Nível de programação: intermediário
Duração: 30 minutos
Tipo de projeto: complemento do Google Workspace
Objetivos
- Entenda o que a solução faz.
- Entenda o que os serviços do Apps Script fazem na solução.
- Configure o ambiente.
- Configure o script.
- Execute o script.
Sobre esta solução
Com essa solução, é fácil traduzir textos dentro dos apps Documentos, Planilhas e Apresentações Google.


Como funciona
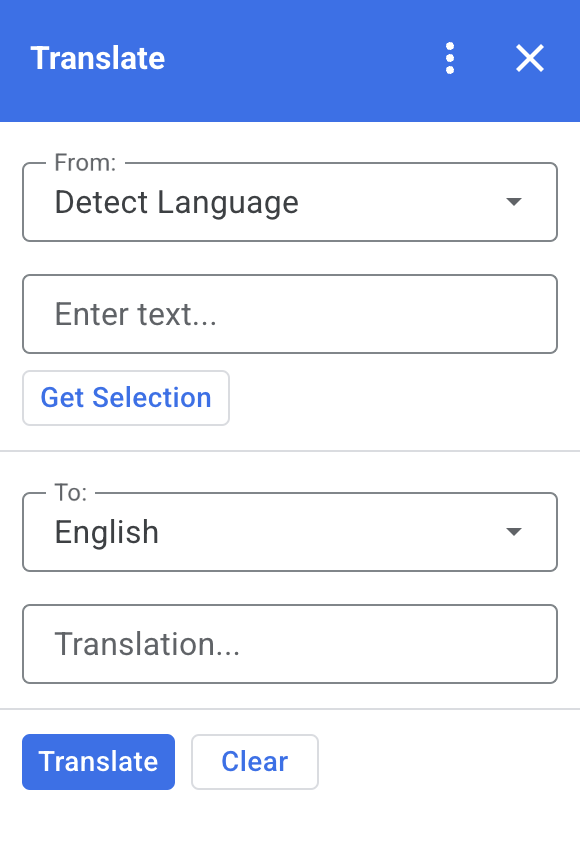
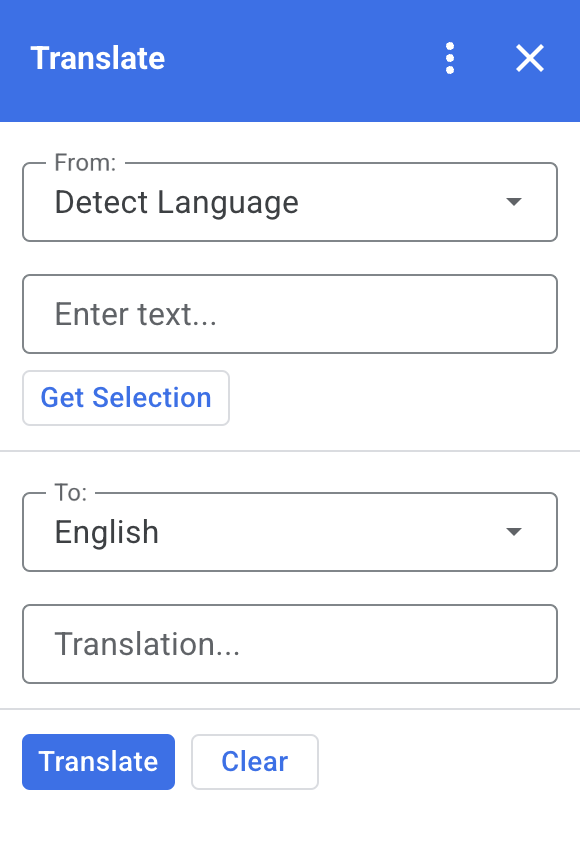
Quando você seleciona texto no Documentos, Planilhas ou Apresentações e clica em Receber seleção no complemento, o script copia o texto para o complemento, traduz e exibe o texto traduzido.
Por padrão, o script detecta o idioma de origem e traduz o texto para o inglês. Você pode editar os idiomas de origem e de destino.
Serviços do Apps Script
Essa solução usa os seguintes serviços:
- Serviço de cartão: cria a interface do usuário do complemento.
- Serviço de idioma: traduz o texto usando o Google Tradutor.
Pré-requisitos
Para usar essa amostra, você precisa dos seguintes pré-requisitos:
- Uma Conta do Google (contas do Google Workspace podem exigir a aprovação do administrador).
Um navegador da Web com acesso à Internet.
configurar o ambiente
Abra seu projeto do Cloud no console do Google Cloud.
Se ainda não estiver aberto, abra o projeto do Cloud que você pretende usar para esta amostra:
- No console do Google Cloud, acesse a página Selecionar um projeto.
- Selecione o projeto do Google Cloud que você quer usar. Ou clique em Criar projeto e siga as instruções na tela. Se você criar um projeto do Google Cloud, talvez seja necessário ativar o faturamento dele.
Configurar a tela de permissão OAuth
Os complementos do Google Workspace exigem uma configuração de tela de consentimento. A configuração da tela de permissão OAuth do complemento define o que o Google exibe aos usuários.
- No console do Google Cloud, acesse Menu > APIs e serviços > Tela de permissão OAuth.
- Em Tipo de usuário, selecione Interno e clique em Criar.
- Preencha o formulário de registro do app e clique em Salvar e continuar.
Por enquanto, é possível pular a adição de escopos e clicar em Salvar e continuar. No futuro, quando você criar um app para uso fora da sua organização do Google Workspace, será necessário alterar o Tipo de usuário para Externo e, em seguida, adicionar os escopos de autorização exigidos pelo app.
- Analise o resumo de registro do seu app. Para fazer mudanças, clique em Editar. Se o registro do app estiver correto, clique em Voltar para o painel.
Configurar o script
Criar o projeto do Apps Script
Clique no botão a seguir para abrir o projeto Traduzir do Apps Script.
Abrir o projetoClique em Visão geral .
Na página de visão geral, clique em Fazer uma cópia
.
Copie o número do projeto do Cloud.
- No console do Google Cloud, acesse Menu > IAM e administrador > Configurações.
- No campo Número do projeto, copie o valor.
Definir o projeto do Cloud do projeto do Apps Script
- No projeto copiado do Apps Script,
clique em Configurações do projeto
.
- Em Projeto do Google Cloud Platform (GCP), clique em Mudar projeto.
- Em Número do projeto do GCP, cole o número do projeto do Google Cloud.
- Clique em Configurar projeto.
Instalar uma implantação de teste
- No projeto copiado do Apps Script, clique em Editor .
- Abra o arquivo
Code.gse clique em Run. Quando solicitado, autorize o script. - Clique em Implantar > Testar implantações.
- Clique em Instalar > Concluído.
Executar o script
- Abra um arquivo no app Documentos, Planilhas ou Apresentações Google ou crie um novo.
- Na barra lateral direita, abra o complemento do Google Tradutor .
- Se solicitado, autorize o complemento.
- Selecione um texto no arquivo.
- No complemento, clique em Get Selection > Translate.
Revisar o código
Para analisar o código do Apps Script para esta solução, clique em Ver código-fonte abaixo:
Ver o código-fonte
Code.gs
const DEFAULT_INPUT_TEXT = '';
const DEFAULT_OUTPUT_TEXT = '';
const DEFAULT_ORIGIN_LAN = ''; // Empty string means detect langauge
const DEFAULT_DESTINATION_LAN = 'en' // English
const LANGUAGE_MAP =
[
{ text: 'Detect Language', val: '' },
{ text: 'Afrikaans', val: 'af' },
{ text: 'Albanian', val: 'sq' },
{ text: 'Amharic', val: 'am' },
{ text: 'Arabic', val: 'ar' },
{ text: 'Armenian', val: 'hy' },
{ text: 'Azerbaijani', val: 'az' },
{ text: 'Basque', val: 'eu' },
{ text: 'Belarusian', val: 'be' },
{ text: 'Bengali', val: 'bn' },
{ text: 'Bosnian', val: 'bs' },
{ text: 'Bulgarian', val: 'bg' },
{ text: 'Catalan', val: 'ca' },
{ text: 'Cebuano', val: 'ceb' },
{ text: 'Chinese (Simplified)', val: 'zh-CN' },
{ text: 'Chinese (Traditional)', val: 'zh-TW' },
{ text: 'Corsican', val: 'co' },
{ text: 'Croatian', val: 'hr' },
{ text: 'Czech', val: 'cs' },
{ text: 'Danish', val: 'da' },
{ text: 'Dutch', val: 'nl' },
{ text: 'English', val: 'en' },
{ text: 'Esperanto', val: 'eo' },
{ text: 'Estonian', val: 'et' },
{ text: 'Finnish', val: 'fi' },
{ text: 'French', val: 'fr' },
{ text: 'Frisian', val: 'fy' },
{ text: 'Galician', val: 'gl' },
{ text: 'Georgian', val: 'ka' },
{ text: 'German', val: 'de' },
{ text: 'Greek', val: 'el' },
{ text: 'Gujarati', val: 'gu' },
{ text: 'Haitian Creole', val: 'ht' },
{ text: 'Hausa', val: 'ha' },
{ text: 'Hawaiian', val: 'haw' },
{ text: 'Hebrew', val: 'he' },
{ text: 'Hindi', val: 'hi' },
{ text: 'Hmong', val: 'hmn' },
{ text: 'Hungarian', val: 'hu' },
{ text: 'Icelandic', val: 'is' },
{ text: 'Igbo', val: 'ig' },
{ text: 'Indonesian', val: 'id' },
{ text: 'Irish', val: 'ga' },
{ text: 'Italian', val: 'it' },
{ text: 'Japanese', val: 'ja' },
{ text: 'Javanese', val: 'jv' },
{ text: 'Kannada', val: 'kn' },
{ text: 'Kazakh', val: 'kk' },
{ text: 'Khmer', val: 'km' },
{ text: 'Korean', val: 'ko' },
{ text: 'Kurdish', val: 'ku' },
{ text: 'Kyrgyz', val: 'ky' },
{ text: 'Lao', val: 'lo' },
{ text: 'Latin', val: 'la' },
{ text: 'Latvian', val: 'lv' },
{ text: 'Lithuanian', val: 'lt' },
{ text: 'Luxembourgish', val: 'lb' },
{ text: 'Macedonian', val: 'mk' },
{ text: 'Malagasy', val: 'mg' },
{ text: 'Malay', val: 'ms' },
{ text: 'Malayalam', val: 'ml' },
{ text: 'Maltese', val: 'mt' },
{ text: 'Maori', val: 'mi' },
{ text: 'Marathi', val: 'mr' },
{ text: 'Mongolian', val: 'mn' },
{ text: 'Myanmar (Burmese)', val: 'my' },
{ text: 'Nepali', val: 'ne' },
{ text: 'Norwegian', val: 'no' },
{ text: 'Nyanja (Chichewa)', val: 'ny' },
{ text: 'Pashto', val: 'ps' },
{ text: 'Persian', val: 'fa' },
{ text: 'Polish', val: 'pl' },
{ text: 'Portuguese (Portugal, Brazil)', val: 'pt' },
{ text: 'Punjabi', val: 'pa' },
{ text: 'Romanian', val: 'ro' },
{ text: 'Russian', val: 'ru' },
{ text: 'Samoan', val: 'sm' },
{ text: 'Scots Gaelic', val: 'gd' },
{ text: 'Serbian', val: 'sr' },
{ text: 'Sesotho', val: 'st' },
{ text: 'Shona', val: 'sn' },
{ text: 'Sindhi', val: 'sd' },
{ text: 'Sinhala (Sinhalese)', val: 'si' },
{ text: 'Slovak', val: 'sk' },
{ text: 'Slovenian', val: 'sl' },
{ text: 'Somali', val: 'so' },
{ text: 'Spanish', val: 'es' },
{ text: 'Sundanese', val: 'su' },
{ text: 'Swahili', val: 'sw' },
{ text: 'Swedish', val: 'sv' },
{ text: 'Tagalog (Filipino)', val: 'tl' },
{ text: 'Tajik', val: 'tg' },
{ text: 'Tamil', val: 'ta' },
{ text: 'Telugu', val: 'te' },
{ text: 'Thai', val: 'th' },
{ text: 'Turkish', val: 'tr' },
{ text: 'Ukrainian', val: 'uk' },
{ text: 'Urdu', val: 'ur' },
{ text: 'Uzbek', val: 'uz' },
{ text: 'Vietnamese', val: 'vi' },
{ text: 'Welsh', val: 'cy' },
{ text: 'Xhosa', val: 'xh' },
{ text: 'Yiddish', val: 'yi' },
{ text: 'Yoruba', val: 'yo' },
{ text: 'Zulu', val: 'zu' }
];
/**
* Callback for rendering the main card.
* @return {CardService.Card} The card to show the user.
*/
function onHomepage(e) {
return createSelectionCard(e, DEFAULT_ORIGIN_LAN, DEFAULT_DESTINATION_LAN, DEFAULT_INPUT_TEXT, DEFAULT_OUTPUT_TEXT);
}
/**
* Main function to generate the main card.
* @param {String} originLanguage Language of the original text.
* @param {String} destinationLanguage Language of the translation.
* @param {String} inputText The text to be translated.
* @param {String} outputText The text translated.
* @return {CardService.Card} The card to show to the user.
*/
function createSelectionCard(e, originLanguage, destinationLanguage, inputText, outputText) {
var hostApp = e['hostApp'];
var builder = CardService.newCardBuilder();
// "From" language selection & text input section
var fromSection = CardService.newCardSection()
.addWidget(generateLanguagesDropdown('origin', 'From: ', originLanguage))
.addWidget(CardService.newTextInput()
.setFieldName('input')
.setValue(inputText)
.setTitle('Enter text...')
.setMultiline(true));
if (hostApp === 'docs') {
fromSection.addWidget(CardService.newButtonSet()
.addButton(CardService.newTextButton()
.setText('Get Selection')
.setOnClickAction(CardService.newAction().setFunctionName('getDocsSelection'))
.setDisabled(false)))
} else if (hostApp === 'sheets') {
fromSection.addWidget(CardService.newButtonSet()
.addButton(CardService.newTextButton()
.setText('Get Selection')
.setOnClickAction(CardService.newAction().setFunctionName('getSheetsSelection'))
.setDisabled(false)))
} else if (hostApp === 'slides') {
fromSection.addWidget(CardService.newButtonSet()
.addButton(CardService.newTextButton()
.setText('Get Selection')
.setOnClickAction(CardService.newAction().setFunctionName('getSlidesSelection'))
.setDisabled(false)))
}
builder.addSection(fromSection);
// "Translation" language selection & text input section
builder.addSection(CardService.newCardSection()
.addWidget(generateLanguagesDropdown('destination', 'To: ', destinationLanguage))
.addWidget(CardService.newTextInput()
.setFieldName('output')
.setValue(outputText)
.setTitle('Translation...')
.setMultiline(true)));
//Buttons section
builder.addSection(CardService.newCardSection()
.addWidget(CardService.newButtonSet()
.addButton(CardService.newTextButton()
.setText('Translate')
.setTextButtonStyle(CardService.TextButtonStyle.FILLED)
.setOnClickAction(CardService.newAction().setFunctionName('translateText'))
.setDisabled(false))
.addButton(CardService.newTextButton()
.setText('Clear')
.setOnClickAction(CardService.newAction().setFunctionName('clearText'))
.setDisabled(false))));
return builder.build();
}
/**
* Helper function to generate the drop down language menu. It checks what language the user had selected.
* @param {String} fieldName
* @param {String} fieldTitle
* @param {String} previousSelected The language the user previously had selected.
* @return {CardService.SelectionInput} The card to show to the user.
*/
function generateLanguagesDropdown(fieldName, fieldTitle, previousSelected) {
var selectionInput = CardService.newSelectionInput().setTitle(fieldTitle)
.setFieldName(fieldName)
.setType(CardService.SelectionInputType.DROPDOWN);
LANGUAGE_MAP.forEach((language, index, array) => {
selectionInput.addItem(language.text, language.val, language.val == previousSelected);
})
return selectionInput;
}
/**
* Helper function to translate the text. If the originLanguage is an empty string, the API detects the language
* @return {CardService.Card} The card to show to the user.
*/
function translateText(e) {
var originLanguage = e.formInput.origin;
var destinationLanguage = e.formInput.destination;
var inputText = e.formInput.input;
if (originLanguage !== destinationLanguage && inputText !== undefined) {
var translation = LanguageApp.translate(e.formInput.input, e.formInput.origin, e.formInput.destination);
return createSelectionCard(e, originLanguage, destinationLanguage, inputText, translation);
}
}
/**
* Helper function to clean the text.
* @return {CardService.Card} The card to show to the user.
*/
function clearText(e) {
var originLanguage = e.formInput.origin;
var destinationLanguage = e.formInput.destination;
return createSelectionCard(e, originLanguage, destinationLanguage, DEFAULT_INPUT_TEXT, DEFAULT_OUTPUT_TEXT);
}
/**
* Helper function to get the text selected.
* @return {CardService.Card} The selected text.
*/
function getDocsSelection(e) {
var text = '';
var selection = DocumentApp.getActiveDocument().getSelection();
Logger.log(selection)
if (selection) {
var elements = selection.getRangeElements();
for (var i = 0; i < elements.length; i++) {
Logger.log(elements[i]);
var element = elements[i];
// Only modify elements that can be edited as text; skip images and other non-text elements.
if (element.getElement().asText() && element.getElement().asText().getText() !== '') {
text += element.getElement().asText().getText() + '\n';
}
}
}
if (text !== '') {
var originLanguage = e.formInput.origin;
var destinationLanguage = e.formInput.destination;
var translation = LanguageApp.translate(text, e.formInput.origin, e.formInput.destination);
return createSelectionCard(e, originLanguage, destinationLanguage, text, translation);
}
}
/**
* Helper function to get the text of the selected cells.
* @return {CardService.Card} The selected text.
*/
function getSheetsSelection(e) {
var text = '';
var ranges = SpreadsheetApp.getActive().getSelection().getActiveRangeList().getRanges();
for (var i = 0; i < ranges.length; i++) {
const range = ranges[i];
const numRows = range.getNumRows();
const numCols = range.getNumColumns();
for (let i = 1; i <= numCols; i++) {
for (let j = 1; j <= numRows; j++) {
const cell = range.getCell(j, i);
if (cell.getValue()) {
text += cell.getValue() + '\n';
}
}
}
}
if (text !== '') {
var originLanguage = e.formInput.origin;
var destinationLanguage = e.formInput.destination;
var translation = LanguageApp.translate(text, e.formInput.origin, e.formInput.destination);
return createSelectionCard(e, originLanguage, destinationLanguage, text, translation);
}
}
/**
* Helper function to get the selected text of the active slide.
* @return {CardService.Card} The selected text.
*/
function getSlidesSelection(e) {
var text = '';
var selection = SlidesApp.getActivePresentation().getSelection();
var selectionType = selection.getSelectionType();
if (selectionType === SlidesApp.SelectionType.TEXT) {
var textRange = selection.getTextRange();
if (textRange.asString() !== '') {
text += textRange.asString() + '\n';
}
}
if (text !== '') {
var originLanguage = e.formInput.origin;
var destinationLanguage = e.formInput.destination;
var translation = LanguageApp.translate(text, e.formInput.origin, e.formInput.destination);
return createSelectionCard(e, originLanguage, destinationLanguage, text, translation);
}
}
appsscript.json
{
"timeZone": "America/New_York",
"dependencies": {},
"exceptionLogging": "STACKDRIVER",
"oauthScopes": [
"https://www.googleapis.com/auth/documents.currentonly",
"https://www.googleapis.com/auth/spreadsheets.currentonly",
"https://www.googleapis.com/auth/presentations.currentonly"
],
"runtimeVersion": "V8",
"addOns": {
"common": {
"name": "Translate",
"logoUrl": "https://www.gstatic.com/images/branding/product/1x/translate_24dp.png",
"layoutProperties": {
"primaryColor": "#2772ed"
},
"homepageTrigger": {
"runFunction": "onHomepage"
}
},
"docs" : {},
"slides" : {},
"sheets" : {}
}
}
Colaboradores
Esta amostra é mantida pelo Google com a ajuda de especialistas do Google Developers.
