Как разработчику надстроек Google Workspace вам может потребоваться отладка кода для проверки изменений или устранения сложных проблем. Отладку надстроек Google Workspace можно выполнять разными способами в зависимости от архитектуры вашего приложения, его функций, способа его развертывания и ваших предпочтений.
На этой странице объясняется, как отладить HTTP-надстройку Google Workspace с помощью ngrok — единой входящей платформы, которую можно использовать для тестирования локальных сред разработки. В этом руководстве вы тестируете изменения кода в локальной среде и устраняете проблемы в удаленной среде.
Отладка из локальной среды разработки
В этом разделе вы взаимодействуете с надстройкой Google Workspace, которая выполняется в вашей локальной среде.

Предварительные условия
Node.js
- Последние версии
nodeиnpm, установленные в вашей локальной среде. Последняя версия
nodemon, установленная в вашей локальной среде. Он используется для целей автоматической перезагрузки:npm install -g nodemonПроект Google Cloud . Вы можете следовать разделам «Предварительные условия» и «Настройка среды» краткого руководства .
Код дополнения Google Workspace для отладки в вашей локальной среде. В этом руководстве в целях иллюстрации мы используем функции ссылок предварительного просмотра из примера кода
3p-resourcesиз репозитория GitHubgoogleworkspace/add-ons-samples.IDE, установленная в вашей локальной среде и поддерживающая отладку. В этом руководстве в целях иллюстрации мы используем
Visual Studio CodeIDE и ее функции отладки по умолчанию.Аккаунт
ngrok.Последняя версия
gcloudустановлена и инициализирована в вашей локальной среде.
Питон
- Последняя версия
python3, установленная в вашей локальной среде. - Последняя версия
pipиvirtualenvустановленная в вашей локальной среде. Они используются для управления пакетами Python и виртуальными средами соответственно. - Проект Google Cloud . Вы можете следовать разделам «Предварительные условия» и «Настройка среды» краткого руководства .
- Код дополнения Google Workspace для отладки в вашей локальной среде. В этом руководстве в целях иллюстрации мы используем функции ссылок предварительного просмотра из примера кода
3p-resourcesиз репозитория GitHubgoogleworkspace/add-ons-samples. - IDE, установленная в вашей локальной среде и поддерживающая отладку. В этом руководстве в целях иллюстрации мы используем
Visual Studio CodeIDE и ее функции отладки по умолчанию. - Аккаунт
ngrok. - Последняя версия
gcloudустановлена и инициализирована в вашей локальной среде.
Ява
- Последняя стабильная версия
Java SE 11's JDKустановленная в вашей локальной среде. - Последняя версия
Apache Mavenустановленная в вашей локальной среде. Он используется для управления проектами Java. - Проект Google Cloud . Вы можете следовать разделам «Предварительные условия» и «Настройка среды» краткого руководства .
- Код дополнения Google Workspace для отладки в вашей локальной среде. В этом руководстве в целях иллюстрации мы используем функции ссылок предварительного просмотра из примера кода
3p-resourcesиз репозитория GitHubgoogleworkspace/add-ons-samples. - IDE, установленная в вашей локальной среде и поддерживающая отладку. В этом руководстве в целях иллюстрации мы используем
Visual Studio CodeIDE и ее функции отладки по умолчанию. - Аккаунт
ngrok. - Последняя версия
gcloudустановлена и инициализирована в вашей локальной среде.
Сделайте службу localhost общедоступной.
Вам необходимо подключить локальную среду к Интернету, чтобы надстройка Google Workspace могла получить к ней доступ. Приложение ngrok используется для перенаправления HTTP-запросов, сделанных на общедоступный URL-адрес, в вашу локальную среду.
- В браузере в вашей локальной среде войдите в свою учетную запись
ngrok. - Установите приложение и настройте
authtokenв своей локальной среде. - Создайте статический домен в своей учетной записи
ngrok, в инструкциях этого руководства он обозначается какNGROK_STATIC_DOMAIN.
Создайте и установите развертывание надстройки.
Настройте надстройку Google Workspace так, чтобы она отправляла все HTTP-запросы в ваш статический домен. Ваш файл развертывания должен выглядеть следующим образом:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }Замените
NGROK_STATIC_DOMAINна статический домен в вашей учетной записиngrok.Настройте проект Google Cloud для использования:
gcloud config set project PROJECT_IDПолучите новые учетные данные пользователя для использования в качестве учетных данных приложения по умолчанию :
gcloud auth application-default loginЗамените
PROJECT_IDна идентификатор проекта Google Cloud приложения.Создайте развертывание:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHЗамените
DEPLOYMENT_FILE_PATHна путь к файлу развертывания.Установите развертывание:
gcloud workspace-add-ons deployments install manageSupportCasesРисунок 2. Надстройка Google Workspace отправляет все свои HTTP-запросы в статический домен. Публичный сервис ngrok действует как мост между надстройкой Google Workspace и кодом приложения, который выполняется локально.
Протестируйте дополнение Google Workspace
Вы можете локально развернуть, протестировать, отладить и автоматически перезагрузить надстройку Google Workspace.
Node.js
В среде
Visual Studio CodeIDE, установленной в вашей локальной среде, выполните следующие действия:- В новом окне откройте папку
add-ons-samples/node/3p-resources. Настройте приложение для локального запуска и автоматической перезагрузки отладки, добавив одну зависимость и два сценария в файл
package.json:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }Из корневого каталога установите приложение:
npm installСоздайте и настройте запуск с именем
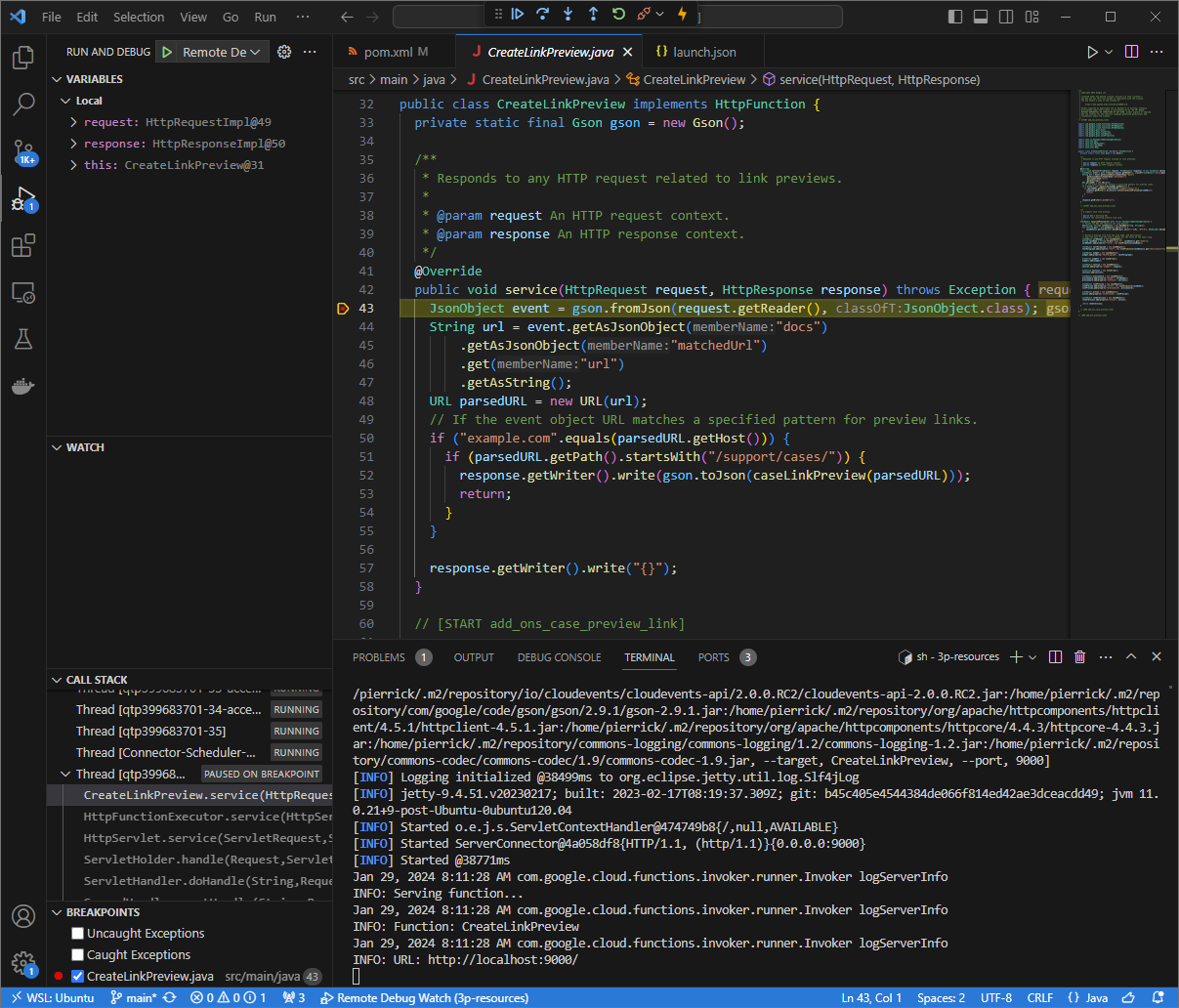
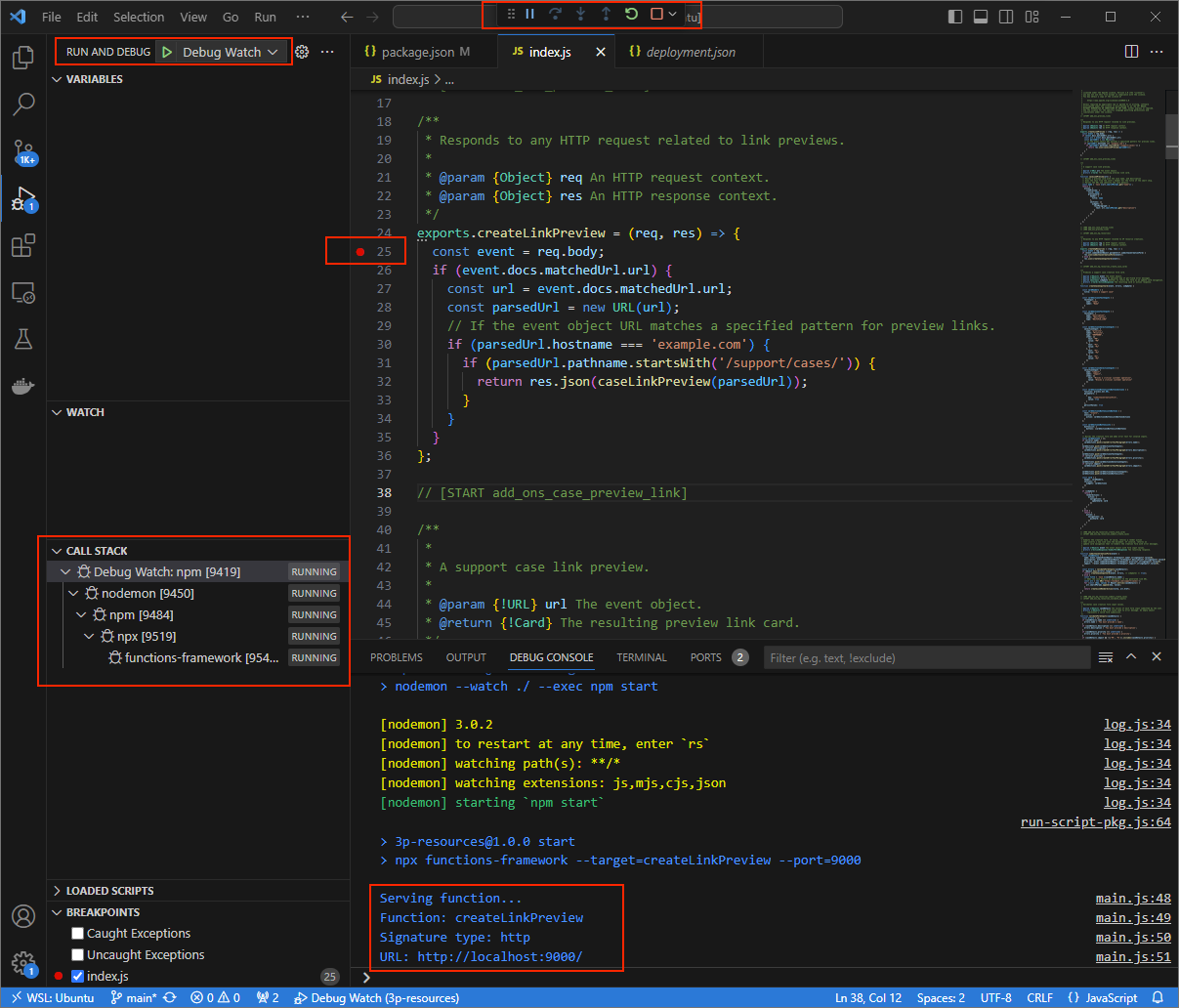
Debug Watch, который запускаетdebug-watchскрипта, создав файл.vscode/launch.jsonв корневом каталоге:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Добавьте точку останова, которая приостанавливает обработку HTTP-запроса в файле
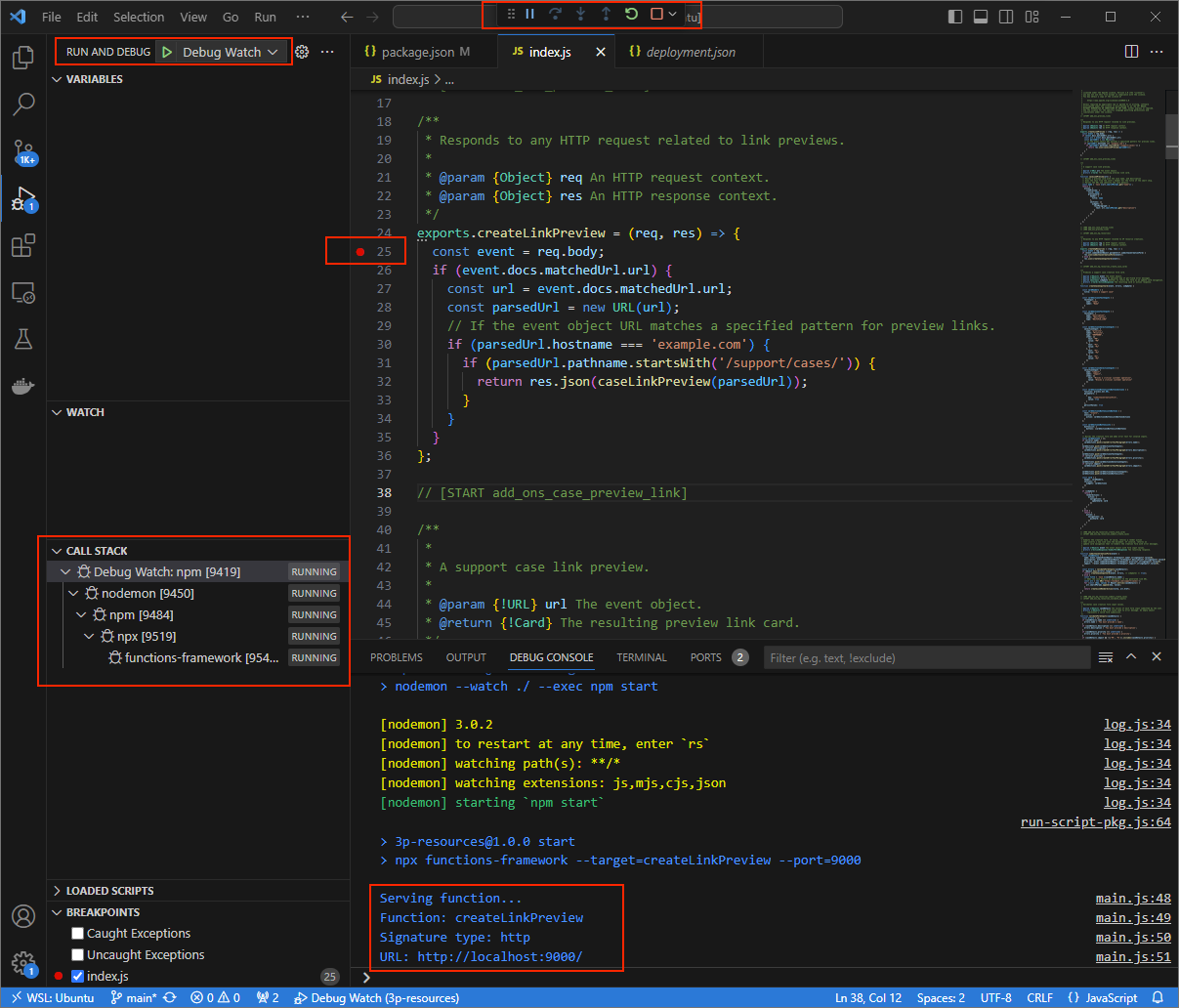
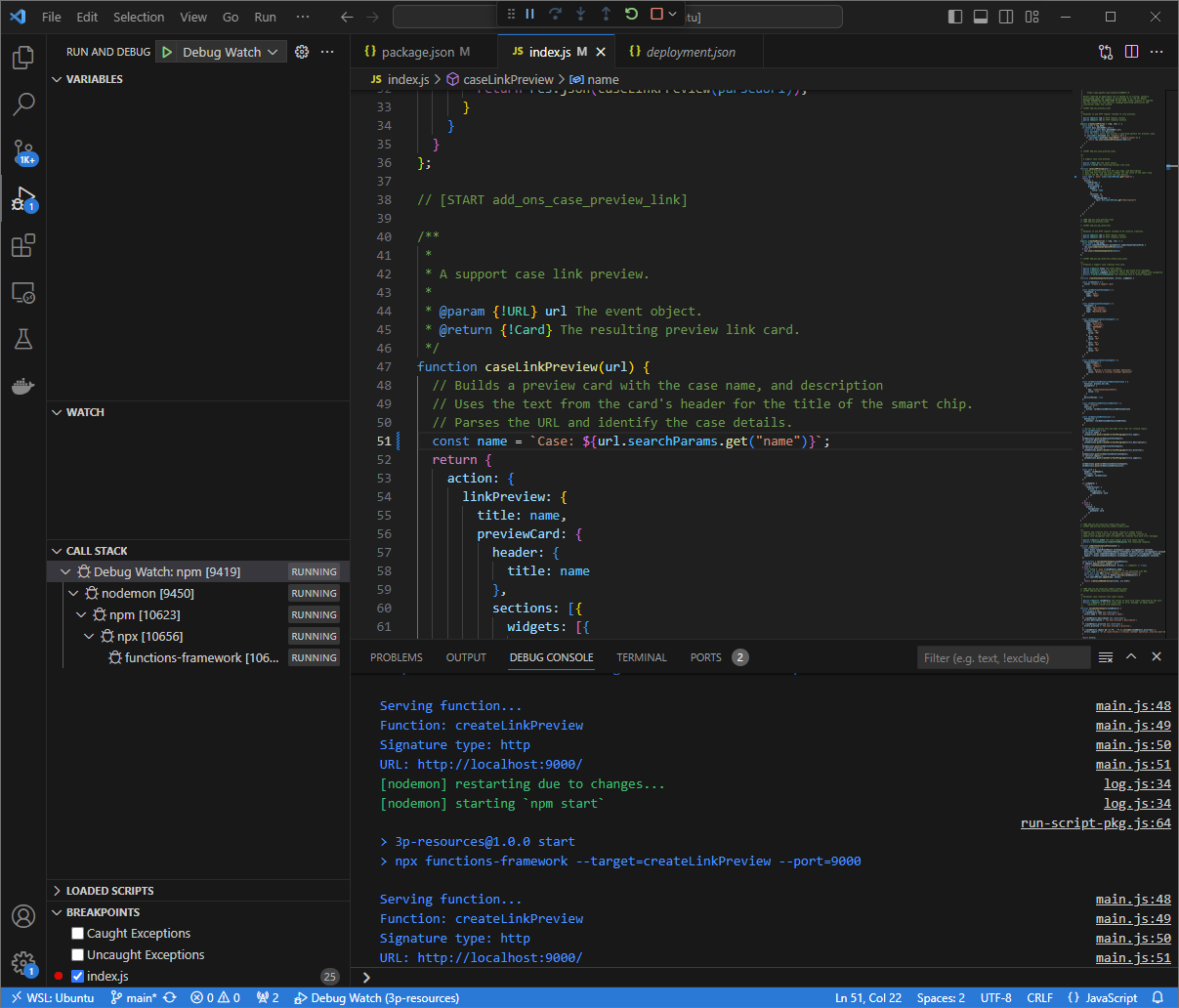
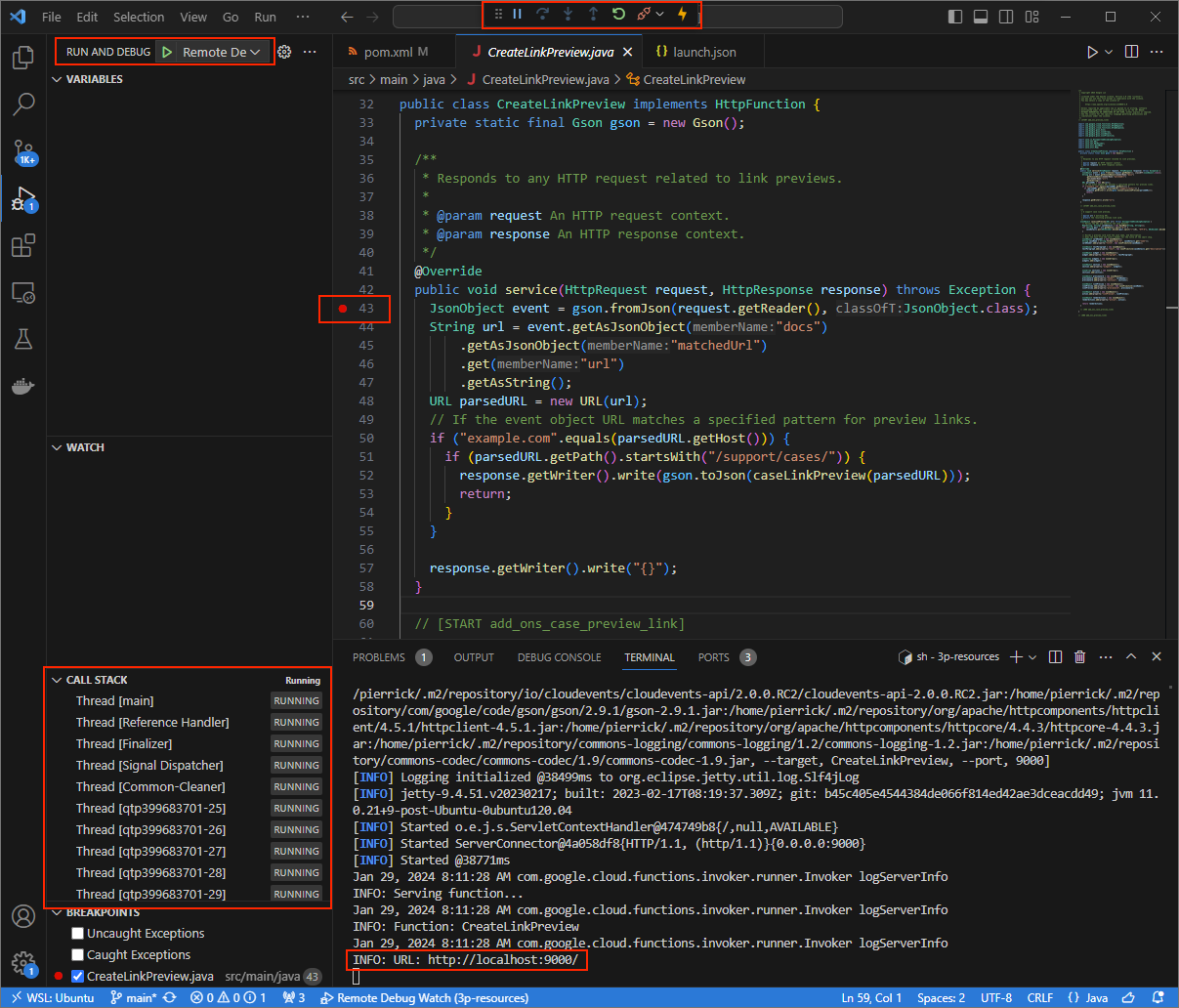
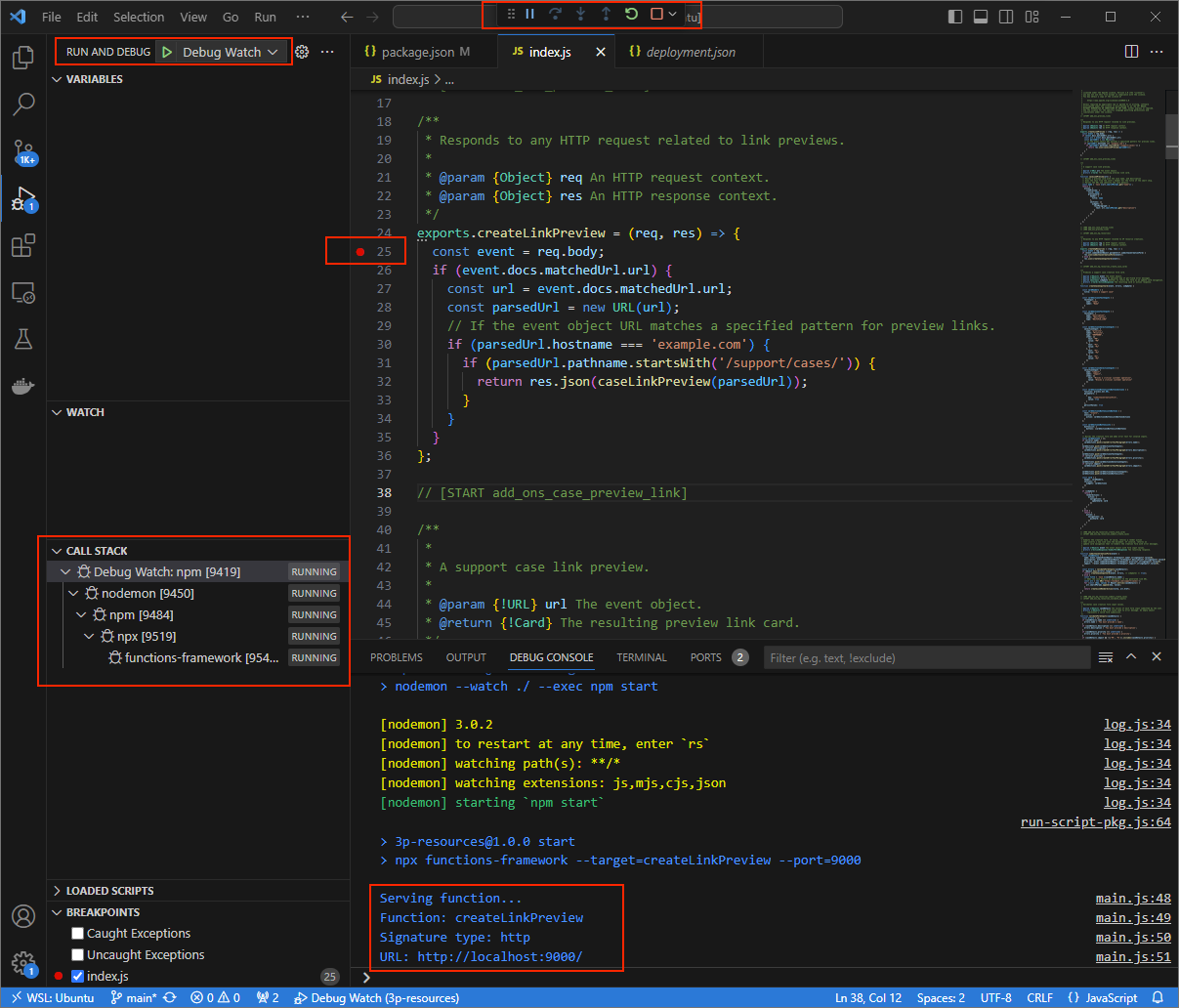
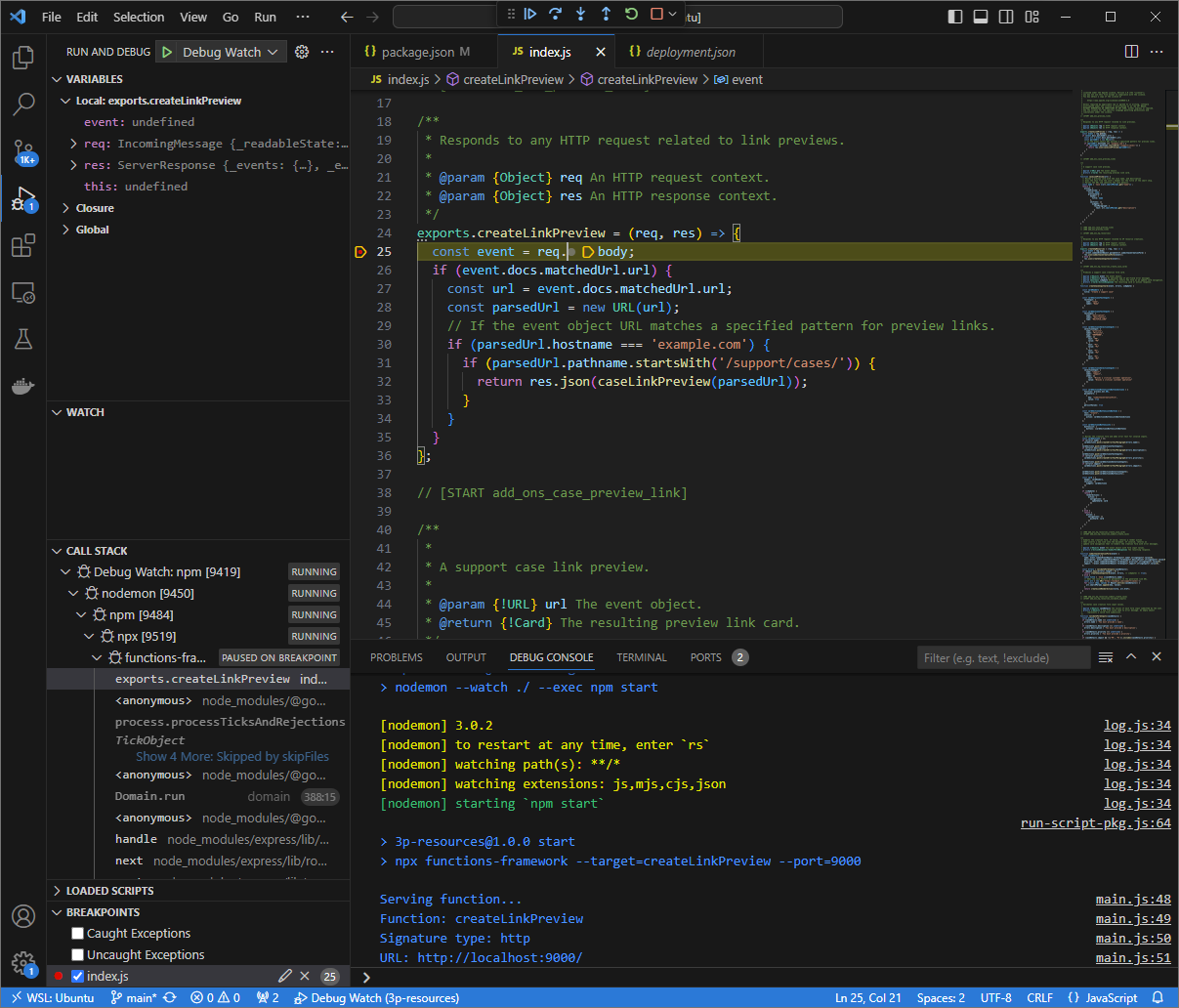
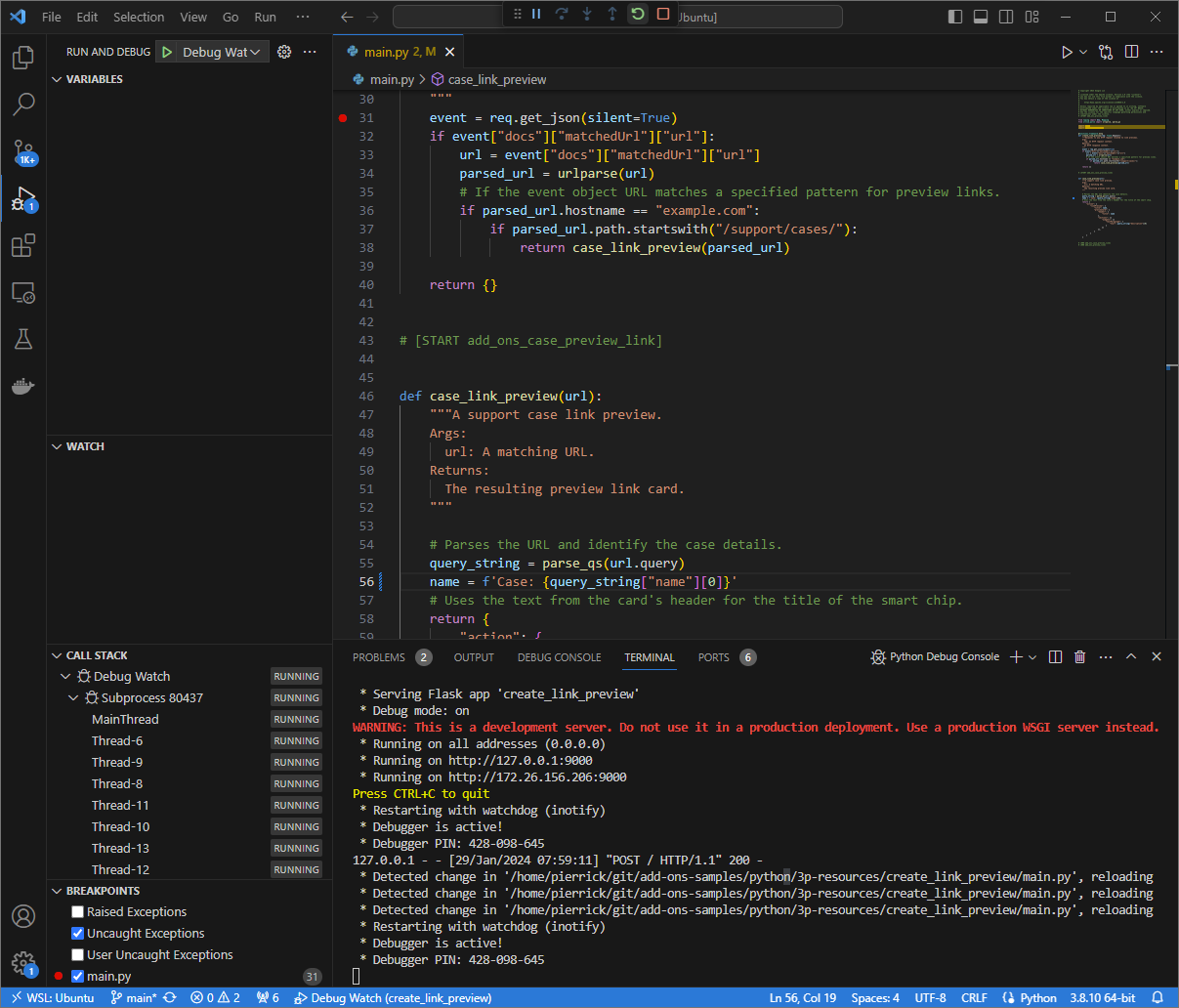
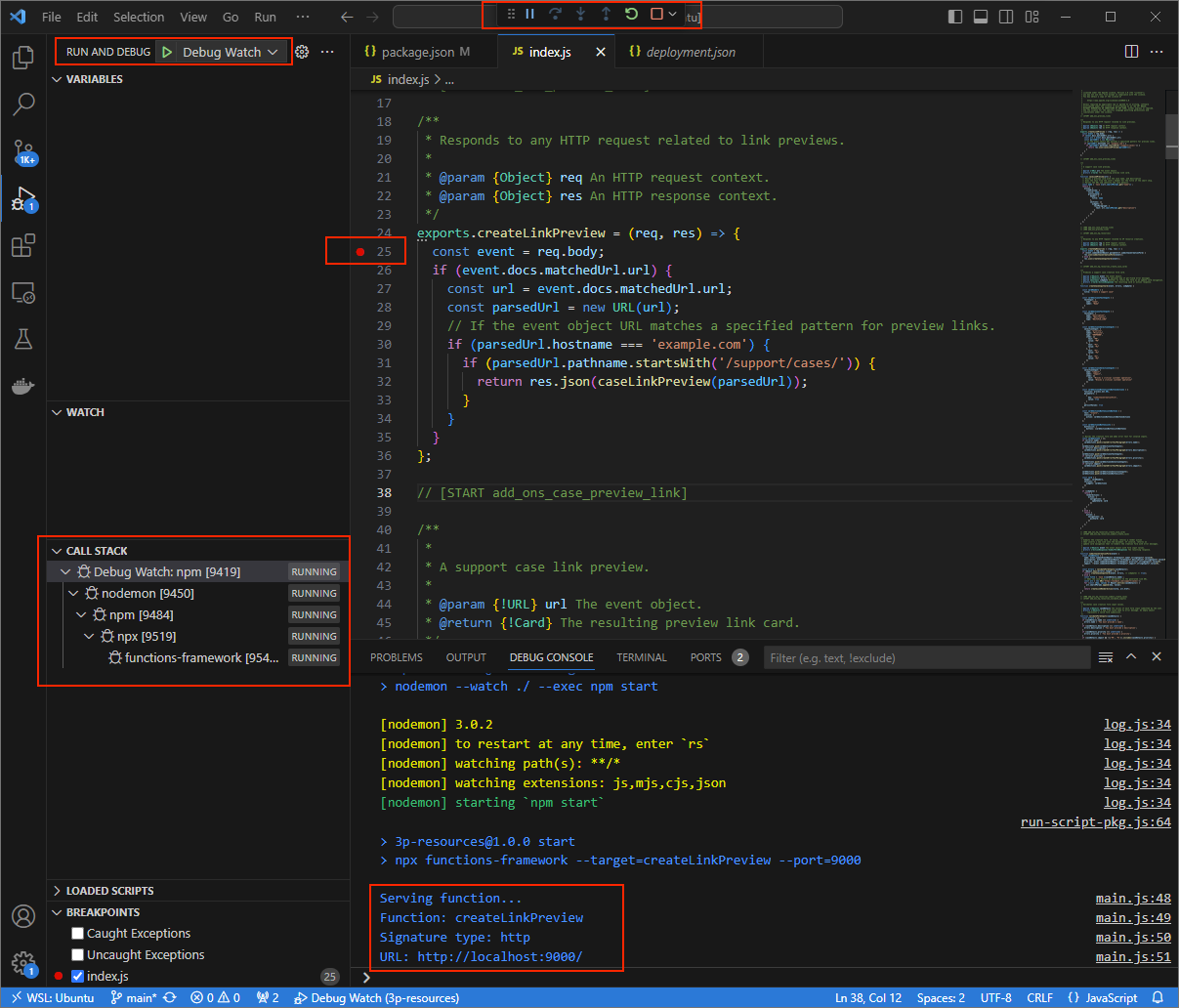
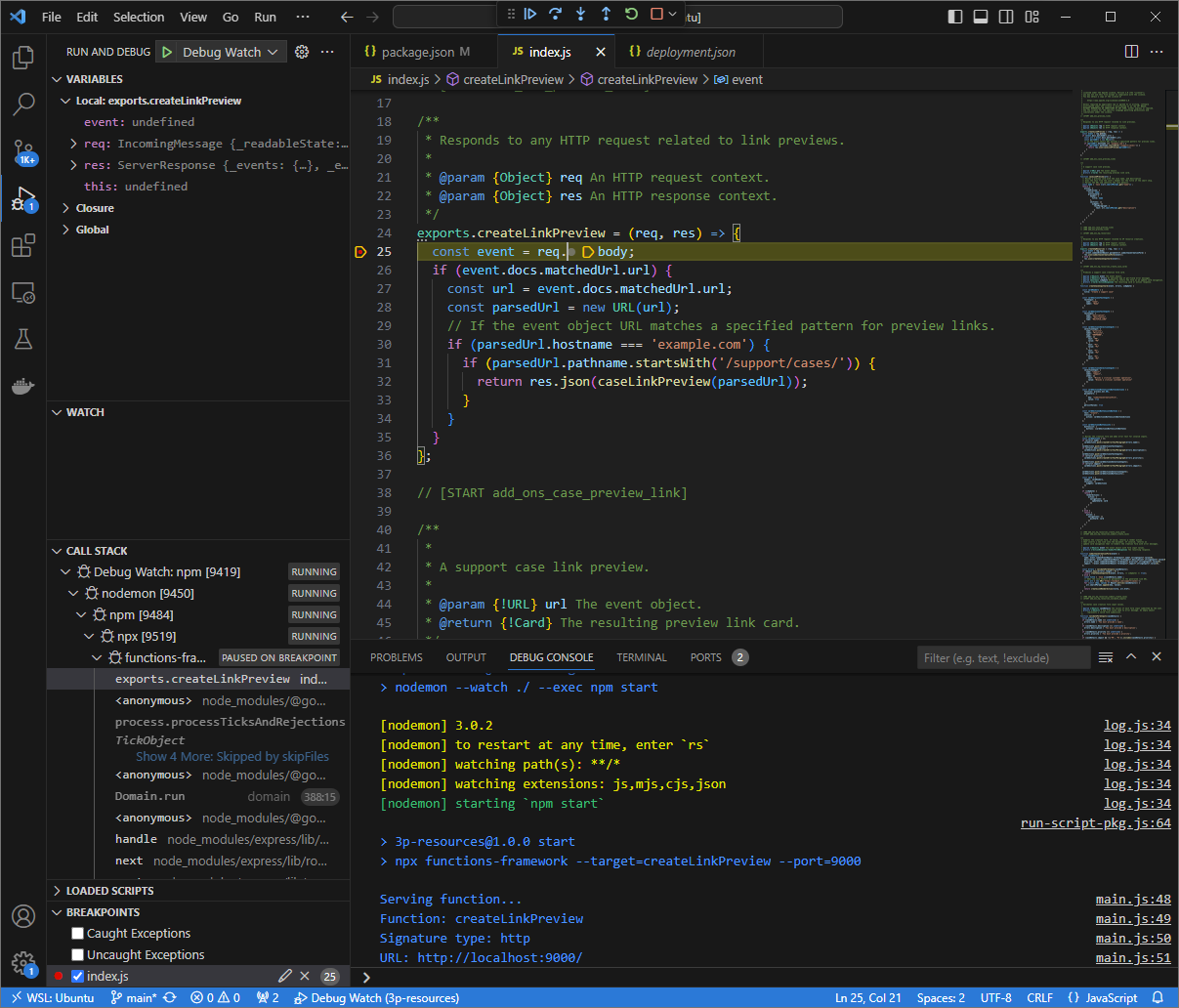
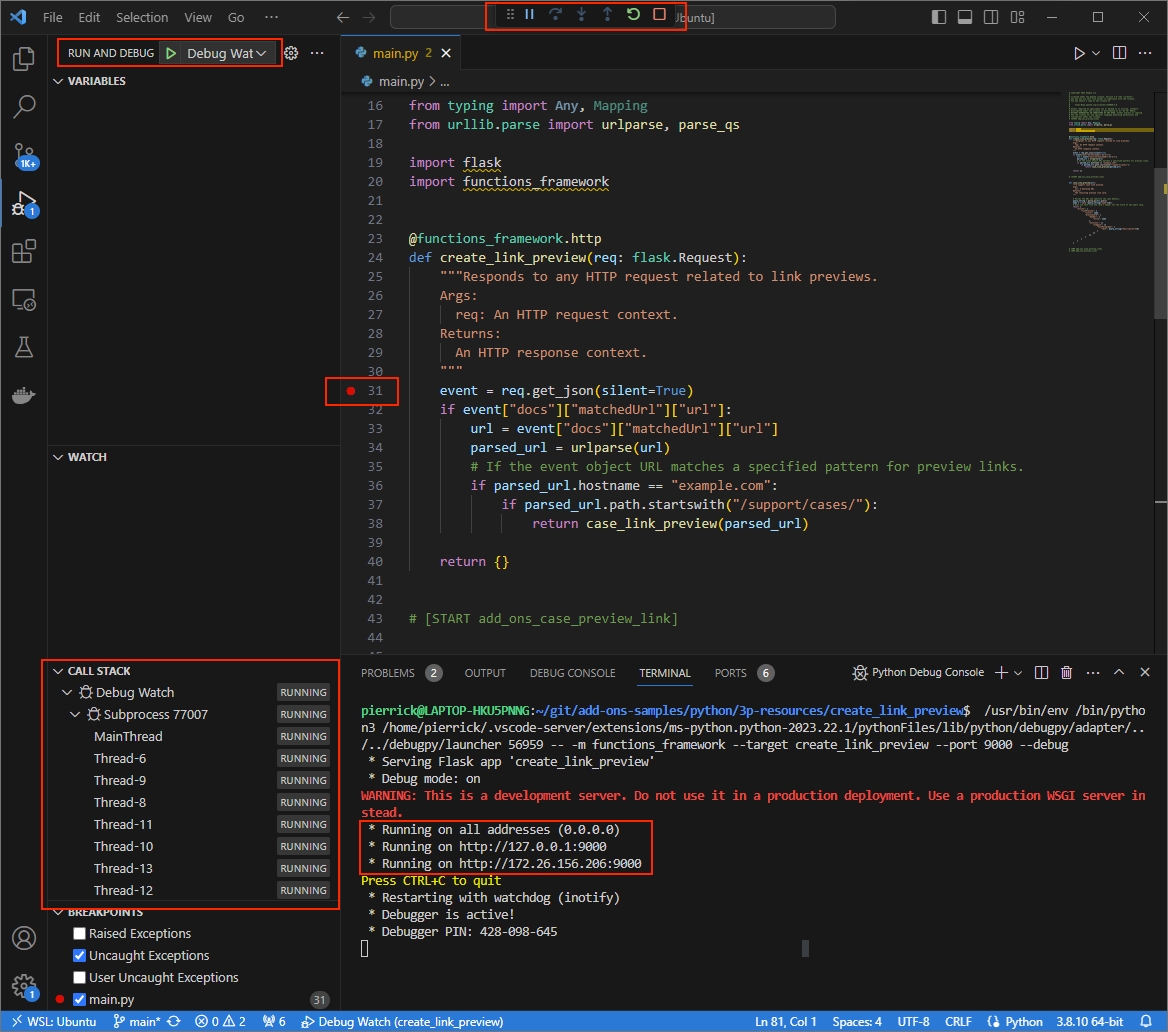
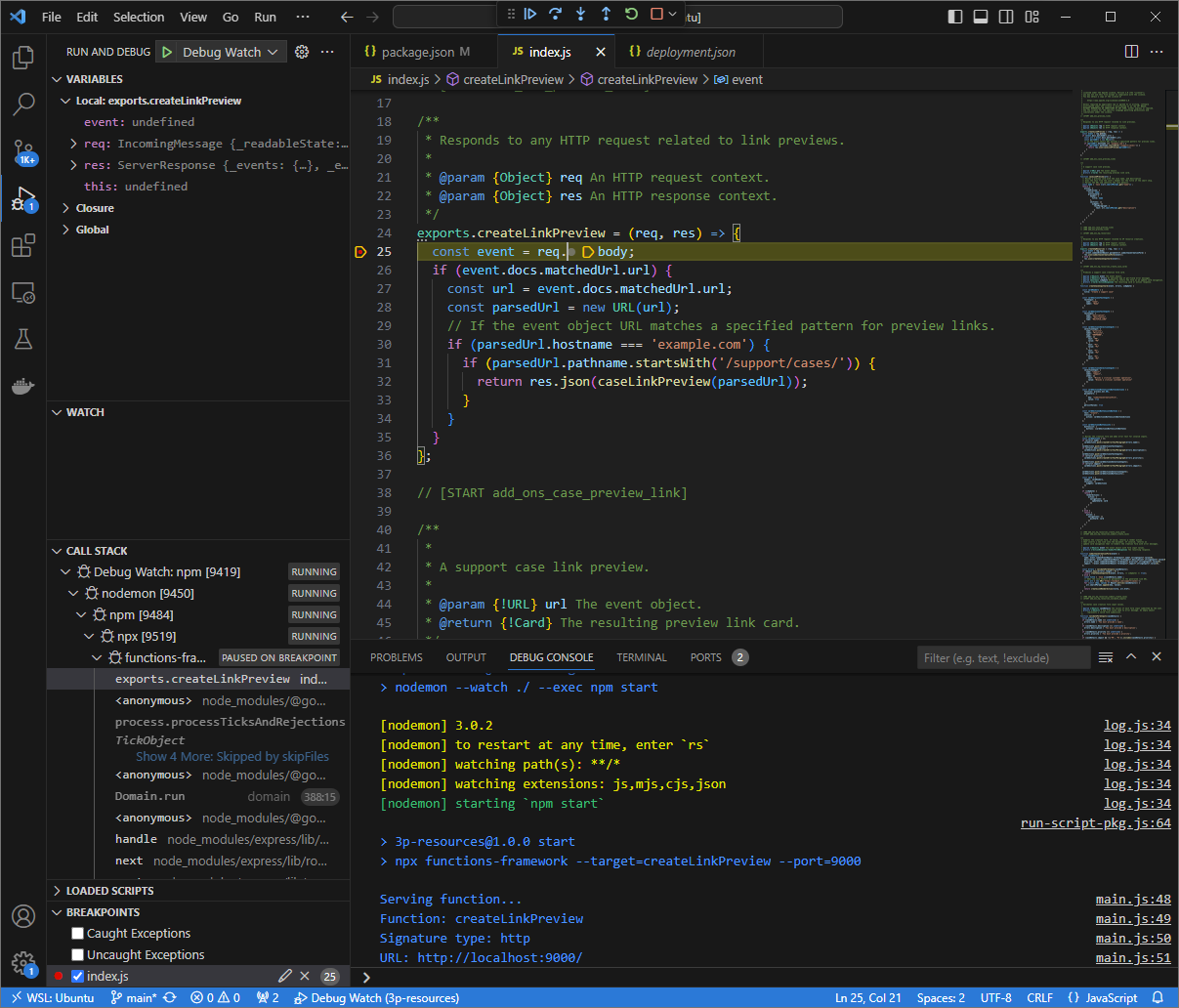
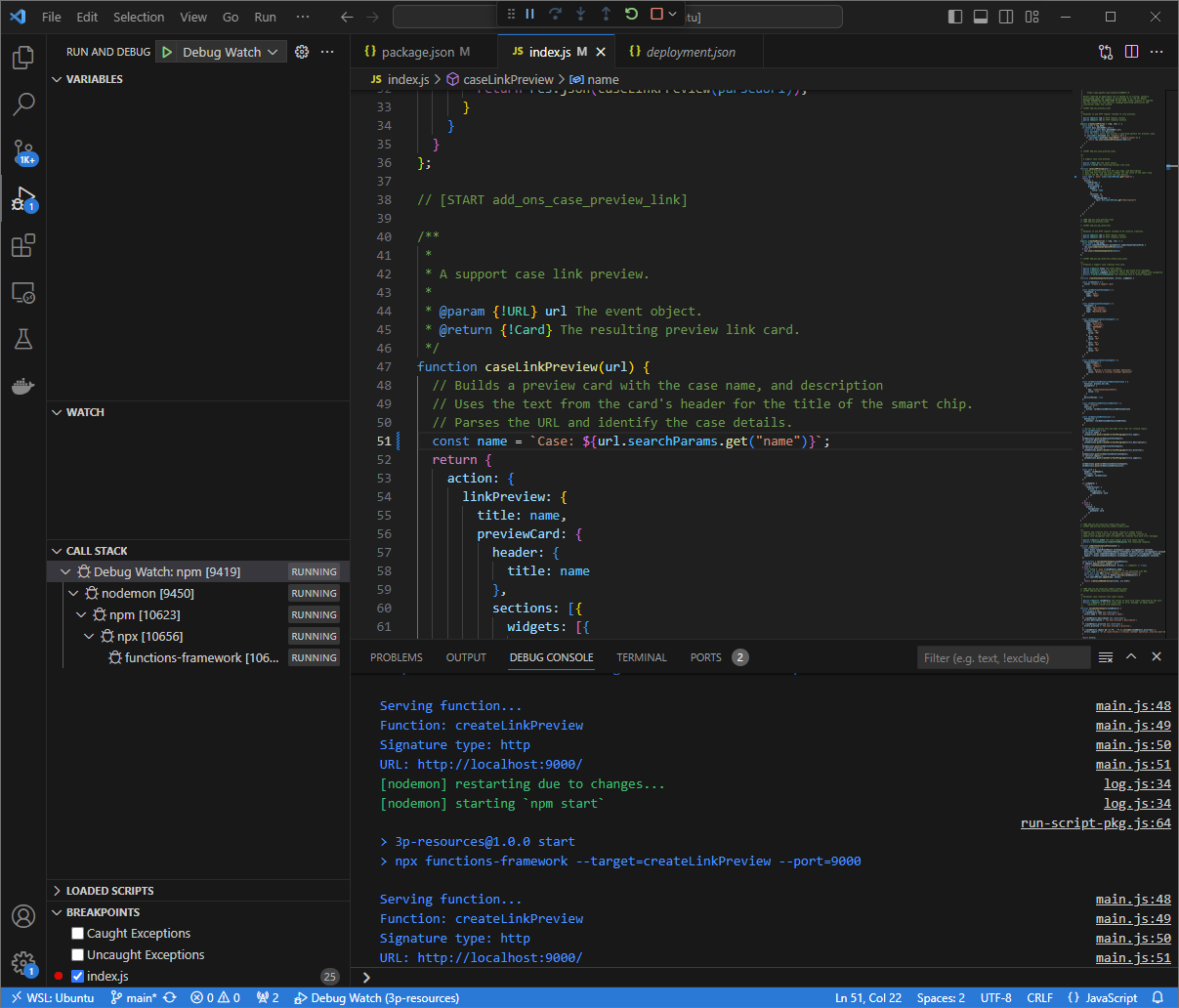
index.js, и начните работу и отладку с добавленной ранее конфигурациейDebug Watch. Теперь приложение работает и прослушивает HTTP-запросы на порту9000.
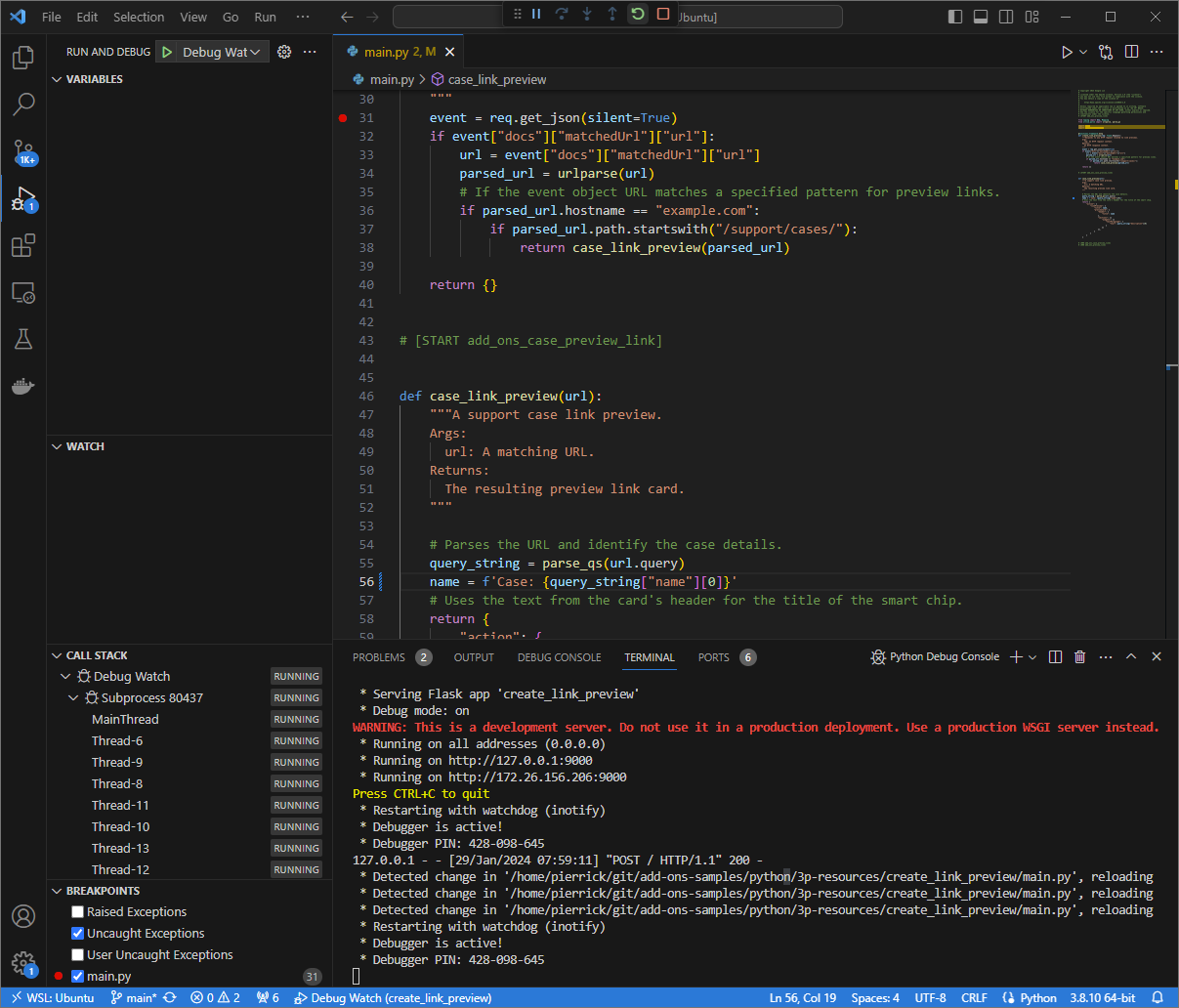
Рисунок 3. Приложение запущено и прослушивает HTTP-запросы на порту 9000.
- В новом окне откройте папку
Запустите приложение
ngrokв своей локальной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
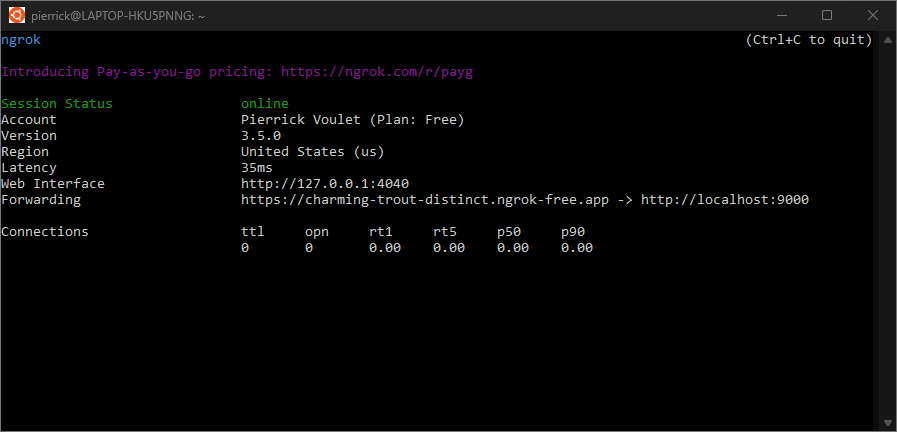
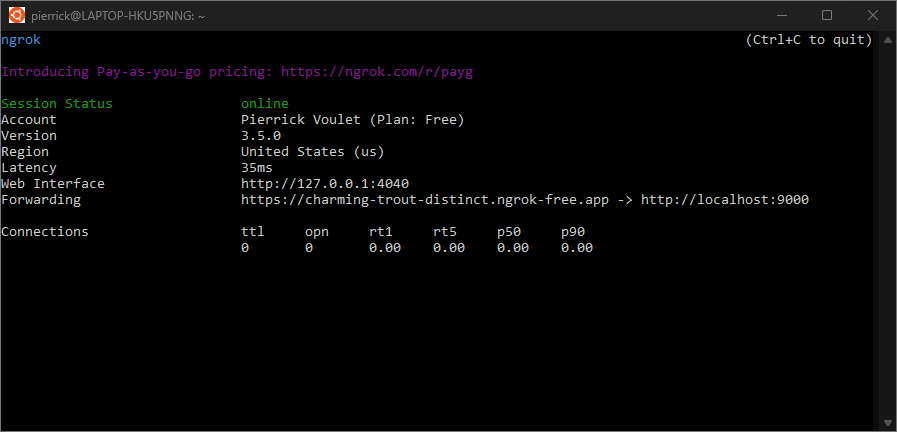
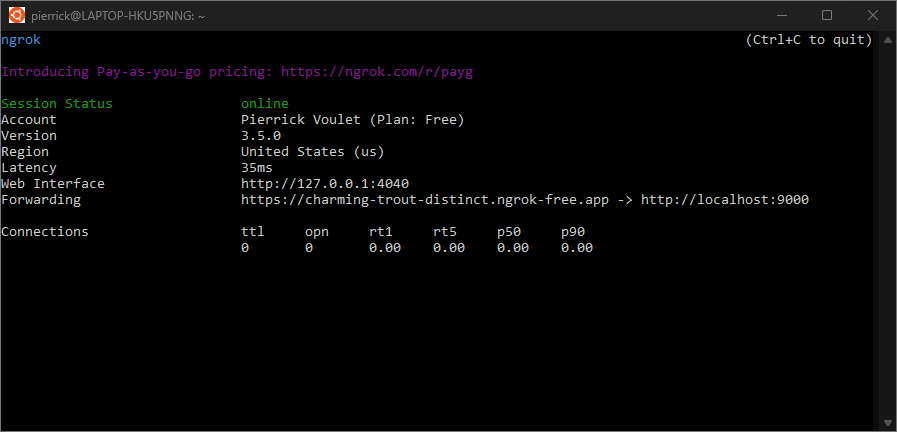
NGROK_STATIC_DOMAINна статический домен в вашей учетной записиngrok. Все запросы теперь перенаправляются в вашу локальную среду и порт, используемый приложением.
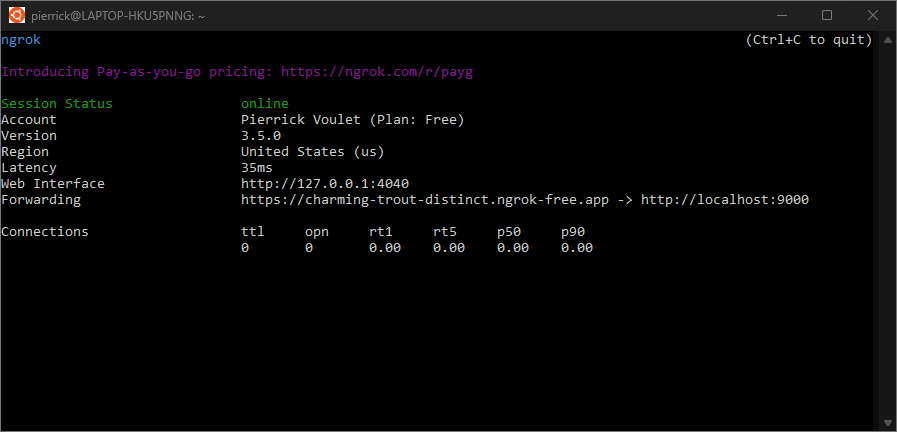
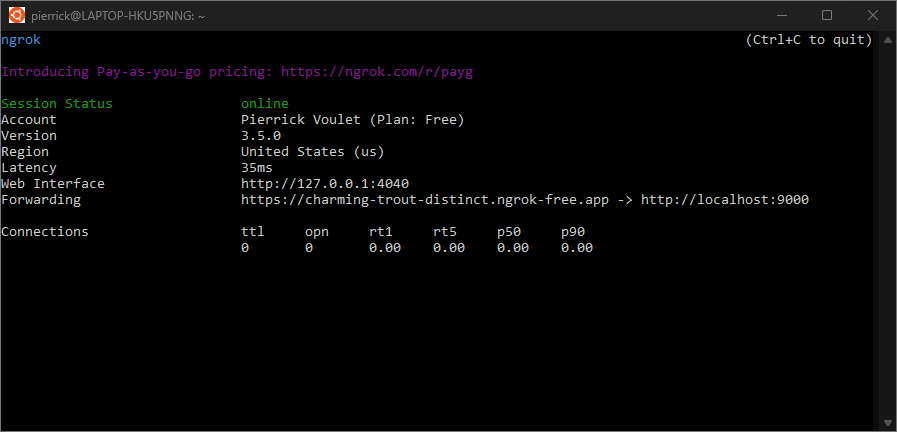
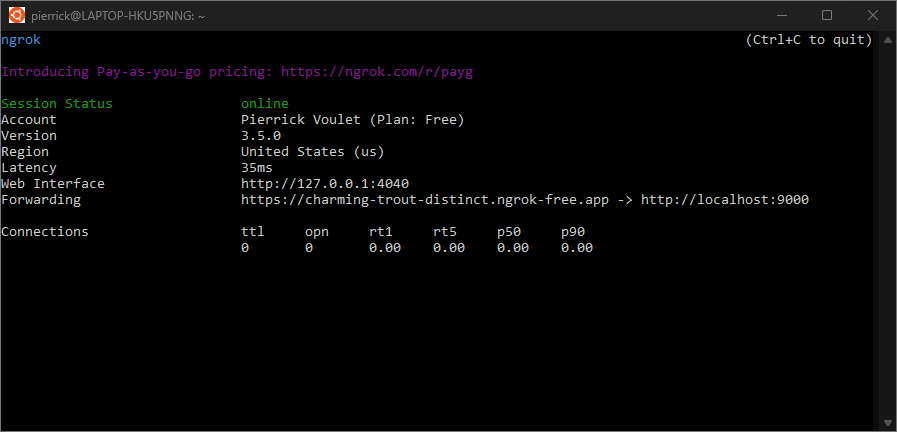
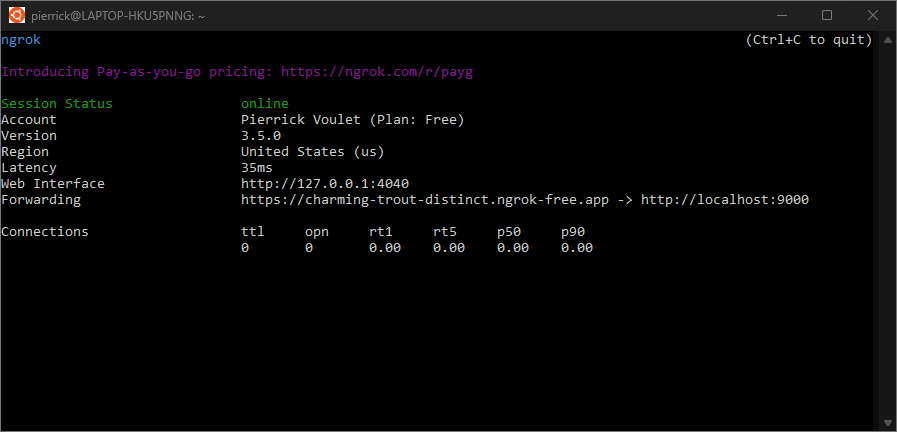
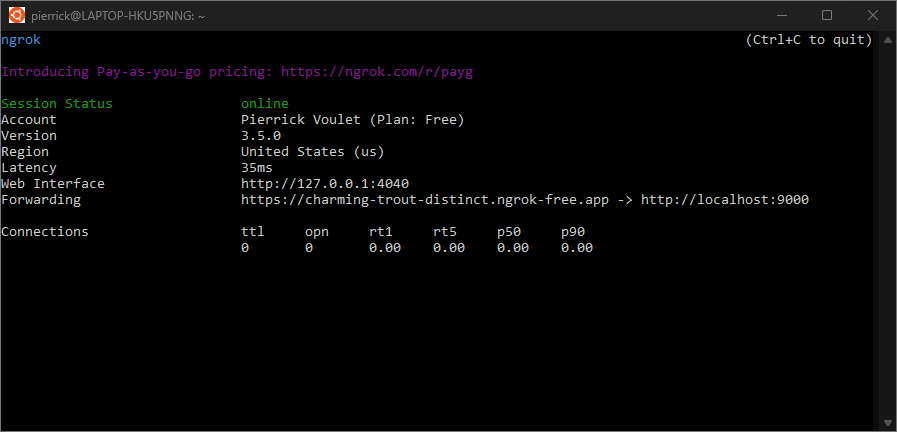
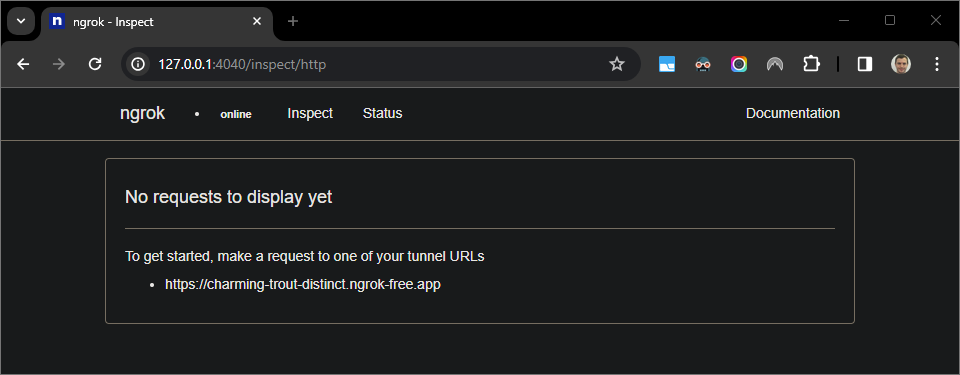
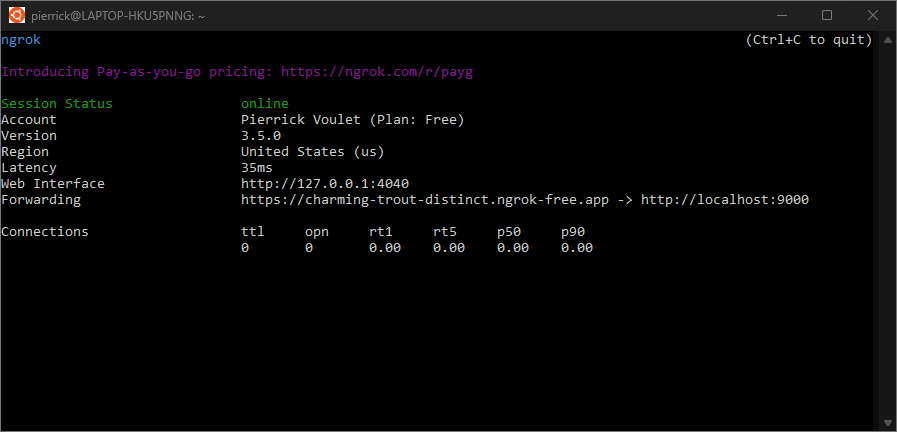
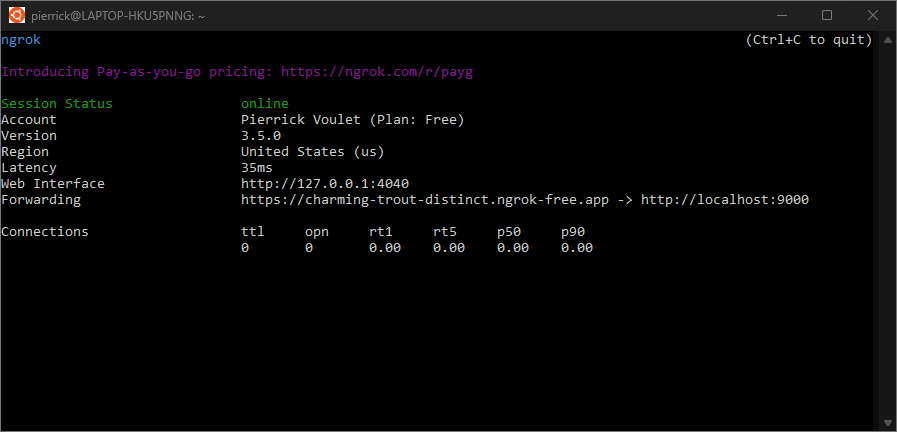
Рисунок 4. Терминал с запущенным и перенаправленным сервером ngrok.Веб-интерфейс также запускается на вашем локальном хосте с помощью приложения
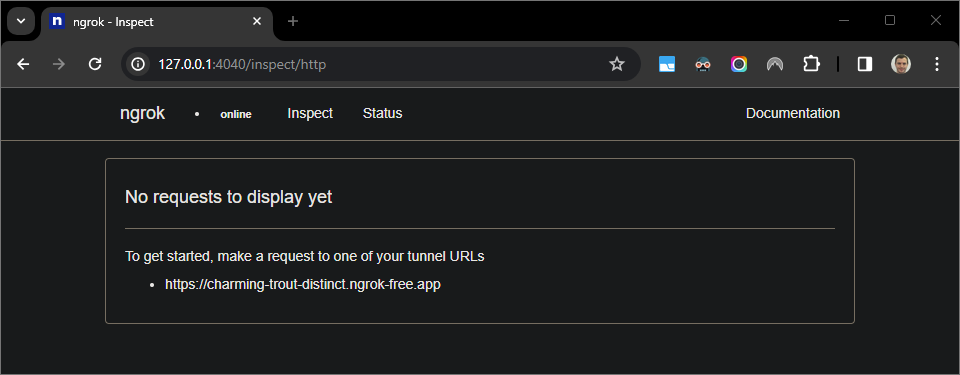
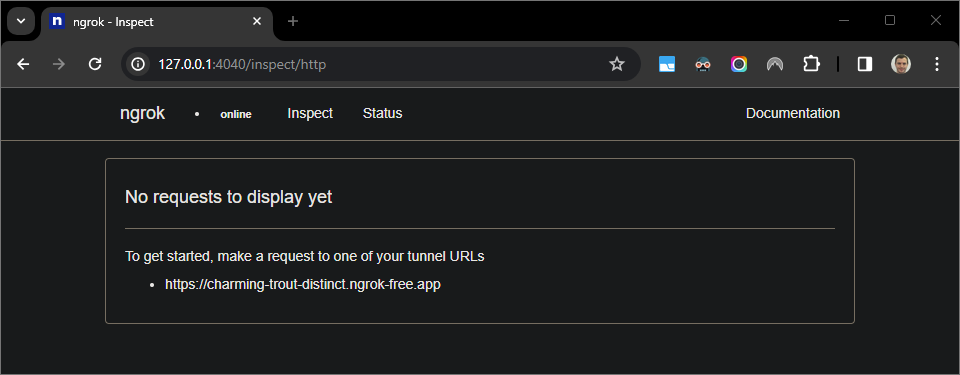
ngrok. Вы можете отслеживать все действия, открыв его в браузере.
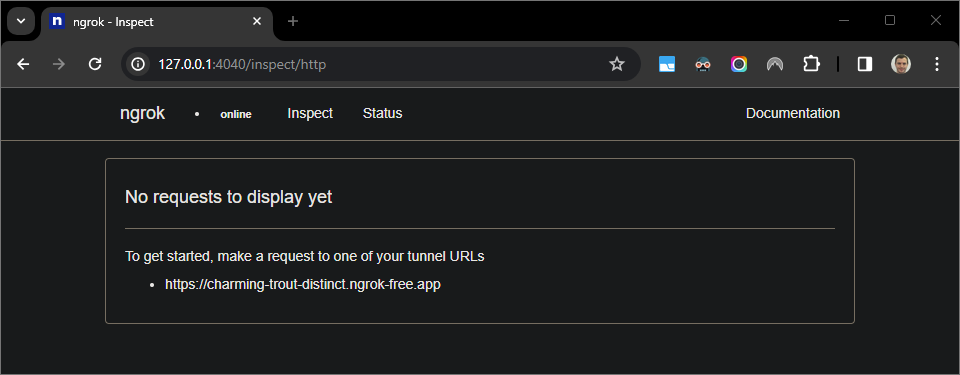
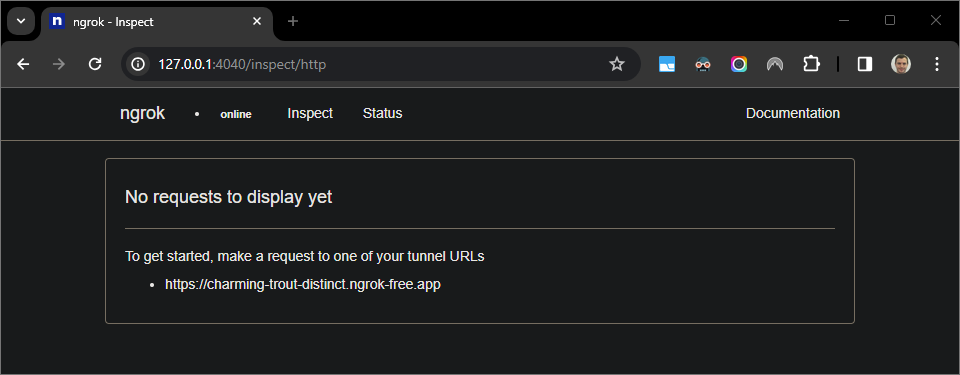
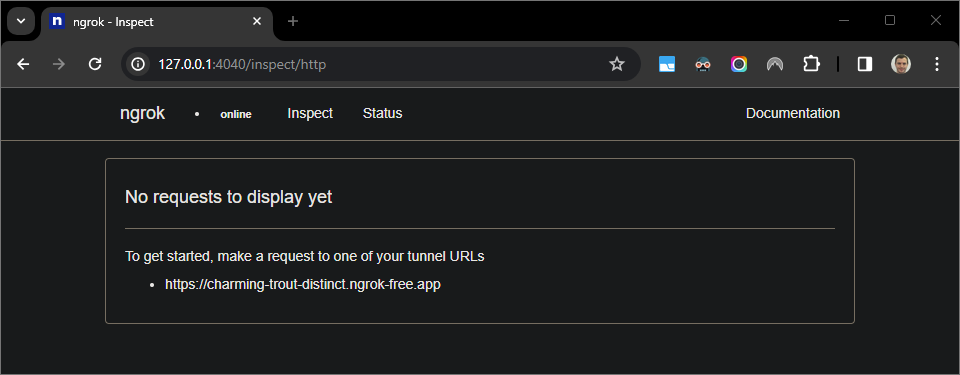
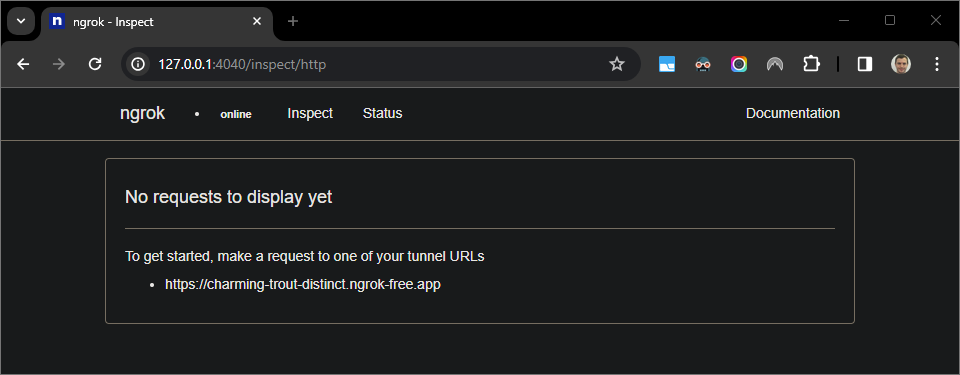
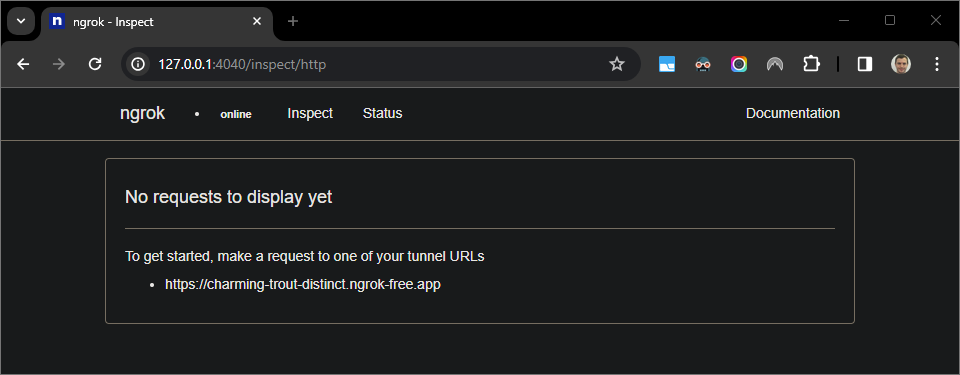
Рисунок 5. Веб-интерфейс приложения ngrok, в котором нет HTTP-запросов.Протестируйте надстройку Google Workspace, просмотрев URL-адрес обращения в новом документе Google с помощью учетной записи тестера:
Создайте документ Google.
Введите следующую ссылку и нажмите
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Щелкните ссылку.
В
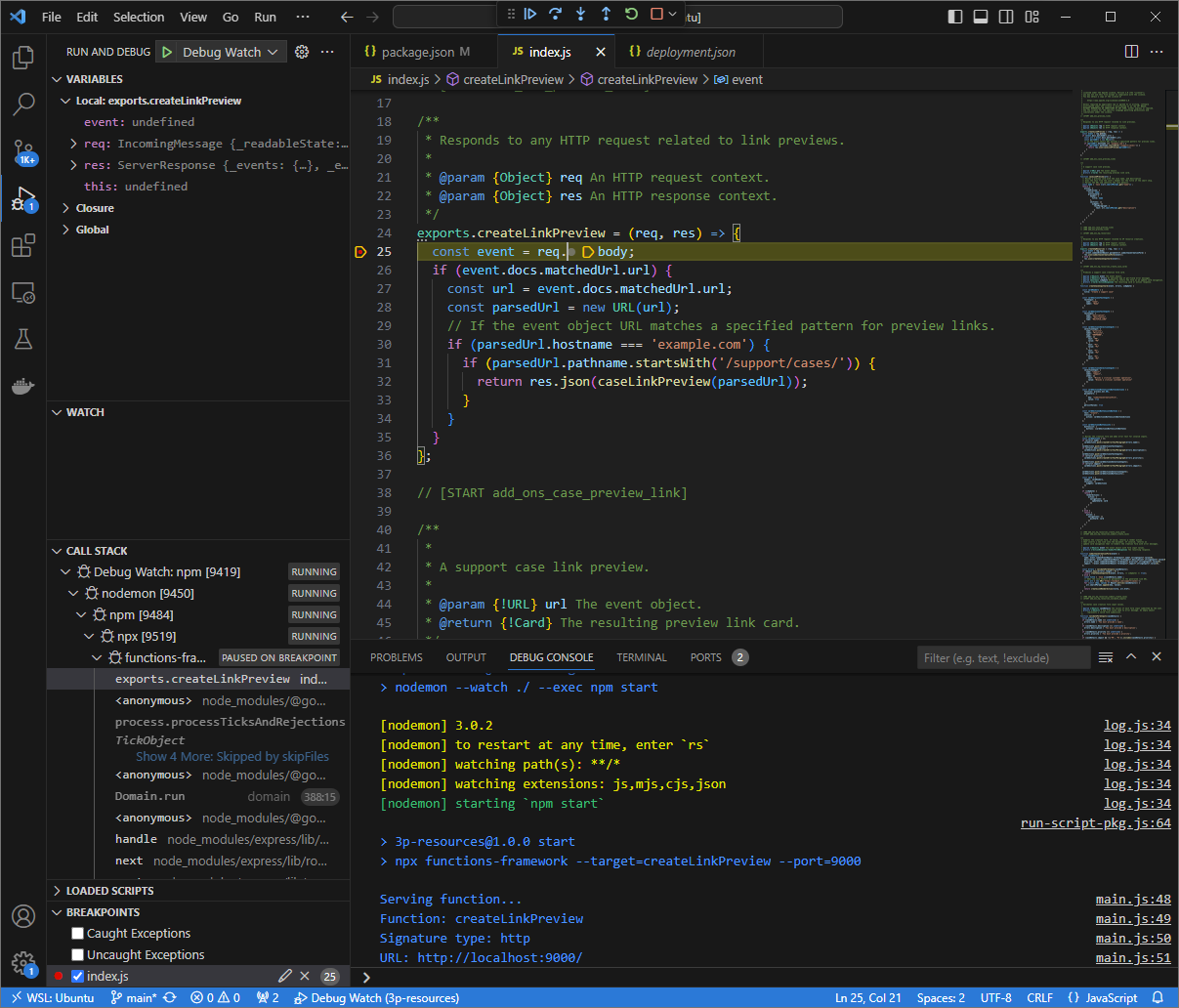
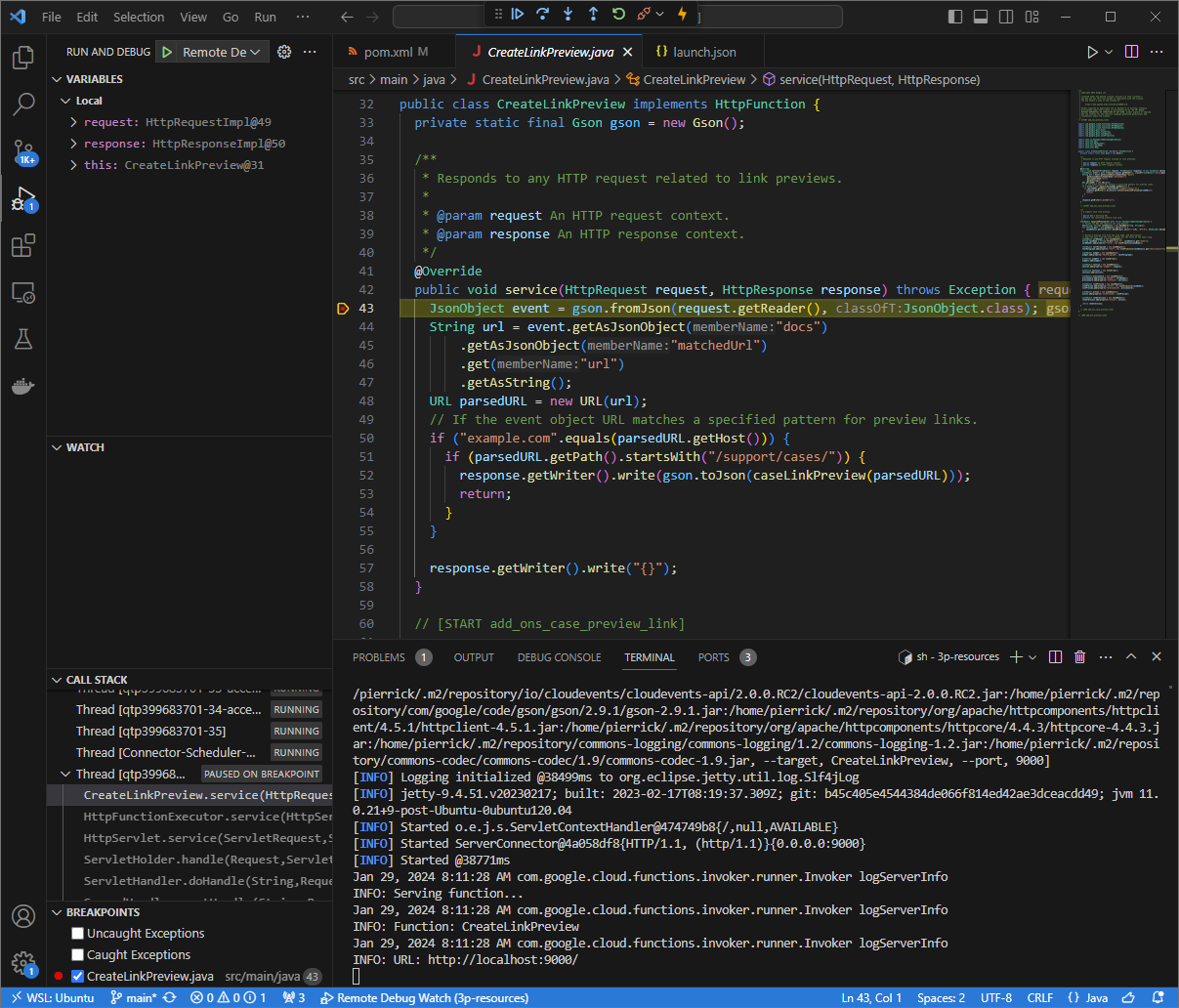
Visual Studio Codeв вашей локальной среде вы можете видеть, что выполнение приостанавливается в установленной точке останова.
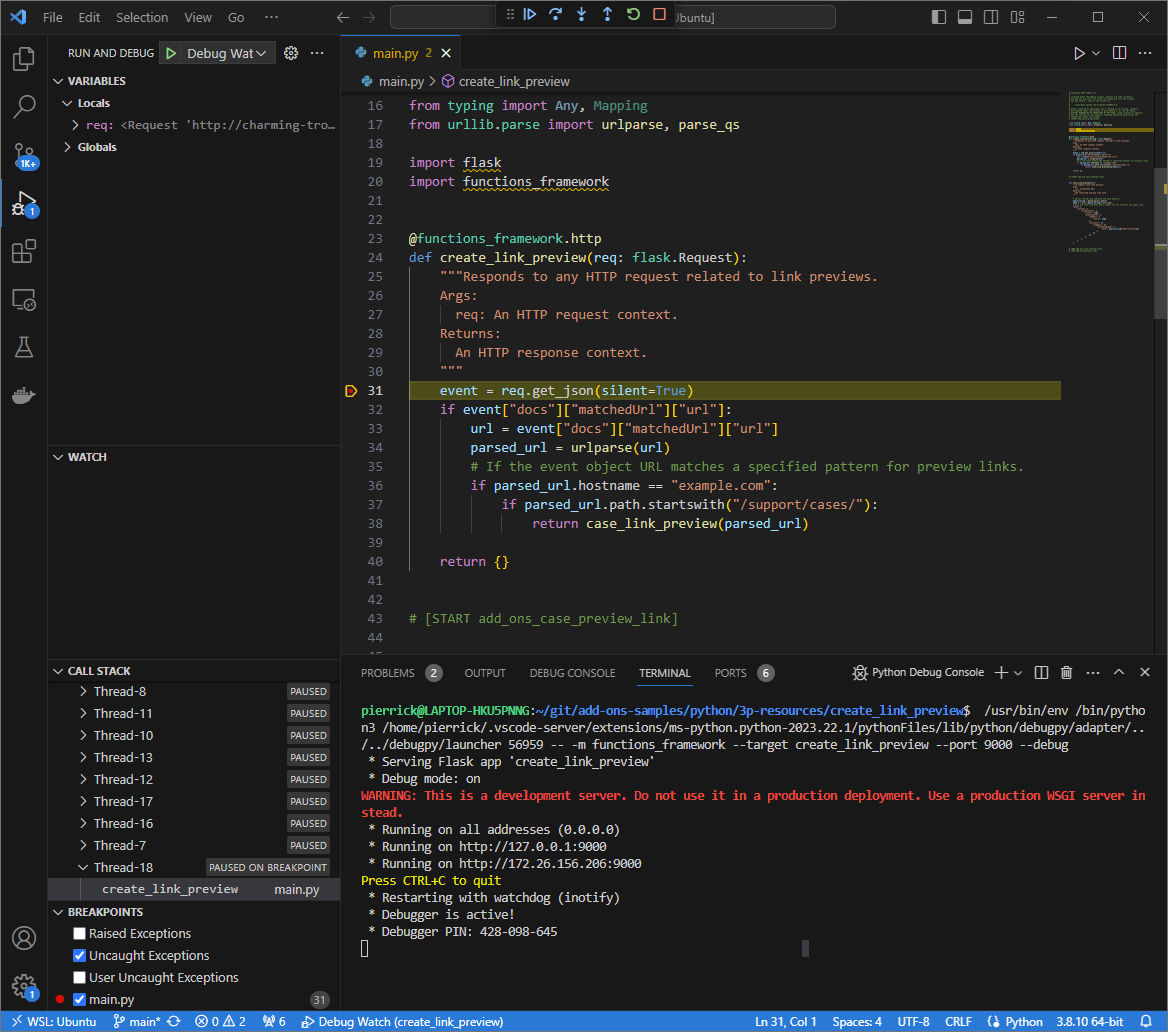
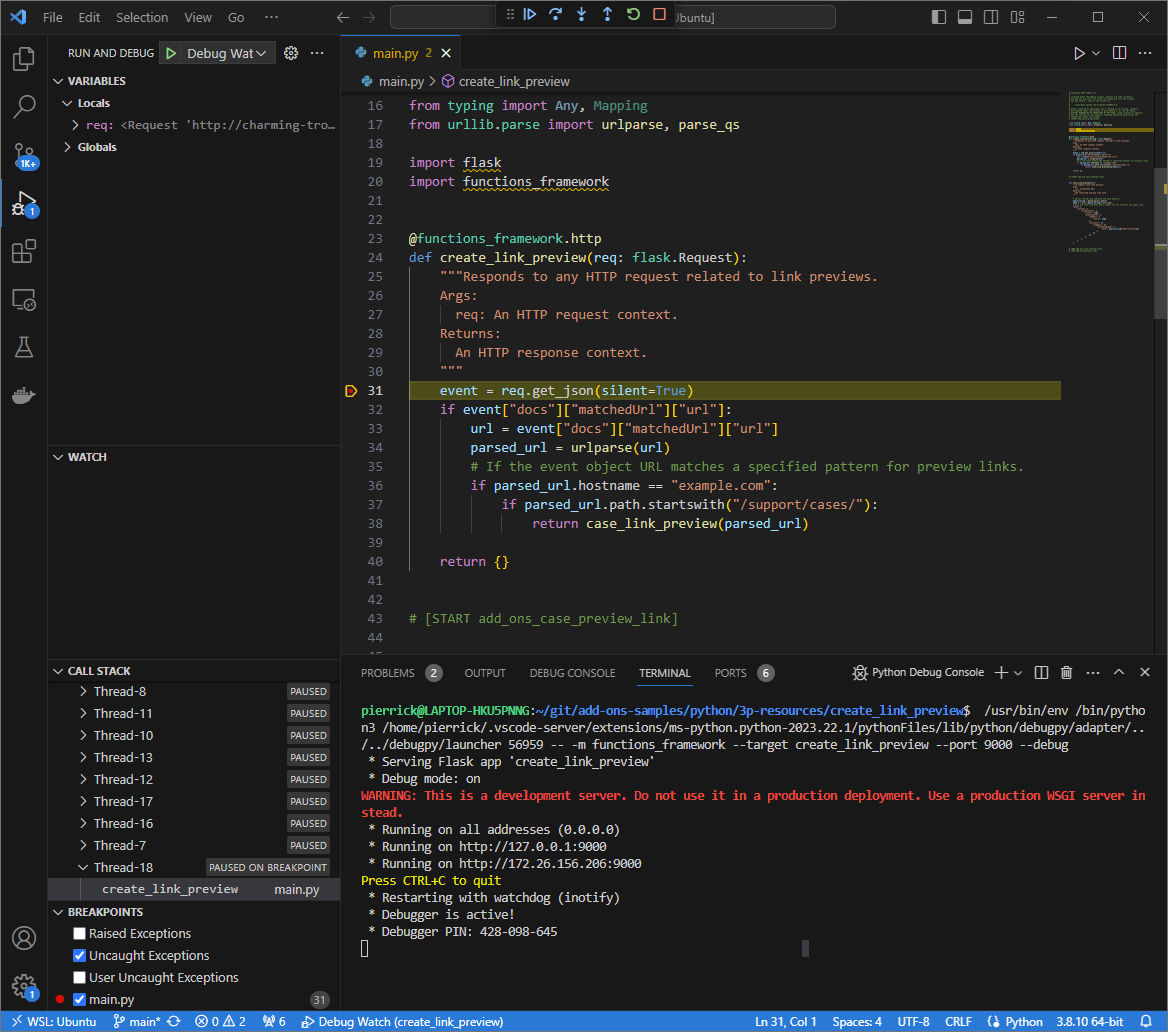
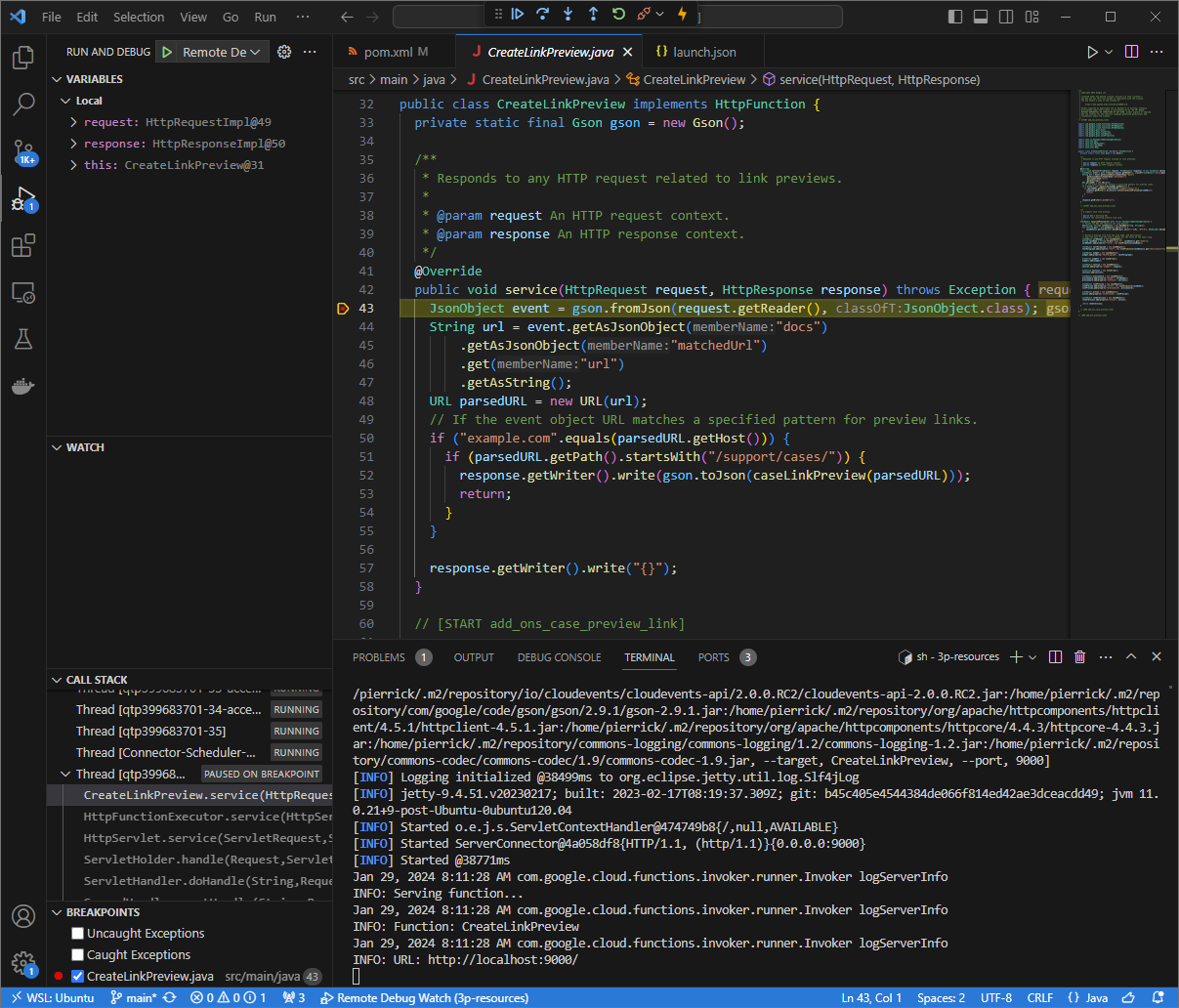
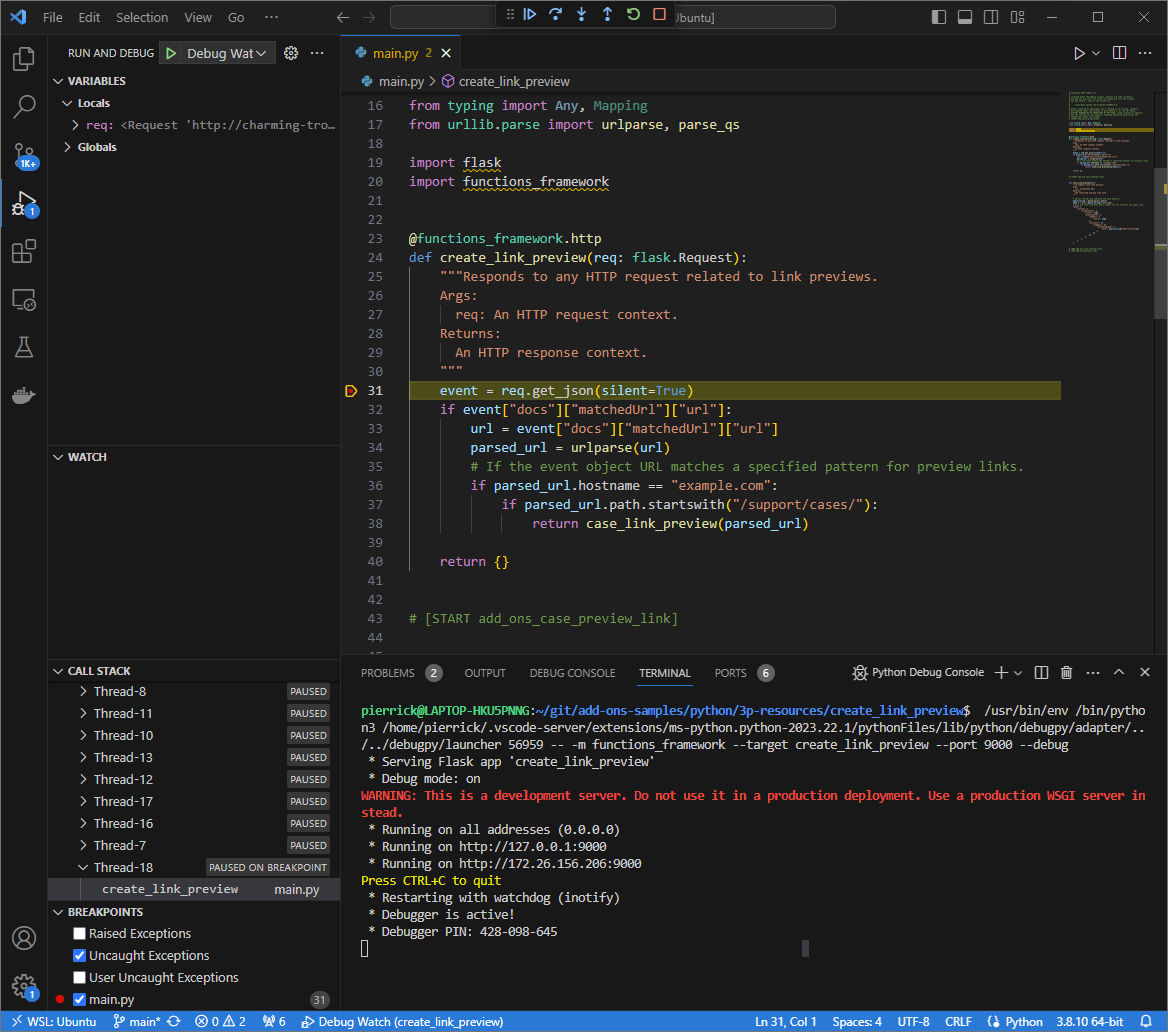
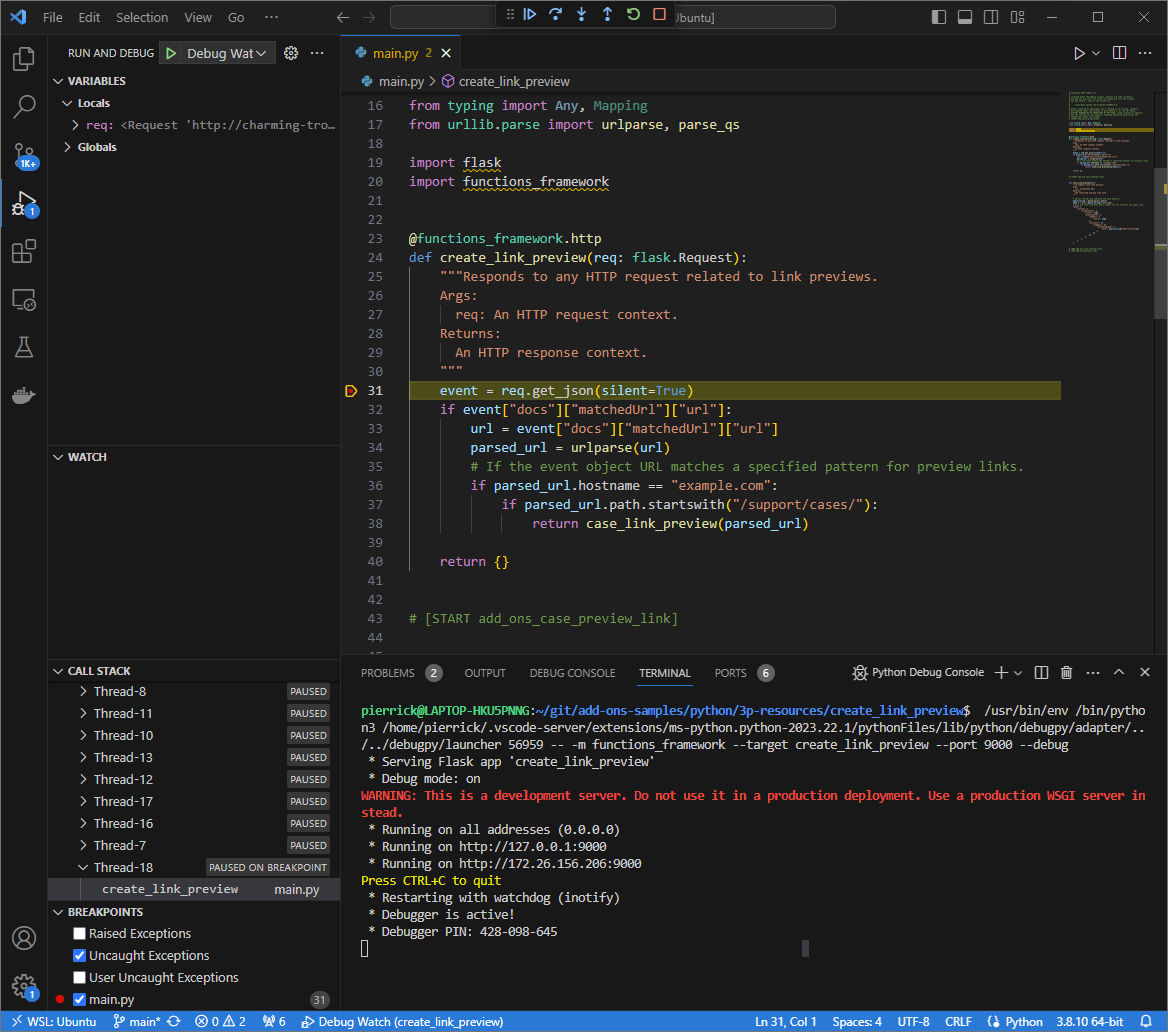
Рисунок 6. Выполнение приостанавливается в установленной точке останова. Когда вы возобновляете выполнение из отладчика
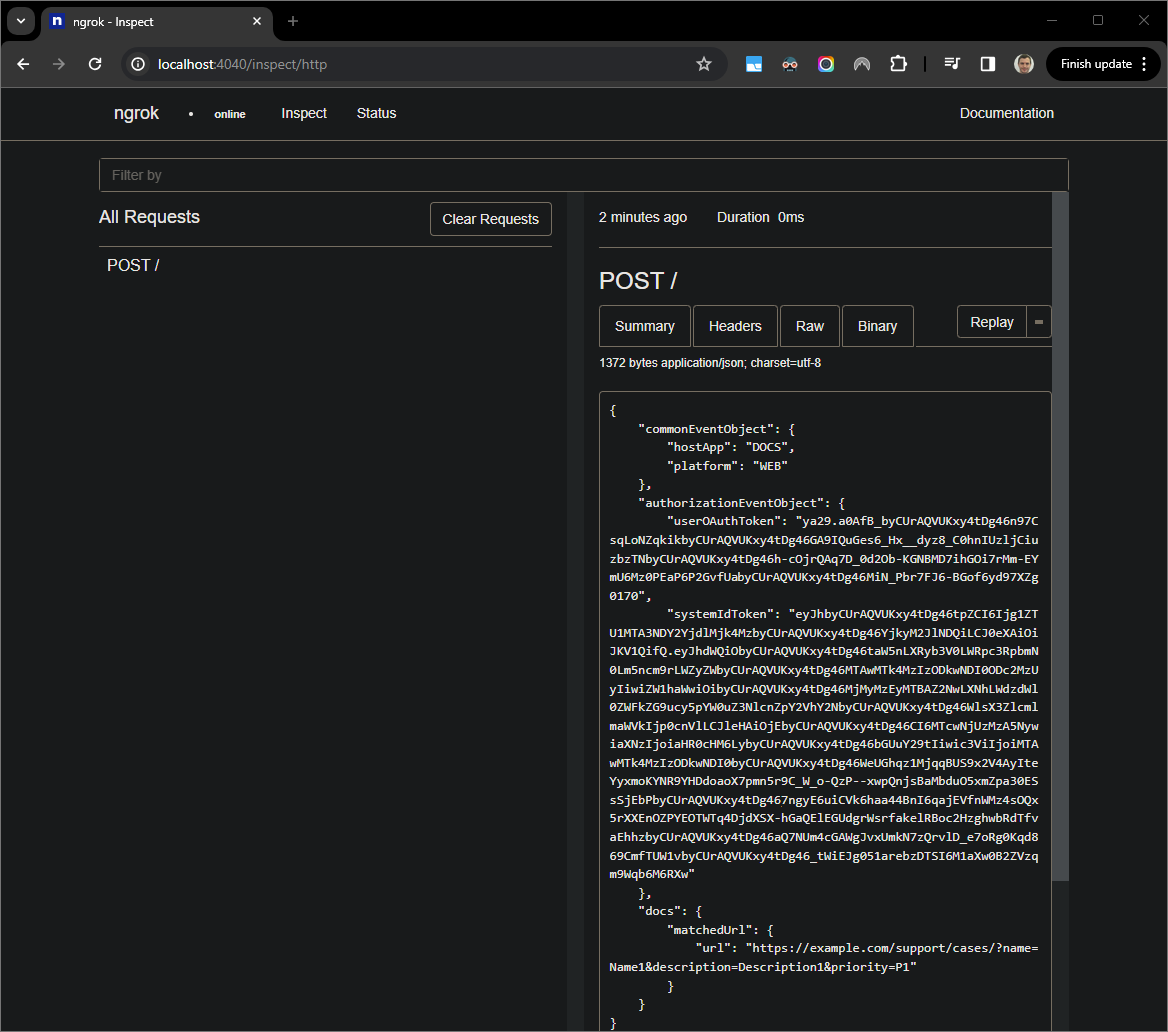
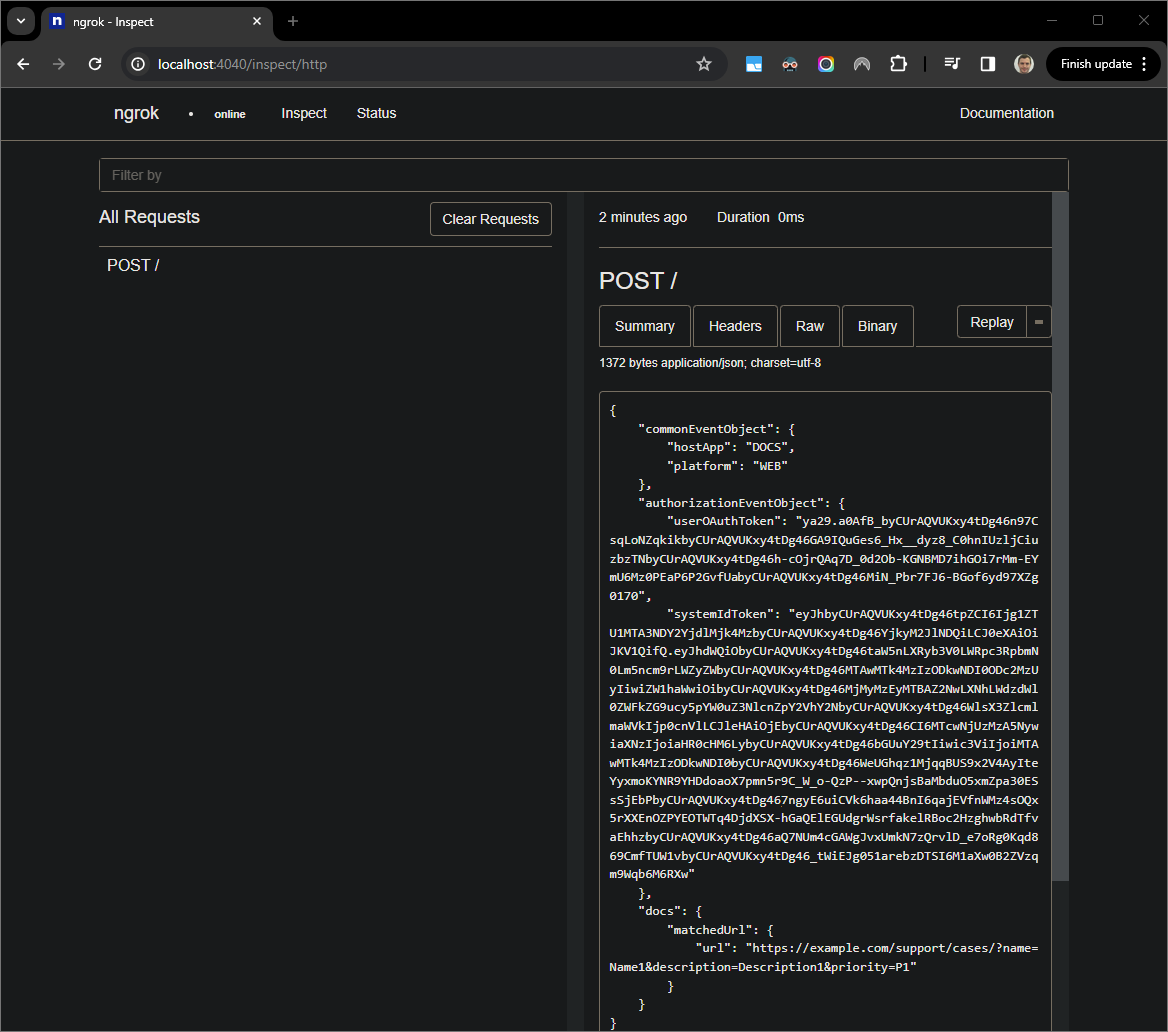
Visual Studio Codeдо истечения времени ожидания надстроек Google Workspace, надстройка Google Workspace отображает предварительный просмотр ссылки в Документе Google из кеша.Вы можете проверить журналы HTTP-запросов и ответов из веб-интерфейса, размещенного приложением
ngrokв вашей локальной среде.
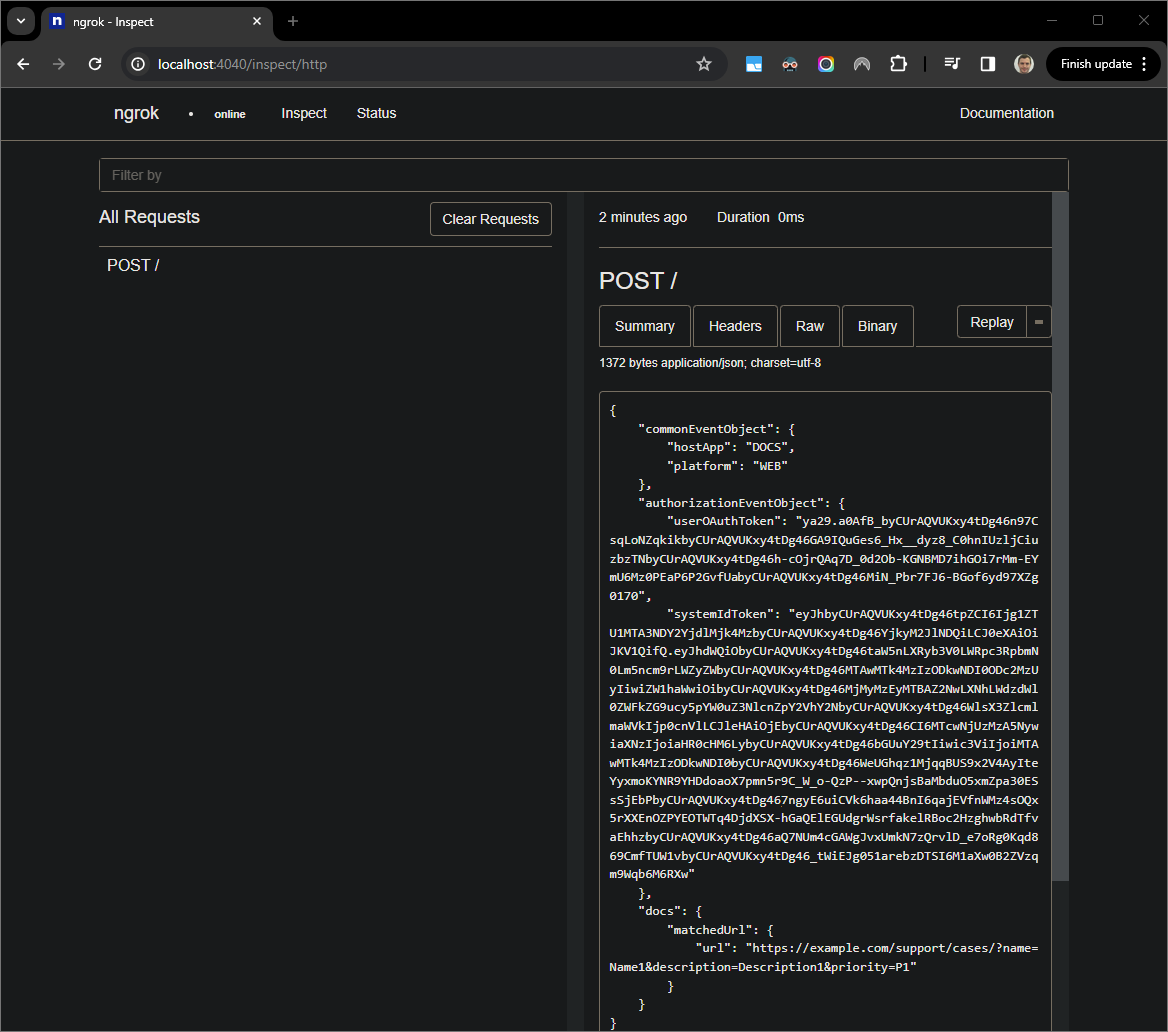
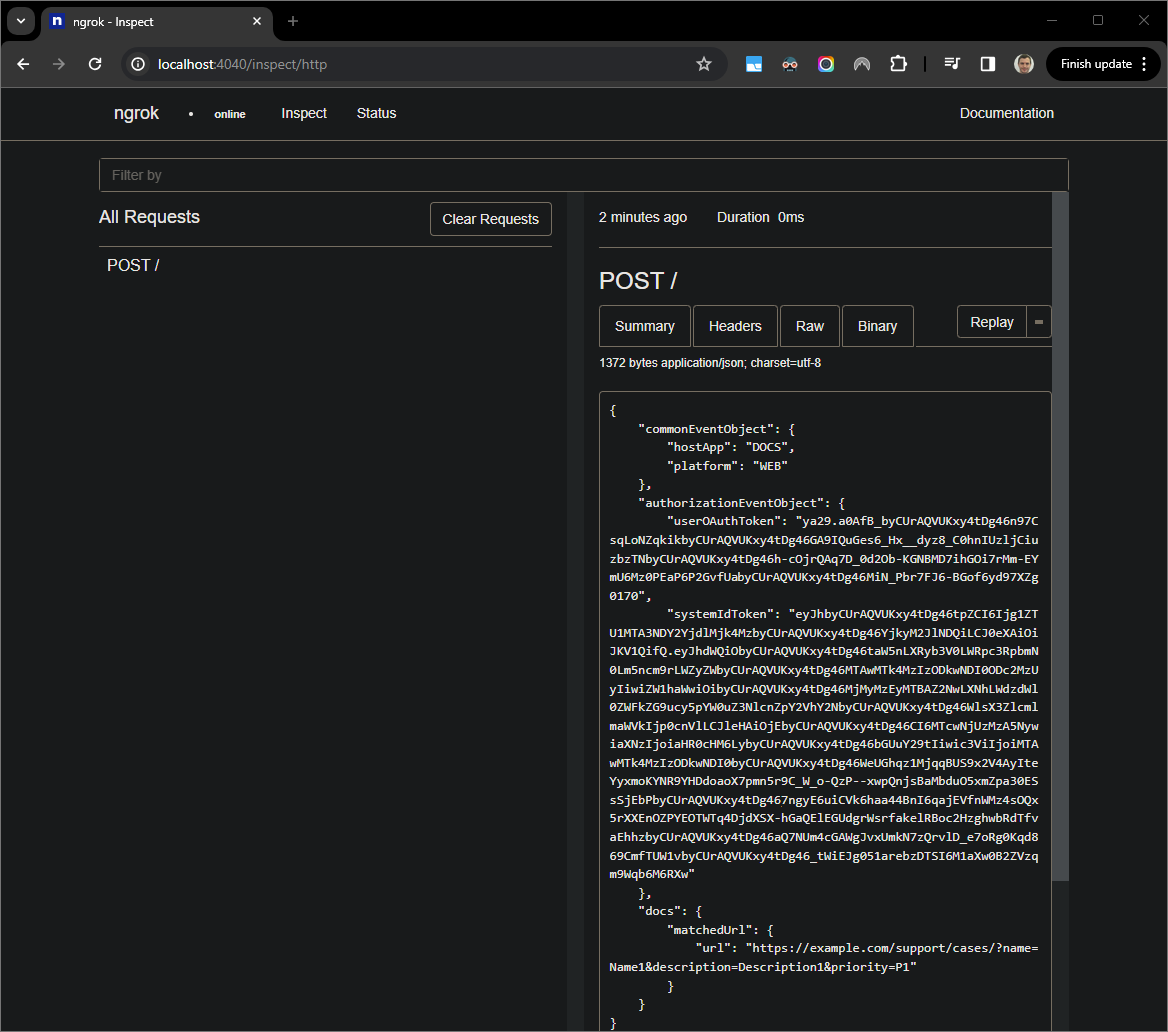
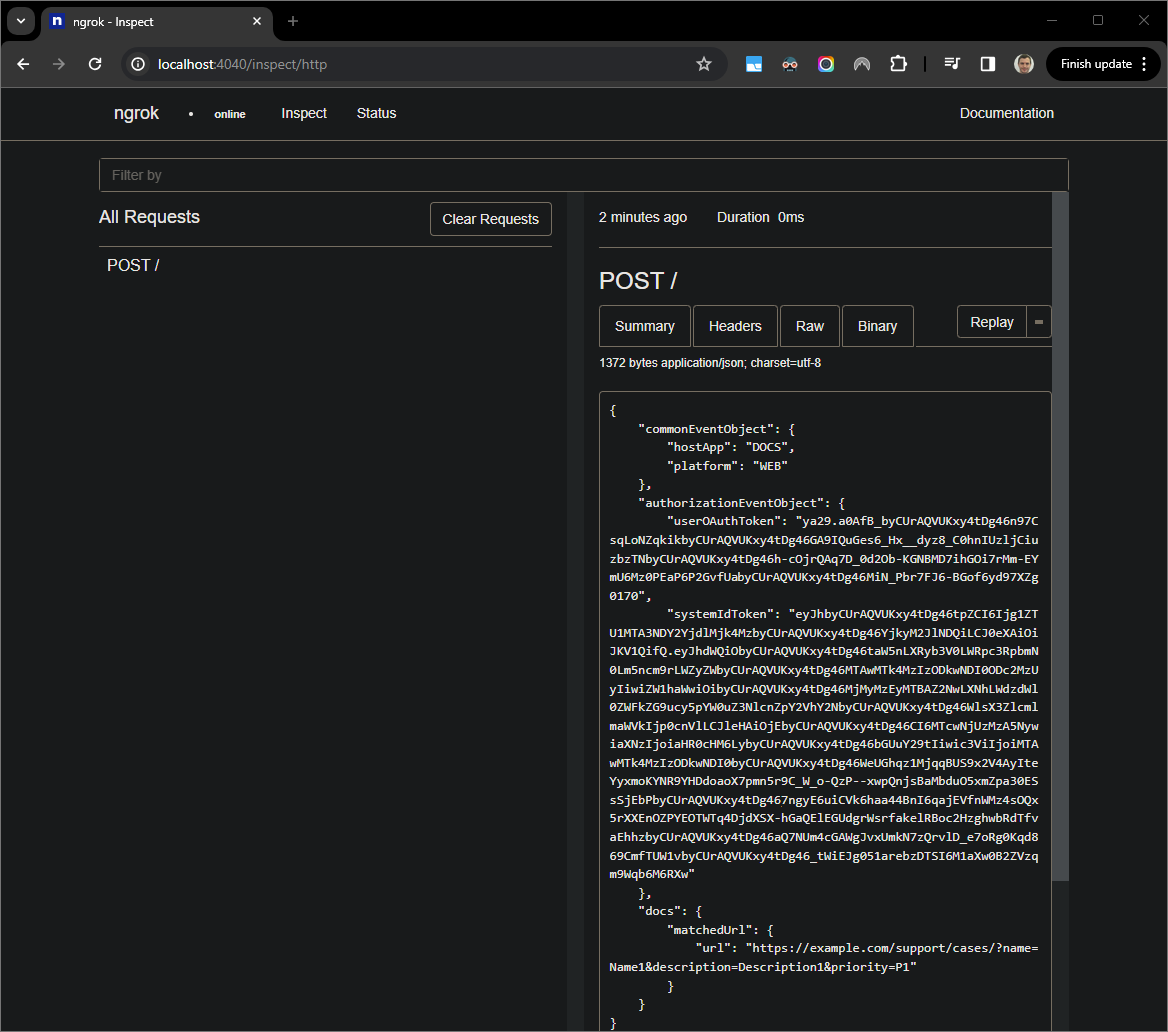
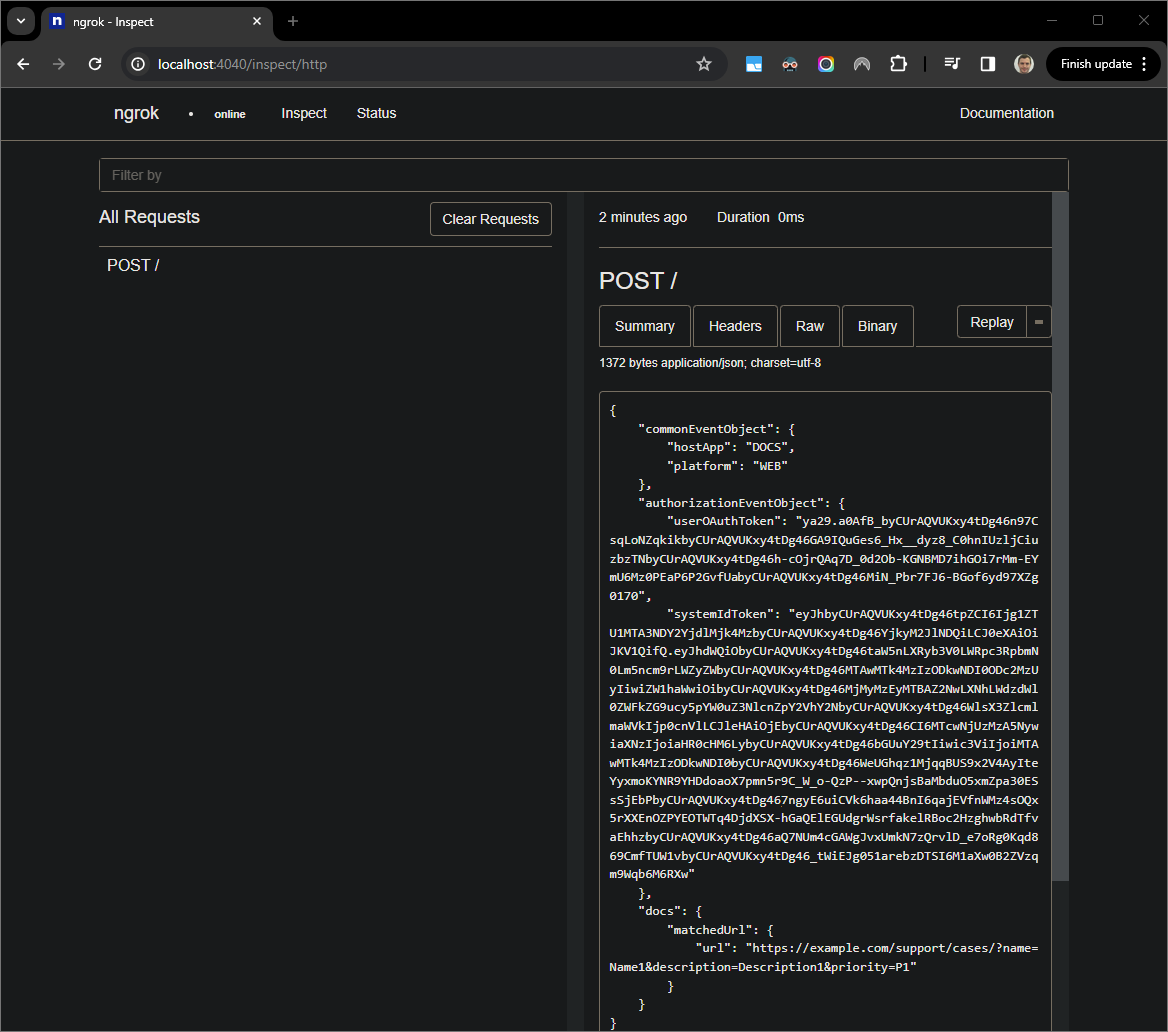
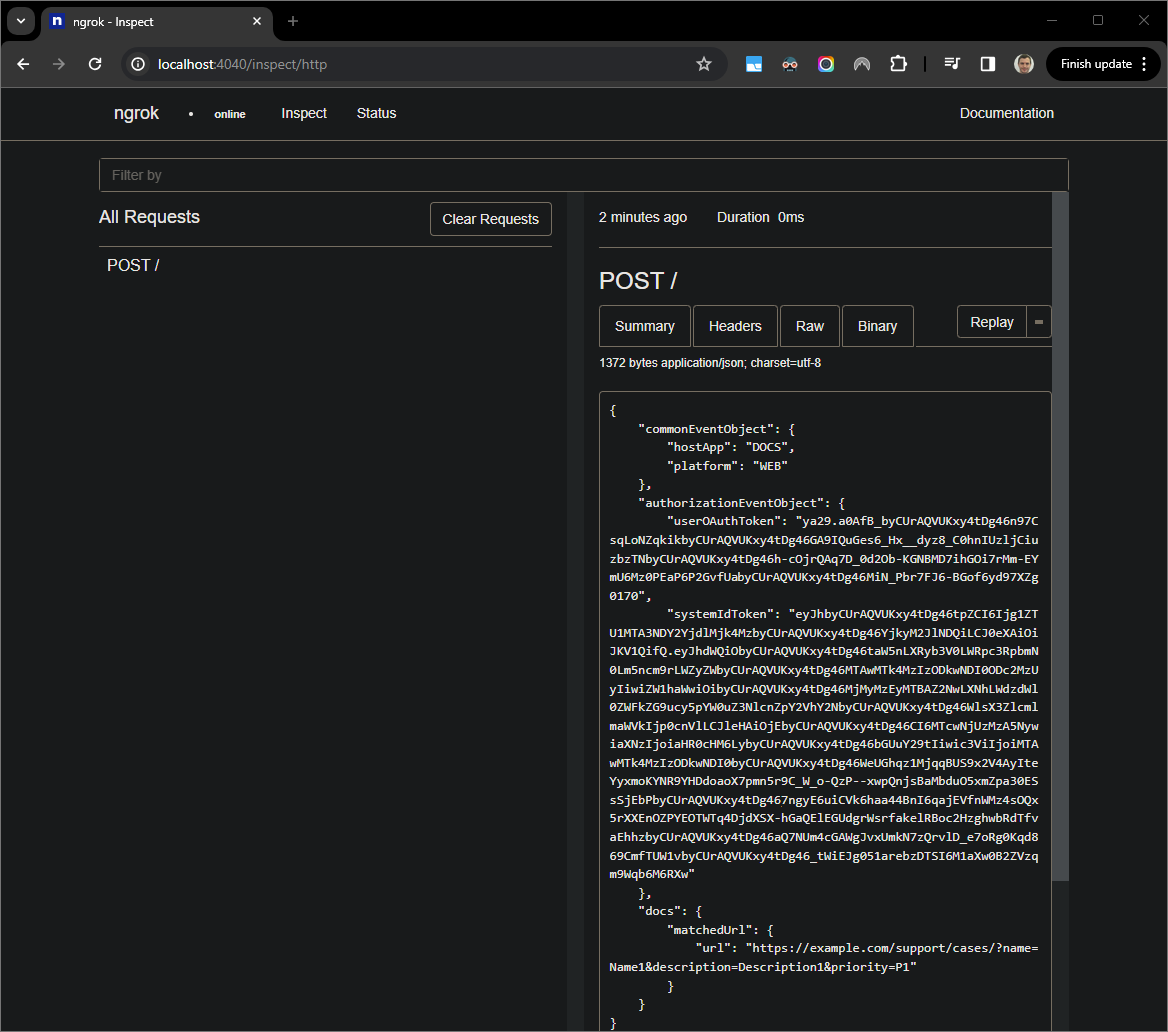
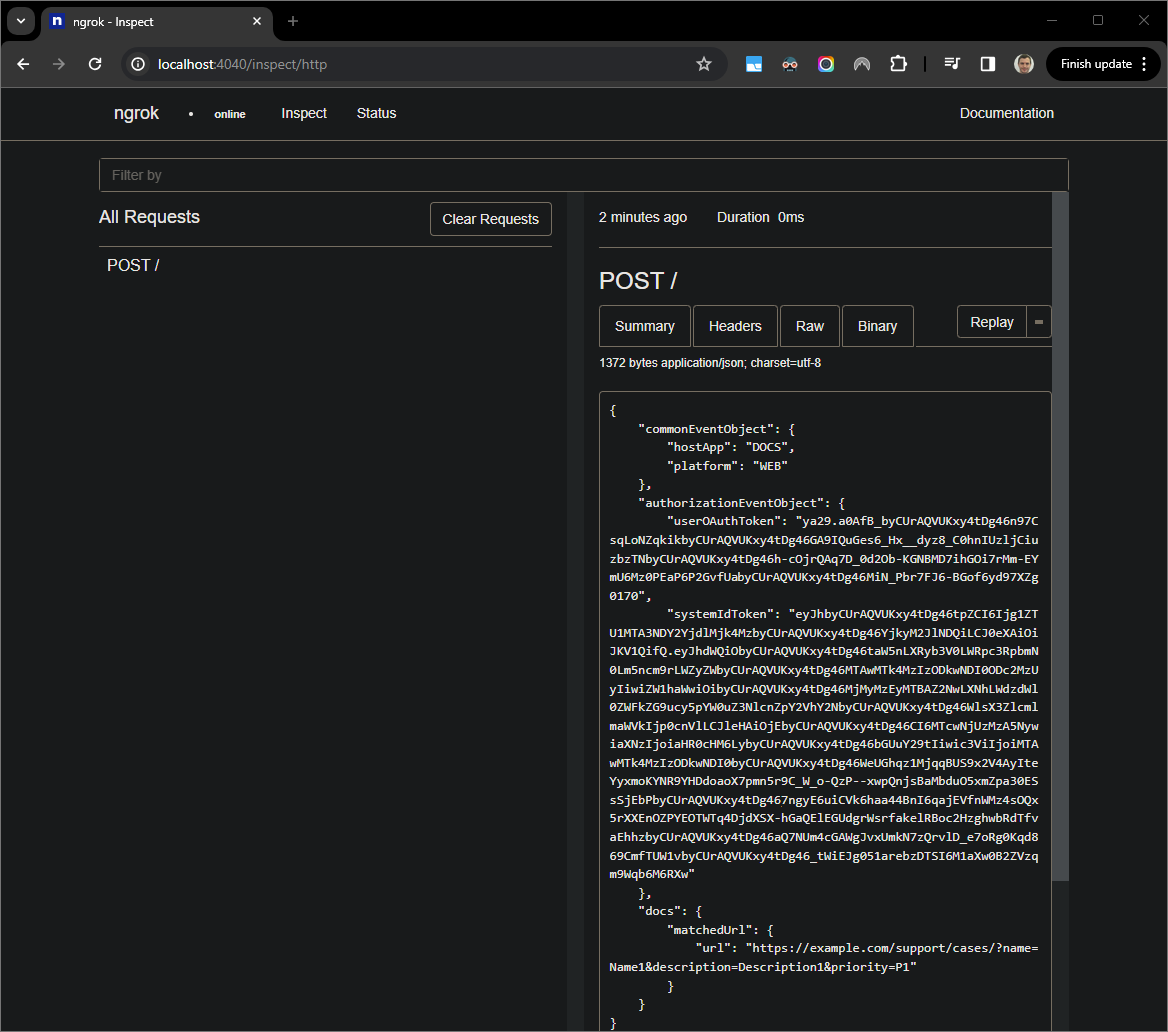
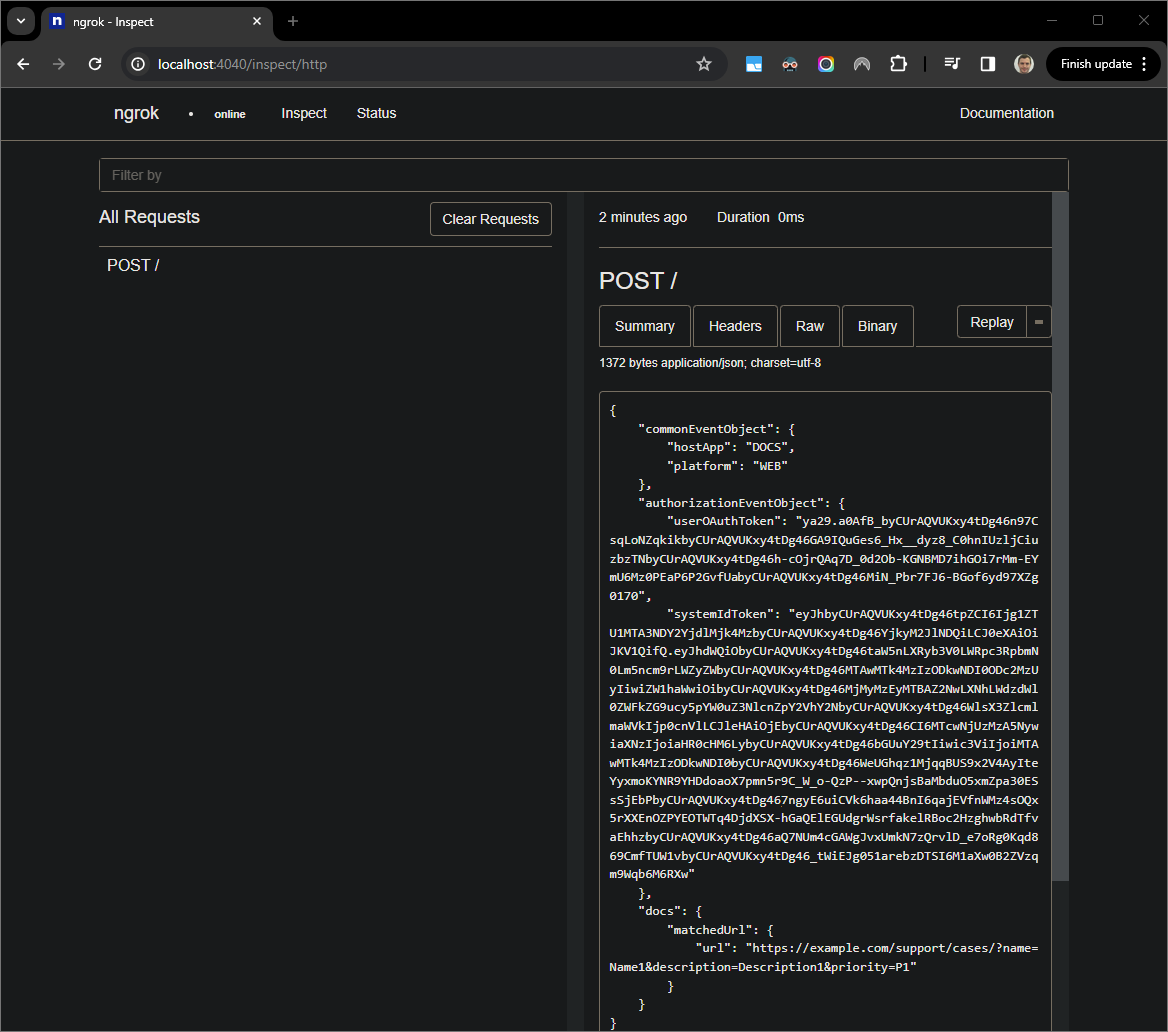
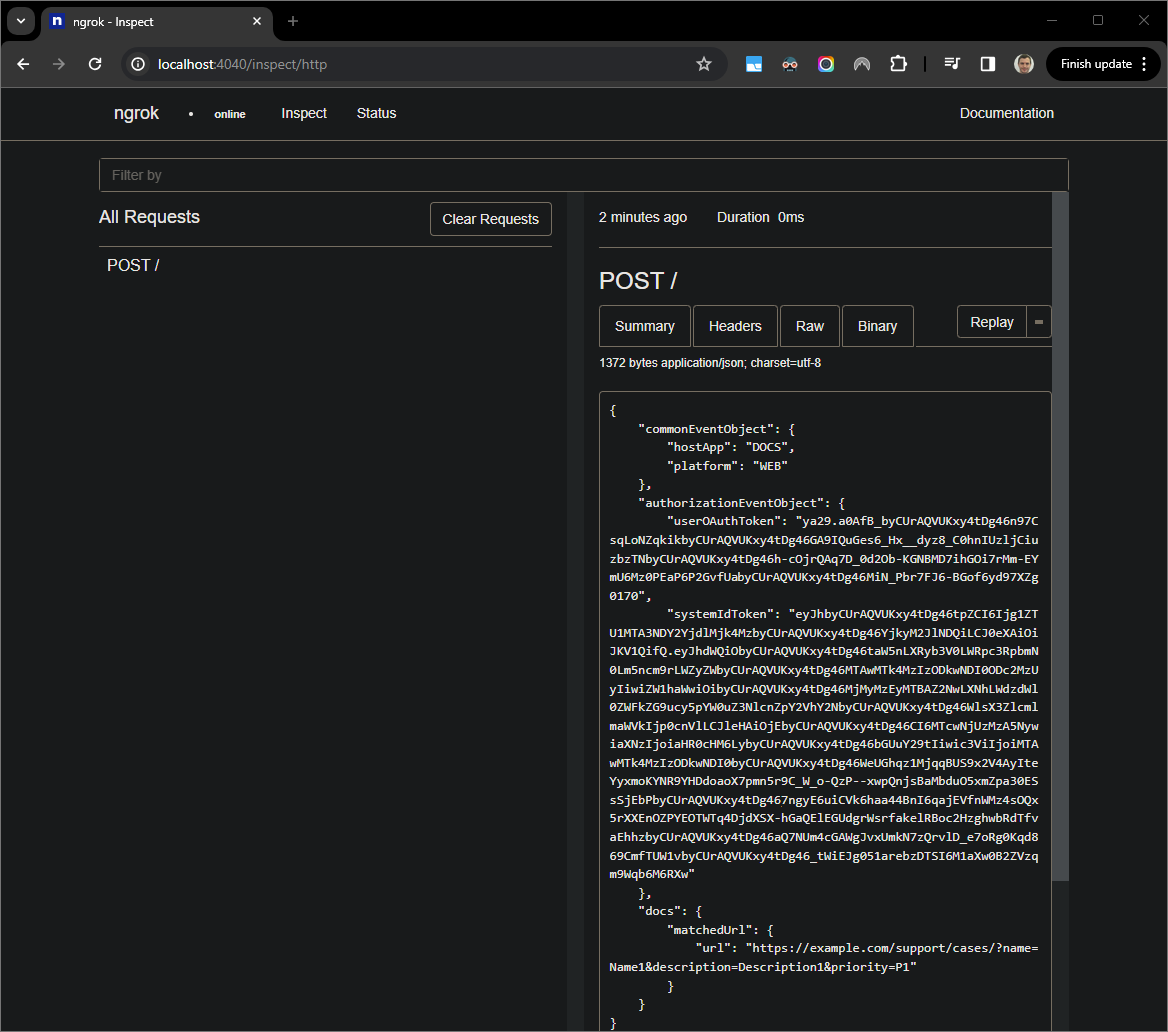
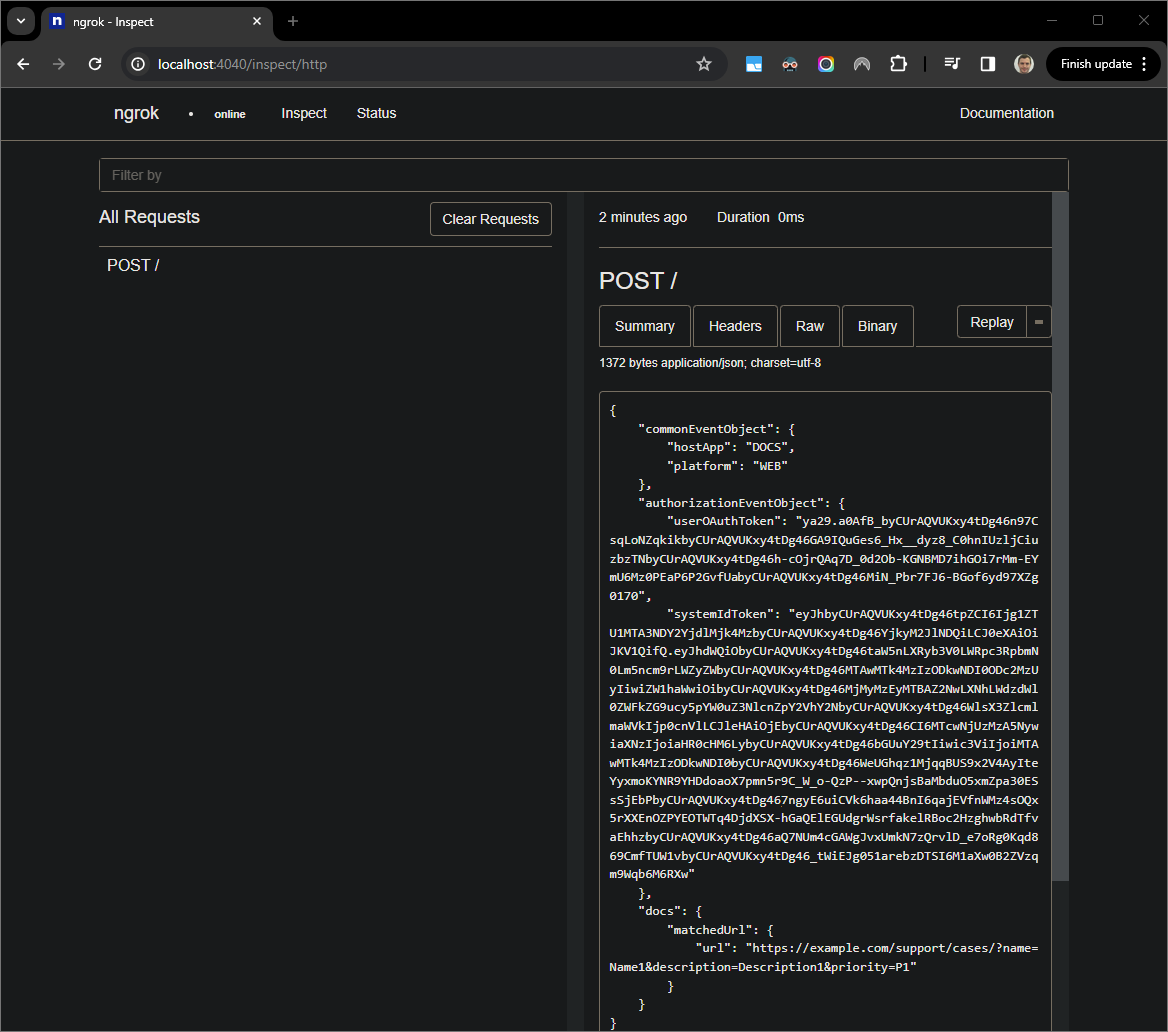
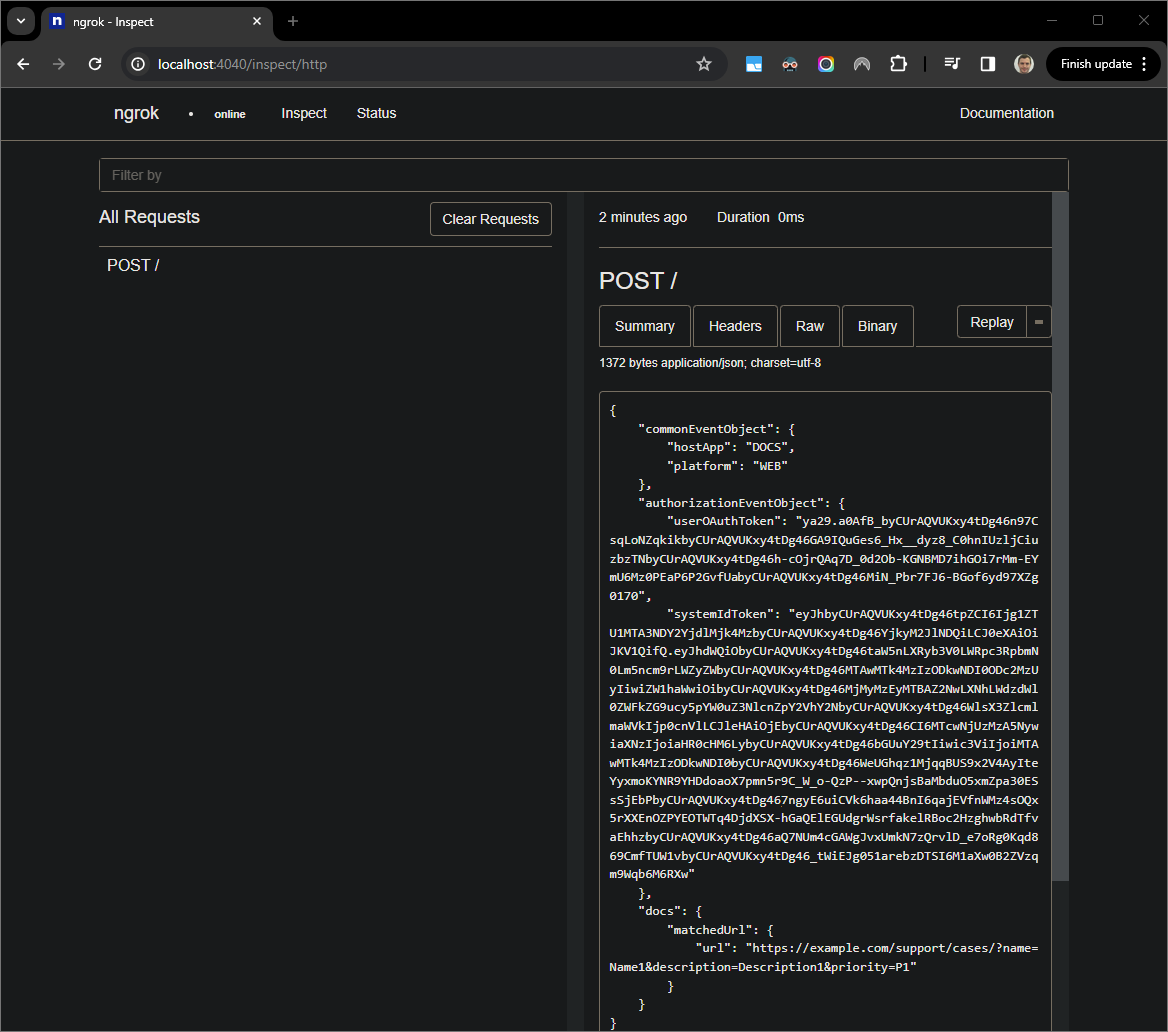
Рисунок 7. HTTP-запрос из веб-интерфейса приложения ngrok.Чтобы изменить поведение приложения, замените
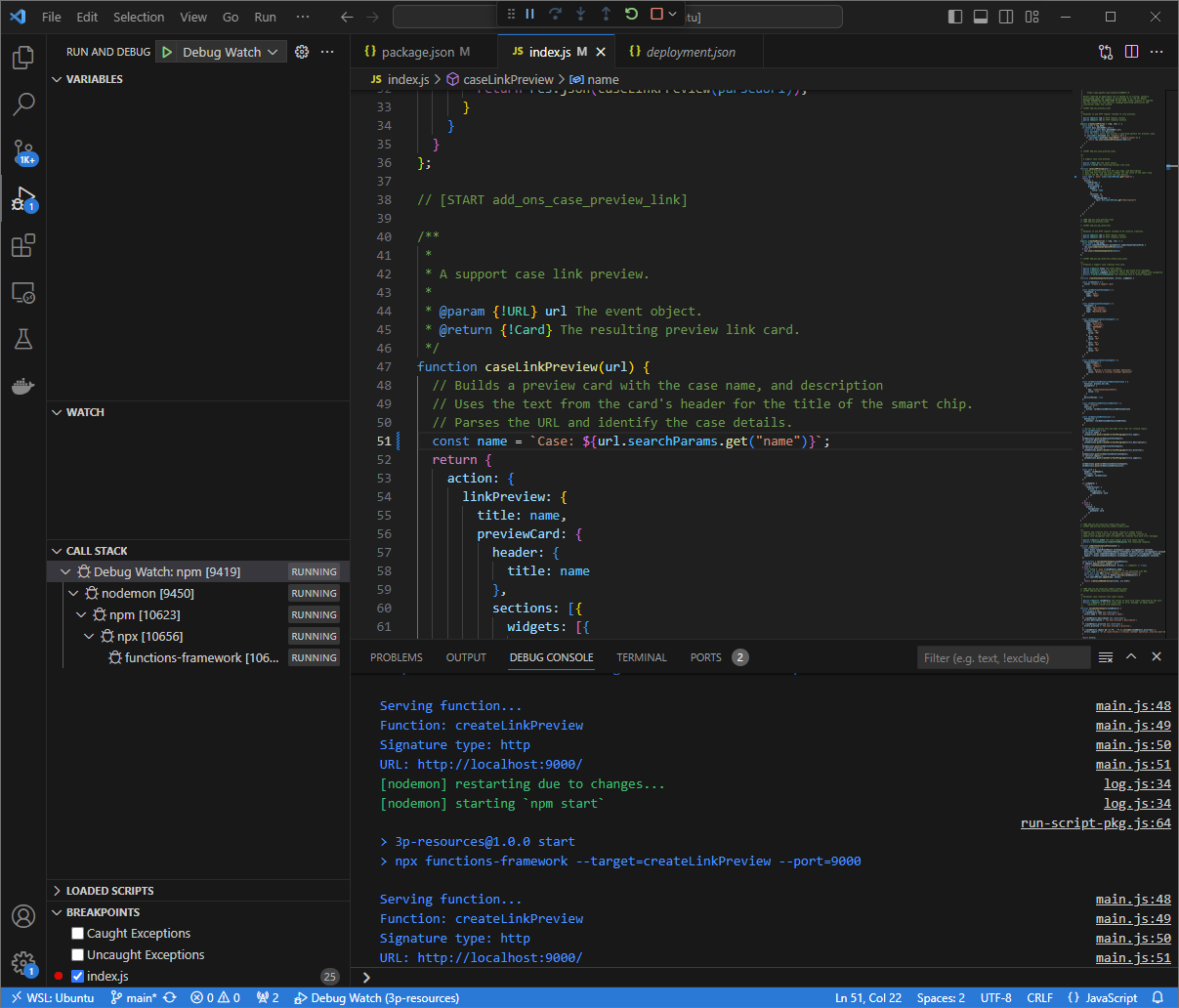
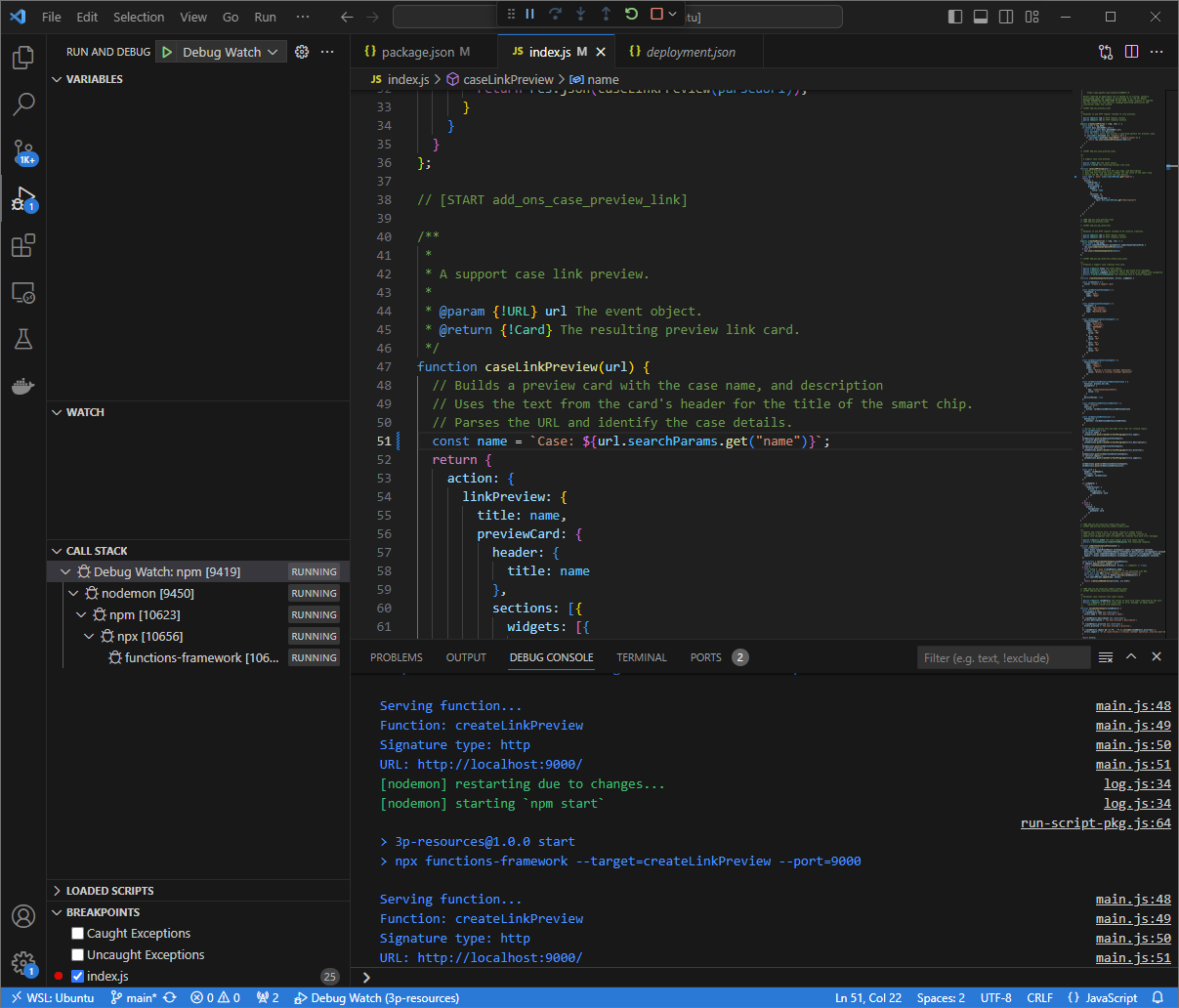
CaseнаCase:в строке51файлаindex.js. Когда вы сохраняете файл,nodemonавтоматически перезагружает приложение с обновленным исходным кодом, аVisual Studio Codeостается в режиме отладки.
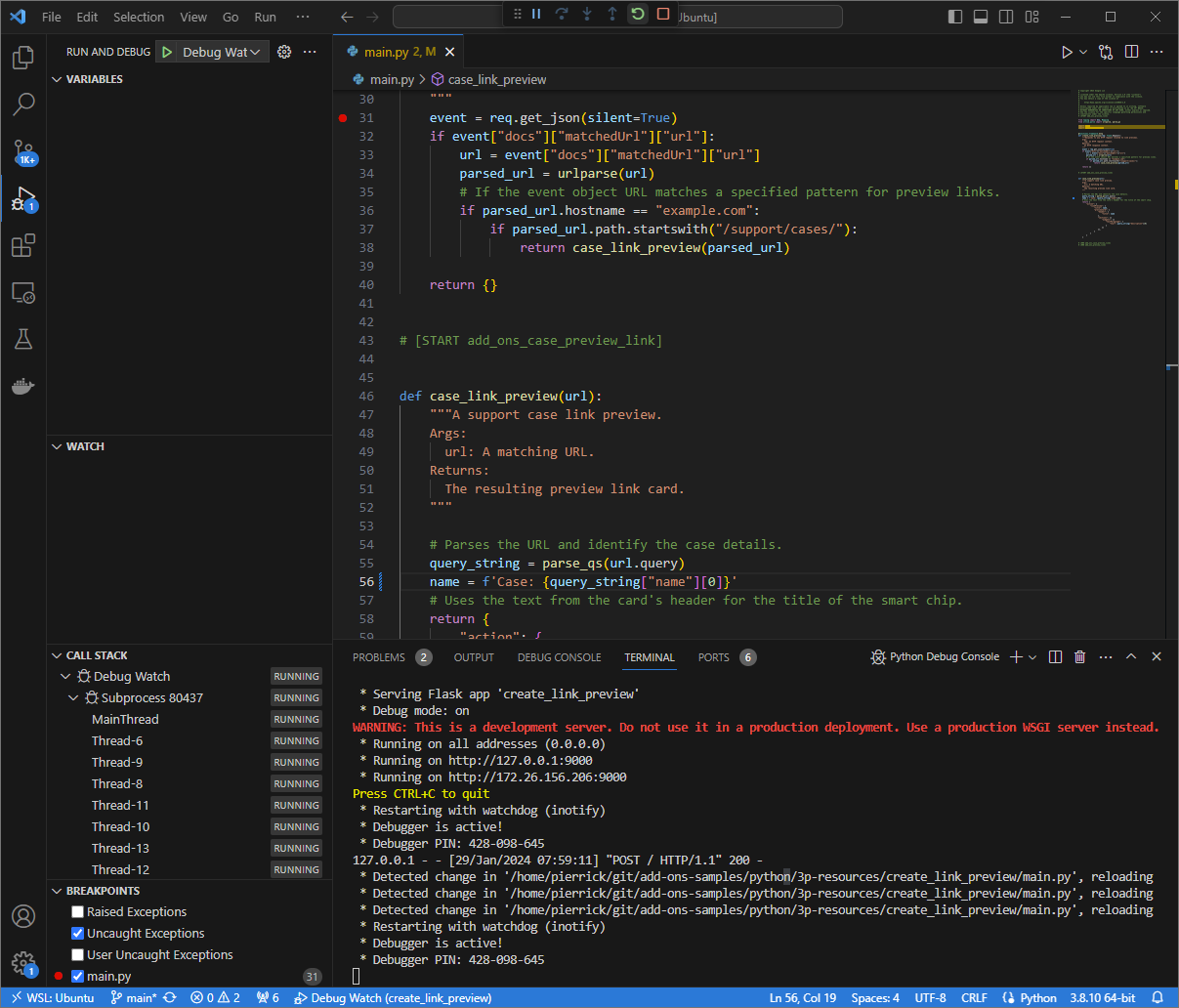
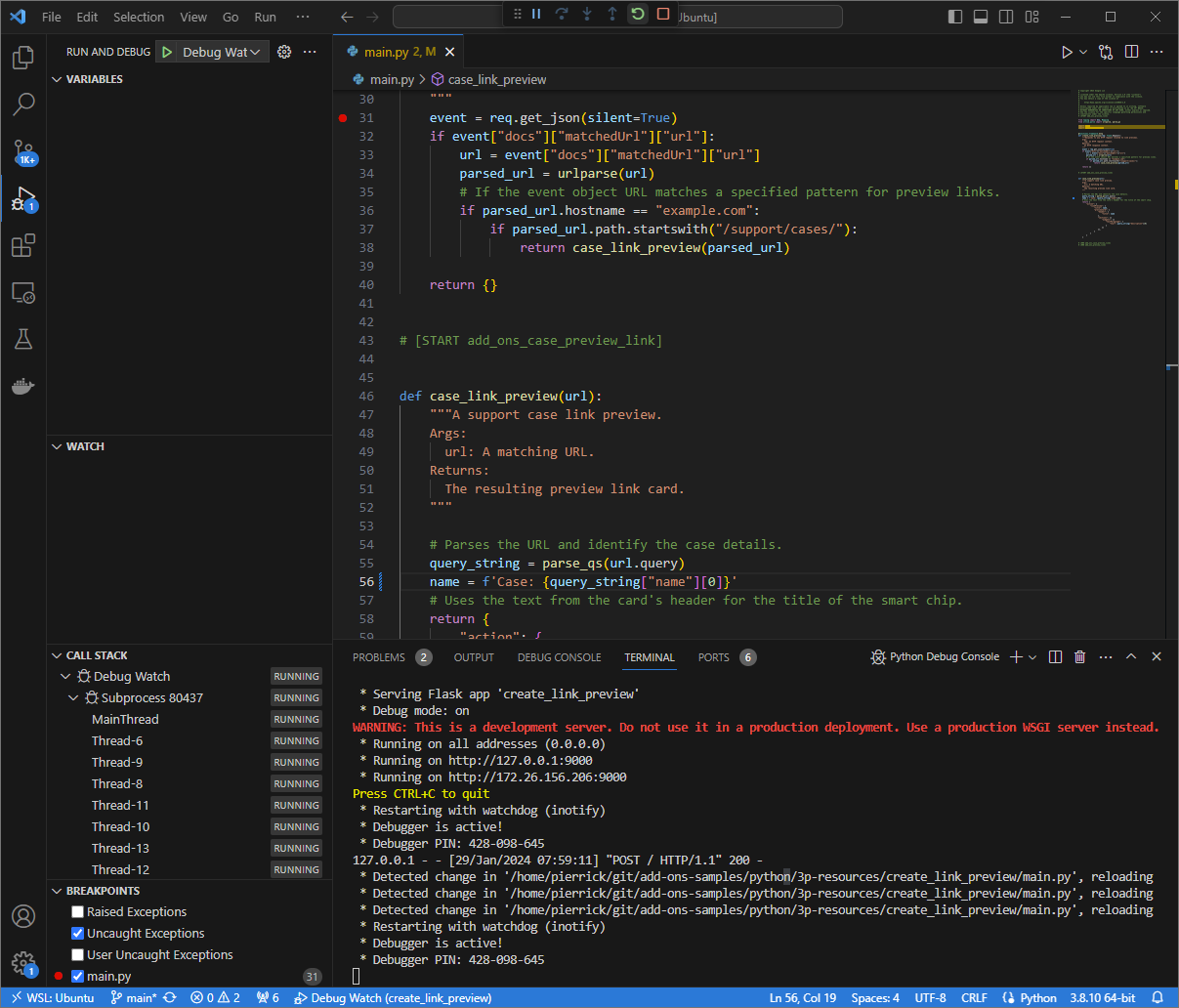
Рис. 8. Приложение запущено и прослушивает HTTP-запросы на порту 9000с загруженным изменением кода.На этот раз вместо того, чтобы щелкать ссылку и ждать несколько секунд в новом документе Google, вы можете выбрать последний HTTP-запрос, зарегистрированный в веб-интерфейсе, размещенном приложением
ngrokв вашей локальной среде, и нажатьReplay. Как и в прошлый раз, ваше дополнение Google Workspace не отвечает, поскольку оно активно отлаживается .Когда вы возобновляете выполнение из отладчика
Visual Studio Code, вы можете видеть в веб-интерфейсе, размещенном приложениемngrokв вашей локальной среде, что приложение генерирует ответ с обновленной версией карты предварительного просмотра.
Питон
В среде
Visual Studio CodeIDE, установленной в вашей локальной среде, выполните следующие действия:- В новом окне откройте папку
add-ons-samples/python/3p-resources/create_link_preview. Создайте виртуальную среду для
envPython и активируйте ее:virtualenv envsource env/bin/activateУстановите все зависимости проекта с помощью
pipв виртуальной среде:pip install -r requirements.txtСоздайте файл
.vscode/launch.jsonв корневом каталоге и настройте запуск с именемDebug Watch, который запускает приложение изfunctions-frameworkмодуля на порту9000в режиме отладки в виртуальной средеenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }Добавьте точку останова, которая приостанавливает обработку HTTP-запроса в файле
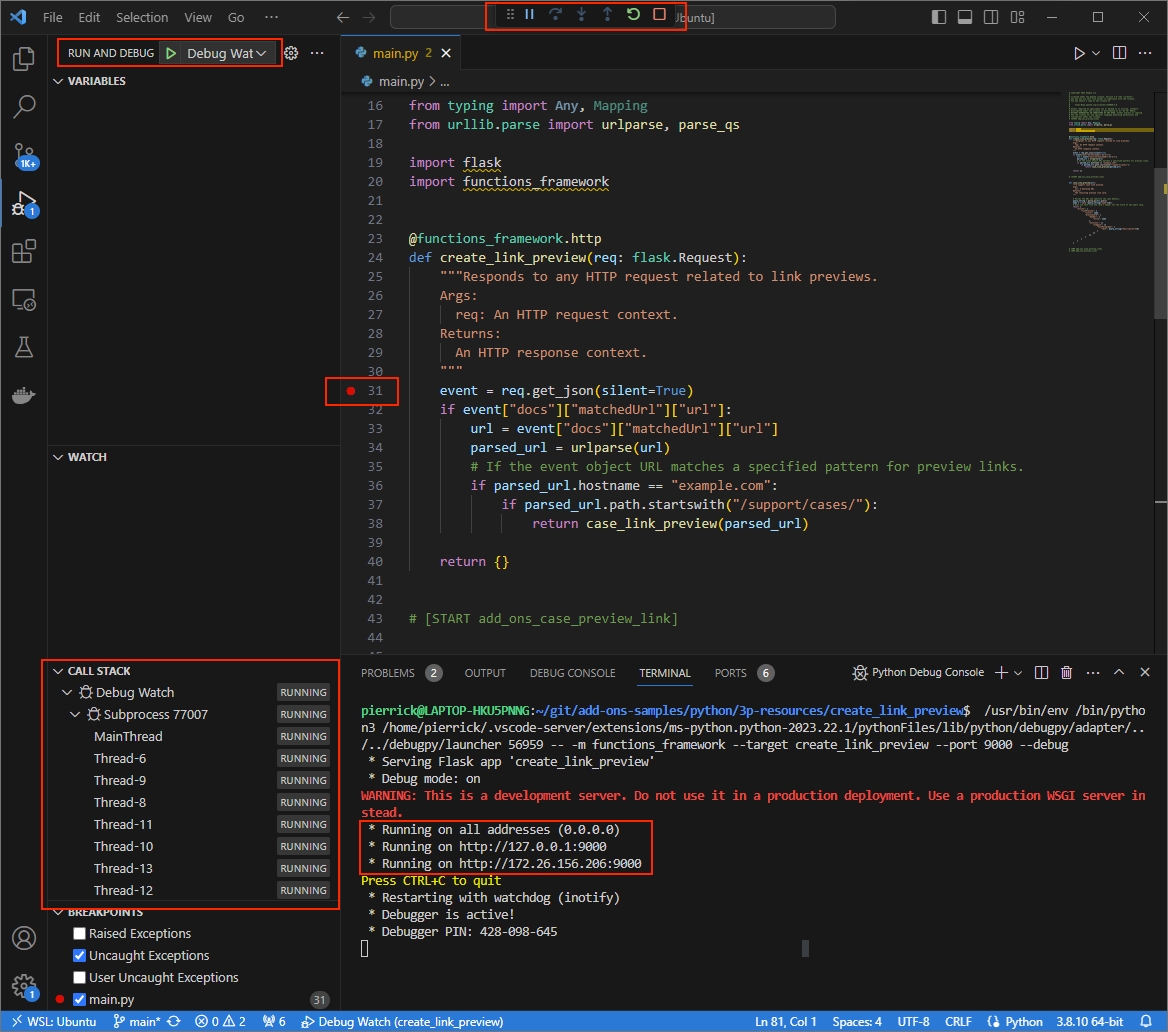
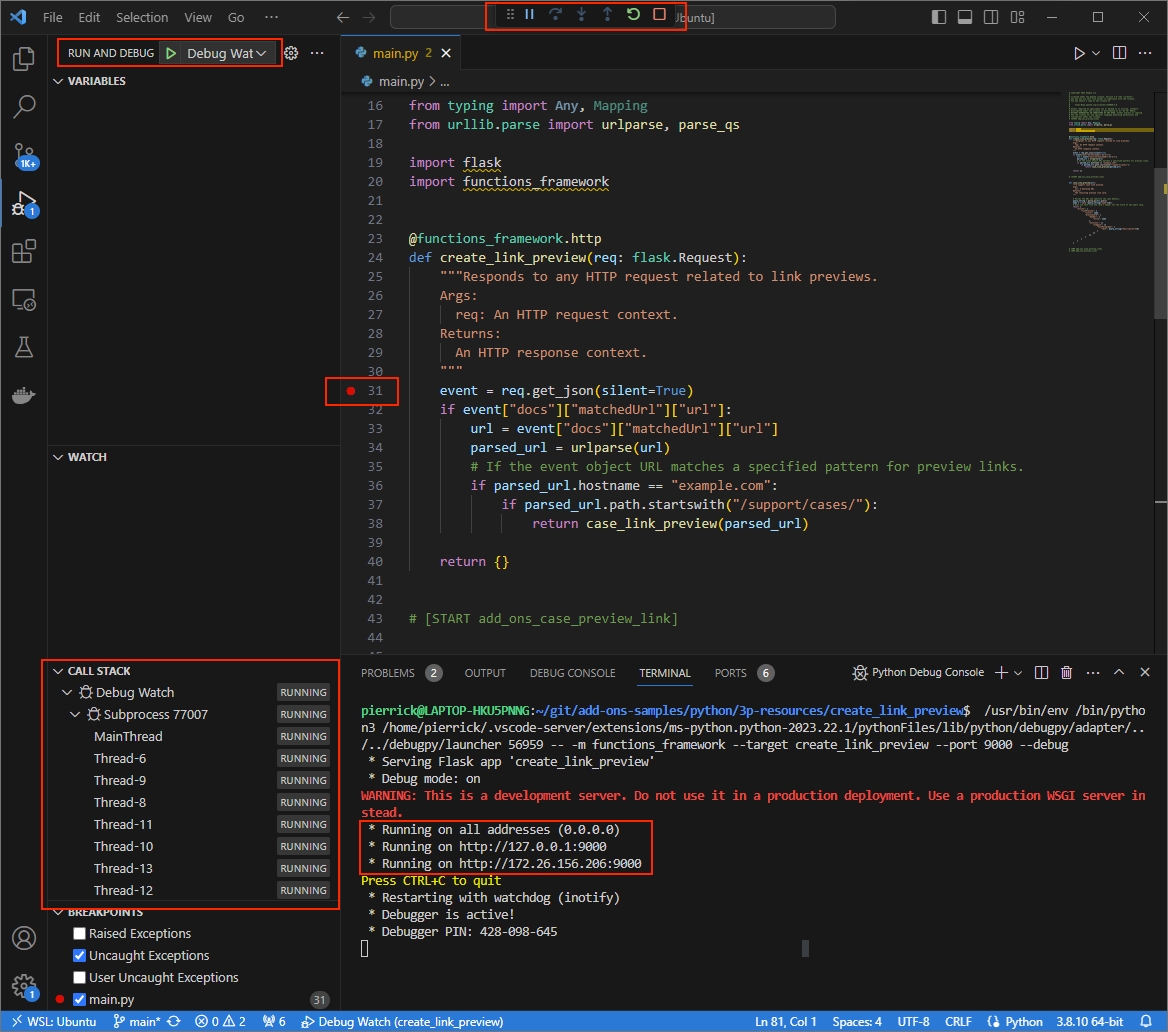
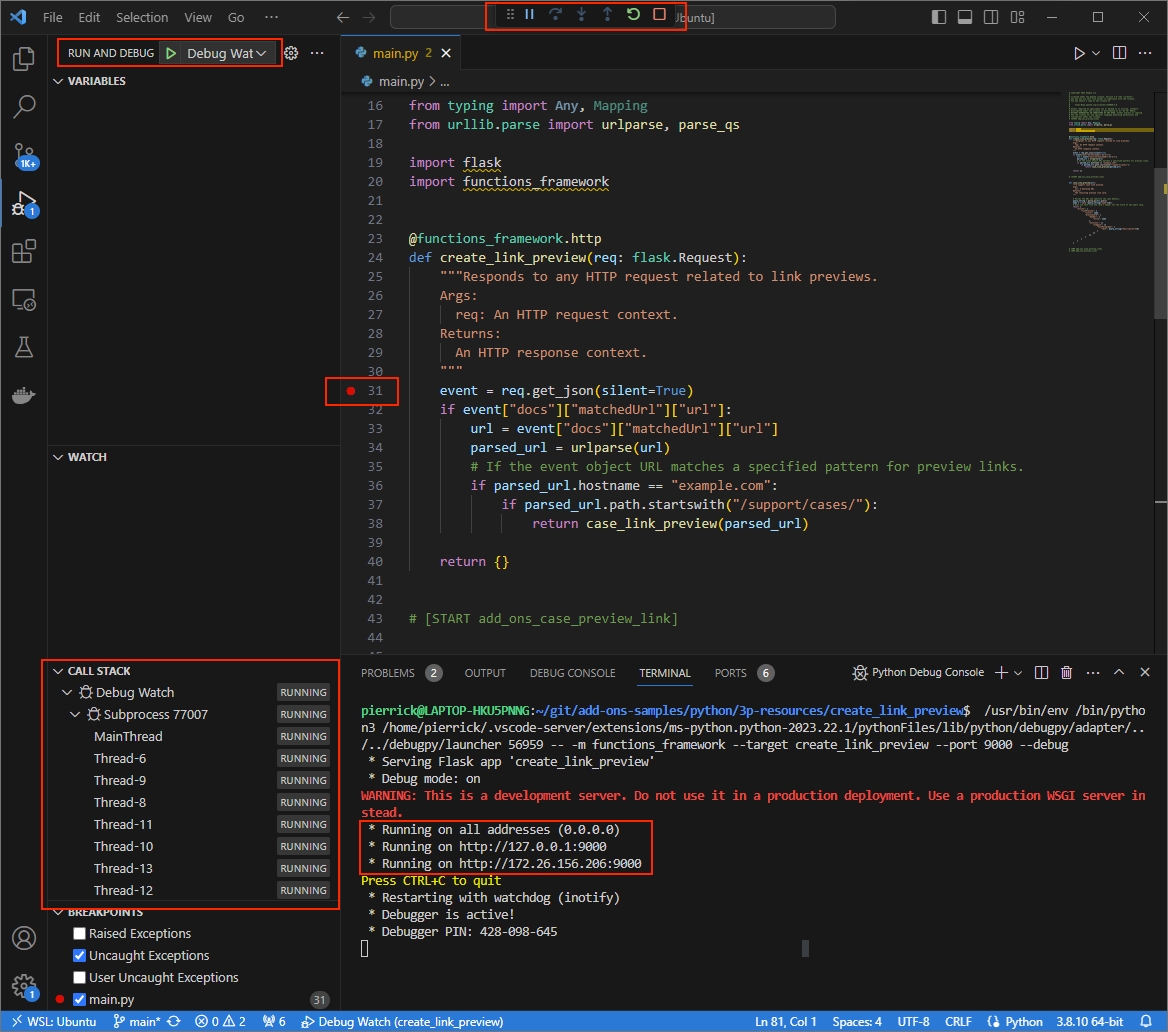
main.py, и начните работу и отладку с добавленной ранее конфигурациейDebug Watch. Теперь приложение работает и прослушивает HTTP-запросы на порту9000.
Рисунок 3. Приложение запущено и прослушивает HTTP-запросы на порту 9000.
- В новом окне откройте папку
Запустите приложение
ngrokв своей локальной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
NGROK_STATIC_DOMAINна статический домен в вашей учетной записиngrok. Все запросы теперь перенаправляются в вашу локальную среду и порт, используемый приложением.
Рисунок 4. Терминал с запущенным и перенаправленным сервером ngrok.Веб-интерфейс также запускается на вашем локальном хосте с помощью приложения
ngrok, вы можете отслеживать все действия, открыв его в браузере.
Рисунок 5. Веб-интерфейс приложения ngrok, в котором нет HTTP-запросов.Протестируйте надстройку Google Workspace, просмотрев URL-адрес обращения в новом документе Google с помощью учетной записи тестера:
Создайте документ Google.
Введите следующую ссылку и нажмите
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Щелкните ссылку.
В
Visual Studio Codeв вашей локальной среде вы можете видеть, что выполнение приостанавливается в установленной точке останова.
Рисунок 6. Выполнение приостанавливается в установленной точке останова. Когда вы возобновляете выполнение из отладчика
Visual Studio Codeдо истечения времени ожидания надстроек Google Workspace, надстройка Google Workspace отображает предварительный просмотр ссылки в Документе Google из кеша.Вы можете проверить журналы HTTP-запросов и ответов из веб-интерфейса, размещенного приложением
ngrokв вашей локальной среде.
Рисунок 7. HTTP-запрос из веб-интерфейса приложения ngrok.Чтобы изменить поведение приложения, замените
CaseнаCase:в строке56файлаmain.pyКогда вы сохраняете файл,Visual Studio Codeавтоматически перезагружает приложение с обновленным исходным кодом и остается в режиме отладки.
Рис. 8. Приложение запущено и прослушивает HTTP-запросы на порту 9000с загруженным изменением кода.На этот раз вместо того, чтобы щелкать ссылку и ждать несколько секунд в новом документе Google, вы можете выбрать последний HTTP-запрос, зарегистрированный в веб-интерфейсе, размещенном приложением
ngrokв вашей локальной среде, и нажатьReplay. Как и в прошлый раз, ваше дополнение Google Workspace не отвечает, поскольку оно активно отлаживается .Когда вы возобновляете выполнение из отладчика
Visual Studio Code, вы можете видеть в веб-интерфейсе, размещенном приложениемngrokв вашей локальной среде, что приложение генерирует ответ с обновленной версией карты предварительного просмотра.
Ява
В среде
Visual Studio CodeIDE, установленной в вашей локальной среде, выполните следующие действия:- В новом окне откройте папку
add-ons-samples/java/3p-resources. Настройте проект Maven для локального запуска приложения
CreateLinkPreviewна порту9000, добавив плагин сборки Cloud Functions Frameworkfunction-maven-pluginв файлpom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Теперь вы можете запустить его локально в режиме отладки:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Создайте файл
.vscode/launch.jsonв корневом каталоге и настройте запуск с именемRemote Debug Watch, который подключается к приложению, ранее запущенному на порту8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Добавьте точку останова, которая приостанавливает обработку HTTP-запроса, в файле
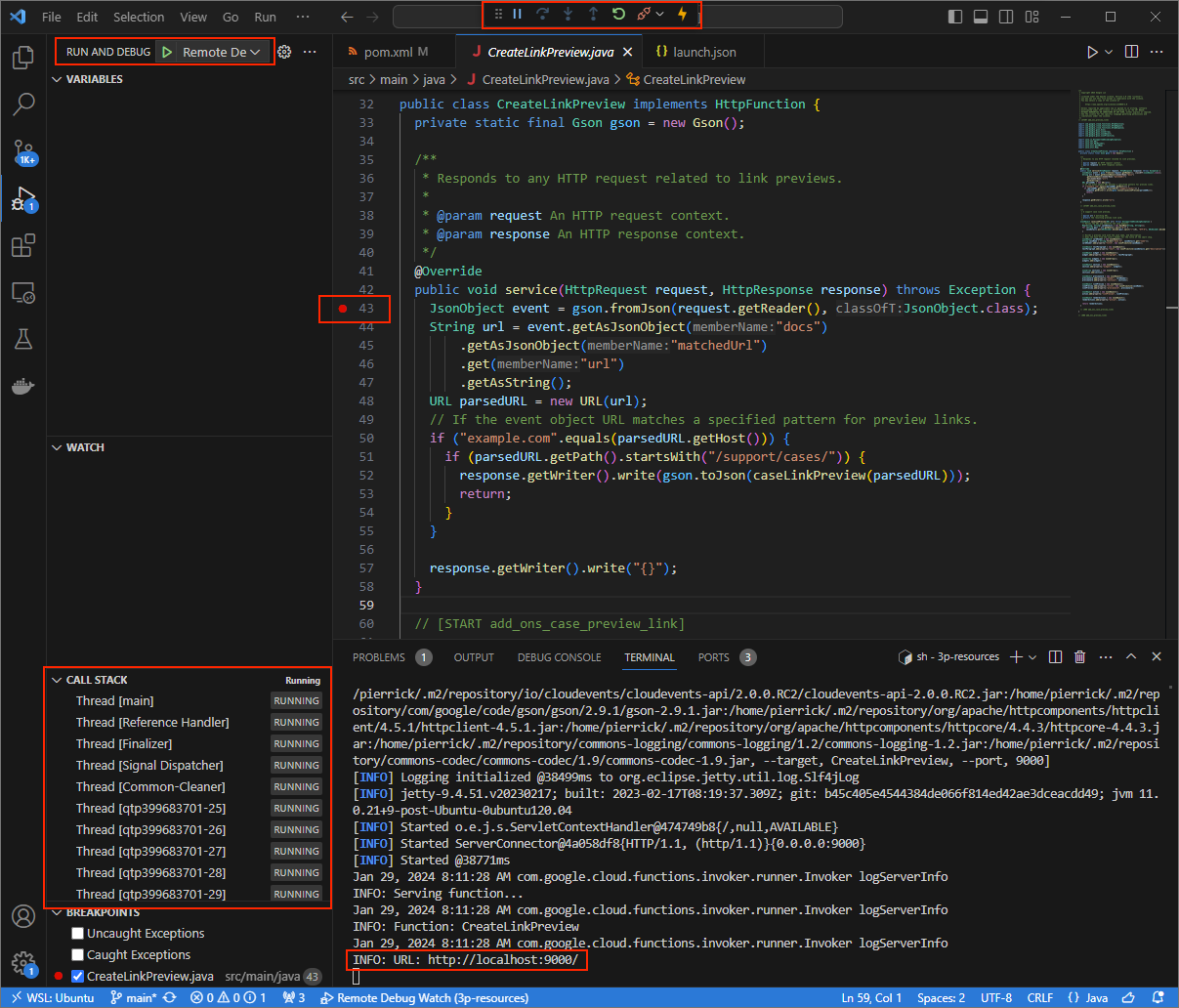
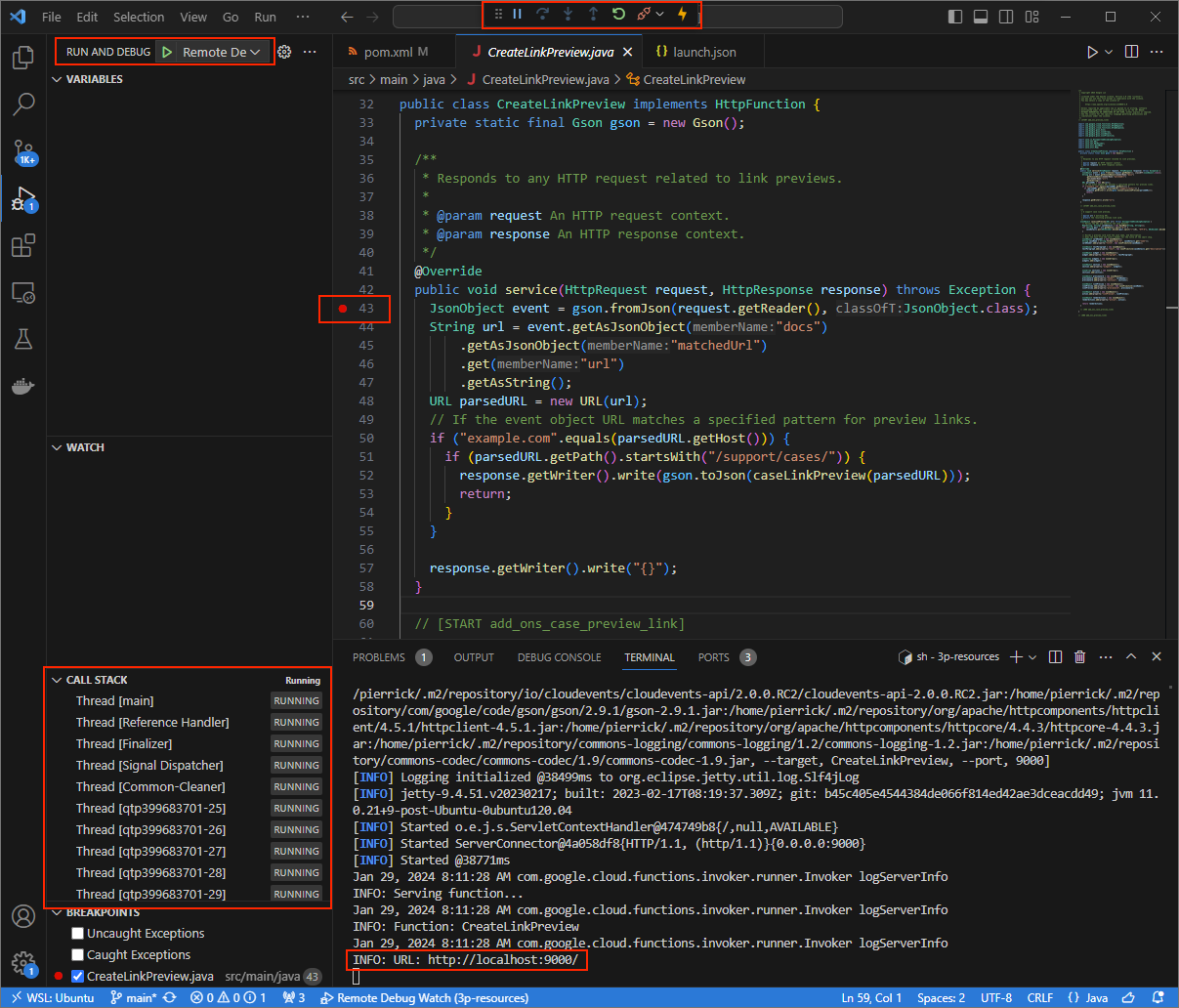
CreateLinkPreview.javaи начните подключение и отладку с помощью добавленной ранее конфигурацииRemote Debug Watch. Теперь приложение работает и прослушивает HTTP-запросы на порту9000.
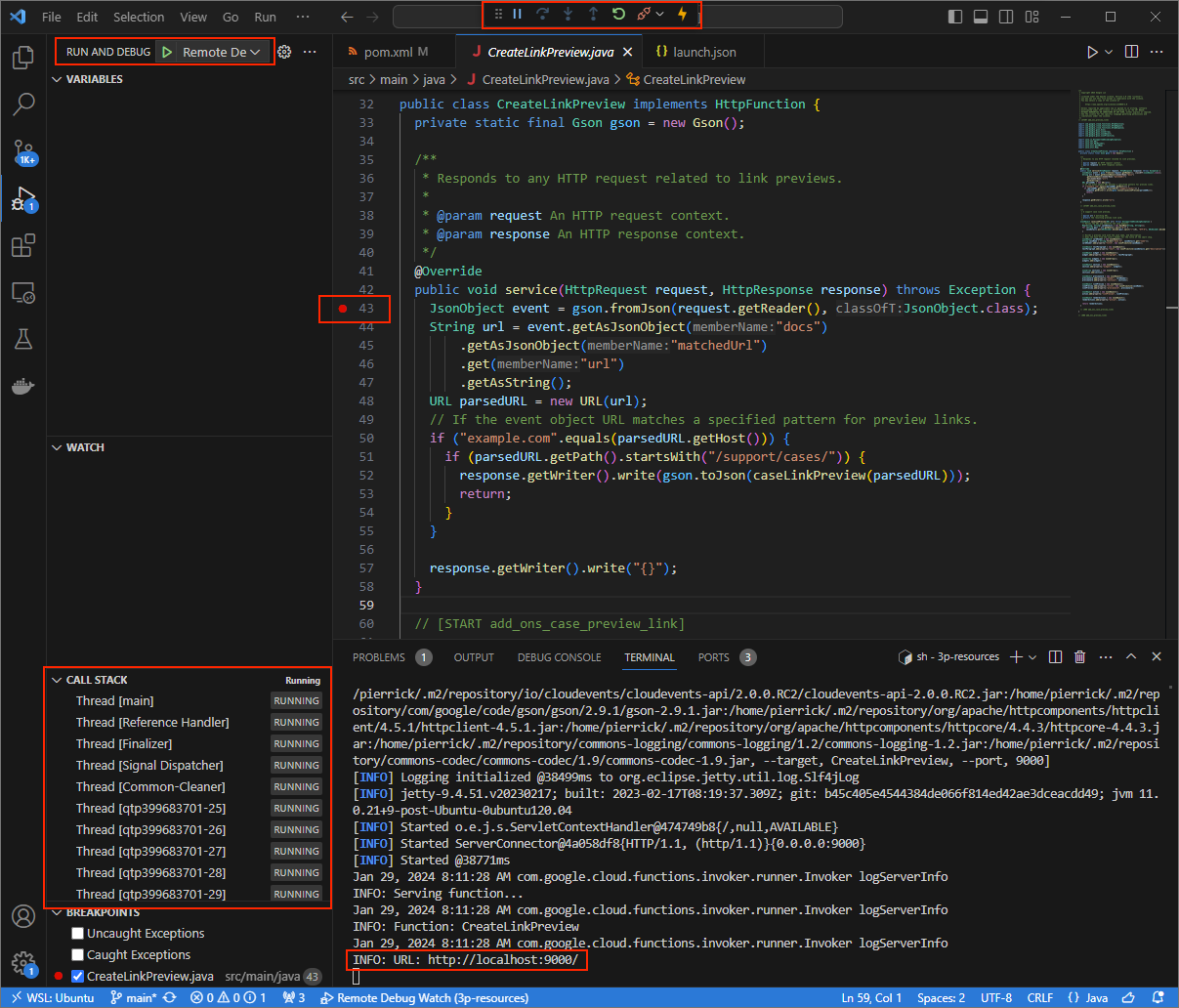
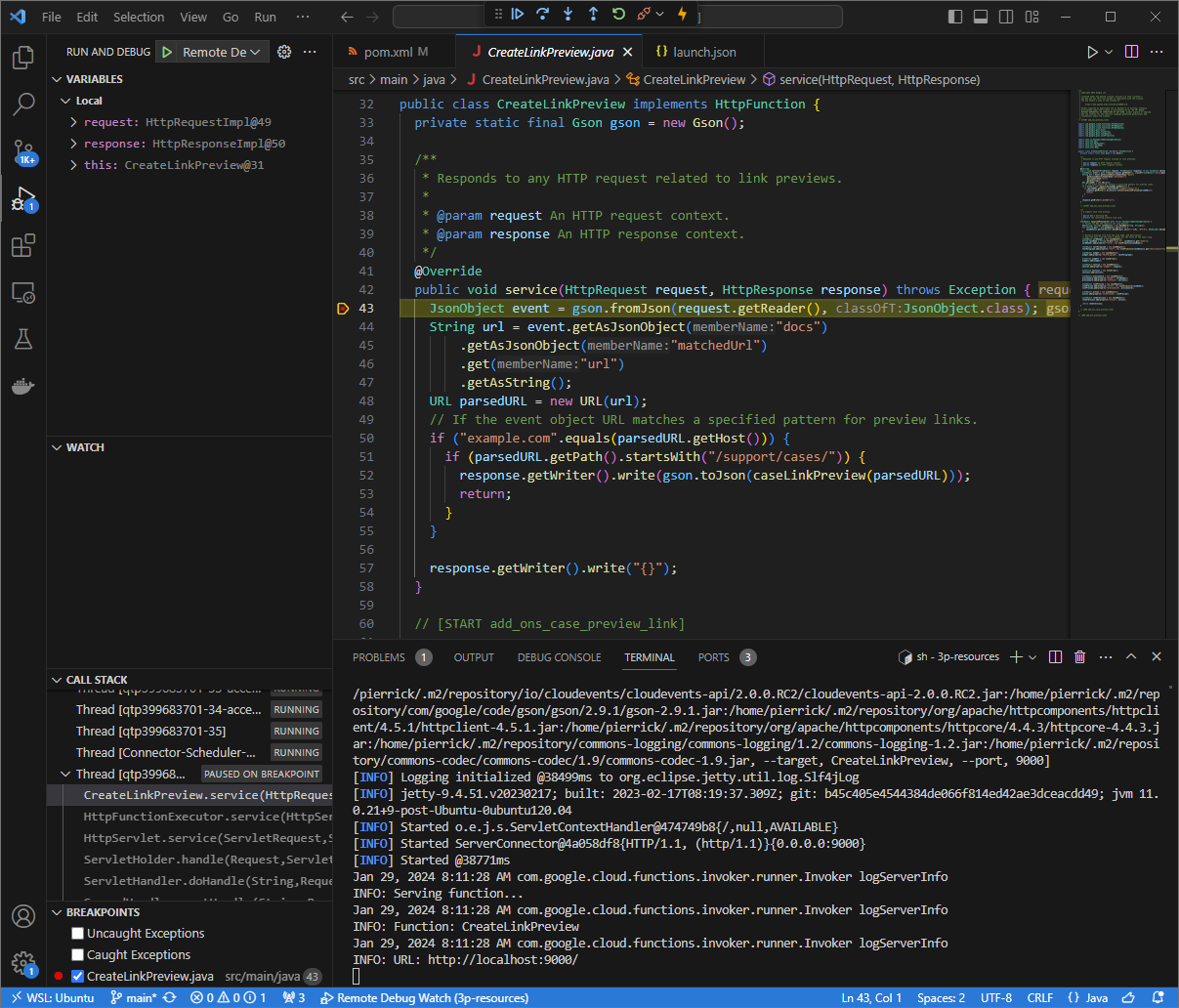
Рисунок 3. Приложение запущено и прослушивает HTTP-запросы на порту 9000.
- В новом окне откройте папку
Запустите приложение
ngrokв своей локальной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
NGROK_STATIC_DOMAINна статический домен в вашей учетной записиngrok. Все запросы теперь перенаправляются в вашу локальную среду и порт, используемый приложением.
Рисунок 4. Терминал с запущенным и перенаправленным сервером ngrok.Веб-интерфейс также запускается на вашем локальном хосте с помощью приложения
ngrok, вы можете отслеживать все действия, открыв его в браузере.
Рисунок 5. Веб-интерфейс приложения ngrok, в котором нет HTTP-запросов.Протестируйте надстройку Google Workspace, просмотрев URL-адрес обращения в новом документе Google с помощью учетной записи тестера:
Создайте документ Google.
Введите следующую ссылку и нажмите
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Щелкните ссылку.
В
Visual Studio Codeв вашей локальной среде вы можете видеть, что выполнение приостанавливается в установленной точке останова.
Рисунок 6. Выполнение приостанавливается в установленной точке останова. Когда вы возобновляете выполнение из отладчика
Visual Studio Codeдо истечения времени ожидания надстроек Google Workspace, надстройка Google Workspace отображает предварительный просмотр ссылки в Документе Google из кеша.Вы можете проверить журналы HTTP-запросов и ответов из веб-интерфейса, размещенного приложением
ngrokв вашей локальной среде.
Рисунок 7. HTTP-запрос из веб-интерфейса приложения ngrok.Чтобы изменить поведение приложения, замените
CaseнаCase:в строке78файлаCreateLinkPreview.java, перезапустите процессmvnDebugи перезапуститеRemote Debug Watch, чтобы повторно подключиться и перезапустить отладку .На этот раз вместо того, чтобы щелкать ссылку и ждать несколько секунд в новом документе Google, вы можете выбрать последний HTTP-запрос, зарегистрированный в веб-интерфейсе, размещенном приложением
ngrokв вашей локальной среде, и нажатьReplay. Как и в прошлый раз, ваше дополнение Google Workspace не отвечает, поскольку оно активно отлаживается .Когда вы возобновляете выполнение из отладчика
Visual Studio Code, вы можете видеть в веб-интерфейсе, размещенном приложениемngrokв вашей локальной среде, что приложение генерирует ответ с обновленной версией карты предварительного просмотра.
Отладка из удаленной среды
В этом разделе вы взаимодействуете с надстройкой Google Workspace, которая выполняется в удаленной среде.

Предварительные условия
- Ваше дополнение Google Workspace развернуто и установлено.
- Ваше приложение работает в удаленной среде с включенным отладчиком на определенном порту, и в инструкциях этого руководства оно обозначается как
REMOTE_DEBUG_PORT. - Ваша локальная среда может
sshк удаленной среде по протоколу SSH. - В вашей локальной среде настроена IDE, которая может выполнять отладку. В этом руководстве в целях иллюстрации мы используем
Visual Studio CodeIDE и ее функции отладки по умолчанию.
Подключите локальную и удаленную среду
В локальной среде, из которой вы хотите инициировать соединение клиента отладки, настройте SSH-туннель:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSЗамените следующее:
-
LOCAL_DEBUG_PORT: порт отладки в вашей локальной среде. -
REMOTE_USERNAME: имя пользователя в вашей удаленной среде. -
REMOTE_ADDRESS: адрес вашей удаленной среды. -
REMOTE_DEBUG_PORT: порт отладки в вашей удаленной среде.
Порт отладки в вашей локальной среде теперь связан с портом отладки в вашей удаленной среде.
Начать отладку
В среде Visual Studio Code IDE, установленной в вашей локальной среде, выполните следующие действия:
- В новом окне откройте исходный код вашего приложения.
Создайте файл
.vscode/launch.jsonв корневом каталоге и настройте запуск с именемDebug Remote, который подключается к порту отладки в вашей локальной среде:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Питон
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Ява
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Замените
LOCAL_DEBUG_PORTпортом отладки в вашей локальной среде.Добавьте точку останова в исходный код вашего приложения, которая приостанавливает обработку HTTP-запроса, и начните выполнение и отладку с добавленной ранее конфигурацией
Debug Remote.Взаимодействуйте с установленным дополнением Google Workspace. Ваше дополнение Google Workspace не отвечает, поскольку оно активно отлаживается в
Visual Studio CodeIDE.
Связанные темы
- Узнайте, как запрашивать журналы ошибок .
Как разработчику надстроек Google Workspace вам может потребоваться отладка кода для проверки изменений или устранения сложных проблем. Отладку надстроек Google Workspace можно выполнять разными способами в зависимости от архитектуры вашего приложения, его функций, способа его развертывания и ваших предпочтений.
На этой странице объясняется, как отладить HTTP-надстройку Google Workspace с помощью ngrok — единой входящей платформы, которую можно использовать для тестирования локальных сред разработки. В этом руководстве вы тестируете изменения кода в локальной среде и устраняете проблемы в удаленной среде.
Отладка из локальной среды разработки
В этом разделе вы взаимодействуете с надстройкой Google Workspace, которая выполняется в вашей локальной среде.

Предварительные условия
Node.js
- Последние версии
nodeиnpm, установленные в вашей локальной среде. Последняя версия
nodemon, установленная в вашей локальной среде. Он используется для целей автоматической перезагрузки:npm install -g nodemonПроект Google Cloud . Вы можете следовать разделам «Предварительные условия» и «Настройка среды» краткого руководства .
Код дополнения Google Workspace для отладки в вашей локальной среде. В этом руководстве в целях иллюстрации мы используем функции ссылок предварительного просмотра из примера кода
3p-resourcesиз репозитория GitHubgoogleworkspace/add-ons-samples.IDE, установленная в вашей локальной среде и поддерживающая отладку. В этом руководстве в целях иллюстрации мы используем
Visual Studio CodeIDE и ее функции отладки по умолчанию.Аккаунт
ngrok.Последняя версия
gcloudустановлена и инициализирована в вашей локальной среде.
Питон
- Последняя версия
python3, установленная в вашей локальной среде. - Последняя версия
pipиvirtualenvустановленная в вашей локальной среде. Они используются для управления пакетами Python и виртуальными средами соответственно. - Проект Google Cloud . Вы можете следовать разделам «Предварительные условия» и «Настройка среды» краткого руководства .
- Код дополнения Google Workspace для отладки в вашей локальной среде. В этом руководстве в целях иллюстрации мы используем функции ссылок предварительного просмотра из примера кода
3p-resourcesиз репозитория GitHubgoogleworkspace/add-ons-samples. - IDE, установленная в вашей локальной среде и поддерживающая отладку. В этом руководстве в целях иллюстрации мы используем
Visual Studio CodeIDE и ее функции отладки по умолчанию. - Аккаунт
ngrok. - Последняя версия
gcloudустановлена и инициализирована в вашей локальной среде.
Ява
- Последняя стабильная версия
Java SE 11's JDKустановленная в вашей локальной среде. - Последняя версия
Apache Mavenустановленная в вашей локальной среде. Он используется для управления проектами Java. - Проект Google Cloud . Вы можете следовать разделам «Предварительные условия» и «Настройка среды» краткого руководства .
- Код дополнения Google Workspace для отладки в вашей локальной среде. В этом руководстве в целях иллюстрации мы используем функции ссылок предварительного просмотра из примера кода
3p-resourcesиз репозитория GitHubgoogleworkspace/add-ons-samples. - IDE, установленная в вашей локальной среде и поддерживающая отладку. В этом руководстве в целях иллюстрации мы используем
Visual Studio CodeIDE и ее функции отладки по умолчанию. - Аккаунт
ngrok. - Последняя версия
gcloudустановлена и инициализирована в вашей локальной среде.
Сделайте службу localhost общедоступной.
Вам необходимо подключить локальную среду к Интернету, чтобы надстройка Google Workspace могла получить к ней доступ. Приложение ngrok используется для перенаправления HTTP-запросов, сделанных на общедоступный URL-адрес, в вашу локальную среду.
- В браузере в вашей локальной среде войдите в свою учетную запись
ngrok. - Установите приложение и настройте
authtokenв своей локальной среде. - Создайте статический домен в своей учетной записи
ngrok, в инструкциях этого руководства он обозначается какNGROK_STATIC_DOMAIN.
Создайте и установите развертывание надстройки.
Настройте надстройку Google Workspace так, чтобы она отправляла все HTTP-запросы в ваш статический домен. Ваш файл развертывания должен выглядеть следующим образом:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }Замените
NGROK_STATIC_DOMAINна статический домен в вашей учетной записиngrok.Настройте проект Google Cloud для использования:
gcloud config set project PROJECT_IDПолучите новые учетные данные пользователя для использования в качестве учетных данных приложения по умолчанию :
gcloud auth application-default loginЗамените
PROJECT_IDна идентификатор проекта Google Cloud приложения.Создайте развертывание:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHЗамените
DEPLOYMENT_FILE_PATHна путь к файлу развертывания.Установите развертывание:
gcloud workspace-add-ons deployments install manageSupportCasesРисунок 2. Надстройка Google Workspace отправляет все свои HTTP-запросы в статический домен. Публичный сервис ngrok действует как мост между надстройкой Google Workspace и кодом приложения, который выполняется локально.
Протестируйте дополнение Google Workspace
Вы можете локально развернуть, протестировать, отладить и автоматически перезагрузить надстройку Google Workspace.
Node.js
В среде
Visual Studio CodeIDE, установленной в вашей локальной среде, выполните следующие действия:- В новом окне откройте папку
add-ons-samples/node/3p-resources. Настройте приложение для локального запуска и автоматической перезагрузки отладки, добавив одну зависимость и два сценария в файл
package.json:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }Из корневого каталога установите приложение:
npm installСоздайте и настройте запуск с именем
Debug Watch, который запускаетdebug-watchскрипта, создав файл.vscode/launch.jsonв корневом каталоге:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Добавьте точку останова, которая приостанавливает обработку HTTP-запроса в файле
index.js, и начните работу и отладку с добавленной ранее конфигурациейDebug Watch. Теперь приложение работает и прослушивает HTTP-запросы на порту9000.
Рисунок 3. Приложение запущено и прослушивает HTTP-запросы на порту 9000.
- В новом окне откройте папку
Запустите приложение
ngrokв своей локальной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
NGROK_STATIC_DOMAINна статический домен в вашей учетной записиngrok. Все запросы теперь перенаправляются в вашу локальную среду и порт, используемый приложением.
Рисунок 4. Терминал с запущенным и перенаправленным сервером ngrok.Веб-интерфейс также запускается на вашем локальном хосте с помощью приложения
ngrok. Вы можете отслеживать все действия, открыв его в браузере.
Рисунок 5. Веб-интерфейс приложения ngrok, в котором нет HTTP-запросов.Протестируйте надстройку Google Workspace, просмотрев URL-адрес обращения в новом документе Google с помощью учетной записи тестера:
Создайте документ Google.
Введите следующую ссылку и нажмите
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Щелкните ссылку.
В
Visual Studio Codeв вашей локальной среде вы можете видеть, что выполнение приостанавливается в установленной точке останова.
Рисунок 6. Выполнение приостанавливается в установленной точке останова. Когда вы возобновляете выполнение из отладчика
Visual Studio Codeдо истечения времени ожидания надстроек Google Workspace, надстройка Google Workspace отображает предварительный просмотр ссылки в Документе Google из кеша.Вы можете проверить журналы HTTP-запросов и ответов из веб-интерфейса, размещенного приложением
ngrokв вашей локальной среде.
Рисунок 7. HTTP-запрос из веб-интерфейса приложения ngrok.Чтобы изменить поведение приложения, замените
CaseнаCase:в строке51файлаindex.js. Когда вы сохраняете файл,nodemonавтоматически перезагружает приложение с обновленным исходным кодом, аVisual Studio Codeостается в режиме отладки.
Рис. 8. Приложение запущено и прослушивает HTTP-запросы на порту 9000с загруженным изменением кода.На этот раз вместо того, чтобы щелкать ссылку и ждать несколько секунд в новом документе Google, вы можете выбрать последний HTTP-запрос, зарегистрированный в веб-интерфейсе, размещенном приложением
ngrokв вашей локальной среде, и нажатьReplay. Как и в прошлый раз, ваше дополнение Google Workspace не отвечает, поскольку оно активно отлаживается .Когда вы возобновляете выполнение из отладчика
Visual Studio Code, вы можете видеть в веб-интерфейсе, размещенном приложениемngrokв вашей локальной среде, что приложение генерирует ответ с обновленной версией карты предварительного просмотра.
Питон
В среде
Visual Studio CodeIDE, установленной в вашей локальной среде, выполните следующие действия:- В новом окне откройте папку
add-ons-samples/python/3p-resources/create_link_preview. Создайте виртуальную среду для
envPython и активируйте ее:virtualenv envsource env/bin/activateУстановите все зависимости проекта с помощью
pipв виртуальной среде:pip install -r requirements.txtСоздайте файл
.vscode/launch.jsonв корневом каталоге и настройте запуск с именемDebug Watch, который запускает приложение изfunctions-frameworkмодуля на порту9000в режиме отладки в виртуальной средеenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }Добавьте точку останова, которая приостанавливает обработку HTTP-запроса в файле
main.py, и начните работу и отладку с добавленной ранее конфигурациейDebug Watch. Теперь приложение работает и прослушивает HTTP-запросы на порту9000.
Рисунок 3. Приложение запущено и прослушивает HTTP-запросы на порту 9000.
- В новом окне откройте папку
Запустите приложение
ngrokв своей локальной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
NGROK_STATIC_DOMAINна статический домен в вашей учетной записиngrok. Все запросы теперь перенаправляются в вашу локальную среду и порт, используемый приложением.
Рисунок 4. Терминал с запущенным и перенаправленным сервером ngrok.Веб-интерфейс также запускается на вашем локальном хосте с помощью приложения
ngrok, вы можете отслеживать все действия, открыв его в браузере.
Рисунок 5. Веб-интерфейс приложения ngrok, в котором нет HTTP-запросов.Протестируйте надстройку Google Workspace, просмотрев URL-адрес обращения в новом документе Google с помощью учетной записи тестера:
Создайте документ Google.
Введите следующую ссылку и нажмите
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Щелкните ссылку.
В
Visual Studio Codeв вашей локальной среде вы можете видеть, что выполнение приостанавливается в установленной точке останова.
Рисунок 6. Выполнение приостанавливается в установленной точке останова. Когда вы возобновляете выполнение из отладчика
Visual Studio Codeдо истечения времени ожидания надстроек Google Workspace, надстройка Google Workspace отображает предварительный просмотр ссылки в Документе Google из кеша.Вы можете проверить журналы HTTP-запросов и ответов из веб-интерфейса, размещенного приложением
ngrokв вашей локальной среде.
Рисунок 7. HTTP-запрос из веб-интерфейса приложения ngrok.Чтобы изменить поведение приложения, замените
CaseнаCase:в строке56файлаmain.pyКогда вы сохраняете файл,Visual Studio Codeавтоматически перезагружает приложение с обновленным исходным кодом и остается в режиме отладки.
Рис. 8. Приложение запущено и прослушивает HTTP-запросы на порту 9000с загруженным изменением кода.На этот раз вместо того, чтобы щелкать ссылку и ждать несколько секунд в новом документе Google, вы можете выбрать последний HTTP-запрос, зарегистрированный в веб-интерфейсе, размещенном приложением
ngrokв вашей локальной среде, и нажатьReplay. Как и в прошлый раз, ваше дополнение Google Workspace не отвечает, поскольку оно активно отлаживается .Когда вы возобновляете выполнение из отладчика
Visual Studio Code, вы можете видеть в веб-интерфейсе, размещенном приложениемngrokв вашей локальной среде, что приложение генерирует ответ с обновленной версией карты предварительного просмотра.
Ява
В среде
Visual Studio CodeIDE, установленной в вашей локальной среде, выполните следующие действия:- В новом окне откройте папку
add-ons-samples/java/3p-resources. Настройте проект Maven для локального запуска приложения
CreateLinkPreviewна порту9000, добавив плагин сборки Cloud Functions Frameworkfunction-maven-pluginв файлpom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Теперь вы можете запустить его локально в режиме отладки:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Создайте файл
.vscode/launch.jsonв корневом каталоге и настройте запуск с именемRemote Debug Watch, который подключается к приложению, ранее запущенному на порту8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Добавьте точку останова, которая приостанавливает обработку HTTP-запроса, в файле
CreateLinkPreview.javaи начните подключение и отладку с помощью добавленной ранее конфигурацииRemote Debug Watch. Теперь приложение работает и прослушивает HTTP-запросы на порту9000.
Рисунок 3. Приложение запущено и прослушивает HTTP-запросы на порту 9000.
- В новом окне откройте папку
Запустите приложение
ngrokв своей локальной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
NGROK_STATIC_DOMAINна статический домен в вашей учетной записиngrok. Все запросы теперь перенаправляются в вашу локальную среду и порт, используемый приложением.
Рисунок 4. Терминал с запущенным и перенаправленным сервером ngrok.Веб-интерфейс также запускается на вашем локальном хосте с помощью приложения
ngrok, вы можете отслеживать все действия, открыв его в браузере.
Рисунок 5. Веб-интерфейс приложения ngrok, в котором нет HTTP-запросов.Протестируйте надстройку Google Workspace, просмотрев URL-адрес обращения в новом документе Google с помощью учетной записи тестера:
Создайте документ Google.
Введите следующую ссылку и нажмите
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Щелкните ссылку.
В
Visual Studio Codeв вашей локальной среде вы можете видеть, что выполнение приостанавливается в установленной точке останова.
Рисунок 6. Выполнение приостанавливается в установленной точке останова. Когда вы возобновите выполнение от Debugger
Visual Studio Codeпрежде чем Google Workspace AddOns Out Out, надстройка Google Workspace отображает предварительный просмотр ссылки в Google Doc из кэша.Вы можете проверить HTTP -запрос и журналы ответов из веб -интерфейса, размещенного приложением
ngrokв вашей локальной среде.
Рисунок 7. HTTP -запрос из веб -интерфейса, размещенного приложением ngrok.Чтобы изменить поведение приложения, замените
CaseCase:в строке78файлаCreateLinkPreview.java, перезапустите процессmvnDebugи перезаписываяRemote Debug Watchи перезапустить отладку .На этот раз, вместо того, чтобы щелкнуть по ссылке и ждать несколько секунд в новом документе Google, вы можете выбрать последний HTTP -запрос, зарегистрированный в веб -интерфейсе, размещенном приложением
ngrokв вашей локальной среде и нажатьReplay. То же самое, что и в прошлый раз, ваше надстройка Google Workspace не отвечает, потому что он активно отлаживается .Когда вы возобновите выполнение от отладчика
Visual Studio Code, вы можете увидеть из веб -интерфейса, размещенного приложениемngrokв вашей локальной среде, приложение генерирует ответ с обновленной версией предварительной карты.
Отладка от удаленной среды
В этом разделе вы взаимодействуете с надстройкой Google Workspace, которое выполняется в удаленной среде.

Предварительные условия
- Ваша надстройка Google Workspace развернуто и установлено.
- Ваше приложение работает в вашей удаленной среде с отладчиком, включенным в данном порту, и оно упоминается как
REMOTE_DEBUG_PORTв инструкциях этого руководства. - Ваша местная среда
sshв вашей удаленной среде. - IDE создан в вашей местной среде, которая может отлаживать. Мы используем IDE
Visual Studio Codeи его функции отладки по умолчанию в этом руководстве для иллюстрации.
Подключите свои локальные и удаленные среды
В вашей местной среде, откуда вы хотите инициировать подключение к клиенту отладки, настройте туннель SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSЗамените следующее:
-
LOCAL_DEBUG_PORT: порт отладки в вашей локальной среде. -
REMOTE_USERNAME: имя пользователя в вашей отдаленной среде. -
REMOTE_ADDRESS: адрес вашей удаленной среды. -
REMOTE_DEBUG_PORT: порт отладки в вашей удаленной среде.
Порт отладки в вашей местной среде теперь связан с портом отладки в вашей удаленной среде.
Начните отладку
Из IDE Visual Studio Code , установленной в вашей локальной среде, сделайте следующее:
- В новом окне откройте исходный код вашего приложения.
Создайте файл
.vscode/launch.jsonв каталоге ROOT и настройте запуск с именемDebug Remote, который прикрепляется к порту отладки в вашей локальной среде:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Питон
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Ява
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Замените
LOCAL_DEBUG_PORTна порт отладки в вашей локальной среде.Добавьте точку останова в исходное код вашего приложения, которое приостанавливает обработку HTTP -запросов, и начните запуск и отладку с помощью
Debug Remote.Взаимодействуйте с установленным дополнением Google Workspace. Ваше надстройка Google Workspace не отвечает, потому что он активно отлаживается в IDE
Visual Studio Code.
Связанные темы
- Узнайте, как запросить журналы ошибок .
Как разработчик Add-Ad Add-On Google, вам может потребоваться отладить код для проверки изменений или устранения устранения сложных проблем. Отладка надстройки Google Workspace может быть выполнена по-разному в зависимости от архитектуры вашего приложения, того, что делает приложение, как развертывается ваше приложение, и ваши предпочтения.
На этой странице объясняется, как отладить http-google arderpace с использованием ngrok , которая представляет собой единую платформу Ingress, которую вы можете использовать для тестирования местных сред. В этом руководстве вы тестируете изменения кода в локальной среде и устранения неполадок в удаленной среде.
Отладка в местной среде развития
В этом разделе вы взаимодействуете с надстройкой Google Workspace, которое выполняется в вашей локальной среде.

Предварительные условия
Node.js
- Последние версии
nodeиnpm, установленные в вашей локальной среде. Последняя версия
nodemon, установленная в вашей локальной среде. Он используется для целей автоматической нагрузки:npm install -g nodemonПроект Google Cloud . Вы можете следовать предварительным условиям разделов и настроить среду руководства QuickStart .
Код надстройки Google Workspace отладки в вашей локальной среде. Мы используем функции ссылки предварительного просмотра из примера
3p-resourcesиз репозитория Githubgoogleworkspace/add-ons-samplesв этом руководстве для целей иллюстрации.IDE, созданная в вашей местной среде, которая может отлаживать. Мы используем IDE
Visual Studio Codeи его функции отладки по умолчанию в этом руководстве для иллюстрации.Учетная запись
ngrok.Последняя версия
gcloud, установленную и инициализированную в вашей местной среде.
Питон
- Последняя версия
python3, установленная в вашей местной среде. - Последняя версия
pipиvirtualenvустановлена в вашей местной среде. Они используются для управления пакетами Python и виртуальными средами соответственно. - Проект Google Cloud . Вы можете следовать предварительным условиям разделов и настроить среду руководства QuickStart .
- Код надстройки Google Workspace отладки в вашей локальной среде. Мы используем функции ссылки предварительного просмотра из примера
3p-resourcesиз репозитория Githubgoogleworkspace/add-ons-samplesв этом руководстве для целей иллюстрации. - IDE, созданная в вашей местной среде, которая может отлаживать. Мы используем IDE
Visual Studio Codeи его функции отладки по умолчанию в этом руководстве для иллюстрации. - Учетная запись
ngrok. - Последняя версия
gcloud, установленную и инициализированную в вашей местной среде.
Ява
- Последняя стабильная версия
Java SE 11's JDKустановленной в вашей местной среде. - Последняя версия
Apache Mavenустановлена в вашей местной среде. Он используется для управления Java Projects. - Проект Google Cloud . Вы можете следовать предварительным условиям разделов и настроить среду руководства QuickStart .
- Код надстройки Google Workspace отладки в вашей локальной среде. Мы используем функции ссылки предварительного просмотра из примера
3p-resourcesиз репозитория Githubgoogleworkspace/add-ons-samplesв этом руководстве для целей иллюстрации. - IDE, созданная в вашей местной среде, которая может отлаживать. Мы используем IDE
Visual Studio Codeи его функции отладки по умолчанию в этом руководстве для иллюстрации. - Учетная запись
ngrok. - Последняя версия
gcloud, установленную и инициализированную в вашей местной среде.
Сделайте услуги Localhost доступной публично
Вам необходимо подключить свою локальную среду к Интернету, чтобы дополнение Google Workspace могла получить к нему доступ. Приложение ngrok используется для перенаправления HTTP -запросов, сделанных на публичный URL, в вашу местную среду.
- В браузере в вашей местной среде войдите в свою учетную запись
ngrok. - Установите приложение и настройте свой
authtokenв местной среде. - Создайте статический домен в своей учетной записи
ngrok, в инструкциях этого руководства ссылается какNGROK_STATIC_DOMAIN.
Создать и установить дополнительный развертывание
Настройте надстройку Google Workspace, чтобы отправить все его HTTP-запросы в свой статический домен. Ваш файл развертывания должен выглядеть следующим образом:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }Замените
NGROK_STATIC_DOMAINстатическим доменом в вашей учетной записиngrok.Установите Google Cloud Project для использования:
gcloud config set project PROJECT_IDПолучите новые учетные данные пользователя для использования для приложений по умолчанию учетных данных :
gcloud auth application-default loginЗамените
PROJECT_IDна идентификатор проекта для Google Cloud Project приложения.Создайте развертывание:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHЗамените
DEPLOYMENT_FILE_PATHпутем вашего файла развертывания.Установите развертывание:
gcloud workspace-add-ons deployments install manageSupportCasesРисунок 2. Дополнение Google Workspace отправляет все свои HTTP-запросы в статический домен. Общественная служба Ngrok` действует как мост между надстройкой Google Workspace и кодом приложения, который выполняется локально.
Проверьте дополнение Google Workspace
Вы можете локально развернуть, тестировать, отлаживать и автоматическую загрузку в Google Workspace.
Node.js
Из IDE
Visual Studio Code, установленной в вашей локальной среде, сделайте следующее:- В новом окне откройте папку
add-ons-samples/node/3p-resources. Настройте приложение для локального запуска и отладки автоматической нагрузки, добавив одну зависимость и два сценария в файле
package.json:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }В корневом каталоге установите приложение:
npm installСоздайте и настраивайте запуск с именем
Debug Watch, что запускает сценарийdebug-watch, создавая файл.vscode/launch.jsonв каталоге ROOT:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Добавьте точку останова, которая приостанавливает обработку HTTP -запроса в файле
index.js, и начните запускать и отлаживать с помощью конфигурацииDebug Watch, добавленной ранее. Приложение теперь работает и прослушивает HTTP -запросы на порту9000.
Рисунок 3. Приложение работает и прослушивает HTTP -запросы на порту 9000.
- В новом окне откройте папку
Запустите приложение
ngrokв вашей местной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
NGROK_STATIC_DOMAINстатическим доменом в вашей учетной записиngrok. Все запросы теперь перенаправляются на вашу местную среду и порт, используемый приложением.
Рисунок 4. Терминал с ngrokServer работает и перенаправляется.Веб -интерфейс также запускается на вашем локальном хосте приложением
ngrok. Вы можете отслеживать все действия, открыв его в браузере.
Рисунок 5. Веб -интерфейс, размещенный в приложении ngrok, не показывающий HTTP -запросов.Проверьте дополнение Google Workspace, предварительно просмотрев URL-адрес случая в новом документе Google с учетной записью Tester:
Создайте Google Doc.
Введите следующую ссылку и нажмите
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Щелкните ссылку.
В
Visual Studio Codeв вашей локальной среде вы можете видеть, что выполнение приостановлено в установленной точке останова.
Рисунок 6. Выполнение приостановлено в установленной точке останова. Когда вы возобновите выполнение от Debugger
Visual Studio Codeпрежде чем Google Workspace AddOns Out Out, надстройка Google Workspace отображает предварительный просмотр ссылки в Google Doc из кэша.Вы можете проверить HTTP -запрос и журналы ответов из веб -интерфейса, размещенного приложением
ngrokв вашей локальной среде.
Рисунок 7. HTTP -запрос из веб -интерфейса, размещенного приложением ngrok.Чтобы изменить поведение приложения, замените
CaseCase:в строке51index.js. Когда вы сохраняете файл,nodemonавтоматически перезагружает приложение с помощью обновленного исходного кода, аVisual Studio Codeостается в режиме отладки.
Рисунок 8. Приложение запускается и прослушивает HTTP -запросы в порту 9000с загруженным изменением кода.На этот раз, вместо того, чтобы щелкнуть по ссылке и ждать несколько секунд в новом документе Google, вы можете выбрать последний HTTP -запрос, зарегистрированный в веб -интерфейсе, размещенном приложением
ngrokв вашей локальной среде и нажатьReplay. То же самое, что и в прошлый раз, ваше надстройка Google Workspace не отвечает, потому что он активно отлаживается .Когда вы возобновите выполнение от отладчика
Visual Studio Code, вы можете увидеть из веб -интерфейса, размещенного приложениемngrokв вашей локальной среде, приложение генерирует ответ с обновленной версией предварительной карты.
Питон
Из IDE
Visual Studio Code, установленной в вашей локальной среде, сделайте следующее:- В новом окне откройте папку
add-ons-samples/python/3p-resources/create_link_preview. Создайте виртуальную среду для Python
envи активируйте ее:virtualenv envsource env/bin/activateУстановите все зависимости проекта, используя
pipв виртуальной среде:pip install -r requirements.txtСоздайте файл
.vscode/launch.jsonв каталоге ROOT и настройте запуск с именемDebug Watch, что запускает приложение из модульныхfunctions-frameworkв порту9000в режиме отладки в Env Virtual Environmentenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }Добавьте точку останова, которая приостанавливает обработку HTTP -запроса в файле
main.py, и начните запускать и отлаживать с помощью конфигурацииDebug Watch, добавленной ранее. Приложение теперь работает и прослушивает HTTP -запросы на порту9000.
Рисунок 3. Приложение работает и прослушивает HTTP -запросы на порту 9000.
- В новом окне откройте папку
Запустите приложение
ngrokв вашей местной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
NGROK_STATIC_DOMAINстатическим доменом в вашей учетной записиngrok. Все запросы теперь перенаправляются на вашу местную среду и порт, используемый приложением.
Рисунок 4. Терминал с ngrokServer работает и перенаправляется.Веб -интерфейс также запускается на вашем локальном хосте приложением
ngrok, вы можете отслеживать все действия, открыв его в браузере.
Рисунок 5. Веб -интерфейс, размещенный в приложении ngrok, не показывающий HTTP -запросов.Проверьте дополнение Google Workspace, предварительно просмотрев URL-адрес случая в новом документе Google с учетной записью Tester:
Создайте Google Doc.
Введите следующую ссылку и нажмите
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Щелкните ссылку.
В
Visual Studio Codeв вашей локальной среде вы можете видеть, что выполнение приостановлено в установленной точке останова.
Рисунок 6. Выполнение приостановлено в установленной точке останова. Когда вы возобновите выполнение от Debugger
Visual Studio Codeпрежде чем Google Workspace AddOns Out Out, надстройка Google Workspace отображает предварительный просмотр ссылки в Google Doc из кэша.Вы можете проверить HTTP -запрос и журналы ответов из веб -интерфейса, размещенного приложением
ngrokв вашей локальной среде.
Рисунок 7. HTTP -запрос из веб -интерфейса, размещенного приложением ngrok.Чтобы изменить поведение приложения, замените
CaseCase:в строке56файлаmain.pyКогда вы сохраняете файл,Visual Studio Codeавтоматически перезагружает приложение с обновленным исходным кодом и остается в режиме отладки.
Рисунок 8. Приложение запускается и прослушивает HTTP -запросы в порту 9000с загруженным изменением кода.На этот раз, вместо того, чтобы щелкнуть по ссылке и ждать несколько секунд в новом документе Google, вы можете выбрать последний HTTP -запрос, зарегистрированный в веб -интерфейсе, размещенном приложением
ngrokв вашей локальной среде и нажатьReplay. То же самое, что и в прошлый раз, ваше надстройка Google Workspace не отвечает, потому что он активно отлаживается .Когда вы возобновите выполнение от отладчика
Visual Studio Code, вы можете увидеть из веб -интерфейса, размещенного приложениемngrokв вашей локальной среде, приложение генерирует ответ с обновленной версией предварительной карты.
Ява
Из IDE
Visual Studio Code, установленной в вашей локальной среде, сделайте следующее:- В новом окне откройте папку
add-ons-samples/java/3p-resources. Настройте проект Maven для запуска приложения
CreateLinkPreviewна порте9000локально, добавив функции Cloud Function Framework Fuldfunction-maven-pluginв файлpom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Теперь вы можете запустить его локально в режиме отладки:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Создайте файл
.vscode/launch.jsonв каталоге ROOT и настройте запуск с именемRemote Debug Watch, который прикрепляется к приложению, ранее запущенному на порте8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Добавьте точку останова, которая останавливает обработку HTTP -запроса в файле
CreateLinkPreview.java, и начните прикреплять и отлаживать с помощью конфигурацииRemote Debug Watchдобавленной ранее. Приложение теперь работает и прослушивает HTTP -запросы на порту9000.
Рисунок 3. Приложение работает и прослушивает HTTP -запросы на порту 9000.
- В новом окне откройте папку
Запустите приложение
ngrokв вашей местной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
NGROK_STATIC_DOMAINстатическим доменом в вашей учетной записиngrok. Все запросы теперь перенаправляются на вашу местную среду и порт, используемый приложением.
Рисунок 4. Терминал с ngrokServer работает и перенаправляется.Веб -интерфейс также запускается на вашем локальном хосте приложением
ngrok, вы можете отслеживать все действия, открыв его в браузере.
Рисунок 5. Веб -интерфейс, размещенный в приложении ngrok, не показывающий HTTP -запросов.Проверьте дополнение Google Workspace, предварительно просмотрев URL-адрес случая в новом документе Google с учетной записью Tester:
Создайте Google Doc.
Введите следующую ссылку и нажмите
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Щелкните ссылку.
В
Visual Studio Codeв вашей локальной среде вы можете видеть, что выполнение приостановлено в установленной точке останова.
Рисунок 6. Выполнение приостановлено в установленной точке останова. Когда вы возобновите выполнение от Debugger
Visual Studio Codeпрежде чем Google Workspace AddOns Out Out, надстройка Google Workspace отображает предварительный просмотр ссылки в Google Doc из кэша.Вы можете проверить HTTP -запрос и журналы ответов из веб -интерфейса, размещенного приложением
ngrokв вашей локальной среде.
Рисунок 7. HTTP -запрос из веб -интерфейса, размещенного приложением ngrok.Чтобы изменить поведение приложения, замените
CaseCase:в строке78файлаCreateLinkPreview.java, перезапустите процессmvnDebugи перезаписываяRemote Debug Watchи перезапустить отладку .На этот раз, вместо того, чтобы щелкнуть по ссылке и ждать несколько секунд в новом документе Google, вы можете выбрать последний HTTP -запрос, зарегистрированный в веб -интерфейсе, размещенном приложением
ngrokв вашей локальной среде и нажатьReplay. То же самое, что и в прошлый раз, ваше надстройка Google Workspace не отвечает, потому что он активно отлаживается .Когда вы возобновите выполнение от отладчика
Visual Studio Code, вы можете увидеть из веб -интерфейса, размещенного приложениемngrokв вашей локальной среде, приложение генерирует ответ с обновленной версией предварительной карты.
Отладка от удаленной среды
В этом разделе вы взаимодействуете с надстройкой Google Workspace, которое выполняется в удаленной среде.

Предварительные условия
- Ваша надстройка Google Workspace развернуто и установлено.
- Ваше приложение работает в вашей удаленной среде с отладчиком, включенным в данном порту, и оно упоминается как
REMOTE_DEBUG_PORTв инструкциях этого руководства. - Ваша местная среда
sshв вашей удаленной среде. - IDE создан в вашей местной среде, которая может отлаживать. Мы используем IDE
Visual Studio Codeи его функции отладки по умолчанию в этом руководстве для иллюстрации.
Подключите свои локальные и удаленные среды
В вашей местной среде, откуда вы хотите инициировать подключение к клиенту отладки, настройте туннель SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSЗамените следующее:
-
LOCAL_DEBUG_PORT: порт отладки в вашей локальной среде. -
REMOTE_USERNAME: имя пользователя в вашей отдаленной среде. -
REMOTE_ADDRESS: адрес вашей удаленной среды. -
REMOTE_DEBUG_PORT: порт отладки в вашей удаленной среде.
Порт отладки в вашей местной среде теперь связан с портом отладки в вашей удаленной среде.
Начните отладку
Из IDE Visual Studio Code , установленной в вашей локальной среде, сделайте следующее:
- В новом окне откройте исходный код вашего приложения.
Создайте файл
.vscode/launch.jsonв каталоге ROOT и настройте запуск с именемDebug Remote, который прикрепляется к порту отладки в вашей локальной среде:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Питон
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Ява
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Замените
LOCAL_DEBUG_PORTна порт отладки в вашей локальной среде.Добавьте точку останова в исходное код вашего приложения, которое приостанавливает обработку HTTP -запросов, и начните запуск и отладку с помощью
Debug Remote.Взаимодействуйте с установленным дополнением Google Workspace. Ваше надстройка Google Workspace не отвечает, потому что он активно отлаживается в IDE
Visual Studio Code.
Связанные темы
- Узнайте, как запросить журналы ошибок .
Как разработчик Add-Ad Add-On Google, вам может потребоваться отладить код для проверки изменений или устранения устранения сложных проблем. Отладка надстройки Google Workspace может быть выполнена по-разному в зависимости от архитектуры вашего приложения, того, что делает приложение, как развертывается ваше приложение, и ваши предпочтения.
На этой странице объясняется, как отладить http-google arderpace с использованием ngrok , которая представляет собой единую платформу Ingress, которую вы можете использовать для тестирования местных сред. В этом руководстве вы тестируете изменения кода в локальной среде и устранения неполадок в удаленной среде.
Отладка в местной среде развития
В этом разделе вы взаимодействуете с надстройкой Google Workspace, которое выполняется в вашей локальной среде.

Предварительные условия
Node.js
- Последние версии
nodeиnpm, установленные в вашей локальной среде. Последняя версия
nodemon, установленная в вашей локальной среде. Он используется для целей автоматической нагрузки:npm install -g nodemonПроект Google Cloud . Вы можете следовать предварительным условиям разделов и настроить среду руководства QuickStart .
Код надстройки Google Workspace отладки в вашей локальной среде. Мы используем функции ссылки предварительного просмотра из примера
3p-resourcesиз репозитория Githubgoogleworkspace/add-ons-samplesв этом руководстве для целей иллюстрации.IDE, созданная в вашей местной среде, которая может отлаживать. Мы используем IDE
Visual Studio Codeи его функции отладки по умолчанию в этом руководстве для иллюстрации.Учетная запись
ngrok.Последняя версия
gcloud, установленную и инициализированную в вашей местной среде.
Питон
- Последняя версия
python3, установленная в вашей местной среде. - Последняя версия
pipиvirtualenvустановлена в вашей местной среде. Они используются для управления пакетами Python и виртуальными средами соответственно. - Проект Google Cloud . Вы можете следовать предварительным условиям разделов и настроить среду руководства QuickStart .
- Код надстройки Google Workspace отладки в вашей локальной среде. Мы используем функции ссылки предварительного просмотра из примера
3p-resourcesиз репозитория Githubgoogleworkspace/add-ons-samplesв этом руководстве для целей иллюстрации. - IDE, созданная в вашей местной среде, которая может отлаживать. Мы используем IDE
Visual Studio Codeи его функции отладки по умолчанию в этом руководстве для иллюстрации. - Учетная запись
ngrok. - Последняя версия
gcloud, установленную и инициализированную в вашей местной среде.
Ява
- Последняя стабильная версия
Java SE 11's JDKустановленной в вашей местной среде. - Последняя версия
Apache Mavenустановлена в вашей местной среде. Он используется для управления Java Projects. - Проект Google Cloud . Вы можете следовать предварительным условиям разделов и настроить среду руководства QuickStart .
- Код надстройки Google Workspace отладки в вашей локальной среде. Мы используем функции ссылки предварительного просмотра из примера
3p-resourcesиз репозитория Githubgoogleworkspace/add-ons-samplesв этом руководстве для целей иллюстрации. - IDE, созданная в вашей местной среде, которая может отлаживать. Мы используем IDE
Visual Studio Codeи его функции отладки по умолчанию в этом руководстве для иллюстрации. - Учетная запись
ngrok. - Последняя версия
gcloud, установленную и инициализированную в вашей местной среде.
Сделайте услуги Localhost доступной публично
Вам необходимо подключить свою локальную среду к Интернету, чтобы дополнение Google Workspace могла получить к нему доступ. Приложение ngrok используется для перенаправления HTTP -запросов, сделанных на публичный URL, в вашу местную среду.
- В браузере в вашей местной среде войдите в свою учетную запись
ngrok. - Установите приложение и настройте свой
authtokenв местной среде. - Создайте статический домен в своей учетной записи
ngrok, в инструкциях этого руководства ссылается какNGROK_STATIC_DOMAIN.
Создать и установить дополнительный развертывание
Настройте надстройку Google Workspace, чтобы отправить все его HTTP-запросы в свой статический домен. Ваш файл развертывания должен выглядеть следующим образом:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }Замените
NGROK_STATIC_DOMAINстатическим доменом в вашей учетной записиngrok.Установите Google Cloud Project для использования:
gcloud config set project PROJECT_IDПолучите новые учетные данные пользователя для использования для приложений по умолчанию учетных данных :
gcloud auth application-default loginЗамените
PROJECT_IDна идентификатор проекта для Google Cloud Project приложения.Создайте развертывание:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHЗамените
DEPLOYMENT_FILE_PATHпутем вашего файла развертывания.Установите развертывание:
gcloud workspace-add-ons deployments install manageSupportCasesРисунок 2. Дополнение Google Workspace отправляет все свои HTTP-запросы в статический домен. Общественная служба Ngrok` действует как мост между надстройкой Google Workspace и кодом приложения, который выполняется локально.
Проверьте дополнение Google Workspace
Вы можете локально развернуть, тестировать, отлаживать и автоматическую загрузку в Google Workspace.
Node.js
Из IDE
Visual Studio Code, установленной в вашей локальной среде, сделайте следующее:- В новом окне откройте папку
add-ons-samples/node/3p-resources. Настройте приложение для локального запуска и отладки автоматической нагрузки, добавив одну зависимость и два сценария в файле
package.json:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }В корневом каталоге установите приложение:
npm installСоздайте и настраивайте запуск с именем
Debug Watch, что запускает сценарийdebug-watch, создавая файл.vscode/launch.jsonв каталоге ROOT:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Добавьте точку останова, которая приостанавливает обработку HTTP -запроса в файле
index.js, и начните запускать и отлаживать с помощью конфигурацииDebug Watch, добавленной ранее. Приложение теперь работает и прослушивает HTTP -запросы на порту9000.
Рисунок 3. Приложение работает и прослушивает HTTP -запросы на порту 9000.
- В новом окне откройте папку
Запустите приложение
ngrokв вашей местной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
NGROK_STATIC_DOMAINстатическим доменом в вашей учетной записиngrok. Все запросы теперь перенаправляются на вашу местную среду и порт, используемый приложением.
Рисунок 4. Терминал с ngrokServer работает и перенаправляется.Веб -интерфейс также запускается на вашем локальном хосте приложением
ngrok. Вы можете отслеживать все действия, открыв его в браузере.
Рисунок 5. Веб -интерфейс, размещенный в приложении ngrok, не показывающий HTTP -запросов.Проверьте дополнение Google Workspace, предварительно просмотрев URL-адрес случая в новом документе Google с учетной записью Tester:
Создайте Google Doc.
Введите следующую ссылку и нажмите
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Щелкните ссылку.
В
Visual Studio Codeв вашей локальной среде вы можете видеть, что выполнение приостановлено в установленной точке останова.
Рисунок 6. Выполнение приостановлено в установленной точке останова. Когда вы возобновите выполнение от Debugger
Visual Studio Codeпрежде чем Google Workspace AddOns Out Out, надстройка Google Workspace отображает предварительный просмотр ссылки в Google Doc из кэша.Вы можете проверить HTTP -запрос и журналы ответов из веб -интерфейса, размещенного приложением
ngrokв вашей локальной среде.
Рисунок 7. HTTP -запрос из веб -интерфейса, размещенного приложением ngrok.Чтобы изменить поведение приложения, замените
CaseCase:в строке51index.js. Когда вы сохраняете файл,nodemonавтоматически перезагружает приложение с помощью обновленного исходного кода, аVisual Studio Codeостается в режиме отладки.
Рисунок 8. Приложение запускается и прослушивает HTTP -запросы в порту 9000с загруженным изменением кода.На этот раз, вместо того, чтобы щелкнуть по ссылке и ждать несколько секунд в новом документе Google, вы можете выбрать последний HTTP -запрос, зарегистрированный в веб -интерфейсе, размещенном приложением
ngrokв вашей локальной среде и нажатьReplay. То же самое, что и в прошлый раз, ваше надстройка Google Workspace не отвечает, потому что он активно отлаживается .Когда вы возобновите выполнение от отладчика
Visual Studio Code, вы можете увидеть из веб -интерфейса, размещенного приложениемngrokв вашей локальной среде, приложение генерирует ответ с обновленной версией предварительной карты.
Питон
Из IDE
Visual Studio Code, установленной в вашей локальной среде, сделайте следующее:- В новом окне откройте папку
add-ons-samples/python/3p-resources/create_link_preview. Создайте виртуальную среду для Python
envи активируйте ее:virtualenv envsource env/bin/activateУстановите все зависимости проекта, используя
pipв виртуальной среде:pip install -r requirements.txtСоздайте файл
.vscode/launch.jsonв каталоге ROOT и настройте запуск с именемDebug Watch, что запускает приложение из модульныхfunctions-frameworkв порту9000в режиме отладки в Env Virtual Environmentenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }Добавьте точку останова, которая приостанавливает обработку HTTP -запроса в файле
main.py, и начните запускать и отлаживать с помощью конфигурацииDebug Watch, добавленной ранее. Приложение теперь работает и прослушивает HTTP -запросы на порту9000.
Рисунок 3. Приложение работает и прослушивает HTTP -запросы на порту 9000.
- В новом окне откройте папку
Запустите приложение
ngrokв вашей местной среде:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Замените
NGROK_STATIC_DOMAINстатическим доменом в вашей учетной записиngrok. Все запросы теперь перенаправляются на вашу местную среду и порт, используемый приложением.
Рисунок 4. Терминал с ngrokServer работает и перенаправляется.Веб -интерфейс также запускается на вашем локальном хосте приложением
ngrok, вы можете отслеживать все действия, открыв его в браузере.
Рисунок 5. Веб -интерфейс, размещенный в приложении ngrok, не показывающий HTTP -запросов.Проверьте дополнение Google Workspace, предварительно просмотрев URL-адрес случая в новом документе Google с учетной записью Tester:
Создайте Google Doc.
Введите следующую ссылку и нажмите
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Щелкните ссылку.
В
Visual Studio Codeв вашей локальной среде вы можете видеть, что выполнение приостановлено в установленной точке останова.
Рисунок 6. Выполнение приостановлено в установленной точке останова. Когда вы возобновите выполнение от Debugger
Visual Studio Codeпрежде чем Google Workspace AddOns Out Out, надстройка Google Workspace отображает предварительный просмотр ссылки в Google Doc из кэша.Вы можете проверить HTTP -запрос и журналы ответов из веб -интерфейса, размещенного приложением
ngrokв вашей локальной среде.
Figure 7. The HTTP request from the web interface hosted by the ngrokapplication.To change the application behavior, replace
CasewithCase:on line56of themain.pyfile. When you save the file,Visual Studio Codeautomatically reloads the application with the updated source code and remains in debug mode.
Figure 8. The application is running and listening for HTTP requests on port 9000with the code change loaded.This time, instead of clicking the link and waiting for a few seconds in a new Google Doc, you can select the last HTTP request logged on the web interface hosted by the
ngrokapplication in your local environment and clickReplay. Same as last time, your Google Workspace add-on doesn't reply because it's being actively debugged .When you resume the execution from the
Visual Studio Codedebugger, you can see from the web interface hosted by thengrokapplication in your local environment that the application generates a response with the updated version of the preview card.
Ява
From the
Visual Studio CodeIDE installed in your local environment, do the following:- In a new window, open the folder
add-ons-samples/java/3p-resources. Configure the Maven project to run the application
CreateLinkPreviewon port9000locally by adding the Cloud Functions Framework build pluginfunction-maven-pluginto thepom.xmlfile:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...You can now launch it locally in debug mode:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Create the file
.vscode/launch.jsonin the root directory and configure a launch namedRemote Debug Watchthat attaches to the application previously launched on port8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Add a breakpoint that pauses the HTTP request processing in the
CreateLinkPreview.javafile, and start attaching and debugging with theRemote Debug Watchconfiguration added before. The application is now running and listening for HTTP requests on port9000.
Figure 3. The application is running and listening for HTTP requests on port 9000.
- In a new window, open the folder
Launch the
ngrokapplication in your local environment:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Replace
NGROK_STATIC_DOMAINwith the static domain in yourngrokaccount. All requests are now redirected to your local environment and the port used by the application.
Figure 4. The terminal with ngrokserver running and redirecting.A web interface is also started on your localhost by the
ngrokapplication, you can monitor all activities by opening it in a browser.
Figure 5. The web interface hosted by the ngrokapplication showing no HTTP requests.Test your Google Workspace add-on by previewing a case URL in a new Google Doc with a tester account:
Create a Google Doc.
Type the following link and press
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Щелкните ссылку.
In the
Visual Studio Codein your local environment, you can see that the execution is paused at the breakpoint that was set.
Figure 6. The execution is paused at the breakpoint that was set. When you resume the execution from the
Visual Studio Codedebugger before Google Workspace add-ons times out, the Google Workspace add-on displays the link preview in the Google Doc from the cache.You can check the HTTP request and response logs from the web interface hosted by the
ngrokapplication in your local environment.
Figure 7. The HTTP request from the web interface hosted by the ngrokapplication.To change the application behavior, replace
CasewithCase:on line78of theCreateLinkPreview.javafile, restart themvnDebugprocess, and relaunchRemote Debug Watchto reattach and restart debugging .This time, instead of clicking the link and waiting for a few seconds in a new Google Doc, you can select the last HTTP request logged on the web interface hosted by the
ngrokapplication in your local environment and clickReplay. Same as last time, your Google Workspace add-on doesn't reply because it's being actively debugged .When you resume the execution from the
Visual Studio Codedebugger, you can see from the web interface hosted by thengrokapplication in your local environment that the application generates a response with the updated version of the preview card.
Debug from remote environment
In this section, you interact with your Google Workspace add-on that executes on a remote environment.

Предварительные условия
- Your Google Workspace add-on is deployed and installed.
- Your application is running in your remote environment with the debugger enabled on a given port, and it's referenced as
REMOTE_DEBUG_PORTin the instructions of this guide. - Your local environment can
sshto your remote environment. - An IDE is set up in your local environment that can debug. We use the
Visual Studio CodeIDE and its default debugging features in this guide for illustration purposes.
Connect your local and remote environments
In your local environment from where you want to initiate a debug client connection, set up an SSH tunnel:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSReplace the following:
-
LOCAL_DEBUG_PORT: The debug port in your local environment. -
REMOTE_USERNAME: The username in your remote environment. -
REMOTE_ADDRESS: The address of your remote environment. -
REMOTE_DEBUG_PORT: The debug port in your remote environment.
The debug port in your local environment is now linked to the debug port in your remote environment.
Начните отладку
From the Visual Studio Code IDE installed in your local environment, do the following:
- In a new window, open the source code of your app.
Create the file
.vscode/launch.jsonin the root directory and configure a launch namedDebug Remotethat attaches to the debug port in your local environment:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Питон
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Ява
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Replace
LOCAL_DEBUG_PORTwith the debug port in your local environment.Add a breakpoint in the source code of your app that pauses the HTTP request processing, and start running and debugging with the
Debug Remoteconfiguration added before.Interact with your installed Google Workspace add-on. Your Google Workspace add-on doesn't reply because it's being actively debugged in the
Visual Studio CodeIDE.
Связанные темы
- Learn how to query error logs .

