Google Chat uygulamaları geliştiricisi olarak, değişiklikleri test etmek veya karmaşık sorunları gidermek için kodda hata ayıklamanız gerekebilir. Sohbet uygulamalarında hata ayıklama; uygulamanızın mimarisine, ne yaptığına, nasıl dağıtıldığına ve tercihlerinize bağlı olarak birçok farklı şekilde yapılabilir.
Bu sayfada, yerel geliştirme ortamlarını test etmek için kullanabileceğiniz birleşik bir giriş platformu olan ngrok'u kullanarak bir HTTP Chat uygulamasında nasıl hata ayıklama yapılacağı açıklanmaktadır. Bu kılavuzda, yerel bir ortamda kod değişikliklerini test edip uzak bir ortamdaki sorunları gidereceksiniz.
Yerel geliştirme ortamında hata ayıklama
Bu bölümde, yerel ortamınızda çalışan Chat uygulamanızla etkileşimde bulunursunuz.
1.şekil Yerel geliştirme ortamında hata ayıklama
Atölye
Node.js
Python
Java
Ön koşullar
Node.js
- Yerel ortamınızda
nodevenpm'nin en son sürümleri yüklü olmalıdır. Yerel ortamınızda
nodemon'nın en son sürümü yüklü olmalıdır. Bu sürüm, otomatik yeniden yükleme amacıyla kullanılır:npm install -g nodemonMesajlaşma için yapılandırılmış bir HTTP Chat uygulaması. Hızlı başlangıç kılavuzunun Ön koşullar, Ortamı ayarlama ve Uygulamayı Google Chat'te yayınlama bölümlerini inceleyebilirsiniz. Tek fark, Uygulama adı'nı
Debug App, HTTP uç nokta URL'si'ni isehttp://example.comgibi bir değere ayarlamanızdır.Yerel ortamınızda hata ayıklama yapabilen bir IDE'nin kurulu olması gerekir. Bu kılavuzda, açıklama amacıyla
Visual Studio CodeIDE ve varsayılan hata ayıklama özellikleri kullanılmaktadır.GitYerel ortamınıza yüklenmiş olmalıdır.ngrokhesabı.
Python
- Yerel ortamınızda
python3'nın en son sürümü yüklü olmalıdır. - Yerel ortamınıza yüklenmiş
pipvevirtualenv'ın en son sürümü. Bunlar sırasıyla Python paketlerini ve sanal ortamları yönetmek için kullanılır. - Mesajlaşma için yapılandırılmış bir HTTP Chat uygulaması. Hızlı başlangıç kılavuzunun Ön koşullar, Ortamı ayarlama ve Uygulamayı Google Chat'te yayınlama bölümlerini inceleyebilirsiniz. Tek fark, Uygulama adı'nı
Debug App, HTTP uç nokta URL'si'ni isehttp://example.comgibi bir değere ayarlamanızdır. - Yerel ortamınızda hata ayıklama yapabilen bir IDE'nin kurulu olması gerekir. Bu kılavuzda, açıklama amacıyla
Visual Studio CodeIDE ve varsayılan hata ayıklama özellikleri kullanılmaktadır. GitYerel ortamınıza yüklenmiş olmalıdır.ngrokhesabı.- Yerel ortamınızda
gcloud'nın en son sürümü yüklü ve başlatılmış olmalıdır.
Java
- Yerel ortamınızda
Java SE 11's JDK'in yüklü olduğu en son kararlı sürüm. - Yerel ortamınızda
Apache Mavenyüklü olan en son sürüm. Java projelerini yönetmek için kullanılır. - Mesajlaşma için yapılandırılmış bir HTTP Chat uygulaması. Hızlı başlangıç kılavuzunun Ön koşullar, Ortamı ayarlama ve Uygulamayı Google Chat'te yayınlama bölümlerini inceleyebilirsiniz. Tek fark, Uygulama adı'nı
Debug App, HTTP uç nokta URL'si'ni isehttp://example.comgibi bir değere ayarlamanızdır. - Yerel ortamınızda hata ayıklama yapabilen bir IDE'nin kurulu olması gerekir. Bu kılavuzda, açıklama amacıyla
Visual Studio CodeIDE ve varsayılan hata ayıklama özellikleri kullanılmaktadır. GitYerel ortamınıza yüklenmiş olmalıdır.ngrokhesabı.- Yerel ortamınızda
gcloud'nın en son sürümü yüklü ve başlatılmış olmalıdır.
Yerel ana makine hizmetini herkese açık hale getirme
Chat uygulamasının erişebilmesi için yerel ortamınızı internete bağlamanız gerekir. ngrok uygulaması, herkese açık bir URL'ye yapılan HTTP isteklerini yerel ortamınıza yönlendirmek için kullanılır.
- Yerel ortamınızdaki bir tarayıcıda
ngrokhesabınızda oturum açın. - Uygulamayı yükleyin ve yerel ortamınızda
authtokencihazınızı kurun. ngrokhesabınızda statik bir alan oluşturun. Bu alan, bu kılavuzdaki talimatlardaNGROK_STATIC_DOMAINolarak adlandırılır.
Chat uygulamasını yapılandırma
Sohbet uygulamasını tüm HTTP isteklerini statik alanınıza gönderecek şekilde yapılandırın.
Google Cloud Console'da Google Chat API sayfasını açın:
Yapılandırma sekmesini tıklayın.
Etkileşimli özellikler > Bağlantı ayarları'na gidin ve HTTP uç nokta URL'si metin alanının değerini şu şekilde ayarlayın:
https://NGROK_STATIC_DOMAINNGROK_STATIC_DOMAINkısmınıngrokhesabınızdaki statik alanla değiştirin.Kaydet'i tıklayın.
Şekil 2. Sohbet uygulaması, tüm HTTP isteklerini statik alana gönderir. ngrok kamu hizmeti, Chat uygulaması ile yerel olarak yürütülen uygulama kodu arasında köprü görevi görür.
Chat uygulamasını test etme
Chat uygulamanızı yerel olarak dağıtabilir, yapılandırabilir, test edebilir, hatalarını ayıklayabilir ve otomatik olarak yeniden yükleyebilirsiniz.
Node.js
GitHub'daki
googleworkspace/google-chat-samplesdeposunu yerel ortamınıza klonlayın. Bu depo, çalıştırılacak uygulamanın kodunu içerir:git clone https://github.com/googleworkspace/google-chat-samples.gitYerel ortamınıza yüklenen
Visual Studio CodeIDE'sinde aşağıdakileri yapın:- Yeni bir pencerede klasörü açın
google-chat-samples/node/basic-app. package.jsondosyasına iki komut dosyası ekleyerek uygulamayı hata ayıklamayı otomatik yeniden yükleyecek şekilde yapılandırın:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }Kök dizinden uygulamayı yükleyin:
npm installKök dizinde
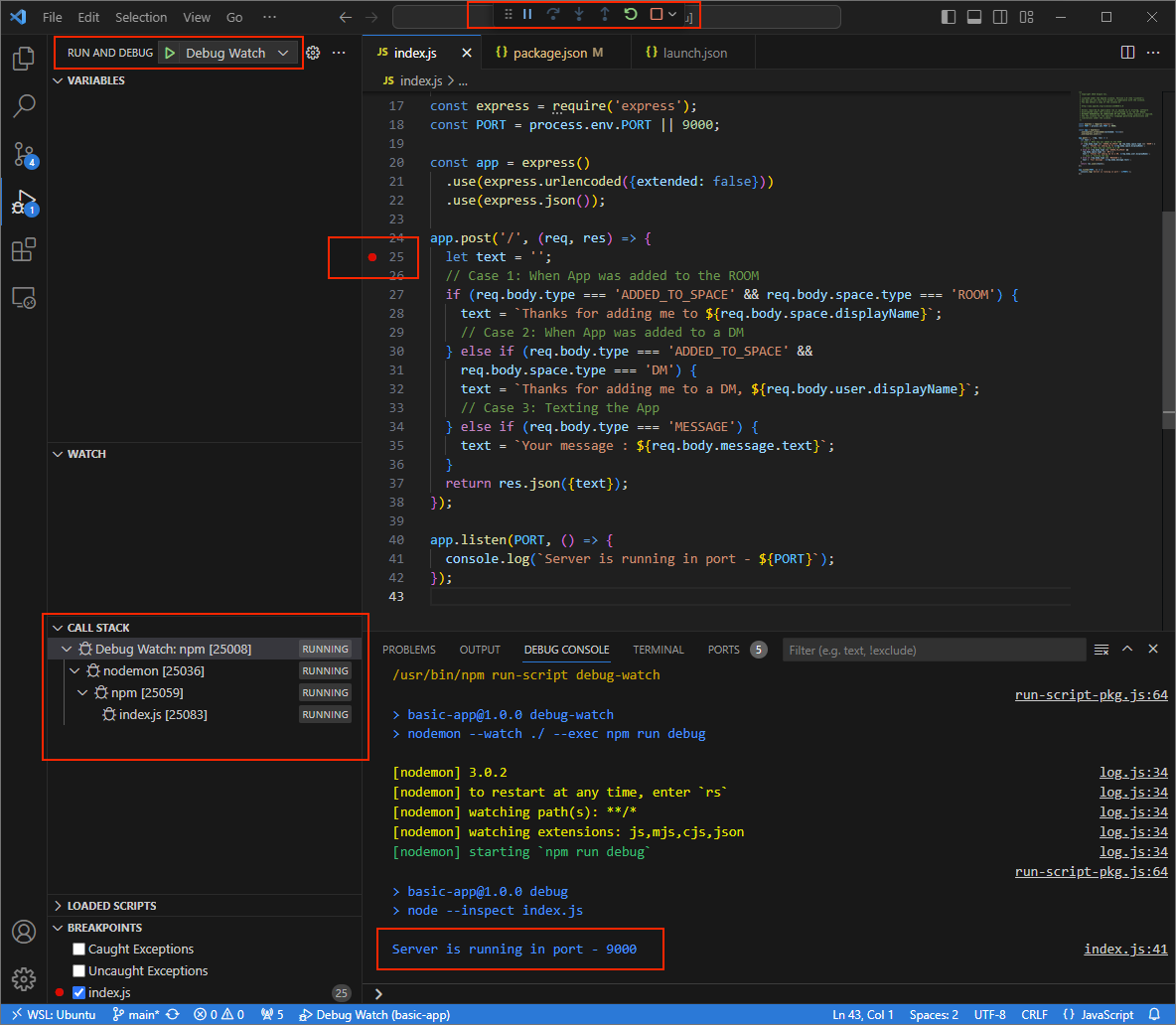
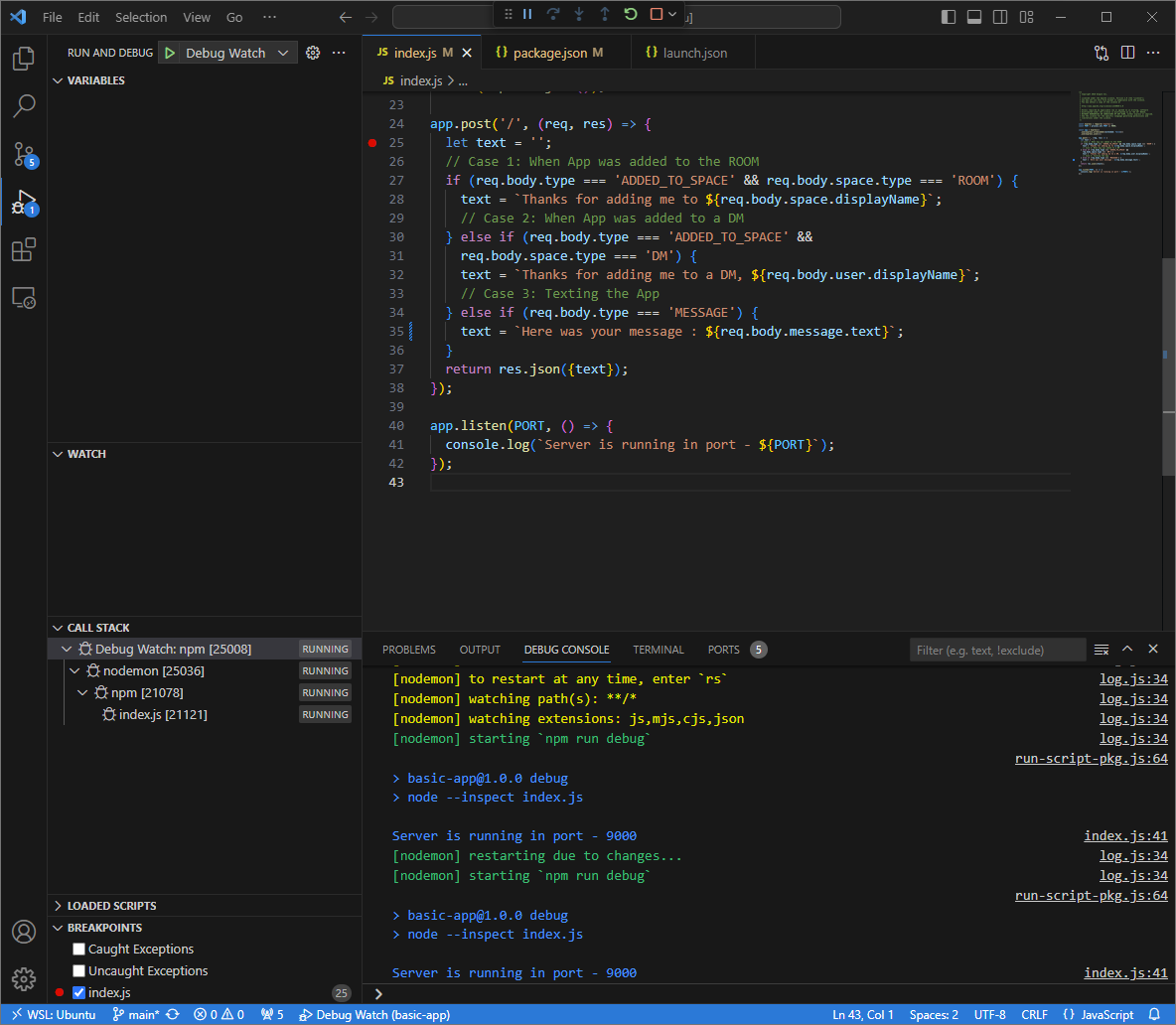
.vscode/launch.jsondosyasını oluşturarakdebug-watchkomut dosyasını tetikleyenDebug Watchadlı bir lansman oluşturup yapılandırın:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }index.jsdosyasında HTTP isteği işlemeyi duraklatan bir ayrılma noktası ekleyin ve daha önce eklenenDebug Watchyapılandırmasıyla çalıştırmaya ve hata ayıklamaya başlayın. Uygulama artık çalışıyor ve9000bağlantı noktasındaki HTTP isteklerini dinliyor.
Şekil 3. Uygulama çalışıyor ve
9000bağlantı noktasındaki HTTP isteklerini dinliyor.
- Yeni bir pencerede klasörü açın
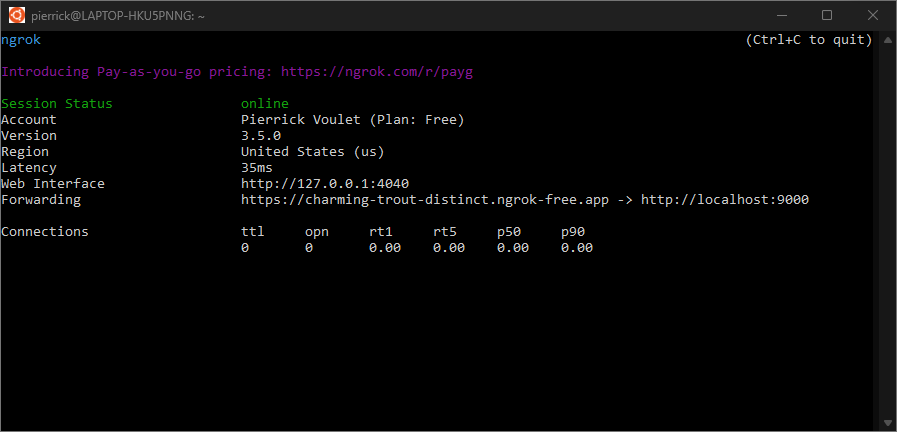
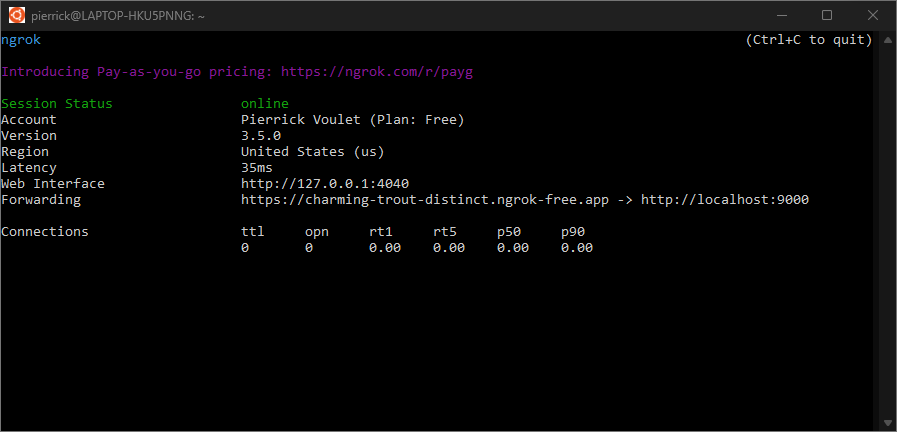
ngrokuygulamasını yerel ortamınızda başlatın:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINkısmınıngrokhesabınızdaki statik alanla değiştirin. Tüm istekler artık yerel ortamınıza ve uygulama tarafından kullanılan bağlantı noktasına yönlendiriliyor.
Şekil 4.
ngroksunucusunun çalıştığı ve yönlendirme yaptığı terminal.Ayrıca,
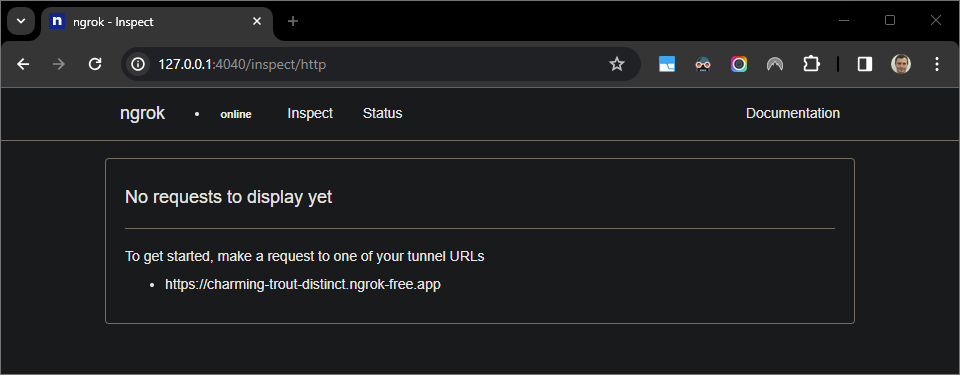
ngrokuygulama tarafından localhost'unuzda bir web arayüzü başlatılır. Bu arayüzü bir tarayıcıda açarak tüm etkinlikleri izleyebilirsiniz.
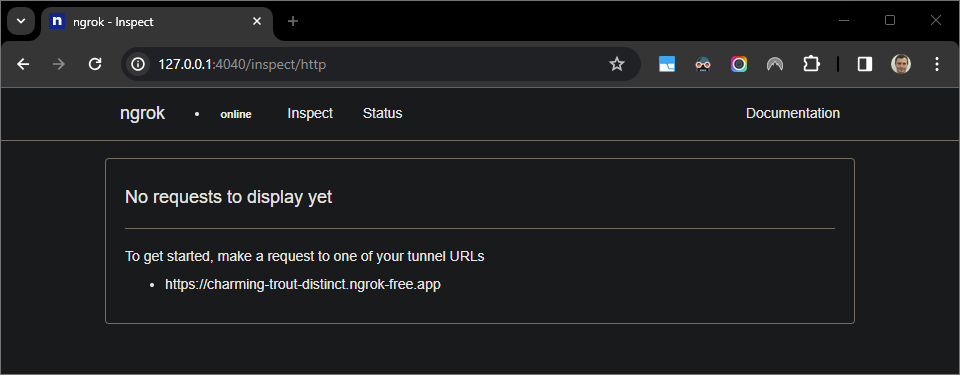
5.şekil
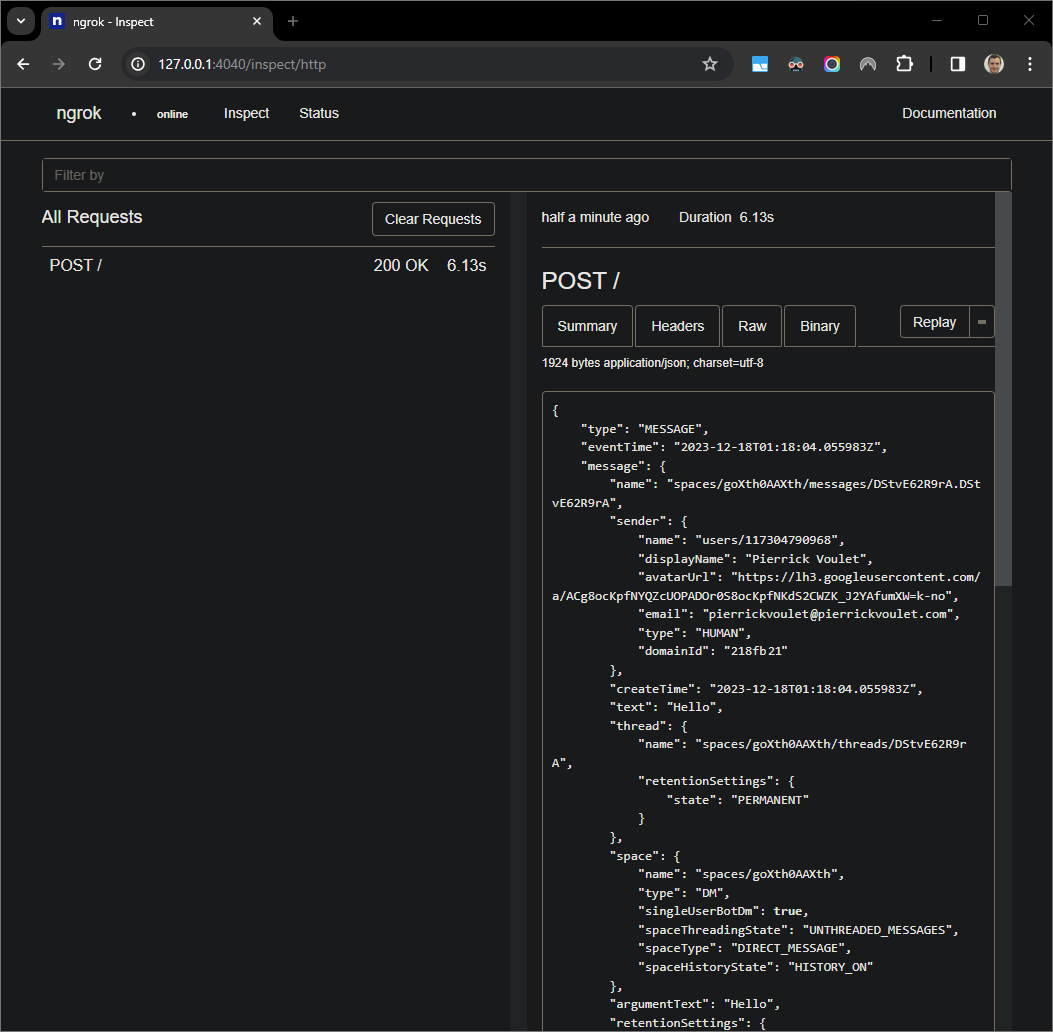
ngrokuygulaması tarafından barındırılan ve HTTP isteklerini göstermeyen web arayüzü.Doğrudan mesaj göndererek Chat uygulamanızı test edin:
Google Chat'i açın.
Yeni sohbet'i tıklayın.
İletişim kutusuna sohbet uygulamanızın adını girin.
Arama sonuçlarında Chat uygulamanızı bulun, Ekle > Chat'i tıklayın.
Doğrudan mesaj alanına
Helloyazıpentertuşuna basın. Chat uygulamanız aktif olarak hata ayıklama işlemi yapıldığı için yanıt vermiyor.
Yerel ortamınızdaki
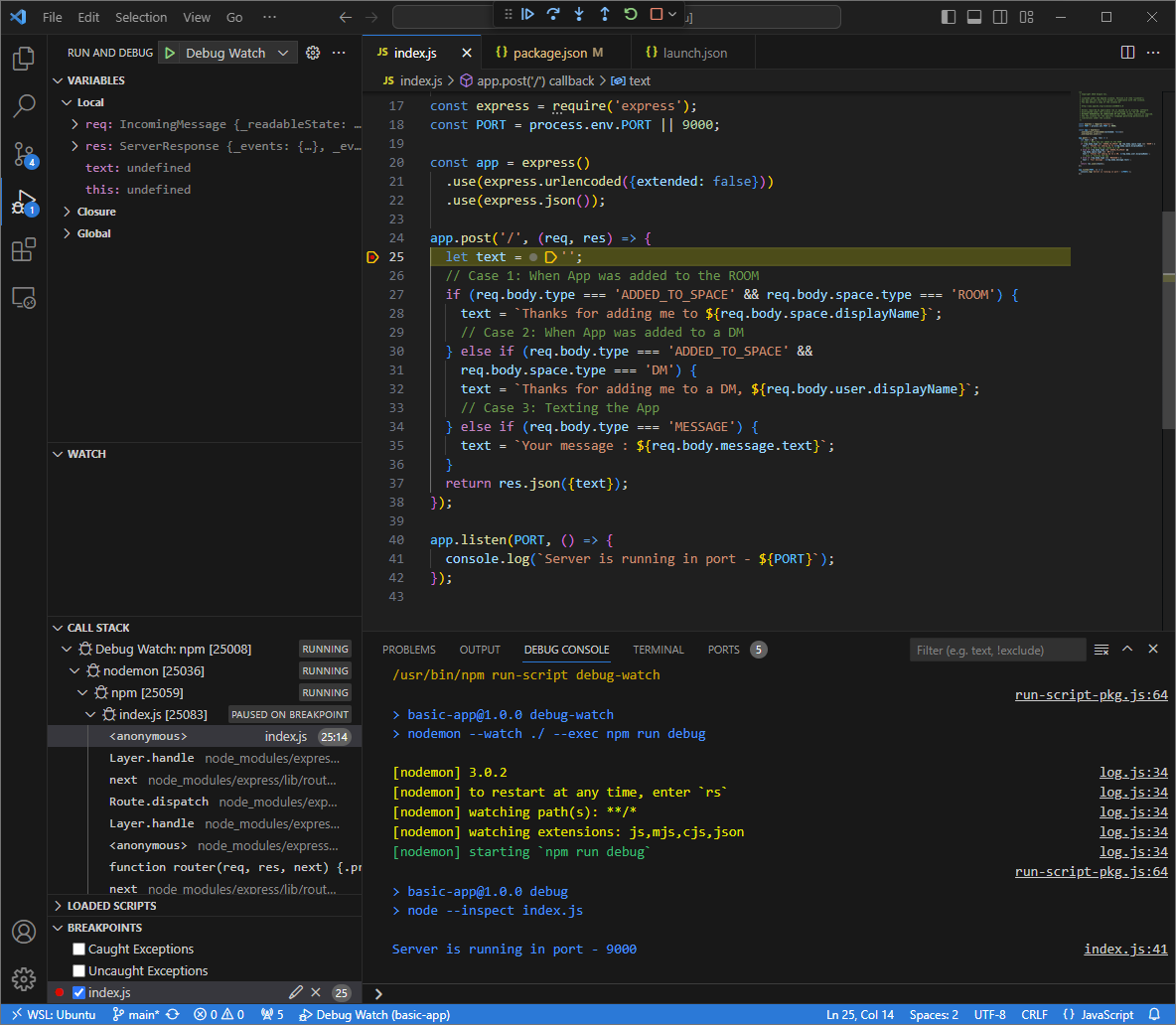
Visual Studio Codebölümünde, yürütmenin ayarlanan kesme noktasında duraklatıldığını görebilirsiniz.
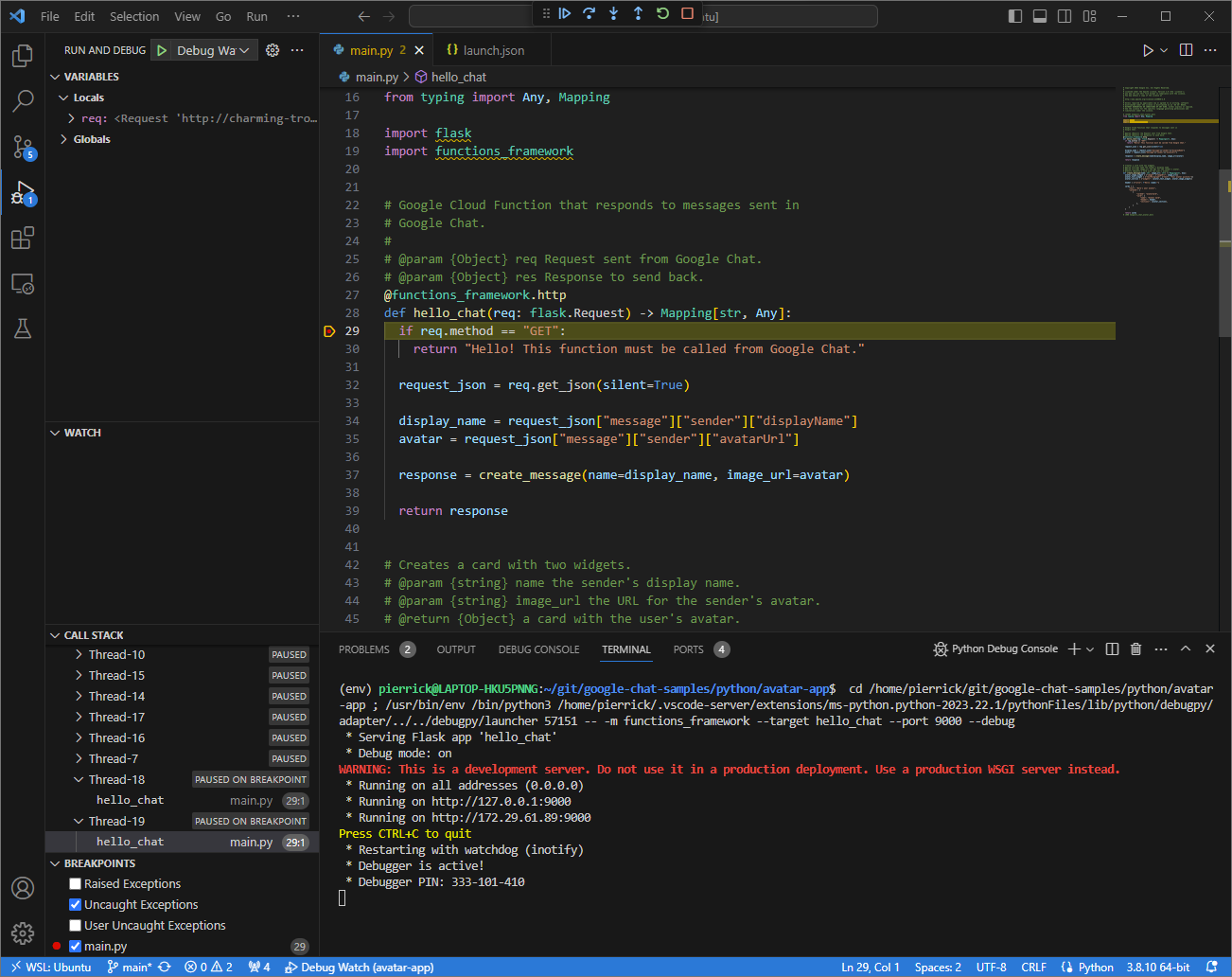
6.şekil Yürütme, ayarlanan kesme noktasında duraklatılır.
Visual Studio Codehata ayıklayıcısından yürütmeye devam ettiğinizde, Google Chat, Chat uygulamasının zaman aşımına uğramasına izin vermeden önceYour message : Helloyanıtını verir.Yerel ortamınızda
ngrokuygulaması tarafından barındırılan web arayüzünden HTTP istek ve yanıt günlüklerini kontrol edebilirsiniz.
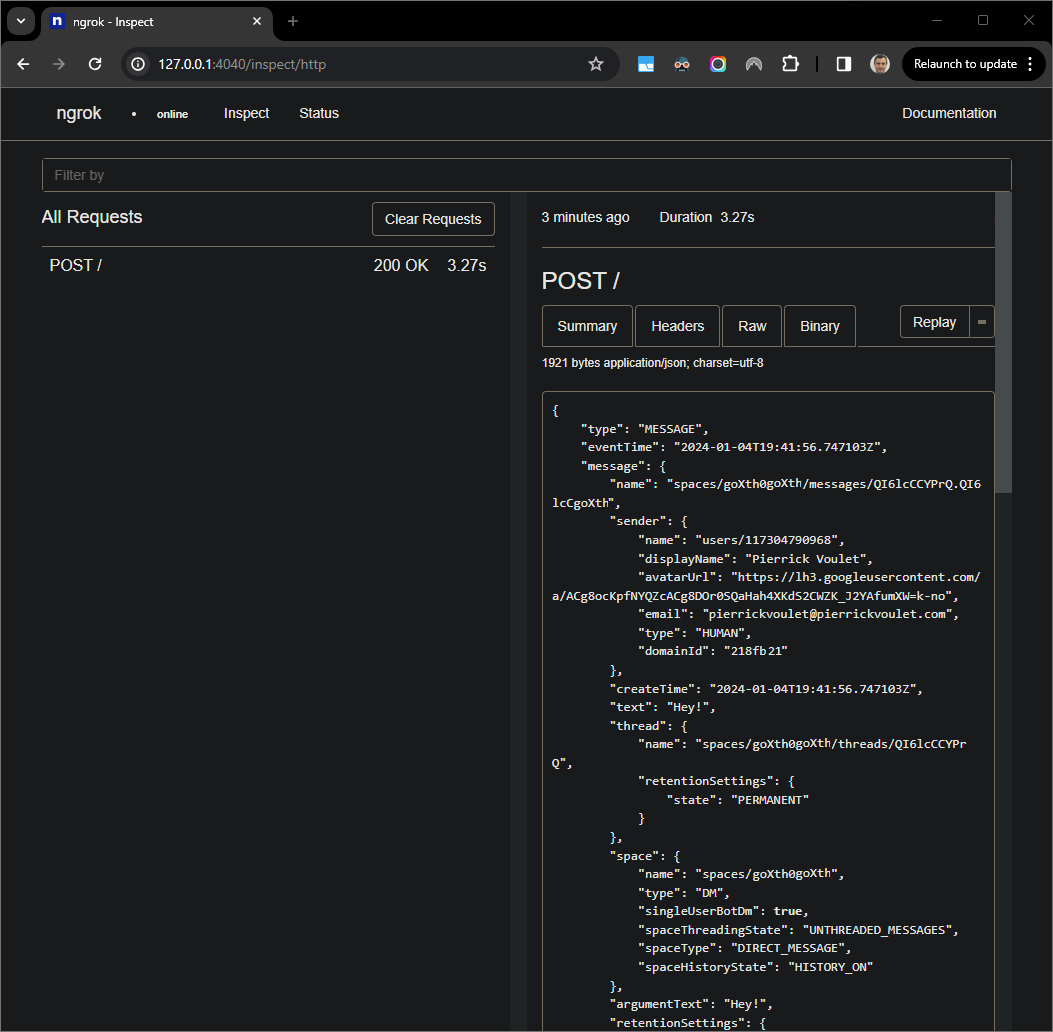
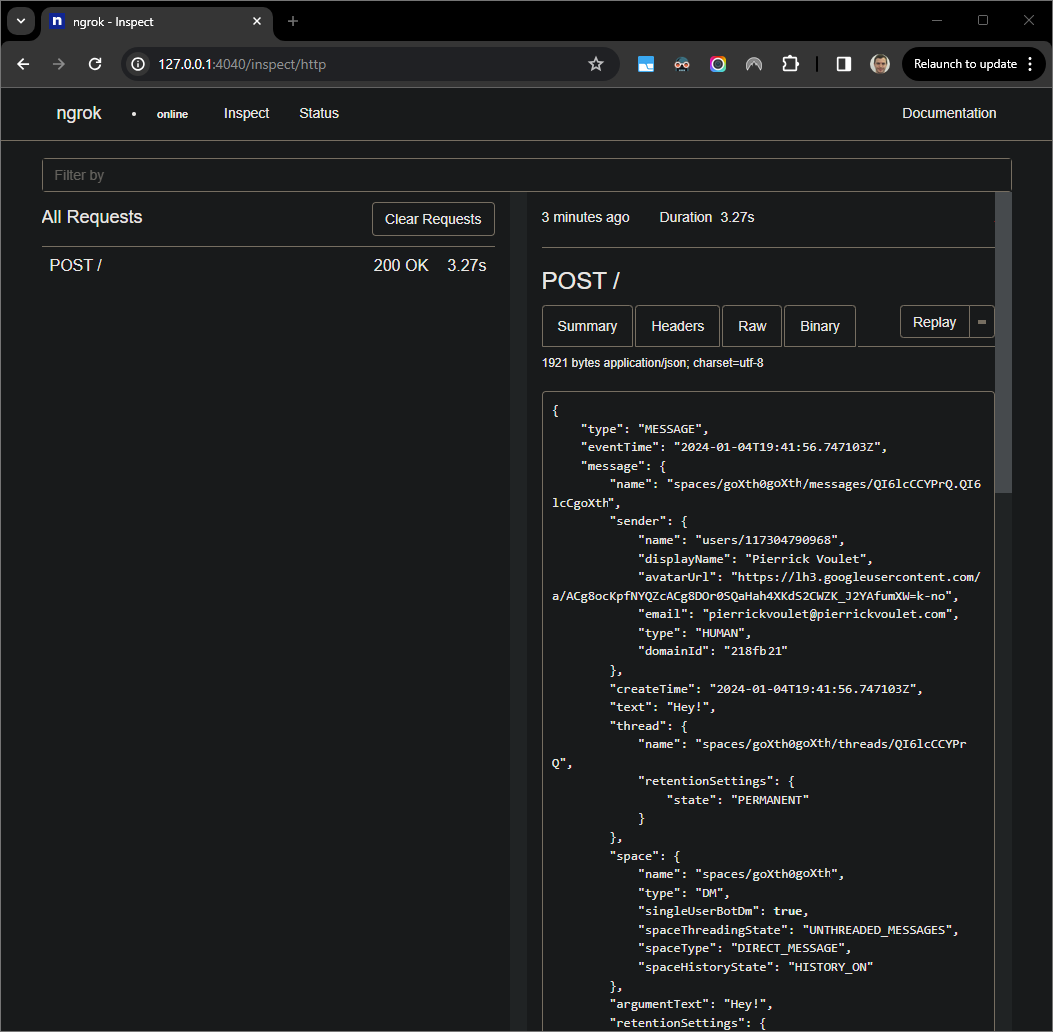
Şekil 7.
ngrokuygulaması tarafından barındırılan web arayüzünden gelen HTTP isteği.Uygulama davranışını değiştirmek için
Your messageyerineindex.jsonöğesininHere was your messagesatır içi35değerini kullanın. Dosyayı kaydettiğinizdenodemon, uygulamayı güncellenmiş kaynak koduyla otomatik olarak yeniden yükler veVisual Studio Codehata ayıklama modunda kalır.
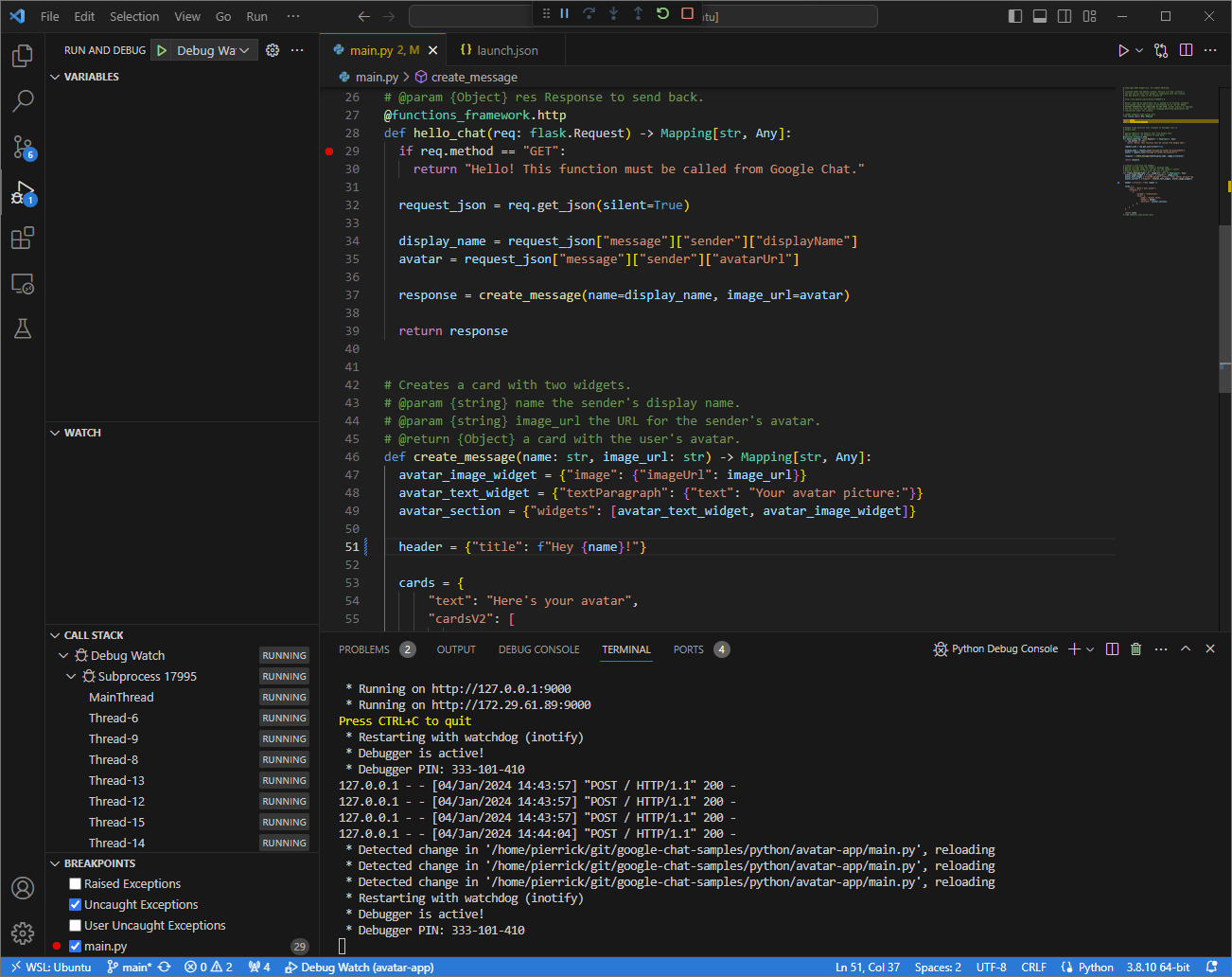
Şekil 8. Uygulama çalışıyor ve kod değişikliği yüklenmiş olarak
9000bağlantı noktasındaki HTTP isteklerini dinliyor.Bu kez, alana ikinci bir mesaj
Hellogöndermek yerine yerel ortamınızdangrokuygulaması tarafından barındırılan web arayüzünde kaydedilen son HTTP isteğini seçipReplay'ı tıklayabilirsiniz. Son seferde olduğu gibi, Chat uygulamanız aktif olarak hata ayıklama işlemine tabi tutulduğu için yanıt vermiyor.Visual Studio Codeuygulamasının hata ayıklayıcısından yürütmeye devam ettiğinizde, yerel ortamınızdangrokuygulaması tarafından barındırılan web arayüzünden uygulamanınHere was your message : Hellomesajının güncellenmiş sürümüyle bir yanıt oluşturduğunu görebilirsiniz.
Python
Uygulama Varsayılan Kimlik Bilgileri'nde kullanılacak yeni kullanıcı kimlik bilgileri edinin:
gcloud config set project PROJECT_IDgcloud auth application-default loginPROJECT_IDkısmını, uygulamanın Cloud projesinin proje kimliği ile değiştirin.Uygulama kodunu içeren
googleworkspace/google-chat-samplesdeposunu GitHub'dan yerel ortamınıza klonlayın:git clone https://github.com/googleworkspace/google-chat-samples.gitYerel ortamınıza yüklenen
Visual Studio CodeIDE'sinde aşağıdakileri yapın:- Yeni bir pencerede klasörü açın
google-chat-samples/python/avatar-app. Python
enviçin yeni bir sanal ortam oluşturun ve etkinleştirin:virtualenv envsource env/bin/activateSanal ortamda
pipkullanarak tüm proje bağımlılıklarını yükleyin:pip install -r requirements.txtKök dizinde
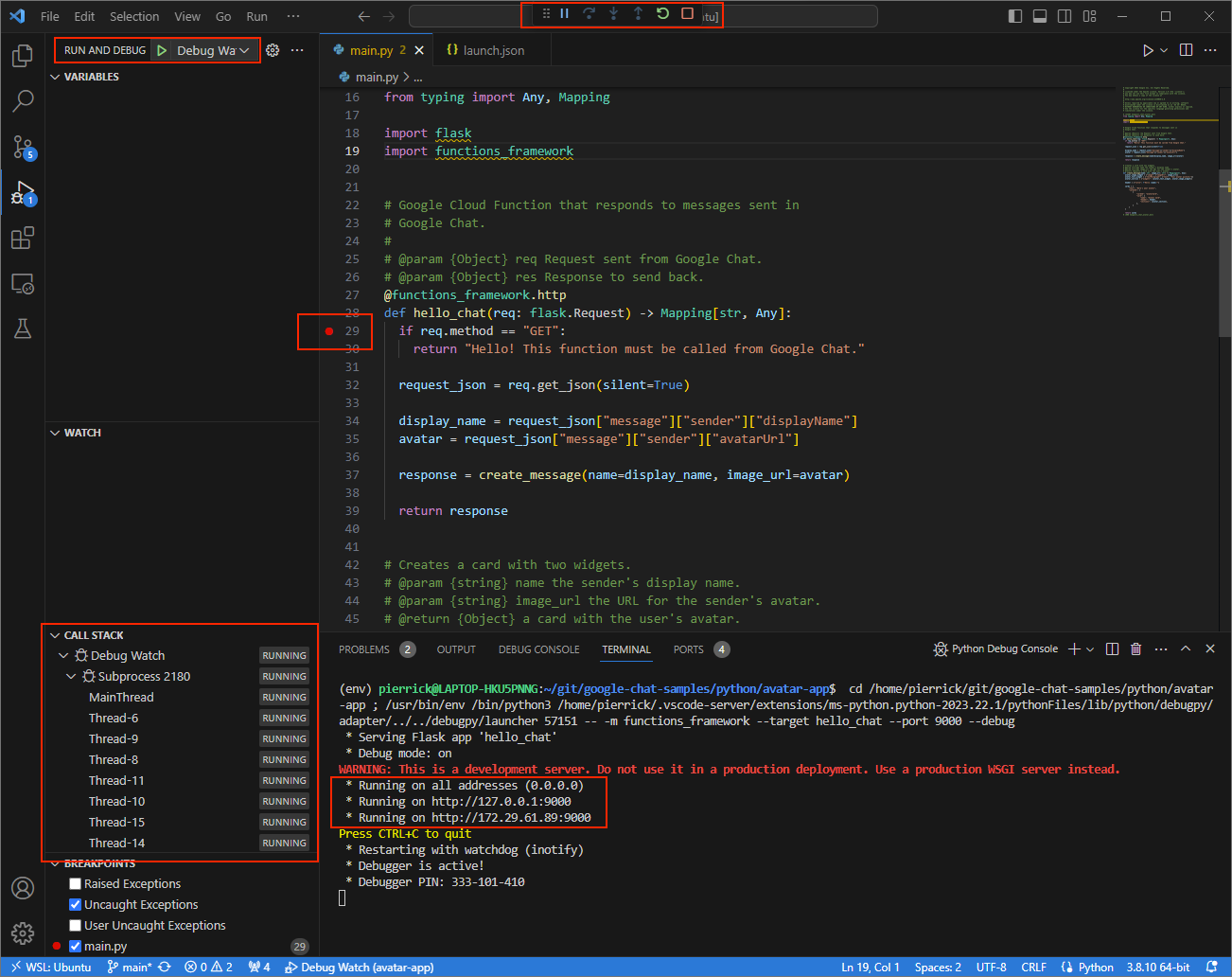
.vscode/launch.jsondosyasını oluşturun veDebug Watchadlı bir başlatma yapılandırın. Bu başlatma,envsanal ortamında hata ayıklama modunda9000bağlantı noktasındakifunctions-frameworkmodülünden uygulamayı tetikler:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }main.pydosyasında HTTP isteği işlemeyi duraklatan bir ayrılma noktası ekleyin ve daha önce eklenenDebug Watchyapılandırmasıyla çalıştırmaya ve hata ayıklamaya başlayın. Uygulama artık çalışıyor ve9000bağlantı noktasındaki HTTP isteklerini dinliyor.
Şekil 3. Uygulama çalışıyor ve
9000bağlantı noktasındaki HTTP isteklerini dinliyor.
- Yeni bir pencerede klasörü açın
ngrokuygulamasını yerel ortamınızda başlatın:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINkısmınıngrokhesabınızdaki statik alanla değiştirin. Tüm istekler artık yerel ortamınıza ve uygulama tarafından kullanılan bağlantı noktasına yönlendiriliyor.
Şekil 4.
ngroksunucusunun çalıştığı ve yönlendirme yaptığı terminal.Ayrıca,
ngrokuygulama tarafından localhost'unuzda bir web arayüzü başlatılır. Bu arayüzü bir tarayıcıda açarak tüm etkinlikleri izleyebilirsiniz.
5.şekil
ngrokuygulaması tarafından barındırılan ve HTTP isteklerini göstermeyen web arayüzü.Doğrudan mesaj göndererek Chat uygulamanızı test edin:
Google Chat'i açın.
Yeni sohbet'i tıklayın.
İletişim kutusuna sohbet uygulamanızın adını girin.
Arama sonuçlarında Chat uygulamanızı bulun, Ekle > Chat'i tıklayın.
Doğrudan mesaj alanına
Hey!yazıpentertuşuna basın. Sohbet uygulamanız aktif olarak hata ayıklama işlemine tabi tutulduğu için yanıt vermiyor.
Yerel ortamınızdaki
Visual Studio Codebölümünde, yürütmenin ayarlanan kesme noktasında duraklatıldığını görebilirsiniz.
6.şekil Yürütme, ayarlanan kesme noktasında duraklatılır.
Visual Studio CodeGoogle Chat, Chat uygulamasının zaman aşımına uğramasına izin vermeden önce hata ayıklayıcıdan yürütmeye devam ettiğinizde, mesajda adınız ve avatar resminizle yanıt verilir.Yerel ortamınızda
ngrokuygulaması tarafından barındırılan web arayüzünden HTTP istek ve yanıt günlüklerini kontrol edebilirsiniz.
Şekil 7.
ngrokuygulaması tarafından barındırılan web arayüzünden gelen HTTP isteği.Uygulama davranışını değiştirmek için
Helloyerinemain.pydosyasınınHeysatır içi51değerini girin. Dosyayı kaydettiğinizdeVisual Studio Codeuygulama, güncellenmiş kaynak koduyla otomatik olarak yeniden yüklenir ve hata ayıklama modunda kalır.
Şekil 8. Uygulama çalışıyor ve kod değişikliği yüklenmiş olarak
9000bağlantı noktasındaki HTTP isteklerini dinliyor.Bu kez, alana ikinci bir mesaj
Hey!göndermek yerine yerel ortamınızdangrokuygulaması tarafından barındırılan web arayüzünde kaydedilen son HTTP isteğini seçipReplay'ı tıklayabilirsiniz. Son seferde olduğu gibi, Chat uygulamanız aktif olarak hata ayıklama işlemi yapıldığı için yanıt vermiyor.Visual Studio Codeuygulamasının hata ayıklayıcısından yürütmeye devam ettiğinizde, yerel ortamınızdangrokuygulaması tarafından barındırılan web arayüzünden uygulamanın, mesajın güncellenmiş sürümünü içeren bir yanıt oluşturduğunu görebilirsiniz.
Java
Uygulama Varsayılan Kimlik Bilgileri'nde kullanılacak yeni kullanıcı kimlik bilgileri edinin:
gcloud config set project PROJECT_IDgcloud auth application-default loginPROJECT_IDkısmını, uygulamanın Cloud projesinin proje kimliği ile değiştirin.Yerel ortamınızda GitHub'dan
googleworkspace/google-chat-samplesdeposunu klonlayın. Bu depo, uygulama kodunu içerir:git clone https://github.com/googleworkspace/google-chat-samples.gitYerel ortamınıza yüklenen
Visual Studio CodeIDE'sinde aşağıdakileri yapın:- Yeni bir pencerede klasörü açın
google-chat-samples/java/avatar-app. Appdosyasında Cloud Functions Framework derleme eklentisinifunction-maven-pluginekleyerek Maven projesini, uygulamayı yerel olarak9000bağlantı noktasında çalıştırmak üzere yapılandırın:pom.xml... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...Artık hata ayıklama modunda yerel olarak başlatabilirsiniz:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Kök dizinde
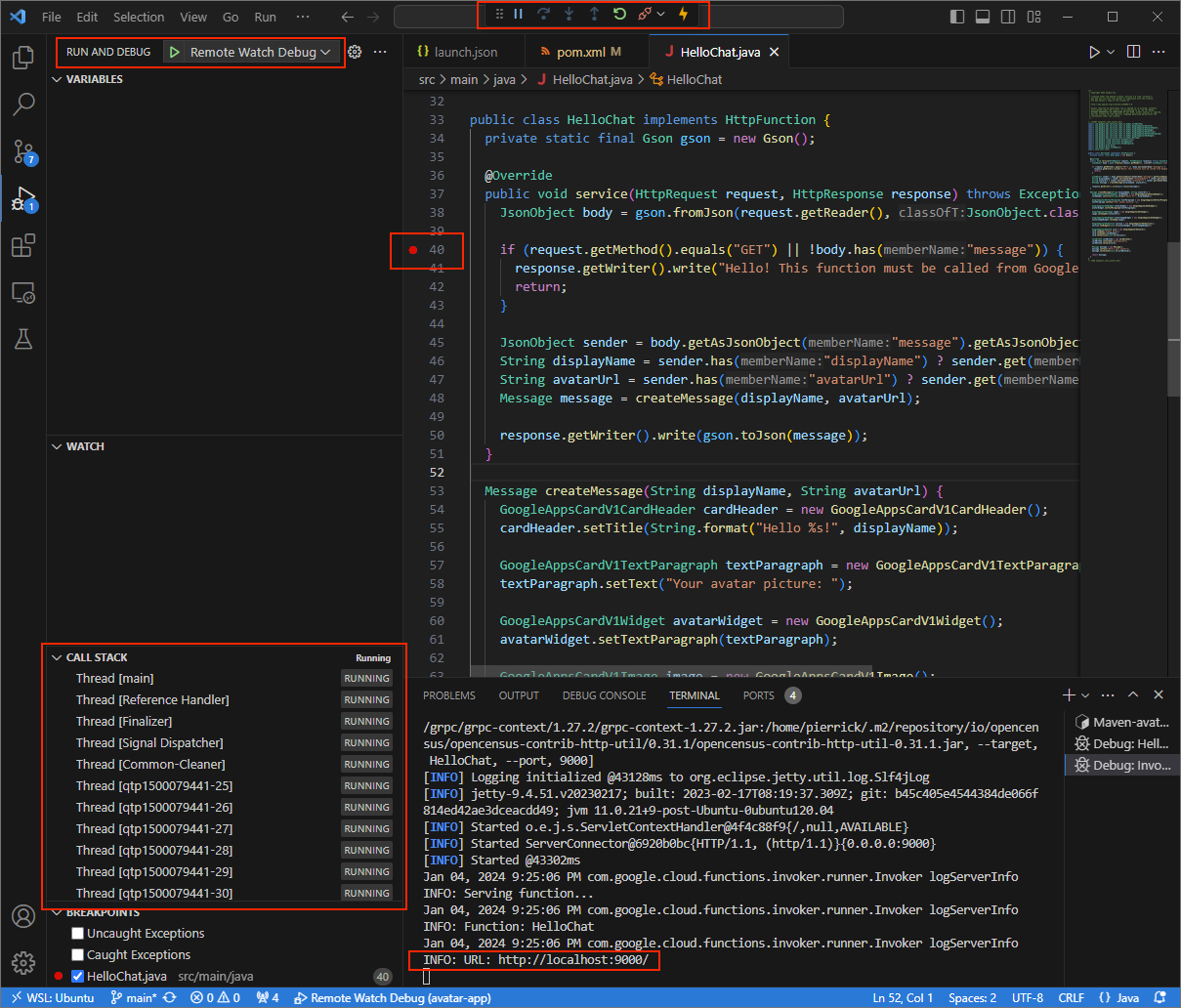
.vscode/launch.jsondosyasını oluşturun ve daha önce8000bağlantı noktasıyla başlatılan uygulamaya bağlananRemote Debug Watchadlı bir başlatma yapılandırın:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }App.javadosyasında HTTP isteği işlemeyi duraklatan bir ayrılma noktası ekleyin ve daha önce eklenenRemote Debug Watchyapılandırmasıyla ekleme ve hata ayıklama işlemlerine başlayın. Uygulama artık çalışıyor ve9000bağlantı noktasındaki HTTP isteklerini dinliyor.
Şekil 3. Uygulama çalışıyor ve
9000bağlantı noktasındaki HTTP isteklerini dinliyor.
- Yeni bir pencerede klasörü açın
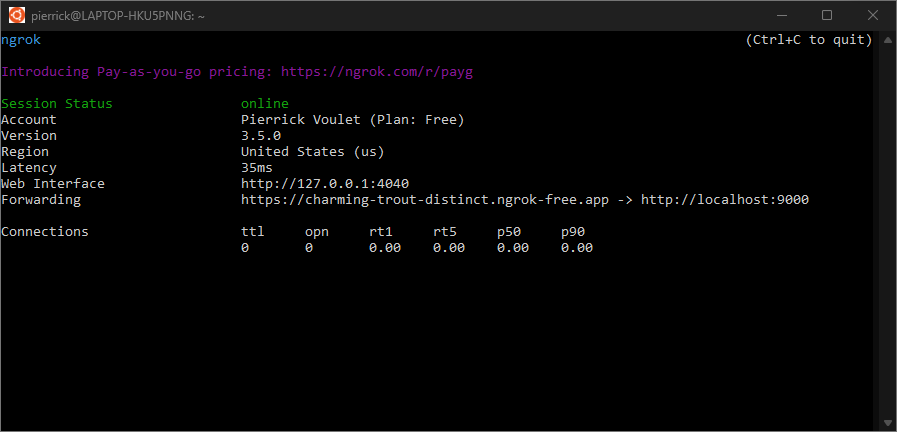
ngrokuygulamasını yerel ortamınızda başlatın:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINkısmınıngrokhesabınızdaki statik alanla değiştirin. Tüm istekler artık yerel ortamınıza ve uygulama tarafından kullanılan bağlantı noktasına yönlendiriliyor.
Şekil 4.
ngroksunucusunun çalıştığı ve yönlendirme yaptığı terminal.Ayrıca,
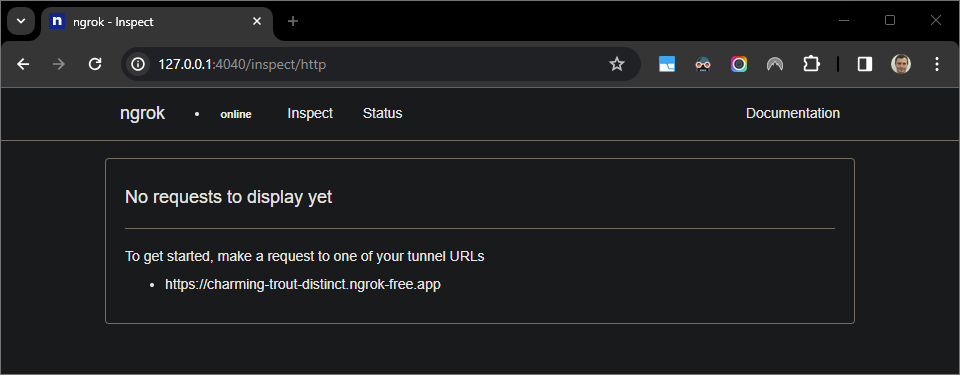
ngrokuygulama tarafından localhost'unuzda bir web arayüzü başlatılır. Bu arayüzü bir tarayıcıda açarak tüm etkinlikleri izleyebilirsiniz.
5.şekil
ngrokuygulaması tarafından barındırılan ve HTTP isteklerini göstermeyen web arayüzü.Doğrudan mesaj göndererek Chat uygulamanızı test edin:
Google Chat'i açın.
Yeni sohbet'i tıklayın.
İletişim kutusuna sohbet uygulamanızın adını girin.
Arama sonuçlarında Chat uygulamanızı bulun, Ekle > Chat'i tıklayın.
Doğrudan mesaj alanına
Hey!yazıpentertuşuna basın. Sohbet uygulamanız aktif olarak hata ayıklama işlemine tabi tutulduğu için yanıt vermiyor.
Yerel ortamınızdaki
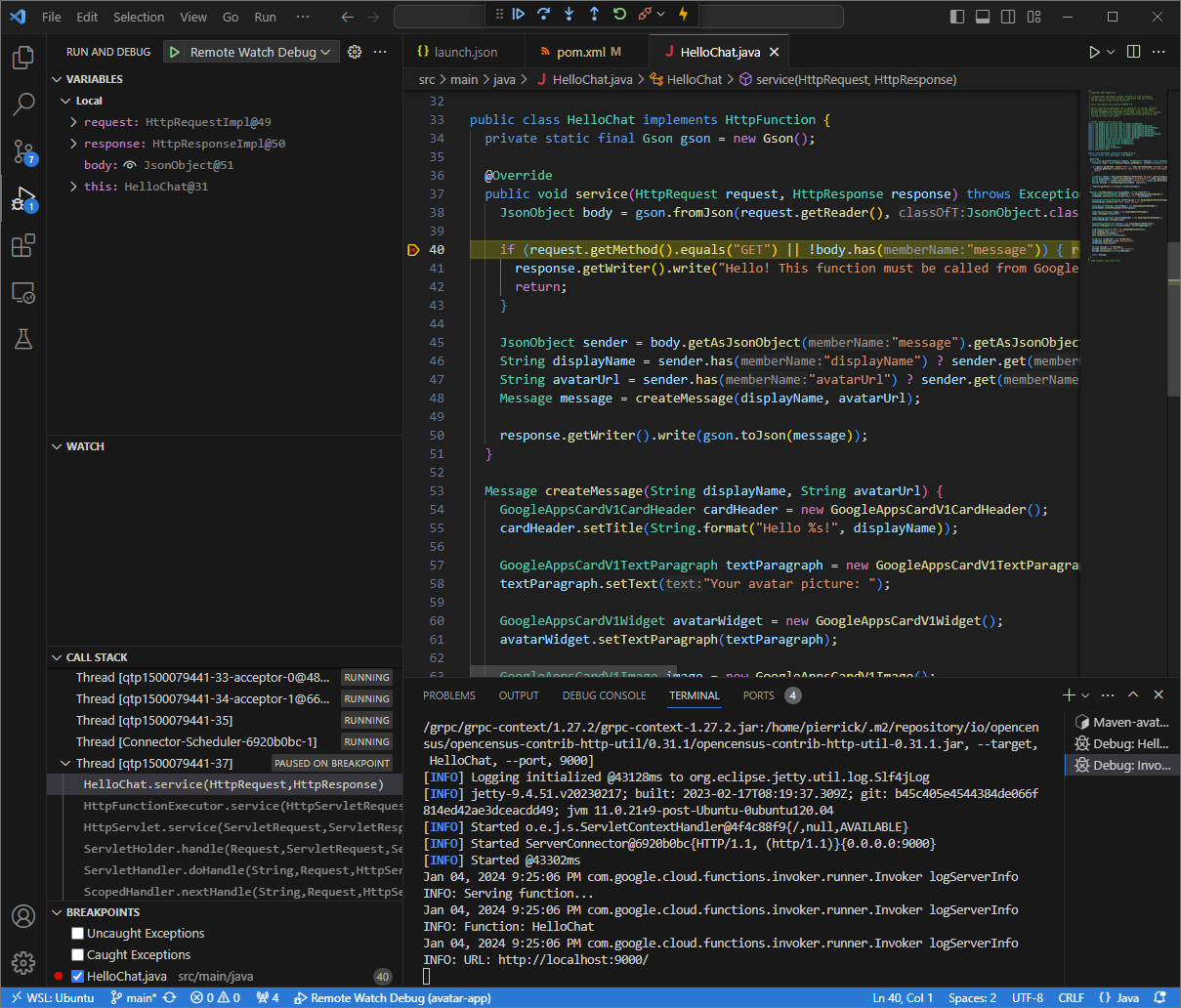
Visual Studio Codebölümünde, yürütmenin ayarlanan kesme noktasında duraklatıldığını görebilirsiniz.
6.şekil Yürütme, ayarlanan kesme noktasında duraklatılır.
Visual Studio CodeGoogle Chat, Chat uygulamasının zaman aşımına uğramasına izin vermeden önce hata ayıklayıcıdan yürütmeye devam ettiğinizde, mesajda adınız ve avatar resminizle yanıt verilir.Yerel ortamınızda
ngrokuygulaması tarafından barındırılan web arayüzünden HTTP istek ve yanıt günlüklerini kontrol edebilirsiniz.
Şekil 7.
ngrokuygulaması tarafından barındırılan web arayüzünden gelen HTTP isteği.Uygulama davranışını değiştirmek için
HelloyerineHeyinline55of theApp.javafile,mvnDebugişlemini yeniden başlatın veRemote Debug Watchyeniden başlatarak hata ayıklamayı yeniden ekleyin ve yeniden başlatın.Bu kez, alana ikinci bir mesaj
Hey!göndermek yerine yerel ortamınızdangrokuygulaması tarafından barındırılan web arayüzünde kaydedilen son HTTP isteğini seçipReplay'ı tıklayabilirsiniz. Son seferde olduğu gibi, Chat uygulamanız aktif olarak hata ayıklama işlemine tabi tutulduğu için yanıt vermiyor.Visual Studio Codeuygulamasının hata ayıklayıcısından yürütmeye devam ettiğinizde, yerel ortamınızdangrokuygulaması tarafından barındırılan web arayüzünden uygulamanın, mesajın güncellenmiş sürümünü içeren bir yanıt oluşturduğunu görebilirsiniz.
Uzak ortamdan hata ayıklama
Bu bölümde, uzak bir ortamda çalışan Chat uygulamanızla etkileşim kuracaksınız.
Şekil 9. Uzak ortamdan hata ayıklama
Ön koşullar
- Chat uygulamanızla doğrudan mesajlaşma alanı. Hızlı başlangıç kılavuzunun Chat uygulamanızı test etme bölümündeki adımları uygulayabilir ve doğrudan mesajlaşma alanı başlatmak için Chat uygulamanızı arayabilirsiniz.
- Uygulamanız, belirli bir bağlantı noktasında hata ayıklayıcı etkin olarak uzak ortamınızda çalışıyorsa bu kılavuzdaki talimatlarda
REMOTE_DEBUG_PORTolarak adlandırılır. - Yerel ortamınız, uzak ortamınızla
ssholabilir. - Yerel ortamınızda hata ayıklama yapabilen bir IDE'nin kurulu olması gerekir. Bu kılavuzda, örnek olarak
Visual Studio CodeIDE ve varsayılan hata ayıklama özellikleri kullanılmaktadır.
Yerel ve uzak ortamlarınızı bağlama
Hata ayıklama istemcisi bağlantısı başlatmak istediğiniz yerel ortamınızda bir SSH tüneli oluşturun:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSAşağıdakini değiştirin:
LOCAL_DEBUG_PORT: Yerel ortamınızdaki hata ayıklama bağlantı noktası.REMOTE_USERNAME: Uzak ortamınızdaki kullanıcı adı.REMOTE_ADDRESS: Uzak ortamınızın adresi.REMOTE_DEBUG_PORT: Uzak ortamınızdaki hata ayıklama bağlantı noktası.
Yerel ortamınızdaki hata ayıklama bağlantı noktası artık uzak ortamınızdaki hata ayıklama bağlantı noktasına bağlı.
Hata ayıklamayı başlat
Yerel ortamınıza yüklenen Visual Studio Code IDE'sinde aşağıdakileri yapın:
- Yeni bir pencerede uygulamanızın kaynak kodunu açın.
Kök dizinde
.vscode/launch.jsondosyasını oluşturun ve yerel ortamınızdaki hata ayıklama bağlantı noktasına bağlananDebug Remoteadlı bir başlatma yapılandırın:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }LOCAL_DEBUG_PORTdeğerini yerel ortamınızdaki hata ayıklama bağlantı noktasıyla değiştirin.Uygulamanızın kaynak koduna, HTTP isteği işlemesini duraklatan bir kesme noktası ekleyin ve daha önce eklenen
Debug Remoteyapılandırmasıyla çalıştırmaya ve hata ayıklamaya başlayın.
Chat uygulamanızla olan doğrudan mesaj alanında, test etmek istediğiniz herhangi bir şeyi yazıp enter tuşuna basın. Sohbet uygulamanız, Visual Studio Code IDE'sinde etkin olarak hata ayıklama işlemi yapıldığı için yanıt vermiyor.
İlgili konular
- Hata günlüklerini nasıl etkinleştireceğinizi ve sorgulayacağınızı öğrenin.
- "Uygulama yanıt vermiyor", "Google Chat API yalnızca Google Workspace kullanıcıları tarafından kullanılabilir" veya "Kullanıcılar alanların dışında bırakılabilir" gibi Google Chat uygulaması hatalarını nasıl düzelteceğinizi öğrenin.
- Kart mesajları, iletişim kutuları veya bağlantı önizlemelerinin beklendiği gibi oluşturulmaması ya da çalışmaması gibi kart hatalarını nasıl düzelteceğinizi öğrenin.



