En esta guía de inicio rápido, se explica cómo configurar una página simple que realice solicitudes a la API de YouTube Data. En realidad, esta guía de inicio rápido explica cómo realizar dos solicitudes a la API:
- Usarás una clave de API, que identifica tu aplicación, para recuperar información sobre el canal de YouTube de GoogleDevelopers.
- Usarás un ID de cliente de OAuth 2.0 para enviar una solicitud autorizada que recupere información sobre tu propio canal de YouTube.
Requisitos previos
Para ejecutar esta guía de inicio rápido, necesitarás lo siguiente:
- Python 2.4 o posterior (para proporcionar un servidor web)
- Acceso a Internet y un navegador web
- Una Cuenta de Google.
Paso 1: Configura tu proyecto y tus credenciales
Crea o selecciona un proyecto en la Consola de APIs. Completa las siguientes tareas en la Consola de APIs de tu proyecto:
En el panel de la biblioteca, busca la versión 3 de la API de YouTube Data. Haz clic en la ficha de esa API y asegúrate de que esté habilitada para tu proyecto.
En el panel de credenciales, crea dos credenciales:
Crea una clave de API. Usarás la clave de API para realizar solicitudes a la API que no requieran autorización del usuario. Por ejemplo, no necesitas la autorización del usuario para recuperar información sobre un canal público de YouTube.
Crea un ID de cliente de OAuth 2.0. Establece el tipo de aplicación como Aplicación web. Debes usar credenciales de OAuth 2.0 para las solicitudes que requieren autorización del usuario. Por ejemplo, necesitas la autorización del usuario para recuperar información sobre el canal de YouTube del usuario autenticado actualmente.
En el campo Orígenes autorizados de JavaScript, ingresa la URL
http://localhost:8000. Puedes dejar en blanco el campo URIs de redireccionamiento autorizados.
Paso 2: Configura y ejecuta la muestra
Usa el widget del Explorador de APIs en el panel lateral para obtener código de muestra para recuperar información sobre el canal de YouTube de GoogleDevelopers. Esta solicitud usa una clave de API para identificar tu aplicación y no requiere autorización del usuario ni permisos especiales del usuario que ejecuta la muestra.
- Abre la documentación del método channels.list de la API.
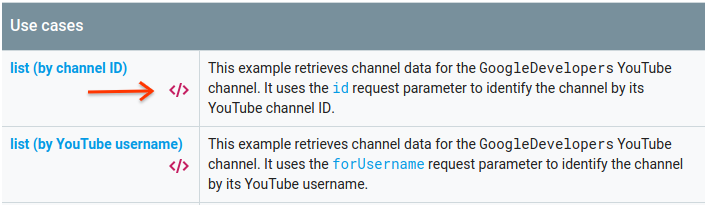
En esa página, la sección "Casos de uso comunes" contiene una tabla que explica varias formas comunes en las que se usa el método. El primer elemento de la tabla es para los resultados de la lista por ID de canal.
Haz clic en el símbolo de código de la primera lista para abrir y completar el Explorador de APIs en pantalla completa.

En el lado izquierdo del Explorador de APIs en pantalla completa, se muestra lo siguiente:
Debajo del encabezado Request parameters, hay una lista de parámetros que admite el método. Se deben establecer los valores de los parámetros
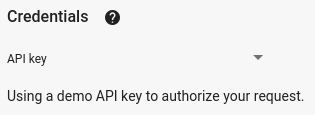
partyid. El valor del parámetroid,UC_x5XG1OV2P6uZZ5FSM9Ttw, es el ID del canal de YouTube de GoogleDevelopers.Debajo de los parámetros, hay una sección llamada Credenciales. El menú desplegable de esa sección debería mostrar el valor Clave de API. De forma predeterminada, el Explorador de APIs usa credenciales de demostración para facilitar el inicio. Sin embargo, usarás tu propia clave de API para ejecutar la muestra de forma local.

En el lado derecho del Explorador de APIs en pantalla completa, se muestran pestañas con muestras de código en diferentes lenguajes. Selecciona la pestaña JavaScript.
Copia el código de muestra y guárdalo en un archivo llamado
example.html.En el ejemplo que descargaste, busca la cadena
YOUR_API_KEYy reemplázala por la clave de API que creaste en el paso 1 de esta guía de inicio rápido.Inicia el servidor web con el siguiente comando desde tu directorio de trabajo:
Python 2.x
python -m SimpleHTTPServer 8000Python 3.x
python -m http.server 8000Abre el archivo example.html en tu navegador. También abre las herramientas para desarrolladores del navegador, como las "Herramientas para desarrolladores" en el navegador Chrome.
Haz clic en el botón load de la página para cargar la biblioteca cliente de las APIs de Google para JavaScript. Después de hacer clic en el botón, la consola para desarrolladores debería mostrar una nota que indique que se cargó el cliente de GAPI.
Haz clic en el botón Ejecutar para enviar la solicitud a la API. La consola del desarrollador debería mostrar la respuesta de la API.
Paso 3: Ejecuta una solicitud autorizada
En este paso, modificarás tu muestra de código para que, en lugar de recuperar información sobre el canal de YouTube de GoogleDevelopers, recupere información sobre tu canal de YouTube. Esta solicitud requiere autorización del usuario.
Vuelve a la documentación del método channels.list de la API.
En la sección "Casos de uso comunes", haz clic en el símbolo de código del tercer elemento de la tabla. El caso de uso es llamar al método
listpara "mi canal".Nuevamente, en el lado izquierdo del Explorador de APIs en pantalla completa, verás una lista de parámetros seguida de la sección Credenciales. Sin embargo, hay dos cambios con respecto al ejemplo en el que recuperaste información sobre el canal de GoogleDevelopers:
En la sección de parámetros, en lugar de establecer el valor del parámetro
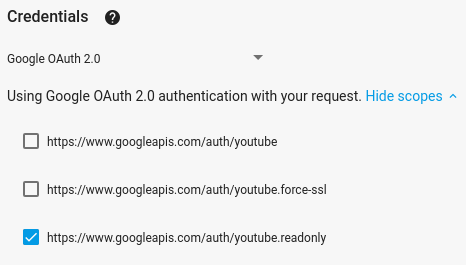
id, se debe establecer el valor del parámetromineentrue. Esto indica al servidor de la API que recupere información sobre el canal del usuario autenticado actualmente.En la sección Credenciales, el menú desplegable debe seleccionar la opción de Google OAuth 2.0.
Además, si haces clic en el vínculo Mostrar permisos, el permiso https://www.googleapis.com/auth/youtube.readonly debería estar marcado.

Al igual que en el ejemplo anterior, selecciona la pestaña JavaScript, copia la muestra de código y guárdala en
example.html.En el código, busca la cadena
YOUR_CLIENT_IDy reemplázala por el ID de cliente que creaste en el paso 1 de esta guía de inicio rápido.Inicia el servidor web con el siguiente comando desde tu directorio de trabajo:
Python 2.x
python -m SimpleHTTPServer 8000Python 3.x
python -m http.server 8000Ve al archivo
http://localhost:8000/example.htmlen tu navegador. Abre las herramientas para desarrolladores del navegador, como las "Herramientas para desarrolladores" en el navegador Chrome.Haz clic en el botón Autorizar y cargar en la página para cargar la biblioteca cliente de las APIs de Google para JavaScript y, luego, iniciar el flujo de autorización. Se te pedirá que otorgues permiso a la aplicación para leer datos de tu cuenta de YouTube.
Si otorgas el permiso, la consola del desarrollador debería mostrar mensajes que indiquen que el acceso se realizó correctamente y que se cargó el cliente de la API.
Haz clic en el botón Ejecutar para enviar la solicitud a la API. La consola del desarrollador debería mostrar la respuesta de la API.
