اگر در حال توسعه برای کاربران در RU هستید، لطفاً از دکمههای «ذخیره در تلفن» استفاده کنید زیرا Google Wallet در این کشورها فعال نیست. لطفا دارایی ها و دستورالعمل های مربوطه را ببینید. اگر در حال توسعه برای کاربران خارج از RU هستید، لطفاً دکمه افزودن به Google Wallet خود را با دانلود دارایی های زیر به روز کنید.
این بخش از مستندات برای کمک به شما در ایجاد تصاویر و سایر عناصر رابط کاربری طراحی شده است تا در برنامه Google Wallet عالی به نظر برسند.
دارایی ها
دکمه افزودن به Google Wallet
دکمه افزودن به Google Wallet زمانی استفاده میشود که به کاربران دستور میدهید گذرنامه یا کارتی را از برنامه یا وبسایت خود در کیف پول خود ذخیره کنند. دکمه افزودن به Google Wallet باید یکی از جریانهای API Google Wallet را فراخوانی کند. این جریانها در برنامه Google Wallet ظاهر میشوند که در آن کاربران میتوانند دستورالعملها را برای ذخیره مجوزها در دستگاه Android و حساب Google خود دنبال کنند. این دکمه را می توان در برنامه ها، وب سایت ها یا ایمیل ها استفاده کرد.
دکمههای افزودن به کیف پول Google در قالب Android XML، SVG و PNG در دسترس هستند.
دانلود دارایی - Android XML دارایی دانلود - SVG دانلود دارایی - PNGدکمه مشاهده در Google Wallet
دکمه View in Google Wallet برای پیوند عمیق یک کاربر به کیف پول خود برای مشاهده پاس یا کارت ذخیره شده قبلی استفاده می شود. این دکمه را می توان در برنامه ها، وب سایت ها یا ایمیل ها استفاده کرد.
دکمههای View in Google Wallet در قالبهای SVG و PNG در دسترس هستند.
دانلود دارایی - SVG دانلود دارایی - PNGهمه دکمههای نمایش داده شده در سایت، برنامه یا ارتباطات ایمیل شما باید از دستورالعملهای نام تجاری که در این صفحه توضیح داده شده است، پیروی کنند. نمونههایی از این دستورالعملها شامل موارد زیر است، اما به آنها محدود نمیشود:
- اندازه نسبت به سایر دکمه ها یا عناصر مشابه صفحه
- شکل و رنگ دکمه ها نباید تغییر کند
- فضای خالی
دکمه های محلی
دکمه های محلی Google Wallet برای همه بازارهایی که Wallet در آنها موجود است ارائه شده است. اگر در حال توسعه برای کاربران در این بازارها هستید، همیشه از دکمه های لینک شده در بالا استفاده کنید. نسخه خود را از دکمه ها ایجاد نکنید . اگر نسخه بومی سازی شده دکمه در بازار شما موجود نیست، از نسخه انگلیسی دکمه استفاده کنید.
دکمه های افزودن به کیف پول Google به زبان های آلبانیایی، عربی، ارمنی، آذربایجان، بوسنیایی، بلغاری، کاتالان، چینی (هنگ کنگ)، چینی (سنتی)، کرواتی، چک، دانمارکی، هلندی، انگلیسی (هند، سنگاپور، آفریقای جنوبی، استرالیا، کانادا، بریتانیا، ایالات متحده آمریکا)، استونیایی، فیلیپینی، فنلاندی، فرانسوی (کانادا)، فرانسوی (فرانسه)، ژاپنی، گرجی، مجارستانی، آلمانی، ایتالیایی، ایتالیایی، مجارستانی، یونانی، ایتالیایی، ایتالیایی، مجارستانی، آلمانی در دسترس هستند. زبان های قرقیزی، لتونیایی، لیتوانیایی، مقدونی، مالایی، نروژی، لهستانی، پرتغالی (برزیل)، پرتغالی (پرتغال)، رومانیایی، روسی (بلاروس)، صربی، اسلواکی، اسلوونیایی، اسپانیایی (آمریکای لاتین)، اسپانیایی (اسپانیا)، سوئدی، تایلندی، ترکی، اوکراینی، ازبکی و ویتنامی.
نام محلی
برای وضوح کاربر، نام محصول Google Wallet در بازارهای منتخب بومی سازی شده است. اگر در حال توسعه برای کاربران در این کشورها هستید، همیشه از نام محلی زیر برای وب، ایمیل و چاپ استفاده کنید. نسخه بومی سازی شده «Google Wallet» خود را ایجاد نکنید. اگر بازار شما در فهرست زیر نیست، از «Google Wallet» به زبان انگلیسی استفاده کنید.
| کشور | نام |
|---|---|
| بلاروس | Google Koshelek |
| برزیل | Carteira do Google |
| شیلی | Billetera de Google |
| چک | Peněženka گوگل |
| یونان | پورتوفولی گوگل |
| هنگ کنگ | گوگل 錢包 |
| لیتوانی | Google Pinigine |
| لهستان | پورفل گوگل |
| پرتغال | کارتیرا دا گوگل |
| رومانی | پورتوفل گوگل |
| اسلواکی | Peňazhenka گوگل |
| تایوان | گوگل 錢包 |
| ترکیه | Google Cüzdan |
| امارات متحده عربی | محفظة گوگل |
| اوکراین | Google Gamanecь |
| ایالات متحده (اسپانیایی) *اگر رابط کاربری شما به زبان اسپانیایی است از این نام در ایالات متحده استفاده کنید | Billetera de Google |
اندازه
ارتفاع و عرض دکمه Add to Google Wallet را متناسب با چیدمان خود تنظیم کنید. اگر دکمههای دیگری در صفحه وجود دارد، دکمه افزودن به کیف پول Google باید مساوی یا بزرگتر باشد. دکمه Add to Google Wallet را کوچکتر از دکمه های دیگر نکنید.
سبک
دکمههای افزودن به کیف پول Google در دو نوع اصلی و فشرده در دسترس هستند. دکمه افزودن به کیف پول گوگل فقط مشکی است. نسخه های محلی دکمه ارائه شده است. دکمه هایی با متن بومی سازی شده خود ایجاد نکنید.
| اولیه | متراکم شده |
|---|---|
 |  |
| از دکمه اصلی در پس زمینه های سفید و روشن استفاده کنید. | اگر فضای کافی برای اصلی یا تمام عرض وجود ندارد از دکمه متراکم استفاده کنید. |
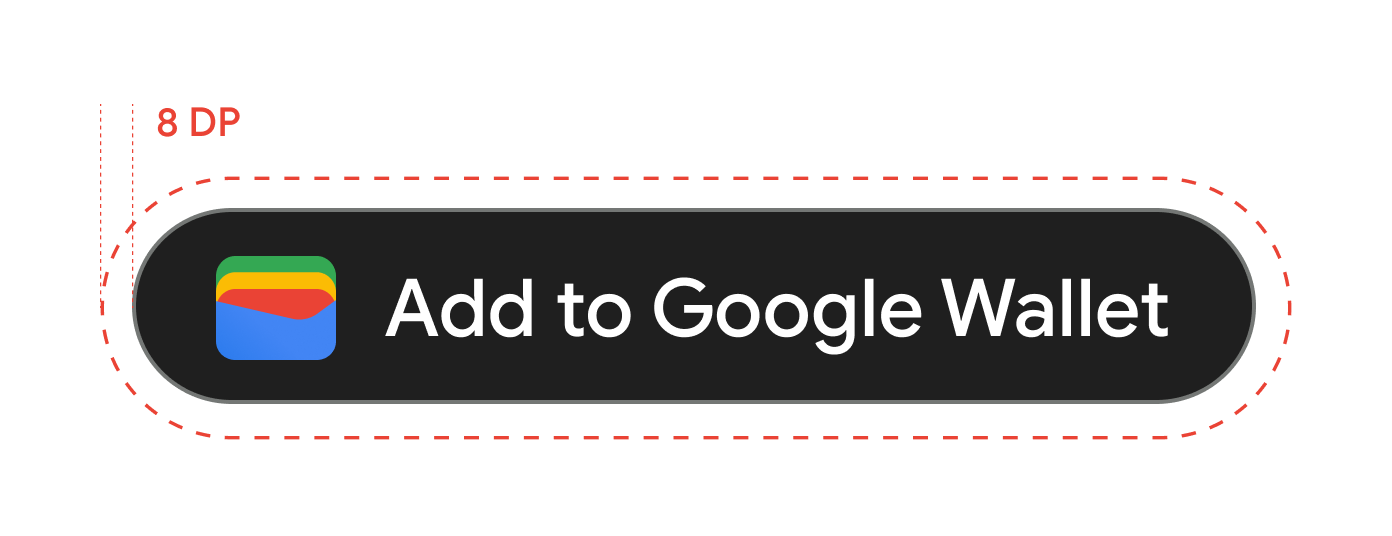
فضای خالی
همیشه حداقل فضای خالی 8 dp را در هر طرف دکمه افزودن به Google Wallet حفظ کنید. اطمینان حاصل کنید که فضای خالی هرگز با گرافیک یا متن شکسته نشود.

حداقل ارتفاع
همه دکمههای افزودن به Google Wallet باید حداقل ارتفاع 48 dp داشته باشند.

بایدها و نبایدها
| داس | نباید |
|---|---|
| انجام دهید: فقط از دکمه های افزودن به Google Wallet ارائه شده توسط Google استفاده کنید. | انجام ندهید: دکمههای افزودن به Google Wallet خود را ایجاد کنید یا فونت، رنگ، شعاع دکمه یا بالشتک داخل دکمه را به هر نحوی تغییر دهید. |
| انجام دهید: از همان سبک دکمه در سراسر سایت خود استفاده کنید. | نباید: دکمه های افزودن به Google Wallet را کوچکتر از دکمه های دیگر کنید. |
| انجام دهید: اطمینان حاصل کنید که اندازه دکمههای افزودن به Google Wallet برابر یا بزرگتر از دکمههای دیگر باقی میماند. | نباید: رنگ دکمه را تغییر دهید. |
| انجام دهید: هنگام تغییر اندازه دکمههای افزودن به کیف پول Google، نسبت دکمهها را یکسان نگه دارید. | انجام ندهید: دکمه را مقیاس آزاد کنید. |
| انجام دهید: از نسخه بومیسازی شده دکمهها استفاده کنید. | Don't: نسخه بومی سازی شده خود را از دکمه ایجاد کنید. |
بهترین روش ها برای قرار دادن دکمه
دکمه افزودن به Google Wallet را در صفحههای تأیید برنامه، صفحات وب یا ایمیلها نمایش دهید. برای راهنمایی طراحی UI خود به بهترین روش های زیر مراجعه کنید.
پاس های عمومی
دکمه افزودن به Google Wallet را در صفحههای تأیید برنامه، صفحات وب یا ایمیلها نمایش دهید. توصیه می کنیم دکمه افزودن به Google Wallet را در جایی که کاربران به مجوزهای خود در برنامه یا وب سایت خود دسترسی دارند قرار دهید.
استفاده از نام محصول Google Wallet در متن
می توانید از متن استفاده کنید تا به کاربر نشان دهید که مجوز عمومی او در دستگاه او ذخیره شده است.
حروف "G" و "W" را بزرگ بنویسید
همیشه از حروف بزرگ "G" و بزرگ "W" و به دنبال آن حروف کوچک برای مراجعه به Google Wallet استفاده کنید. نام کامل «Google Wallet» را با حروف بزرگ ننویسید، مگر اینکه با سبک تایپوگرافی در رابط کاربری شما مطابقت داشته باشد.
Google Wallet را مخفف نکنید
همیشه کلمات "Google" و "Wallet" را یادداشت کنید.
سبک در UI خود را مطابقت دهید
«Google Wallet» را با فونت و سبک تایپوگرافی مشابه بقیه متن در رابط کاربری خود تنظیم کنید. سبک تایپوگرافی گوگل را تقلید نکنید.
همیشه از نسخه بومی سازی شده «Google Wallet» استفاده کنید
همیشه در نسخه بومی سازی شده ارائه شده، «Google Wallet» را بنویسید.
طراحی
از فیلدهای height و size تگ HTML g:savetoandroidpay برای تغییر ارتفاع و عرض دکمههای افزودن به کیف پول Google استفاده کنید. از مشخصات textsize=large برای افزایش چشمگیر اندازه متن و دکمه برای پیاده سازی های موبایل یا موارد با الزامات UI ویژه استفاده کنید.
از theme برای تنظیم رنگ دکمه ها استفاده کنید. جدول زیر نشان می دهد که چگونه این تنظیمات بر روی دکمه افزودن به کیف پول Google تأثیر می گذارد.
لوگوها
دستورالعمل های تصویر لوگو
Google Wallet لوگوی شما را به شکل دایره ای پوشانده است.
در زیر لیستی از توصیه های رابط کاربری برای تصاویر لوگو آمده است:| راهنما | توضیحات |
|---|---|
| نوع فایل ترجیحی | PNG |
| حداقل اندازه | 660 پیکسل در 660 پیکسل |
| نسبت تصویر | 1:1 |
| نسبت ابعاد آثار هنری | 1:1 |
| اندازه پیکسل واقعی | مقیاس به اندازه دستگاه |
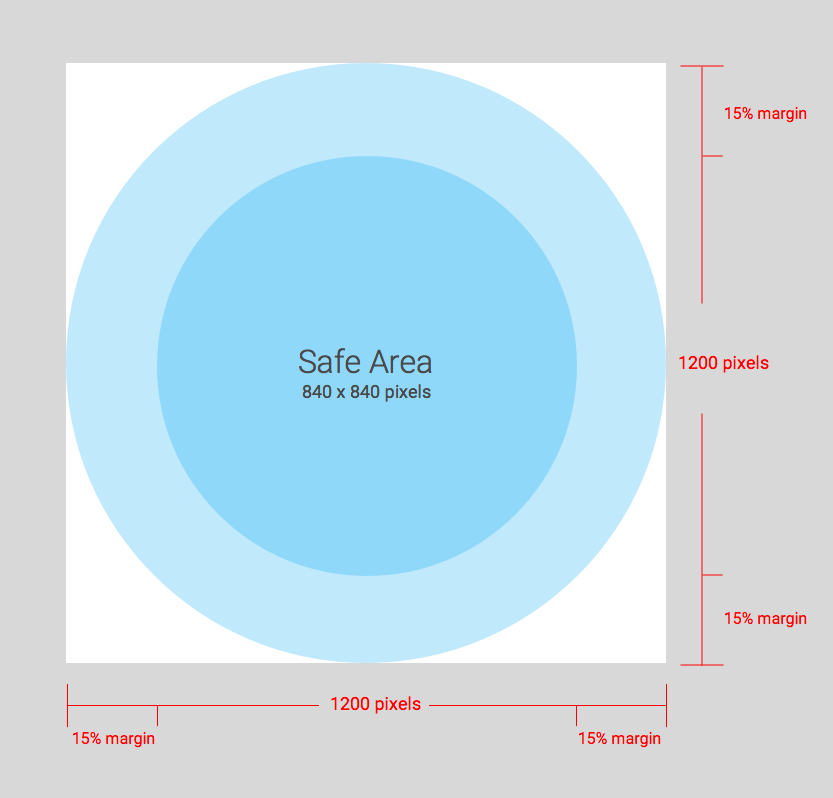
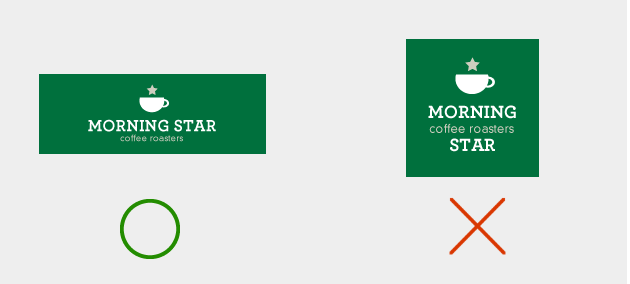
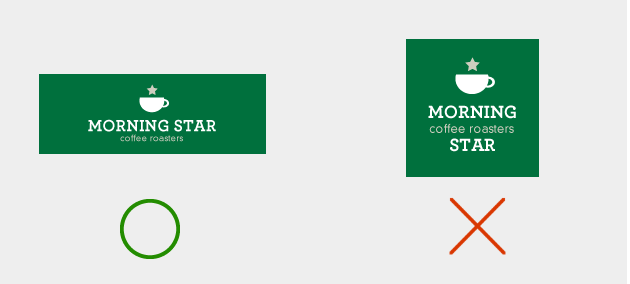
| ماسک دایره ای لوگو | لوگوی شما برای قرار گرفتن در یک طرح دایره ای پوشانده شده است. اطمینان حاصل کنید که لوگوی شما در منطقه امن قرار دارد. لوگوی خود را از قبل ماسک نکنید. لوگو را در یک مربع با رنگ پسزمینه کامل قرار دهید. آرم باید 15 درصد حاشیه داشته باشد تا هنگام پوشاندن بریده نشود.  |
Google Wallet لوگوی شما را به شکل دایره ای پوشانده است.
دستورالعمل های تصویر آرم گسترده
تصاویر لوگوی گسترده توسط بلیط رویداد، کارت پرواز، کارت حمل و نقل کد QR، کارتهای وفاداری، پیشنهادات، کارتهای هدیه، مجوزهای عمومی و گذرنامههای خصوصی عمومی پشتیبانی میشوند. در زیر لیستی از توصیه های رابط کاربری برای تصاویر لوگوی گسترده آمده است:
| راهنما | توضیحات |
|---|---|
| نوع فایل ترجیحی | PNG برای بهترین نتیجه از تصویری با رنگ پسزمینه استفاده کنید (توصیه میکنیم از همان رنگ پسزمینه پاس خود استفاده کنید) |
| اندازه توصیه شده | 1280 پیکسل در 400 پیکسل |
| حداقل اندازه | 400 پیکسل برای ارتفاع، عرض متناسب است (راهنمایی بیشتر در بخش نسبت ابعاد توصیه شده) از تصاویر عریض و مستطیلی استفاده کنید. |
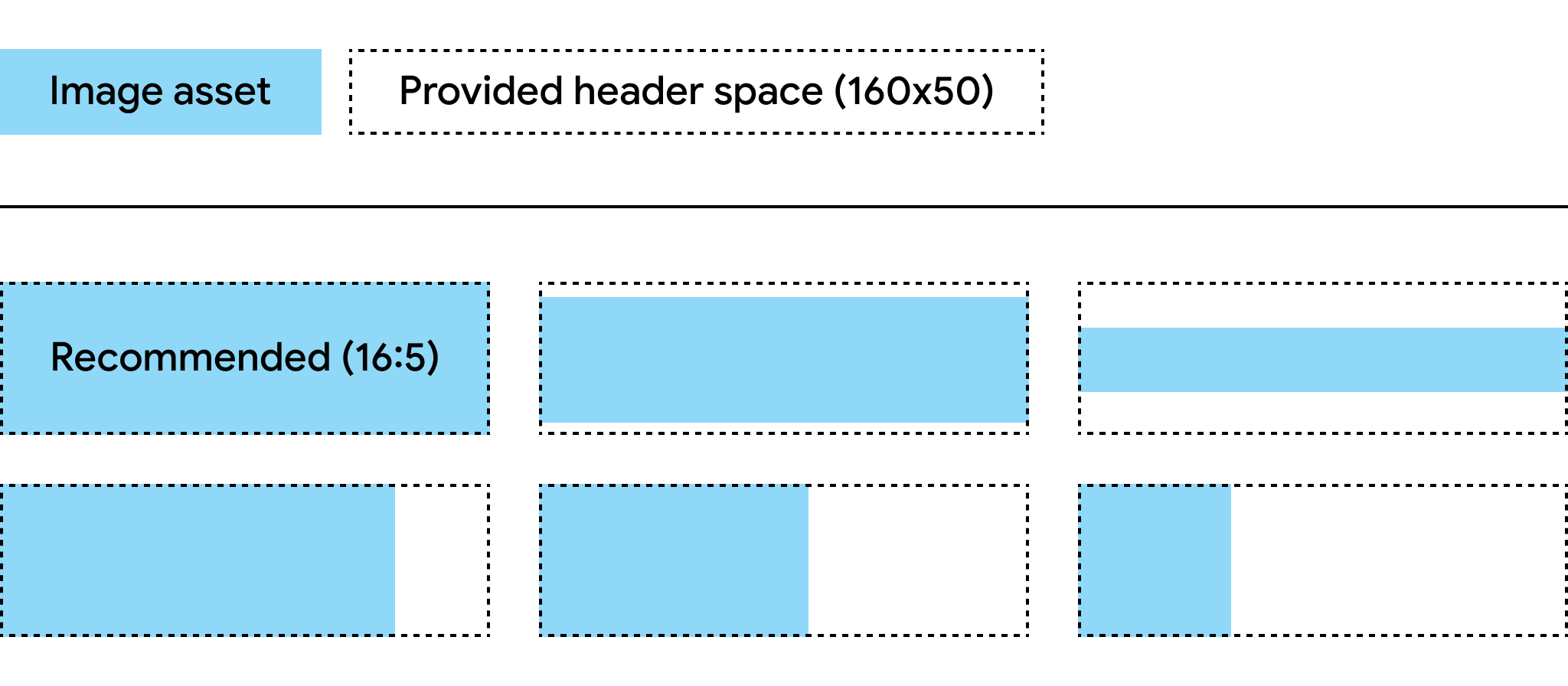
| نسبت تصویر توصیه شده | اگر تصویر روی نسبت ابعاد توصیه شده تنظیم نشده باشد، اندازه آن برای تناسب با نسبت ابعاد فضاهای هدر ارائه شده تغییر خواهد کرد. نمودار زیر نحوه تغییر اندازه دارایی تصویر بر اساس نسبت ابعاد را نشان می دهد.  |
رنگ پس زمینه کارت
می توانید رنگ پس زمینه را با فیلد hexBackgroundColor تنظیم کنید. اگر مقدار را تنظیم نکنید، یک الگوریتم لوگو را تجزیه و تحلیل می کند، رنگ غالب را پیدا می کند و از آن برای رنگ پس زمینه استفاده می کند.
تصاویر قهرمان
فیلد class.heroImage به عنوان یک بنر با عرض کامل در سراسر بدنه کارت ظاهر می شود.
دستورالعمل های تصویر قهرمان
در زیر لیستی از توصیه های رابط کاربری برای تصاویر قهرمان آمده است:
| راهنما | توضیحات |
|---|---|
| نوع فایل ترجیحی | PNG |
| اندازه توصیه شده | 1032x336 پیکسل از تصاویر عریض و مستطیلی استفاده کنید. برای بهترین نتیجه از یک تصویر با پس زمینه رنگی استفاده کنید. |
| نسبت ابعاد | 3:1 یا بیشتر |
| اندازه نمایشگر | عرض کامل کارت و ارتفاع متناسب.  |
تصاویر با عرض کامل
فیلد *.imageModulesData.mainImage در یک کلاس یا شی به عنوان یک تصویر با عرض کامل در یک پاس ظاهر می شود.
دستورالعمل های تصویر تمام عرض
در زیر لیستی از توصیه های رابط کاربری برای تصاویر با عرض کامل آمده است:
| راهنما | توضیحات |
|---|---|
| نوع فایل ترجیحی | PNG |
| حداقل اندازه | عرض 1860 پیکسل، ارتفاع متغیر. از تصاویر عریض و مستطیلی استفاده کنید. برای بهترین نتیجه از یک تصویر با پس زمینه رنگی استفاده کنید. |
| نسبت ابعاد | متغیر |
| اندازه نمایشگر | عرض کامل قالب و ارتفاع متناسب.  |
| از همان طرح رنگی که برای لوگوی خود استفاده می کنید استفاده کنید. |
تصاویر بارکد
عمودی های خاص اجازه می دهد تا تصاویر در بالا و پایین بارکد.
تصاویر بالای بارکد
در زیر لیستی از توصیه های رابط کاربری برای تصاویر بالای بارکد آمده است:
| راهنما | توضیحات |
|---|---|
| نوع فایل ترجیحی | PNG |
| حداکثر ارتفاع | 20 dp (در حداکثر نسبت تصویر) در صورت وجود دو تصویر، اندازه توصیه شده 80 پیکسل ارتفاع و 80-780 پیکسل عرض است. این به آنها اجازه می دهد در کنار هم باشند. اگر یک تصویر مربع و دیگری مستطیل باشد، باید ابعاد 80x80 پیکسل و 780x80 پیکسل باشد. |
| نسبت ابعاد | بدون محدودیت. برای حداکثر ارتفاع و عرض 20 dp یک تصویر، از نسبت تصویر 20:1 استفاده کنید. اگر فقط یک تصویر در بالای بارکد میخواهید، عرض کامل را بگیرید (به استثنای padding). اندازه تصویر باید 1600x80 پیکسل باشد. |
| حداکثر اندازه نمایش (تک تصویر) | 20 dp ارتفاع و 400 dp عرض |
تصویر زیر بارکد
در زیر لیستی از توصیه های رابط کاربری برای تصویر زیر بارکد آمده است:
| راهنما | توضیحات |
|---|---|
| نوع فایل ترجیحی | PNG |
| حداکثر ارتفاع | 20 dp (در حداکثر نسبت تصویر) اندازه توصیه شده 80 پیکسل ارتفاع و 80-1600 پیکسل عرض است. اگر مربع باشد، 80x80 پیکسل. اگر مستطیلی است، 1600x80 پیکسل. |
| نسبت ابعاد بدون محدودیت برای حداکثر ارتفاع و عرض 20 dp، از نسبت تصویر 20:1 استفاده کنید. | اگر می خواهید یک تصویر تمام عرض (به استثنای padding) داشته باشید، تصویر باید 1600x80 پیکسل باشد. |
| حداکثر اندازه نمایشگر 20 dp ارتفاع و 400 dp عرض است. |
ماژول ها
یک ماژول نشان دهنده گروهی از فیلدها در یک بخش خاص از یک الگو است. جدول زیر حاوی دستورالعملهایی برای تعداد ماژولهایی است که باید در کلاسها و اشیاء خود بگنجانید تا مطمئن شوید که کارتهای شما به درستی در برنامه Google Wallet نمایش داده میشوند.
| راهنما | توضیحات |
|---|---|
imageModulesData | فقط از یک imageModulesData در کلاس خود یا در اشیایی که ایجاد می کنید استفاده کنید. |
infoModuleData | از حداکثر دو یک |
linksModuleData | در مجموع از چهار ممکن است دو URI |
textModulesData | از حداکثر دو فیلد ممکن است یک |
infoModuleData
InfoModuleData حاوی اطلاعات عضو و قابل تنظیم است و در نمای گسترش یافته ظاهر می شود. از این ماژول برای ذخیره اطلاعاتی مانند تاریخ انقضا، موجودی نقطه دوم یا موجودی ارزش ذخیره شده استفاده کنید.
linksModuleData
ماژول پیوندها شامل URI به صفحات وب، شماره تلفن و آدرس ایمیل است. در زیر لیستی از توصیه های رابط کاربری برای ماژول پیوندها آمده است:
| راهنما | تنظیم نمونه | تصویر نمونه |
|---|---|---|
هنگامی که یک URI را به یک وب سایت یا مکانی در نقشه های گوگل اختصاص می دهید، از پیشوند http: استفاده کنید. این پیشوند به مصرف کننده اجازه می دهد پیوند را لمس کند و به وب سایت حرکت کند یا مکان را در Google Maps مشاهده کند. این پیشوند همچنین باعث ایجاد نماد یک پیوند یا نقشه در مقابل توضیحات کارت شما می شود. | 'uri': 'http://maps.google.com/?q=google' |  |
'uri': 'http://developer.google.com/wallet/' |  | |
هنگام تعریف شماره تلفن از پیشوند tel: استفاده کنید. این پیشوند به مصرف کننده اجازه می دهد تا پیوند را لمس کند تا شماره را شماره گیری کند. این پیشوند همچنین یک نماد تلفن در مقابل توضیحات متن روی کارت ایجاد می کند. | 'uri': 'tel:6505555555' |  |
هنگام تعریف آدرس ایمیل از پیشوند mailto: استفاده کنید. این پیشوند به مصرف کننده اجازه می دهد تا پیوند را برای ارسال ایمیل به آدرس لمس کند. این پیشوند همچنین یک نماد ایمیل در مقابل توضیحات متن روی کارت ایجاد می کند. | 'uri': 'mailto:jonsmith@email.com' |  |
سرفصل ها، برچسب ها و نام ها
عناوین، برچسب ها و نام ها را با حروف عنوان بنویسید، به طوری که هر کلمه با یک حرف بزرگ شروع شود.
سیاست های محتوا
محتویات هر فیلد در Pass باید با خطمشیهای محتوای Payments مطابقت داشته باشد. محتویات وب سایت هایی که در کلاس به آنها اشاره می کنید نیز باید از این خط مشی ها پیروی کنند.
قرار دادن داده پلت فرم شریک
برای اطمینان از اینکه کاربران میتوانند در مورد Pass به برنامه یا وبسایت غنی از ویژگیهای شما دسترسی پیدا کنند، مطمئن شوید که پیوند عمیق برنامه یا وبسایت خود را در ویژگی Pass's class یا object linksModuleData.* قرار دادهاید. این به کاربر اجازه میدهد از طریق Pass که در Google Wallet ظاهر میشود به پلتفرم شما حرکت کند. برای مشاهده نحوه رندر شدن آن، به بخش طراحی Pass verticals بروید.

