ゼロタッチ iframe を使用すると、ゼロタッチを直接 EMM に埋め込むことができる ゼロタッチ対応デバイスを簡単に構成できます。 Android Device Policy:iframe を使用すると、プロビジョニング エクストラを設定できる ゼロタッチデバイスのセットアップ時に使用します。

IT 管理者が初めて iframe を開くと、 企業にゼロタッチ登録アカウントを作成できます
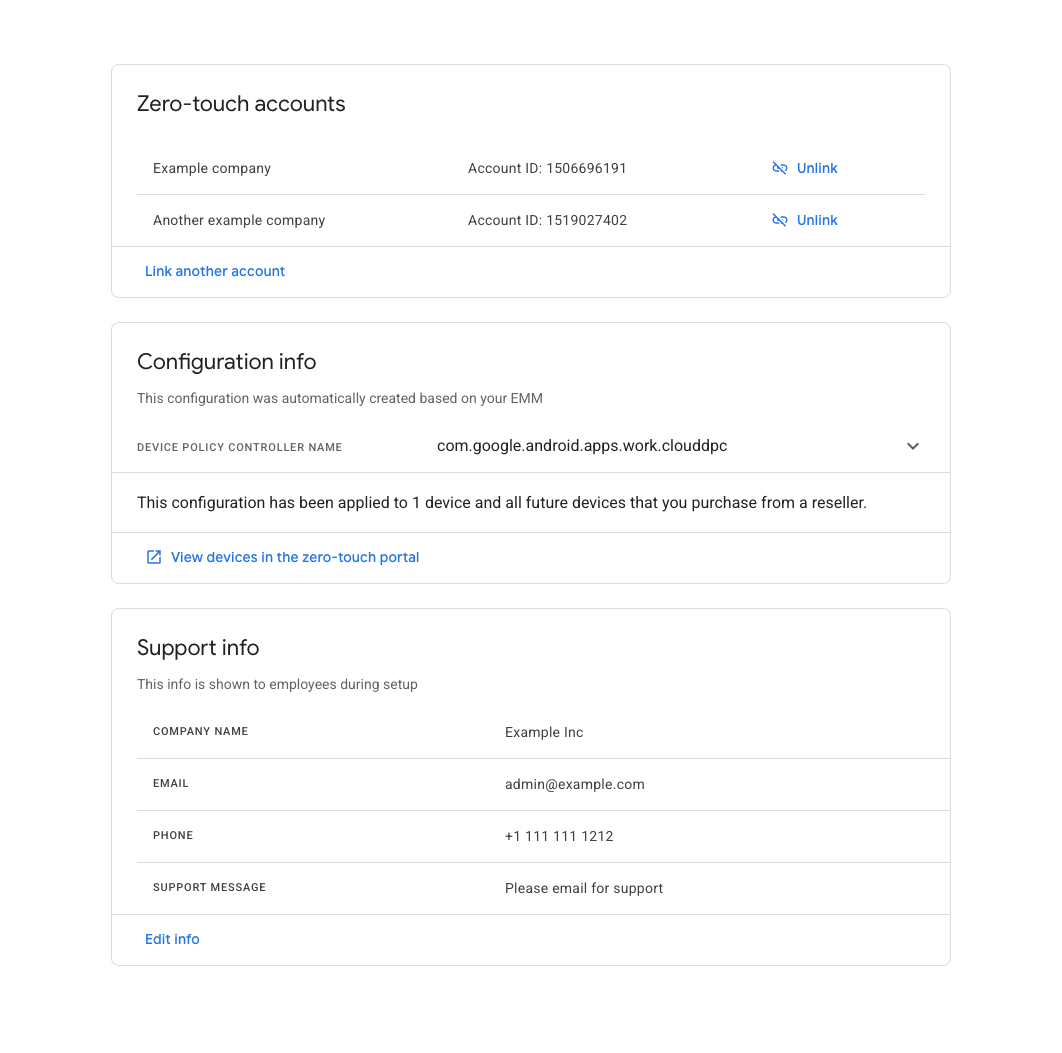
IT 管理者がゼロタッチ登録アカウントを企業にリンクすると、 リンクされているゼロタッチ登録アカウントのリストが表示されます。また、 企業デバイス向けのデフォルトのゼロタッチ設定です。
機能
このセクションでは、ゼロタッチ iframe で利用できる機能について説明します。対象 iframe を埋め込んでこれらの機能を実装する方法については、 コンソールに iframe を追加します。
ゼロタッチ登録アカウントを企業にリンクする
iframe を使用することで、IT 管理者はゼロタッチ登録アカウントと できます。このプロセスの一環として、IT 管理者はデフォルトのゼロタッチ ゼロタッチ登録アカウントのデバイスに使用するプロファイルです。このフローは 以下で説明します。
IT 管理者が以前にゼロタッチ登録アカウントを iframe を開くと、パスワードの入力を求めるメッセージが表示されます。

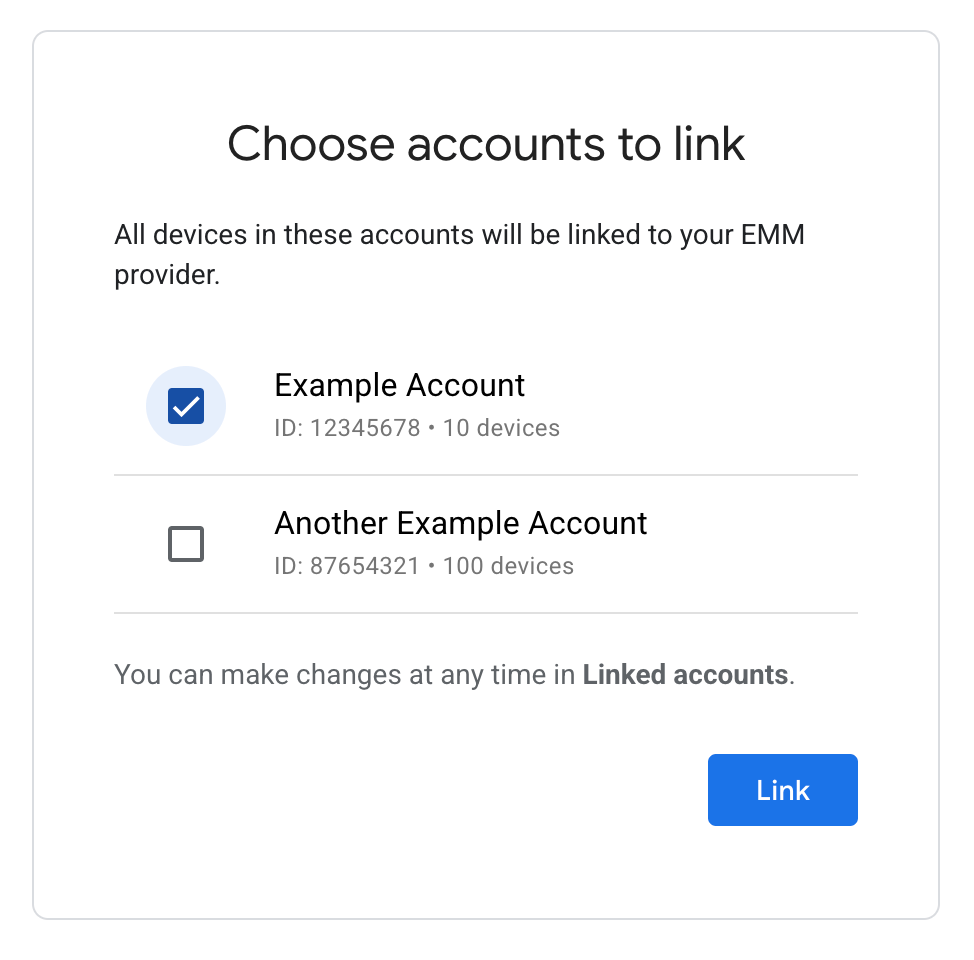
IT 管理者はゼロタッチ登録アカウントのリストを確認し、 企業にリンクします


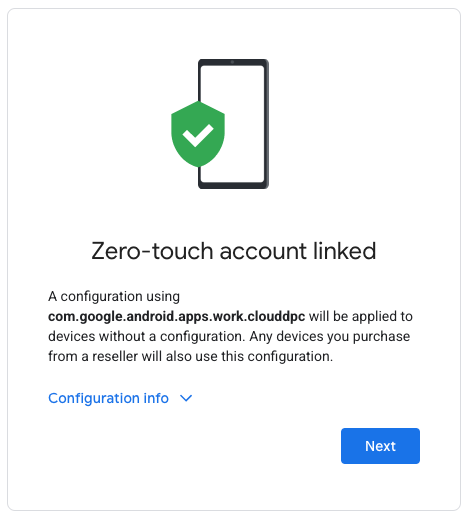
ゼロタッチ iframe は、ゼロタッチ設定を自動的に生成します。この IT 管理者が構成を変更できません。必要に応じて プロビジョニング エクストラを設定します。このモジュールの 設定方法については、iframe URL パラメータをご覧ください。

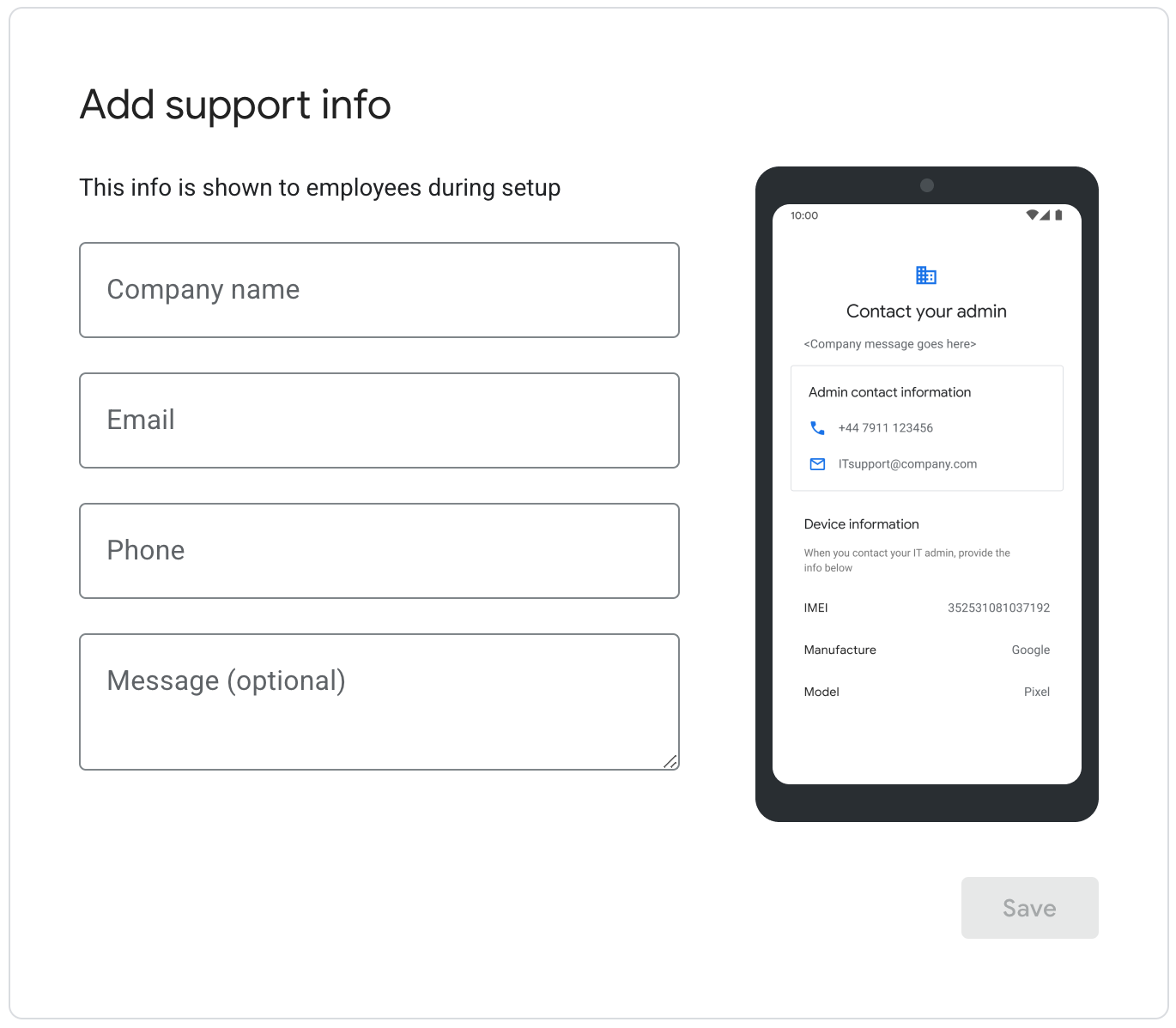
ゼロタッチを有効にしたときに表示されるサポート情報を IT 管理者が入力する 確認します。IT 管理者が [保存]をクリックすると 完了すると、ユーザーはゼロタッチ iframe のホームページにリダイレクトされ、そこで リンクされたアカウントを管理できるようになります。
リンクされたゼロタッチ登録アカウントの表示と管理
IT 管理者は iframe を使用して、リンクされたゼロタッチ登録アカウントと デフォルトのゼロタッチ プロファイルとサポート情報が含まれています。また ゼロタッチ登録アカウントのリンクを解除したり、ゼロタッチ登録アカウントのリンクを解除したりできます。
ゼロタッチ iframe のホームページの例については、図 1 をご覧ください。
ゼロタッチ ポータルでリンク済みアカウントのデバイスを表示する
ゼロタッチ登録アカウントが企業にリンクされると、 ゼロタッチ登録プロファイルが設定されていないゼロタッチ登録アカウントが エンタープライズ ゼロタッチ プロファイルで自動的に設定されます。
ゼロタッチ コンソール内では、これらのデバイスには [Enterprise 選択します。IT 管理者は、このプロファイルの設定と設定解除を ゼロタッチ登録アカウントの デバイスなどですただし、プロファイルは変更できません。
ゼロタッチ登録アカウントのリンクを解除すると、 [企業のデフォルト プロファイル] では、このプロファイルは未設定になります。これらのデバイスは 別のプロファイルで設定されます。
コンソールに iframe を追加する
ステップ 1: ウェブトークンを生成する
enterprises.webTokens.create を呼び出す
企業を識別するウェブトークンを生成します。レスポンスに含まれるもの
トークンの value。
parentFrameUrlを設定します。 iframe をホストする親フレームの URL に変更します。iframeFeatureを使用する iframe で有効にする機能を指定するには、「ZERO_TOUCH」のように指定します。条件iframeFeatureが設定されていない場合、iframe はすべての機能を有効にします。 できます。
次の場合には、返されたトークンを他のパラメータとともに含める必要があります。 コンソールに iframe をレンダリングしています
ステップ 2: iframe をレンダリングする
ゼロタッチ iframe のレンダリング方法の例を次に示します。
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=web_token&dpcId=com.google.android.apps.work.clouddpc',
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
このコードにより、コンテナ div 内に iframe が生成されます。適用する属性 属性を「attributes」で指定できます。オプションを使用します
iframe URL パラメータ
次の表に、iframe で使用可能なすべてのパラメータを示します。 を URL パラメータとして URL に追加します。次に例を示します。
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=TOKEN&dpcId=com.google.android.apps.work.clouddpc
| パラメータ | 必須 | 説明 |
|---|---|---|
token |
○ | ステップ 1 で返されたトークン。 |
dpcId |
○ | DPC アプリのパッケージ名。常に Android Device Policy の ID(com.google.android.apps.work.clouddpc)に設定する必要があります。
|
dpcExtras |
いいえ | プロビジョニング エクストラを含む、URL エンコードされた JSON オブジェクト。これらは を DPC に送信します。 |
URL の例。前提:
- API からのウェブトークン:
abcde - DPC:
com.google.android.apps.work.clouddpc - DPC 補足情報:
{“server”:“www.example.com”,“enterprise”:”example_id”}
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.google.android.apps.work.clouddpc&dpcExtras={“server”:“www.example.com”,“enterprise”:”example_id”}URL エンコードすると、この URL は次のようになります。
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.google.android.apps.work.clouddpc&dpcExtras=%7B%E2%80%9Cserver%E2%80%9D%3A%E2%80%9Cwww.example.com%E2%80%9D%2C%E2%80%9Centerprise%E2%80%9D%3A%E2%80%9Dexample_id%E2%80%9D%7D
