Índice
Action(mensaje)Action.ActionParameter(mensaje)Action.Interaction(enumeración)Action.LoadIndicator(enumeración)BorderStyle(mensaje)BorderStyle.BorderType(enumeración)Button(mensaje)ButtonList(mensaje)Card(mensaje)Card.CardAction(mensaje)Card.CardFixedFooter(mensaje)Card.CardHeader(mensaje)Card.DisplayStyle(enumeración)Card.DividerStyle(enumeración)Card.Section(mensaje)Columns(mensaje)Columns.Column(mensaje)Columns.Column.HorizontalSizeStyle(enumeración)Columns.Column.VerticalAlignment(enumeración)Columns.Column.Widgets(mensaje)DateTimePicker(mensaje)DateTimePicker.DateTimePickerType(enumeración)DecoratedText(mensaje)DecoratedText.SwitchControl(mensaje)DecoratedText.SwitchControl.ControlType(enumeración)Divider(mensaje)EndNavigation(mensaje)EndNavigation.Action(enumeración)GetAutocompletionResponse(mensaje)Grid(mensaje)Grid.GridItem(mensaje)Grid.GridItem.GridItemLayout(enumeración)Icon(mensaje)Image(mensaje)ImageComponent(mensaje)ImageCropStyle(mensaje)ImageCropStyle.ImageCropType(enumeración)Link(mensaje)LinkPreview(mensaje)MaterialIcon(mensaje)Navigation(mensaje)Notification(mensaje)OnClick(mensaje)OpenLink(mensaje)OpenLink.OnClose(enumeración)OpenLink.OpenAs(enumeración)RenderActions(mensaje)RenderActions.Action(mensaje)SelectionInput(mensaje)SelectionInput.PlatformDataSource(mensaje)SelectionInput.PlatformDataSource.CommonDataSource(enumeración)SelectionInput.SelectionItem(mensaje)SelectionInput.SelectionType(enumeración)SubmitFormResponse(mensaje)Suggestions(mensaje)Suggestions.SuggestionItem(mensaje)TextInput(mensaje)TextInput.Type(enumeración)TextParagraph(mensaje)Widget(mensaje)Widget.HorizontalAlignment(enumeración)Widget.ImageType(enumeración)
Acción
Una acción que describe el comportamiento cuando se envía el formulario. Por ejemplo, puedes invocar una secuencia de comandos de Apps Script para manejar el formulario. Si se activa la acción, los valores del formulario se envían al servidor.


| Campos | |
|---|---|
function |
Una función personalizada que se invocará cuando se haga clic en el elemento contenedor o se active de alguna otra manera. Para ver ejemplos de uso, consulta Lee datos del formulario. |
parameters[] |
Lista de parámetros de acción. |
loadIndicator |
Especifica el indicador de carga que muestra la acción mientras se hace la llamada a la acción. |
persistValues |
Indica si los valores del formulario persisten después de la acción. El valor predeterminado es Si es Si es |
interaction |
Opcional. Obligatorio cuando se abre un diálogo. Qué hacer en respuesta a una interacción con un usuario, por ejemplo, cuando hace clic en un botón de un mensaje de tarjeta. Si no se especifica, la app responde ejecutando un Cuando se especifica un
|
ActionParameter
Lista de parámetros de cadena para proporcionar cuando se invoca el método de acción. Por ejemplo, piensa en tres botones para posponer: Posponer ahora, Posponer un día y Posponer la próxima semana. Puedes usar action method = snooze() y pasar el tipo de posposición y el tiempo de posposición en la lista de parámetros de cadena.
Para obtener más información, consulta CommonEventObject.


| Campos | |
|---|---|
key |
Es el nombre del parámetro para la secuencia de comandos de acción. |
value |
El valor del parámetro. |
Interacción
Opcional. Obligatorio cuando se abre un diálogo.
Qué hacer en respuesta a una interacción con un usuario, por ejemplo, cuando hace clic en un botón de un mensaje de tarjeta.
Si no se especifica, la app responde ejecutando un action, como abrir un vínculo o ejecutar una función, de manera normal.
Cuando se especifica un interaction, la app puede responder de formas interactivas especiales. Por ejemplo, si estableces interaction en OPEN_DIALOG, la app podrá abrir un diálogo.
Cuando se especifica, no se muestra un indicador de carga. Si se especifica para un complemento, se quita toda la tarjeta y no se muestra nada en el cliente.

| Enumeradores | |
|---|---|
INTERACTION_UNSPECIFIED |
Valor predeterminado action se ejecuta normalmente. |
OPEN_DIALOG |
Abre un diálogo, una interfaz con ventanas y basada en tarjetas que las apps de Chat usan para interactuar con los usuarios. Solo es compatible con las apps de Chat en respuesta a clics en botones de mensajes de tarjetas. Si se especifica para un complemento, se quita toda la tarjeta y no se muestra nada en el cliente.
|
LoadIndicator
Especifica el indicador de carga que muestra la acción mientras se hace la llamada a la acción.


| Enumeradores | |
|---|---|
SPINNER |
Muestra un ícono giratorio que indica que se está cargando el contenido. |
NONE |
No se muestra nada. |
BorderStyle
Las opciones de estilo para el borde de una tarjeta o un widget, incluidos el tipo y el color del borde.


| Campos | |
|---|---|
type |
Es el tipo de borde. |
strokeColor |
Los colores que se usarán cuando el tipo es |
cornerRadius |
El radio de la esquina del borde. |
BorderType
Representa los tipos de bordes aplicados a los widgets.


| Enumeradores | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
No usar. Sin especificar. |
NO_BORDER |
Valor predeterminado Sin borde. |
STROKE |
Esquema. |
Botón
Un texto, ícono o botón de texto y de ícono en el que los usuarios pueden hacer clic. Para ver un ejemplo en las apps de Google Chat, consulta Agrega un botón.
Para que una imagen sea un botón en el que se pueda hacer clic, especifica un ImageImageComponentonClick.


| Campos | |
|---|---|
text |
El texto que se muestra dentro del botón. |
icon |
La imagen del ícono. Si estableces |
color |
Si se establece, el botón se rellena con un color de fondo sólido y el color de la fuente cambia para mantener el contraste con el color de fondo. Por ejemplo, si estableces un fondo azul, es probable que el texto sea blanco. Si no la estableces, el fondo de la imagen será blanco y el color de la fuente, azul. En rojo, verde y azul, el valor de cada campo es un número De manera opcional, establece Para Por ejemplo, el siguiente color representa un rojo medio transparente: |
onClick |
Obligatorio. La acción que se debe realizar cuando un usuario hace clic en el botón, como abrir un hipervínculo o ejecutar una función personalizada. |
disabled |
Si es |
altText |
El texto alternativo que se usa para la accesibilidad. Establece un texto descriptivo que permita a los usuarios saber lo que hace el botón. Por ejemplo, si un botón abre un hipervínculo, podrías escribir: “Se abre una nueva pestaña del navegador y se navega a la documentación para desarrolladores de Google Chat en https://developers.google.com/workspace/chat". |
ButtonList
Una lista de botones dispuestos horizontalmente. Para ver un ejemplo en las apps de Google Chat, consulta Agrega un botón.


| Campos | |
|---|---|
buttons[] |
Una matriz de botones. |
Tarjeta
Una interfaz de tarjeta que se muestra en un mensaje de Google Chat o en un complemento de Google Workspace.
Las tarjetas admiten un diseño definido, elementos de interfaz de usuario interactivos, como botones, y rich media, como imágenes. Usa las tarjetas para presentar información detallada, recopilar información de los usuarios y guiarlos a dar el siguiente paso.
Diseña tarjetas y obtén una vista previa de ellas con Card Builder.
Abre el Creador de tarjetasPara aprender a compilar tarjetas, consulta la siguiente documentación:
- Para las apps de Google Chat, consulta Cómo diseñar los componentes de una tarjeta o un diálogo.
- Para los complementos de Google Workspace, consulta Interfaces basadas en tarjetas.
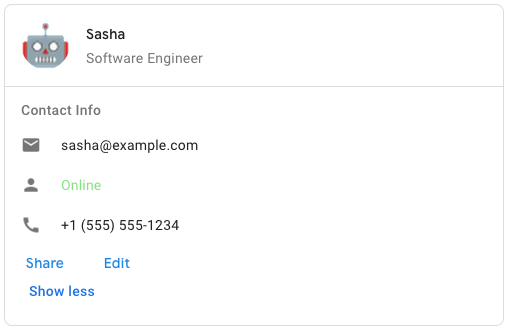
Ejemplo: Mensaje de tarjeta para una app de Google Chat

Para crear el mensaje de tarjeta de muestra en Google Chat, usa el siguiente JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Campos | |
|---|---|
header |
El encabezado de la tarjeta. Un encabezado generalmente contiene una imagen inicial y un título. Los encabezados siempre aparecen en la parte superior de las tarjetas. |
sections[] |
Contiene una colección de widgets. Cada sección tiene su propio encabezado opcional. Las secciones están separadas visualmente por un divisor de líneas. Para ver un ejemplo en las apps de Google Chat, consulta Define la sección de una tarjeta. |
sectionDividerStyle |
el estilo de divisor entre las secciones. |
cardActions[] |
Las acciones de la tarjeta. Las acciones se agregan al menú de la barra de herramientas de la tarjeta.
Por ejemplo, el siguiente JSON construye un menú de acciones de tarjeta con las opciones |
name |
Es el nombre de la tarjeta. Se usa como identificador de tarjeta en la navegación de tarjetas.
|
fixedFooter |
El pie de página fijo que se muestra en la parte inferior de esta tarjeta. Si se configura
|
displayStyle |
En complementos de Google Workspace, establece las propiedades de visualización de
|
peekCardHeader |
Al mostrar contenido contextual, el encabezado de la tarjeta de vista previa actúa como un marcador de posición para que el usuario pueda navegar entre las tarjetas de la página principal y las tarjetas contextuales.
|
CardAction
Una acción con tarjeta es la acción asociada con la tarjeta. Por ejemplo, una tarjeta de factura puede incluir acciones como borrar factura, enviar una factura por correo electrónico o abrir la factura en un navegador.

| Campos | |
|---|---|
actionLabel |
La etiqueta que se muestra como el elemento del menú de acciones. |
onClick |
La acción |
CardHeader
Representa el encabezado de una tarjeta. Para ver un ejemplo en las apps de Google Chat, consulta Agrega un encabezado.


| Campos | |
|---|---|
title |
Obligatorio. El título del encabezado de la tarjeta El encabezado tiene una altura fija: si se especifican tanto un título como un subtítulo, cada uno ocupará una línea. Si solo se especifica el título, ocupa ambas líneas. |
subtitle |
El subtítulo del encabezado de la tarjeta. Si se especifica, aparece en su propia línea debajo de |
imageType |
La forma que se usa para recortar la imagen.
|
imageUrl |
Es la URL HTTPS de la imagen que se encuentra en el encabezado de la tarjeta. |
imageAltText |
Texto alternativo de esta imagen que se usa con fines de accesibilidad. |
DisplayStyle
En complementos de Google Workspace, determina cómo se muestra una tarjeta.

| Enumeradores | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
No usar. Sin especificar. |
PEEK |
El encabezado de la tarjeta aparece en la parte inferior de la barra lateral y cubre parcialmente la tarjeta actual superior de la pila. Cuando haces clic en el encabezado, se muestra la tarjeta en la pila de tarjetas. Si la tarjeta no tiene un encabezado, se usará un encabezado generado. |
REPLACE |
Valor predeterminado La tarjeta se muestra reemplazando la vista de la parte superior de la pila de tarjetas. |
DividerStyle
Estilo divisor de una tarjeta. Actualmente, solo se usa para divisores entre las secciones de la tarjeta.


| Enumeradores | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
No usar. Sin especificar. |
SOLID_DIVIDER |
Opción predeterminada. Renderiza un divisor sólido entre secciones. |
NO_DIVIDER |
Si está establecido, no se renderiza ningún divisor entre las secciones. |
Sección
Una sección contiene una colección de widgets que se renderizan verticalmente en el orden en que se especifican.


| Campos | |
|---|---|
header |
Texto que aparece en la parte superior de una sección. Admite texto simple con formato HTML. Si quieres obtener más información para dar formato al texto, consulta Da formato al texto en apps de Google Chat y Da formato al texto en complementos de Google Workspace. |
widgets[] |
Todos los widgets de la sección. Debe contener al menos un widget. |
collapsible |
Indica si esta sección es contraíble. Las secciones que se pueden contraer ocultan algunos widgets o todos, pero los usuarios pueden hacer clic en Mostrar más para expandir la sección y ver los widgets ocultos. Los usuarios pueden volver a ocultar los widgets haciendo clic en Mostrar menos. Para determinar qué widgets están ocultos, especifica |
uncollapsibleWidgetsCount |
La cantidad de widgets no contraíbles que permanecen visibles incluso cuando se contrae una sección. Por ejemplo, cuando una sección contiene cinco widgets y la |
Columna
El widget de Columns muestra hasta 2 columnas en una tarjeta o un diálogo. Puedes agregar widgets a cada columna; los widgets aparecen en el orden en que se especifican. Para ver un ejemplo de las apps de Google Chat, consulta Cómo mostrar tarjetas y diálogos en columnas.
La altura de cada columna está determinada por la columna más alta. Por ejemplo, si la primera columna es más alta que la segunda, ambas tendrán la altura de la primera. Debido a que cada columna puede contener una cantidad distinta de widgets, no puedes definir filas o alinear widgets entre las columnas.
Las columnas se muestran una al lado de la otra. Puedes personalizar el ancho de cada columna con el campo HorizontalSizeStyle. Si el ancho de la pantalla del usuario es demasiado angosto, la segunda columna se ajustará debajo de la primera:
- En la Web, la segunda columna se ajusta si el ancho de la pantalla es menor o igual que 480 píxeles.
- En dispositivos iOS, la segunda columna se ajusta si el ancho de la pantalla es menor o igual que 300 pt.
- En dispositivos Android, la segunda columna se ajusta si el ancho de la pantalla es menor o igual que 320 dp.
Para incluir más de 2 columnas o usar filas, usa el widget Grid


| Campos | |
|---|---|
columnItems[] |
Un array de columnas. Puedes incluir hasta 2 columnas en una tarjeta o un diálogo. |
Columna
Una columna.


| Campos | |
|---|---|
horizontalSizeStyle |
Especifica cómo una columna rellena el ancho de la tarjeta. |
horizontalAlignment |
Especifica si los widgets se alinean a la izquierda, a la derecha o al centro de una columna. |
verticalAlignment |
Especifica si los widgets se alinean con la parte superior, inferior o central de una columna. |
widgets[] |
Un array de widgets incluidos en una columna. Los widgets aparecen en el orden en que se especifican. |
HorizontalSizeStyle
Especifica cómo una columna rellena el ancho de la tarjeta. El ancho de cada columna depende de HorizontalSizeStyle y del ancho de los widgets dentro de la columna.


| Enumeradores | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
No usar. Sin especificar. |
FILL_AVAILABLE_SPACE |
Valor predeterminado La columna llena el espacio disponible, hasta el 70% del ancho de la tarjeta. Si ambas columnas se configuran como FILL_AVAILABLE_SPACE, cada columna ocupa el 50% del espacio. |
FILL_MINIMUM_SPACE |
La columna ocupa la menor cantidad de espacio posible y no más del 30% del ancho de la tarjeta. |
VerticalAlignment
Especifica si los widgets se alinean con la parte superior, inferior o central de una columna.


| Enumeradores | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
No usar. Sin especificar. |
CENTER |
Valor predeterminado Alinea los widgets en el centro de una columna. |
TOP |
Alinea los widgets en la parte superior de una columna. |
BOTTOM |
Alinea los widgets en la parte inferior de una columna. |
Widgets
Son los widgets admitidos que puedes incluir en una columna.


| Campos | |
|---|---|
Campo de unión
|
|
textParagraph |
|
image |
|
decoratedText |
|
buttonList |
|
textInput |
|
selectionInput |
|
dateTimePicker |
|
DateTimePicker
Permite a los usuarios ingresar una fecha, una hora o ambas. Para ver un ejemplo en las apps de Google Chat, consulta Permite que un usuario elija una fecha y una hora.
Los usuarios pueden ingresar texto o usar el selector para seleccionar fechas y horas. Si los usuarios ingresan una hora o fecha no válida, el selector muestra un error que les solicita que ingresen la información correctamente.


| Campos | |
|---|---|
name |
Es el nombre con el que se identifica el Si quieres obtener más información para trabajar con entradas de formularios, consulta Cómo recibir datos de formularios. |
label |
Es el texto que solicita a los usuarios que ingresen una fecha, una hora o una fecha y hora. Por ejemplo, si los usuarios están programando una cita, usa una etiqueta como |
type |
Si el widget admite la entrada de una fecha, una hora o la fecha y hora. |
valueMsEpoch |
Es el valor predeterminado que se muestra en el widget, en milisegundos, desde el tiempo Unix. Especifica el valor según el tipo de selector (
|
timezoneOffsetDate |
Número que representa el desplazamiento de la zona horaria desde UTC, en minutos. Si estableces la política, |
onChangeAction |
Se activa cuando el usuario hace clic en Guardar o Borrar en la interfaz |
DateTimePickerType
El formato de la fecha y hora en el widget de DateTimePicker. Determina si los usuarios pueden ingresar una fecha, una hora o ambas.


| Enumeradores | |
|---|---|
DATE_AND_TIME |
Los usuarios ingresan una fecha y una hora. |
DATE_ONLY |
Los usuarios ingresan una fecha. |
TIME_ONLY |
Los usuarios ingresan una hora. |
DecoratedText
Widget que muestra texto con decoraciones opcionales, como una etiqueta encima o debajo del texto, un ícono delante del texto, un widget de selección o un botón después del texto. Para ver un ejemplo en las apps de Google Chat, consulta Muestra texto con texto decorativo.


| Campos | |
|---|---|
icon |
Se dio de baja y se reemplazó por |
startIcon |
Es el ícono que se muestra delante del texto. |
topLabel |
El texto que aparece sobre |
text |
Obligatorio. Es el texto principal. Admite formatos simples. Si quieres obtener más información para dar formato al texto, consulta Da formato al texto en apps de Google Chat y Da formato al texto en complementos de Google Workspace. |
wrapText |
La configuración para ajustar texto. Si es Solo se aplica a |
bottomLabel |
El texto que aparece debajo de |
onClick |
Esta acción se activa cuando los usuarios hacen clic en |
Campo de unión control. Un botón, un interruptor, una casilla de verificación o una imagen que aparece a la derecha del texto en el widget de decoratedText control puede ser solo uno de los siguientes: |
|
button |
Un botón en el que un usuario puede hacer clic para activar una acción. |
switchControl |
Un widget de interruptor en el que un usuario puede hacer clic para cambiar su estado y activar una acción. |
endIcon |
Un ícono que se muestra después del texto. Admite íconos integrados y personalizados. |
SwitchControl
Puede ser un interruptor de estilo de activación o una casilla de verificación dentro de un widget de decoratedText.


Solo se admite en el widget decoratedText.
| Campos | |
|---|---|
name |
Es el nombre con el que se identifica el widget del interruptor en un evento de entrada del formulario. Si quieres obtener más información para trabajar con entradas de formularios, consulta Cómo recibir datos de formularios. |
value |
Es el valor ingresado por un usuario, que se muestra como parte de un evento de entrada del formulario. Si quieres obtener más información para trabajar con entradas de formularios, consulta Cómo recibir datos de formularios. |
selected |
Cuando sea |
onChangeAction |
La acción que se debe realizar cuando cambia el estado del interruptor, como qué función ejecutar. |
controlType |
Cómo aparece el interruptor en la interfaz de usuario
|
ControlType
Cómo aparece el interruptor en la interfaz de usuario


| Enumeradores | |
|---|---|
SWITCH |
Un interruptor de forma de botón de activación. |
CHECKBOX |
Se dio de baja y se reemplazó por CHECK_BOX. |
CHECK_BOX |
Una casilla de verificación |
Separador
Este tipo no tiene campos.
Muestra un divisor entre los widgets como una línea horizontal. Para ver un ejemplo en las apps de Google Chat, consulta Agrega un divisor horizontal entre widgets.


Por ejemplo, el siguiente JSON crea un divisor:
"divider": {}
GetAutocompletionResponse
Una respuesta a la obtención del contenedor de autocompletado, que incluye los elementos necesarios para mostrar los elementos de autocompletado en el campo de texto.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| Campos | |
|---|---|
autoComplete |
|
schema |
Este es un campo de esquema no-op que podría estar presente en el lenguaje de marcado para la verificación de sintaxis. |
GRid
Muestra una cuadrícula con una colección de elementos. Los elementos solo pueden incluir texto o imágenes. En el caso de las columnas responsivas, o para incluir más que texto o imágenes, utiliza Columns
Una cuadrícula admite cualquier cantidad de columnas y elementos. La cantidad de filas se determina mediante los elementos divididos por columnas. Una cuadrícula con 10 elementos y 2 columnas tiene 5 filas. Una cuadrícula con 11 elementos y 2 columnas tiene 6 filas.


Por ejemplo, con el siguiente JSON, se crea una cuadrícula de 2 columnas con un solo elemento:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Campos | |
|---|---|
title |
El texto que se muestra en el encabezado de la cuadrícula |
items[] |
Los elementos que se mostrarán en la cuadrícula |
borderStyle |
Es el estilo de borde que se aplicará a cada elemento de la cuadrícula. |
columnCount |
La cantidad de columnas que se mostrarán en la cuadrícula. Si no se especifica este campo, se usa un valor predeterminado, que varía según dónde se muestra la cuadrícula (diálogo o complementario). |
onClick |
Cada elemento individual de la cuadrícula reutiliza esta devolución de llamada, pero con el identificador y el índice del elemento en la lista de elementos agregados a los parámetros de la devolución de llamada. |
GridItem
Representa un elemento en un diseño de cuadrícula. Los elementos pueden contener texto, una imagen o ambos.


| Campos | |
|---|---|
id |
Es un identificador especificado por el usuario para este elemento de la cuadrícula. Este identificador se muestra en los parámetros de devolución de llamada |
image |
La imagen que se muestra en el elemento de la cuadrícula. |
title |
Título del elemento de cuadrícula. |
subtitle |
El subtítulo del elemento de cuadrícula. |
layout |
El diseño que se usará para el elemento de cuadrícula. |
GridItemLayout
Representa las diversas opciones de diseño disponibles para un elemento de cuadrícula.


| Enumeradores | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
No usar. Sin especificar. |
TEXT_BELOW |
El título y el subtítulo se muestran debajo de la imagen del elemento de cuadrícula. |
TEXT_ABOVE |
El título y el subtítulo se muestran sobre la imagen del elemento de cuadrícula. |
Ícono
Un ícono que se muestra en un widget de una tarjeta. Para ver un ejemplo en las apps de Google Chat, consulta Cómo agregar un ícono.
Admite íconos integrados y personalizados.


| Campos | |
|---|---|
altText |
Opcional. Una descripción del ícono que se usa para accesibilidad. Si no se especifica, se proporciona el valor predeterminado Si el ícono está configurado en una |
imageType |
El estilo de recorte que se aplica a la imagen. En algunos casos, aplicar un recorte de |
Campo de unión icons. El ícono que se muestra en el widget de la tarjeta. Las direcciones (icons) solo pueden ser una de las siguientes opciones: |
|
knownIcon |
Muestra uno de los íconos integrados que proporciona Google Workspace. Por ejemplo, para mostrar un ícono de avión, especifica Para obtener una lista completa de los íconos compatibles, consulta íconos integrados. |
iconUrl |
Muestra un ícono personalizado alojado en una URL HTTPS. Por ejemplo: Los tipos de archivo admitidos incluyen |
materialIcon |
Muestra uno de los íconos de material de Google. Por ejemplo, para mostrar un ícono de casilla de verificación, usa
|
Imagen
Una imagen que se especifica mediante una URL y puede tener una acción onClick. Para ver un ejemplo, consulta Agrega una imagen.


| Campos | |
|---|---|
imageUrl |
Es la URL HTTPS que aloja la imagen. Por ejemplo: |
onClick |
Cuando un usuario hace clic en la imagen, el clic activa esta acción. |
altText |
Texto alternativo de esta imagen que se usa con fines de accesibilidad. |
ImageComponent
Representa una imagen.


| Campos | |
|---|---|
imageUri |
Es la URL de la imagen. |
altText |
Es la etiqueta de accesibilidad de la imagen. |
cropStyle |
El estilo de recorte que se aplicará a la imagen. |
borderStyle |
Es el estilo de borde que se aplicará a la imagen. |
ImageCropStyle
Representa el estilo de recorte aplicado a una imagen.


Por ejemplo, a continuación se muestra cómo aplicar una relación de aspecto de 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Campos | |
|---|---|
type |
El tipo de recorte. |
aspectRatio |
La relación de aspecto que se debe usar si el tipo de recorte es Por ejemplo, a continuación se muestra cómo aplicar una relación de aspecto de 16:9: |
ImageCropType
Representa el estilo de recorte aplicado a una imagen.


| Enumeradores | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
No usar. Sin especificar. |
SQUARE |
Valor predeterminado Aplica un recorte cuadrado. |
CIRCLE |
Aplica un recorte circular. |
RECTANGLE_CUSTOM |
Aplica un recorte rectangular con una relación de aspecto personalizada. Establece la relación de aspecto personalizada con aspectRatio. |
RECTANGLE_4_3 |
Aplica un recorte rectangular con una relación de aspecto de 4:3. |
Vínculo
El objeto de vínculo para el recurso de terceros que se devuelve al complemento. Para obtener más información, consulta Crea recursos de terceros desde el menú @.

| Campos | |
|---|---|
url |
URL del vínculo para volver al complemento. |
title |
Es el título del vínculo para volver al complemento. |
LinkPreview
Acción de tarjeta que muestra una tarjeta y un chip inteligente para obtener una vista previa de un vínculo de terceros. Para obtener más información, consulta Cómo obtener una vista previa de vínculos con chips inteligentes.

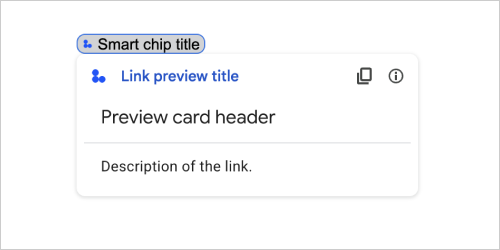
Por ejemplo, el siguiente JSON muestra un título único para la vista previa del vínculo y su chip inteligente, y una tarjeta de vista previa con un encabezado y una descripción de texto:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
En el ejemplo, se muestra la siguiente vista previa del vínculo:

| Campos | |
|---|---|
previewCard |
Es una tarjeta que muestra información sobre un vínculo de un servicio de terceros. |
title |
Es el título que se muestra en el chip inteligente de la vista previa del vínculo. Si no la estableces, el chip inteligente mostrará el encabezado de |
linkPreviewTitle |
Es el título que se muestra en la vista previa del vínculo. Si no la estableces, la vista previa del vínculo mostrará el encabezado de |
MaterialIcon
Un ícono de material de Google, que incluye más de 2,500 opciones
Por ejemplo, para mostrar un ícono de casilla de verificación con peso y calificación personalizados, escribe lo siguiente:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Campos | |
|---|---|
name |
Es el nombre del ícono definido en el ícono de material de Google, por ejemplo, |
fill |
Indica si el ícono se renderiza como relleno. El valor predeterminado es "falso". Para obtener una vista previa de la configuración de los diferentes íconos, ve a Íconos de fuente de Google y ajusta la configuración en Personalizar. |
weight |
El grosor del trazo del ícono. Elige entre {100, 200, 300, 400, 500, 600, 700}. Si está ausente, el valor predeterminado es 400. Si se especifica cualquier otro valor, se usa el valor predeterminado. Para obtener una vista previa de la configuración de los diferentes íconos, ve a Íconos de fuente de Google y ajusta la configuración en Personalizar. |
grade |
El peso y la calificación afectan el grosor de un símbolo. Los ajustes de las calificaciones son más detallados que los de ponderación y tienen un pequeño impacto en el tamaño del símbolo. Elige entre {-25, 0, 200}. Si no está, el valor predeterminado es 0. Si se especifica cualquier otro valor, se usa el valor predeterminado. Para obtener una vista previa de la configuración de los diferentes íconos, ve a Íconos de fuente de Google y ajusta la configuración en Personalizar. |
Notificación
Acción de tarjeta que muestra una notificación en la app host.

| Campos | |
|---|---|
text |
Texto sin formato para la notificación, sin etiquetas HTML. |
OnClick
Representa cómo responder cuando los usuarios hacen clic en un elemento interactivo de una tarjeta, como un botón.


| Campos | |
|---|---|
Campo de unión
|
|
action |
Si se especifica, este |
openLink |
Si se especifica, |
openDynamicLinkAction |
Un complemento activa esta acción cuando la acción necesita abrir un vínculo. La diferencia con la
|
card |
Si se especifica, se envía una nueva tarjeta a la pila de tarjetas después de hacer clic.
|
OpenLink
Representa un evento onClick que abre un hipervínculo.


| Campos | |
|---|---|
url |
La URL que se abrirá. |
openAs |
Cómo abrir un vínculo
|
onClose |
Indica si el cliente se olvida de un vínculo después de abrirlo o lo observa hasta que se cierra la ventana.
|
OnClose
Qué hace el cliente cuando se cierra un vínculo que se abre con una acción OnClick.
La implementación depende de las capacidades de la plataforma del cliente. Por ejemplo, un navegador web podría abrir un vínculo en una ventana emergente con un controlador OnClose.
Si se configuran los controladores OnOpen y OnClose, y la plataforma cliente no admite ambos valores, OnClose tiene prioridad.

| Enumeradores | |
|---|---|
NOTHING |
Valor predeterminado La tarjeta no se vuelve a cargar; no sucede nada. |
RELOAD |
Vuelve a cargar la tarjeta después de que se cierra la ventana secundaria. Si se usa junto con |
OpenAs
Cuando una acción OnClick abre un vínculo, el cliente puede abrirlo como una ventana de tamaño completo (si ese es el marco que usa el cliente) o como una superposición (como una ventana emergente). La implementación depende de las capacidades de la plataforma del cliente, y el valor seleccionado puede ignorarse si el cliente no lo admite. FULL_SIZE es compatible con todos los clientes.

| Enumeradores | |
|---|---|
FULL_SIZE |
El vínculo se abre como una ventana de tamaño completo (si ese es el marco que utiliza el cliente). |
OVERLAY |
El vínculo se abre como una superposición, por ejemplo, una ventana emergente. |
RenderActions
Un conjunto de instrucciones de renderización que le indican a una tarjeta que realice una acción o le indica a la app host del complemento o a la app de Chat que realicen una acción específica de la app.


| Campos | |
|---|---|
action |
|
hostAppAction |
Acciones que administran las apps de host individuales. |
schema |
Este es un campo de esquema no-op que podría estar presente en el lenguaje de marcado para la verificación de sintaxis. |
Acción
| Campos | |
|---|---|
navigations[] |
Presiona, muestra o actualiza las tarjetas que se muestran. |
link |
Abre inmediatamente el vínculo de destino en una pestaña o ventana emergente nueva. |
notification |
Mostrar una notificación al usuario final |
linkPreview |
Muestra una vista previa del vínculo al usuario final. |
links[] |
Es el vínculo a un recurso de terceros que se crea desde una aplicación de Google Workspace. Tiene el formato de un array de objetos con un elemento. Para obtener más información, consulta Crea recursos de terceros desde el menú @. |
SelectionInput
Es un widget que crea uno o más elementos de la IU que los usuarios pueden seleccionar. Por ejemplo, un menú desplegable o casillas de verificación. Puedes usar este widget para recopilar datos que se pueden predecir o enumerar. Para ver un ejemplo de apps de Google Chat, consulta Agrega elementos seleccionables de la IU.
Las apps de Chat pueden procesar el valor de los elementos que los usuarios seleccionan o ingresan. Si quieres obtener más información para trabajar con entradas de formularios, consulta Cómo recibir datos de formularios.
Para recopilar datos indefinidos o abstractos de los usuarios, usa el widget de TextInput.


| Campos | |
|---|---|
name |
Es el nombre que identifica la entrada de selección en un evento de entrada del formulario. Si quieres obtener más información para trabajar con entradas de formularios, consulta Cómo recibir datos de formularios. |
label |
El texto que aparece sobre el campo de entrada de selección en la interfaz de usuario. Especifica el texto que ayude al usuario a ingresar la información que necesita tu app. Por ejemplo, si los usuarios seleccionan la urgencia de un ticket de trabajo en un menú desplegable, la etiqueta podría ser "Urgencia" o "Seleccionar urgencia". |
type |
El tipo de elementos que se muestran a los usuarios en un widget |
items[] |
Es un array de elementos seleccionables. Por ejemplo, un array de botones de selección o casillas de verificación. Admite hasta 100 elementos. |
onChangeAction |
Si se especifica, el formulario se envía cuando cambia la selección. Si no se especifica, debes especificar un botón aparte que envíe el formulario. Si quieres obtener más información para trabajar con entradas de formularios, consulta Cómo recibir datos de formularios. |
multiSelectMaxSelectedItems |
Es la cantidad máxima de elementos que un usuario puede seleccionar para menús de selección múltiple. El valor mínimo es 1 artículo. Si no se especifica, el valor predeterminado es de 3 elementos. |
multiSelectMinQueryLength |
En el caso de los menús de selección múltiple, la cantidad de caracteres de texto que un usuario ingresa antes de que la app consulta se autocompleta y muestra los elementos sugeridos en el menú. Si no se especifica, el valor predeterminado es 0 caracteres para las fuentes de datos estáticos y 3 caracteres para las fuentes de datos externas. |
Campo de unión
|
|
externalDataSource |
Una fuente de datos externa, como una base de datos relacional |
platformDataSource |
Una fuente de datos de Google Workspace |
PlatformDataSource
Para un widget SelectionInput

| Campos | |
|---|---|
Campo de unión data_source. Es la fuente de datos. Las direcciones (data_source) solo pueden ser una de las siguientes opciones: |
|
commonDataSource |
Una fuente de datos que comparten todas las aplicaciones de Google Workspace, como los usuarios de una organización de Google Workspace. |
hostAppDataSource |
Una fuente de datos exclusiva de una aplicación host de Google Workspace, como los espacios de Google Chat |
CommonDataSource
Una fuente de datos que comparten todas las aplicaciones de Google Workspace.

| Enumeradores | |
|---|---|
UNKNOWN |
Valor predeterminado No usar. |
USER |
usuarios de Google Workspace. El usuario solo puede ver y seleccionar usuarios de su organización de Google Workspace. |
SelectionItem
Es un elemento que los usuarios pueden seleccionar en una entrada de selección, como una casilla de verificación o un interruptor.


| Campos | |
|---|---|
text |
Es el texto que identifica o describe el elemento a los usuarios. |
value |
Es el valor asociado con este elemento. El cliente debe usar esto como un valor de entrada del formulario. Si quieres obtener más información para trabajar con entradas de formularios, consulta Cómo recibir datos de formularios. |
selected |
Indica si el elemento está seleccionado de forma predeterminada. Si la entrada de selección solo acepta un valor (como para los botones de selección o un menú desplegable), configura este campo únicamente para un elemento. |
startIconUri |
En el caso de los menús de selección múltiple, la URL del ícono se muestra junto al campo |
bottomText |
En el caso de los menús de selección múltiple, una descripción de texto o una etiqueta que se muestra debajo del campo |
SelectionType
Es el formato de los elementos que los usuarios pueden seleccionar. Las diferentes opciones admiten distintos tipos de interacciones. Por ejemplo, los usuarios pueden seleccionar varias casillas de verificación, pero solo pueden seleccionar un elemento de un menú desplegable.
Cada entrada de selección admite un tipo de selección. Por ejemplo, no se pueden mezclar interruptores ni casillas de verificación.


| Enumeradores | |
|---|---|
CHECK_BOX |
Un conjunto de casillas de verificación. Los usuarios pueden seleccionar una o más casillas de verificación. |
RADIO_BUTTON |
Un conjunto de botones de selección. Los usuarios pueden seleccionar un botón de selección. |
SWITCH |
Un conjunto de interruptores Los usuarios pueden activar uno o más interruptores. |
DROPDOWN |
Un menú desplegable Los usuarios pueden seleccionar un elemento del menú. |
MULTI_SELECT |
Un menú de selección múltiple para datos estáticos o dinámicos. En la barra de menú, los usuarios seleccionan uno o más elementos. Los usuarios también pueden ingresar valores para propagar datos dinámicos. Por ejemplo, los usuarios pueden comenzar a escribir el nombre de un espacio de Google Chat, y el widget lo sugiere automáticamente. Para propagar elementos de un menú de selección múltiple, puedes usar uno de los siguientes tipos de fuentes de datos:
Para ver ejemplos de cómo implementar menús de selección múltiple, consulta Cómo agregar un menú de selección múltiple.
|
SubmitFormResponse
Una respuesta a un envío de formulario que no es la obtención de un contenedor de autocompletado, que contiene las acciones que debe realizar la tarjeta o la app host del complemento, y si el estado de la tarjeta ha cambiado.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| Campos | |
|---|---|
renderActions |
Es un conjunto de instrucciones de renderización que le indican a la tarjeta que realice una acción o le indica a la app host del complemento que realice una acción específica de la app. |
stateChanged |
Si el estado de las tarjetas cambió y los datos en las tarjetas existentes están inactivos |
schema |
Este es un campo de esquema no-op que puede estar presente en el lenguaje de marcado para la comprobación de sintaxis. |
Sugerencias
Valores sugeridos que los usuarios pueden ingresar. Estos valores aparecen cuando los usuarios hacen clic dentro del campo de entrada de texto. A medida que los usuarios escriben, los valores sugeridos se filtran de forma dinámica para coincidir con lo que escribieron los usuarios.
Por ejemplo, un campo de entrada de texto para el lenguaje de programación podría sugerir Java, JavaScript, Python y C++. Cuando los usuarios comienzan a escribir Jav, la lista de filtros de sugerencias muestra Java y JavaScript.
Los valores sugeridos ayudan a guiar a los usuarios para que ingresen valores que la aplicación pueda comprender. Cuando se hace referencia a JavaScript, algunos usuarios pueden ingresar javascript y otros java script. Si sugieres JavaScript, puedes estandarizar la forma en que los usuarios interactúan con tu app.
Cuando se especifica, TextInput.type siempre es SINGLE_LINE, incluso si se establece en MULTIPLE_LINE.


| Campos | |
|---|---|
items[] |
Una lista de sugerencias que se usan para las recomendaciones de autocompletar en los campos de entrada de texto. |
SuggestionItem
Un valor sugerido que los usuarios pueden ingresar en un campo de entrada de texto.


| Campos | |
|---|---|
Campo de unión
|
|
text |
Es el valor de una entrada sugerida para un campo de entrada de texto. Esto equivale a lo que los usuarios ingresan por su cuenta. |
TextInput
Es un campo en el que los usuarios pueden ingresar texto. Admite sugerencias y acciones ante cambios. Para ver un ejemplo en las apps de Google Chat, consulta Agrega un campo en el que un usuario puede ingresar texto.
Las apps de chat reciben y pueden procesar el valor del texto ingresado durante los eventos de entrada de formularios. Si quieres obtener más información para trabajar con entradas de formularios, consulta Cómo recibir datos de formularios.
Cuando necesites recopilar datos indefinidos o abstractos de los usuarios, usa una entrada de texto. Para recopilar datos definidos o enumerados de los usuarios, usa el widget SelectionInput.


| Campos | |
|---|---|
name |
Es el nombre con el que se identifica la entrada de texto en un evento de entrada de formulario. Si quieres obtener más información para trabajar con entradas de formularios, consulta Cómo recibir datos de formularios. |
label |
El texto que aparece sobre el campo de entrada de texto en la interfaz de usuario. Especifica el texto que ayude al usuario a ingresar la información que necesita tu app. Por ejemplo, si estás preguntando el nombre de alguien, pero necesitas específicamente su apellido, escribe Es obligatorio si no se especifica |
hintText |
Texto que aparece debajo del campo de entrada de texto para ayudar a los usuarios con un mensaje que les pide que ingresen un valor determinado. Este texto siempre está visible. Es obligatorio si no se especifica |
value |
Es el valor ingresado por un usuario, que se muestra como parte de un evento de entrada del formulario. Si quieres obtener más información para trabajar con entradas de formularios, consulta Cómo recibir datos de formularios. |
type |
Cómo aparece un campo de entrada de texto en la interfaz de usuario Por ejemplo, si el campo es de una o varias líneas. |
onChangeAction |
Qué hacer cuando se produce un cambio en el campo de entrada de texto. Por ejemplo, cuando un usuario agrega texto al campo o lo borra. Algunos ejemplos de acciones que puedes realizar incluyen ejecutar una función personalizada o abrir un diálogo en Google Chat. |
initialSuggestions |
Valores sugeridos que los usuarios pueden ingresar. Estos valores aparecen cuando los usuarios hacen clic dentro del campo de entrada de texto. A medida que los usuarios escriben, los valores sugeridos se filtran de forma dinámica para coincidir con lo que escribieron los usuarios. Por ejemplo, un campo de entrada de texto para el lenguaje de programación podría sugerir Java, JavaScript, Python y C++. Cuando los usuarios comienzan a escribir Los valores sugeridos ayudan a guiar a los usuarios para que ingresen valores que la aplicación pueda comprender. Cuando se hace referencia a JavaScript, algunos usuarios pueden ingresar Cuando se especifica,
|
autoCompleteAction |
Opcional. Especifica qué acción se debe realizar cuando el campo de entrada de texto proporcione sugerencias a los usuarios que interactúan con él. Si no se especifica, Si se especifica, la app realiza la acción especificada aquí, como ejecutar una función personalizada.
|
placeholderText |
Texto que aparece en el campo de entrada de texto cuando el campo está vacío Usa este texto para solicitar a los usuarios que ingresen un valor. Por ejemplo,
|
Tipo
Cómo aparece un campo de entrada de texto en la interfaz de usuario Por ejemplo, puede ser un campo de entrada de una sola línea o una entrada de varias líneas. Si se especifica initialSuggestions, type siempre es SINGLE_LINE, incluso si se establece en MULTIPLE_LINE.


| Enumeradores | |
|---|---|
SINGLE_LINE |
El campo de entrada de texto tiene una altura fija de una línea. |
MULTIPLE_LINE |
El campo de entrada de texto tiene una altura fija de varias líneas. |
TextParagraph
Un párrafo de texto que admite formato. Para ver un ejemplo en las apps de Google Chat, consulta Cómo agregar un párrafo de texto con formato. Si quieres obtener más información para dar formato al texto, consulta Da formato al texto en apps de Google Chat y Da formato al texto en complementos de Google Workspace.


| Campos | |
|---|---|
text |
El texto que se muestra en el widget. |
Widget
Cada tarjeta está compuesta por widgets.
Un widget es un objeto compuesto que puede representar texto, imágenes, botones y otros tipos de objetos.
| Campos | |
|---|---|
horizontalAlignment |
Especifica si los widgets se alinean a la izquierda, a la derecha o al centro de una columna. |
Campo de unión data. Un widget solo puede tener uno de los siguientes elementos. Puedes usar varios campos de widget para mostrar más elementos. Las direcciones (data) solo pueden ser una de las siguientes opciones: |
|
textParagraph |
Muestra un párrafo de texto. Admite texto simple con formato HTML. Si quieres obtener más información para dar formato al texto, consulta Da formato al texto en apps de Google Chat y Da formato al texto en complementos de Google Workspace. Por ejemplo, el siguiente JSON crea un texto en negrita: |
image |
Muestra una imagen. Por ejemplo, el siguiente JSON crea una imagen con texto alternativo: |
decoratedText |
Muestra un elemento de texto decorado. Por ejemplo, con el siguiente JSON, se crea un widget de texto decorado que muestra la dirección de correo electrónico: |
buttonList |
Una lista de botones. Por ejemplo, el siguiente JSON crea dos botones. El primero es un botón de texto azul y el segundo es un botón de imagen que abre un vínculo: |
textInput |
Muestra un cuadro de texto en el que los usuarios pueden escribir. Por ejemplo, el siguiente JSON crea una entrada de texto para una dirección de correo electrónico: En este otro ejemplo, el siguiente JSON crea una entrada de texto para un lenguaje de programación con sugerencias estáticas: |
selectionInput |
Muestra un control de selección que permite a los usuarios seleccionar elementos. Los controles de selección pueden ser casillas de verificación, botones de selección, interruptores o menús desplegables. Por ejemplo, el siguiente JSON crea un menú desplegable que permite a los usuarios elegir un tamaño: |
dateTimePicker |
Muestra un widget que permite a los usuarios ingresar una fecha, hora u fecha y hora. Por ejemplo, con el siguiente JSON, se crea un selector de fecha y hora para programar una cita: |
divider |
Muestra un divisor de líneas horizontales entre widgets. Por ejemplo, el siguiente JSON crea un divisor: |
grid |
Muestra una cuadrícula con una colección de elementos. Una cuadrícula admite cualquier cantidad de columnas y elementos. El número de filas se determina por los límites superiores del número de elementos dividido por el número de columnas. Una cuadrícula con 10 elementos y 2 columnas tiene 5 filas. Una cuadrícula con 11 elementos y 2 columnas tiene 6 filas.
Por ejemplo, con el siguiente JSON, se crea una cuadrícula de 2 columnas con un solo elemento: |
columns |
Muestra hasta 2 columnas. Para incluir más de 2 columnas o usar filas, usa el widget Por ejemplo, con el siguiente JSON, se crean 2 columnas que contienen párrafos de texto: |
HorizontalAlignment
Especifica si los widgets se alinean a la izquierda, a la derecha o al centro de una columna.

| Enumeradores | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
No usar. Sin especificar. |
START |
Valor predeterminado Alinea los widgets en la posición inicial de la columna. Para diseños de izquierda a derecha, se alinea a la izquierda. Para diseños de derecha a izquierda, se alinea a la derecha. |
CENTER |
Alinea los widgets en el centro de la columna. |
END |
Alinea los widgets con la posición final de la columna. Para diseños de izquierda a derecha, alinea los widgets a la derecha. Para diseños de derecha a izquierda, alinea los widgets a la izquierda. |
ImageType
La forma que se usa para recortar la imagen.


| Enumeradores | |
|---|---|
SQUARE |
Valor predeterminado Aplica una máscara cuadrada a la imagen. Por ejemplo, una imagen de 4 × 3 se convierte en 3 × 3. |
CIRCLE |
Aplica una máscara circular a la imagen. Por ejemplo, una imagen de 4 x 3 se convierte en un círculo con un diámetro de 3. |
