Como desarrollador de complementos de Google Workspace, es posible que debas depurar código para probar cambios o solucionar problemas complejos. La depuración de complementos de Google Workspace puede realizarse de muchas formas diferentes dependiendo de la arquitectura de tu app, sus funciones, cómo se implementa y tus preferencias.
En esta página, se explica cómo depurar un complemento HTTP de Google Workspace con ngrok, que es una plataforma de entrada unificada que puedes usar para probar entornos de desarrollo locales. En esta guía, puedes probar cambios de código en un entorno local y
solucionar problemas en un entorno remoto.
Cómo depurar desde el entorno de desarrollo local
En esta sección, interactuarás con el complemento de Google Workspace que se ejecuta en tu entorno local.

Requisitos previos
Node.js
- Las versiones más recientes de
nodeynpminstaladas en tu entorno local La versión más reciente de
nodemoninstalada en tu entorno local Se usa para la recarga automática:npm install -g nodemonUn proyecto de Google Cloud. Puedes seguir las secciones Requisitos previos y Configura el entorno de la guía de inicio rápido.
El código del complemento de Google Workspace para depurar en tu entorno local. En esta guía, usamos las funciones de vínculo de vista previa del ejemplo de código
3p-resourcesdel repositorio de GitHubgoogleworkspace/add-ons-samplesa modo de ejemplo.Un IDE configurado en tu entorno local que pueda depurar En esta guía, usamos el IDE
Visual Studio Codey sus funciones predeterminadas de depuración a modo de ejemplo.Una cuenta de
ngrokLa versión más reciente de
gcloudinstalada y inicializada en tu entorno local
Python
- La versión más reciente de
python3instalada en tu entorno local - La versión más reciente de
pipyvirtualenvinstalada en tu entorno local Se usan para administrar paquetes de Python y entornos virtuales, respectivamente. - Un proyecto de Google Cloud. Puedes seguir las secciones Requisitos previos y Configura el entorno de la guía de inicio rápido.
- El código del complemento de Google Workspace para depurar en tu entorno
local. En esta guía, usamos las funciones de vínculo de vista previa del ejemplo de código
3p-resourcesdel repositorio de GitHubgoogleworkspace/add-ons-samplesa modo de ejemplo. - Un IDE configurado en tu entorno local que pueda depurar En esta guía, usamos el IDE
Visual Studio Codey sus funciones predeterminadas de depuración a modo de ejemplo. - Una cuenta de
ngrok - La versión más reciente de
gcloudinstalada y inicializada en tu entorno local
Java
- Es la versión estable más reciente de
Java SE 11's JDKinstalada en tu entorno local. - La versión más reciente de
Apache Maveninstalada en tu entorno local Se usa para administrar proyectos de Java. - Un proyecto de Google Cloud. Puedes seguir las secciones Requisitos previos y Configura el entorno de la guía de inicio rápido.
- El código del complemento de Google Workspace para depurar en tu entorno local En esta guía, usamos las funciones de vínculo de vista previa del ejemplo de código
3p-resourcesdel repositorio de GitHubgoogleworkspace/add-ons-samplesa modo de ejemplo. - Un IDE configurado en tu entorno local que pueda depurar En esta guía, usamos el IDE
Visual Studio Codey sus funciones predeterminadas de depuración a modo de ejemplo. - Una cuenta de
ngrok - La versión más reciente de
gcloudinstalada y inicializada en tu entorno local
Cómo hacer que el servicio de localhost esté disponible de forma pública
Debes conectar tu entorno local a Internet para que el complemento de Google Workspace pueda acceder a él. La aplicación ngrok se usa para redireccionar las solicitudes HTTP que se realizan a una URL pública a tu entorno local.
- En un navegador de tu entorno local, accede a tu cuenta de
ngrok. - Instala la aplicación y configura tu
authtokenen tu entorno local. - Crea un dominio estático en tu cuenta de
ngrok, al que se hace referencia comoNGROK_STATIC_DOMAINen las instrucciones de esta guía.
Crea e instala la implementación del complemento
Configura el complemento de Google Workspace para que envíe todas sus solicitudes HTTP a tu dominio estático. Tu archivo de implementación debería verse de la siguiente manera:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }Reemplaza
NGROK_STATIC_DOMAINpor el dominio estático en tu cuenta dengrok.Configura el proyecto de Google Cloud que usarás:
gcloud config set project PROJECT_IDAdquiere credenciales de usuario nuevas para usar con las Credenciales predeterminadas de la aplicación:
gcloud auth application-default loginReemplaza
PROJECT_IDpor el ID del proyecto del proyecto de Google Cloud de la app.Crea la implementación:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHReemplaza
DEPLOYMENT_FILE_PATHpor la ruta de acceso de tu archivo de despliegue.Instala la implementación:
gcloud workspace-add-ons deployments install manageSupportCasesFigura 2: El complemento de Google Workspace envía todas sus solicitudes HTTP al dominio estático. El servicio público "ngrok" actúa como un puente entre el complemento de Google Workspace y el código de la aplicación que se ejecuta de forma local.
Prueba el complemento de Google Workspace
Puedes implementar, probar, depurar y volver a cargar automáticamente tu complemento de Google Workspace de forma local.
Node.js
Desde el IDE de
Visual Studio Codeinstalado en tu entorno local, haz lo siguiente:- En una ventana nueva, abre la carpeta
add-ons-samples/node/3p-resources. Para configurar la aplicación para la ejecución local y la depuración de recarga automática, añade una dependencia y dos secuencias de comandos en el archivo
package.json:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }Desde el directorio raíz, instala la aplicación:
npm installCrea y configura un inicio llamado
Debug Watchque active la secuencia de comandosdebug-watch. Para ello, crea el archivo.vscode/launch.jsonen el directorio raíz:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Agrega un punto de interrupción que detenga el procesamiento de la solicitud HTTP en el archivo
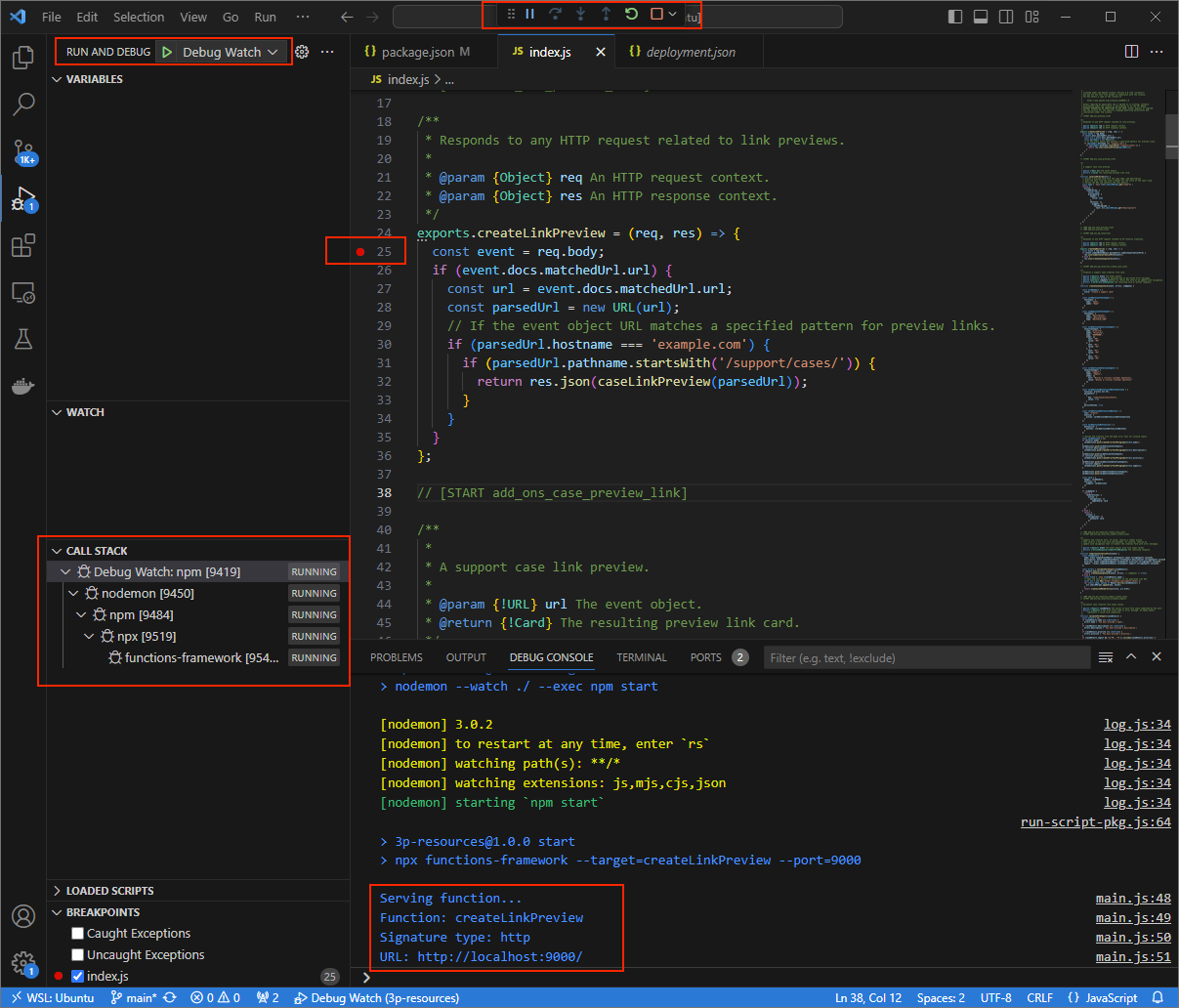
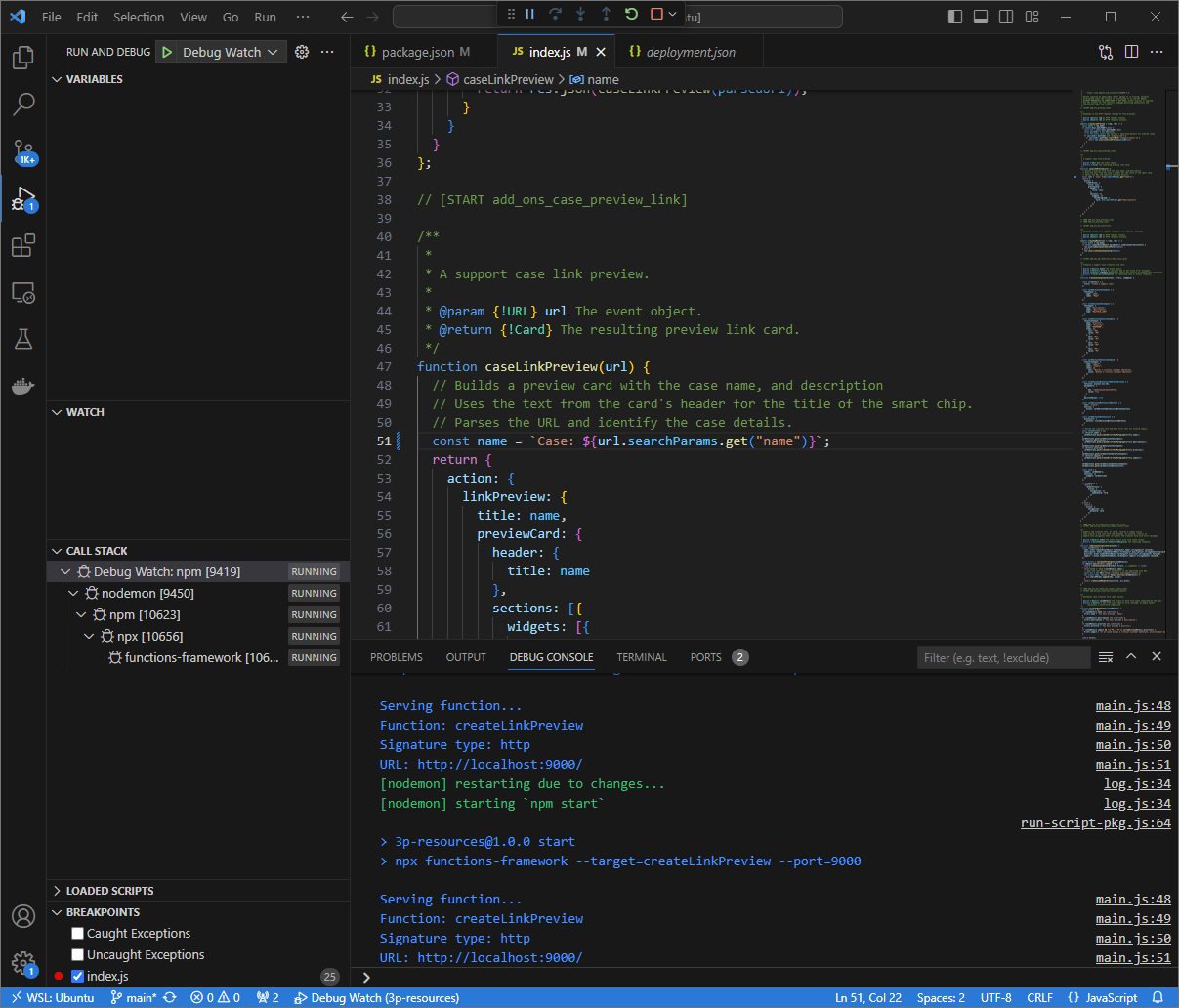
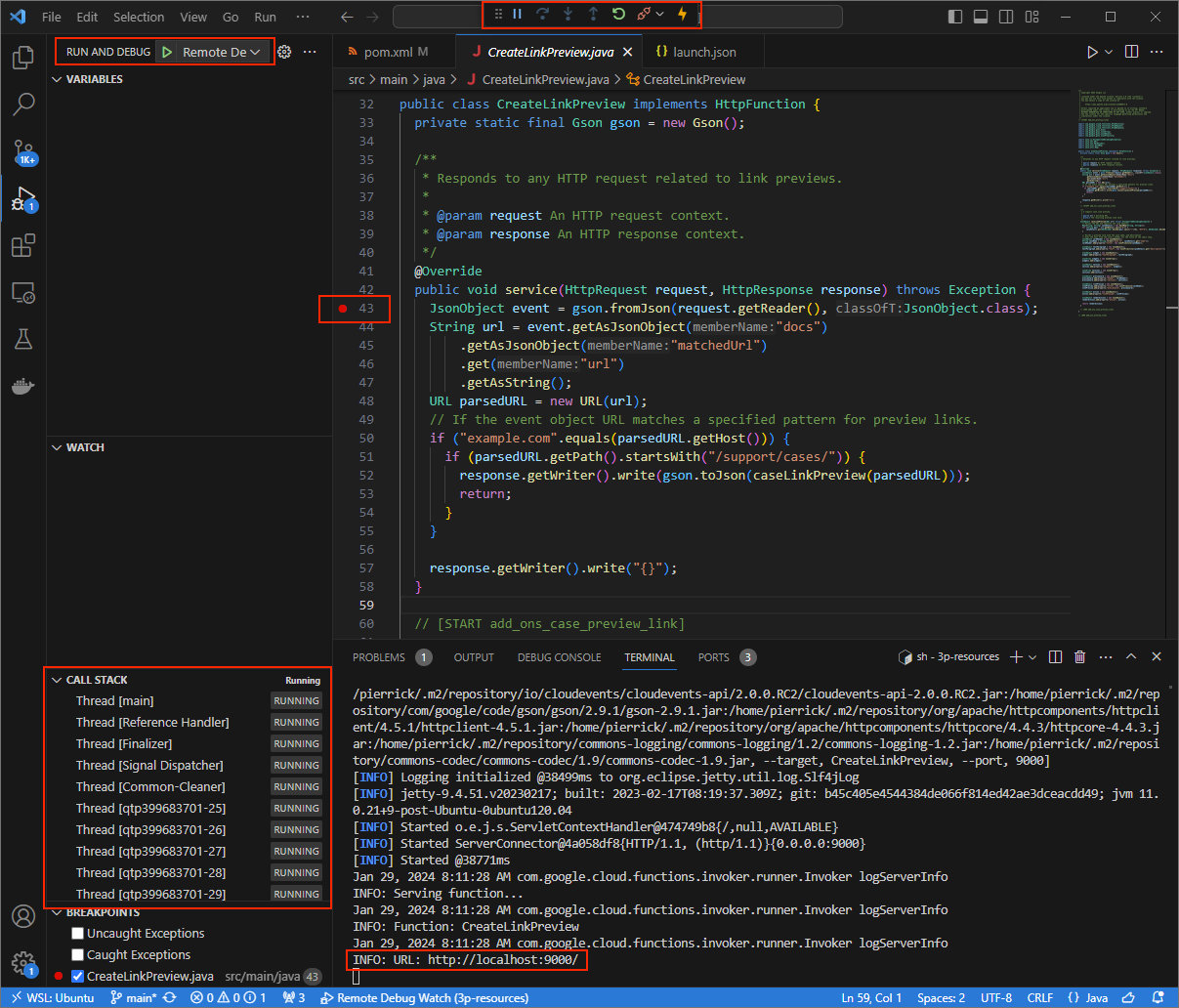
index.jsy comienza a ejecutar y depurar con la configuración deDebug Watchque agregaste antes. La aplicación ahora está en ejecución y detecta solicitudes HTTP en el puerto9000.
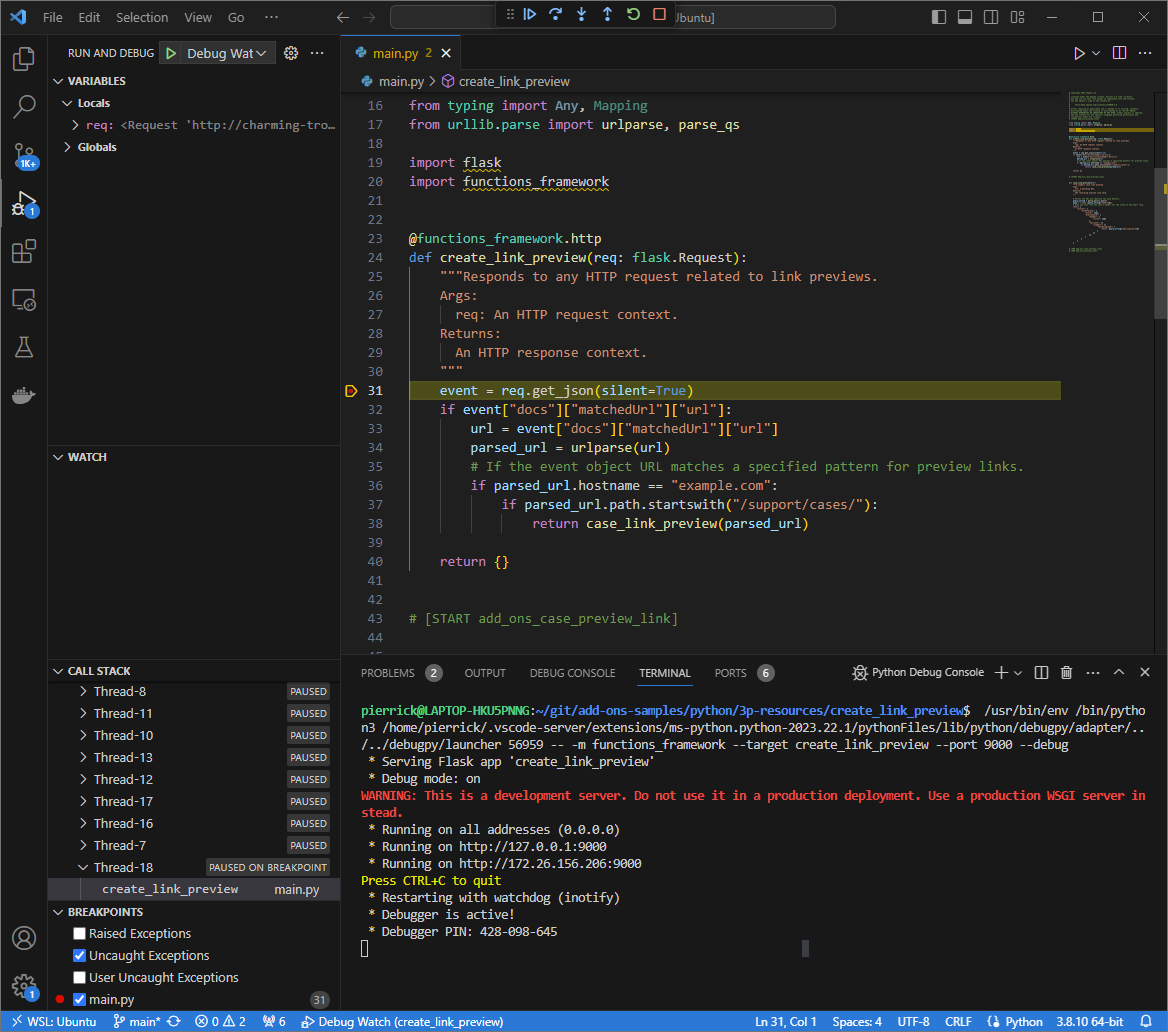
Figura 3: La aplicación se está ejecutando y detecta solicitudes HTTP en el puerto 9000.
- En una ventana nueva, abre la carpeta
Inicia la aplicación
ngroken tu entorno local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Reemplaza
NGROK_STATIC_DOMAINpor el dominio estático de tu cuenta dengrok. Todas las solicitudes ahora se redireccionan a tu entorno local y al puerto que usa la aplicación.
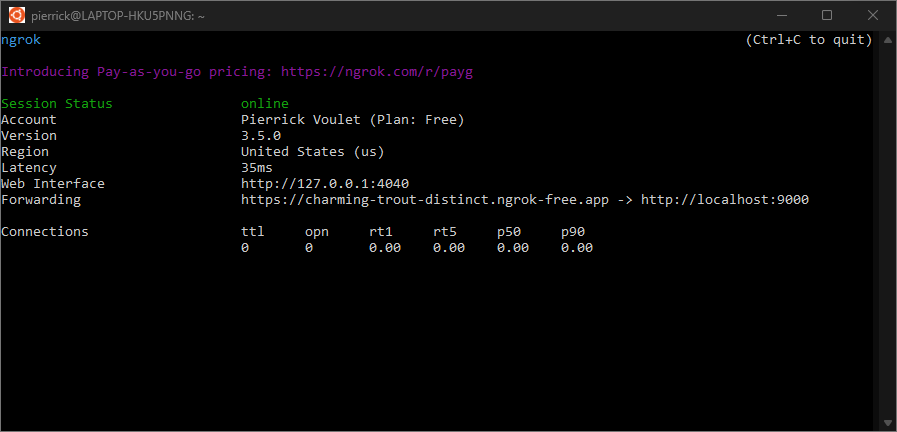
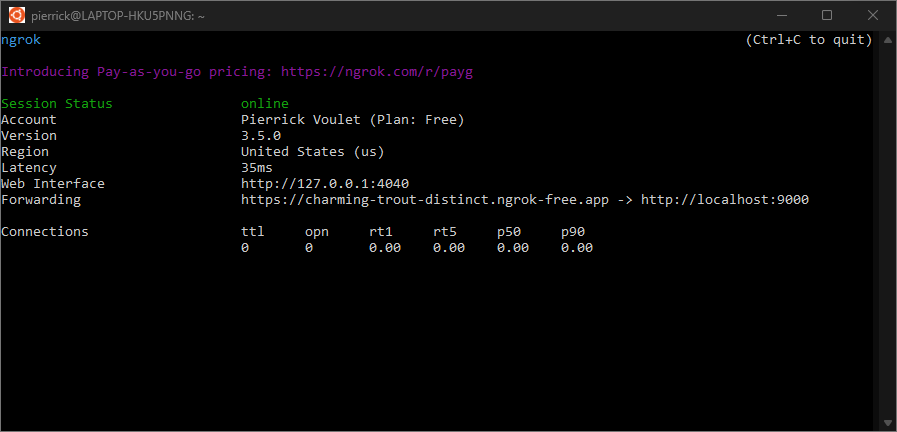
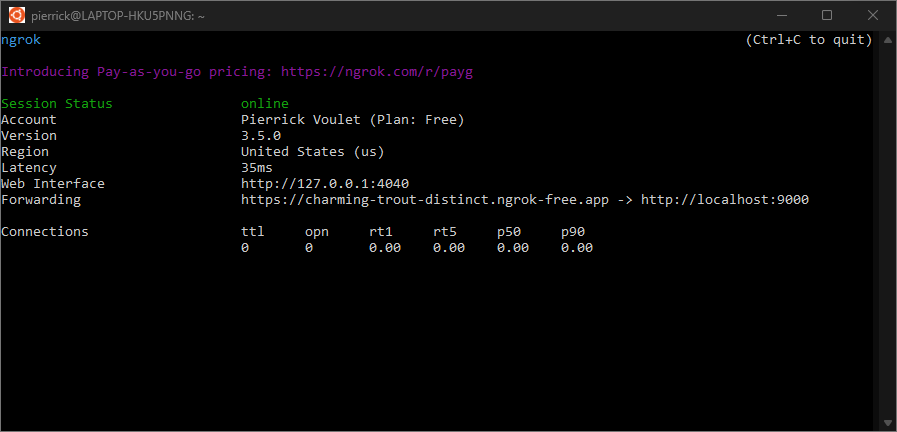
Figura 4: La terminal con el servidor ngroken ejecución y redireccionamiento.La aplicación
ngroktambién inicia una interfaz web en tu localhost. Puedes abrirlo en un navegador para supervisar todas las actividades.
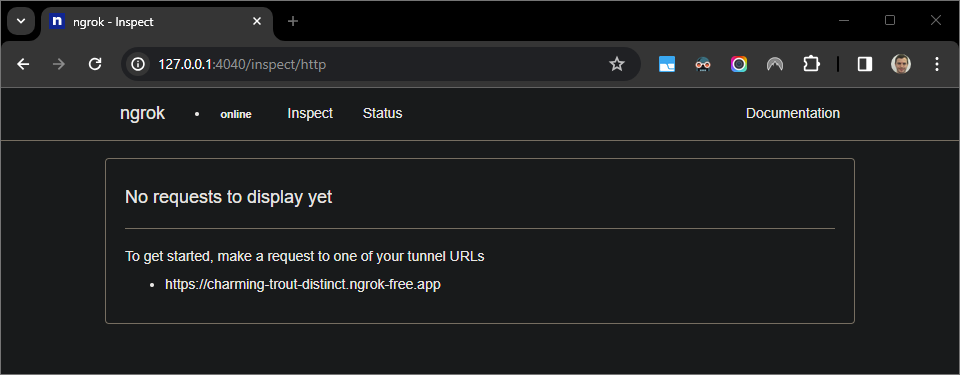
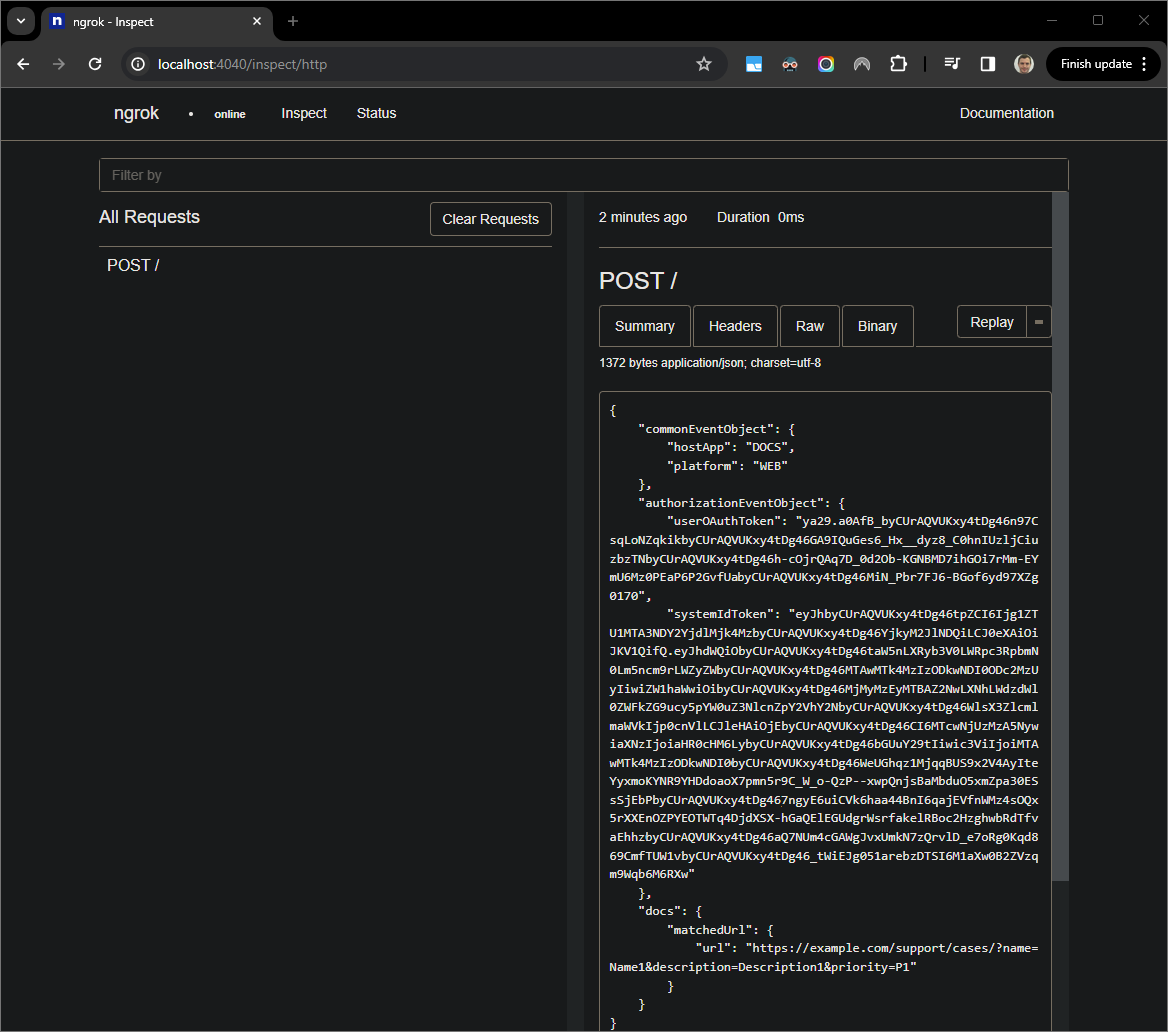
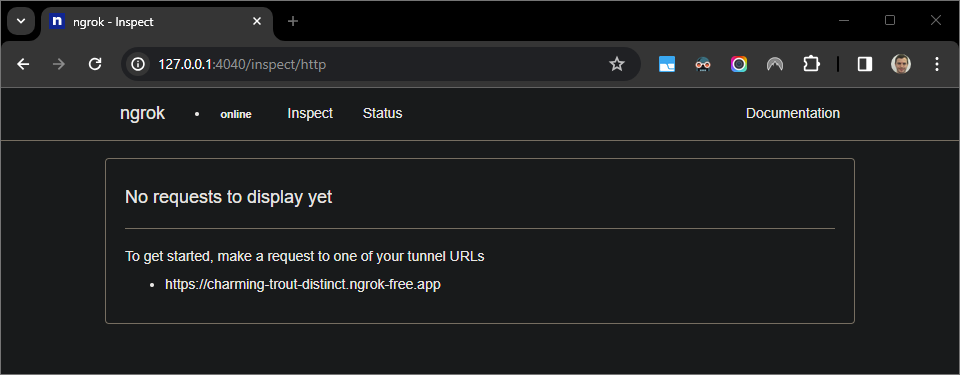
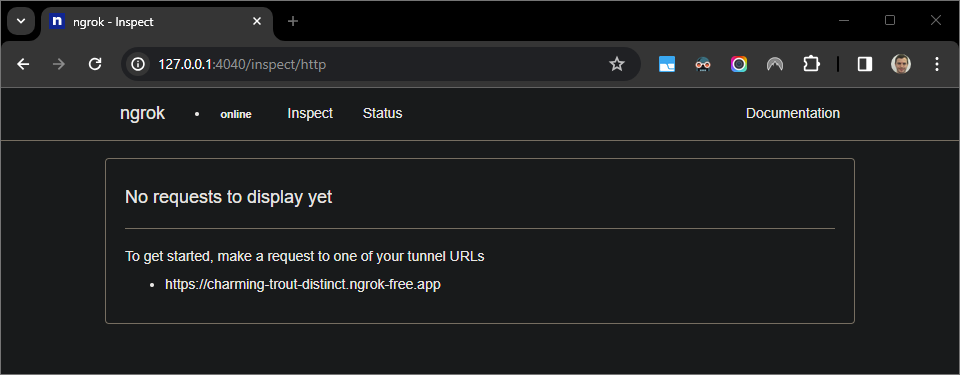
Figura 5: La interfaz web alojada por la aplicación ngrokque no muestra solicitudes HTTP.Para probar tu complemento de Google Workspace, obtén una vista previa de la URL de un caso en un nuevo Doc de Google con una cuenta de verificador:
Crea un Documento de Google.
Escribe el siguiente vínculo y presiona
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Haga clic en el vínculo.
En el
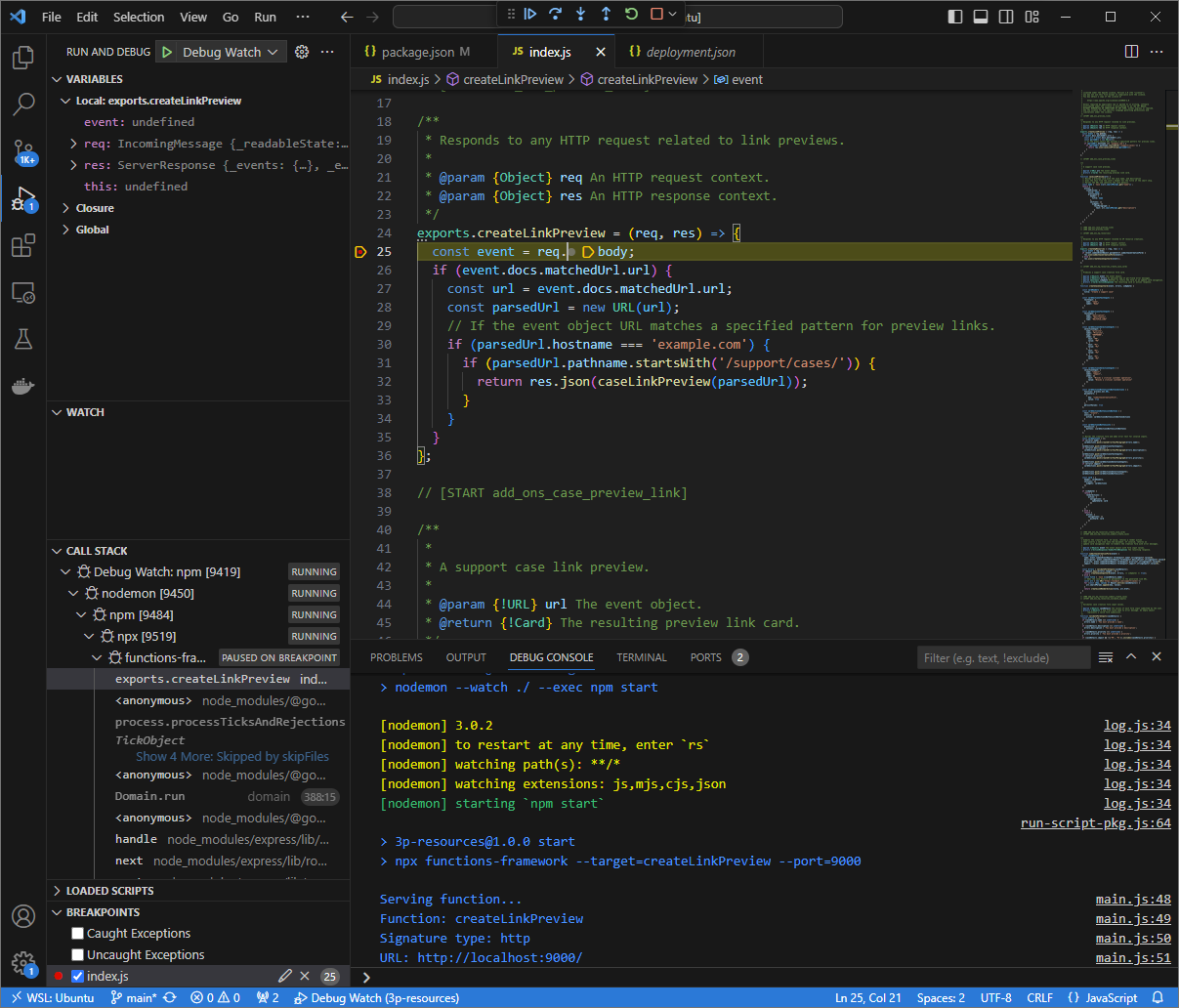
Visual Studio Codede tu entorno local, puedes ver que la ejecución se pausa en el punto de interrupción que se configuró.
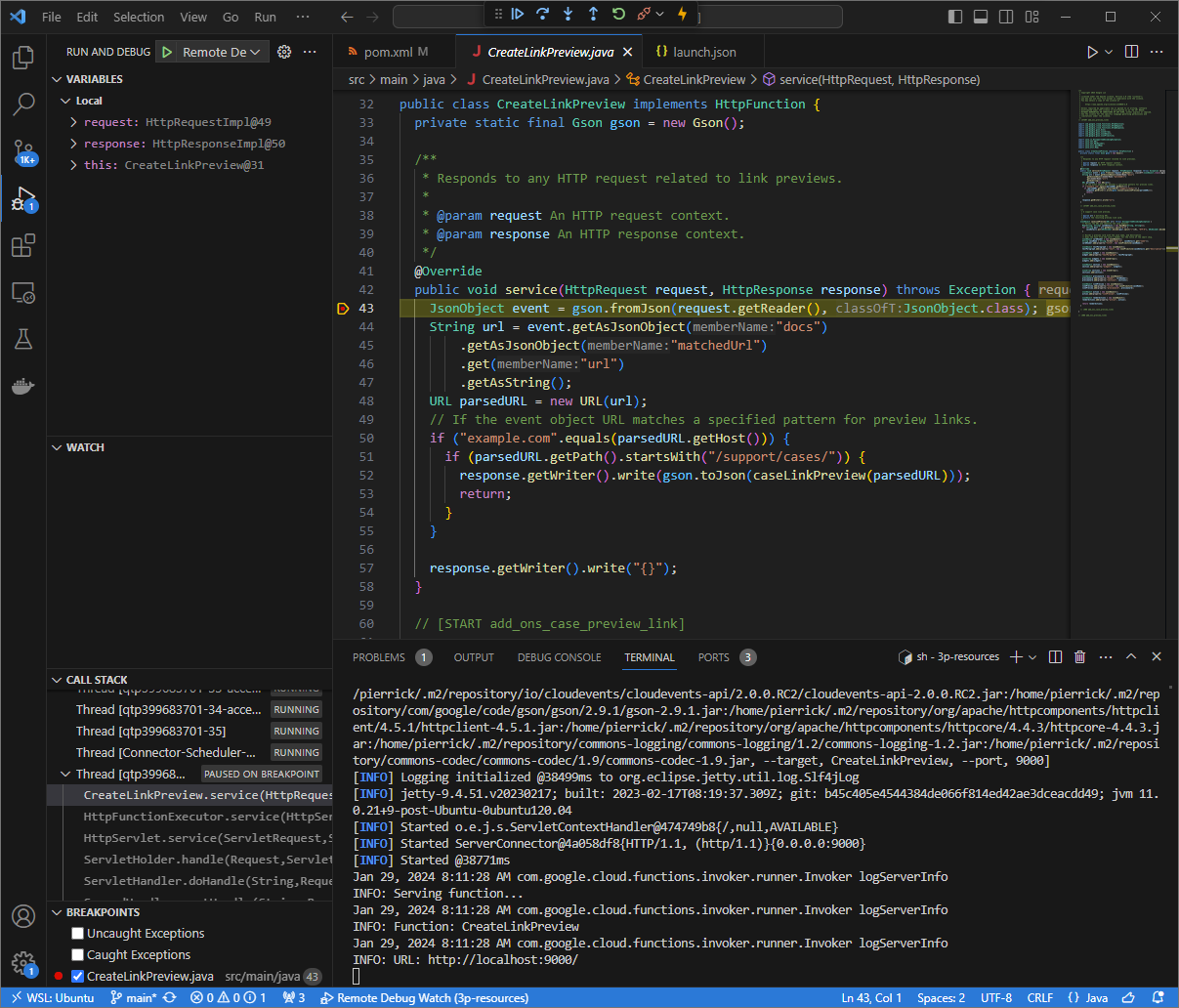
Figura 6: La ejecución se pausa en el punto de interrupción que se configuró. Cuando reanudas la ejecución desde el depurador
Visual Studio Codeantes de que se agote el tiempo de espera de los complementos de Google Workspace, el complemento de Google Workspace muestra la vista previa del vínculo en el Documento de Google desde la caché.Puedes verificar los registros de solicitudes y respuestas HTTP desde la interfaz web que aloja la aplicación
ngroken tu entorno local.
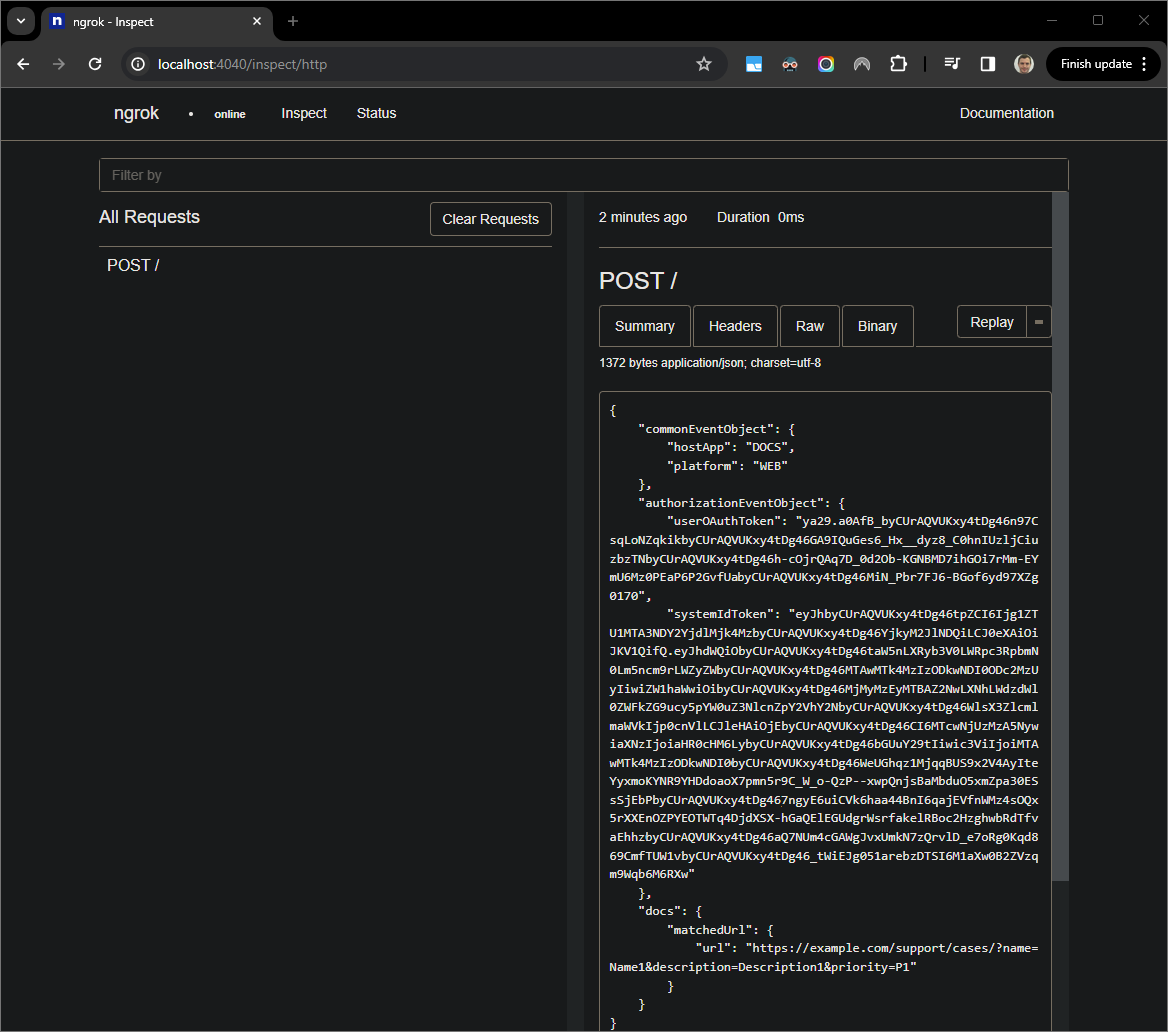
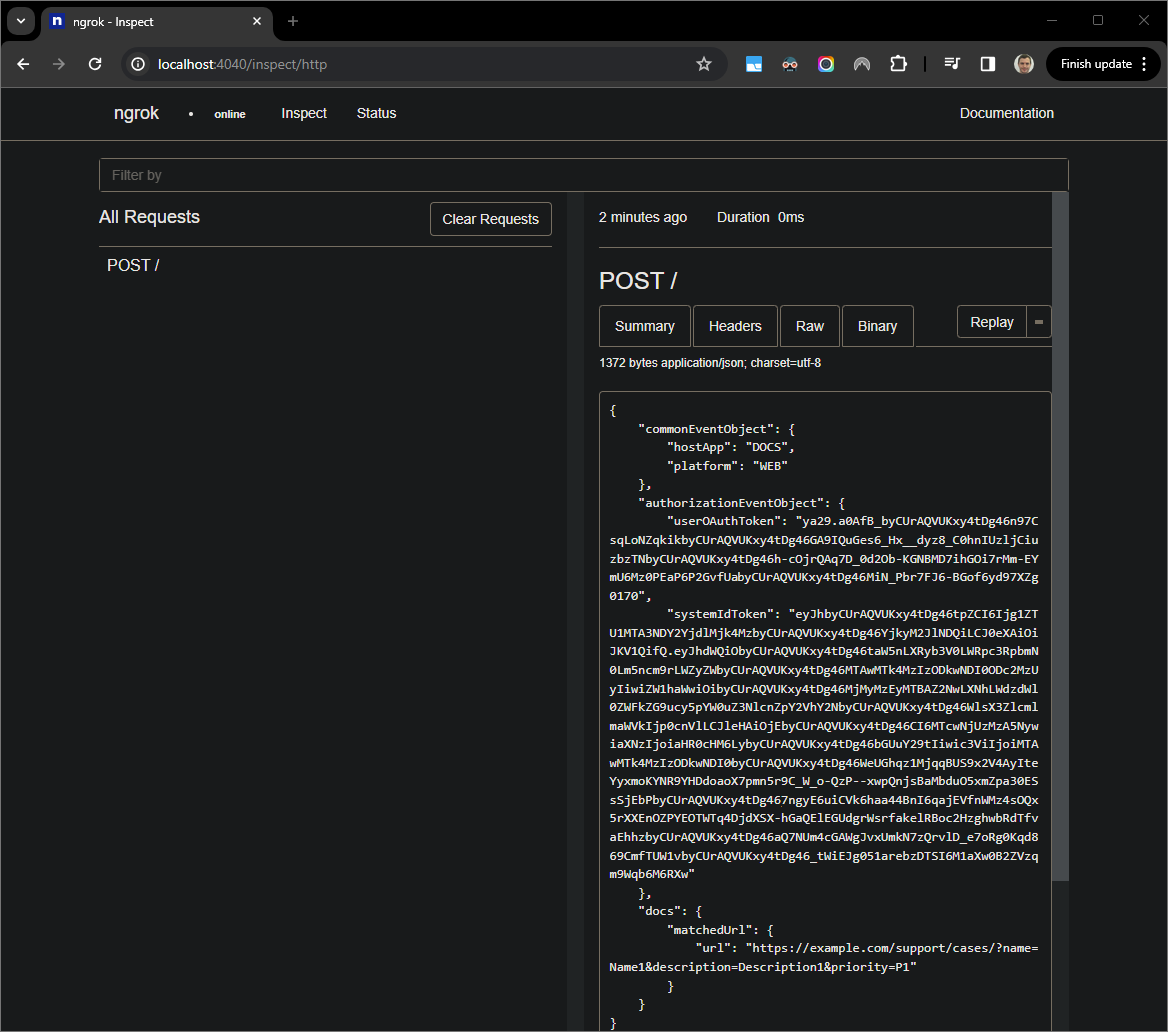
Figura 7: La solicitud HTTP de la interfaz web alojada por la aplicación ngrok.Para cambiar el comportamiento de la aplicación, reemplaza
CaseporCase:en la línea51deindex.js. Cuando guardas el archivo,nodemonvuelve a cargar automáticamente la aplicación con el código fuente actualizado yVisual Studio Codepermanece en modo de depuración.
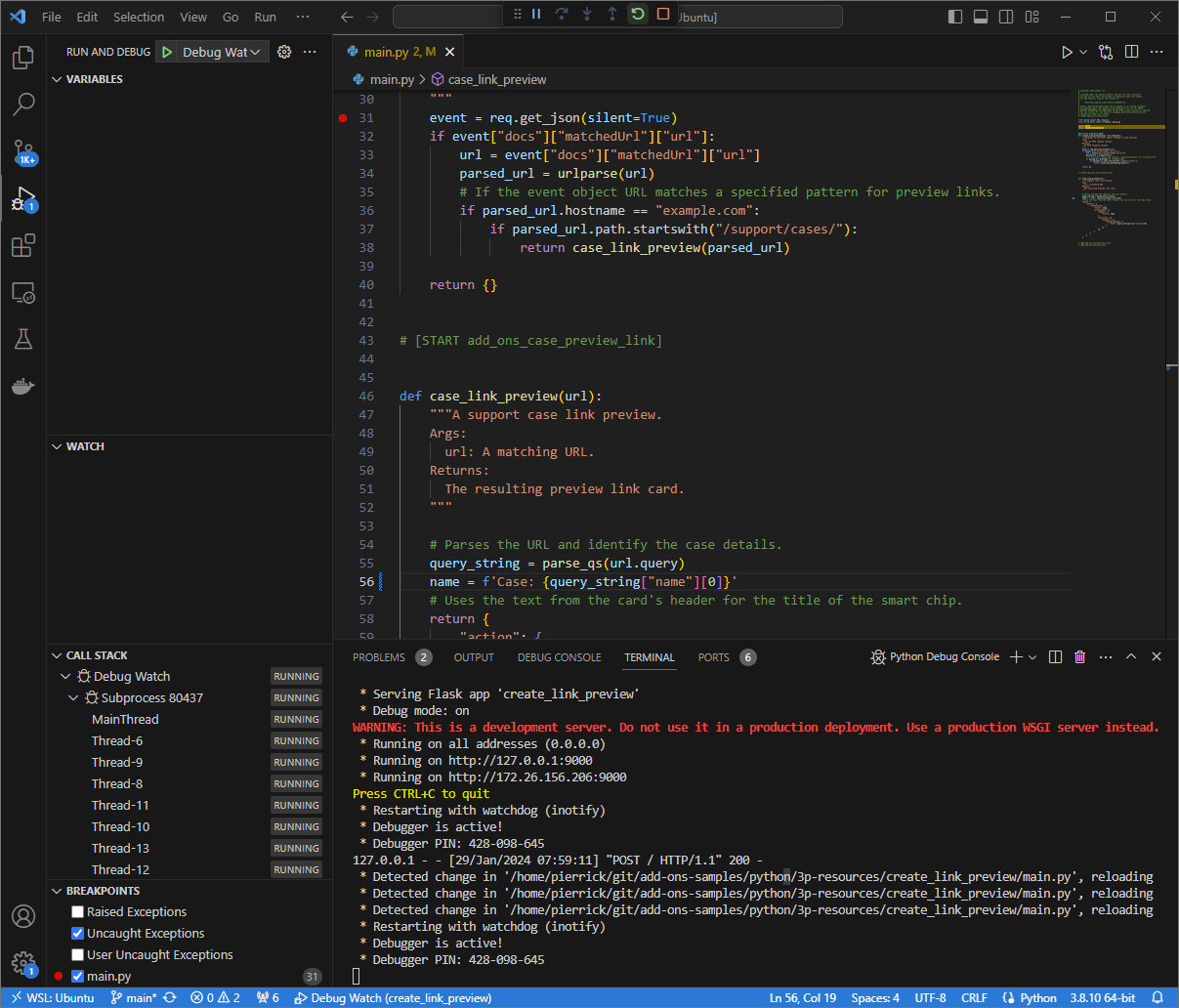
Figura 8: La aplicación se está ejecutando y escucha las solicitudes HTTP en el puerto 9000con el cambio de código cargado.Esta vez, en lugar de hacer clic en el vínculo y esperar unos segundos en un nuevo Documento de Google, puedes seleccionar la última solicitud HTTP registrada en la interfaz web alojada por la aplicación
ngroken tu entorno local y hacer clic enReplay. Al igual que la última vez, tu complemento de Google Workspace no responde porque se está depuración de forma activa.Cuando reanudas la ejecución desde el depurador
Visual Studio Code, puedes ver en la interfaz web alojada por la aplicaciónngroken tu entorno local que la aplicación genera una respuesta con la versión actualizada de la tarjeta de vista previa.
Python
Desde el IDE de
Visual Studio Codeinstalado en tu entorno local, haz lo siguiente:- En una ventana nueva, abre la carpeta
add-ons-samples/python/3p-resources/create_link_preview. Crea un entorno virtual para Python
envy actívalo:virtualenv envsource env/bin/activateInstala todas las dependencias del proyecto con
pipen el entorno virtual:pip install -r requirements.txtCrea el archivo
.vscode/launch.jsonen el directorio raíz y configura un inicio llamadoDebug Watchque active la aplicación desde el módulofunctions-frameworken el puerto9000en modo de depuración en el entorno virtualenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }Agrega un punto de interrupción que detenga el procesamiento de la solicitud HTTP en el archivo
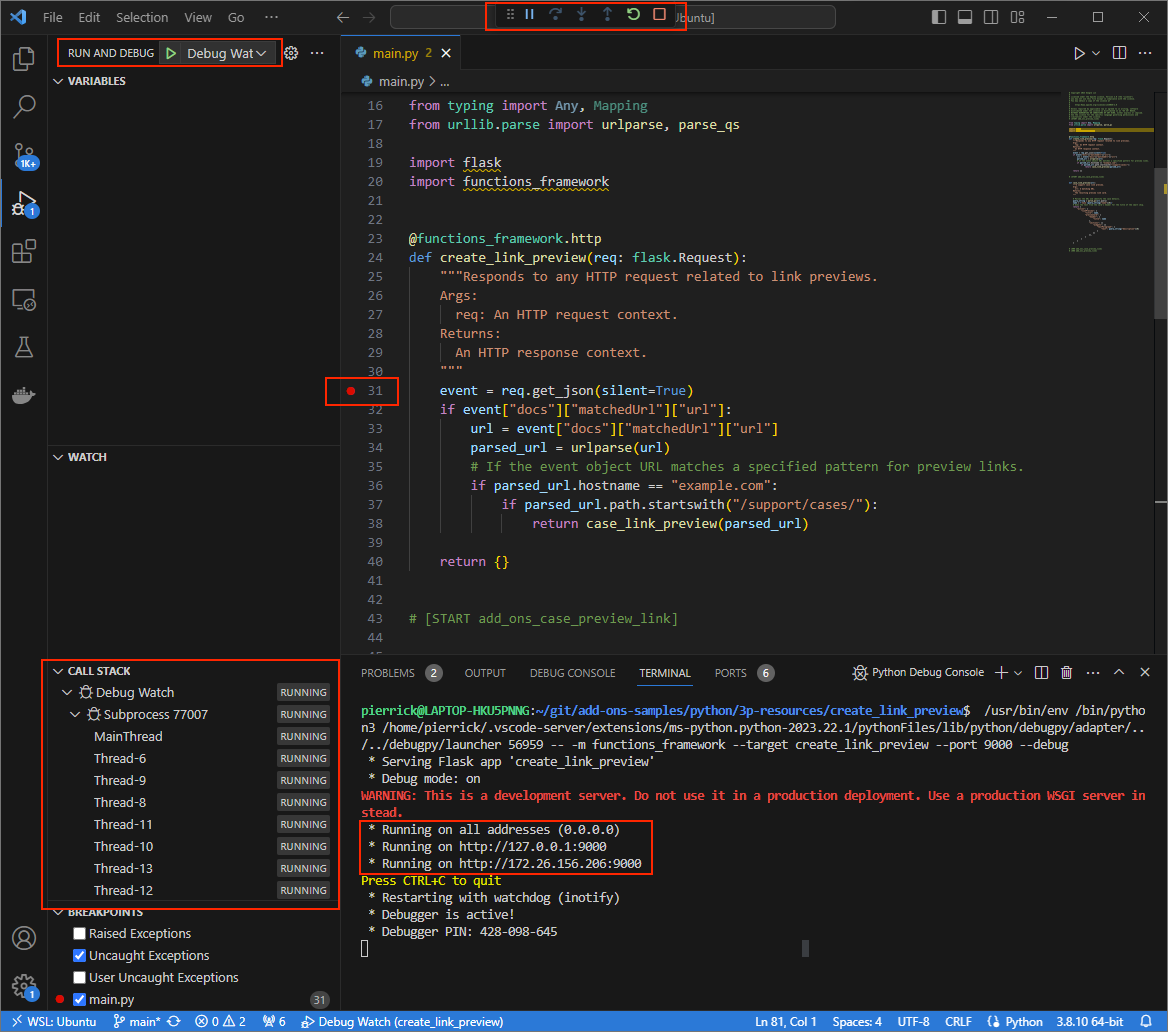
main.pyy comienza a ejecutar y depurar con la configuración deDebug Watchque agregaste antes. La aplicación ahora está en ejecución y detecta solicitudes HTTP en el puerto9000.
Figura 3: La aplicación se está ejecutando y detecta solicitudes HTTP en el puerto 9000.
- En una ventana nueva, abre la carpeta
Inicia la aplicación
ngroken tu entorno local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Reemplaza
NGROK_STATIC_DOMAINpor el dominio estático de tu cuenta dengrok. Todas las solicitudes ahora se redireccionan a tu entorno local y al puerto que usa la aplicación.
Figura 4: La terminal con el servidor ngroken ejecución y redireccionamiento.La aplicación
ngroktambién inicia una interfaz web en tu localhost. Puedes abrirla en un navegador para supervisar todas las actividades.
Figura 5: La interfaz web alojada por la aplicación ngrokque no muestra solicitudes HTTP.Para probar tu complemento de Google Workspace, obtén una vista previa de la URL de un caso en un nuevo Doc de Google con una cuenta de verificador:
Crea un Documento de Google.
Escribe el siguiente vínculo y presiona
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Haga clic en el vínculo.
En el
Visual Studio Codede tu entorno local, puedes ver que la ejecución se pausa en el punto de interrupción que se configuró.
Figura 6: La ejecución se pausa en el punto de interrupción que se configuró. Cuando reanudas la ejecución desde el depurador
Visual Studio Codeantes de que se agote el tiempo de espera de los complementos de Google Workspace, el complemento de Google Workspace muestra la vista previa del vínculo en el Documento de Google desde la caché.Puedes verificar los registros de solicitudes y respuestas HTTP desde la interfaz web que aloja la aplicación
ngroken tu entorno local.
Figura 7: La solicitud HTTP de la interfaz web alojada por la aplicación ngrok.Para cambiar el comportamiento de la aplicación, reemplaza
CaseporCase:en la línea56del archivomain.py. Cuando guardas el archivo,Visual Studio Codevuelve a cargar automáticamente la aplicación con el código fuente actualizado y permanece en modo de depuración.
Figura 8: La aplicación se está ejecutando y escucha las solicitudes HTTP en el puerto 9000con el cambio de código cargado.Esta vez, en lugar de hacer clic en el vínculo y esperar unos segundos en un nuevo Documento de Google, puedes seleccionar la última solicitud HTTP registrada en la interfaz web alojada por la aplicación
ngroken tu entorno local y hacer clic enReplay. Al igual que la última vez, tu complemento de Google Workspace no responde porque se está depuración de forma activa.Cuando reanudas la ejecución desde el depurador
Visual Studio Code, puedes ver en la interfaz web alojada por la aplicaciónngroken tu entorno local que la aplicación genera una respuesta con la versión actualizada de la tarjeta de vista previa.
Java
Desde el IDE de
Visual Studio Codeinstalado en tu entorno local, haz lo siguiente:- En una ventana nueva, abre la carpeta
add-ons-samples/java/3p-resources. Para configurar el proyecto de Maven de modo que ejecute la aplicación
CreateLinkPreviewen el puerto9000de forma local, agrega el complemento de compilaciónfunction-maven-pluginde Cloud Functions Framework al archivopom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Ahora puedes iniciarlo de forma local en modo de depuración:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Crea el archivo
.vscode/launch.jsonen el directorio raíz y configura un inicio llamadoRemote Debug Watchque se adjunte a la aplicación que se inició anteriormente en el puerto8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Agrega un punto de interrupción que detenga el procesamiento de la solicitud HTTP en el archivo
CreateLinkPreview.javay comienza a adjuntar y depurar con la configuración deRemote Debug Watchque agregaste antes. La aplicación ahora se está ejecutando y detecta solicitudes HTTP en el puerto9000.
Figura 3: La aplicación se está ejecutando y detecta solicitudes HTTP en el puerto 9000.
- En una ventana nueva, abre la carpeta
Inicia la aplicación
ngroken tu entorno local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Reemplaza
NGROK_STATIC_DOMAINpor el dominio estático de tu cuenta dengrok. Todas las solicitudes ahora se redireccionan a tu entorno local y al puerto que usa la aplicación.
Figura 4: La terminal con el servidor ngroken ejecución y redireccionamiento.La aplicación
ngroktambién inicia una interfaz web en tu localhost. Puedes abrirla en un navegador para supervisar todas las actividades.
Figura 5: La interfaz web alojada por la aplicación ngrokque no muestra solicitudes HTTP.Para probar tu complemento de Google Workspace, obtén una vista previa de la URL de un caso en un nuevo Doc de Google con una cuenta de verificador:
Crea un Documento de Google.
Escribe el siguiente vínculo y presiona
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Haga clic en el vínculo.
En el
Visual Studio Codede tu entorno local, puedes ver que la ejecución se pausa en el punto de interrupción que se configuró.
Figura 6: La ejecución se pausa en el punto de interrupción que se configuró. Cuando reanudas la ejecución desde el depurador
Visual Studio Codeantes de que se agote el tiempo de espera de los complementos de Google Workspace, el complemento de Google Workspace muestra la vista previa del vínculo en el Documento de Google desde la caché.Puedes verificar los registros de solicitudes y respuestas HTTP desde la interfaz web que aloja la aplicación
ngroken tu entorno local.
Figura 7: La solicitud HTTP de la interfaz web alojada por la aplicación ngrok.Para cambiar el comportamiento de la aplicación, reemplaza
CaseporCase:en la línea78del archivoCreateLinkPreview.java, reinicia el procesomvnDebugy reiniciaRemote Debug Watchpara volver a conectar y reiniciar la depuración.Esta vez, en lugar de hacer clic en el vínculo y esperar unos segundos en un nuevo Documento de Google, puedes seleccionar la última solicitud HTTP registrada en la interfaz web alojada por la aplicación
ngroken tu entorno local y hacer clic enReplay. Al igual que la última vez, tu complemento de Google Workspace no responde porque se está depuración de forma activa.Cuando reanudas la ejecución desde el depurador
Visual Studio Code, puedes ver en la interfaz web alojada por la aplicaciónngroken tu entorno local que la aplicación genera una respuesta con la versión actualizada de la tarjeta de vista previa.
Cómo depurar desde un entorno remoto
En esta sección, interactuarás con el complemento de Google Workspace que se ejecuta en un entorno remoto.

Requisitos previos
- Se implementa y se instala tu complemento de Google Workspace.
- Tu aplicación se ejecuta en tu entorno remoto con el depurador habilitado en un puerto determinado, y se hace referencia a ella como
REMOTE_DEBUG_PORTen las instrucciones de esta guía. - Tu entorno local puede
ssha tu entorno remoto. - Se configuró un IDE en tu entorno local que puede depurar. En esta guía, usamos el IDE
Visual Studio Codey sus funciones de depuración predeterminadas a modo de ejemplo.
Conecta tus entornos locales y remotos
En el entorno local desde el que deseas iniciar una conexión de cliente de depuración, configura un túnel SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSReemplaza lo siguiente:
LOCAL_DEBUG_PORT: Es el puerto de depuración en tu entorno local.REMOTE_USERNAME: Es el nombre de usuario de tu entorno remoto.REMOTE_ADDRESS: Es la dirección de tu entorno remoto.REMOTE_DEBUG_PORT: Es el puerto de depuración en tu entorno remoto.
El puerto de depuración de tu entorno local ahora está vinculado al puerto de depuración de tu entorno remoto.
Cómo iniciar la depuración
Desde el IDE de Visual Studio Code instalado en tu entorno local, haz lo siguiente:
- En una ventana nueva, abre el código fuente de tu app.
Crea el archivo
.vscode/launch.jsonen el directorio raíz y configura un inicio llamadoDebug Remoteque se conecte al puerto de depuración en tu entorno local:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Reemplaza
LOCAL_DEBUG_PORTpor el puerto de depuración en tu entorno local.Agrega un punto de interrupción en el código fuente de tu app que detenga el procesamiento de la solicitud HTTP y comienza a ejecutar y depurar con la configuración de
Debug Remoteque agregaste antes.Interactuar con el complemento de Google Workspace instalado Tu complemento de Google Workspace no responde porque se está depuración de forma activa en el IDE de
Visual Studio Code.
Temas relacionados
- Obtén más información para consultar registros de errores.

