این آموزش نحوه ساخت یک برنامه Google Chat را نشان میدهد که به صورت بلادرنگ به حوادث پاسخ میدهد. هنگام پاسخ به یک حادثه، برنامه یک فضای چت ایجاد و پر میکند، حل حادثه را با پیامها، دستورات برنامه و دیالوگها تسهیل میکند و از هوش مصنوعی برای خلاصه کردن پاسخ حادثه در یک سند Google Docs استفاده میکند.
یک حادثه ، رویدادی است که برای حل آن نیاز به توجه فوری یک تیم از افراد است. نمونههایی از حوادث عبارتند از:
- یک پرونده حساس به زمان در یک پلتفرم مدیریت ارتباط با مشتری (CRM) ایجاد میشود که مستلزم همکاری یک تیم خدماتی برای حل و فصل آن است.
- یک سیستم آفلاین میشود و به گروهی از مهندسان قابلیت اطمینان سایت (SRE) هشدار میدهد تا بتوانند با همکاری یکدیگر آن را دوباره آنلاین کنند.
- زلزلهای با بزرگی بالا رخ میدهد و نیروهای امدادی باید واکنش خود را هماهنگ کنند.
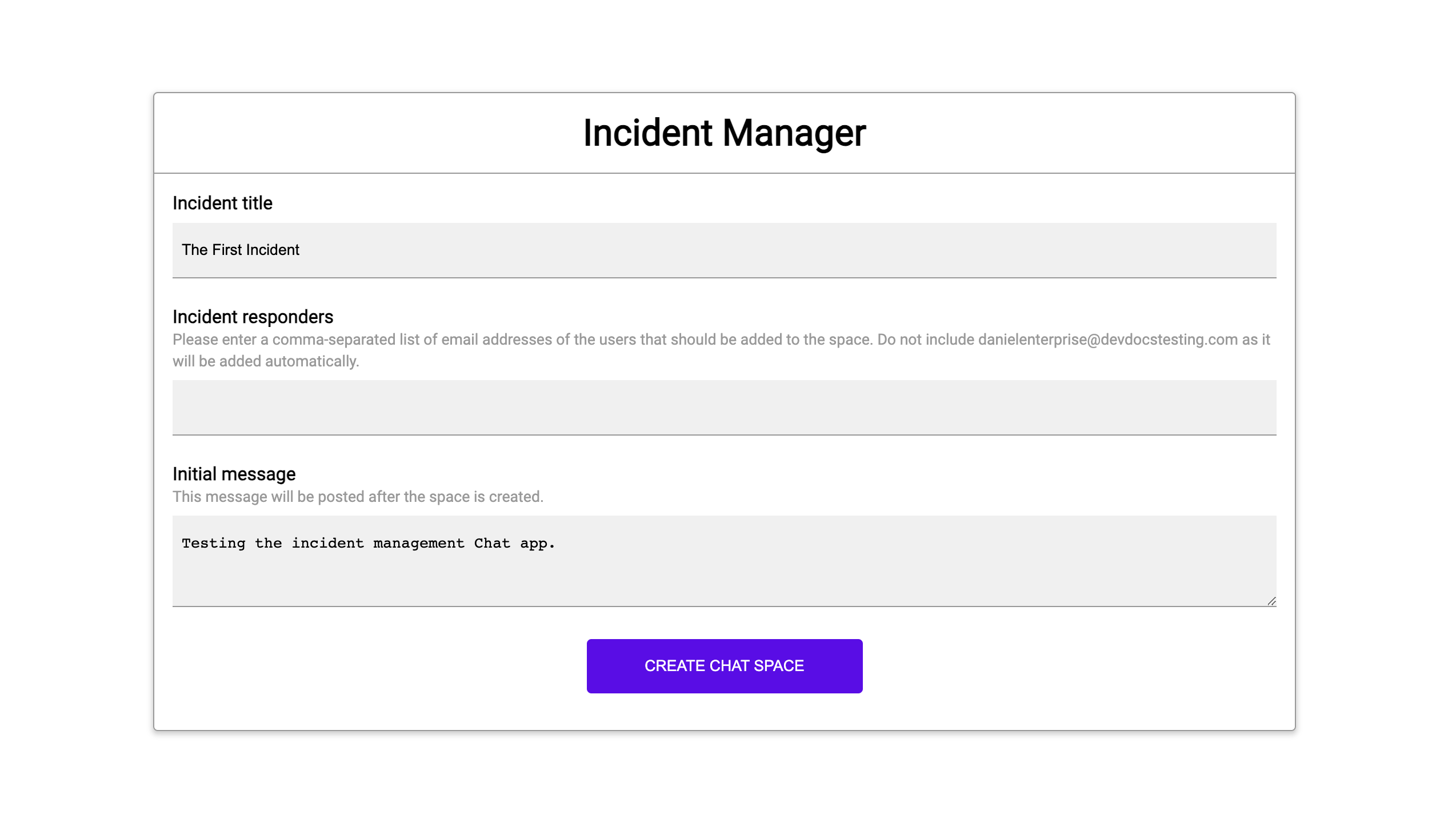
برای اهداف این آموزش، هشدار حادثه زمانی شروع میشود که شخصی با کلیک روی دکمهای از یک صفحه وب، حادثه را گزارش میدهد. صفحه وب با درخواست از کاربران برای وارد کردن اطلاعات اولیه حادثه: عنوان، توضیحات و آدرسهای ایمیل پاسخدهندگان، یک حادثه را شبیهسازی میکند.
برنامه چت مدیریت حادثه را در عمل ببینید:

شکل ۱. وبسایتی که در آن میتوان حادثهای را گزارش کرد. 
شکل ۲. اعلانی مبنی بر ایجاد فضای چت مربوط به حادثه. 
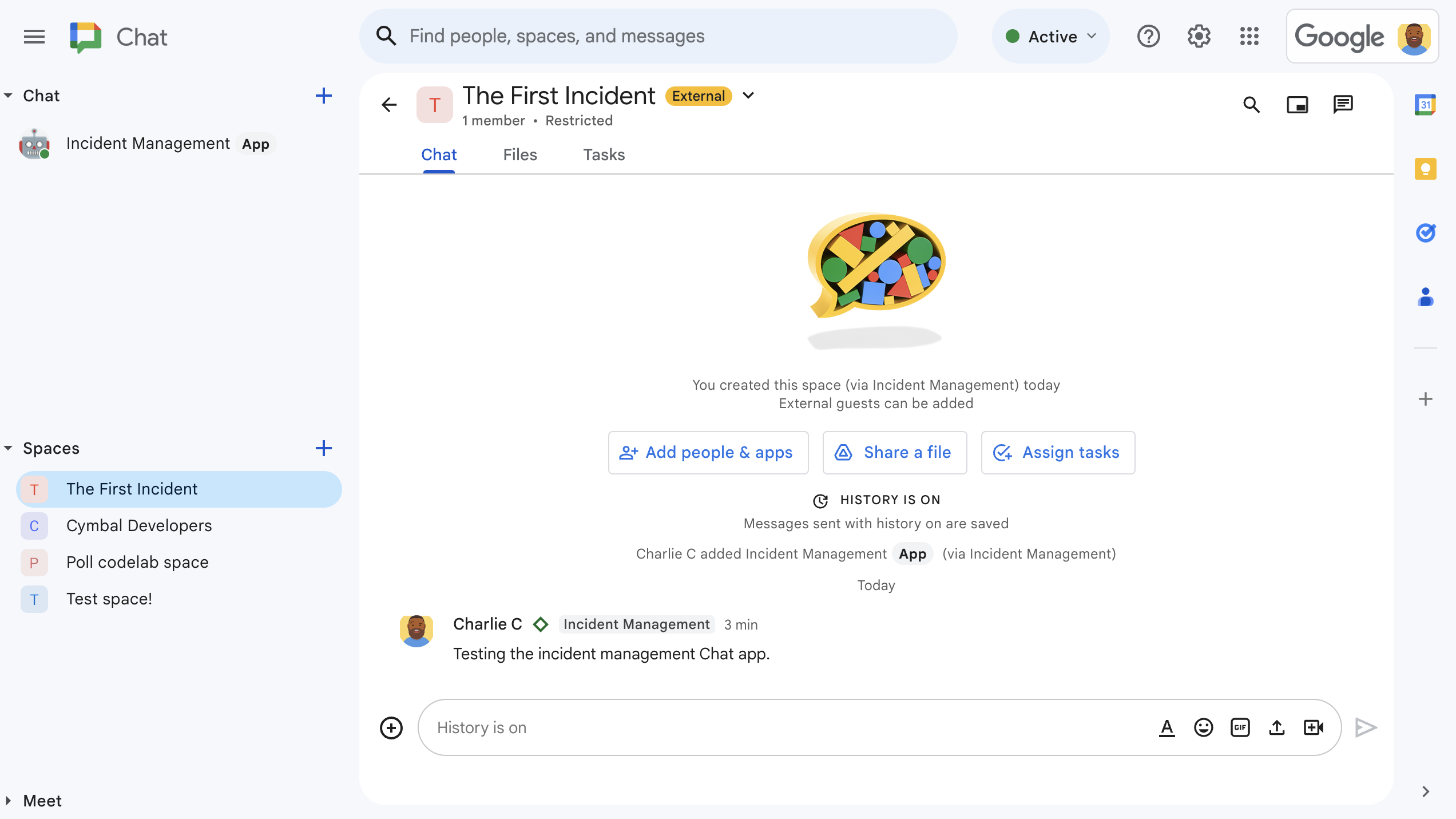
شکل ۳. فضای چت پاسخ به حادثه. 
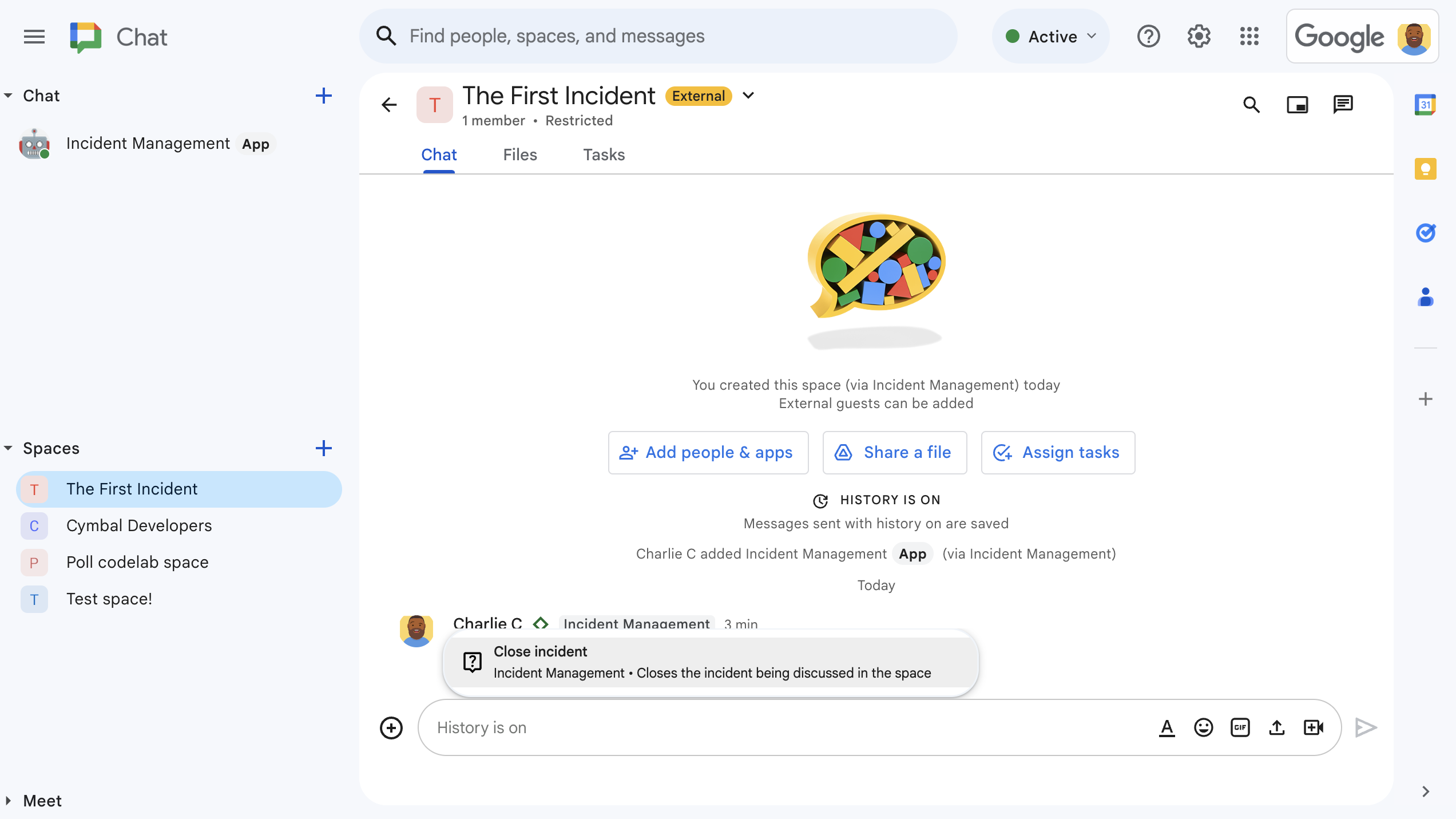
شکل ۴. رفع مشکل با یک دستور سریع. 
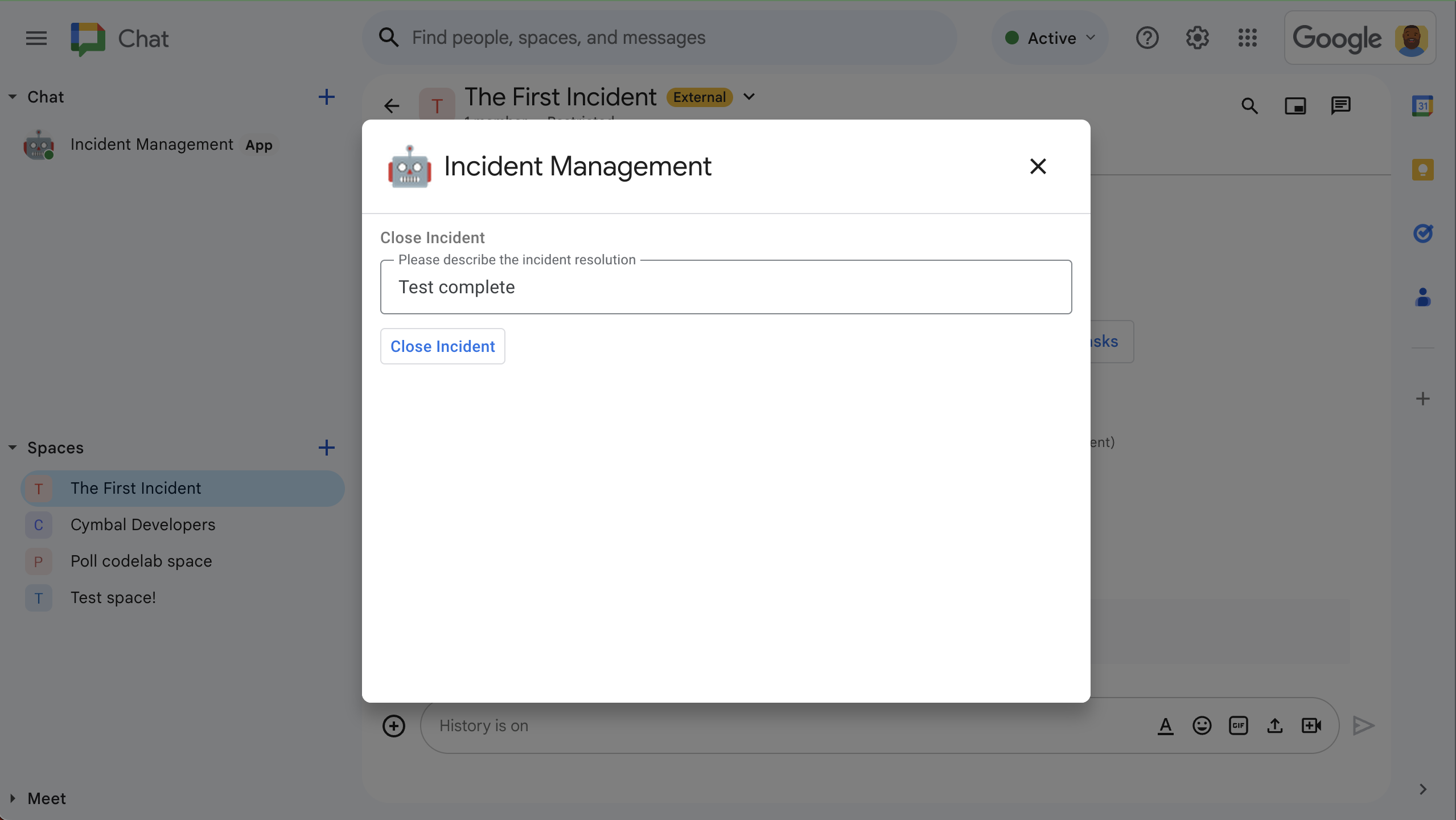
شکل ۵. پنجرهی حل حادثه. 
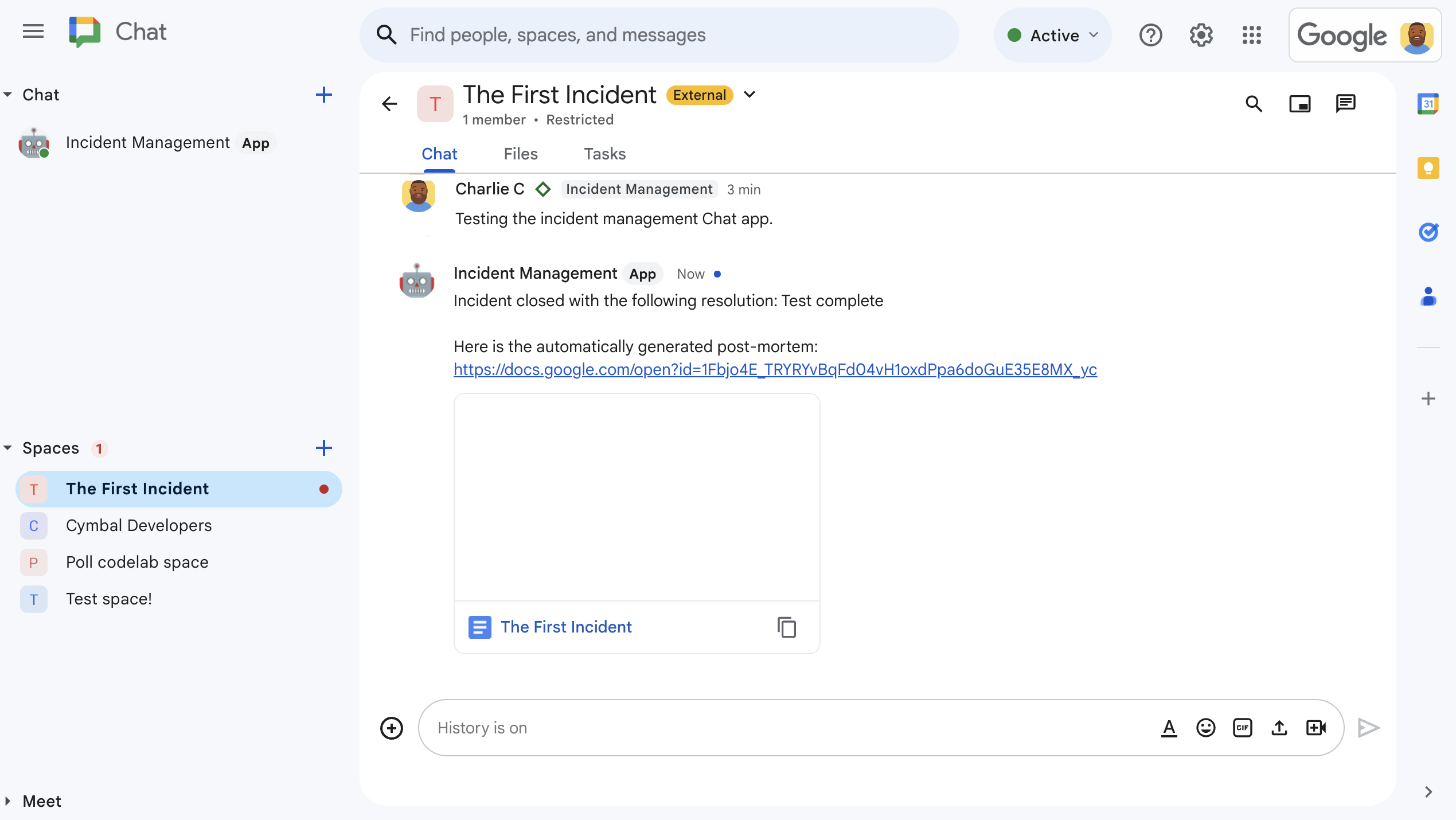
شکل ۶. سند Google Docs که در فضا به اشتراک گذاشته شده و به حل حادثه میپردازد. 
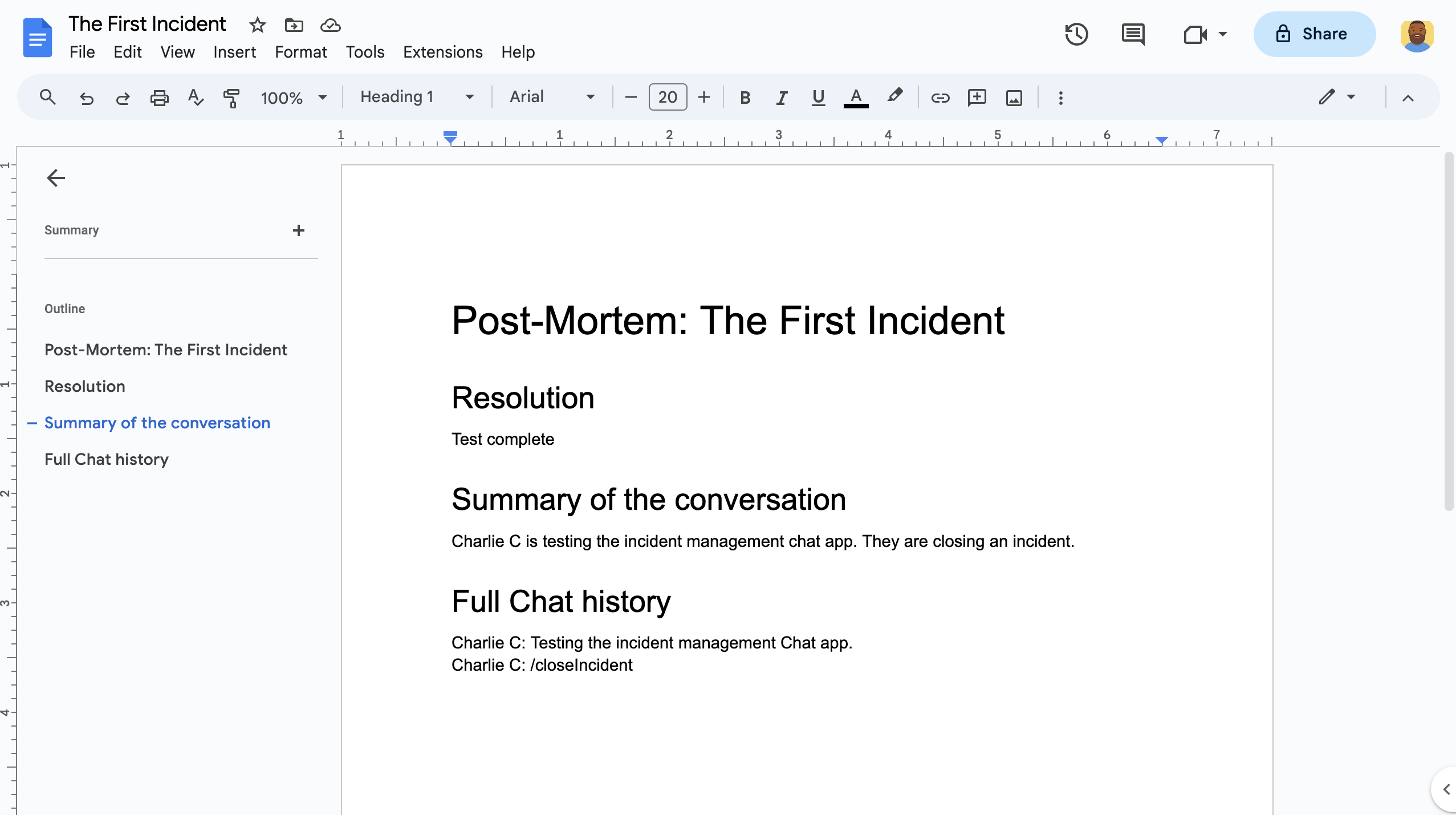
شکل ۷. خلاصهای از حل حادثه توسط هوش مصنوعی در سند Google Docs.
پیشنیازها
اگر لازم است هر یک از این پیشنیازها برای سازمانتان فعال باشد، از سرپرست Google Workspace خود بخواهید آنها را فعال کند:
- یک حساب کاربری تجاری یا سازمانی Google Workspace با دسترسی به Google Chat .
- برای فعال کردن «راهنمایی » (اشتراکگذاری مخاطب) برای Google Workspace. برنامهی رخداد از این فهرست برای جستجوی اطلاعات تماس پاسخدهندگان به رخداد، مانند نام و آدرس ایمیل، استفاده میکند. پاسخدهندگان به رخداد باید کاربرانی با حساب Google Chat در سازمان Google Workspace شما باشند.
اهداف
- یک برنامه چت بسازید که به حوادث پاسخ دهد.
- با انجام موارد زیر به کاربران در واکنش به حوادث کمک کنید:
- ایجاد فضاهای واکنش به حادثه
- ارسال پیامهایی که خلاصهای از حوادث و پاسخها را ارائه میدهند.
- پشتیبانی از همکاری با ویژگیهای برنامه چت تعاملی.
- مکالمات و راهحلها را با Vertex AI خلاصه کنید.
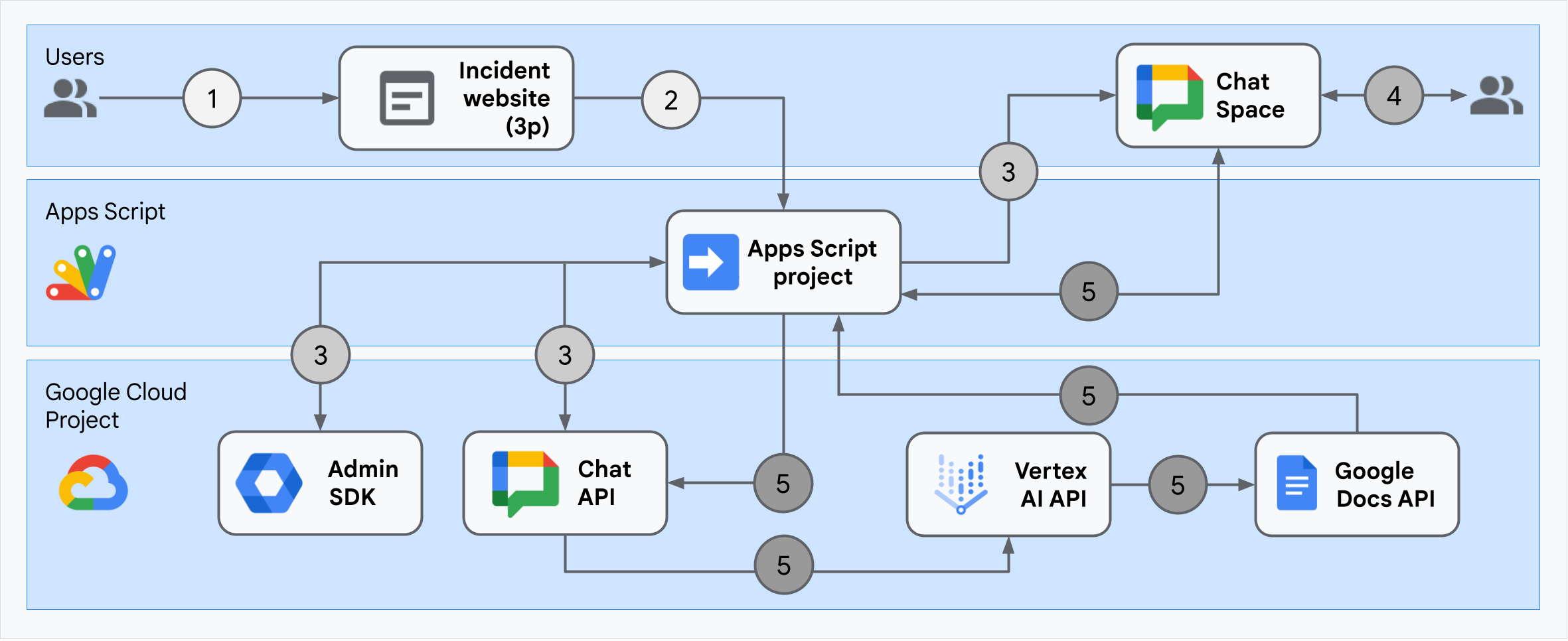
معماری
نمودار زیر معماری منابع Google Workspace و Google Cloud مورد استفاده توسط برنامه پاسخ به حادثه Google Chat را نشان میدهد.

این معماری نشان میدهد که چگونه برنامه پاسخ به حادثه گوگل چت، یک حادثه را پردازش و حل میکند.
یک کاربر، حادثهای را از یک وبسایت خارجی که روی Apps Script میزبانی میشود، آغاز میکند.
این وبسایت یک درخواست HTTP ناهمزمان به برنامه Google Chat ارسال میکند که آن هم در Apps Script میزبانی میشود.
برنامه پاسخ به حادثه گوگل چت، درخواست را پردازش میکند:
سرویس Apps Script Admin SDK اطلاعات اعضای تیم، مانند شناسه کاربری و آدرس ایمیل را دریافت میکند.
با مجموعهای از درخواستهای HTTP به Chat API با استفاده از سرویس Apps Script Advanced Chat، برنامه پاسخ به حادثه Google Chat یک فضای چت حادثه ایجاد میکند، آن را با اعضای تیم پر میکند و پیامی را به آن فضا ارسال میکند.
اعضای تیم در فضای چت درباره حادثه بحث میکنند.
یکی از اعضای تیم با صدور فرمانی سریع، حل و فصل حادثه را اعلام میکند.
یک فراخوانی HTTP به Chat API با استفاده از سرویس Apps Script Advanced Chat، تمام پیامهای فضای چت را فهرست میکند.
هوش مصنوعی ورتکس پیامهای فهرستشده را دریافت کرده و خلاصهای از آنها تولید میکند.
سرویس Apps Script
DocumentAppیک سند Docs ایجاد میکند و خلاصه Vertex AI را به سند اضافه میکند.برنامهی پاسخ به حادثهی گوگل چت، API چت را فراخوانی میکند تا پیامی ارسال کند که لینکی به سند خلاصهی اسناد را به اشتراک میگذارد.
محیط را آماده کنید
این بخش نحوه ایجاد و پیکربندی یک پروژه Google Cloud برای برنامه Chat را نشان میدهد.
ایجاد یک پروژه گوگل کلود
کنسول گوگل کلود
- در کنسول گوگل کلود، به Menu > IAM & Admin > Create a Project بروید.
- در قسمت نام پروژه ، یک نام توصیفی برای پروژه خود وارد کنید.
اختیاری: برای ویرایش شناسه پروژه ، روی ویرایش کلیک کنید. شناسه پروژه پس از ایجاد پروژه قابل تغییر نیست، بنابراین شناسهای را انتخاب کنید که نیازهای شما را در طول عمر پروژه برآورده کند.
- در فیلد «مکان» ، روی «مرور» کلیک کنید تا مکانهای بالقوه برای پروژه شما نمایش داده شود. سپس، روی «انتخاب» کلیک کنید.
- روی ایجاد کلیک کنید. کنسول Google Cloud به صفحه داشبورد هدایت میشود و پروژه شما ظرف چند دقیقه ایجاد میشود.
رابط خط فرمان جیکلاود
در یکی از محیطهای توسعه زیر، به رابط خط فرمان گوگل کلود ( gcloud ) دسترسی پیدا کنید:
- Cloud Shell : برای استفاده از یک ترمینال آنلاین با رابط خط فرمان gcloud که از قبل تنظیم شده است، Cloud Shell را فعال کنید.
فعال کردن پوسته ابری - پوسته محلی : برای استفاده از یک محیط توسعه محلی، رابط خط فرمان gcloud را نصب و راهاندازی کنید .
برای ایجاد یک پروژه ابری، از دستورgcloud projects createاستفاده کنید:gcloud projects create PROJECT_ID
فعال کردن پرداخت برای پروژه ابری
کنسول گوگل کلود
- در کنسول گوگل کلود، به بخش صورتحساب (Billing) بروید. (Menu) > صورتحساب (Billing) > پروژههای من (My Projects) کلیک کنید.
- در بخش «انتخاب سازمان» ، سازمانی را که با پروژه Google Cloud شما مرتبط است، انتخاب کنید.
- در ردیف پروژه، منوی اقدامات ( ) را باز کنید، روی تغییر صورتحساب کلیک کنید و حساب صورتحساب ابری را انتخاب کنید.
- روی تنظیم حساب کلیک کنید.
رابط خط فرمان جیکلاود
- برای فهرست کردن حسابهای صورتحساب موجود، دستور زیر را اجرا کنید:
gcloud billing accounts list - یک حساب صورتحساب را با یک پروژه Google Cloud مرتبط کنید:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDموارد زیر را جایگزین کنید:
-
PROJECT_IDشناسه پروژه برای پروژه ابری است که میخواهید صورتحساب را برای آن فعال کنید. -
BILLING_ACCOUNT_IDشناسه حساب پرداخت برای پیوند با پروژه Google Cloud است.
-
فعال کردن APIها
کنسول گوگل کلود
در کنسول گوگل کلود، APIهای Google Chat، Google Docs، Admin SDK و Vertex AI را فعال کنید.
تأیید کنید که APIها را در پروژه Cloud صحیح فعال میکنید، سپس روی Next کلیک کنید.
تأیید کنید که API های صحیح را فعال میکنید، سپس روی فعال کردن کلیک کنید.
رابط خط فرمان جیکلاود
در صورت لزوم، پروژه Cloud فعلی را با دستور
gcloud config set projectروی پروژهای که ایجاد کردهاید تنظیم کنید:gcloud config set project PROJECT_IDبه جای PROJECT_ID ، شناسه پروژه ابری که ایجاد کردهاید را قرار دهید.
با استفاده از دستور
gcloud services enableرابط برنامهنویسی کاربردی (API) گوگل چت، رابط برنامهنویسی کاربردی گوگل داکز، رابط برنامهنویسی کاربردی ادمین SDK و رابط برنامهنویسی کاربردی ورتکس هوش مصنوعی را فعال کنید:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
تنظیم احراز هویت و مجوز
احراز هویت و مجوز به برنامه چت اجازه میدهد تا به منابع موجود در Google Workspace و Google Cloud برای پردازش پاسخ به حادثه دسترسی داشته باشد.
در این آموزش، شما برنامه را به صورت داخلی منتشر میکنید، بنابراین استفاده از اطلاعات placeholder اشکالی ندارد. قبل از انتشار خارجی برنامه، اطلاعات placeholder را با اطلاعات واقعی برای صفحه رضایتنامه جایگزین کنید.
در کنسول گوگل کلود، به Menu > برویدGoogle Auth platform > برندسازی .
اگر قبلاً تنظیمات را انجام دادهایدGoogle Auth platformمیتوانید تنظیمات صفحه رضایت OAuth زیر را در Branding ، Audience و Data Access پیکربندی کنید. اگر پیامی با این مضمون مشاهده کردید Google Auth platform هنوز پیکربندی نشده است ، روی شروع کار کلیک کنید:
- در قسمت اطلاعات برنامه ، در قسمت نام برنامه ، عبارت
Incident Management with User Authرا تایپ کنید. - در ایمیل پشتیبانی کاربر ، آدرس ایمیل خود یا یک گروه گوگل مناسب را انتخاب کنید.
- روی بعدی کلیک کنید.
- در قسمت مخاطبان ، گزینه داخلی (Internal) را انتخاب کنید. اگر نمیتوانید داخلی (Internal) را انتخاب کنید، خارجی (External) را انتخاب کنید.
- روی بعدی کلیک کنید.
- در قسمت اطلاعات تماس ، یک آدرس ایمیل وارد کنید که از طریق آن بتوانید از هرگونه تغییر در پروژه خود مطلع شوید.
- روی بعدی کلیک کنید.
- در قسمت Finish ، سیاست دادههای کاربر سرویسهای API گوگل را مرور کنید و در صورت موافقت، گزینه «من با سیاستهای دادههای کاربر سرویسهای API گوگل موافقم» را انتخاب کنید.
- روی ادامه کلیک کنید.
- روی ایجاد کلیک کنید.
- اگر نوع کاربر را External انتخاب کردهاید، کاربران آزمایشی را اضافه کنید:
- روی مخاطب کلیک کنید.
- در قسمت کاربران آزمایشی ، روی افزودن کاربران کلیک کنید.
- آدرس ایمیل خود و سایر کاربران آزمایشی مجاز را وارد کنید، سپس روی ذخیره کلیک کنید.
- در قسمت اطلاعات برنامه ، در قسمت نام برنامه ، عبارت
روی دسترسی به دادهها > افزودن یا حذف محدودهها کلیک کنید. یک پنل با لیستی از محدودهها برای هر API که در پروژه Google Cloud خود فعال کردهاید، ظاهر میشود.
در قسمت «افزودن دستی محدودهها» ، محدودههای زیر را وارد کنید:
-
https://www.googleapis.com/auth/chat.spaces.create -
https://www.googleapis.com/auth/chat.memberships -
https://www.googleapis.com/auth/chat.memberships.app -
https://www.googleapis.com/auth/chat.messages -
https://www.googleapis.com/auth/documents -
https://www.googleapis.com/auth/admin.directory.user.readonly -
https://www.googleapis.com/auth/script.external_request -
https://www.googleapis.com/auth/userinfo.email -
https://www.googleapis.com/auth/cloud-platform
-
روی افزودن به جدول کلیک کنید.
روی بهروزرسانی کلیک کنید.
پس از انتخاب محدودههای مورد نیاز برنامه، در صفحه دسترسی به دادهها ، روی ذخیره کلیک کنید.
ایجاد و استقرار برنامه چت
در بخش بعدی، کل پروژه Apps Script را که شامل تمام کدهای برنامه مورد نیاز برای برنامه چت شما است، کپی و بهروزرسانی میکنید، بنابراین نیازی به کپی و پیست کردن تک تک فایلها نیست.
بعضی از توابع در انتهای نام خود از زیرخط (_) استفاده میکنند، مانند concatenateAllSpaceMessages_() از ChatApp.gs . زیرخط، تابع را از صفحه وب مقداردهی اولیه رویداد، هنگامی که در مرورگر باز است، پنهان میکند. برای اطلاعات بیشتر، به توابع خصوصی (Private functions) مراجعه کنید.
اسکریپت برنامهها از دو نوع فایل پشتیبانی میکند، اسکریپتهای .gs و فایلهای .html . برای رعایت این پشتیبانی، جاوا اسکریپت سمت کلاینت برنامه درون تگهای <script /> و CSS آن درون تگهای <style /> درون یک فایل HTML قرار میگیرد.
در صورت تمایل، میتوانید کل پروژه را در گیتهاب مشاهده کنید.
در اینجا خلاصهای از هر فایل را مشاهده میکنید:
-
Consts.gs ثابتهایی را تعریف میکند که توسط سایر فایلهای کد، از جمله شناسه پروژه Cloud شما، شناسه مکان Vertex AI، شناسه دستور سریع برای بستن یک حادثه و مدل Gemini، ارجاع داده میشوند.
مشاهده کد
Consts.gs-
ChatApp.gs رویدادهای تعامل چت، شامل پیامها، کلیک دکمهها، دستورات برنامه و دیالوگها را مدیریت میکند. با باز کردن یک دیالوگ برای جمعآوری جزئیات حل و فصل حادثه، به دستور بستن سریع
Close incidentپاسخ میدهد. پیامهای موجود در فضا را با فراخوانی متدspaces.messages.listدر API چت میخواند. شناسههای کاربر را با استفاده از سرویس Admin SDK Directory در Apps Script دریافت میکند.مشاهده کد
ChatApp.gs-
ChatSpaceCreator.gs دادههای فرمی که کاربران در صفحه وب مقداردهی اولیه حادثه وارد میکنند را دریافت میکند و با ایجاد و پر کردن آن، از آن برای راهاندازی یک فضای چت استفاده میکند و سپس پیامی در مورد حادثه ارسال میکند.
مشاهده کد
ChatSpaceCreator.gs-
DocsApi.gs API مربوط به Google Docs را فراخوانی میکند تا یک سند Google Docs در Google Drive کاربر ایجاد کند و خلاصهای از اطلاعات حادثه که در
VertexAiApi.gsایجاد شده است را در سند مینویسد.مشاهده کد
DocsApi.gs-
VertexAiApi.gs مکالمه را در فضای چت با استفاده از Vertex AI خلاصه میکند. این خلاصه در یک سند ویژه ایجاد شده در
DocsAPI.gsمنتشر میشود.مشاهده کد
VertexAiApi.gs-
WebController.gs وبسایت مقداردهی اولیه حادثه را ارائه میدهد.
مشاهده کد
WebController.gs-
Index.html HTML شامل وبسایت مقداردهی اولیه حادثه.
مشاهده کد
Index.html-
JavaScript.html رفتارهای فرم شامل ارسالها، خطاها و پاک کردنها را برای وبسایت مقداردهی اولیه حادثه مدیریت میکند. این مورد توسط تابع
includeسفارشی درWebController.gsدرIndex.htmlگنجانده شده است.مشاهده کد
JavaScript.html-
Stylesheet.html CSS مربوط به وبسایت مقداردهی اولیهی رویداد. این فایل توسط تابع
includeسفارشی درWebController.gsدر فایلIndex.htmlگنجانده شده است.مشاهده کد
Stylesheet.html
شماره و شناسه پروژه ابری خود را پیدا کنید
در کنسول گوگل کلود، به پروژه کلود خود بروید.
روی تنظیمات و ابزارها کلیک کنید > تنظیمات پروژه .
به مقادیر فیلدهای شماره پروژه و شناسه پروژه توجه کنید. میتوانید از آنها در بخشهای بعدی استفاده کنید.
پروژه Apps Script را ایجاد کنید
برای ایجاد یک پروژه Apps Script و اتصال آن به پروژه Cloud خود:
- برای باز کردن برنامه چت مدیریت حادثه با پروژه اسکریپت برنامههای احراز هویت کاربر، روی دکمه زیر کلیک کنید.
پروژه را باز کنید - روی نمای کلی کلیک کنید.
- در صفحه مرور کلی، کلیک کنید
یک کپی تهیه کنید .
نام نسخه خود از پروژه Apps Script را بنویسید:
روی کپی برنامه چت مدیریت حادثه با مجوز کاربر کلیک کنید.
در عنوان پروژه ، عبارت
Incident Management Chat app with User Authتایپ کنید.روی تغییر نام کلیک کنید.
در کپی پروژه Apps Script خود، به فایل
Consts.gsبروید وPROJECT_IDبا شناسه پروژه Cloud خود تنظیم کنید.
پروژه Cloud مربوط به پروژه Apps Script را تنظیم کنید.
- در پروژه Apps Script خود، کلیک کنید
تنظیمات پروژه .
- در زیر پروژه پلتفرم ابری گوگل (GCP) ، روی تغییر پروژه کلیک کنید.
- در قسمت شماره پروژه GCP ، شماره پروژه ابری خود را وارد کنید.
- روی تنظیم پروژه کلیک کنید. پروژه Cloud و پروژه Apps Script اکنون به هم متصل شدهاند.
ایجاد یک استقرار آزمایشی Apps Script
حالا که همه کدها سر جای خودشان هستند، پروژه Apps Script را مستقر کنید. هنگام پیکربندی برنامه چت در Google Cloud از شناسه استقرار استفاده میکنید.
در Apps Script، پروژه برنامه واکنش به حادثه را باز کنید.
روی استقرار > آزمایش استقرارها کلیک کنید.
اگر افزونهی Google Workspace و برنامهی وب از قبل انتخاب نشدهاند، در کنار «انتخاب نوع» ، روی «انواع استقرار» کلیک کنید.
و افزونه و برنامه وب Google Workspace را انتخاب کنید.
اسکریپت برنامهها یک شناسه استقرار و یک URL برای برنامه وب ارائه میدهد.
آدرس اینترنتی برنامه وب را یادداشت کنید تا بعداً هنگام شروع یک رویداد به آن مراجعه کنید. شناسه استقرار را کپی کنید. شما از این شناسه هنگام پیکربندی برنامه چت در کنسول Google Cloud استفاده میکنید.
روی انجام شد کلیک کنید.
پیکربندی برنامه چت در کنسول گوگل کلود
این بخش نحوه پیکربندی Google Chat API در کنسول Google Cloud را با اطلاعات مربوط به برنامه چت شما، از جمله شناسه استقراری که از پروژه Apps Script خود ایجاد کردهاید، نشان میدهد.
در کنسول گوگل کلود، > محصولات بیشتر > فضای کاری گوگل > کتابخانه محصولات > رابط برنامهنویسی کاربردی گوگل چت > مدیریت > پیکربندی کلیک کنید.
در قسمت نام برنامه ، عبارت
Incident Management with User Authرا تایپ کنید.در قسمت آدرس اینترنتی آواتار ، آدرس
https://developers.google.com/chat/images/quickstart-app-avatar.pngرا تایپ کنید.در قسمت توضیحات ، عبارت
Responds to incidentsرا تایپ کنید.روی گزینهی «فعال کردن ویژگیهای تعاملی» کلیک کنید تا فعال شود.
در بخش عملکرد ، گزینه «پیوستن به فضاها و مکالمات گروهی» را انتخاب کنید.
در بخش تنظیمات اتصال ، گزینه Apps Script را انتخاب کنید.
در بخش Deployment ID ، شناسهی Apps Script Deployment را که قبلاً از فایل پیادهسازی پروژهی Apps Script کپی کرده بودید، جایگذاری کنید.
یک دستور سریع که برنامه چت کاملاً پیادهسازی شده از آن استفاده میکند، ثبت کنید:
در قسمت دستورات ، روی افزودن یک دستور کلیک کنید.
در قسمت شناسه فرمان ، عدد
1را تایپ کنید.در قسمت توضیحات ، نوع
Closes the incident being discussed in the space.در قسمت نوع فرمان ، دستور سریع (Quick command) را انتخاب کنید.
در قسمت نام دستور Quick ، عبارت
Close incidentتایپ کنید.دیالوگ را انتخاب کنید.
روی «انجام شد» کلیک کنید. دستور ثبت و فهرست شده است.
در قسمت «قابلیت مشاهده» ، گزینه «این برنامه چت را برای افراد و گروههای خاص در دامنه فضای کاری خود در دسترس قرار دهید» را انتخاب کنید و آدرس ایمیل خود را وارد کنید.
در قسمت گزارشها ، گزینه ثبت خطاها را برای ثبت گزارشها انتخاب کنید.
روی ذخیره کلیک کنید. یک پیام ذخیره پیکربندی ظاهر میشود، به این معنی که برنامه آماده آزمایش است.
برنامه چت را آزمایش کنید
برای آزمایش برنامه چت مدیریت حادثه، یک حادثه را از صفحه وب آغاز کنید و تأیید کنید که برنامه چت طبق انتظار کار میکند:
به آدرس اینترنتی برنامه وب استقرار اسکریپت برنامهها بروید.
وقتی Apps Script از شما اجازه دسترسی به دادههایتان را میخواهد، روی «بررسی مجوزها» کلیک کنید، با یک حساب Google مناسب در دامنه Google Workspace خود وارد شوید و روی «مجاز» کلیک کنید.
صفحه وب مقداردهی اولیه حادثه باز میشود. اطلاعات آزمایشی را وارد کنید:
- در قسمت عنوان حادثه ،
The First Incidentرا تایپ کنید. - در صورت تمایل، در بخش پاسخگویان حادثه ، آدرس ایمیل سایر پاسخگویان حادثه خود را وارد کنید. آنها باید کاربرانی با حساب کاربری گوگل چت در سازمان Google Workspace شما باشند، در غیر این صورت ایجاد فضا با شکست مواجه میشود. آدرس ایمیل خود را وارد نکنید زیرا به طور خودکار اضافه میشود.
- در پیام اولیه ، عبارت
Testing the incident management Chat app.
- در قسمت عنوان حادثه ،
روی ایجاد فضای گفتگو کلیک کنید. یک پیام
creating spaceظاهر میشود.پس از ایجاد فضا، پیام «
Space created!» ظاهر میشود. روی «باز کردن فضا» کلیک کنید تا فضا در چت در یک برگه جدید باز شود.در صورت تمایل، شما و دیگر پاسخدهندگان به حادثه میتوانید در این فضا پیام ارسال کنید. این برنامه با استفاده از هوش مصنوعی Vertex این پیامها را خلاصه کرده و یک سند گذشتهنگر به اشتراک میگذارد.
برای پایان دادن به پاسخ به حادثه و شروع فرآیند حل و فصل، در فضای چت، دستور سریع
Close incidentاجرا کنید. یک کادر محاورهای مدیریت حادثه باز میشود.در بخش «بستن حادثه» ، توضیحی برای رفع حادثه وارد کنید، مانند
Test complete.روی بستن حادثه کلیک کنید.
برنامه مدیریت حادثه پیامهای موجود در فضا را فهرست میکند، آنها را با Vertex AI خلاصه میکند، خلاصه را در یک سند Google Docs قرار میدهد و سند را در فضا به اشتراک میگذارد.
تمیز کردن
برای جلوگیری از تحمیل هزینه به حساب Google Cloud خود برای منابع استفاده شده در این آموزش، توصیه میکنیم پروژه Cloud را حذف کنید.
- در کنسول گوگل کلود، به صفحه مدیریت منابع بروید. منو > مدیریت و دسترسی به منابع (IAM & Admin) > مدیریت منابع (Manage Resources) کلیک کنید.
- در لیست پروژهها، پروژهای را که میخواهید حذف کنید انتخاب کنید و سپس روی «حذف کلیک کنید.
- در کادر محاورهای، شناسه پروژه را تایپ کنید و سپس برای حذف پروژه، روی خاموش کردن (Shut down) کلیک کنید.
مباحث مرتبط
- سفرها را با یک عامل هوش مصنوعی که در سراسر Google Workspace قابل دسترسی است، برنامهریزی کنید
- به سوالات مبتنی بر مکالمات چت با برنامه چت Gemini AI پاسخ دهید
- مدیریت پروژهها با Google Chat، Vertex AI و Firestore
- بررسی صحت اظهارات با یک عامل هوش مصنوعی ADK و مدل Gemini
- مفاهیم اساسی هوش مصنوعی را در برنامههای چت ادغام کنید
- ساخت یک برنامه چت به عنوان افزونه Google Workspace با Apps Script
