie der Datei „js/receiver.js“ im Load-Interceptor den folgenden Code hinzu, um die Eigenschaften contentUrl und contentType zu ändern. Fügen Sie außerdem die Attribute HlsSegmentFormat und HlsVideoSegmentFormat hinzu.
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.hls;
request.media.contentType = 'application/x-mpegurl';
request.media.hlsSegmentFormat = cast.framework.messages.HlsSegmentFormat.FMP4;
request.media.hlsVideoSegmentFormat = cast.framework.messages.HlsVideoSegmentFormat.FMP4;
...
}
});
});
});
Testen
Öffnen Sie noch einmal das Command and Control (CaC) Tool und legen Sie Ihre App-ID auf die App-ID des Empfängers fest. Wähle dein Gerät mithilfe des Cast-Symbols aus.
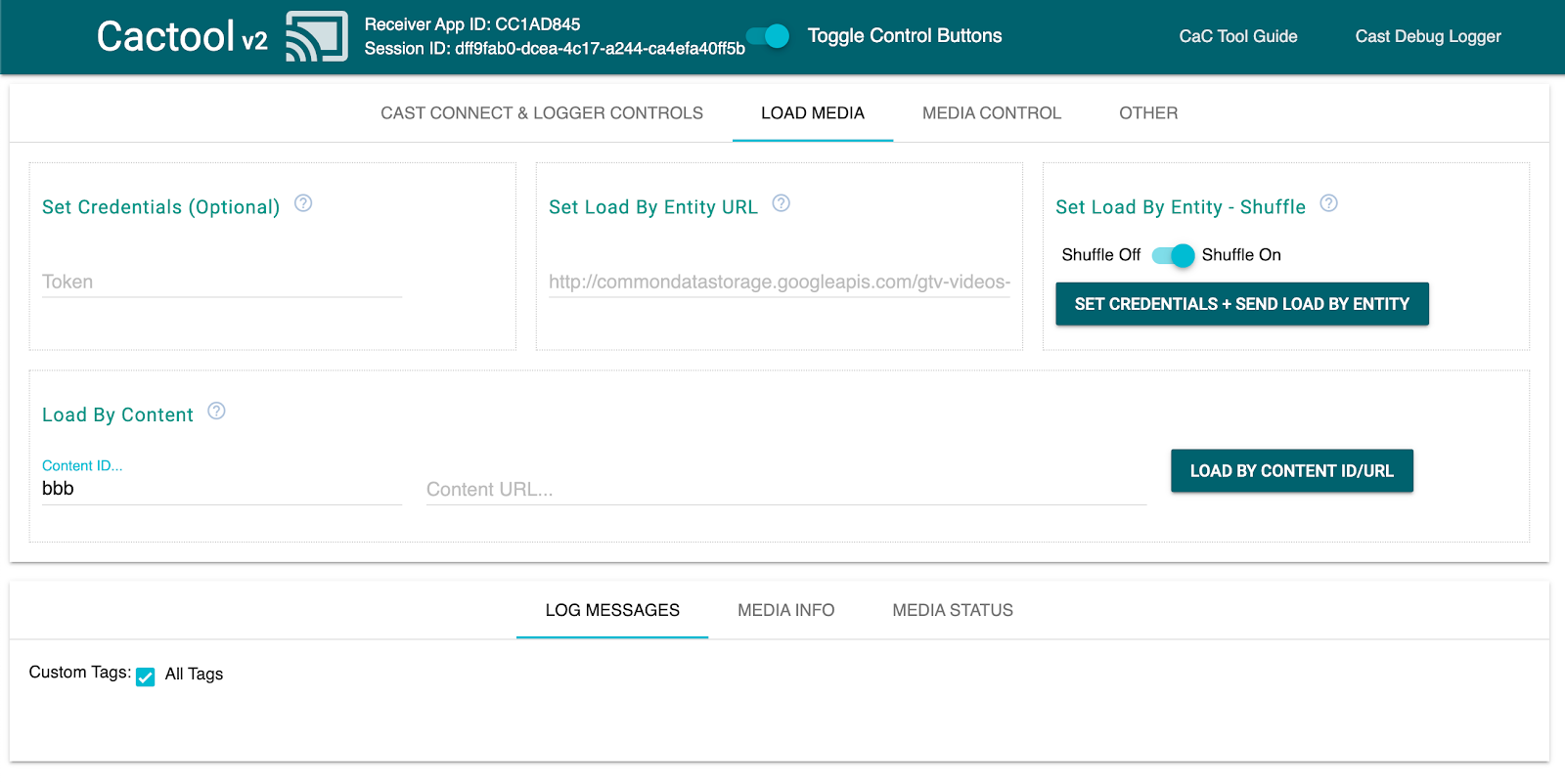
Rufen Sie den Tab „Medien hochladen“ auf. Lösche dieses Mal den Text im Feld „Inhalts-URL“ neben der Schaltfläche „Nach Inhalt laden“. Dadurch wird unsere Anwendung gezwungen, eine LOAD-Anfrage zu senden, die nur die contentId-Referenz auf unsere Medien enthält.

Wenn die Änderungen am Empfänger wie gewünscht funktionieren, sollte das MediaInfo-Objekt vom Interceptor so angepasst werden, dass es vom SDK auf dem Bildschirm wiedergegeben werden kann.
Klicken Sie auf die Schaltfläche „Nach Inhalt laden“, um zu prüfen, ob Ihre Medien richtig wiedergegeben werden. Du kannst die Content ID in der Datei content.json in eine andere ID ändern.
10. Optimierung für Smart Displays
Smart Displays sind Geräte mit Touchbedienung, die es Empfängeranwendungen ermöglichen, Touchbedienung zu unterstützen.
In diesem Abschnitt erfährst du, wie du die Receiver-App beim Starten auf Smart Displays optimieren und die Steuerelemente des Videoplayers anpassen kannst.
Auf UI-Steuerelemente zugreifen
Auf das UI-Steuerelemente-Objekt für Smart Displays kann über cast.framework.ui.Controls.GetInstance() zugegriffen werden. Fügen Sie der Datei js/receiver.js über context.start() den folgenden Code hinzu:
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
context.start();
Wenn Sie <cast-media-player> nicht verwenden -Element enthält, müssen Sie touchScreenOptimizedApp in CastReceiverOptions festlegen. In diesem Codelab verwenden wir das Element <cast-media-player>.
context.start({ touchScreenOptimizedApp: true });
Den einzelnen Slots werden standardmäßige Steuertasten zugewiesen, die auf MetadataType und MediaStatus.supportedMediaCommands basieren.
Videosteuerelemente
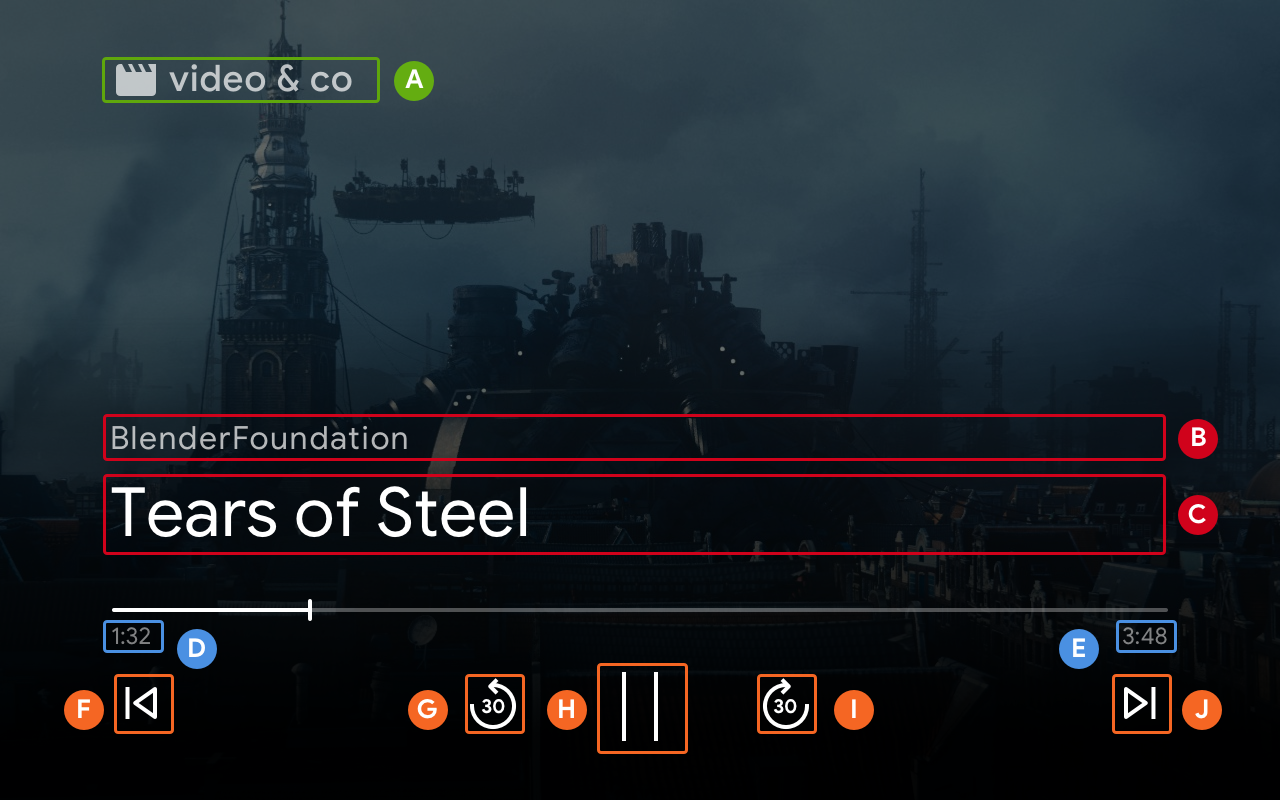
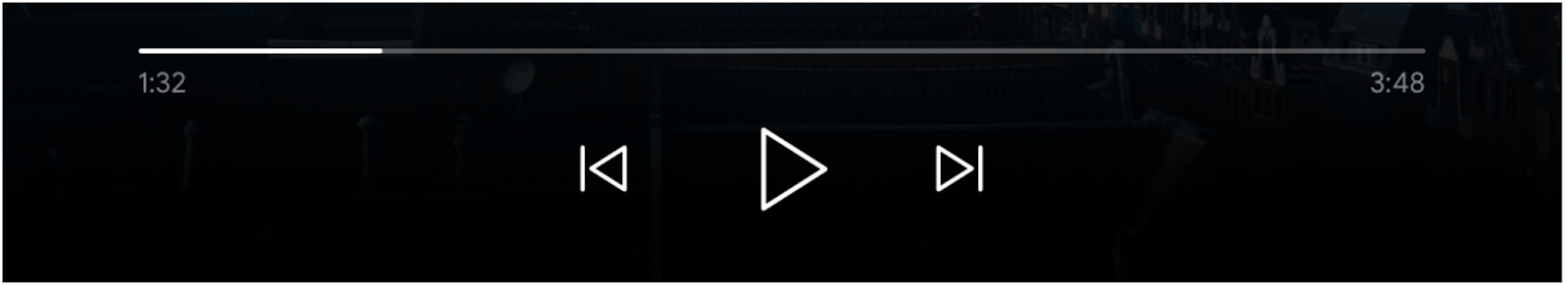
Für MetadataType.MOVIE, MetadataType.TV_SHOW und MetadataType.GENERIC wird das UI-Steuerelemente-Objekt für Smart Displays wie im Beispiel unten angezeigt.

--playback-logo-imageMediaMetadata.subtitleMediaMetadata.titleMediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.QUEUE_PREVControlsSlot.SLOT_PRIMARY_1:ControlsButton.SEEK_BACKWARD_30PLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.SEEK_FORWARD_30ControlsSlot.SLOT_SECONDARY_2:ControlsButton.QUEUE_NEXT
Audiosteuerung
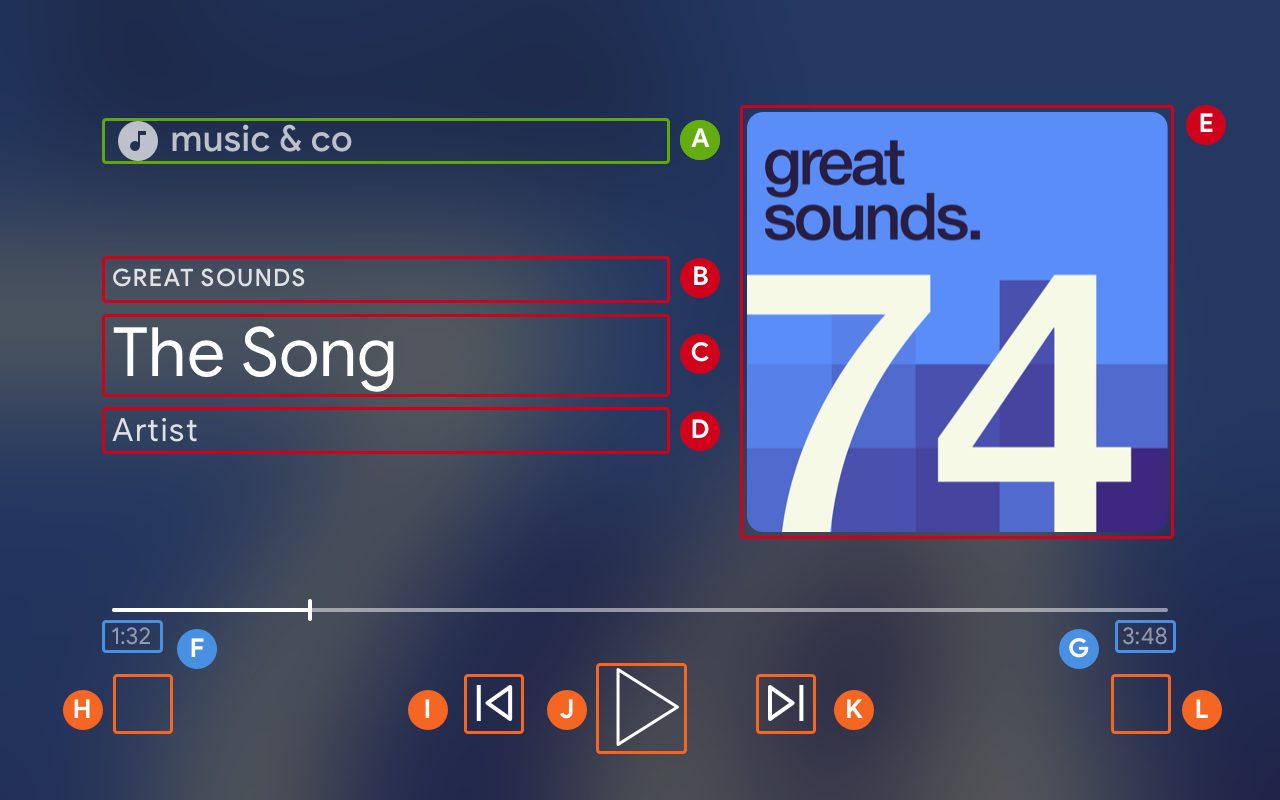
Für MetadataType.MUSIC_TRACK wird das UI-Steuerelemente-Objekt für Smart Displays so angezeigt:

--playback-logo-imageMusicTrackMediaMetadata.albumNameMusicTrackMediaMetadata.titleMusicTrackMediaMetadata.albumArtistMusicTrackMediaMetadata.images[0]MediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.NO_BUTTONControlsSlot.SLOT_PRIMARY_1:ControlsButton.QUEUE_PREVPLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.QUEUE_NEXTControlsSlot.SLOT_SECONDARY_2:ControlsButton.NO_BUTTON
Unterstützte Medienbefehle aktualisieren
Das UI-Steuerelementobjekt bestimmt auch, ob ein ControlsButton basierend auf MediaStatus.supportedMediaCommands angezeigt wird oder nicht.
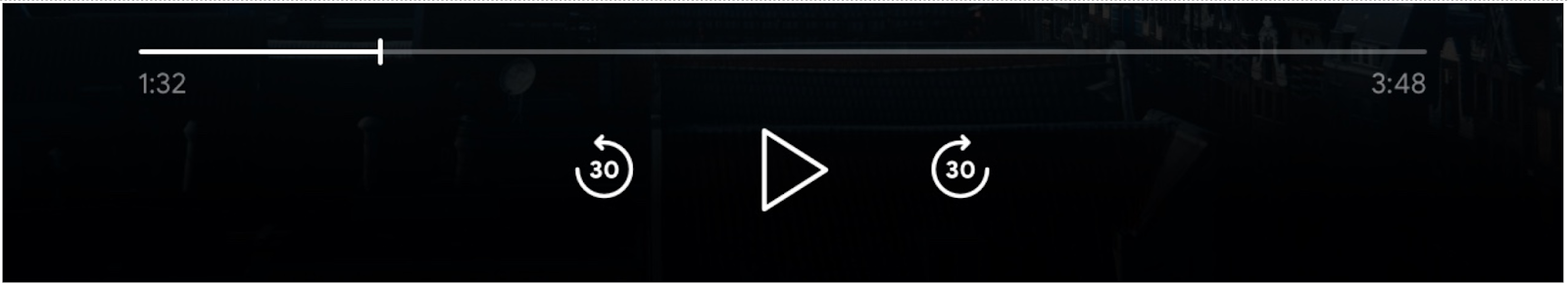
Wenn der Wert von supportedMediaCommands gleich ALL_BASIC_MEDIA ist, wird das Standardlayout für Steuerelemente so angezeigt:

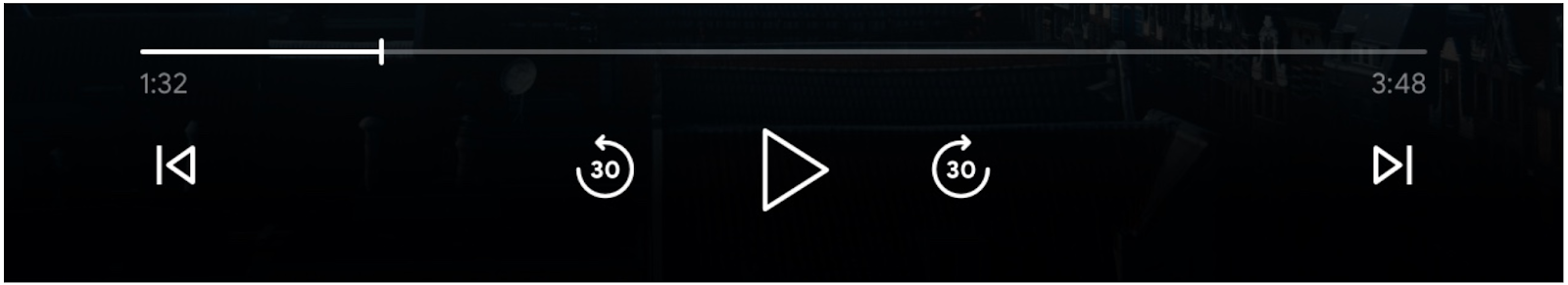
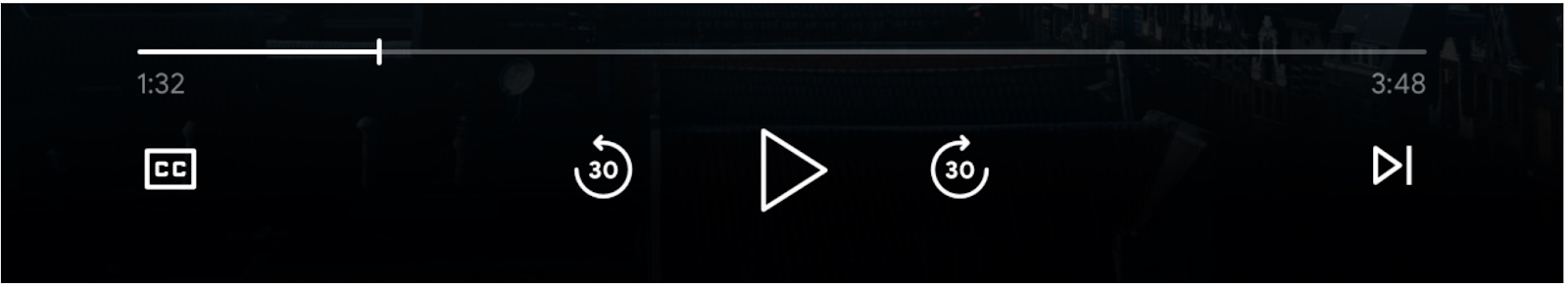
Wenn der Wert von supportedMediaCommands mit ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT übereinstimmt, wird das Standard-Steuerelementlayout wie unten dargestellt angezeigt:

Wenn der Wert von „supportedMediaCommands“ PAUSE | QUEUE_PREV | QUEUE_NEXT entspricht, wird das Standardkontroll-Layout wie unten dargestellt angezeigt:

Wenn Texttracks verfügbar sind, wird die Untertitelschaltfläche immer unter SLOT_1 angezeigt.

Wenn Sie den Wert von supportedMediaCommands nach dem Starten eines Empfängerkontexts dynamisch ändern möchten, können Sie PlayerManager.setSupportedMediaCommands aufrufen, um den Wert zu überschreiben. Sie können auch einen neuen Befehl mit addSupportedMediaCommands hinzufügen oder einen vorhandenen Befehl mit removeSupportedMediaCommands entfernen.
Steuerelemente anpassen
Sie können die Steuerelemente mit PlayerDataBinder anpassen. Fügen Sie der js/receiver.js-Datei unter „touchControls“ den folgenden Code hinzu, um den ersten Slot Ihrer Steuerelemente festzulegen:
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
// Clear default buttons and re-assign
touchControls.clearDefaultSlotAssignments();
touchControls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_PRIMARY_1,
cast.framework.ui.ControlsButton.SEEK_BACKWARD_30
);
});
context.start();
11. Mediensuche auf Smart Displays implementieren
Media Browse ist eine CAF-Empfängerfunktion, mit der Nutzer auf Touch-Geräten zusätzliche Inhalte entdecken können. Dazu verwenden Sie PlayerDataBinder, um die BrowseContent-Benutzeroberfläche festzulegen. Sie können sie dann je nach Inhalt, den Sie anzeigen möchten, mit BrowseItems füllen.
BrowseContent
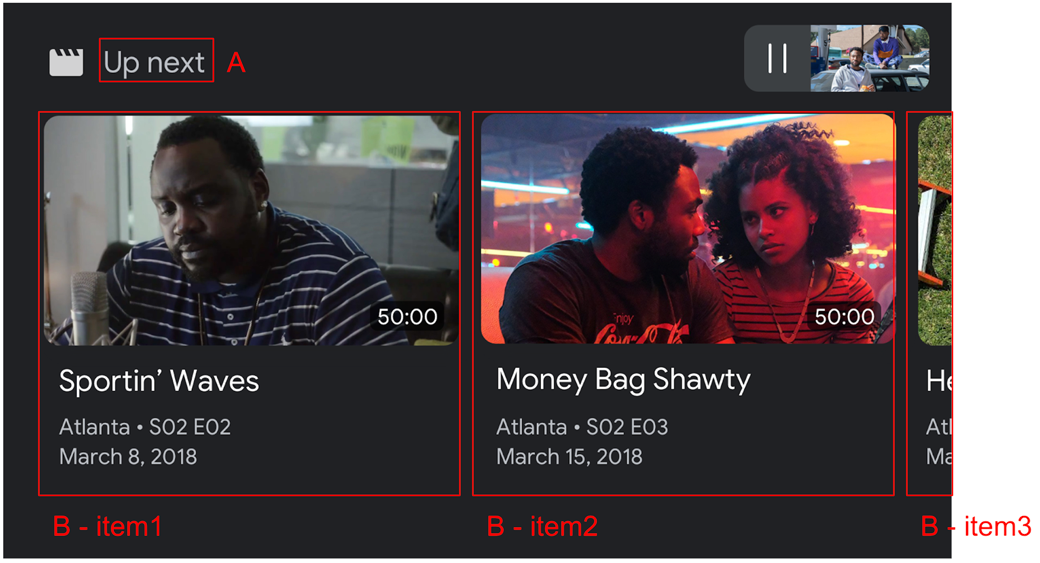
Im Folgenden finden Sie ein Beispiel für die BrowseContent-UI und ihre Eigenschaften:

BrowseContent.titleBrowseContent.items
Seitenverhältnis
Verwenden Sie targetAspectRatio property, um das beste Seitenverhältnis für Ihre Bild-Assets auszuwählen. Das CAF Receiver SDK unterstützt drei Seitenverhältnisse: SQUARE_1_TO_1, PORTRAIT_2_TO_3 und LANDSCAPE_16_TO_9.
BrowseItem
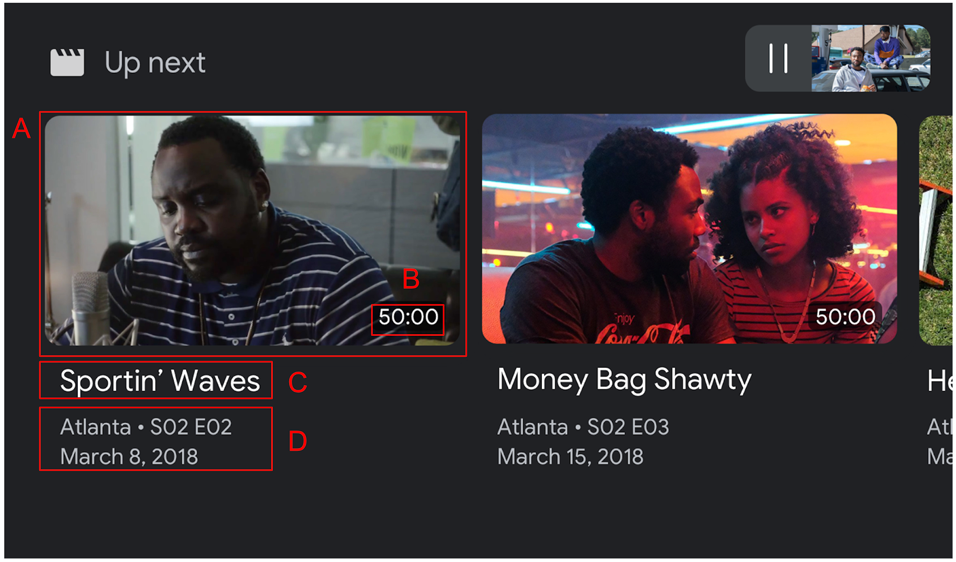
Verwenden Sie BrowseItem, um Titel, Untertitel, Dauer und Bild für jedes Element anzuzeigen:

BrowseItem.imageBrowseItem.durationBrowseItem.titleBrowseItem.subtitle
Daten für die Mediensuche festlegen
Du kannst eine Liste mit Medieninhalten zum Stöbern bereitstellen, indem du setBrowseContent aufrufst. Füge der js/receiver.js-Datei unter playerDataBinder und im MEDIA_CHANGED-Ereignis-Listener den folgenden Code hinzu, um den Titel der Suchelemente auf „Als Nächstes“ festzulegen.
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
...
let browseItems = getBrowseItems();
function getBrowseItems() {
let browseItems = [];
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
for (let key in data) {
let item = new cast.framework.ui.BrowseItem();
item.entity = key;
item.title = data[key].title;
item.subtitle = data[key].description;
item.image = new cast.framework.messages.Image(data[key].poster);
item.imageType = cast.framework.ui.BrowseImageType.MOVIE;
browseItems.push(item);
}
});
return browseItems;
}
let browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = browseItems;
browseContent.targetAspectRatio = cast.framework.ui.BrowseImageAspectRatio.LANDSCAPE_16_TO_9;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
....
// Media browse
touchControls.setBrowseContent(browseContent);
});
Wenn Sie auf ein Element zum Durchsuchen der Medien klicken, wird der LOAD-Abfangfunktion ausgelöst. Füge deinem LOAD-Interceptor den folgenden Code hinzu, um die request.media.contentId dem request.media.entity aus dem Medien-Browse-Element zuzuordnen:
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
...
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
...
});
});
Du kannst das BrowseContent-Objekt auch auf null setzen, um die Media-Suche zu entfernen.
12. Fehlerbehebung bei Empfänger-Apps
Das Cast Receiver SDK bietet Entwicklern eine weitere Option zur einfachen Fehlerbehebung in Empfänger-Apps, indem sie die CastDebugProtokollierung API und das zugehörige Command and Control (CaC) Tool verwenden, um Protokolle zu erfassen.
Initialisierung
Fügen Sie das CastDebugLogger-Quellskript der Datei „index.html“ hinzu, um die API einzubinden. Die Quelle muss im <head>-Element deklariert werden. nach der Deklaration des Cast Receiver SDK einfügen.
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
Fügen Sie in js/receiver.js oben in der Datei und unter playerManager den folgenden Code hinzu, um die CastDebugLogger-Instanz abzurufen und den Protokoller zu aktivieren:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
Wenn der Debug-Logger aktiviert ist, wird auf dem Empfänger ein Overlay mit DEBUG MODE angezeigt.

Log Player-Ereignisse
Mit CastDebugLogger kannst du problemlos Spielerereignisse protokollieren, die vom CAF Receiver SDK ausgelöst werden, und verschiedene Protokollierungsstufen verwenden, um die Ereignisdaten zu protokollieren. In der loggerLevelByEvents-Konfiguration werden mit cast.framework.events.EventType und cast.framework.events.category die Ereignisse angegeben, die protokolliert werden sollen.
Füge den folgenden Code unter der castDebugLogger-Deklaration hinzu, um zu protokollieren, wenn ein CORE-Ereignis des Spielers ausgelöst oder eine mediaStatus-Änderung übertragen wird:
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
Logeinträge und benutzerdefinierte Tags
Mit der CastDebugProtokollierung API können Sie Protokollmeldungen erstellen, die auf dem Debug-Overlay des Empfängers in verschiedenen Farben angezeigt werden. Die folgenden Protokollmethoden sind verfügbar, aufgeführt in der Reihenfolge von höchster zu niedrigster Priorität:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Bei jeder Logmethode ist der erste Parameter ein benutzerdefiniertes Tag. Dies kann ein beliebiger eindeutiger String sein. Der CastDebugLogger verwendet Tags, um die Protokolle zu filtern. Die Verwendung von Tags wird weiter unten ausführlich erläutert. Der zweite Parameter ist die Protokollnachricht.
Wenn Sie Logs in Aktion sehen möchten, fügen Sie Ihrem LOAD-Interceptor Logs hinzu.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request');
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
castDebugLogger.warn(LOG_TAG, 'Playable URL:', request.media.contentUrl);
// Add metadata
let metadata = new cast.framework.messages.MovieMediaMetadata();
metadata.metadataType = cast.framework.messages.MetadataType.MOVIE;
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
Sie können festlegen, welche Meldungen im Debug-Overlay angezeigt werden, indem Sie in loggerLevelByTags die Protokollebene für jedes benutzerdefinierte Tag festlegen. Wenn Sie beispielsweise ein benutzerdefiniertes Tag mit der Logebene cast.framework.LoggerLevel.DEBUG aktivieren, werden alle hinzugefügten Meldungen mit Fehler-, Warnungs-, Info- und Fehlerbehebungsprotokollmeldungen angezeigt. Wenn Sie ein benutzerdefiniertes Tag mit der Ebene WARNING aktivieren, werden nur Fehler- und Warnmeldungen protokolliert.
Die loggerLevelByTags-Konfiguration ist optional. Wenn für ein benutzerdefiniertes Tag keine Protokollierungsebene konfiguriert ist, werden alle Protokollmeldungen im Debug-Overlay angezeigt.
Fügen Sie unter dem CORE-Ereignisprotokoll den folgenden Code ein:
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
[LOG_TAG]: cast.framework.LoggerLevel.DEBUG,
};
Debug-Overlay
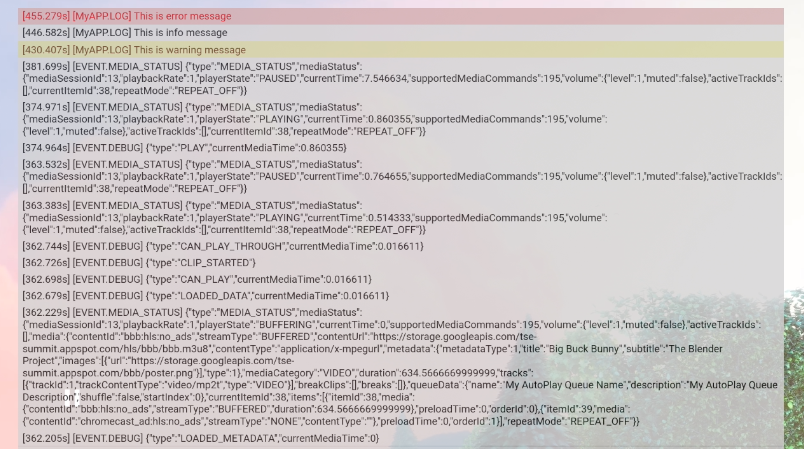
Der Cast-Debug-Logger bietet auf dem Empfänger ein Debug-Overlay, über das benutzerdefinierte Protokollmeldungen auf dem gestreamten Gerät angezeigt werden. Mit showDebugLogs können Sie das Debug-Overlay ein- und ausschalten und mit clearDebugLogs die Protokollmeldungen im Overlay löschen.
Fügen Sie den folgenden Code hinzu, um eine Vorschau des Debug-Overlays auf Ihrem Receiver zu sehen.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});

13. Glückwunsch
Sie wissen jetzt, wie Sie mit dem Cast Web Receiver SDK eine benutzerdefinierte Web-Empfängeranwendung erstellen.
Weitere Informationen findest du im Entwicklerhandbuch für Webreceiver.