Firebase Crashlytics は、軽量のリアルタイム クラッシュ レポートツールです。Crashlytics を使用すると、アプリの安定性に関する問題を効率的に管理できます。また、クラッシュの高度な分類が行われ、クラッシュにつながる状況がハイライト表示されるので、トラブルシューティングに要する時間を節約できます。
このガイドでは、Crashlytics を Android Studio プロジェクトに統合して、広告レスポンス ID をログに記録する方法について説明します。アプリで発生したクラッシュをトラブルシューティングする際には、まず広告レスポンス ID を確認し、AdMob の広告レビュー センターで該当する広告を検索してブロックできます。
ステップ 1: Firebase を Android アプリに追加する
新しいアプリで Firebase のログ機能を利用する場合は、GitHub で Android リポジトリの Google Mobile Ads SDK サンプルをダウンロードまたは複製してください。このガイドでは、バナーのサンプルを使用します。
すでにアプリをお持ちの場合は、アプリのパッケージ名をご用意いただき、次の手順に進むことができます。ここで説明する手順は、いくつかの細かな点を除いて、ほぼそのままリポジトリ内の他のサンプルに対しても使用することができます。
Firebase Crashlytics を使用するには、Firebase プロジェクトを作成し、アプリをプロジェクトに追加する必要があります。まだ作成していない場合は、Firebase プロジェクトを作成します。そのプロジェクトにアプリを登録してください。
Firebase コンソールの [Crashlytics] ページで、[Crashlytics を設定] をクリックします。
表示される画面で、[いいえ]、[新しい Firebase アプリを設定] の順にクリックします。

build.gradle で、Google アナリティクス、Fabric、Crashlytics の依存関係を追加します。
app/build.gradle
apply plugin: 'com.android.application' apply plugin: 'com.google.gms.google-services' // Add the Fabric plugin apply plugin: 'io.fabric' dependencies { // ... // Add Google Mobile Ads SDK implementation 'com.google.android.gms:play-services-ads:24.9.0' // Add the Firebase Crashlytics dependency. implementation 'com.google.firebase:firebase-crashlytics:20.0.4' }
project/build.gradle
buildscript { repositories { // ... // Add Google's Maven repository. google() } dependencies { // ... classpath 'com.google.gms:google-services:4.4.4' // Add the Fabric Crashlytics plugin. classpath 'com.google.firebase:firebase-crashlytics-gradle:3.0.6' } } allprojects { // ... repositories { // Check that Google's Maven repository is included (if not, add it). google() // ... } }アプリをビルドして実行し、Crashlytics が正しく設定されていることを確認します。正しく設定されていれば、Crashlytics ダッシュボードにアクセスできます。

(省略可): 設定をテストする
クラッシュ ボタンを追加すると、ボタンを押すたびにアプリで強制的にクラッシュを発生させることができます。
Activity の onCreate() メソッドにクラッシュ ボタンを追加する例を次に示します。
MainActivity(抜粋)
Java
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my); // Gets the ad view defined in layout/ad_fragment.xml with ad unit ID set in // values/strings.xml. adView = findViewById(R.id.ad_view); // Start loading the ad in the background. adView.loadAd(new AdRequest.Builder().build()); // Add a crash button. Button crashButton = new Button(this); crashButton.setText("Crash!"); crashButton.setOnClickListener(new View.OnClickListener() { public void onClick(View view) { throw new RuntimeException("Test Crash"); // Force a crash } }); addContentView(crashButton, new ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)); }
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_my) // Gets the ad view defined in layout/ad_fragment.xml with ad unit ID set in // values/strings.xml. adView = findViewById(R.id.ad_view) // Start loading the ad in the background. adView.loadAd(AdRequest.Builder().build()) // Add a crash button. val crashButton = Button(this) crashButton.text = "Crash!" crashButton.setOnClickListener { throw RuntimeException("Test Crash") // Force a crash } addContentView(crashButton, ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)) }
Android Studio でアプリをビルドし、エミュレータまたは接続しているデバイス上で実行します。アプリが読み込まれたら、[Crash] ボタンをクリックします。デバイスまたは Android Studio からアプリを再起動して、クラッシュログが Crashlyics にアップロードされるようにします。
ステップ 2: 広告レスポンス ID をログに記録する
複数の広告を読み込んで異なるタイミングで表示する場合は、それぞれの広告レスポンス ID を別々のキーで記録することをおすすめします。このガイドでは 1 つのバナー広告のみのサンプルを使用するため、以下のスニペットのように広告レスポンス ID を banner_ad_response_id キーとして記録しますが、Firebase Crashlytics では広告の種類またはイベントごとに異なるカスタム Key-Value ペアを作成することができます(広告のライフサイクルについては、AdListener をご覧ください)。カスタム ロギングについて詳しくは、Firebase Crashlytics のクラッシュ レポートをカスタマイズするをご覧ください。
次のコードを MyActivity.java に追加します。onAdLoaded() コールバック関数で FirebaseCrashlytics.setCustomKey() 関数を使って、確実に広告が読み込まれてから getResponseInfo() を呼び出すようにする仕組みです。
Java
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my); // Gets the ad view defined in layout/ad_fragment.xml with ad unit ID set in // values/strings.xml. adView = findViewById(R.id.ad_view); adView.setAdListener(new AdListener() { @Override public void onAdLoaded() { String adResponseId = adView.getResponseInfo().getResponseId(); FirebaseCrashlytics.getInstance().setCustomKey( "banner_ad_response_id", adResponseId); } }); // Start loading the ad in the background. adView.loadAd(new AdRequest.Builder().build()); // Add a crash button. Button crashButton = new Button(this); crashButton.setText("Crash!"); crashButton.setOnClickListener(new View.OnClickListener() { public void onClick(View view) { throw new RuntimeException("Test Crash"); // Force a crash } }); addContentView(crashButton, new ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)); }
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_my) // Gets the ad view defined in layout/ad_fragment.xml with ad unit ID set in // values/strings.xml. adView = findViewById(R.id.ad_view) adView.adListener = object : AdListener() { override fun onAdLoaded() { mAdView.responseInfo?.responseId?.let { adResponseId -> FirebaseCrashlytics.getInstance().setCustomKey( "banner_ad_response_id", adResponseId) } } } // Start loading the ad in the background. adView.loadAd(AdRequest.Builder().build()) // Add a crash button. val crashButton = Button(this) crashButton.text = "Crash!" crashButton.setOnClickListener { throw RuntimeException("Test Crash") // Force a crash } addContentView(crashButton, ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)) }
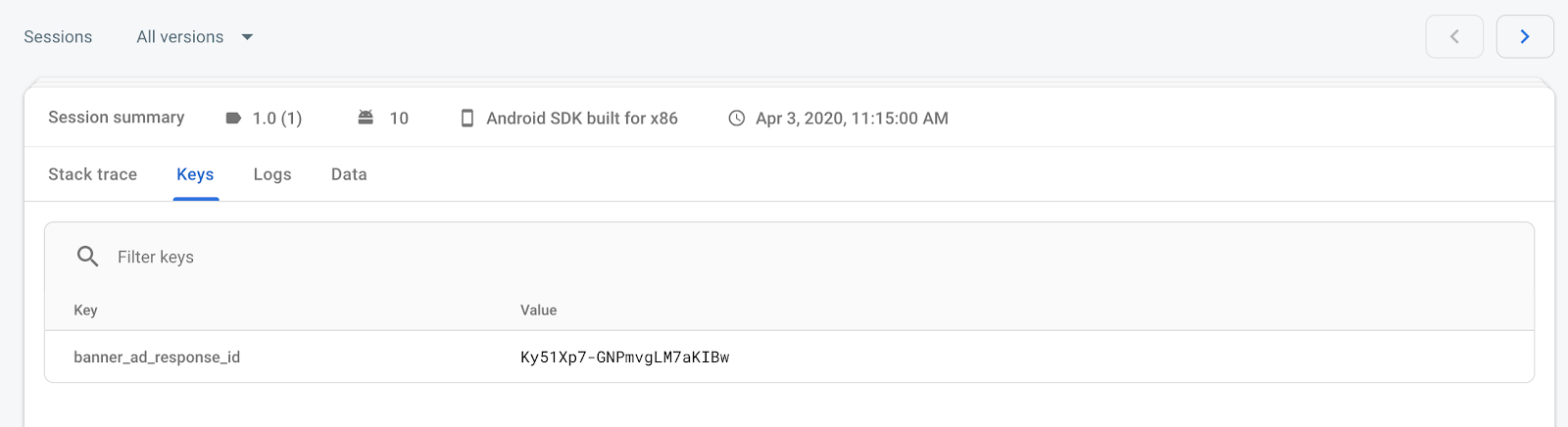
おめでとうございます!Crashlytics ダッシュボードにあるクラッシュ セッションのキーセクションに最新の banner_ad_response_id が表示されるようになります。キーによっては、ダッシュボードに表示されるまでに 1 時間ほどかかる場合があります。