本頁說明如何擴充 Google Workspace 使用者介面 (UI)。您可以基於許多原因擴充 Google Workspace UI,包括:
- 將應用程式或服務整合到 Google Workspace,讓使用者直接透過一或多個 Google Workspace 應用程式使用該應用程式。舉例來說,您可以建立 Google Workspace 外掛程式,在 Google 文件中為您的服務建立智慧型方塊和連結預覽畫面。
- 協助 Google Workspace 使用者提高工作效率或改善工作流程。 舉例來說,您可以建立 Google Chat 擴充應用程式,讓使用者直接透過 Google Chat 提交每週時數表。
- 新增 Google Workspace 原生不支援的功能。 例如,在 Google 文件、試算表或簡報中新增自訂選單。
您可以將大部分的 Google Workspace UI 擴充選項發布至 Google Workspace Marketplace,這個線上商店提供與 Google Workspace 整合的第三方應用程式,供使用者尋找及安裝。
擴充 Google Workspace UI 的選項總覽
下表列出擴充 Google Workspace UI 的選項,並比較這些特徵:
- 可擴充的應用程式:列出可透過指定選項擴充的 Google Workspace 應用程式。
- 程式碼選項:列出可用的建構方式,包括:
- AppSheet: 無程式碼開發平台。
- Apps Script:以 JavaScript 為基礎的雲端低程式碼開發平台。
- 完整開發:您自己的技術堆疊,支援您偏好的程式碼語言。
- UI 架構:指出可用於建構各個選項的 UI 架構類型,包括:
- 以資訊卡為基礎:資訊卡介面是預先定義的小工具和資訊卡,可使用 Apps Script 透過 Card Service 建構,或傳回格式正確的 JSON,以偏好的技術堆疊 (完整開發) 算繪資訊卡。卡片式介面不需要 HTML 或 CSS 知識,且適用於電腦和行動裝置用戶端。
- HTML:Apps Script 提供 HTML 服務,可開發與伺服器端 Apps Script 函式互動的網頁。使用 HTML 服務開發的介面可高度自訂,但需要更多手動作業才能打造優質的使用者體驗。
- iframe:iframe 可將外部內容嵌入 Google Workspace,並提供使用者介面最豐富的自訂選項。
下表列出各選項的說明。
| 可建構的內容 | 預覽 | 應用程式延長 | 編碼選項 | 以資訊卡為基礎的 UI | HTML UI | iframe UI |
|---|---|---|---|---|---|---|
| Google Workspace 外掛程式 |

|
 Gmail
Gmail  雲端硬碟 雲端硬碟
 日曆
日曆
 即時通訊
即時通訊
 文件
文件
 Meet Meet
 試算表
試算表
 簡報
簡報 |
 Apps Script
Apps Script
 完整開發
完整開發
|
|||
| 連結預覽和智慧型方塊 | Google Workspace 外掛程式 |

|
 文件
文件
 試算表
試算表
 簡報
簡報
|
 AppSheet
AppSheet
 Apps Script
Apps Script
 完整開發
完整開發
|
|||
| 電子郵件草稿 | Google Workspace 外掛程式 |

|
 Gmail
Gmail |
 Apps Script
Apps Script
 完整開發
完整開發
|
|||
| 會議主畫面和側邊面板 | Google Workspace 外掛程式 |

|
 Meet Meet
|
 完整開發
完整開發
|
|||
| Google Chat 應用程式 | Google Workspace 外掛程式 |

|
 即時通訊
即時通訊
|
 AppSheet
AppSheet
 Apps Script
Apps Script
 完整開發
完整開發
|
|||
| 日曆會議 | Google Workspace 外掛程式 |

|
 日曆
日曆
|
 Apps Script
Apps Script
|
使用現有 UI |
||
| 編輯器外掛程式 |

|
 文件
文件
 試算表
試算表
 簡報
簡報 表單
表單 |
 Apps Script
Apps Script
|
|||
| 自訂函式 | 編輯器外掛程式 |

|
 試算表
試算表
|
 Apps Script
Apps Script
|
使用現有 UI |
||
| 巨集 | 編輯器外掛程式 |

|
 試算表
試算表
|
 Apps Script
Apps Script
|
使用現有 UI |
||
| 自訂選單、對話方塊和側欄 | 編輯器外掛程式 |

|
 文件
文件
 試算表
試算表
 簡報
簡報 表單
表單 |
 Apps Script
Apps Script
|
|||
| Google 雲端硬碟應用程式 |

|
 雲端硬碟 雲端硬碟
|
 完整開發
完整開發
|
使用現有 UI |
||
| Google Classroom 外掛程式 |

|
 Classroom Classroom
|
 完整開發
完整開發
|
|||
應用程式整合類型
下一節說明您可以建構哪些類型的應用程式整合,以擴充 Google Workspace UI。
如要與其他 Google Workspace 使用者分享這項功能,您可以在 Google Workspace Marketplace 發布資訊。如要瞭解哪些類型的應用程式整合功能可以一併列出,請參閱 Marketplace 說明文件中的「一併列出應用程式整合功能」。
Google Workspace 外掛程式

Google Workspace 外掛程式是與 Google Workspace 應用程式整合的應用程式。Google Workspace 外掛程式可擴充多個 Google Workspace 應用程式。通常,應用程式會在側欄中開啟,並擴充 Google Workspace 應用程式的功能。
除了建構側欄,您還可以為外掛程式建構下列功能:
 可發布
可發布
編碼選項:
 Apps Script
Apps Script
 完整開發
完整開發
支援下列應用程式:
 Gmail
Gmail
 雲端硬碟
雲端硬碟
 日曆
日曆
 即時通訊
即時通訊
 文件
文件
 Meet
Meet
 試算表
試算表
 簡報
簡報
可用的 UI 架構:
連結預覽和智慧型方塊

擴充 Google 文件功能的外掛程式可從第三方服務建立自訂連結預覽畫面。與 Google 文件為提及的使用者、檔案、日曆活動或其他 Google Workspace 應用程式實體產生的智慧型方塊類似,外掛程式可以為第三方連結產生智慧型方塊,並在使用者將游標懸停在方塊上時顯示預覽資訊卡。
您可以將連結預覽功能新增至現有的 Google Workspace 外掛程式,也可以專門為連結預覽功能建立獨立的 Google Workspace 外掛程式。
 可發布
可發布
編碼選項:
 AppSheet
AppSheet
 Apps Script
Apps Script
 完整開發
完整開發
支援下列應用程式:
 文件
文件
 試算表
試算表
 簡報
簡報
可用的 UI 架構:
電子郵件草稿

擴充 Gmail 的 Google Workspace 外掛程式可在使用者撰寫新郵件或回覆現有郵件時,提供自訂介面。如要使用這個介面,使用者必須在電子郵件草稿中開啟外掛程式,位置在草稿底部或「更多選項」選單中。
 可發布
可發布
編碼選項:
 Apps Script
Apps Script
 完整開發
完整開發
支援下列應用程式:
 Gmail
Gmail
可用的 UI 架構:
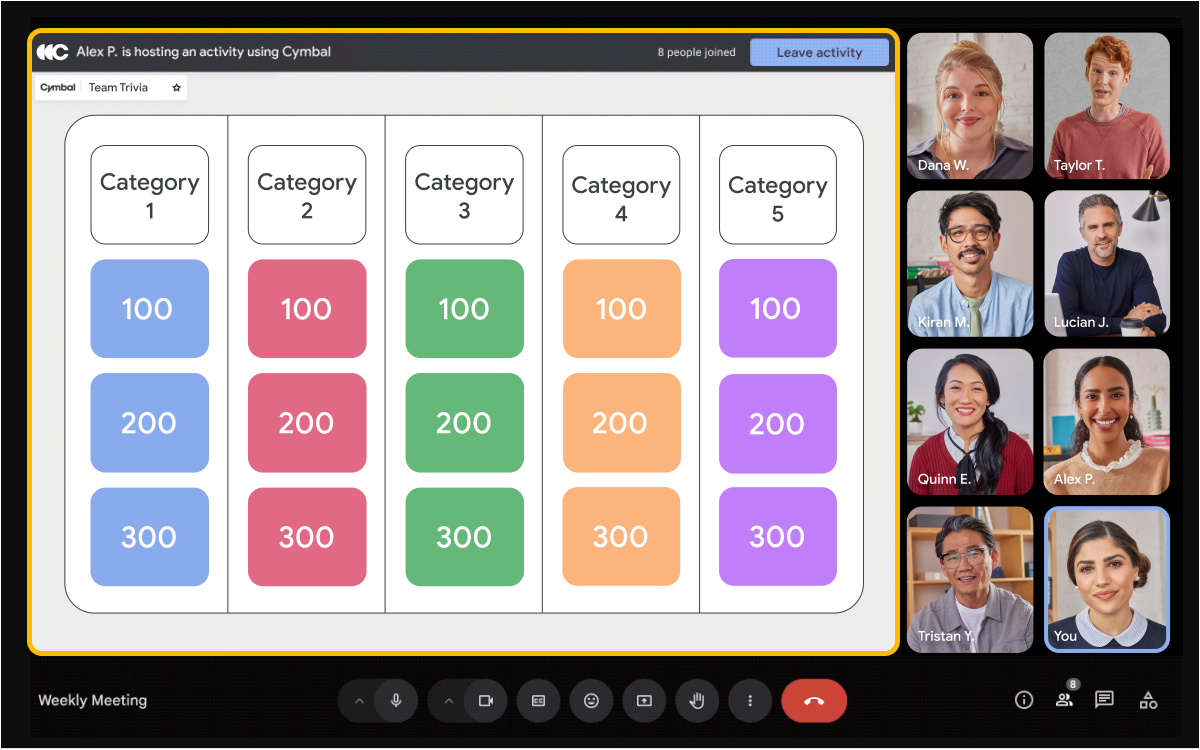
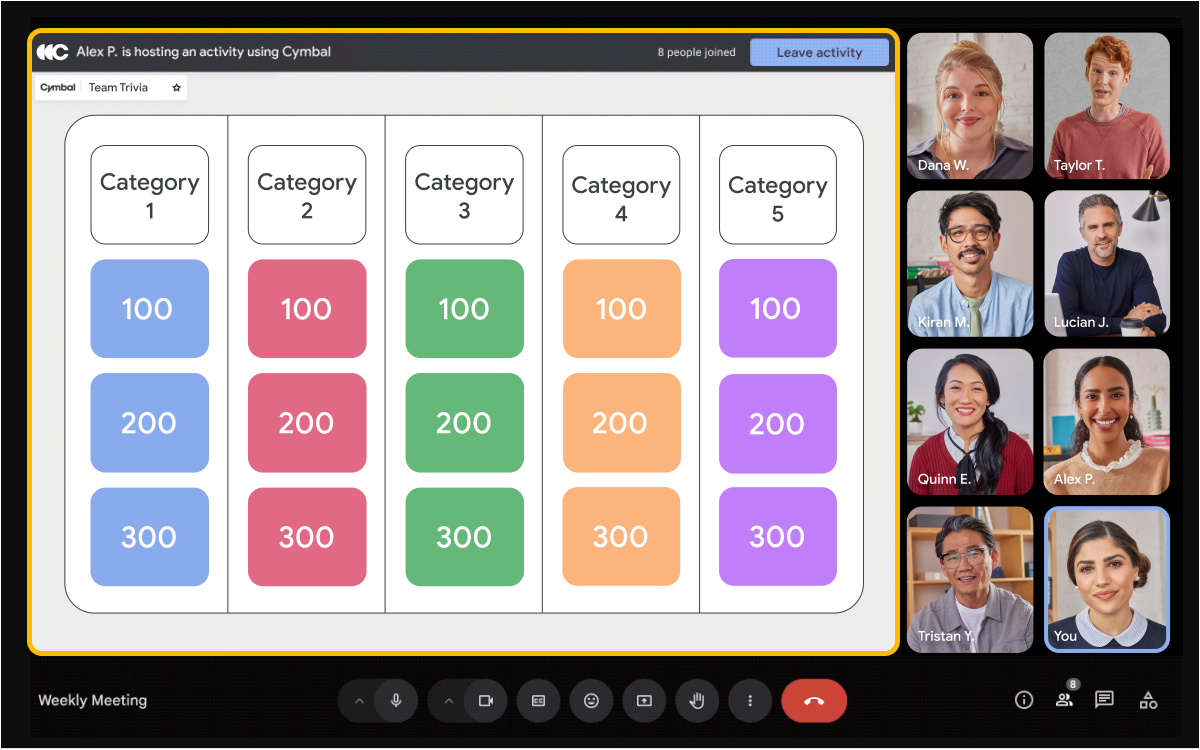
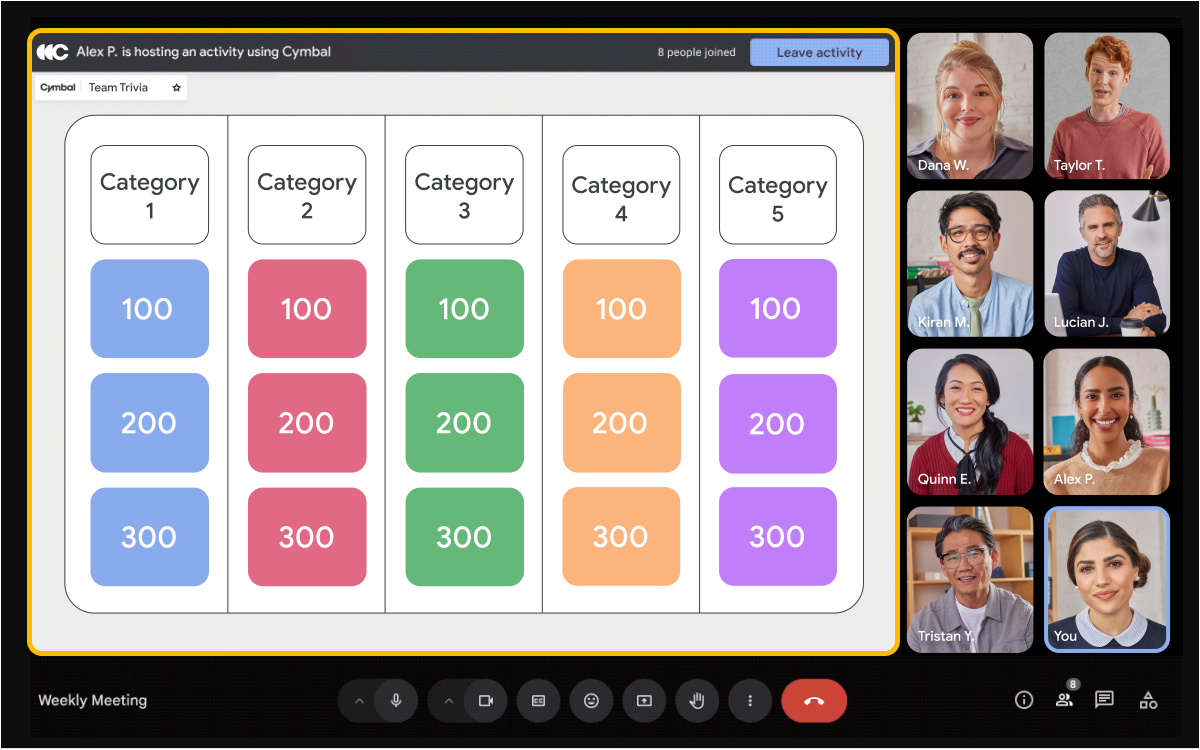
會議主畫面和側邊面板


Google Workspace 外掛程式可擴充 Meet 功能,讓您將應用程式嵌入會議的主畫面或側邊面板介面,使用者不需離開 Meet,就能在應用程式內探索、分享及協作。
與其他 Google Workspace 外掛程式不同,Meet 外掛程式不會使用資訊卡架構 UI。請改用 iframe 嵌入應用程式。
 可發布
可發布
編碼選項:
 完整開發
完整開發
支援下列應用程式:
 Meet
Meet
可用的 UI 架構:
Google Chat 應用程式

Chat 擴充應用程式可將資源和服務帶進 Chat。 您可以設計 Chat 應用程式,透過多種方式與使用者互動,包括:
- 以簡訊或資訊卡訊息回覆指令。
- 開啟對話方塊,協助使用者完成多步驟程序,例如填寫表單資料。
- 預覽連結:附加含有實用資訊的資訊卡,讓使用者直接在對話中採取行動。
 可發布
可發布
編碼選項:
 AppSheet
AppSheet
 Apps Script
Apps Script
 完整開發
完整開發
支援下列應用程式:
 即時通訊
即時通訊
可用的 UI 架構:
日曆會議

如果您是網路會議服務供應商,可以建構 Google Workspace 外掛程式,透過會議解決方案擴充 Google 日曆功能。這個外掛程式會為日曆活動新增會議選項,讓使用者直接從日曆建立及加入會議。
 可發布
可發布
編碼選項:
 Apps Script
Apps Script
支援下列應用程式:
 日曆
日曆
可用的 UI 架構:
使用現有 UI
編輯器外掛程式

編輯器外掛程式是擴充 Google 文件、試算表、簡報或表單功能的應用程式。每個編輯器外掛程式只能擴充一個應用程式,但您可以在同一個 Marketplace 刊登中發布多個編輯器外掛程式。使用者可透過應用程式的「擴充功能」選單開啟編輯器外掛程式。
您可以為編輯器外掛程式建構下列功能:
 可發布
可發布
編碼選項:
 Apps Script
Apps Script
支援下列應用程式:
 文件
文件
 試算表
試算表
 簡報
簡報
 表單
表單
可用的 UI 架構:
自訂函式

自訂函式可讓你在試算表中新增更多函式。使用者可以像使用試算表內建的數百種函式一樣,尋找及使用這些函式。您可以將自訂函式發布為編輯器外掛程式。
 可發布
可發布
編碼選項:
 Apps Script
Apps Script
支援下列應用程式:
 試算表
試算表
可用的 UI 架構:
使用現有 UI
巨集

巨集是 Google 試算表中的記錄,可複製您定義的一系列特定 UI 互動。你可以將巨集連結至鍵盤快速鍵,或從「擴充功能」>「巨集」選單執行巨集。
錄製巨集時,試算表會自動建立 Apps Script 函式,複製 UI 互動。您可以在 Apps Script 編輯器中直接編輯巨集。您可以在 Apps Script 中從頭編寫巨集,也可以將已編寫的函式轉換為巨集。巨集定義可納入編輯器外掛程式,但無法發布。
編碼選項:
 Apps Script
Apps Script
支援下列應用程式:
 試算表
試算表
可用的 UI 架構:
使用現有 UI
自訂選單、對話方塊和側欄

在 Google 文件、試算表、簡報和表單中,你可以運用編輯器外掛程式,新增自訂選單、提示、快訊,以及以 HTML 為基礎的對話方塊和側欄。自訂選單會顯示在擴充應用程式的預設選單旁邊。對話方塊、側欄、提示和快訊通常是由使用者動作 (例如點選選單項目) 或觸發條件 (例如事件驅動的觸發條件) 啟動。
編碼選項:
 Apps Script
Apps Script
支援下列應用程式:
 文件
文件
 試算表
試算表
 簡報
簡報
 表單
表單
可用的 UI 架構:
Google 雲端硬碟應用程式

如果應用程式支援雲端硬碟檔案,您可以與雲端硬碟使用者介面整合,將應用程式顯示為建立或開啟檔案的選項。當使用者在雲端硬碟中對檔案按一下滑鼠右鍵時,您的應用程式會顯示在「新增」>「更多」選單和「開啟方式」選單中。 使用者從任一選單選取您的應用程式時,系統會在新的視窗中開啟該應用程式。
 可發布
可發布
編碼選項:
 完整開發
完整開發
支援下列應用程式:
 雲端硬碟
雲端硬碟
可用的 UI 架構:
使用現有 UI
Google Classroom 外掛程式

教師可以透過 Google Classroom 外掛程式,在課程作業、公告或教材中建立附件。這些附件會在 Classroom 的 iframe 中開啟第三方內容。系統會根據使用者類型和 Classroom 脈絡,在 iframe 中開啟不同的網址。
 可發布
可發布
編碼選項:
 完整開發
完整開發
支援下列應用程式:
 Classroom
Classroom
可用的 UI 架構:
相關主題
- 在 Google Workspace 上開發:開始為 Google Workspace 建構應用程式。
- Google Workspace Marketplace:發布應用程式整合功能,與 Google Workspace 使用者分享解決方案。
