Dengan iframe zero-touch, Anda dapat menyematkan zero-touch langsung ke EMM untuk memudahkan pelanggan mengonfigurasi perangkat yang mendukung zero-touch dengan Android Device Policy. iframe memungkinkan Anda menetapkan tambahan penyediaan digunakan selama penyiapan perangkat zero-touch.

Saat pertama kali membuka iframe, admin IT akan diminta untuk menautkan akun zero-touch ke perusahaannya.
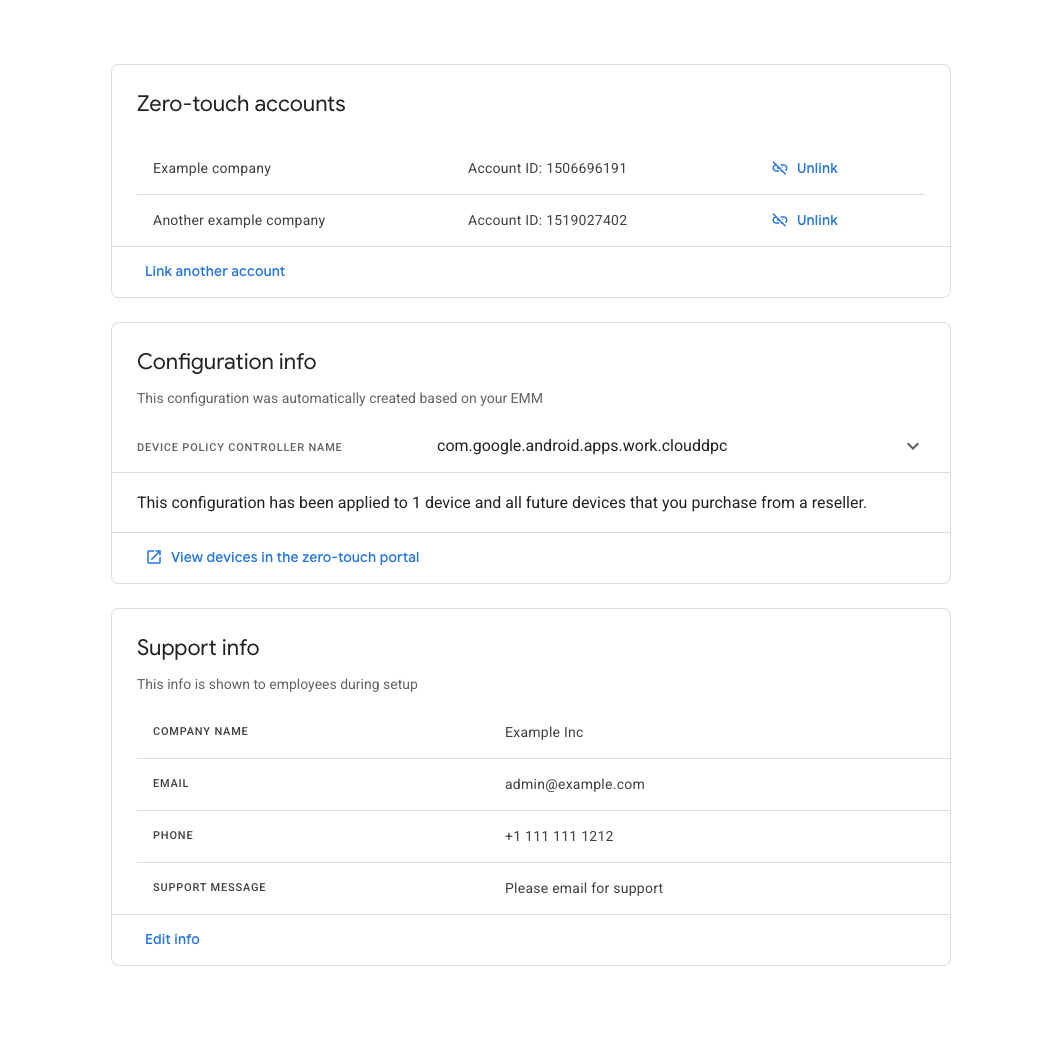
Setelah admin IT menautkan akun zero-touch ke perusahaannya, iframe akan menampilkan daftar akun zero-touch yang ditautkan. Mereka juga dapat melihat konfigurasi zero-touch default yang ditetapkan untuk perangkat perusahaan.
Fitur
Bagian ini menjelaskan fitur yang tersedia di iframe zero-touch. Sebagai informasi tentang cara menyematkan iframe dan menerapkan fitur ini, lihat Tambahkan iframe ke konsol Anda.
Menautkan akun zero-touch ke perusahaan
iframe memungkinkan admin IT menautkan akun zero-touch dan perusahaan. Sebagai bagian dari proses ini, admin IT membuat zero-touch default profil yang akan digunakan untuk perangkat di dalam akun zero-touch. Alur ini adalah dijelaskan di bawah ini.
Jika admin IT belum pernah menautkan akun zero-touch ke perusahaan, mereka akan diminta untuk melakukannya saat membuka iframe.

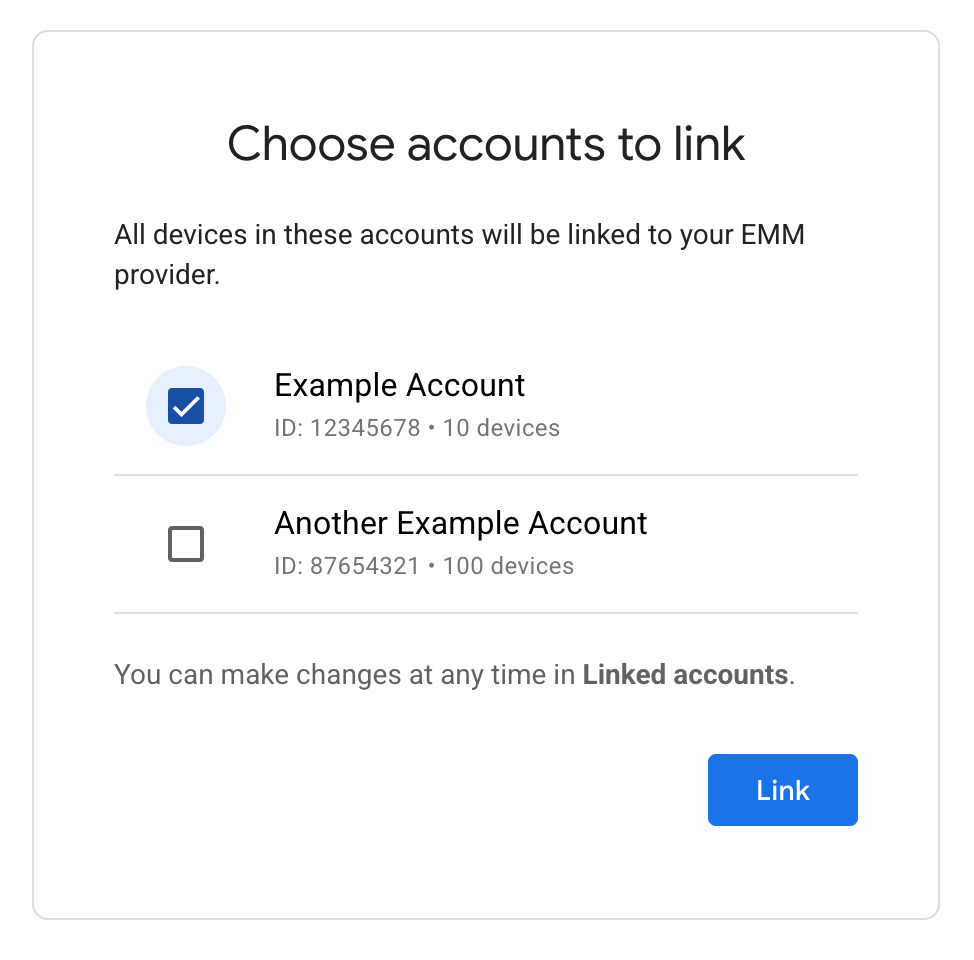
Admin IT melihat daftar akun zero-touch dan dapat memilih satu atau beberapa untuk menautkan perusahaan mereka.


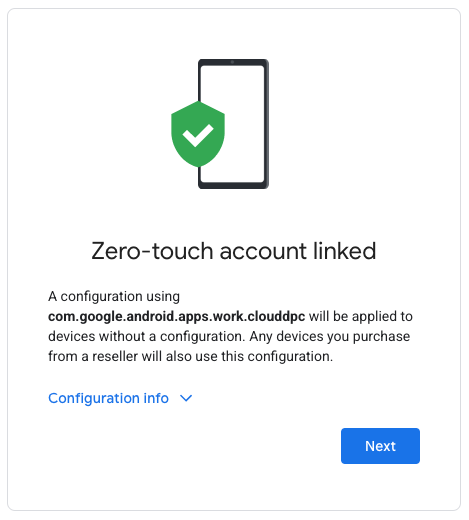
iframe zero-touch secara otomatis menghasilkan konfigurasi zero-touch. Ini tidak dapat diubah oleh admin IT. Anda dapat menyesuaikan ekstra penyediaan yang akan digunakan dalam konfigurasi ini. Untuk mengetahui informasi selengkapnya tentang cara melakukannya, lihat parameter URL iframe.

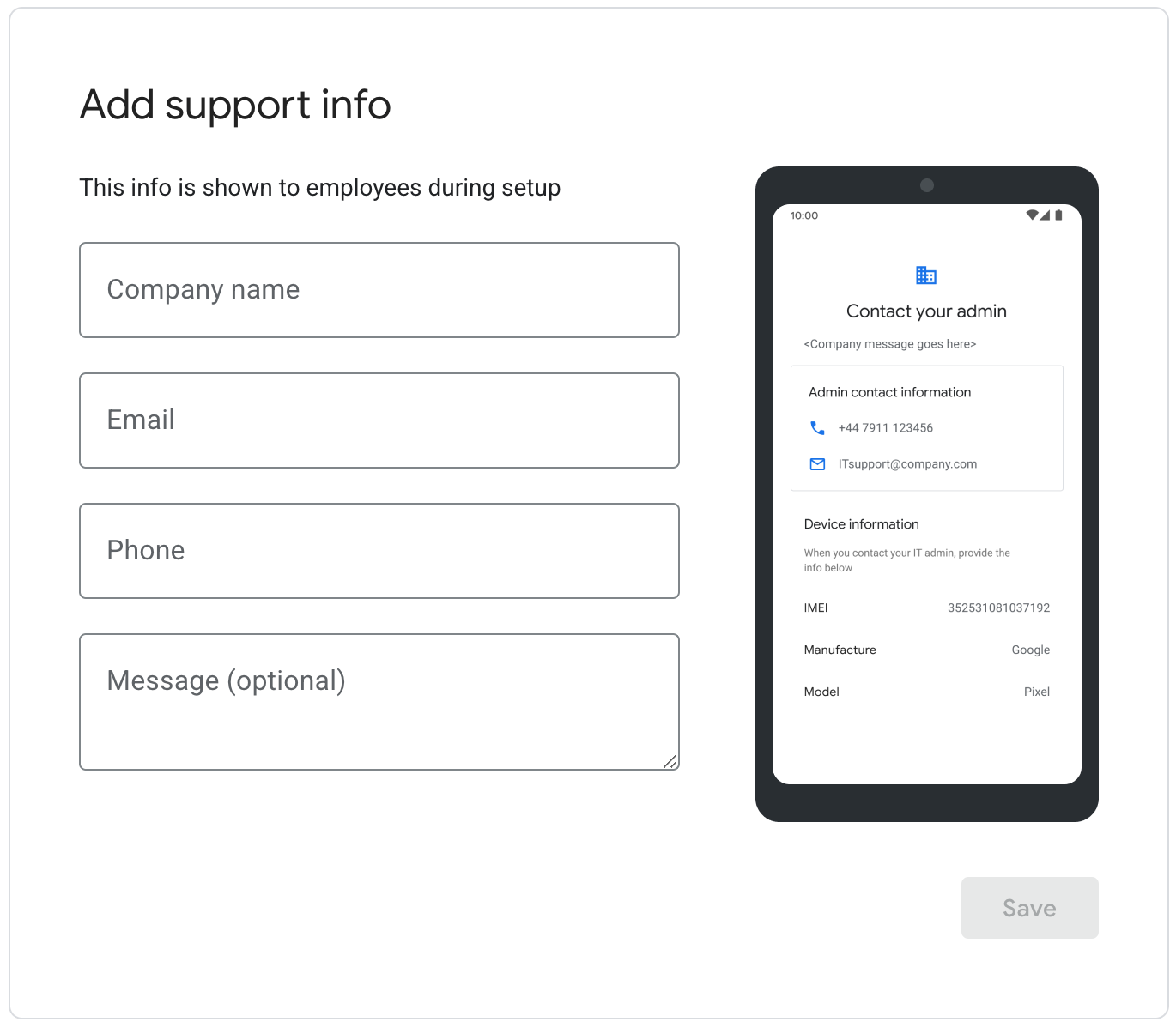
Admin IT memasukkan informasi dukungan yang muncul saat zero-touch diaktifkan perangkat Anda sudah disiapkan. Saat admin IT mengklik “simpan”, proses penautan selesai dan pengguna dialihkan ke halaman beranda iframe zero-touch, tempat mereka dapat mengelola akun tertaut mereka.
Melihat dan mengelola akun zero-touch yang ditautkan
iframe memungkinkan admin IT melihat akun zero-touch yang tertaut dan informasi dukungan dan profil zero-touch default. Selain itu, mereka dapat menautkan akun zero-touch tambahan dan membatalkan tautan akun zero-touch.
Lihat Gambar 1 untuk contoh tampilan halaman beranda iframe Zero-touch.
Melihat perangkat untuk akun tertaut di portal zero-touch
Jika akun zero-touch ditautkan ke perusahaan, semua perangkat di akun zero-touch yang tidak dikonfigurasi dengan profil zero-touch dikonfigurasi secara otomatis dengan profil zero-touch Enterprise.
Di dalam konsol zero-touch, perangkat ini ditampilkan dengan label “Enterprise default. Admin IT dapat menetapkan dan membatalkan pengaturan profil ini di perangkat apa pun di akun zero-touch. Namun, profil tersebut tidak dapat diubah.
Jika akun zero-touch dibatalkan tautannya, semua perangkat yang dikonfigurasi dengan “Profil default perusahaan” akan menyetel profil ini. Perangkat ini dapat berupa terkonfigurasi dengan profil yang berbeda.
Menambahkan iframe ke konsol
Langkah 1: Buat token web
Panggil enterprises.webTokens.create
untuk membuat token web yang mengidentifikasi perusahaan. Respons berisi
value token.
- Setel
parentFrameUrlke URL frame induk yang menghosting iframe. - Gunakan
iframeFeatureuntuk menentukan fitur yang akan diaktifkan dalam iframe: 'ZERO_TOUCH'. JikaiframeFeaturetidak ditetapkan, maka iframe akan mengaktifkan semua fitur secara {i>default<i}.
Anda perlu menyertakan token yang ditampilkan, bersama dengan parameter lain, jika merender iframe di konsol Anda.
Langkah 2: Render iframe
Berikut adalah contoh cara merender iframe zero-touch:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=web_token&dpcId=com.google.android.apps.work.clouddpc',
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
Kode ini menghasilkan iframe di dalam div kontainer. Atribut yang akan diterapkan ke tag iframe dapat disetel dengan 'atribut' seperti di atas.
Parameter URL iframe
Tabel di bawah mencantumkan semua parameter yang tersedia untuk iframe yang dapat ditambahkan ke URL sebagai parameter URL, mis.:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=TOKEN&dpcId=com.google.android.apps.work.clouddpc
| Parameter | Wajib | Deskripsi |
|---|---|---|
token |
Ya | Token yang ditampilkan dari Langkah 1. |
dpcId |
Ya | Nama paket aplikasi DPC. Anda harus selalu menetapkannya ke ID Android Device Policy, com.google.android.apps.work.clouddpc.
|
dpcExtras |
Tidak | Objek JSON yang dienkode URL yang berisi ekstra penyediaan. Ini diteruskan ke DPC selama penyiapan perangkat. |
Contoh URL, dengan asumsi:
- Token Web dari API:
abcde - DPC:
com.google.android.apps.work.clouddpc - DPC Tambahan:
{“server”:“www.example.com”,“enterprise”:”example_id”}
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.google.android.apps.work.clouddpc&dpcExtras={“server”:“www.example.com”,“enterprise”:”example_id”}URL yang dienkode, URL ini akan menjadi:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.google.android.apps.work.clouddpc&dpcExtras=%7B%E2%80%9Cserver%E2%80%9D%3A%E2%80%9Cwww.example.com%E2%80%9D%2C%E2%80%9Centerprise%E2%80%9D%3A%E2%80%9Dexample_id%E2%80%9D%7D

