Para evitar el cambio de contexto cuando los usuarios comparten un vínculo en Google Chat, tu app de Chat puede mostrar una vista previa del vínculo adjuntando una tarjeta a su mensaje que proporcione más información y permita que las personas realicen acciones directamente desde Google Chat.
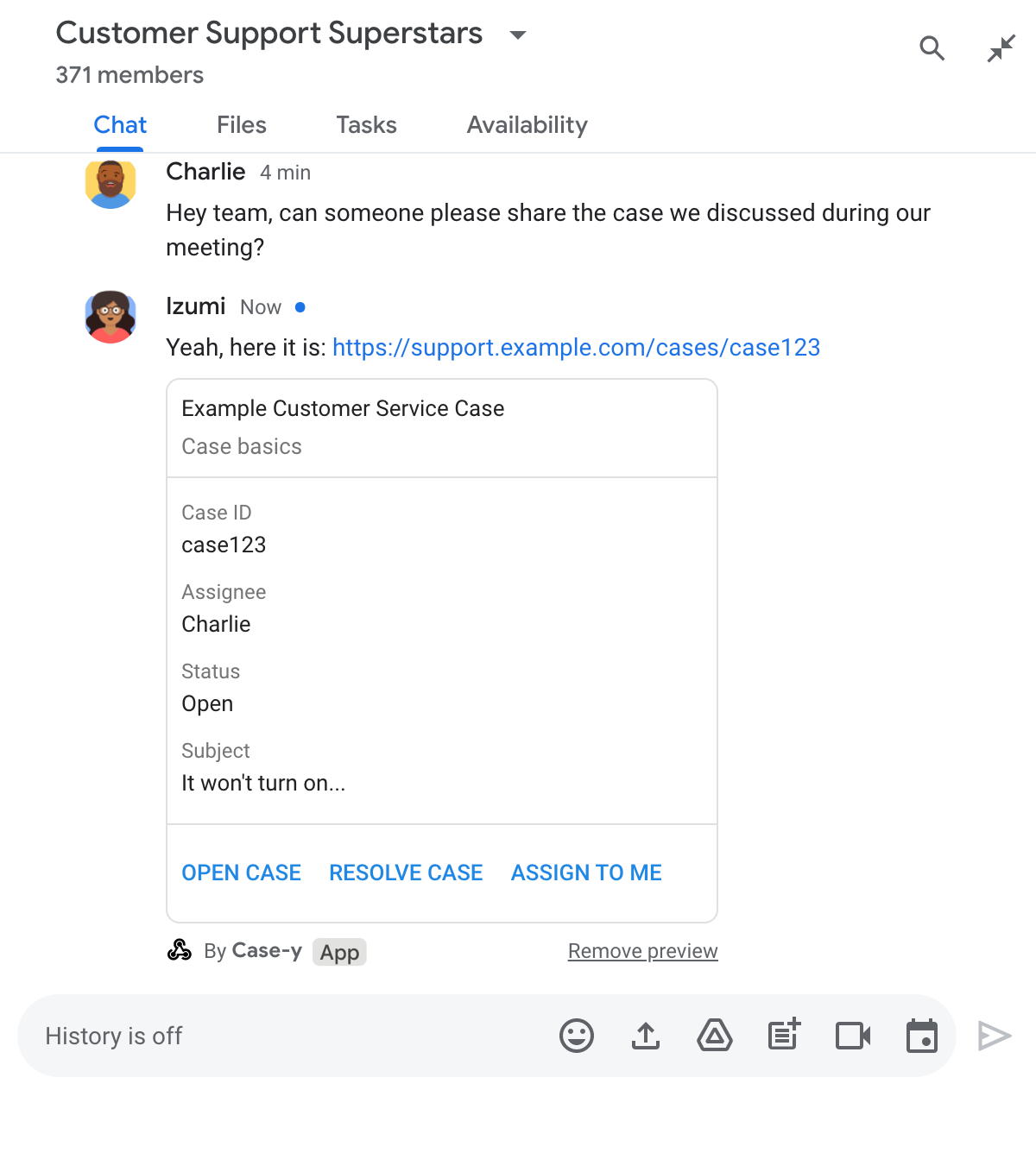
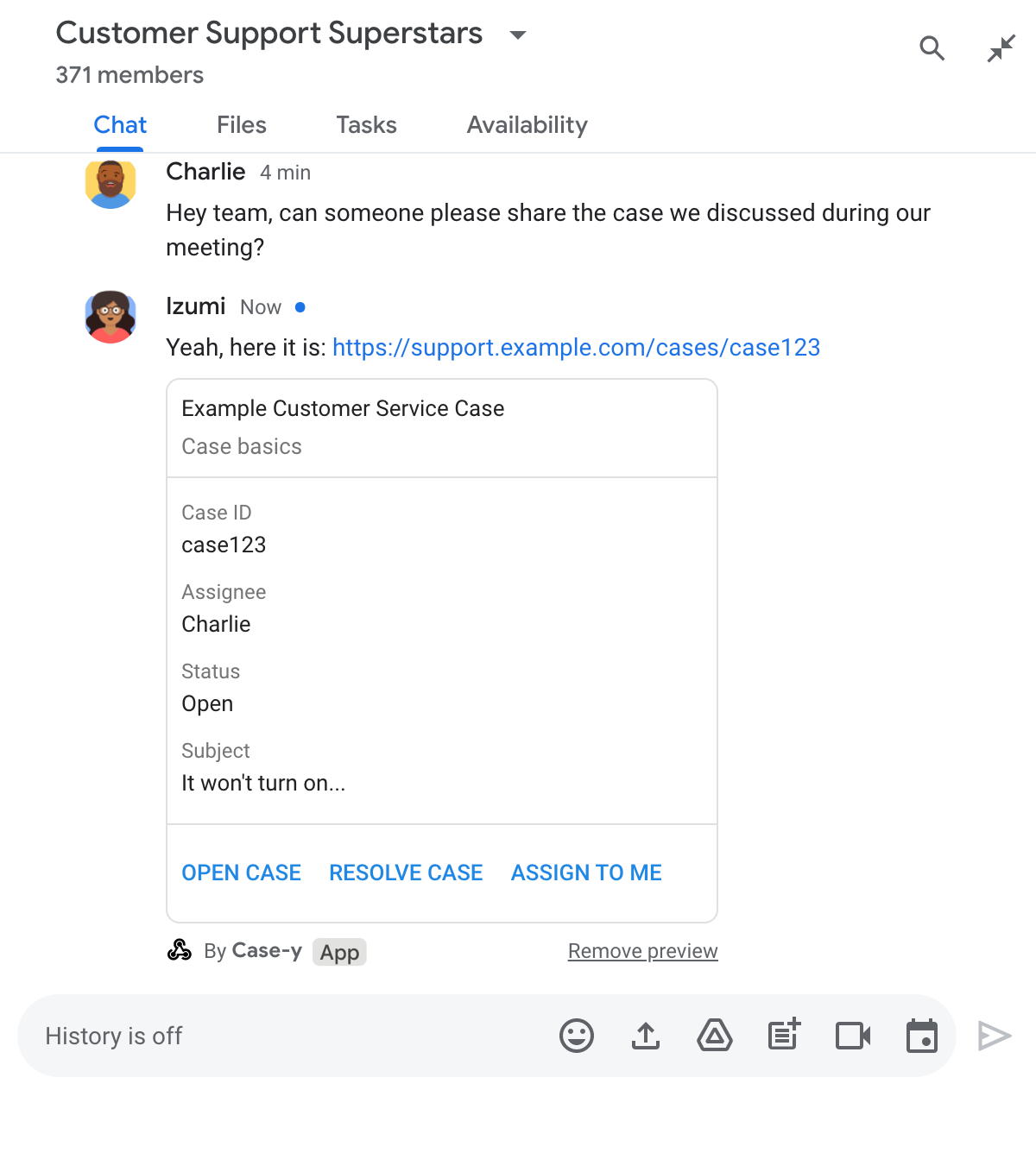
Por ejemplo, imagina un espacio de Google Chat que incluye a todos los agentes de atención al cliente de una empresa y una app de Chat llamada Case-y. Los agentes suelen compartir vínculos a casos de atención al cliente en el espacio de chat, y cada vez que lo hacen, sus colegas deben abrir el vínculo del caso para ver detalles como el asignatario, el estado y el asunto. Del mismo modo, si alguien quiere hacerse cargo de un caso o cambiar su estado, debe abrir el vínculo.
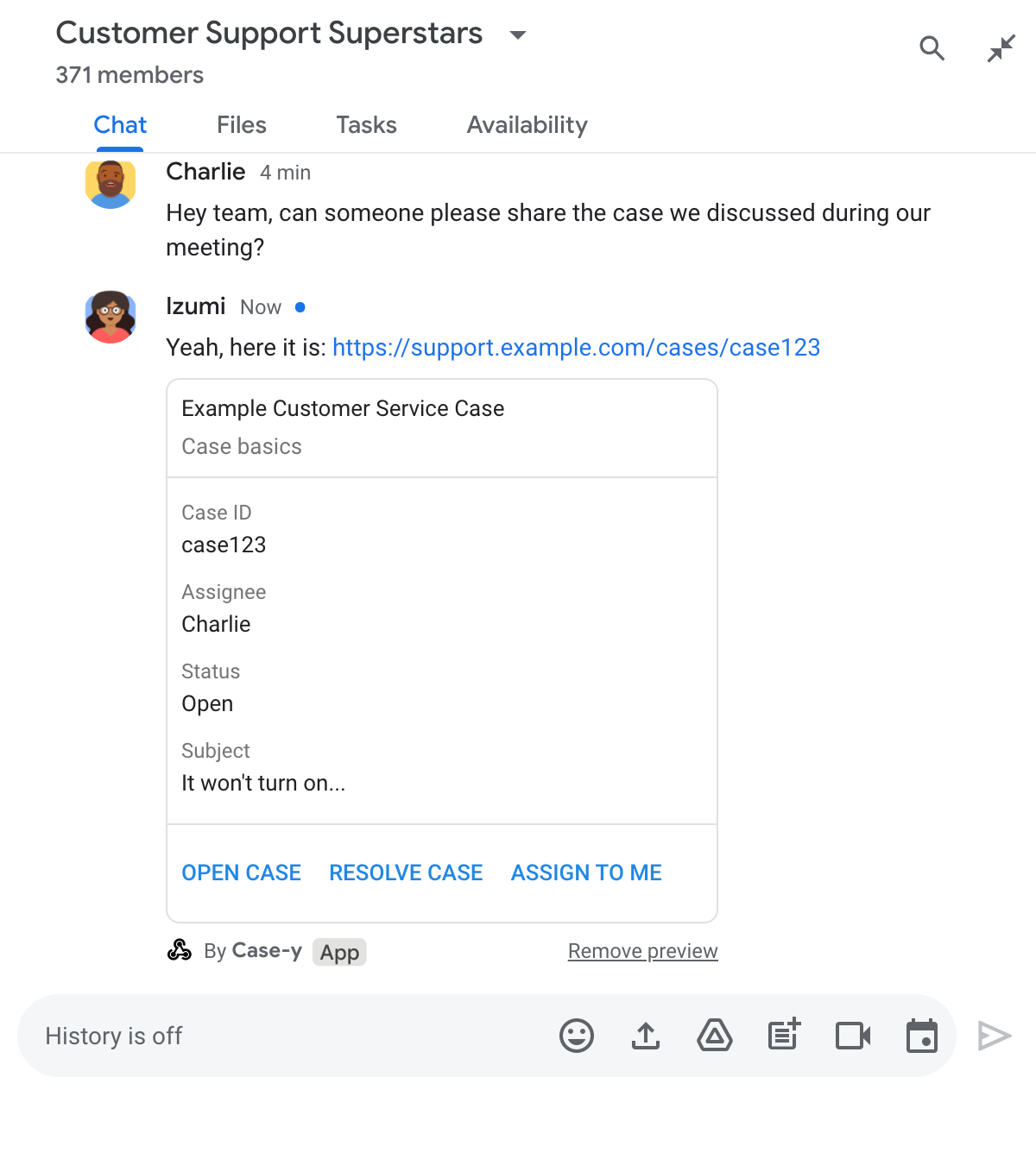
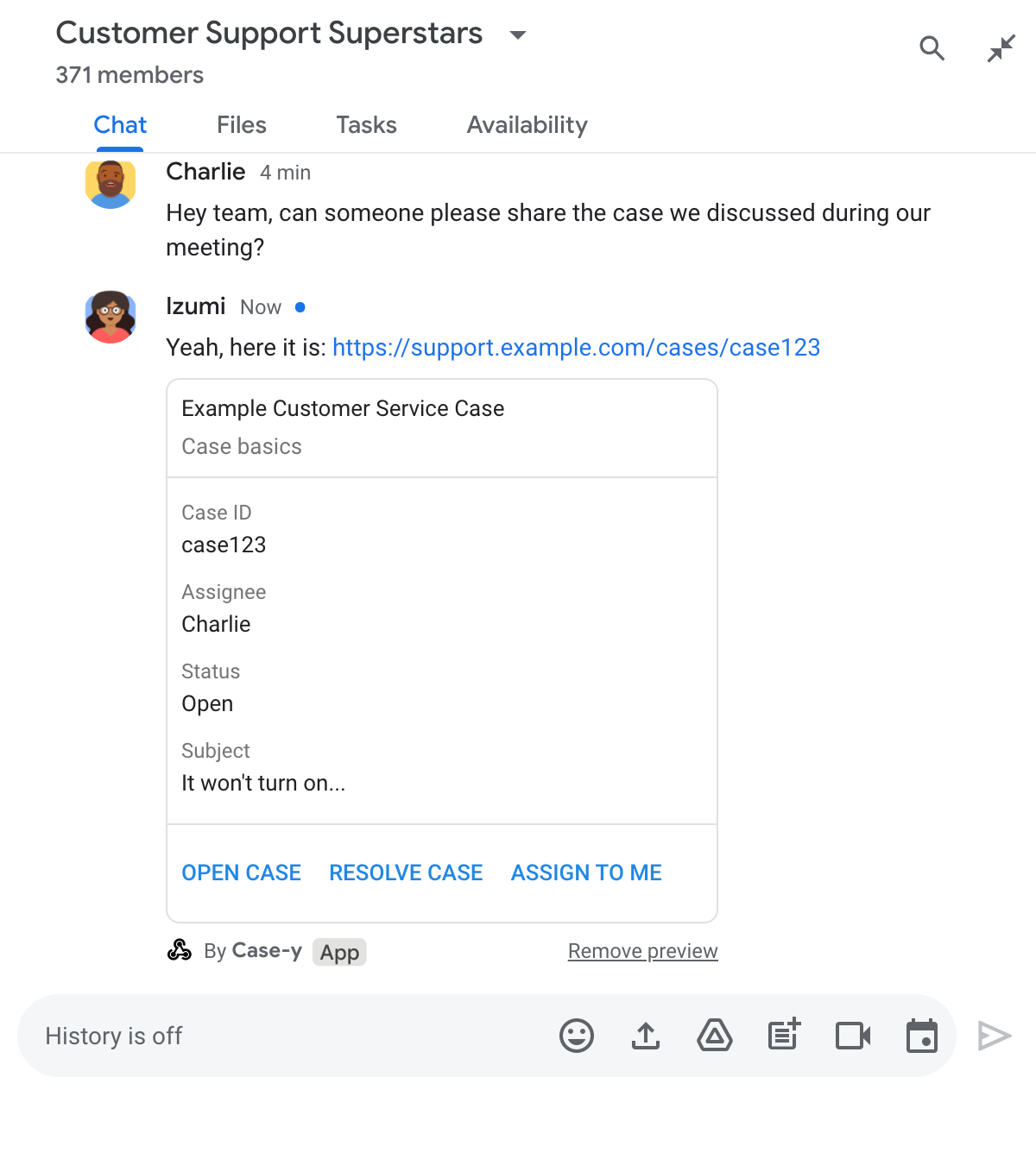
La vista previa de vínculos permite que Case-y, la app de Chat residente del espacio, adjunte una tarjeta que muestre el asignatario, el estado y el asunto cada vez que alguien comparta un vínculo a un caso. Los botones de la tarjeta permiten que los agentes se hagan cargo del caso y cambien el estado directamente desde el flujo de chat.
Cómo funciona la vista previa de vínculos
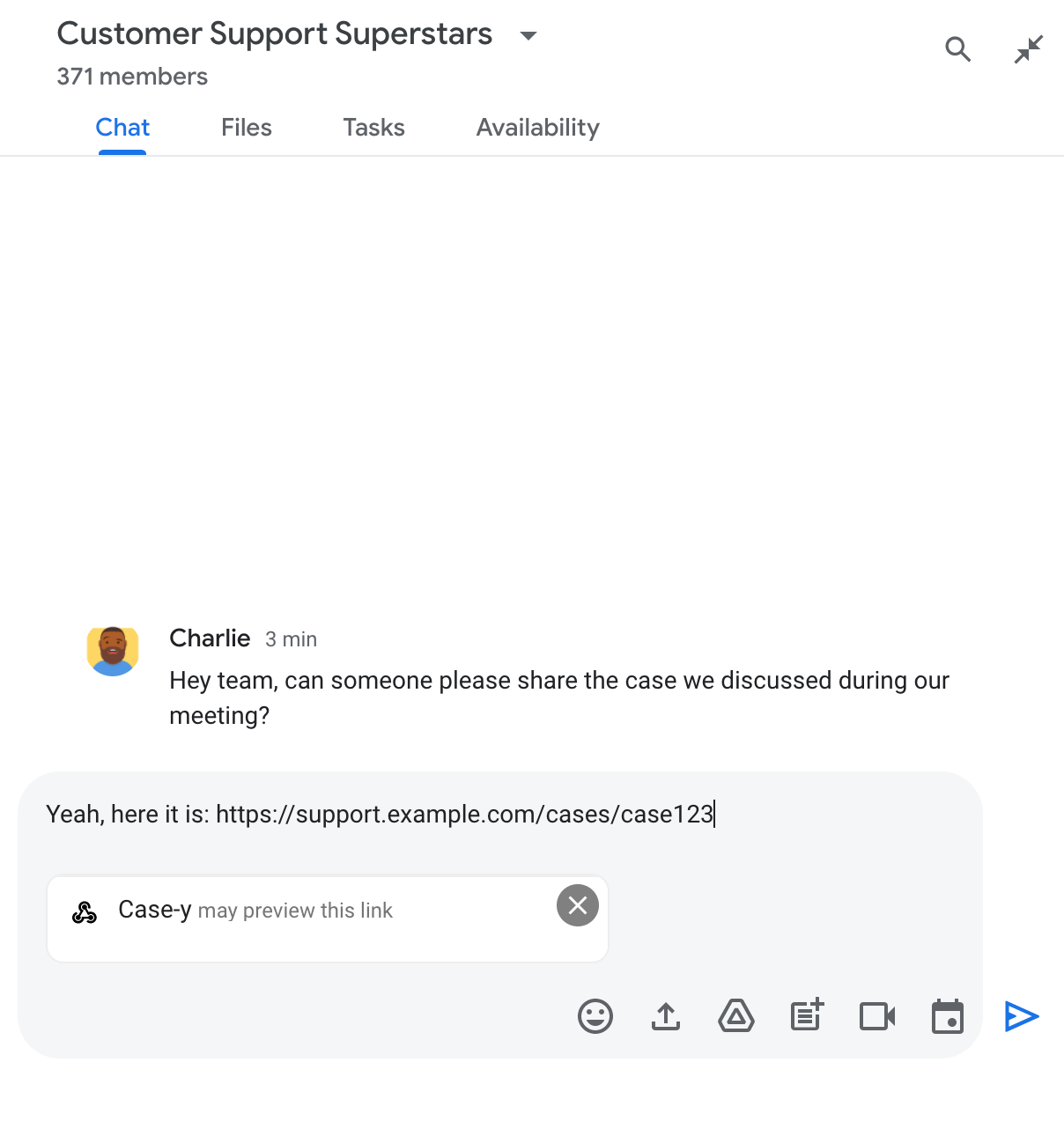
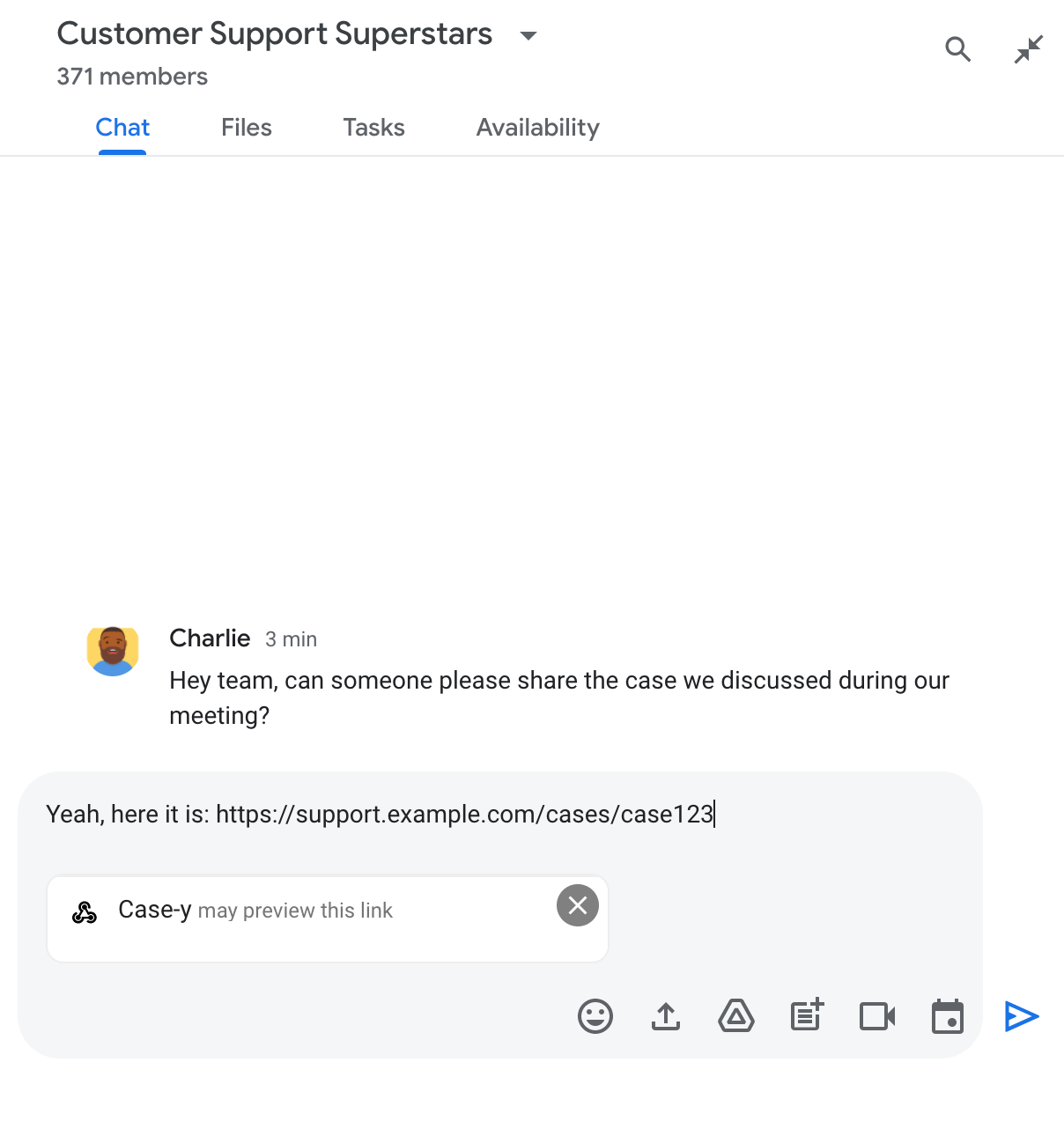
Cuando alguien agrega un vínculo a su mensaje, aparece un chip que le informa que una app de Chat podría mostrar una vista previa del vínculo.


Después de enviar el mensaje, el vínculo se envía a la app de Chat, que luego genera y adjunta la tarjeta al mensaje del usuario.


Junto con el vínculo, la tarjeta proporciona información adicional sobre él, incluidos elementos interactivos, como botones. Tu app de Chat puede actualizar la tarjeta adjunta en respuesta a las interacciones del usuario, como los clics en botones.
Si alguien no quiere que la app de Chat muestre una vista previa de su vínculo adjuntando una tarjeta a su mensaje, puede evitar la vista previa haciendo clic en en el chip de vista previa. Los usuarios pueden quitar la tarjeta adjunta en cualquier momento haciendo clic en Quitar vista previa.
Requisitos previos
Node.js
Una app de Google Chat que recibe eventos de interacción y responde a ellos. Para crear una app de Chat interactiva con un servicio HTTP, completa esta guía de inicio rápido.
Python
Una app de Google Chat que recibe eventos de interacción y responde a ellos. Para crear una app de Chat interactiva con un servicio HTTP, completa esta guía de inicio rápido.
Java
Una app de Google Chat que recibe eventos de interacción y responde a ellos. Para crear una app de Chat interactiva con un servicio HTTP, completa esta guía de inicio rápido.
Apps Script
Una app de Google Chat que recibe eventos de interacción y responde a ellos. Para crear una app de Chat interactiva en Apps Script, completa esta guía de inicio rápido.
Configura las vistas previas de vínculos
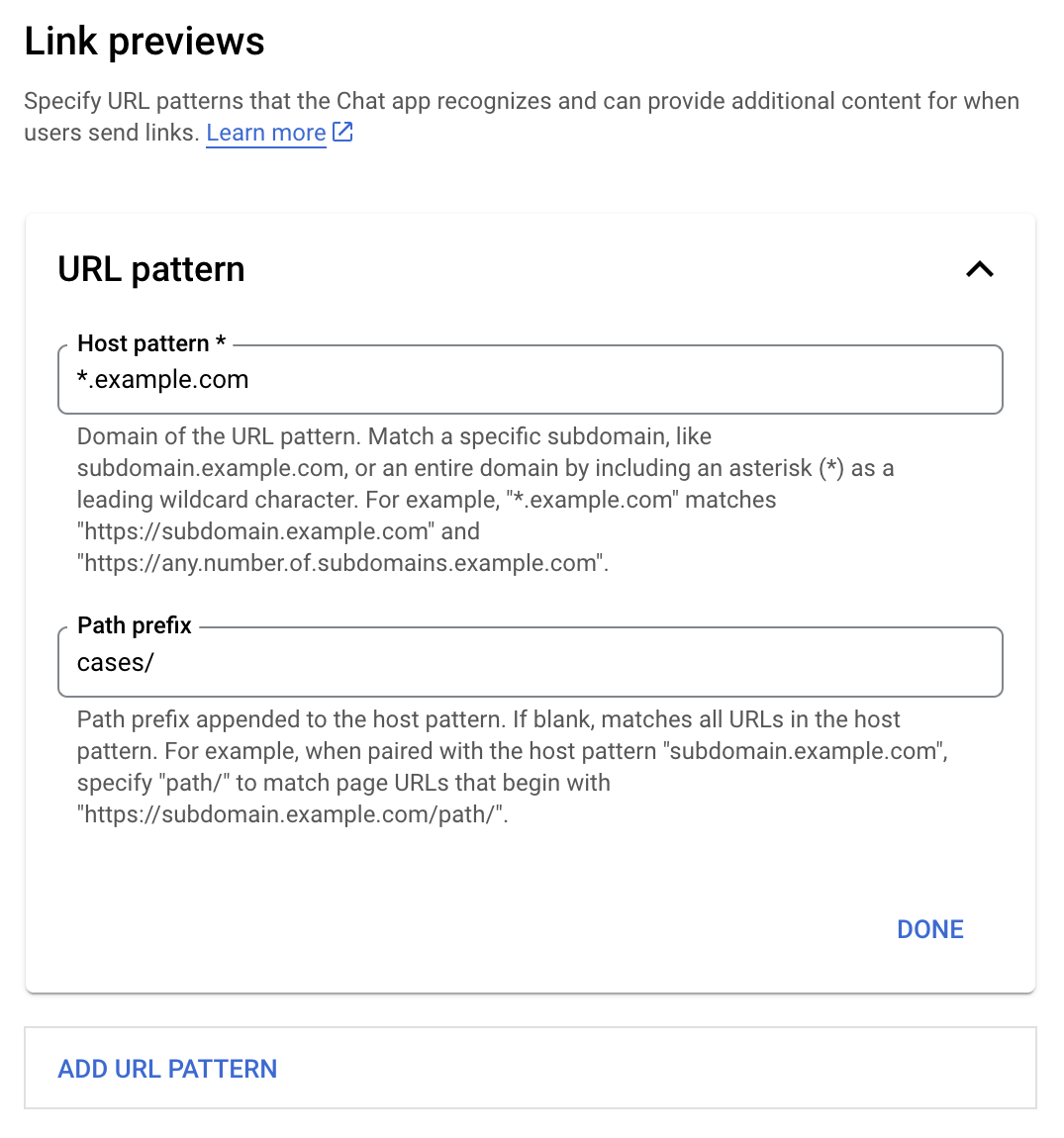
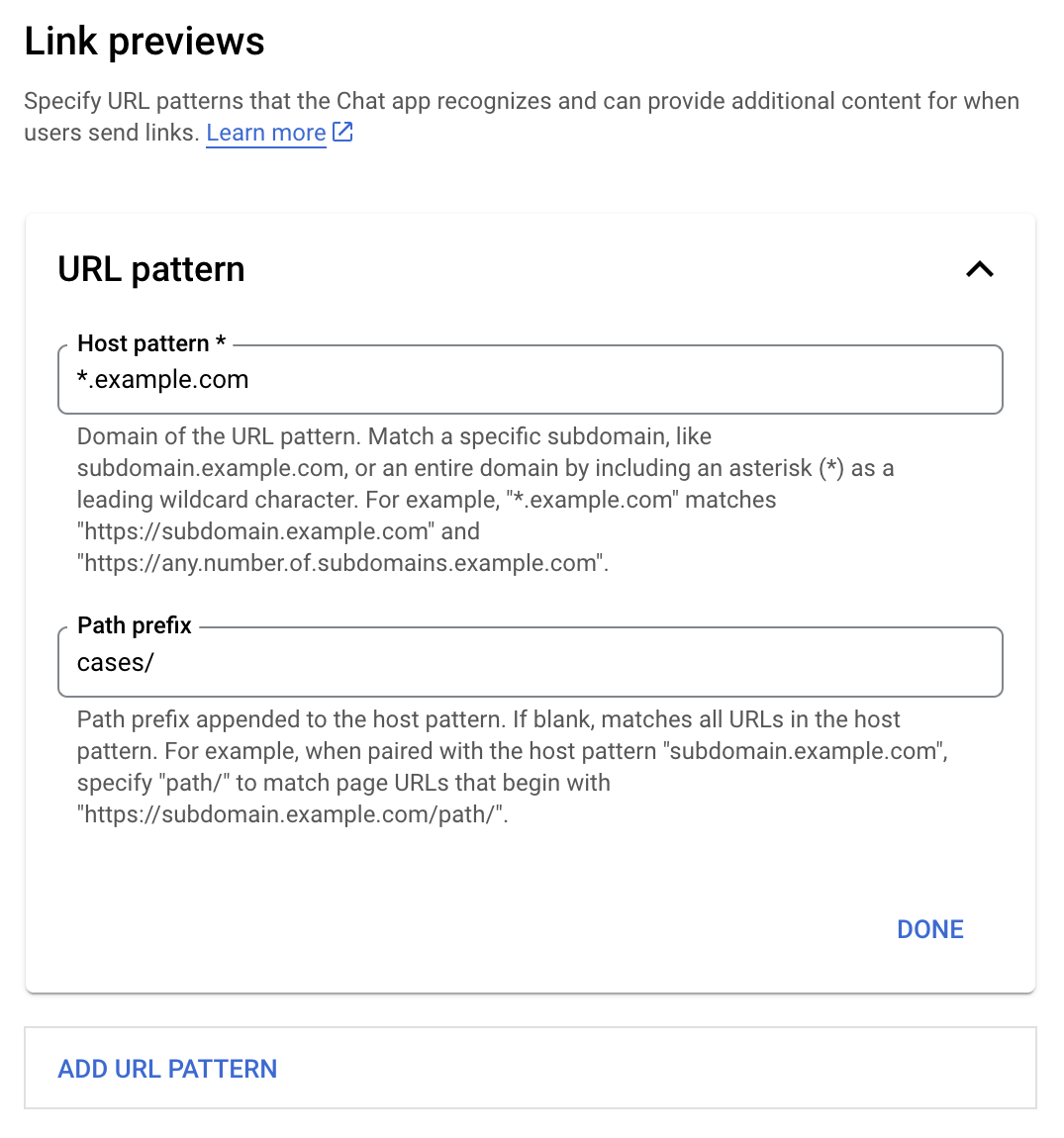
Registra vínculos específicos, como example.com, support.example.com y support.example.com/cases/, como patrones de URL en la página de configuración de tu app de Chat en la consola de Google Cloud para que tu app de Chat pueda obtener una vista previa de ellos.


- Abre Google Cloud Console
- Junto a "Google Cloud", haz clic en la flecha hacia abajo y abre el proyecto de tu app de Chat.
- En el campo de búsqueda, escribe
Google Chat APIy haz clic en API de Google Chat. - Haz clic en Administrar > Configuración.
- En Vista previa de vínculos, agrega o edita un patrón de URL.
- Para configurar las vistas previas de vínculos para un nuevo patrón de URL, haz clic en Agregar patrón de URL.
- Para editar la configuración de un patrón de URL existente, haz clic en la flecha hacia abajo .
En el campo Patrón de host, ingresa el dominio del patrón de URL. La app de Chat obtendrá una vista previa de los vínculos a este dominio.
Para que la app de Chat muestre una vista previa de los vínculos de un subdominio específico, como
subdomain.example.com, incluye el subdominio.Para que la app de Chat muestre vistas previas de los vínculos de todo el dominio, especifica un carácter comodín con un asterisco (*) como subdominio. Por ejemplo,
*.example.comcoincide consubdomain.example.comyany.number.of.subdomains.example.com.En el campo Prefijo de ruta de acceso, ingresa una ruta de acceso para agregar al dominio del patrón de host.
Para que coincidan todas las URLs del dominio del patrón de host, deja Prefijo de ruta de acceso vacío.
Por ejemplo, si el patrón de host es
support.example.com, ingresacases/para que coincidan las URLs de los casos alojados ensupport.example.com/cases/.Haz clic en Listo.
Haz clic en Guardar.
Ahora, cada vez que alguien incluya un vínculo que coincida con un patrón de URL de vista previa de vínculo en un mensaje de un espacio de Chat que incluya tu app de Chat, tu app mostrará una vista previa del vínculo.
Cómo obtener una vista previa de un vínculo
Después de configurar la vista previa de un vínculo determinado, tu app de Chat puede reconocerlo y mostrar una vista previa adjuntándole más información.
En los espacios de Chat que incluyen tu app de Chat, cuando el mensaje de alguien contiene un vínculo que coincide con un patrón de URL de vista previa de vínculo, tu app de Chat recibe un evento de interacción MESSAGE. La carga útil de JSON para el evento de interacción contiene el campo matchedUrl:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
Si verificas la presencia del campo matchedUrl en la carga útil del evento MESSAGE, tu app de Chat puede agregar información al mensaje con el vínculo con vista previa. Tu app de Chat puede responder con un mensaje de texto básico o adjuntar una tarjeta.
Cómo responder con un mensaje de texto
Para las respuestas básicas, tu app de Chat puede obtener una vista previa de un vínculo respondiendo con un mensaje de texto simple a un vínculo. En este ejemplo, se adjunta un mensaje que repite la URL del vínculo que coincide con un patrón de URL de vista previa del vínculo.
Node.js
Python
Java
Apps Script
Adjunta una tarjeta que muestre una vista previa del vínculo
Para adjuntar una tarjeta a un vínculo con vista previa, devuelve un ActionResponse de tipo UPDATE_USER_MESSAGE_CARDS. En este ejemplo, se adjunta una tarjeta básica.


Node.js
Python
Java
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Actualiza una tarjeta de vista previa del vínculo
Tu app de Chat puede actualizar una tarjeta de vista previa del vínculo cuando los usuarios interactúan con ella, por ejemplo, cuando hacen clic en un botón de la tarjeta.
Para actualizar la tarjeta, tu app de Chat debe controlar el evento de interacción CARD_CLICKED y devolver un actionResponse según quién envió el mensaje que contiene la vista previa del vínculo:
- Si un usuario envió el mensaje, configura
actionResponse.typecomoUPDATE_USER_MESSAGE_CARDS. - Si la app de Chat envió el mensaje, configura
actionResponse.typecomoUPDATE_MESSAGE.
Para determinar quién envió el mensaje, puedes usar el campo message.sender.type del evento de interacción para ver si el remitente era un usuario de HUMAN o BOT.
En el siguiente ejemplo, se muestra cómo una app de Chat actualiza la vista previa de un vínculo cada vez que un usuario hace clic en el botón Asignar a mí. Para ello, actualiza el campo Asignatario de la tarjeta y deshabilita el botón.


Node.js
Python
Java
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Límites y consideraciones
A medida que configures las vistas previas de vínculos para tu app de Chat, ten en cuenta estos límites y consideraciones:
- Cada app de Chat admite vistas previas de vínculos para hasta 5 patrones de URL.
- Las apps de chat muestran la vista previa de un vínculo por mensaje. Si hay varios vínculos con vista previa en un solo mensaje, solo se mostrará la vista previa del primer vínculo.
- Las apps de chat solo muestran vistas previas de los vínculos que comienzan con
https://, por lo quehttps://support.example.com/cases/muestra vistas previas, perosupport.example.com/cases/no. - A menos que el mensaje incluya otra información que se envíe a la app de Chat, como un comando de barra, las vistas previas de vínculos solo envían la URL del vínculo a la app de Chat.
- Si un usuario publica el vínculo, una app de Chat solo puede actualizar la tarjeta de vista previa del vínculo si los usuarios interactúan con la tarjeta, por ejemplo, haciendo clic en un botón. No puedes llamar al método
update()de la API de Chat en el recursoMessagepara actualizar el mensaje de un usuario de forma asíncrona. - Las apps de chat deben mostrar una vista previa de los vínculos para todos los usuarios del espacio, por lo que el mensaje debe omitir el campo
privateMessageViewer.
Cómo depurar las vistas previas de vínculos
A medida que implementes las vistas previas de vínculos, es posible que debas depurar tu app de Chat leyendo sus registros. Para leer los registros, visita el Explorador de registros en la consola de Google Cloud.