Bu kılavuzda, teklif verme entegrasyonlarını kapsayan uyumlulaştırma yöntemini kullanarak Meta Audience Network'ten reklam yüklemek ve reklam göstermek için Google Mobile Ads SDK'sının nasıl kullanılacağı gösterilmektedir. Bu makalede, reklam biriminin uyumlulaştırma yapılandırmasına Meta Audience Network'ün nasıl ekleneceği ve Meta Audience Network SDK ile bağdaştırıcının bir uygulamaya nasıl Android entegre edileceği ele alınmaktadır.
Desteklenen entegrasyonlar ve reklam biçimleri
Meta Kitle Ağı için AdMob uyumlulaştırma bağdaştırıcısının özellikleri aşağıdaki gibidir:
| Entegrasyon | |
|---|---|
| Teklif | |
| Şelale 1 | |
| Formatlar | |
| Banner | |
| Geçişli | |
| Ödül olarak verildi | |
| Ödüllü Geçiş Reklamı | |
| Yerel biçim | |
1 Meta Audience Network, 2021'de yalnızca teklifli sistem olarak değişti.
Koşullar
En son Google Mobile Ads SDK'sı
Uyumlulaştırmayı tamamlayın Başlangıç kılavuzu
- Android API düzeyi 21 veya üstü
- Meta Audience Network bağdaştırıcısı 5.10.0.0 veya sonraki sürümleri (en son sürüm önerilir)
1. Adım: Meta Audience Network kullanıcı arayüzünde yapılandırmaları ayarlama
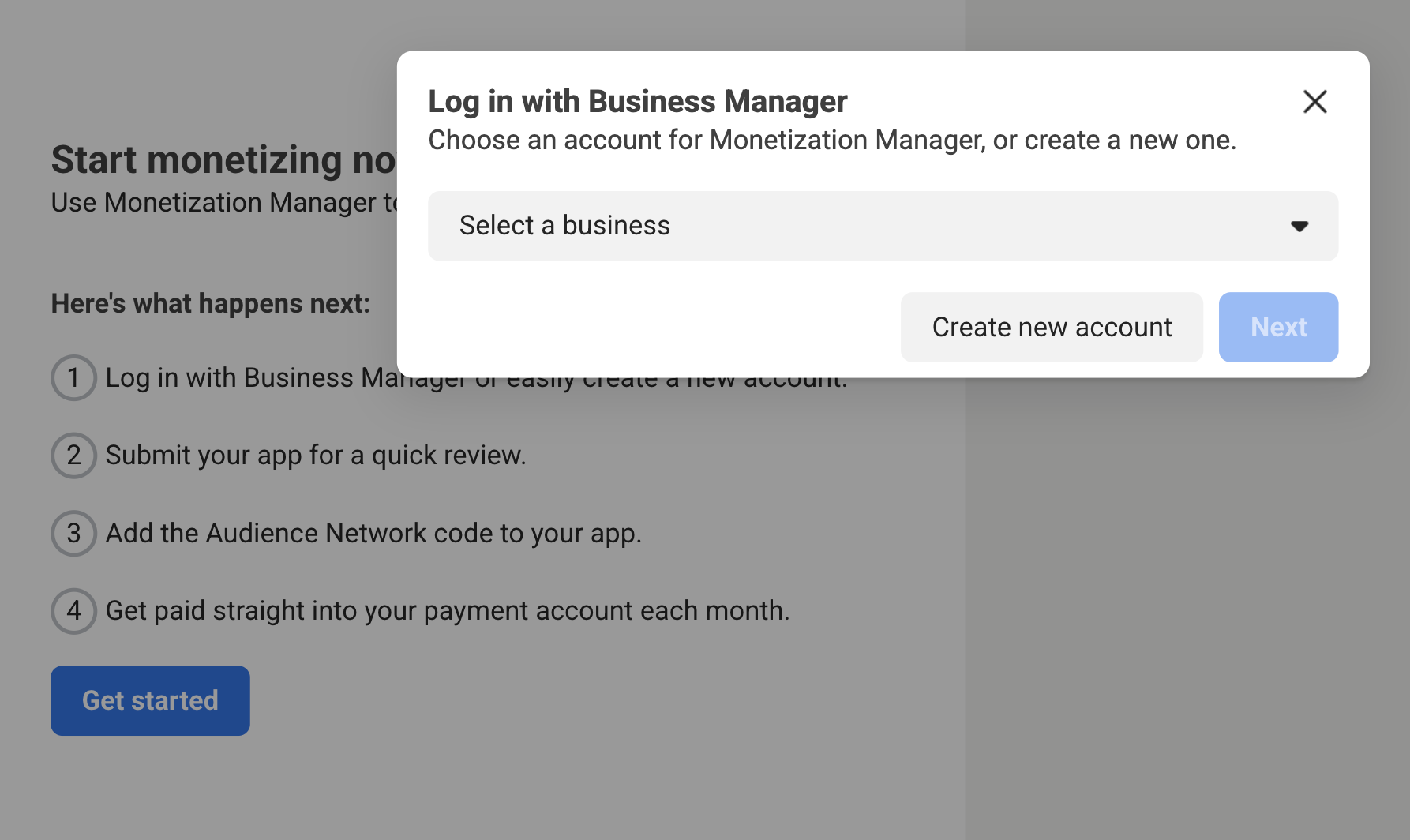
Kaydolun ve İşletme Yöneticisi Başlangıç sayfası'na giriş yapın.
Başlayın'ı, ardından Yeni hesap oluştur'u tıklayın.

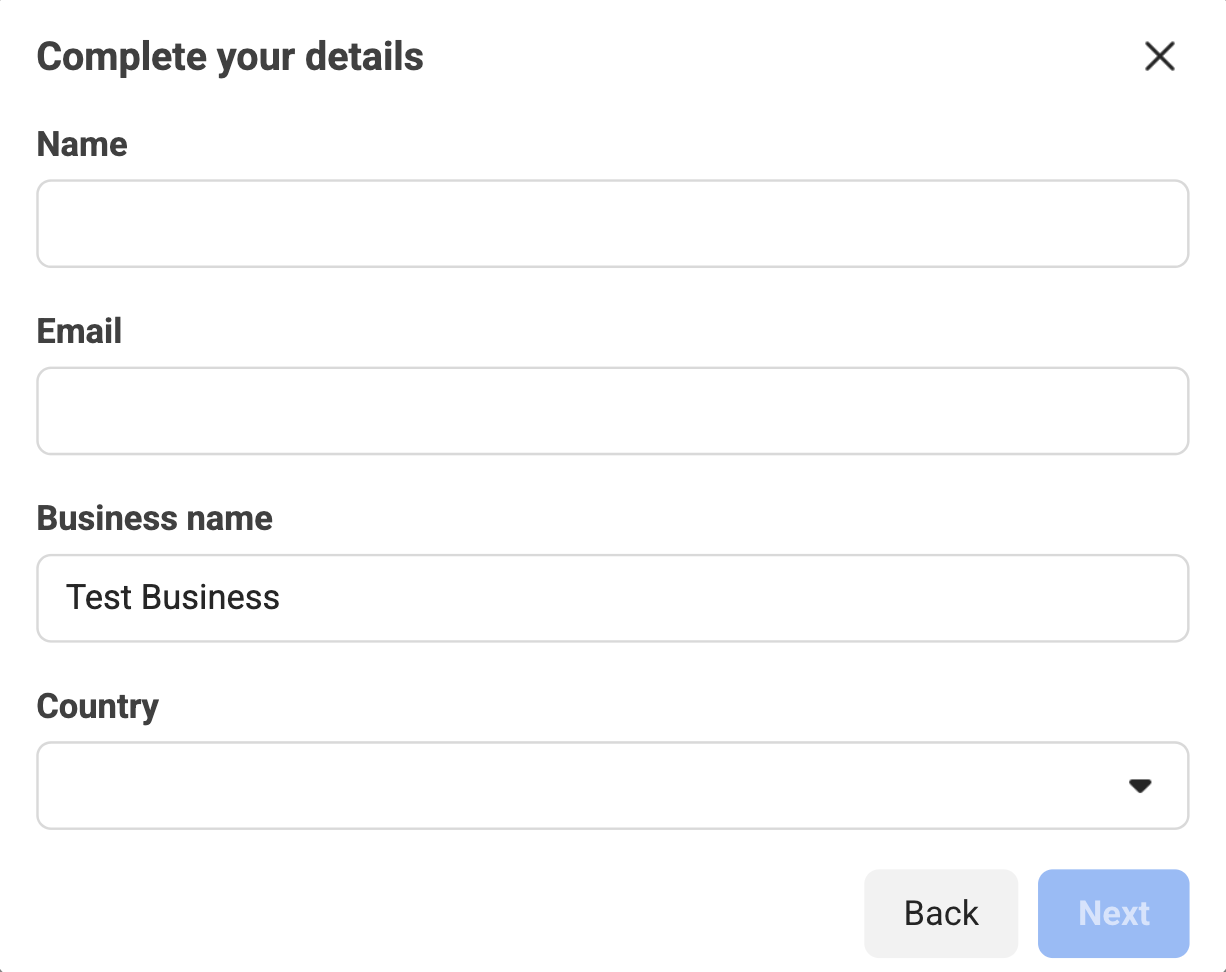
Zorunlu alanları işletme bilgilerinizle doldurun ve İleri'yi tıklayın.

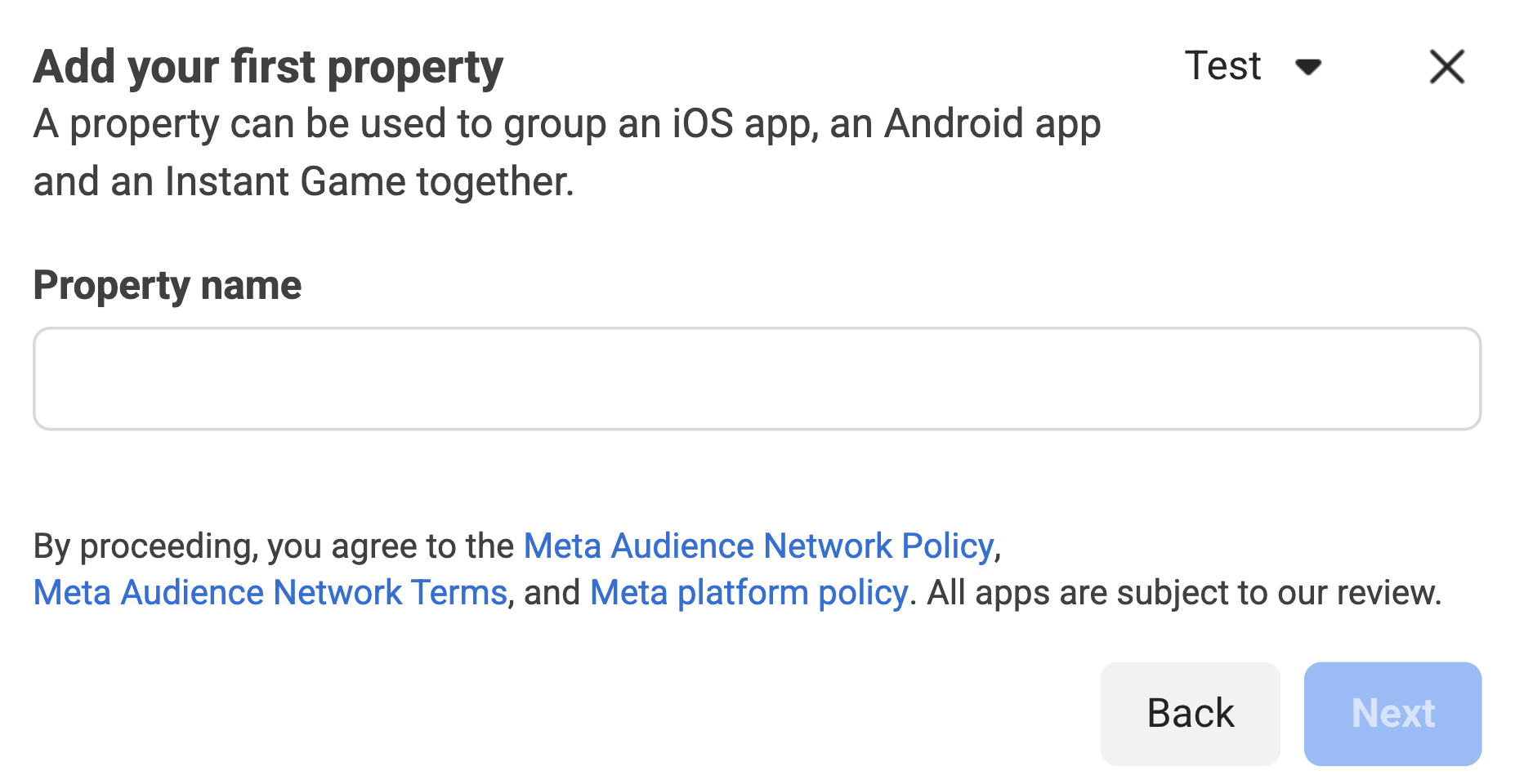
Bir mülk oluşturun
Gerekli bilgileri doldurduktan sonra uygulamanız için bir mülk oluşturmanız istenir. Uygulamanız için istediğiniz mülk adını girin ve İleri'yi tıklayın.

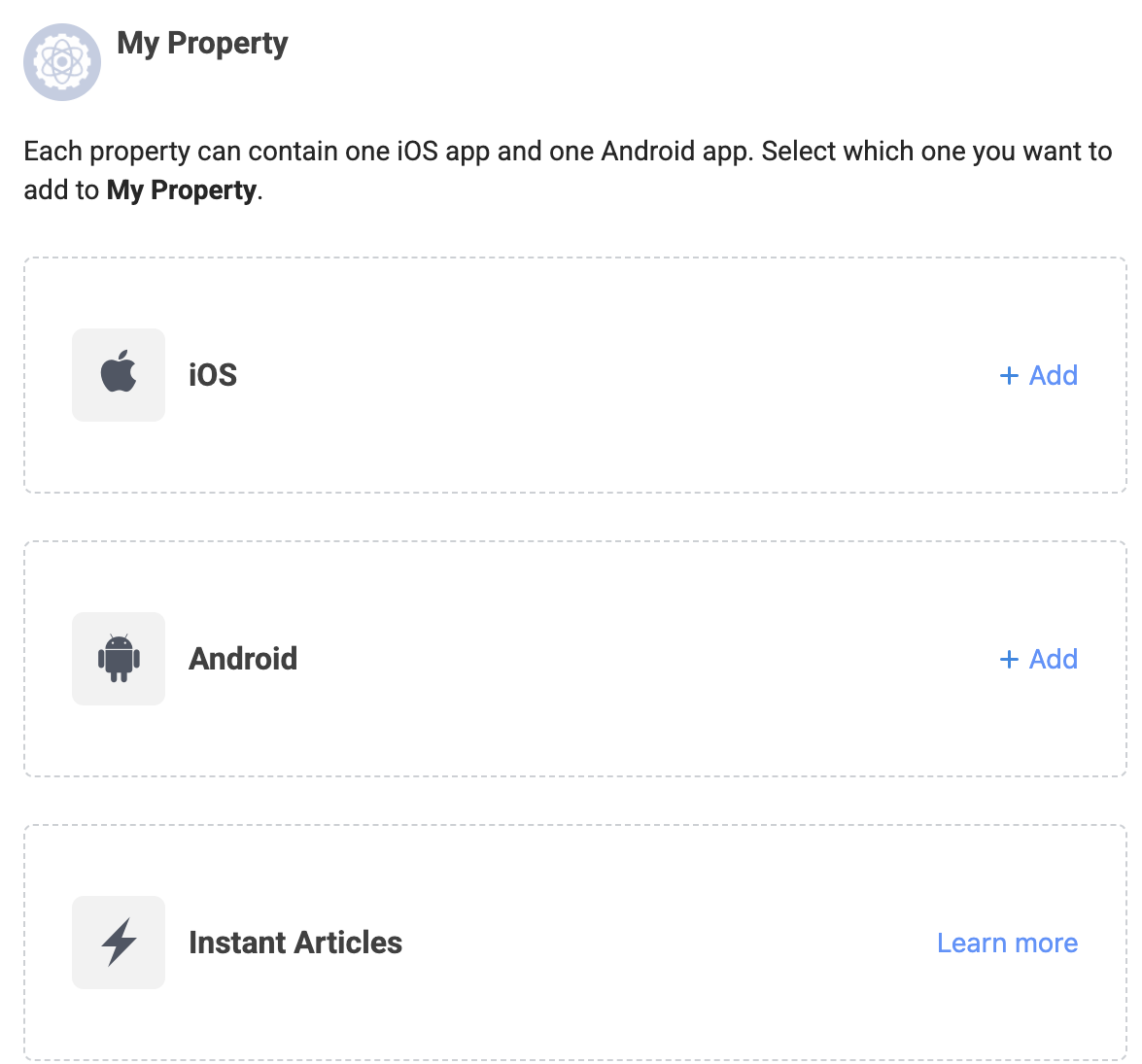
Ardından para kazanacağınız platformunuzu seçin.

Uygulama ayrıntılarınızı ekleyin ve İleri'yi tıklayın.

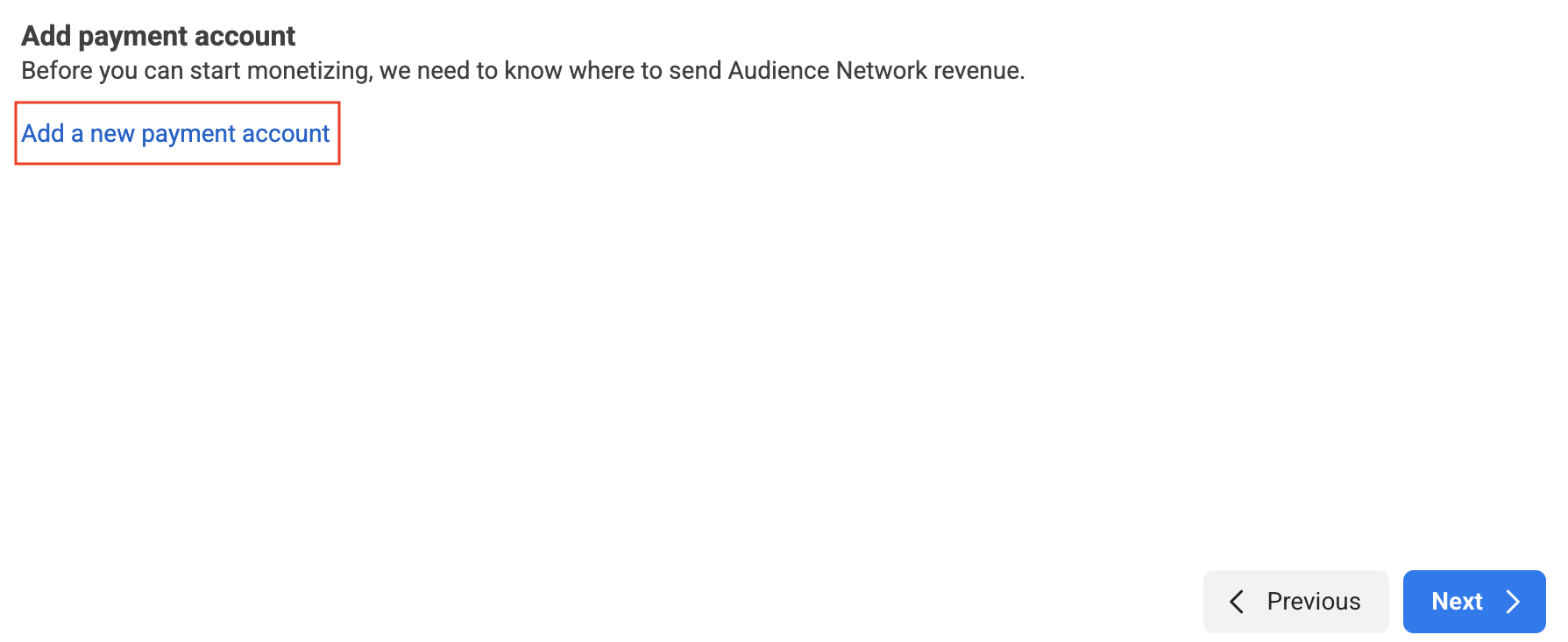
Yeni ödeme hesabı ekle'yi tıklayarak ödeme hesabınızı ayarlayın. Ödeme bilgilerinizi girmeniz için yeni bir sayfaya yönlendirilirsiniz. Gerekli ayrıntıları doldurun ve İleri'yi tıklayın.

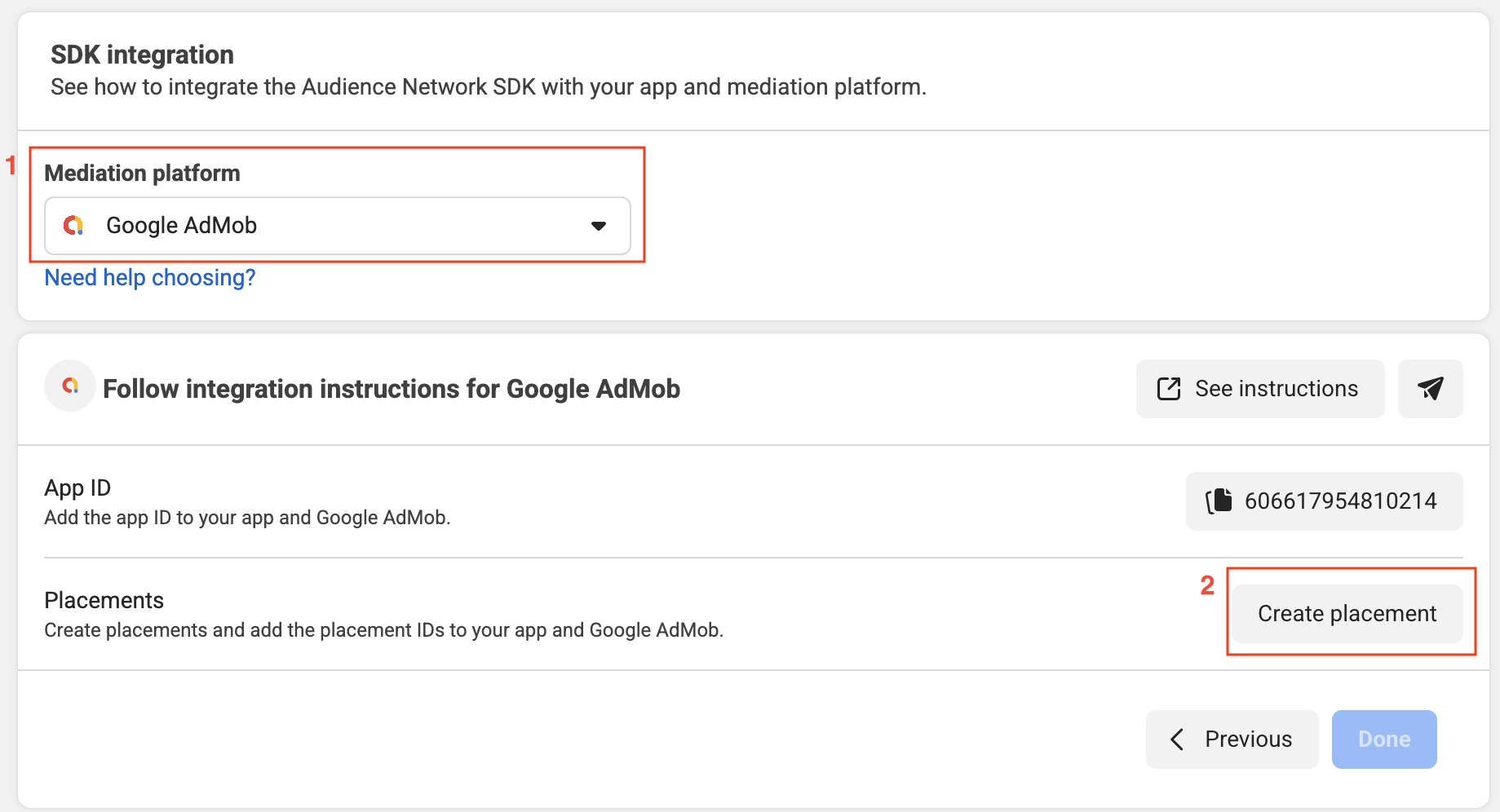
Uyumlulaştırma platformu olarak Google AdMob'u seçin ve Yerleşim oluştur'u tıklayın.

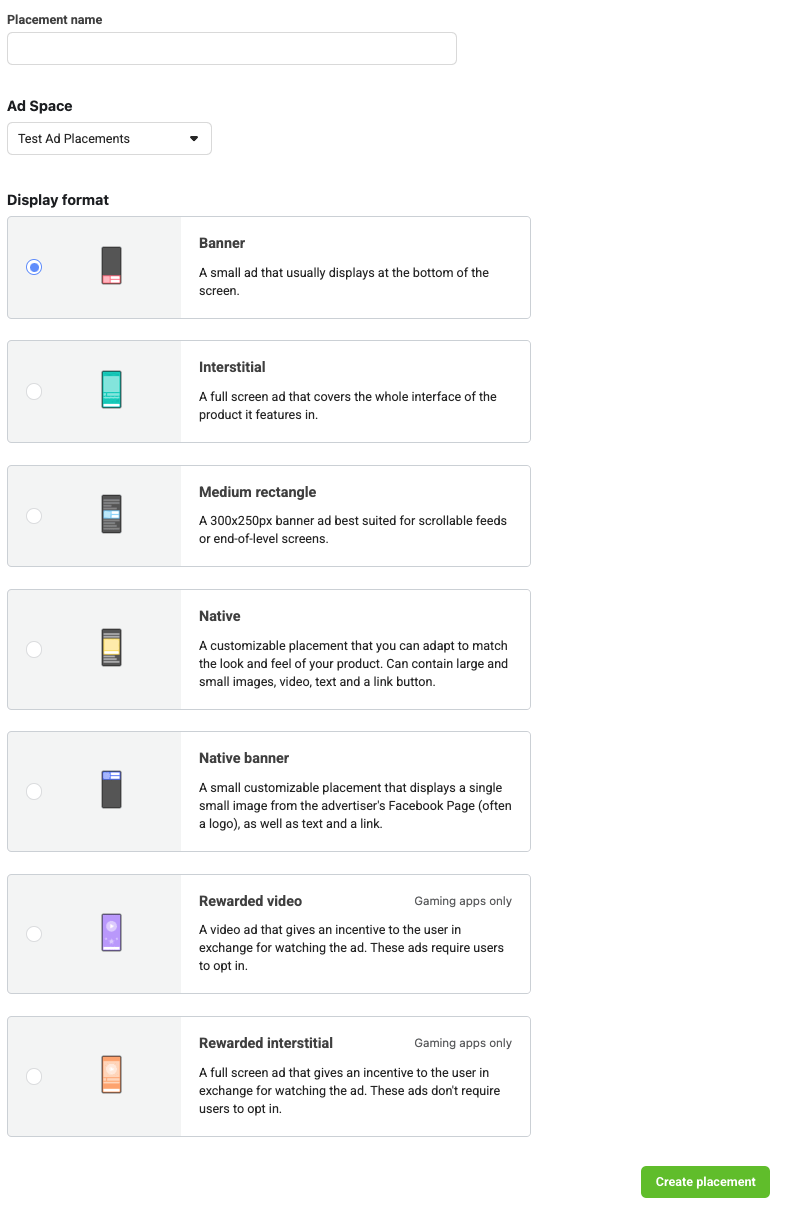
Bir biçim seçin, formu doldurun ve Oluştur'u tıklayın.

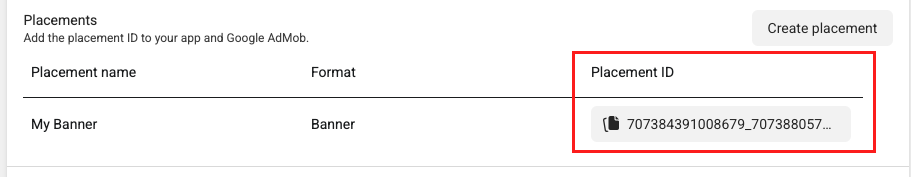
Yerleşim Kimliğini not edin.

Done'ı (Bitti) tıklayın.
Test modunu aç
Meta Audience Network test reklamlarının nasıl etkinleştirileceğiyle ilgili ayrıntılı talimatlar için Testing Audience Network Implementation (Kitle Ağ Uygulamasını Test Etme) kılavuzuna bakın.
2. Adım: Kullanıcı arayüzünde Meta Audience Network talebi AdMob oluşturun
Reklam biriminiz için uyumlulaştırma ayarlarını yapılandırma
Reklam biriminizin uyumlulaştırma yapılandırmasına Meta Audience Network 'ı eklemeniz gerekiyor.
İlk olarak, AdMob hesabınızda oturum açın. Ardından Uyumlulaştırma sekmesine gidin. Değiştirmek istediğiniz mevcut bir uyumlulaştırma grubunuz varsa bu uyumlulaştırma grubunu düzenlemek için grubun adını tıklayın ve Reklam kaynağı olarak Meta Audience Network ekle bölümüne atlayın.
Yeni bir uyumlulaştırma grubu oluşturmak için Uyumlulaştırma Grubu Oluştur'u seçin.

Reklam biçimini ve platformunuzu girip Devam'ı tıklayın.

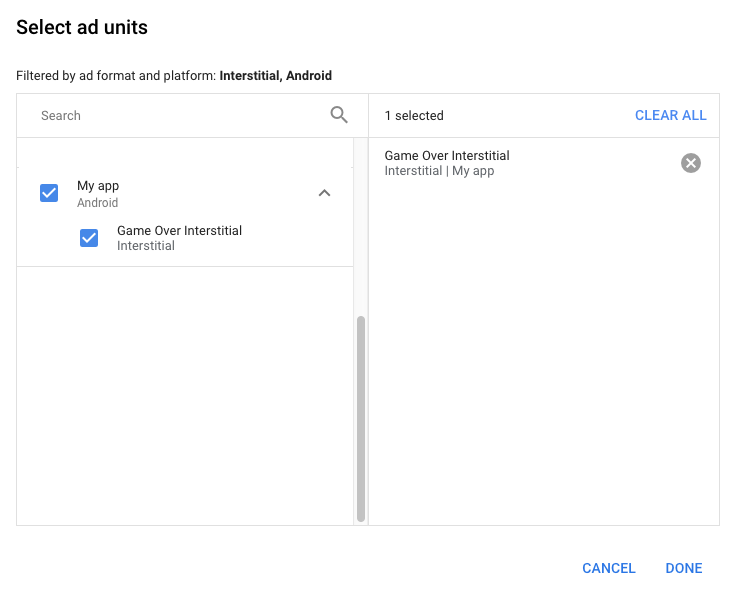
Uyumlulaştırma grubunuza bir ad verin ve hedeflenecek konumları seçin. Ardından, uyumlulaştırma grubu durumunu Etkin olarak ayarlayın ve Reklam Birimleri Ekle'yi tıklayın.

Bu uyumlulaştırma grubunu mevcut bir veya daha fazla AdMob reklam biriminizle ilişkilendirin. Ardından Bitti'yi tıklayın.

Şimdi, seçtiğiniz reklam birimleriyle doldurulmuş reklam birimleri kartını görmeniz gerekir:

Reklam kaynağı olarak Meta Audience Network ekleyin
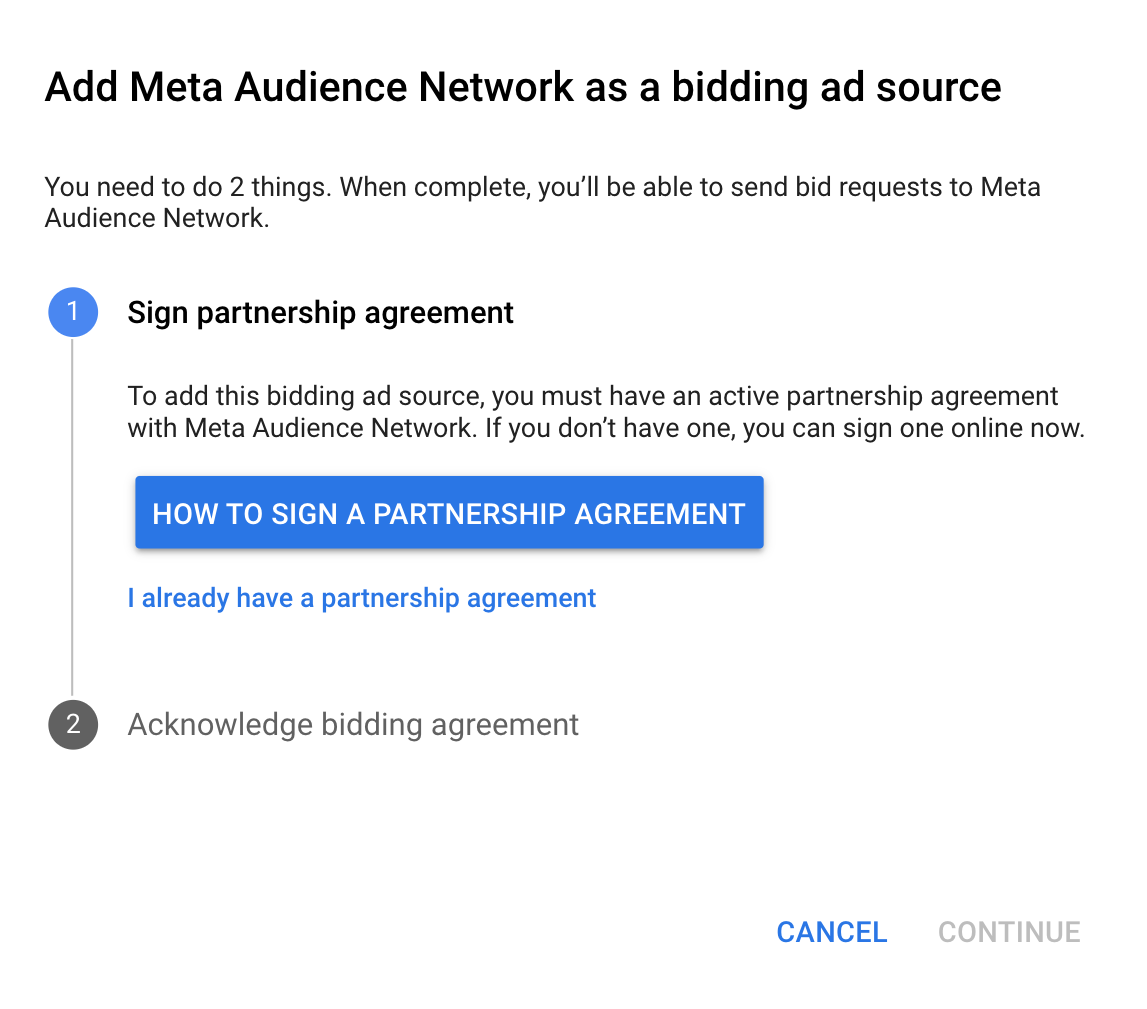
Reklam Kaynakları bölümündeki Teklif Verme kartının altında Reklam Kaynağı Ekle'yi seçin. Ardından Meta Audience Network simgesini seçin.
İş ortaklığı sözleşmesi imzalama'yı tıklayın veMeta Audience Networkile teklifli sistem iş ortaklığı kurun.

Onayla ve kabul et'i, ardından Devam'ı tıklayın.

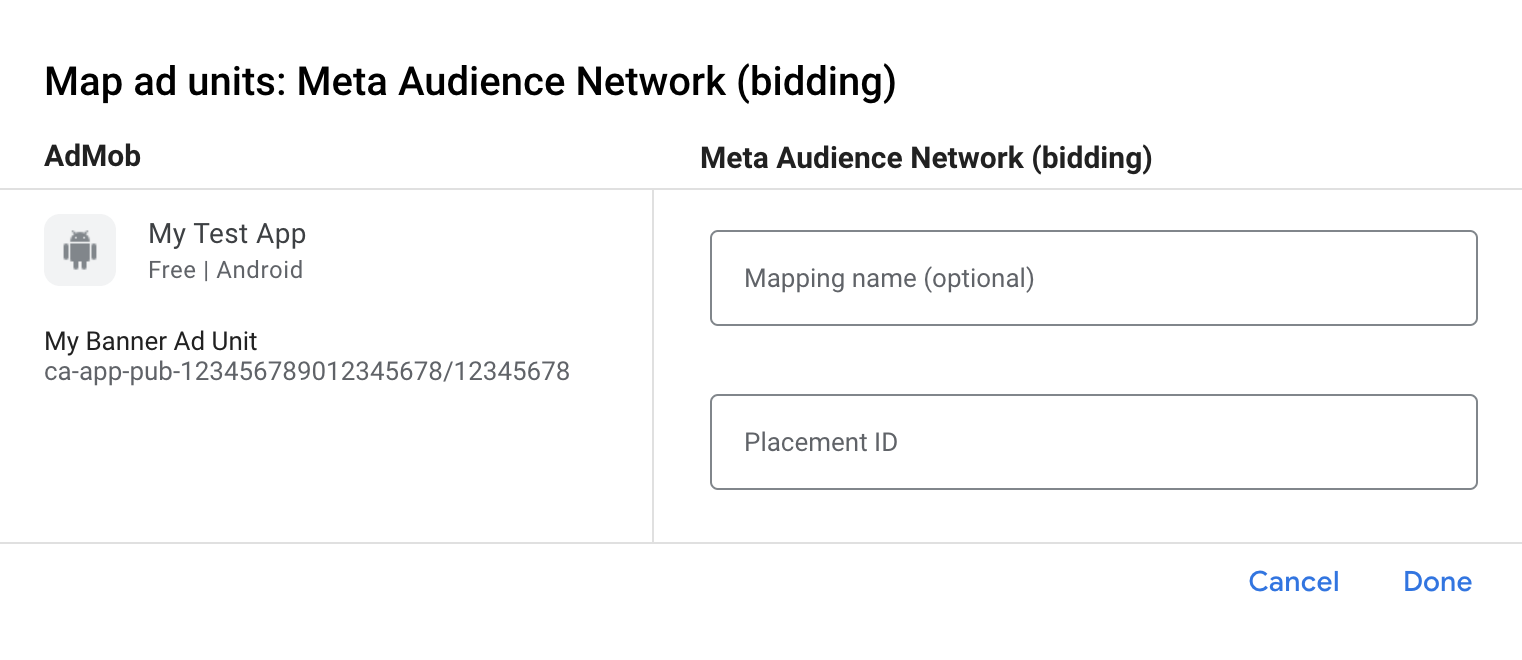
Meta Audience Networkiçin zaten bir eşlemeniz varsa bunu seçebilirsiniz. Aksi takdirde, Eşleme ekle'yi tıklayın.

Sonra, önceki bölümde aldığınız Placement ID kodunu girin. Ardından Bitti'yi tıklayın.

GDPR ve ABD eyalet düzenlemeleri reklam iş ortakları listesine Facebook ekle
GDPR ayarları ve ABD eyalet düzenlemeleri ayarları bölümündeki adımları uygulayarak AdMob kullanıcı arayüzünde GDPR ve ABD eyalet düzenlemeleri reklam iş ortakları listesine Facebook ekleyin.
3. Adım: Meta Audience Network SDK'sını ve bağdaştırıcısını içe aktarın
Android Studio entegrasyonu (önerilir)
Uygulama düzeyindeki build.gradle.kts dosyanıza aşağıdaki uygulama bağımlılıklarını ve yapılandırmaları ekleyin. Meta Audience Network SDK'sının ve bağdaştırıcının
en son sürümlerini kullanın:
dependencies {
implementation("com.google.android.gms:play-services-ads:23.0.0")
implementation("com.google.ads.mediation:facebook:6.17.0.0")
}
Manuel entegrasyon
Android için Meta Audience Network SDK'nın en son sürümünü indirin.
AudienceNetwork.aarklasörünüAudienceNetwork/binklasörü altından çıkarıp projenize ekleyin.Google'ın Maven deposunda Meta Audience Network bağdaştırıcısı yapılarına gidin. En son sürümü seçin, Meta Audience Network bağdaştırıcısının
.aardosyasını indirin ve projenize ekleyin.
4. Adım: Meta Audience Network SDK'da gizlilik ayarlarını uygulayın
AB kullanıcı rızası alma ve GDPR
Google AB Kullanıcı Rızası Politikası uyarınca, Avrupa Ekonomik Alanı'ndaki (AEA) kullanıcılara cihaz tanımlayıcılarının ve kişisel verilerin kullanımıyla ilgili belirli açıklamalar yapılması ve bu kullanıcılardan izin alınması gerekir. Bu politika AB eGizlilik Yönergesi ve Genel Veri Koruma Yönetmeliği (GDPR) gereksinimlerini yansıtmaktadır. İzin isterken, uyumlulaştırma zincirinizde kişisel verileri toplayabilen, alabilen veya kullanabilen ve her bir ağın kullanımı hakkında bilgi verebilecek her bir reklam ağını tanımlamanız gerekir. Google şu anda kullanıcının izin seçimini bu tür ağlara otomatik olarak aktaramamaktadır.
GDPR ve Meta reklamcılık için Meta belgelerindeki yönergeleri uygulayın.
ABD eyalet gizlilik yasaları
ABD eyalet gizlilik yasaları kullanıcılara, "kişisel bilgilerini" "satma" (yasaların bu terimleri tanımladığı şekilde) özelliğinin kapsamı dışında kalma hakkı sunmayı zorunlu kılıyor. Bu seçenek, "satan" tarafın ana sayfasında belirgin bir şekilde görünen "Kişisel Bilgilerimi Satma" bağlantısıyla sunuluyor. ABD eyalet gizlilik yasalarına uygunluk kılavuzu, Google reklam yayını için kısıtlanmış veri işlemeyi etkinleştirme olanağı sunar ancak Google, bu ayarı uyumlulaştırma zincirinizdeki her reklam ağına uygulayamaz. Bu nedenle, uyumlulaştırma zincirinizde kişisel bilgi satışına dahil olabilecek tüm reklam ağlarını belirlemeniz ve uyumluluğu sağlamak için bu ağların her birinin talimatlarını uygulamanız gerekir.
Kaliforniya'daki kullanıcılar için veri işleme seçenekleri hakkında Meta'nın belgelerindeki yönergeleri izleyin.
5. Adım: Gerekli kodu ekleyin
Meta Audience Network entegrasyonu için ek kod gerekmez.
6. Adım: Uygulamanızı test etme
Test reklamlarını etkinleştir
AdMob için test cihazınızı kaydettiğinizden ve Meta Audience Network kullanıcı arayüzünde test modunu etkinleştirdiğinizden emin olun.
Test reklamlarını doğrulama
Meta Audience Networkreklam kaynağından test reklamları aldığınızı doğrulamak için Meta Audience Network (Bidding) reklam kaynaklarını kullanarak reklam inceleyicide tek reklam kaynağı testini etkinleştirin.
İsteğe bağlı adımlar
Yerel reklamlar
Bazı Meta Audience Network yerel reklam öğeleri, Google yerel reklam öğeleriyle bire bir eşlenmez. Bu tür öğeler, NativeAd içinde getExtras() yöntemi ile bir paket içinde yayıncıya geri gönderilir.
Bağdaştırıcı aşağıdaki öğelerin geçirilmesini destekler:
| İstek parametreleri ve değerleri | |
|---|---|
FacebookMediationAdapter.KEY_ID
|
Dize. Yerel reklamın benzersiz kimliği |
FacebookMediationAdapter.KEY_SOCIAL_CONTEXT_ASSET
|
Dize. Reklam sosyal bağlamı |
Bu öğelerin nasıl ayıklanacağını gösteren bir kod örneğini aşağıda bulabilirsiniz:
Örnek:
Java
Bundle extras = nativeAd.getExtras();
if (extras.containsKey(FacebookMediationAdapter.KEY_SOCIAL_CONTEXT_ASSET)) {
String socialContext = extras.getString(FacebookMediationAdapter.KEY_SOCIAL_CONTEXT_ASSET);
// ...
}
Kotlin
val extras = nativeAd.getExtras()
if (extras.containsKey(FacebookMediationAdapter.KEY_SOCIAL_CONTEXT_ASSET)) {
var socialContext = extras.getString(FacebookMediationAdapter.KEY_SOCIAL_CONTEXT_ASSET)
// ...
}
MediaView olmadan Meta Audience Network yerel reklamlarını kullanma
Meta Audience Network'ün yerel reklam biçimi,
MediaView
öğesinin oluşturulmasını gerektirir. Bu öğe olmadan yerel reklamlar oluşturmayı planlıyorsanız Meta Audience Network'ün
yerel banner'ını
reklam biçimini kullandığınızdan emin olun.
Bunun yerine Meta Audience Network'ün yerel banner reklamlarını kullanmak için Meta Audience Network'ü kurarken Native Banner biçimini seçmeniz gerekir. Bağdaştırıcı, ilgili yerel reklam biçimini otomatik olarak yükleyecektir.
Reklam oluşturma
Audience Network bağdaştırıcısı, yerel reklamlarını
NativeAd
nesne olarak döndürür. Aşağıdaki
Doğal reklamlar alanı açıklamaları
bir
NativeAd için doldurur.
| Alan | Meta Audience Network bağdaştırıcısı tarafından doldurulur |
|---|---|
| Başlık | |
| Resim | 1 |
| Metin | |
| Uygulama simgesi | |
| Harekete geçirici mesaj | |
| Reklamveren Adı | |
| Yıldızlı değerlendirme | |
| Depolama | |
| Fiyat |
1 Meta Audience Network bağdaştırıcısı, yerel reklamlar için ana resim öğesine doğrudan erişim sağlamaz. Bağdaştırıcı,
MediaView
öğesini bir video veya resimle doldurur.
Gösterim ve tıklama izleme
Aşağıdaki tabloda, yerel reklam gösterimlerinin ve tıklamalarının Google Mobile Ads SDK'sı tarafından ne zaman kaydedildiği vurgulanmaktadır.
| Gösterim kaydı | Tıklama kaydı |
|---|---|
| Ekranda 1 piksel Meta Audience Network yerel reklam öğesi + öğe oluşturma şartları | Meta Audience Network SDK geri çağırması |
Meta Audience Network, Meta Audience Network'ü kurarken Yerel veya Yerel Banner biçimini seçip seçmemenize bağlı olarak bir gösterimin geçerli olarak kabul edilmesi için belirli öğe oluşturma şartlarına sahiptir.
| Meta Audience Network yerel biçimi | Gerekli öğe | Gerekli oluşturma sınıfı |
|---|---|---|
| Yerel biçim | Medya Görünümü |
MediaView
|
| Yerel Banner | Uygulama simgesi |
ImageView
|
Android 9'da önbelleğe alma
Android 9'dan (API düzeyi 28) başlayarak, cleartext desteği varsayılan olarak devre dışıdır. Bu, Meta Audience Network SDK'nın medya önbelleğe alma işlevini etkiler ve kullanıcı deneyimi ile reklam gelirini etkileyebilir. Uygulamanızdaki ağ güvenliği yapılandırmasını güncellemek için Meta'nın belgelerine bakın.
Hata kodları
Bağdaştırıcı, Audience Network'ten reklam alamazsa aşağıdaki sınıfların altında
ResponseInfo.getAdapterResponse() kullanarak reklam yanıtındaki temel hatayı kontrol edebilirsiniz:
com.google.ads.mediation.facebook.FacebookAdapter
com.google.ads.mediation.facebook.FacebookMediationAdapter
Aşağıda, bir reklam yüklenemediğinde Kitle Ağı bağdaştırıcısı tarafından atılan kodlar ve eşlik eden mesajlar verilmiştir:
| Hata kodu | Neden |
|---|---|
| 101 | Geçersiz sunucu parametreleri (ör. eksik Yerleşim Kimliği). |
| 102 | İstenen reklam boyutu, Meta Audience Network tarafından desteklenen bir banner boyutuyla eşleşmiyor. |
| 103 | Yayıncı, Activity bağlamına sahip reklamlar istemelidir. |
| 104 | Meta Audience Network SDK'sı başlatılamadı. |
| 105 | Yayıncı, Birleştirilmiş yerel reklamlar için istekte bulunmadı. |
| 106 | Yüklenen yerel reklam beklenenden farklı bir nesne. |
| 107 | Kullanılan Context nesnesi geçersiz. |
| 108 | Yüklenen reklamda gerekli yerel reklam öğeleri yok. |
| 109 | Teklif yükünden yerel reklam oluşturulamadı. |
| 110 | Meta Audience Network SDK'sı geçiş/ödüllü reklamını gösteremedi. |
| 111 | Meta Audience Network AdView nesnesi oluşturulurken istisna atılır. |
| 101 | Geçersiz sunucu parametreleri (ör. eksik Yerleşim Kimliği). |
| 102 | İstenen reklam boyutu, Meta Audience Network tarafından desteklenen bir banner boyutuyla eşleşmiyor. |
| 103 | Meta Audience Network reklam nesnesi başlatılamadı. |
| 104 | Meta Audience Network SDK'sı geçiş/ödüllü reklamını gösteremedi. |
| 105 | Banner reklamın kök görüntüleme denetleyicisi nil şeklindedir. |
| 106 | Meta Audience Network SDK'sı başlatılamadı. |
| 1000-9999 | Meta Audience Network SDK'ya özel bir hata döndürdü. Daha fazla bilgi için Meta Audience Network'ün belgelerini inceleyin. |
Meta Audience Network Android Uyumlulaştırma Bağdaştırıcısı Değişiklik Günlüğü
Sürüm 6.17.0.0
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 23.0.0 olarak güncellendi.
- Meta Audience Network SDK 6.17.0 sürümü ile doğrulanmış uyumluluk.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 23.0.0.
- Meta Audience Network SDK'sı 6.17.0 sürümü.
Sürüm 6.16.0.0
- Meta SDK, geçiş reklamının başarısız olduğunu bildirdiğinde bağdaştırıcı, MediationInterstitialAdCallback#onAdFailedToShow()() işlevini çağıracak şekilde güncellendi.
- Meta Audience Network SDK v6.16.0 ile doğrulanmış uyumluluk.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 22.3.0.
- Meta Audience Network SDK'sı 6.16.0 sürümü.
Sürüm 6.15.0.0
- Meta Audience Network SDK v6.15.0 ile doğrulanmış uyumluluk.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 22.2.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 22.2.0.
- Meta Audience Network SDK'sı 6.15.0 sürümü.
Sürüm 6.14.0.0
- Meta Audience Network SDK v6.14.0 ile doğrulanmış uyumluluk.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 22.0.0.
- Meta Audience Network SDK'sı 6.14.0 sürümü.
Sürüm 6.13.7.1
- Bağdaştırıcı yeni
VersionInfosınıfını kullanacak şekilde güncellendi. - Gereken minimum Google Mobile Ads SDK'sı sürümü, 22.0.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 22.0.0.
- Meta Audience Network SDK'sı 6.13.7 sürümü.
Sürüm 6.13.7.0
- Meta Audience Network SDK 6.13.7 sürümü ile doğrulanmış uyumluluk.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 21.5.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 21.5.0.
- Meta Audience Network SDK'sı 6.13.7 sürümü.
Sürüm 6.12.0.0
- Meta Audience Network SDK v6.12.0 ile doğrulanmış uyumluluk.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 21.2.0 olarak güncellendi.
- Bağdaştırıcının adı "Meta Audience Network" olarak değiştirildi.
- Şelale entegrasyonu kaldırıldı.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 21.2.0.
- Meta Audience Network SDK'sı 6.12.0 sürümü.
Sürüm 6.11.0.1
compileSdkVersionvetargetSdkVersion, API 31'e güncellendi.- Gereken minimum Google Mobile Ads SDK'sı sürümü, 21.0.0 olarak güncellendi.
- Gereken minimum Android API düzeyi 19 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 21.0.0.
- Facebook SDK'sı 6.11.0 sürümü.
Sürüm 6.11.0.0
- Facebook SDK'sı v6.11.0 ile doğrulanmış uyumluluk.
- Şelale uyumlulaştırmasının kullanımdan kaldırılmasıyla ilgili uyarı mesajları eklendi. Daha fazla bilgi için Meta'nın bloguna bakın.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 20.6.0.
- Facebook SDK'sı 6.11.0 sürümü.
Sürüm 6.10.0.0
- Facebook SDK'sı v6.10.0 ile doğrulanmış uyumluluk.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 20.6.0.
- Facebook SDK'sı 6.10.0 sürümü.
Sürüm 6.8.0.1
- Teklifli sistem reklamlarında tıklama ve gösterim geri çağırmalarını yönlendirme desteği eklendi.
- Geçiş reklamı teklif reklamları gösterilemediğinde
onAdFailedToShow()geri çağırmasını yönlendirme desteği eklendi. - Gereken minimum Google Mobile Ads SDK'sı sürümü, 20.6.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 20.6.0.
- Facebook SDK'sı 6.8.0 sürümü.
Sürüm 6.8.0.0
- Facebook SDK'sı v6.8.0 ile doğrulanmış uyumluluk.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 20.4.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 20.4.0.
- Facebook SDK'sı 6.8.0 sürümü.
Sürüm 6.7.0.0
- Facebook SDK'sı v6.7.0 ile doğrulanmış uyumluluk.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 20.3.0.
- Facebook SDK'sı 6.7.0 sürümü.
Sürüm 6.6.0.0
- Facebook SDK'sı v6.6.0 ile doğrulanmış uyumluluk.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 20.3.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 20.3.0.
- Facebook SDK'sı 6.6.0 sürümü.
Sürüm 6.5.1.1
- 6.5.1.0 sürümünde ortaya çıkan ve test reklamlarının etkin reklamlar yerine döndürüldüğü bir hata düzeltildi.
- Bağdaştırıcı, yeni
AdErrorAPI'yi kullanacak şekilde güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 20.2.0.
- Facebook SDK'sı 6.5.1 sürümü.
Sürüm 6.5.1.0 (Kullanımdan kaldırıldı)
- 6.5.1.0 sürümünde bir sorun tespit edildi ve onaylandı. 6.5.1.1 sürümüne yükseltmeniz önerilir.
- Facebook SDK'sı v6.5.1 ile doğrulanmış uyumluluk.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 20.2.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 20.2.0.
- Facebook SDK'sı 6.5.1 sürümü.
Sürüm 6.5.0.0
- Facebook SDK'sı v6.5.0 ile doğrulanmış uyumluluk.
- Yerel reklamlarda Facebook'un kapak resminin yer almaması sorunu giderildi.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 20.1.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 20.1.0.
- Facebook SDK'sı 6.5.0 sürümü.
Sürüm 6.4.0.0
- Facebook SDK'sı v6.4.0 ile doğrulanmış uyumluluk.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 20.0.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 20.0.0.
- Facebook SDK'sı 6.4.0 sürümü.
Sürüm 6.3.0.1
- Resim öğelerini oluşturmak için
ImageViewkullanmayan uygulamalarda yerel reklamlar oluşturulurkenClassCastExceptionhatası verilmesine neden olan sorun düzeltildi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.7.0.
- Facebook SDK'sı 6.3.0 sürümü.
Sürüm 6.3.0.0
- Facebook SDK'sı v6.3.0 ile doğrulanmış uyumluluk.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.7.0.
- Facebook SDK'sı 6.3.0 sürümü.
Sürüm 6.2.1.0
- Facebook SDK'sı v6.2.1 ile doğrulanmış uyumluluk.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 19.7.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.7.0.
- Facebook SDK'sı 6.2.1 sürümü
Sürüm 6.2.0.1
- Kullanımdan kaldırılan
NativeAppInstallAdbiçimi için sağlanan destek kaldırıldı. Uygulamalar, birleştirilmiş yerel reklamlar için istekte bulunmalıdır. - Gereken minimum Google Mobile Ads SDK'sı sürümü, 19.6.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.6.0.
- Facebook SDK'sı 6.2.0 sürümü.
Sürüm 6.2.0.0
- Facebook SDK'sı v6.2.0 ile doğrulanmış uyumluluk.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 19.5.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.5.0.
- Facebook SDK'sı 6.2.0 sürümü.
Sürüm 6.1.0.0
- Facebook SDK'sı v6.1.0 ile doğrulanmış uyumluluk.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 19.4.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.4.0.
- Facebook SDK'sı 6.1.0 sürümü.
Sürüm 6.0.0.0
- Facebook SDK'sı v6.0.0 ile doğrulanmış uyumluluk.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 19.3.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.3.0.
- Facebook SDK'sı 6.0.0 sürümü.
Sürüm 5.11.0.0
- Facebook SDK'sı v5.11.0 ile doğrulanmış uyumluluk.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.2.0.
- Facebook SDK'sı 5.11.0 sürümü.
Sürüm 5.10.1.0
- Facebook SDK'sı v5.10.1 ile doğrulanmış uyumluluk.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.2.0.
- Facebook SDK'sı 5.10.1 sürümü.
Sürüm 5.10.0.0
- Facebook SDK'sı v5.10.0 ile doğrulanmış uyumluluk.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.2.0.
- Facebook SDK'sı 5.10.0 sürümü.
Sürüm 5.9.1.0
- Facebook SDK'sı v5.9.1 ile doğrulanmış uyumluluk.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.2.0.
- Facebook SDK'sı 5.9.1 sürümü
Sürüm 5.9.0.2
- Ödüllü geçiş reklamları için destek eklendi.
- Bağdaştırıcı, satır içi uyarlanabilir banner isteklerini destekleyecek şekilde güncellendi.
- Teklif banner reklamlarının her zaman tam genişlikte oluşturulmasına neden olan sorun düzeltildi.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 19.2.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.2.0.
- Facebook SDK'sı 5.9.0 sürümü.
Sürüm 5.9.0.1
- FAN SDK'sı geçiş reklamı/ödüllü reklam sunarken hatayla karşılaşırsa bağdaştırıcı artık bir hata yönlendiriyor.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.1.0.
- Facebook SDK'sı 5.9.0 sürümü.
Sürüm 5.9.0.0
- Facebook SDK'sı v5.9.0 ile doğrulanmış uyumluluk.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.1.0.
- Facebook SDK'sı 5.9.0 sürümü.
Sürüm 5.8.0.2
- Yerel reklamlar yüklenirken belirli senaryolarda kilitlenmeye neden olan yanlış değişken referansı düzeltildi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.1.0.
- Facebook SDK'sı 5.8.0 sürümü.
Sürüm 5.8.0.1
- Bağdaştırıcı yükleme/gösterme hataları için açıklayıcı ek hata kodları ve nedenler eklendi.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 19.1.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.1.0.
- Facebook SDK'sı 5.8.0 sürümü.
Sürüm 5.8.0.0
- Facebook SDK'sı v5.8.0 ile doğrulanmış uyumluluk.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 19.0.1 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 19.0.1.
- Facebook SDK'sı 5.8.0 sürümü.
Sürüm 5.7.1.1
- Facebook Kitle Ağ bağdaştırıcısı hataları için destek eklendi.
- Bağdaştırıcı yükleme/gösterme hataları için açıklayıcı hata kodları ve nedenler eklendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 18.3.0.
- Facebook SDK'sı 5.7.1 sürümü
Sürüm 5.7.1.0
- Facebook SDK'sı v5.7.1 ile doğrulanmış uyumluluk.
- Teklifli sistem kullanılırken Facebook Yerel Banner reklamları için destek eklendi.
- Yerel reklamlar artık simge öğesi için "Çekilebilir"i kullanıyor.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 18.3.0.
- Facebook SDK'sı 5.7.1 sürümü
Sürüm 5.7.0.0
- Facebook SDK'sı v5.7.0 ile doğrulanmış uyumluluk.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 18.3.0.
- Facebook SDK'sı 5.7.0 sürümü.
Sürüm 5.6.1.0
- Facebook SDK'sı v5.6.1 ile doğrulanmış uyumluluk.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 18.3.0 olarak güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 18.3.0.
- Facebook SDK'sı 5.6.1 sürümü
Sürüm 5.6.0.0
- Facebook SDK'sı v5.6.0 ile doğrulanmış uyumluluk.
- Facebook Bağdaştırıcısı,
AdChoicesViewkullanılacak şekilde güncellendi.
Aşağıdakilerle geliştirildi ve test edildi:
- Google Mobile Ads SDK'sı sürüm 18.2.0.
- Facebook SDK'sı 5.6.0 sürümü.
Sürüm 5.5.0.0
- Facebook SDK'sı v5.5.0 ile doğrulanmış uyumluluk.
Sürüm 5.4.1.1
- Yerel Reklamlar kaldırıldığında kilitlenmeye neden olan bir sorun düzeltildi.
Sürüm 5.4.1.0
- Facebook SDK'sı v5.4.1 ile doğrulanmış uyumluluk.
- Şelale uyumlulaştırması için Facebook Yerel Banner Reklamları desteği eklendi.
- Yerel Banner Reklamlar istemek için
FacebookExtrassınıfındakisetNativeBanner()öğesini kullanın.
- Yerel Banner Reklamlar istemek için
- Akıllı Banner Reklam isteklerinin başarısız olmasına neden olan bir sorun düzeltildi.
- Video devam ederken uygulamanın arka plana alındığı bazı durumlarda Ödüllü Video Reklamların
onAdClosed()etkinliğini yönlendirmeme sorunu düzeltildi. - Bağdaştırıcı
AndroidXadlı kuruluş birimine taşındı. - Gereken minimum Google Mobile Ads SDK'sı sürümü, 18.1.1 olarak güncellendi.
Sürüm 5.4.0.0
- Facebook SDK'sı v5.4.0 ile doğrulanmış uyumluluk.
Sürüm 5.3.1.2
- "Yerleşim kimliği bulunamadı" nedeniyle Facebook teklif vermenin başlatılamamasına neden olan hata düzeltildi.
Sürüm 5.3.1.1
- Yerel GZT reklamları gösterim izleme güncellendi.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 17.2.1 olarak güncellendi.
Sürüm 5.3.1.0
- Banner, geçiş reklamı, ödüllü ve yerel reklamlar için bağdaştırıcıya teklif verme özelliği eklendi.
- Facebook SDK'sı v5.3.1 ile doğrulanmış uyumluluk.
Sürüm 5.3.0.0
- Google Mobil Reklamlar için uyumlulaştırma hizmeti adı güncellendi.
- İlk kullanıma hazırlama çağrısına bağdaştırıcı sürümü eklendi.
- Facebook SDK'sı v5.3.0 ile doğrulanmış uyumluluk.
Sürüm 5.2.0.2
- Esnek banner reklam boyutları için destek eklendi.
Sürüm 5.2.0.1
- Bağdaştırıcı, yeni açık beta Ödüllü API'yi destekleyecek şekilde güncellendi.
- Gereken minimum Google Mobile Ads SDK'sı sürümü, 17.2.0 olarak güncellendi.
Sürüm 5.2.0.0
- Facebook SDK'sı v5.2.0 ile doğrulanmış uyumluluk.
Sürüm 5.1.1.1
- Bağdaştırıcı, Birleştirilmiş Yerel Reklamlarda Reklamveren Adını dolduracak şekilde güncellendi.
Sürüm 5.1.1.0
- Reklam Seçenekleri Görünümü, Reklam Seçenekleri Görünümü ile değiştirildi.
- Facebook SDK'sı v5.1.1 ile doğrulanmış uyumluluk
Sürüm 5.1.0.1
- "getGMSVersionCode()" hatasının neden olduğu ANR sorunu giderildi.
Sürüm 5.1.0.0
- Her reklam biçimi için Facebook SDK'sını başlatın.
Sürüm 5.0.1.0
- Facebook SDK'sı v5.0.1 ile doğrulanmış uyumluluk.
Sürüm 5.0.0.1
- Reklam isteği zamanında ödüllü reklam nesnesini oluşturmak için bağdaştırıcı güncellendi.
Sürüm 5.0.0.0
- Facebook SDK'sı v5.0.0 ile doğrulanmış uyumluluk.
Sürüm 4.99.3.0
- Facebook SDK'sı v4.99.3 ile doğrulanmış uyumluluk.
Sürüm 4.99.1.1
- Birleştirilmiş Yerel Reklamlar için Reklam Seçenekleri simgesinin gösterilmemesine neden olan hata düzeltildi.
- Adaptörün resimleri indirmeye çalışırken istisna bildirmesine neden olan hata düzeltildi.
Sürüm 4.99.1.0
- Facebook SDK'sı v4.99.1 ile doğrulanmış uyumluluk.
Sürüm 4.28.2.1
onRewardedVideoComplete()reklam etkinliğini çağırmak için bağdaştırıcı güncellendi.
Sürüm 4.28.2.0
- Facebook SDK'sı v4.28.2 ile doğrulanmış uyumluluk.
Sürüm 4.28.1.1
- Birleştirilmiş Yerel Reklamlar için tıklamaların kaydedilmemesine neden olan sorun düzeltildi.
Sürüm 4.28.1.0
- Facebook SDK'sı v4.28.1 ile doğrulanmış uyumluluk.
Sürüm 4.28.0.0
- Facebook SDK'sı v4.28.0 ile doğrulanmış uyumluluk.
Sürüm 4.27.1.0
- Facebook SDK'sı v4.27.1 ile doğrulanmış uyumluluk.
Sürüm 4.27.0.0
- Facebook SDK'sı v4.27.0 ile doğrulanmış uyumluluk.
Sürüm 4.26.1.0
- Facebook SDK'sı v4.26.1 ile doğrulanmış uyumluluk.
- Android Studio 3.0 için Bağdaştırıcı projesi güncellendi
Sürüm 4.26.0.0
- Ödüllü video reklamlar için destek eklendi.
- Yerel video reklamlar için destek eklendi.
- Facebook SDK'sı v4.26.0 ile doğrulanmış uyumluluk.
Sürüm 4.25.0.0
- Yanlış boyutlandırılmış banner'ların döndürülmesine neden olan bir sorun düzeltildi.
- Bağdaştırıcının yerel reklamlar için görüntüleme izleme özelliği, tüm reklam görünümü yerine Facebook SDK'sıyla ayrı öğe görünümleri kaydedecek şekilde güncellendi. Bu, yerel reklamdaki arka plan (veya "boşluk") tıklamalarının artık tıklamayla sonuçlanmayacağı anlamına gelir.
- Facebook SDK'sı v4.25.0 ile doğrulanmış uyumluluk.
Sürüm 4.24.0.0
- Facebook SDK'sı v4.24.0 ile doğrulanmış uyumluluk.
Sürüm 4.23.0.0
- Facebook SDK'sı v4.23.0 ile doğrulanmış uyumluluk.
Sürüm 4.22.1.0
- Facebook SDK'sı v4.22.1 ile doğrulanmış uyumluluk.
Sürüm 4.22.0.0
- Bağdaştırıcı, Facebook SDK'sı 4.22.0 sürümüyle uyumlu olacak şekilde güncellendi.
Sürüm 4.21.1.0
- Facebook SDK'sı v4.21.1 ile doğrulanmış uyumluluk.
Sürüm 4.21.0.0
- Facebook SDK'sı v4.21.0 ile doğrulanmış uyumluluk.
Sürüm 4.20.0.0
- Desteklenen minimum Android API düzeyi 14+ olarak güncellendi.
- Facebook SDK'sı v4.20.0 ile doğrulanmış uyumluluk.
Sürüm 4.19.0.0
- Facebook SDK'sı v4.19.0 ile doğrulanmış uyumluluk.
Sürüm 4.18.0.0
- Facebook SDK'sı v4.18.0 ile doğrulanmış uyumluluk.
Sürüm 4.17.0.0
- Yerel reklamlar için destek eklendi.
Sürüm 4.15.0.0
- Sürüm adlandırma sistemi [FAN SDK sürümü].[adapter yama sürümü] olarak değiştirildi.
- Gereken minimum FAN SDK'sı 4.15.0 sürümü olarak güncellendi.
- Gereken minimum Google Mobile Ads SDK'sı sürümü 9.2.0 olarak güncellendi.
- Facebook'un geçiş reklamları için tıklama geri aramalarının doğru yönlendirilmemesine neden olan hata düzeltildi.
- Bağdaştırıcı artık bir reklam tıklandığında onAdLeftApplication'da yönlendirme yapıyor.
Sürüm 1.2.0
- AdSize.SMART_BANNER'ın artık geçerli bir boyut olmasına yol açan hata düzeltildi.
Sürüm 1.1.0
- İstek AdSize.MEDIUM_RECTANGLE için olduğunda tam genişlik x 250 biçim desteği eklendi.
Sürüm 1.0.1
- AdSize.SMART_BANNER desteği eklendi
Sürüm 1.0.0
- İlk sürüm
