이 페이지에서는 Google Chat 앱이 텍스트를 서식 지정하여 다음 중 하나를 포함하는 메시지를 전송하는 방법을 설명합니다.
- 채팅 스페이스의 일부 또는 모든 사용자를 하이퍼링크하거나 @멘션하는 서식 있는 텍스트
- 단락 텍스트 또는 아이콘 옆에 표시되는 UI 텍스트(예: 버튼) 등 카드 인터페이스에 표시되는 텍스트입니다.
문자 메시지 서식 지정
Chat에서는 마크다운 구문의 작은 하위 집합을 사용하여 텍스트 메시지에 굵게, 기울임꼴, 취소선과 같은 기본 서식을 추가할 수 있습니다. 텍스트 메시지는 Chat 사용자가 사용하는 것과 동일한 구문으로 형식이 지정되므로 카드 메시지와는 다르게 텍스트 형식을 지정합니다.
문자 메시지의 서식을 지정하려면 다음 문법을 사용합니다.
| 형식 | 기호 | 예시 문법 | Google Chat에 표시되는 텍스트 |
|---|---|---|---|
| 굵게 | * | *hello* | hello |
| 기울임꼴 | _ (밑줄) | _hello_ | hello |
| 취소선 | ~ | ~hello~ | |
| 고정폭 | ` (역따옴표) | `hello` | hello |
| 고정폭 블록 | ` ` ` (역따옴표 3개) | ``` Hello World ``` |
Hello |
| 글머리기호 목록 | * 또는 - (하이픈) 뒤에 공백 | * 목록의 첫 번째 항목입니다. * 목록의 두 번째 항목입니다. |
|
| 하이퍼링크 |
<hyperlink|display text>
|
<https://example.com|Example website>
|
하이퍼링크에 대해 자세히 알아보려면 링크 형식 지정을 참고하세요. |
| 사용자 멘션 |
<users/{user}>(여기서 {user}는 사용자 ID임)
|
<users/123456789012345678901>
|
@Mahan S 사용자 멘션에 대해 자세히 알아보려면 문자 메시지에서 사용자 멘션하기를 참고하세요. |
예를 들어 다음 JSON을 살펴보세요.
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
이 서식이 지정된 텍스트 메시지는 채팅 스페이스에 다음을 표시합니다.

메시지로 전송된 텍스트 서식 보기
사용자가 메시지를 보내면 메시지의 일반 텍스트 본문이 text 필드에 있습니다. 마크다운 문법을 사용하여 텍스트 메시지에 적용된 일부 서식은 text 필드에 있습니다. 추가 형식은 다음과 같은 출력 전용 formattedText 필드에 있습니다.
- 텍스트를 위한 추가 마크다운 구문
- 사용자 멘션
- 맞춤 하이퍼링크
- 맞춤 그림 이모티콘
예를 들어 사용자가 보낸 다음 텍스트를 생각해 보세요.

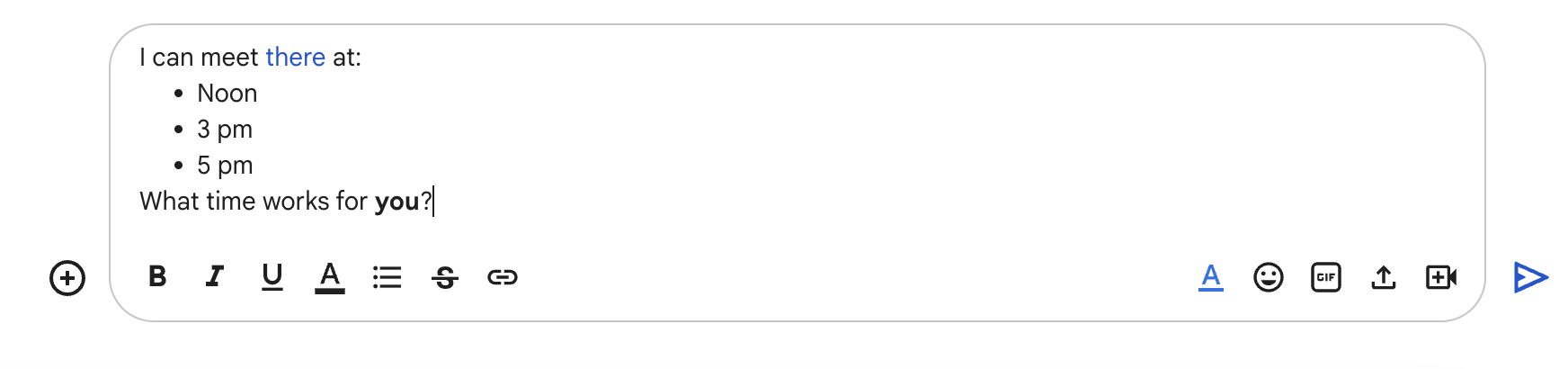
메시지가 채팅 UI의 서식 메뉴를 사용하여 서식이 지정된 경우 text 필드에는 텍스트만 포함되고 formattedText 필드에는 마크업, 텍스트, 하이퍼링크가 포함됩니다. 다음 예에서는 단어에 하이퍼링크가 지정되고, 목록에 항목이 있으며, 한 단어가 굵게 표시된 문자 메시지의 초안을 보여줍니다.

메시지는 다음 형식으로 수신됩니다.
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
링크 형식 지정
메시지 텍스트에 일반 링크 URL(예: http://www.example.com/)을 포함하면 Google Chat에서 이를 링크 텍스트로 사용하고 해당 텍스트를 지정된 URL에 자동으로 하이퍼링크합니다.
링크의 대체 링크 텍스트를 제공하려면 다음 구문을 사용하세요.
| 예시 문법 | Google Chat에 표시되는 텍스트 |
|---|---|
<https://example.com|Example website> |
파이프와 링크 텍스트는 선택사항이므로 <https://www.example.com/>와 https://www.example.com/는 동일합니다.
문자 메시지에서 맞춤 그림 이모티콘 사용하기
Chat 앱에서 맞춤 이모티콘을 사용하여 문자 메시지를 보내 메시지를 개인화할 수 있습니다. 맞춤 그림 이모티콘은 Google Workspace 조직에서만 사용할 수 있으며 관리자가 조직에 맞춤 그림 이모티콘을 사용 설정해야 합니다. 자세한 내용은 Google Chat의 맞춤 그림 이모티콘에 관해 알아보기 및 맞춤 그림 이모티콘 권한 관리하기를 참고하세요.
맞춤 그림 이모티콘이 포함된 메시지를 만들려면 앱에서 사용자 인증을 사용해야 합니다. 웹훅으로 생성된 메시지 또는 앱 인증으로 생성된 메시지에서는 맞춤 그림 이모티콘이 지원되지 않습니다.
메시지 텍스트에 맞춤 그림 이모티콘을 추가하려면 customEmoji 리소스의 name 또는 emoji_name을 지정합니다.
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
이 샘플을 사용하려면 CUSTOM_EMOJI_ID을 맞춤 이모티콘의 ID로 바꿉니다. 이 ID는 customEmoji 리소스의 name 또는 emoji_name 필드에서 확인할 수 있습니다.
문자 메시지에서 사용자 멘션하기
Chat 앱은 Chat 스페이스의 일부 또는 모든 사용자를 @멘션하는 문자 메시지를 보낼 수 있습니다. 스페이스에 참여하지 않았거나 가져오기 모드에 있는 스페이스의 사용자를 멘션하려면 Chat 앱이 사용자 인증을 사용하여 메시지를 보내야 합니다.
특정 사용자 @멘션하기
특정 사용자를 @멘션하려면 <users/{user}>를 문자 메시지에 추가합니다. 여기서 {user}은 사용자의 ID입니다. 예를 들어 123456789012345678901이 사용자 Mahan S.의 ID를 나타내는 다음 텍스트 메시지를 생각해 보세요.
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
문자 메시지는 다음과 같이 표시됩니다.

users/{user} 값은 다음 방법으로 지정할 수 있습니다.
- Google Chat 앱이 사용자가 보낸 메시지에 응답하는 경우
MESSAGE상호작용 이벤트의message.sender.name필드를 사용할 수 있습니다. Google Chat 앱이 비동기 텍스트 메시지를 만드는 경우 다음과 같은 방법으로
users/{user}값을 지정할 수 있습니다.People API를 사용하는 경우
people.get메서드를 사용하여 사용자 ID를 식별할 수도 있습니다.
모든 사용자 @멘션
스페이스의 모든 사용자를 @멘션하는 문자 메시지를 만들려면 {user}를 all로 바꿉니다. 다음 JSON 예시에서는 메시지에서 모든 사용자를 멘션합니다.
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
카드에 표시되는 텍스트의 서식 지정
카드 내에서 대부분의 텍스트 필드는 HTML 태그의 작은 하위 집합을 사용하여 기본 텍스트 형식을 지원합니다. 카드 메시지의 텍스트는 텍스트 메시지와 다르게 서식이 지정됩니다. 텍스트 메시지는 Chat 사용자가 사용하는 것과 동일한 구문으로 서식이 지정되기 때문입니다.
카드 빌더를 사용하여 Chat 앱의 메시지와 사용자 인터페이스를 디자인하고 미리 봅니다.
카드 빌더 열기단락 텍스트 서식 지정
지원되는 태그와 그 목적은 다음 표에 나와 있습니다.
| 형식 | 예 | 렌더링된 결과 |
|---|---|---|
| 굵게 | "This is <b>bold</b>." |
이 텍스트는 굵은 글꼴입니다. |
| 기울임꼴 | "This is <i>italics</i>." |
이 텍스트는 기울임꼴입니다. |
| 밑줄 | "This is <u>underline</u>." |
밑줄입니다. |
| 취소선 | "This is <s>strikethrough</s>." |
|
| 글꼴 색상 | "This is <font color=\"#FF0000\">red font</font>." |
빨간색 글꼴입니다. |
| 하이퍼링크 | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
하이퍼링크입니다. |
| 시간 | "This is a time format: <time>2023-02-16 15:00</time>." |
시간 형식은 입니다. |
| 줄바꿈 | "This is the first line. <br> This is a new line.' |
첫 번째 줄입니다. 새 줄입니다. |
목록과 코드 블록을 정의하려면 다음 태그를 사용하세요.
| 형식 | 예 | 렌더링된 결과 |
|---|---|---|
| 줄바꿈 | "Line 1<br>Line 2" |
Line 1 Line 2 |
| 고정폭 | "This is an <code>inline code</code>." |
inline code입니다. |
| 고정폭 블록 | "<pre><code>This a code block.</code></pre>" |
|
| 글머리기호 목록 | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| 순서가 지정된 목록 | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
마크다운
마크다운 구문이 사용 설정된 경우 다음 구문을 사용할 수 있습니다.
| 형식 | 예 | 렌더링된 결과 |
|---|---|---|
| 굵게 | **hello** 또는 __hello__ | hello |
| 기울임꼴 | *hello* 또는 _hello_ | hello |
| 취소선 | ~hello~ | |
| 고정폭 | `hello` | hello |
| 고정폭 블록 | ``` Hello World ``` |
Hello |
| 글머리기호 목록 | - 목록의 첫 번째 항목입니다. - 목록의 두 번째 항목입니다. |
|
|
* 목록의 첫 번째 항목입니다. * 목록의 두 번째 항목입니다. |
|
|
| 순서가 지정된 목록 | 1. 목록의 첫 번째 항목입니다. 2. 목록의 두 번째 항목입니다. |
|
| 하이퍼링크 | [예시 웹사이트](https://example.com) | 웹사이트 예시 |
텍스트에 아이콘 추가
카드에 텍스트와 함께 아이콘을 표시하려면 DecoratedText 및 ButtonList 위젯을 사용하면 됩니다.
다음 섹션에서는 장식된 텍스트나 버튼에서 내장 아이콘, Google Material 아이콘 또는 맞춤 아이콘을 사용하는 방법을 설명합니다.
Chat의 아이콘 사용하기
Chat에서 사용할 수 있는 기본 제공 아이콘을 사용하려면 다음 중 하나를 지정하세요.
다음 표에는 카드 메시지에 사용할 수 있는 기본 제공 아이콘이 나와 있습니다.
| AIRPLANE | BOOKMARK | ||
| BUS | CAR | ||
| 시계 | CONFIRMATION_NUMBER_ICON | ||
| DESCRIPTION | DOLLAR | ||
| 이메일 | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| 초대 | MAP_PIN | ||
| 멤버십 | MULTIPLE_PEOPLE | ||
| PERSON | PHONE | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | STORE | ||
| TICKET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
다음은 이메일 아이콘이 있는 카드의 예입니다.
Google Material 아이콘 사용
Google Material 아이콘을 사용하여 2,500개가 넘는 아이콘 옵션 중에서 선택하고 아이콘의 두께, 채우기, 그레이드를 맞춤설정할 수 있습니다.
다음은 Google Material 아이콘이 있는 카드의 예입니다.
맞춤 아이콘 사용
맞춤 아이콘을 추가하려면 iconUrl 필드를 포함하고 아이콘의 해당 URL을 지정합니다.
다음은 맞춤 아이콘의 예입니다.