इस पेज पर, टेक्स्ट और कार्ड मैसेज के बीच के अंतर के बारे में बताया गया है.
जब Chat ऐप्लिकेशन, बुनियादी जानकारी देने के लिए टेक्स्ट मैसेज भेजते हैं, तो वे इनलाइन दिखते हैं. ठीक उसी तरह जैसे Google Chat में लोग मैसेज लिखते हैं. अगर आपको ऐसे मैसेज बनाने हैं जिनमें टेक्स्ट के अलावा अन्य कॉन्टेंट भी शामिल हो या ऐसे मैसेज बनाने हैं जिनसे उपयोगकर्ता इंटरैक्ट कर सकें, तो Chat ऐप्लिकेशन कार्ड का इस्तेमाल कर सकते हैं. चैट ऐप्लिकेशन, कार्ड के साथ टेक्स्ट मैसेज भी जोड़ सकते हैं. उपयोगकर्ताओं को कई चरणों वाली प्रोसेस पूरी करने के लिए प्रॉम्प्ट करने के लिए, Chat ऐप्लिकेशन ऐसे कार्ड भी बना सकते हैं जो नई विंडो में डायलॉग बॉक्स के तौर पर खुलते हैं. जैसे, फ़ॉर्म भरना.
मैसेज में क्या-क्या शामिल होता है
Google Chat API में, मैसेज को JSON ऑब्जेक्ट के तौर पर दिखाया जाता है. किसी मैसेज में, टेक्स्ट मैसेज को text ऑब्जेक्ट के तौर पर दिखाया जाता है.
यहां दिए गए उदाहरण में, Chat ऐप्लिकेशन, सॉफ़्टवेयर डेवलपर की टीम के लिए किसी स्पेस में एक टेक्स्ट मैसेज बनाता है. इसमें बताया गया है कि कोड फ़्रीज़ होने वाला है:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
JSON में यह मैसेज दिखता है:

कार्ड मैसेज की बनावट
Google Chat API में, मैसेज को JSON ऑब्जेक्ट के तौर पर दिखाया जाता है. किसी मैसेज में कार्ड को cardsV2 कलेक्शन के तौर पर दिखाया जाता है. इसमें ये चीज़ें शामिल होती हैं:
- एक या उससे ज़्यादा
CardWithIdऑब्जेक्ट. - यह एक
cardIdहै. इसका इस्तेमाल कार्ड की पहचान करने के लिए किया जाता है. साथ ही, इसे किसी मैसेज के दायरे में रखा जाता है. (अलग-अलग मैसेज में मौजूद कार्ड के आईडी एक जैसे हो सकते हैं.) एक
cardऑब्जेक्ट, जिसमें ये शामिल हैं:- एक
headerऑब्जेक्ट जो टाइटल, सबटाइटल, और अवतार-स्टाइल वाली इमेज जैसी चीज़ों के बारे में बताता है. - एक या उससे ज़्यादा
sectionऑब्जेक्ट, जिनमें से हर एक में कम से कम एक विजेट होता है. - एक या उससे ज़्यादा
widgetऑब्जेक्ट. हर विजेट एक कंपोज़िट ऑब्जेक्ट होता है. यह टेक्स्ट, इमेज, बटन, और अन्य ऑब्जेक्ट टाइप दिखा सकता है.
- एक
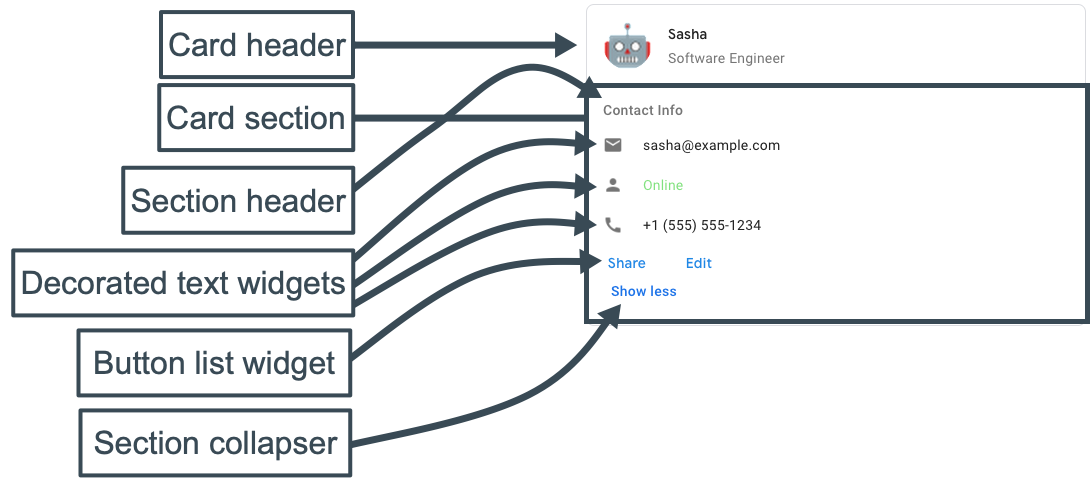
उदाहरण के लिए, यहां दिए गए कार्ड मैसेज में header, section, और widget ऑब्जेक्ट शामिल हैं:

यहां दिया गया कोड, कार्ड मैसेज के JSON को दिखाता है:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
Card Builder का इस्तेमाल करके, Chat ऐप्लिकेशन के लिए मैसेजिंग और यूज़र इंटरफ़ेस डिज़ाइन करें और उनकी झलक देखें:
कार्ड बिल्डर खोलें