На этой странице объясняются различия между текстовыми сообщениями и сообщениями-карточками.
Когда приложения Chat отправляют текстовые сообщения для передачи базовой информации, сообщения отображаются в строке, подобно тому, как пользователи пишут сообщения в Google Chat. Для создания сообщений, содержащих не только текст, или для создания сообщений, с которыми пользователи могут взаимодействовать, приложения Chat могут использовать карточки . Приложения Chat также могут добавлять карточки к текстовым сообщениям. Чтобы подсказать пользователям завершить многоэтапные процессы, например, заполнение формы, приложения Chat также могут создавать карточки, открывающиеся в новом окне в виде диалоговых окон .
Анатомия текстового сообщения
В API Google Chat сообщения представлены как JSON-объекты. Текстовое сообщение в сообщении представлено как text объект.
В следующем примере приложение чата создает текстовое сообщение для группы разработчиков программного обеспечения о приближающейся заморозке кода:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
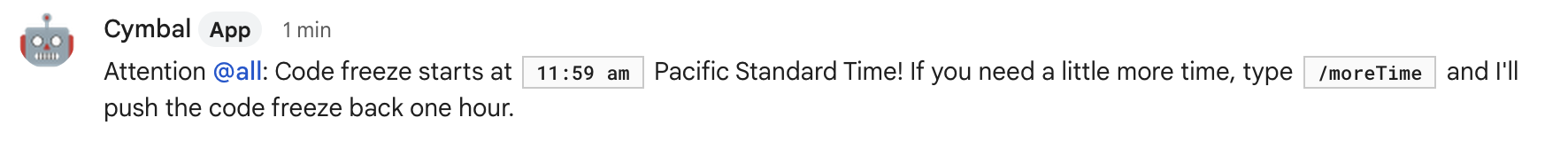
JSON возвращает следующее сообщение:

Анатомия сообщения карты
В API Google Chat сообщения представлены в виде JSON-объектов. Карточка в сообщении представлена массивом cardsV2 и состоит из следующих элементов:
- Один или несколько объектов
CardWithId. -
cardId, используемый для идентификации карты и действующий в рамках данного сообщения. (Карты в разных сообщениях могут иметь один и тот же идентификатор.) Объект
card, состоящий из следующего:- Объект
header, который определяет такие вещи, как заголовок, подзаголовок и изображение в стиле аватара. - Один или несколько объектов
section, каждый из которых содержит хотя бы один виджет. - Один или несколько объектов
widget. Каждый виджет — это составной объект, который может представлять текст, изображения, кнопки и другие типы объектов.
- Объект
Например, следующее сообщение карточки содержит объекты header , section и widget :

Следующий код представляет JSON сообщения карты:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
Используйте Card Builder для проектирования и предварительного просмотра сообщений и пользовательских интерфейсов для приложений чата:
Откройте конструктор карт