কোডিং লেভেল : ইন্টারমিডিয়েট
সময়কাল : 30 মিনিট
প্রকল্পের ধরন : Google Workspace অ্যাড-অন
উদ্দেশ্য
- বুঝুন সমাধান কি করে।
- সমাধানের মধ্যে অ্যাপস স্ক্রিপ্ট পরিষেবাগুলি কী করে তা বুঝুন।
- পরিবেশ স্থাপন করুন।
- স্ক্রিপ্ট সেট আপ করুন।
- স্ক্রিপ্ট চালান।
এই সমাধান সম্পর্কে
একটি স্প্রেডশীট থেকে অন্য স্প্রেডশীটে ম্যানুয়ালি Google পত্রক ম্যাক্রো অনুলিপি করা সময়সাপেক্ষ এবং ত্রুটি-প্রবণ হতে পারে৷ এই Google Workspace অ্যাড-অন স্বয়ংক্রিয়ভাবে একটি স্ক্রিপ্ট প্রোজেক্ট কপি করে এবং ব্যবহারকারীর নির্দিষ্ট স্প্রেডশিটে সংযুক্ত করে। যদিও এই সমাধানটি শীট ম্যাক্রোগুলিতে ফোকাস করে, আপনি যেকোন কন্টেইনার-বাউন্ড স্ক্রিপ্ট কপি এবং শেয়ার করতে এটি ব্যবহার করতে পারেন।


কিভাবে এটা কাজ করে
স্ক্রিপ্টটি অ্যাপস স্ক্রিপ্ট প্রকল্পটিকে অনুলিপি করে যা আসল স্প্রেডশীটের সাথে আবদ্ধ এবং ব্যবহারকারী-নির্দিষ্ট স্প্রেডশীটে আবদ্ধ একটি ডুপ্লিকেট অ্যাপস স্ক্রিপ্ট প্রকল্প তৈরি করে।
অ্যাপস স্ক্রিপ্ট পরিষেবা
এই সমাধানটি নিম্নলিখিত পরিষেবাগুলি ব্যবহার করে:
- ইউআরএল আনয়ন পরিষেবা - সোর্স প্রোজেক্ট কপি করতে এবং একটি কপি তৈরি করতে Apps Script API-এর সাথে সংযোগ করে।
- স্ক্রিপ্ট পরিষেবা - দ্বিতীয় অনুমোদনের প্রম্পট এড়াতে Apps Script API-কে অনুমোদন করে।
- স্প্রেডশীট পরিষেবা - অনুলিপি করা Apps স্ক্রিপ্ট প্রকল্প যোগ করতে লক্ষ্য স্প্রেডশীট খোলে।
- কার্ড পরিষেবা - অ্যাড-অনের ব্যবহারকারী ইন্টারফেস তৈরি করে।
পূর্বশর্ত
এই নমুনা ব্যবহার করতে, আপনার নিম্নলিখিত পূর্বশর্ত প্রয়োজন:
- একটি Google অ্যাকাউন্ট (Google Workspace অ্যাকাউন্টের জন্য অ্যাডমিনিস্ট্রেটরের অনুমোদনের প্রয়োজন হতে পারে)।
ইন্টারনেট অ্যাক্সেস সহ একটি ওয়েব ব্রাউজার।
একটি Google ক্লাউড প্রকল্প ।
অ্যাপস স্ক্রিপ্ট ড্যাশবোর্ড সেটিংসে Google Apps Script API চালু হয়েছে।
আপনার পরিবেশ সেট আপ করুন
Google ক্লাউড কনসোলে আপনার ক্লাউড প্রকল্প খুলুন
যদি এটি ইতিমধ্যে খোলা না থাকে, তাহলে ক্লাউড প্রকল্পটি খুলুন যা আপনি এই নমুনার জন্য ব্যবহার করতে চান:
- Google ক্লাউড কনসোলে, একটি প্রকল্প নির্বাচন করুন পৃষ্ঠাতে যান।
- আপনি যে Google ক্লাউড প্রকল্পটি ব্যবহার করতে চান সেটি নির্বাচন করুন। অথবা, প্রকল্প তৈরি করুন ক্লিক করুন এবং অন-স্ক্রীন নির্দেশাবলী অনুসরণ করুন। আপনি যদি একটি Google ক্লাউড প্রকল্প তৈরি করেন, তাহলে আপনাকে প্রকল্পটির জন্য বিলিং চালু করতে হতে পারে।
Google Apps Script API চালু করুন
এই কুইকস্টার্টটি Google Apps Script API ব্যবহার করে।
Google API ব্যবহার করার আগে, আপনাকে একটি Google ক্লাউড প্রকল্পে সেগুলি চালু করতে হবে। আপনি একটি একক Google ক্লাউড প্রকল্পে এক বা একাধিক API চালু করতে পারেন৷আপনার ক্লাউড প্রকল্পে, Google Apps Script API চালু করুন।
OAuth সম্মতি স্ক্রীন কনফিগার করুন
Google Workspace অ্যাড-অনগুলির জন্য একটি সম্মতি স্ক্রিন কনফিগারেশন প্রয়োজন। আপনার অ্যাড-অনের OAuth সম্মতি স্ক্রীন কনফিগার করলে তা নির্ধারণ করে যে Google ব্যবহারকারীদের কাছে কী প্রদর্শন করে।
- Google ক্লাউড কনসোলে, মেনু > API এবং পরিষেবা > OAuth সম্মতি স্ক্রীনে যান।
- ব্যবহারকারীর প্রকারের জন্য অভ্যন্তরীণ নির্বাচন করুন, তারপরে তৈরি করুন ক্লিক করুন।
- অ্যাপ রেজিস্ট্রেশন ফর্মটি পূরণ করুন, তারপর সংরক্ষণ করুন এবং চালিয়ে যান-এ ক্লিক করুন।
আপাতত, আপনি স্কোপ যোগ করা এড়িয়ে যেতে পারেন এবং সেভ এবং কন্টিনিউ এ ক্লিক করতে পারেন। ভবিষ্যতে, যখন আপনি আপনার Google Workspace সংস্থার বাইরে ব্যবহারের জন্য একটি অ্যাপ তৈরি করবেন, তখন আপনাকে অবশ্যই ব্যবহারকারীর ধরন পরিবর্তন করে External তে পরিবর্তন করতে হবে এবং তারপরে, আপনার অ্যাপের প্রয়োজনীয় অনুমোদনের সুযোগ যোগ করতে হবে।
- আপনার অ্যাপ নিবন্ধন সারাংশ পর্যালোচনা করুন. পরিবর্তন করতে, সম্পাদনা ক্লিক করুন। অ্যাপ নিবন্ধন ঠিক আছে বলে মনে হলে, ড্যাশবোর্ডে ফিরে যান ক্লিক করুন।
স্ক্রিপ্ট সেট আপ করুন
অ্যাপস স্ক্রিপ্ট প্রকল্প তৈরি করুন
- শেয়ার এ ম্যাক্রো অ্যাপস স্ক্রিপ্ট প্রকল্প খুলতে নিম্নলিখিত বোতামে ক্লিক করুন।
প্রকল্প খুলুন - ওভারভিউ ক্লিক করুন।
- ওভারভিউ পৃষ্ঠায়, একটি অনুলিপি তৈরি করুন ক্লিক করুন
.
ক্লাউড প্রকল্প নম্বর কপি করুন
- Google ক্লাউড কনসোলে, মেনু > IAM & Admin > সেটিংসে যান।
- প্রকল্প নম্বর ক্ষেত্রে, মানটি অনুলিপি করুন।
অ্যাপস স্ক্রিপ্ট প্রকল্পের ক্লাউড প্রকল্প সেট করুন
- আপনার অনুলিপি করা Apps স্ক্রিপ্ট প্রকল্পে, প্রকল্প সেটিংস ক্লিক করুন
.
- Google ক্লাউড প্ল্যাটফর্ম (GCP) প্রকল্পের অধীনে, প্রকল্প পরিবর্তন করুন ক্লিক করুন।
- GCP প্রকল্প নম্বরে , Google ক্লাউড প্রকল্প নম্বর পেস্ট করুন।
- সেট প্রকল্প ক্লিক করুন.
একটি পরীক্ষা স্থাপনা ইনস্টল করুন
- আপনার অনুলিপি করা Apps স্ক্রিপ্ট প্রকল্পে, সম্পাদক ক্লিক করুন।
-
UI.gsফাইলটি খুলুন এবং রান এ ক্লিক করুন। অনুরোধ করা হলে, স্ক্রিপ্ট অনুমোদন করুন. - Deploy > Test deployments এ ক্লিক করুন।
- ইনস্টল > সম্পন্ন ক্লিক করুন।
ম্যাক্রো স্ক্রিপ্ট এবং স্প্রেডশীট তথ্য পান
- একটি পত্রক স্প্রেডশীট খুলুন যাতে একটি ম্যাক্রো রয়েছে এবং আপনার সম্পাদনা করার অনুমতি রয়েছে৷ একটি নমুনা স্প্রেডশীট ব্যবহার করতে, নমুনা ম্যাক্রো স্প্রেডশীটের একটি অনুলিপি তৈরি করুন ৷
- এক্সটেনশন > অ্যাপস স্ক্রিপ্টে ক্লিক করুন।
- অ্যাপস স্ক্রিপ্ট প্রকল্পে, প্রকল্প সেটিংস ক্লিক করুন
.
- স্ক্রিপ্ট আইডির অধীনে, অনুলিপি ক্লিক করুন।
- পরবর্তী ধাপে ব্যবহারের জন্য স্ক্রিপ্ট আইডি আলাদা করে রাখুন।
- একটি নতুন স্প্রেডশীট খুলুন বা তৈরি করুন যেখানে আপনি ম্যাক্রো যোগ করতে চান। আপনার স্প্রেডশীট সম্পাদনা করার অনুমতি থাকতে হবে।
- স্প্রেডশীট URL অনুলিপি করুন এবং পরবর্তী ধাপে ব্যবহারের জন্য এটিকে আলাদা করে রাখুন।
স্ক্রিপ্ট চালান
আপনার ড্যাশবোর্ড সেটিংসে Google Apps Script API চালু আছে তা নিশ্চিত করুন। আপনার স্ক্রিপ্ট চালানোর জন্য নিম্নলিখিত বিভাগে পদক্ষেপ নিন।
ম্যাক্রো কপি করুন
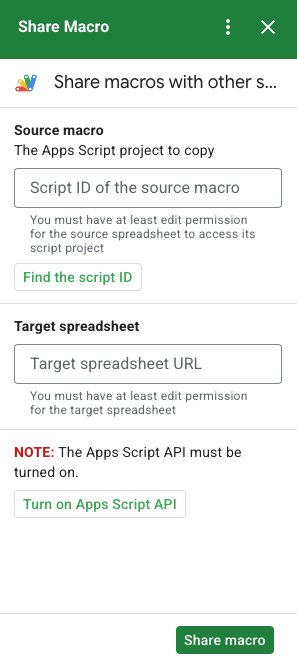
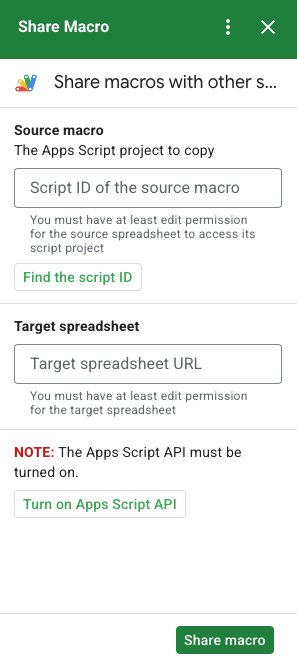
- পত্রক-এ, ডান সাইডবারে, শেয়ার ম্যাক্রো অ্যাড-অন খুলুন
 .
. - সোর্স ম্যাক্রোর অধীনে, স্ক্রিপ্ট আইডি পেস্ট করুন।
- টার্গেট স্প্রেডশীটের অধীনে, স্প্রেডশীট URL পেস্ট করুন।
- শেয়ার ম্যাক্রোতে ক্লিক করুন।
- অ্যাক্সেস অনুমোদন এবং অ্যাড-অন অনুমোদন ক্লিক করুন.
- ধাপ 2-4 পুনরাবৃত্তি করুন.
অনুলিপি করা ম্যাক্রো খুলুন
- যদি এটি ইতিমধ্যে খোলা না থাকে, তাহলে যে স্প্রেডশীটটিতে আপনি ম্যাক্রোটি কপি করেছেন সেটি খুলুন।
- এক্সটেনশন > অ্যাপস স্ক্রিপ্টে ক্লিক করুন।
- আপনি যদি অনুলিপি করা অ্যাপস স্ক্রিপ্ট প্রকল্পটি দেখতে না পান তবে নিশ্চিত করুন যে ড্যাশবোর্ড সেটিংসে Google Apps স্ক্রিপ্ট API চালু আছে এবং ম্যাক্রো অনুলিপি করুন এর অধীনে তালিকাভুক্ত পদক্ষেপগুলি পুনরাবৃত্তি করুন।
কোড পর্যালোচনা করুন
এই সমাধানের জন্য অ্যাপস স্ক্রিপ্ট কোড পর্যালোচনা করতে, নীচের উৎস কোড দেখুন ক্লিক করুন:
সোর্স কোড দেখুন
Code.gs
UI.gs
appsscript.json
অবদানকারী
এই নমুনা Google ডেভেলপার বিশেষজ্ঞদের সাহায্যে Google দ্বারা রক্ষণাবেক্ষণ করা হয়।
পরবর্তী পদক্ষেপ
- অ্যাড-অন সহ Google Workspace প্রসারিত করুন
- Google Workspace অ্যাড-অন তৈরি করুন
- একটি অ্যাপ প্রকাশ করুন
