ロシアでは Google ウォレットが利用できないため、開発中のアプリがロシアのユーザーを対象としている場合は、[スマートフォンに保存] ボタンを使用してください。 関連するアセットとガイドラインをご覧ください。ロシア以外のユーザーを対象としている場合は、以下のアセットをダウンロードして、[Google ウォレットに追加] ボタンを更新してください。
このセクションでは、Google ウォレット アプリに表示される画像やユーザー インターフェース要素の見栄えを良くする方法について説明します。
アセット
[Google ウォレットに追加] ボタン
アプリやウェブサイトで [Google ウォレットに追加] ボタンを使用すると、パスやカードをウォレットに保存するようユーザーを誘導できます。[Google ウォレットに追加] ボタンでは、Google Wallet API フローのいずれかを呼び出す必要があります。このフローによって Google ウォレット アプリが表示され、ユーザーはアプリの指示に従って、パスを Android デバイスと Google アカウントに保存できます。このボタンは、アプリ、ウェブサイト、メールで使用できます。
[Google ウォレットに追加] ボタンは、Android XML、SVG、PNG の形式で提供されています。
アセットをダウンロードする - Android XML アセットをダウンロードする - SVG アセットをダウンロードする - PNG[Google ウォレットで表示] ボタン
[Google ウォレットで表示] ボタンを使用すると、ユーザーをウォレットにディープリンクして、以前に保存したパスまたはカードを表示できます。このボタンは、アプリ、ウェブサイト、メールで使用できます。
[Google ウォレットで表示] ボタンは、SVG 形式と PNG 形式で提供されています。
アセットをダウンロードする - SVG アセットをダウンロードする - PNGサイト、アプリ、メールに表示されるボタンはすべて、このページに記載されているブランド ガイドラインに準拠する必要があります。ガイドラインの例を以下に示します(ただしこれらに限定されません)。
- ページの他の同様のボタンや要素との相対的なサイズ
- ボタンの形状や色を変更しない
- クリアスペース
ローカライズ済みのボタン
ウォレットを利用できるすべての市場では、ローカライズ済みの Google ウォレット ボタンを利用できます。こうした市場のユーザー向けにアプリを開発する場合は、必ず上記のボタンを使用してください。独自バージョンのボタンを作成しないでください。対象の市場でローカライズ済みバージョンのボタンが用意されていない場合は、英語版のボタンを使用してください。
[Google ウォレットに追加] ボタンは、アルバニア語、アラビア語、アルメニア語、アゼルバイジャン語、ボスニア語、ブルガリア語、カタルーニャ語、中国語(香港)、中国語(繁体字)、クロアチア語、チェコ語、デンマーク語、オランダ語、英語(インド、シンガポール、南アフリカ、オーストラリア、カナダ、英国、米国)、エストニア語、フィリピン語、フィンランド語、フランス語(カナダ)、フランス語(フランス)、グルジア語、ドイツ語、ギリシャ語、ヘブライ語、ハンガリー語、アイスランド語、インドネシア語、イタリア語、日本語、カザフ語、キルギス語、ラトビア語、リトアニア語、マケドニア語、マレー語、ノルウェー語、ポーランド語、ポルトガル語(ブラジル)、ポルトガル語(ポルトガル)、ルーマニア語、ロシア語(ベラルーシ)、セルビア語、スロバキア語、スロベニア語、スペイン語(ラテンアメリカ)、スペイン語(スペイン)、スウェーデン語、タイ語、トルコ語、ウクライナ語、ウズベク語、ベトナム語でご利用いただけます。
ローカライズ済みの名前
ユーザーにわかりやすいように、一部の市場では、Google ウォレットのプロダクト名がローカライズされています。こうした国のユーザー向けにアプリを開発する場合は、ウェブ、メール、印刷で必ずローカライズされた名前を使用してください。独自にローカライズしたバージョンの「Google ウォレット」を作成しないでください。対象の市場が下のリストにない場合は、英語の「Google Wallet」を使用してください。
| 国 | 名前 |
|---|---|
| ベラルーシ | Google Кошелек |
| ブラジル | Carteira do Google |
| チリ | Billetera de Google |
| チェコ | Peněženka Google |
| ギリシャ | Πορτοφόλι Google |
| 香港 | Google 錢包 |
| リトアニア | Google Piniginė |
| ポーランド | Portfel Google |
| ポルトガル | Carteira da Google |
| ルーマニア | Portofel Google |
| スロバキア | Peňaženka Google |
| 台湾 | Google 錢包 |
| トルコ | Google Cüzdan |
| アラブ首長国連邦 | محفظة Google |
| ウクライナ | Google Гаманець |
|
米国(スペイン語) *米国で UI がスペイン語の場合は、この名前を使用してください |
Billetera de Google |
サイズ
[Google ウォレットに追加] ボタンの高さと幅をレイアウトに合わせて調整します。ページに他のボタンがある場合は、[Google Pay に保存] ボタンのサイズは、これらのボタンと同じか、それよりも大きくする必要があります。[Google ウォレットに追加] ボタンを他のボタンよりも小さくしないでください。
スタイル
[Google ウォレットに追加] ボタンには、基本形と縮小形の 2 種類があります。[Google ウォレットに追加] ボタンの色は常に黒です。ボタンのローカライズ版が用意されています。独自にローカライズしたテキストのボタンは作成しないでください。
| メイン | Condensed |
|---|---|
![基本形の [Google ウォレットに追加] ボタン](https://developers.google.com/static/wallet/images/branding/temp-wallet-primary.png?hl=ja)
|
![縮小形の [Google ウォレットに追加] ボタン](https://developers.google.com/static/wallet/images/branding/temp-wallet-condensed.png?hl=ja)
|
| 基本形のボタンは、白い背景と明るい背景で使用します。 | 縮小形のボタンは、基本形のボタン(ボタンの幅全体)を表示するスペースがない場合に使用します。 |
クリアスペース
[Google ウォレットに追加] ボタンの上下左右には、常に 8 dp 以上のクリアスペースを確保する必要があります。クリアスペースにはグラフィックスやテキストが入らないようにしてください。
![[Google ウォレットに追加] ボタンの上下左右には 8 dp のクリアスペースが必要です。](https://developers.google.com/static/wallet/images/branding/add-to-wallet-clear-space.png?hl=ja)
最小の高さ
[Google ウォレットに追加] ボタンの高さは、必ず 48 dp 以上にする必要があります。
![[Google ウォレットに追加] ボタンの高さは 48 dp 以上にする必要があります。](https://developers.google.com/static/wallet/images/branding/add-to-wallet-min-height.png?hl=ja)
推奨事項と禁止事項
| 推奨事項 | 禁止事項 |
|---|---|
| 推奨事項: Google が提供する [Google ウォレットに追加] ボタンのみを使用します。 | 禁止事項: どのような方法であっても、独自の [Google ウォレットに追加] ボタンを作成したり、フォント、色、ボタンの表示範囲、ボタン内のパディングを変更したりしないでください。 |
| 推奨事項: サイト全体で同一スタイルのボタンを使用します。 | 禁止事項: [Google ウォレットに追加] ボタンを他のボタンよりも小さくしないでください。 |
| 推奨事項: [Google ウォレットに追加] ボタンのサイズは、他のボタンと同じか、それらよりも大きくします。 | 禁止事項: ボタンの色を変更しないでください。 |
| 推奨事項: [Google ウォレットに追加] ボタンのサイズを変更するときは、ボタンの縦横比を維持します。 | 禁止事項: ボタンの縦横比を変更しないでください。 |
| 推奨事項: 用意されているローカライズ版のボタンを使用します。 | 禁止事項: 独自にローカライズしたボタンを作成しないでください。 |
ボタンの配置に関するベスト プラクティス
[Google ウォレットに追加] ボタンを、確認用のアプリ画面、ウェブページ、メールに表示します。UI 設計の指針となる以下のベスト プラクティスをご覧ください。
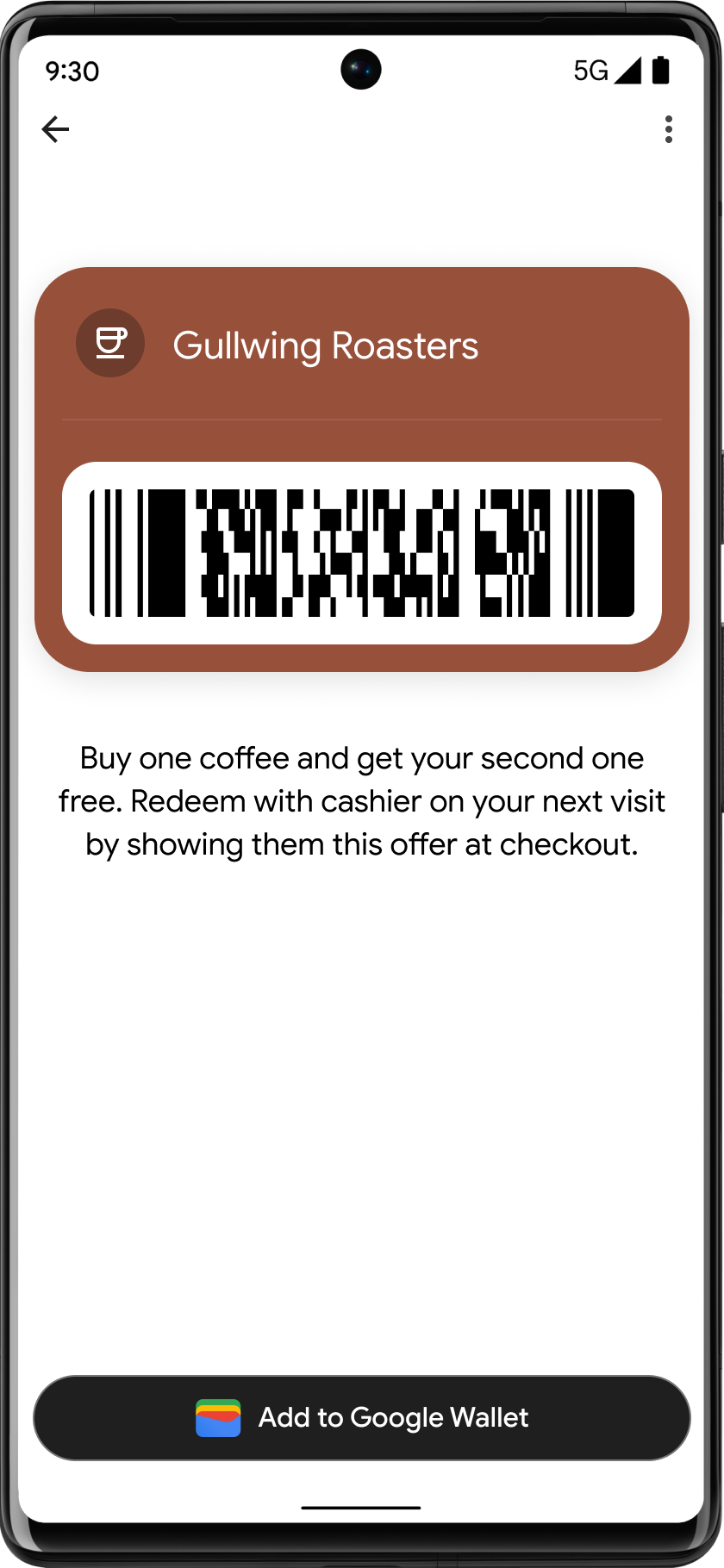
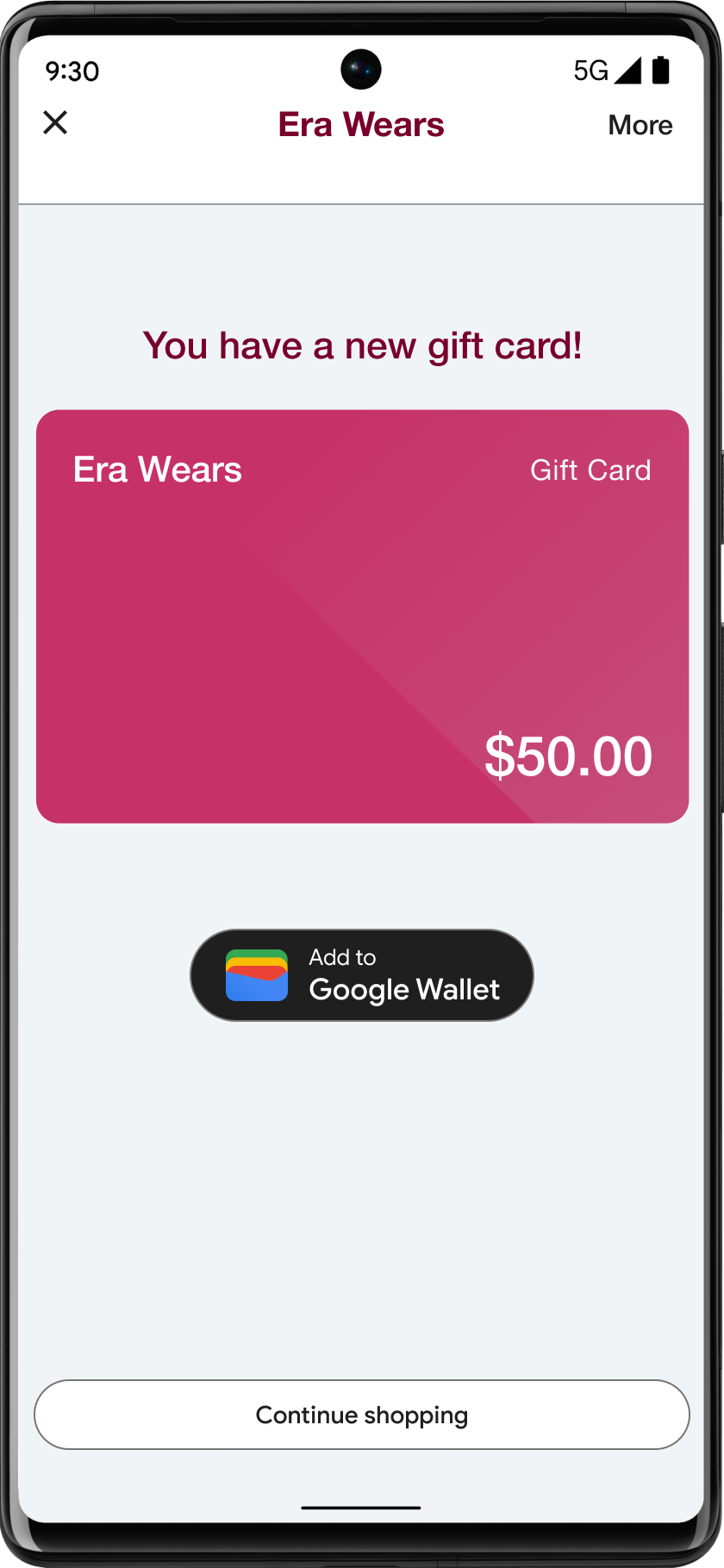
ポイントカード、ギフトカード、クーポン
確認画面に [Google ウォレットに追加] ボタンを表示します。さらに、ウェブサイトやアプリ、または関連性の高いメールにボタンを含めることもできます。


テキスト内で Google ウォレットの商品名を使用する場合
ポイントカードがデバイスに保存されていることをテキストでユーザーに知らせることができます。
「G」と「W」を大文字にする
Google ウォレットに言及する場合は、「G」と「W」を必ず大文字にし、それに続く文字を小文字にします。UI の字体に合わせる場合を除き、「GOOGLE WALLET」のようにすべてを大文字にしないでください。
Google ウォレットを略さない
「Google」と「Wallet」の単語は必ず省略せずに書きます。
UI のスタイルに合わせる
「Google ウォレット」のフォントと字体は、他の UI のテキストと同じものにします。Google の字体は模倣しないでください。
ローカライズされた「Google ウォレット」という表現を常に使用する
「Google ウォレット」は常に、提供されたローカライズ版の呼び方で記載します。
デザイン
[Google ウォレットに追加] ボタンの高さと幅を変更するには、g:savetoandroidpay HTML タグの height フィールドと size フィールドを使用します。モバイル実装や特別な UI が必要な場合は、textsize=large の仕様を使い、テキストとボタンのサイズを大幅に増やすことができます。
theme を使用して、ボタンの色を設定します。次の表に、これらの設定が [Google ウォレットに追加] ボタンに与える影響を示します。
ロゴ
ロゴ画像に関するガイドライン
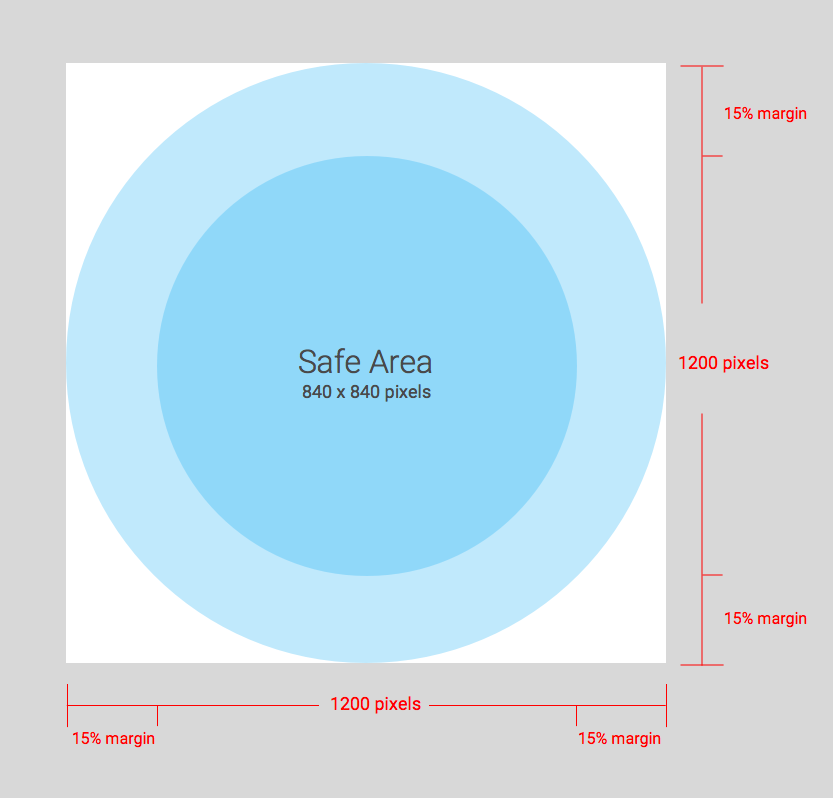
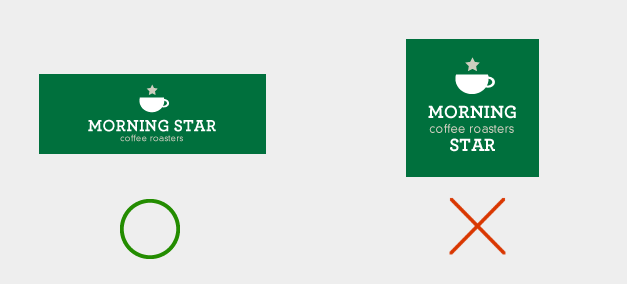
Google ウォレットでは、お客様のロゴが円形にマスキングされます。
ユーザー インターフェースで使用するロゴ画像の推奨事項は次のとおりです。| ガイドライン | 説明 |
|---|---|
| 推奨ファイル形式 | PNG |
| 最小サイズ | 660x660 ピクセル |
| 画像のアスペクト比 | 1:1 |
| アートワークのアスペクト比 | 1:1 |
| 実際のピクセルサイズ | デバイスサイズに合わせる |
| ロゴの円形マスク |
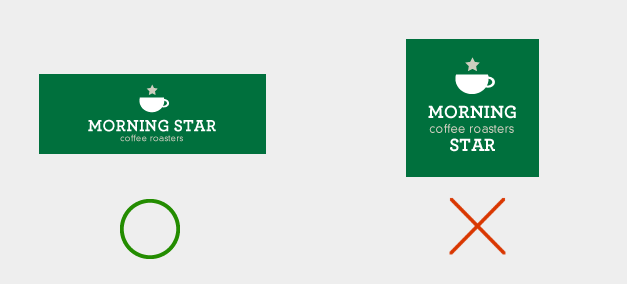
ロゴは円に収まるようにマスキングされます。ロゴがセーフエリアに収まるようにしてください。ロゴを事前にマスキングしないでください。余白なしで背景色を設定した四角形の中にロゴを配置します。マスキングで切り取られないように、ロゴに 15% の余白を設定する必要があります。 
|
Google ウォレットでは、お客様のロゴが円形にマスキングされます。
ワイドロゴの画像に関するガイドライン
ワイド ロゴ画像は、イベント チケット、搭乗券、QR コード交通機関のパス、ポイントカード、クーポン、ギフトカード、汎用パス、汎用プライベート パスでサポートされています。ユーザー インターフェースで使用する幅広いロゴ画像の推奨事項は次のとおりです。
| ガイドライン | 説明 |
|---|---|
| 推奨ファイル形式 |
PNG 最適な結果を得るには、背景色の付いた画像を使用してください(パスの背景色と同じ色を使用することをおすすめします)。 |
| 推奨されるサイズ | 1,280 x 400 ピクセル |
| 最小サイズ | 高さ 400 ピクセル、幅は比例(推奨アスペクト比のセクションで詳細なガイダンスを参照)
幅の広い長方形の画像を使用します。 |
| 推奨されるアスペクト比 |
画像が推奨のアスペクト比に設定されていない場合は、指定されたヘッダー スペースのアスペクト比に合わせてサイズが変更されます。次の図は、アスペクト比に基づいて画像アセットのサイズが変更される仕組みを示しています。 
|
カードの背景色
背景色は hexBackgroundColor フィールドで設定できます。値を設定しない場合は、ロゴを分析するアルゴリズムによって主要な色が判断され、その色が背景色に使用されます。
メイン画像
class.heroImage フィールドは、カード本体を横切る全幅のバナーとして表示されます。
ヒーロー画像に関するガイドライン
ユーザー インターフェースで使用するヒーロー画像の推奨事項は次のとおりです。
| ガイドライン | 説明 |
|---|---|
| 推奨ファイル形式 | PNG |
| 推奨されるサイズ |
1032x336 ピクセル 幅の広い長方形の画像を使用します。 最善の結果を得るため、背景色の付いた画像を使用してください。 |
| アスペクト比 | 3:1 以上 |
| 表示サイズ |
カードの全幅とそれに比例した高さ。 
|
全幅画像
クラスまたはオブジェクトの *.imageModulesData.mainImage フィールドは、パスに全幅画像として表示されます。
全幅画像に関するガイドライン
ユーザー インターフェースで使用する全幅画像の推奨事項は次のとおりです。
| ガイドライン | 説明 |
|---|---|
| 推奨ファイル形式 | PNG |
| 最小サイズ |
幅 1, 860 ピクセル、高さは可変です。 幅の広い長方形の画像を使用します。 最善の結果を得るため、背景色の付いた画像を使用してください。 |
| アスペクト比 | 変数 |
| 表示サイズ |
テンプレートの全幅とそれに比例した高さ。 
|
| ロゴと同じカラーパターンを使用してください。 |
バーコード画像
特定の業種では、バーコードの上下に画像を表示できます。
バーコードの上の画像
ユーザー インターフェースで使用するバーコードの上の画像の推奨事項は次のとおりです。
| ガイドライン | 説明 |
|---|---|
| 推奨ファイル形式 | PNG |
| 最大の高さ |
20 dp(最大アスペクト比) 画像が 2 つある場合の推奨サイズは、高さが 80 ピクセル、幅が 80 ~ 780 ピクセルです。これにより、並べて配置できます。 一方の画像が正方形で、もう一方の画像が長方形の場合は、80x80 ピクセルと 780x80 ピクセルのサイズにする必要があります。 |
| アスペクト比 |
制約なし。1 つの画像の高さと幅を最大の 20 dp にするには、20:1 のアスペクト比を使用します。 バーコードの上に 1 つの画像だけを配置する場合は、全幅(パディングを除く)を使用します。画像のサイズは、1,600x80 ピクセルにする必要があります。 |
| 最大表示サイズ(単一の画像) | 高さ 20 dp、幅 400 dp |
バーコードの下の画像
ユーザー インターフェースで使用するバーコードの下の画像の推奨事項は次のとおりです。
| ガイドライン | 説明 |
|---|---|
| 推奨ファイル形式 | PNG |
| 最大の高さ |
20 dp(最大アスペクト比) 推奨サイズは、高さが 80 ピクセル、幅が 80 ~ 1,600 ピクセルです。 正方形の場合は、80x80 ピクセル。 長方形の場合は、1, 600x80 ピクセル。 |
| アスペクト比の制約はありません。高さと幅を最大の 20 dp にする場合は、20:1 のアスペクト比を使用します。 | 全幅画像(パディングなし)を使用する場合は、サイズを 1,600x80 ピクセルにする必要があります。 |
| 最大表示サイズは、高さが 20 dp、幅が 400 dp です。 |
モジュール
モジュールとは、テンプレートの特定のセクションにあるフィールドをグループ化したものです。 次の表では、Google ウォレット アプリでカードを正しく表示するためにクラスとオブジェクトに含める必要があるモジュールの数のガイドラインを示します。
| ガイドライン | 説明 |
|---|---|
imageModulesData
|
クラスまたは作成するオブジェクトのいずれかで使用する imageModulesData を 1 つだけにします。
|
infoModuleData
|
クラスまたは作成するオブジェクトのいずれかで使用する
1 つの |
linksModuleData
|
クラスまたは作成するオブジェクトで使用する
クラスで 2 つの |
textModulesData
|
クラスまたは作成するオブジェクト間で使用する
クラスで 1 つの |
infoModuleData
InfoModuleData にはメンバーとカスタマイズ可能な情報が含まれ、展開されたビューに表示されます。このモジュールを使用して、有効期限、残りポイント、バリュー残高などの情報を保存します。
linksModuleData
リンク モジュールには、ウェブページ、電話番号、メールアドレスへの URI が含まれます。ユーザー インターフェースで使用するリンク モジュールの推奨事項は次のとおりです。
| ガイドライン | 設定例 | 画像例 |
|---|---|---|
URI をウェブサイトや Google マップ内の場所に割り当てる場合は、http: プレフィックスを使用します。このプレフィックスを使用すると、ユーザーがリンクをタッチしてウェブサイトに移動することや、Google マップで場所を表示できます。
このプレフィックスを使用した場合、リンクまたはマップのアイコンがカードの説明の前に表示されます。
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
電話番号を定義する場合は、tel: プレフィックスを使用します。このプレフィックスを使用すると、ユーザーがリンクにタッチして電話をかけることができます。このプレフィックスを使用した場合、電話のアイコンがカードの説明の前に表示されます。
|
'uri': 'tel:6505555555'
|

|
メールアドレスを定義する場合は、mailto: プレフィックスを使用します。
このプレフィックスを使用すると、ユーザーがリンクにタッチしてそのアドレスにメールを送信できます。このプレフィックスを使用した場合、メールのアイコンがカードの説明の前に表示されます。
|
'uri': 'mailto:jonsmith@email.com'
|

|
見出し、ラベル、名前
見出し、ラベル、名前は頭字が大文字で表記され、各単語の先頭の文字が大文字になります。
コンテンツ ポリシー
パス内の各フィールドのコンテンツは、 Payments コンテンツ ポリシーを遵守している必要があります。クラスで参照するウェブサイトのコンテンツも、これらのポリシーを遵守しなければなりません。
パートナー プラットフォーム データの配置
ユーザーがパスに関する豊富な機能を備えたアプリやウェブサイトを利用できるようにするには、アプリのディープリンクまたはウェブサイトを、パスのクラスやオブジェクトの linksModuleData.* プロパティに組み込みます。これにより、ユーザーは Google ウォレットに表示されたパスから所定のプラットフォームに移動できます。これがどのように表示されるかを確認するには、パスのカテゴリのデザイン セクションをご覧ください。
