Page Summary
-
TubeLoc is an ActionScript 3 library that acts as an adapter for the YouTube ActionScript 2 Player API, allowing developers to integrate YouTube video functionality into ActionScript 3 or Flex applications.
-
TubeLoc provides two main classes,
Movie.asfor Flex projects andMovieSprite.asfor ActionScript 3 projects, supporting both full-chrome and chromeless YouTube players. -
The library simplifies the use of the YouTube Player API by handling communication with an ActionScript 2 mediator SWF, enabling seamless integration of YouTube content into AS3/Flex environments.
-
Developers can use a variety of methods such as
seekTo,setVolume,playVideo,pauseVideo, and events likeonPlayerReady,onStateChange, to control and monitor the YouTube player within their applications. -
The use of two players on stage at the same time is a known issue and can be tracked through the google code project.
This article was written and submitted by an external developer. The YouTube API team thanks Ben Longoria for his time and expertise.
Ben Longoria, University of Wisconsin - Madison, Academic Technology
February 2009
- Introduction
- The Lay of the Land
- Using Movie.as
- Using MovieSprite.as
- What Can I Call, What Do I Get?
- Conclusion
Introduction

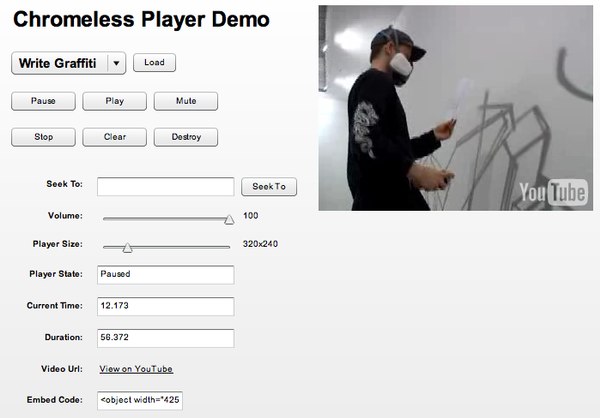
Figure 1: TubeLoc Chromeless Player Demo
Wow. In just about a month, as of this writing, the YouTube Player API will be one year old. How many internet years is that? There have been a number of great projects built on the API. You only have to follow the YouTube Developer API Blog to see that there are a host of people that have done great things with it.
The current set of YouTube API player applications are written in ActionScript 2, and while this still remains a great language to use, a lot of people are now using ActionScript 3 and/or Flex. The issue is that you have to jump through a few hoops to get ActionScript 2 applications to communicate with ActionScript 3 applications. "But wait...I think I've heard this before--isn't there already something for this?" you may ask.
A good number of people have already figured out how to do this and have kindly dropped their wisdom into the YouTube API Developer Forums. There have also been the AS3 Chromeless Wrapper and Flex Embedded Player projects to make this easier for developers to use.
I wanted an easy, simple way to reuse the Player API functionality solely in ActionScript 3 or MXML. A Flex-free class for those Flex-allergic projects, and an easy-to-use Flex component for those Flex-loving projects. TubeLoc satisfied both requirements
TubeLoc (a mashup of YouTube and LocalConnection) is an ActionScript 3 library that serves as an adapter to the YouTube ActionScript 2 Player API. You can easily add YouTube video functionality to your ActionScript 3 or Flex applications with either the full-chrome or the chromeless YouTube players. TubeLoc uses the LocalConnection class in communicating with an ActionScript 2 mediator SWF. The ActionScript 2 SWF communicates with the official YouTube API player. So how do we use this thing?
The Lay of the Land
First, you should download the current release of the library from the Google Code project. After unpacking the release zip archive, you will find an as3 directory within. Under this is the src directory which includes some sample classes. Feel free to use those as a starting point. Under com/enefekt/tubeloc in the src directory there are two files. The Movie.as is what you can use in your Flex projects, and the MovieSprite.as is what you can use in your ActionScript 3 projects. In com/enefekt/tubeloc/event there are various event classes for the different notifications that can be sent from the player.
Before trying the examples in this tutorial, make sure that the src directory in the as3 directory is in your class path. The process to do this is different depending on what you use to develop with, so check the documentation for your development environment.
Once you have compiled your demo or application, you will need the ActionScript 2 SWF that communicates with the YouTube Player API. You can find this SWF in the release archive here: as3/lib/as2_tubeloc.swf. Just make sure it is alongside the HTML file that is embedding your SWF application, like so:
my_app/ my_app.html as2_tubeloc.swf my_app.swf
Note: You can change the path to this SWF using the playerWrapperUrl property with the library.
Using Movie.as
Let's look at how to use the Flex version of TubeLoc. We'll look at the full-chrome player (with all the controls) first, then at the BYOC chromeless player. This is how you use the full-chrome player in MXML:
<tubeloc:Movie id="tubelocMovie" width="320" height="240" videoId="GJ1sZBTnbuE" />
I know, I know, painful right? Not at all! So let's get crazy and do the chromeless:
<tubeloc:Movie id="tubelocMovie" width="320" height="240" videoId="GJ1sZBTnbuE" chromeless="true" />
We're adding to the pain with one more attribute, that's it. So here is what the whole MXML file would look like:
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:tubeloc="com.enefekt.tubeloc.*"> <!-- TubeLoc Movie Component --> <tubeloc:Movie id="tubelocMovie" width="320" height="240" videoId="GJ1sZBTnbuE" chromeless="true" /> </mx:Application>
Note: In the mx:Application element, we add the tubeloc namespace with the package for the Movie component. After doing this, we can use the component as demonstrated. Later we'll look at what is available to set and call on this component.
Using MovieSprite.as
Now let's look at how to use the ActionScript 3 version of TubeLoc. This version requires no classes from the Flex framework, and uses only Flash Player native classes. We'll look at how to do the full-chrome player first, then the chromeless player. Here is a full example:
package {
import flash.display.Sprite;
import flash.display.Stage;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import com.enefekt.tubeloc.MovieSprite;
import com.enefekt.tubeloc.event.*;
[SWF(backgroundColor="#FFFFFF")]
public class MainChromed extends Sprite {
private var youtubeMovie:MovieSprite;
public function MainChromed() {
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
youtubeMovie = new MovieSprite("7tTNOX8jfno");
youtubeMovie.addEventListener(PlayerReadyEvent.PLAYER_READY, onPlayerReady);
youtubeMovie.x = 10;
youtubeMovie.y = 10;
addChild(youtubeMovie);
}
private function onPlayerReady(event_p:PlayerReadyEvent):void {
youtubeMovie.width = 640;
youtubeMovie.height = 480 + MovieSprite.CHROME_HEIGHT;
}
}
}
First, we import the necessary TubeLoc classes. Then, in the constructor we create an instance of the MovieSprite class, and pass our video id into MovieSprite's constructor. Next, we add an event listener for the PlayerReadyEvent. In the onPlayerReady event handler, we set the size of the movie. Note: Since we are using the full-chrome player, we are taking advantage of a static property CHROME_HEIGHT on the MovieSprite class. This helps us to size the movie taking the chrome's height into consideration.
OK, so what about the chromeless player?
package {
import flash.display.Sprite;
import flash.display.Stage;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import com.enefekt.tubeloc.MovieSprite;
import com.enefekt.tubeloc.event.*;
[SWF(backgroundColor="#FFFFFF")]
public class MainChromeless extends Sprite {
private var youtubeMovie:MovieSprite;
public function MainChromeless() {
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
youtubeMovie = new MovieSprite(null, true);
youtubeMovie.addEventListener(PlayerReadyEvent.PLAYER_READY, onPlayerReady);
youtubeMovie.x = 10;
youtubeMovie.y = 10;
addChild(youtubeMovie);
}
private function onPlayerReady(event_p:PlayerReadyEvent):void {
youtubeMovie.width = 640;
youtubeMovie.height = 480;
youtubeMovie.loadVideoById("7tTNOX8jfno");
}
}
}
So what's different? In the constructor, we pass null for the video id, and the second true parameter tells the MovieSprite class that we're going chromeless. You'll also notice a difference in the onPlayerReady event handler. Here is where we load our video by id, using the loadVideoById method.
What Can I Call, What Do I Get?
So what all is available to call, and what events to we have to work with? In the release archive you downloaded there is full code documentation to get the details. As a quick overview, for both Movie.as and MovieSprite.as you have these methods:
seekTo(seconds:Number, allowSeekAhead:Boolean=true):void setVolume(volume:Number):void getVolume():Number unMute():void mute():void clearVideo():void setSize(width:Number, height:Number):void loadVideoById(videoId:String, startSeconds:Number = 0):void [Chromeless player only] cueVideoById(videoId:String, startSeconds:Number = 0):void [Chromeless player only] stopVideo():void playVideo():void pauseVideo():void destroy():void
In addition to these methods, in the Movie.as component, you have access to these properties:
playerReady:Boolean chromeless:Boolean videoId:String stateDescription:String currentTime:Number duration:Number videoUrl:String videoEmbedCode:String volume:Number
Here are the events you can subscribe to. You can find more details in the documentation.
onError onStateChange onMovieStateUpdate onMovieProgress onPlayerReady onPlayerUnload
Conclusion
I hope this article helped you integrate YouTube functionality and content in your Flash applications. There's a limitation to keep in mind as you're developing with TubeLoc: You can't have two YouTube players on the stage at the same time.
Hopefully this will be remedied in due time. So please, when you do find bugs or some feature lacking, visit the Google Code project and report it in the issue tracker. Thanks for reading!
Author Bio
Ben Longoria is an Academic Applications Developer for the University of Wisconsin-Madison. He has been developing with Flash since Flash 5, and Flex since the Flex 2 release. For the past 2 years he has also been developing Mozilla-powered applications. Ben has worked on a number of educational and academic projects including cross-platform applications targeting both the browser and the desktop. He takes an active role in interface and interaction design, and enjoys the challenge of creating usable software. You can find his blog at http://enefekt.com/sansbrowser/, and read his contributions to InsideRIA.

This work is licensed under a Creative Commons Attribution 3.0 United States License.