Bu sayfada, Google Chat uygulamalarının aşağıdaki öğeleri içeren mesajlar göndermek için metni nasıl biçimlendirebileceği açıklanmaktadır:
- Köprüler içeren veya bir sohbet alanındaki kullanıcıların birinden ya da tümünden @bahseden zengin metinler.
- Paragraf metni veya bir simgenin (ör. düğme) yanında gösterilen kullanıcı arayüzü metni gibi kart arayüzünde görünen metinler.
Kısa mesaj biçimlendirme
Chat, Markdown söz diziminin küçük bir alt kümesini kullanarak metin mesajına kalın, italik ve üstü çizili gibi temel biçimlendirmeler eklemenize olanak tanır. Kısa mesajlar, Chat kullanıcılarının kullandığı söz dizimiyle biçimlendirildiğinden, kısa mesajlardaki metinleri kart mesajlarındaki metinlerden farklı şekilde biçimlendirirsiniz.
Metin mesajlarını biçimlendirmek için aşağıdaki söz dizimini kullanın:
| Biçim | Sembol | Örnek söz dizimi | Google Chat'te görüntülenen metin |
|---|---|---|---|
| Kalın | * | *hello* | hello |
| İtalik | _ (alt çizgi) | _hello_ | hello |
| Üstü çizili | ~ | ~hello~ | |
| Sabit boşluklu | ` (ters tırnak) | `hello` | hello |
| Sabit aralıklı blok | ` ` ` (üç tane ters tırnak) | ``` Hello World ``` |
Hello |
| Madde işaretli liste | * veya - (tire) ve ardından bir boşluk | * Bu, listedeki ilk öğe * Bu, listedeki ikinci öğe |
|
| Köprü |
<hyperlink|display text>
|
<https://example.com|Example website>
|
Köprü oluşturma hakkında daha fazla bilgi edinmek için Bağlantıları biçimlendirme başlıklı makaleyi inceleyin. |
| Kullanıcıdan bahsetme |
<users/{user}> burada {user}, kullanıcı kimliğidir.
|
<users/123456789012345678901>
|
@Mahan S Kullanıcıları bahsetme hakkında daha fazla bilgi edinmek için Kullanıcılardan bahsetme başlıklı makaleyi inceleyin. |
Örneğin, aşağıdaki JSON'u ele alalım:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
Bu biçimlendirilmiş metin mesajı, bir sohbet alanında aşağıdakileri gösterir:

İletide gönderilen metin biçimlendirmesini görüntüleme
Bir kullanıcı ileti gönderdiğinde iletinin düz metin gövdesi text alanında yer alır. Markdown söz dizimi kullanılarak kısa mesaja uygulanan bazı biçimlendirmeler text alanında yer alır. Aşağıdakiler de dahil olmak üzere ek biçimlendirme, yalnızca çıkış için olan formattedText alanında yer alır:
- Metin için ek Markdown söz dizimi
- Kullanıcı bahsetmeleri
- Özel köprüler
- Özel emoji
Örneğin, bir kullanıcının gönderdiği aşağıdaki metni ele alalım:

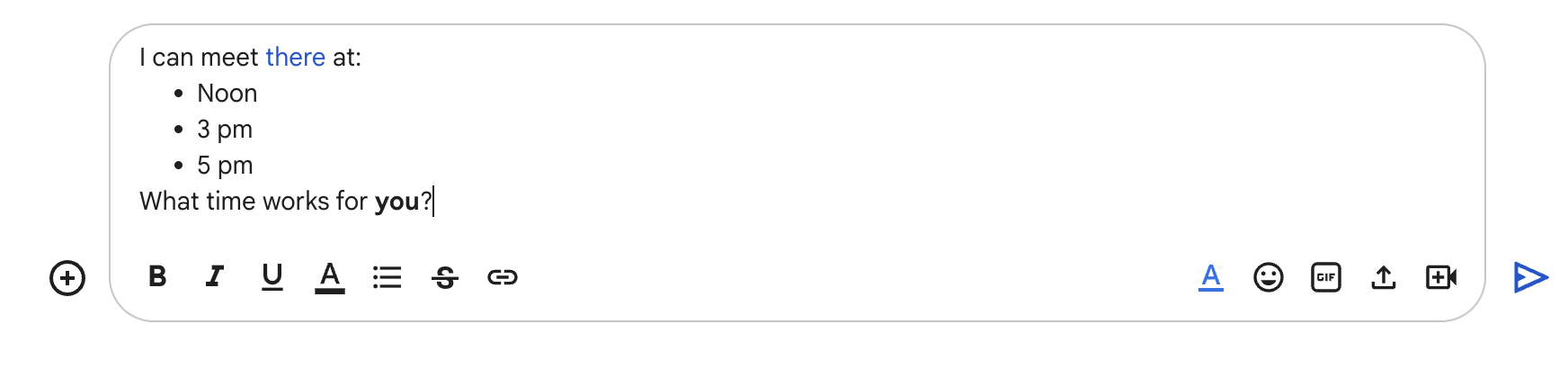
İleti, sohbet kullanıcı arayüzündeki Biçim menüsü kullanılarak biçimlendirildiyse text alanında yalnızca metin, formattedText alanında ise işaretlemeler, metin ve köprü bulunur. Aşağıdaki örnekte, köprülü bir kelime, listedeki öğeler ve kalınlaştırılmış bir kelime içeren bir kısa mesaj taslağı gösterilmektedir:

İleti aşağıdaki biçimde alınır:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Bağlantıları biçimlendirme
İleti metninize http://www.example.com/ gibi düz bir bağlantı URL'si eklerseniz Google Chat bunu bağlantı metni olarak kullanır ve bu metni belirtilen URL'ye otomatik olarak köprüler.
Bağlantınız için alternatif bağlantı metni sağlamak üzere aşağıdaki söz dizimini kullanın:
| Örnek söz dizimi | Google Chat'te görüntülenen metin |
|---|---|
<https://example.com|Example website> |
Dikey çizgi ve bağlantı metni isteğe bağlıdır. Bu nedenle <https://www.example.com/> ve https://www.example.com/ eşdeğerdir.
Kısa mesajlarda özel emoji kullanma
Sohbet uygulamaları, mesajları kişiselleştirmek için özel emoji içeren kısa mesajlar gönderebilir. Özel emojiler yalnızca Google Workspace kuruluşlarında kullanılabilir ve yöneticinin kuruluş için özel emojileri etkinleştirmesi gerekir. Daha fazla bilgi için Google Chat'teki özel emojiler hakkında ve Özel emoji izinlerini yönetme başlıklı makaleleri inceleyin.
Özel emoji'ler içeren mesajlar oluşturmak için uygulamanızda kullanıcı kimlik doğrulaması kullanılmalıdır. Özel emojiler, webhook olarak oluşturulan mesajlarda veya uygulama kimlik doğrulamasıyla oluşturulan mesajlarda desteklenmez.
Bir mesajın metnine özel emoji eklemek için name veya customEmoji kaynağının emoji_name değerini belirtin:
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
Bu örneği kullanmak için CUSTOM_EMOJI_ID yerine özel emojinin kimliğini girin. Bu kimliği customEmoji kaynağının name veya emoji_name alanında bulabilirsiniz.
Kısa mesajda kullanıcılardan bahsetme
Chat uygulamaları, bir Chat alanındaki bir veya tüm kullanıcılardan @bahseden kısa mesajlar gönderebilir. Alana katılmamış kullanıcıları veya içe aktarma modunda olan bir alanı bahsetmek için Chat uygulamalarının mesajı kullanıcı kimlik doğrulamasıyla göndermesi gerekir.
Belirli kullanıcılardan @bahsetme
Belirli bir kullanıcıdan @bahsetmek için kısa mesaja <users/{user}> ekleyin. Burada {user}, kullanıcının kimliğidir. Örneğin, 123456789012345678901 ifadesinin Mahan S. kullanıcısının kimliğini temsil ettiği aşağıdaki kısa mesajı ele alalım:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
Kısa mesaj şu şekilde gösterilir:

users/{user} değerini aşağıdaki şekillerde belirtebilirsiniz:
- Google Chat uygulamanız, kullanıcı tarafından gönderilen bir mesaja yanıt veriyorsa
MESSAGEetkileşim etkinliğininmessage.sender.namealanını kullanabilirsiniz. Google Chat uygulamanız eşzamansız bir kısa mesaj oluşturuyorsa
users/{user}değerini aşağıdaki şekillerde belirtebilirsiniz:- Google Chat
Userkaynağınınnamealanını kullanın. Örneğin,users/123456789012345678901. - Kullanıcının e-posta adresini
{user}değeri için takma ad olarak kullanın. Örneğin, e-posta adresimahan@example.comise kullanıcıyıusers/mahan@example.comolarak belirtebilirsiniz. E-posta takma adı kullanmak için Google Chat uygulamanızın kullanıcı olarak kimlik doğrulaması yapması gerekir.
- Google Chat
People API'yi kullanıyorsanız kullanıcı kimliğini belirlemek için
people.getyöntemini de kullanabilirsiniz.
Tüm kullanıcılardan @bahsetme
Bir alandaki herkesten bahseden bir kısa mesaj oluşturmak için {user} yerine all yazın. Aşağıdaki JSON örneğinde, bir mesajdaki tüm kullanıcılardan bahsediliyor:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Kartlarda görünen metni biçimlendirme
Kartlardaki çoğu metin alanı, HTML etiketlerinin küçük bir alt kümesini kullanarak temel metin biçimlendirmeyi destekler. Kart mesajlarındaki metinleri, kısa mesajlardaki metinlerden farklı şekilde biçimlendirirsiniz. Bunun nedeni, kısa mesajların Chat kullanıcılarının kullandığı söz dizimiyle biçimlendirilmesidir.
Chat uygulamaları için mesajlaşma ve kullanıcı arayüzlerini tasarlayıp önizlemek üzere Kart Oluşturucu'yu kullanın:
Kart Oluşturucu'yu açınParagraf metnini biçimlendirme
Desteklenen etiketler ve amaçları aşağıdaki tabloda gösterilmektedir:
| Biçim | Örnek | Oluşturulan sonuç |
|---|---|---|
| Kalın | "This is <b>bold</b>." |
Bu metin kalın yazılmıştır. |
| İtalik | "This is <i>italics</i>." |
Bu italik yazıdır. |
| Altı çizili | "This is <u>underline</u>." |
Bu altı çizili. |
| Üstü çizili | "This is <s>strikethrough</s>." |
Bu, |
| Yazı tipi rengi | "This is <font color=\"#FF0000\">red font</font>." |
Bu kırmızı yazı tipi. |
| Köprü | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Bu bir köprüdür. |
| Saat | "This is a time format: <time>2023-02-16 15:00</time>." |
Bu bir zaman biçimidir: . |
| Yeni satır | "This is the first line. <br> This is a new line." |
Bu ilk satır. Bu yeni bir satır. |
Listeleri ve kod bloklarını tanımlamak için aşağıdaki etiketleri kullanın:
| Biçim | Örnek | Oluşturulan sonuç |
|---|---|---|
| Yeni satır | "Line 1<br>Line 2" |
Satır 1 Satır 2 |
| Sabit boşluklu | "This is an <code>inline code</code>." |
Bu bir inline code. |
| Sabit aralıklı blok | "<pre><code>This a code block.</code></pre>" |
|
| Madde işaretli liste | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| Sıralı liste | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
Markdown
Markdown söz dizimi etkinleştirildiğinde aşağıdaki söz dizimini kullanabilirsiniz:
| Biçim | Örnek | Oluşturulan sonuç |
|---|---|---|
| Kalın | **hello** veya __hello__ | hello |
| İtalik | *hello* veya _hello_ | hello |
| Üstü çizili | ~hello~ | |
| Sabit boşluklu | `hello` | hello |
| Sabit aralıklı blok | ``` Hello World ``` |
Hello |
| Madde işaretli liste | - Bu, listedeki ilk öğe - Bu, listedeki ikinci öğe |
|
|
* Bu, listedeki ilk öğe * Bu, listedeki ikinci öğe |
|
|
| Sıralı liste | 1. Bu, listedeki ilk öğe 2. Bu, listedeki ikinci öğe |
|
| Köprü | [Örnek web sitesi](https://example.com) | Örnek web sitesi |
Metne simge ekleme
Bir kartta metnin yanında simgeler göstermek için
DecoratedText
ve
ButtonList
widget'larını kullanabilirsiniz.
Aşağıdaki bölümlerde, biçimlendirilmiş metinlerde veya düğmelerde yerleşik simgelerin, Google Material simgelerinin ya da özel simgelerin nasıl kullanılacağı açıklanmaktadır.
Chat'teki simgeleri kullanma
Chat'te bulunan yerleşik simgelerden birini kullanmak için aşağıdakilerden birini belirtin:
Aşağıdaki tabloda, kart mesajlarında kullanılabilen yerleşik simgeler listelenmiştir:
| AIRPLANE | BOOKMARK | ||
| BUS | CAR | ||
| SAAT | CONFIRMATION_NUMBER_ICON | ||
| AÇIKLAMA | DOLLAR | ||
| E-POSTA | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| INVITE | MAP_PIN | ||
| ÜYELİK | MULTIPLE_PEOPLE | ||
| PERSON | PHONE | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | STORE | ||
| BİLET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
Aşağıda, e-posta simgesi içeren bir kart örneği verilmiştir:
Google Material simgelerini kullanma
2.500'den fazla simge seçeneği arasından seçim yapmak ve simgelerin ağırlığını, dolgusunu ve derecesini özelleştirmek için Google Material simgelerini kullanabilirsiniz.
Aşağıda, Google Material simgesi içeren bir kart örneği verilmiştir:
Özel simgeler kullanma
Özel simge eklemek için iconUrl alanını ekleyin ve simgenin karşılık gelen URL'sini belirtin.
Aşağıda, özel simge örneği verilmiştir: