Cet article s'adresse aux développeurs et aux administrateurs qui souhaitent vérifier l'implémentation du mode Consentement et résoudre les problèmes associés sur leur site Web. Pour en savoir plus sur les implémentations du TCF sur les sites Web, consultez Résoudre les problèmes liés au TCF. Pour vérifier les implémentations d'applications, consultez les instructions pour Android et iOS.
Vous pouvez vérifier l'implémentation du mode Consentement pour:
- Indique si votre site Web définit l'état du consentement par défaut correct avant le déclenchement de toute balise. La valeur par défaut appropriée dépend des règles de votre organisation.
- Indique si votre site Web met à jour correctement les états de consentement après que les visiteurs ont accordé ou refusé un consentement.
- Les balises qui vérifient les types de consentement.
- Indique si les types de consentement requis ont été accordés lorsque chaque balise s'est déclenchée et si la balise a réussi les vérifications pour tout consentement supplémentaire requis.
Tag Assistant est compatible avec les mécanismes de consentement suivants:
- Commandes
consentgtag - Balises créées à partir d'un modèle du mode Consentement Tag Manager
- Transparency and Consent Framework (TCF)
Avant de commencer
Vous pouvez utiliser Tag Assistant dans tous les navigateurs. Pour un dépannage optimal, utilisez Google Chrome et installez l'extension de navigateur Tag Assistant Companion.
Vérifier que le mode Consentement fonctionne
Les étapes suivantes vous expliquent comment déboguer le mode Consentement. Si vous avez défini des valeurs par défaut ou des bannières de consentement spécifiques à une région, répétez ces étapes avec différentes zones géographiques simulées. Découvrez comment définir des lieux dans Chrome.
gtag.js
Pour vérifier votre configuration du consentement pour les sites Web, démarrez une nouvelle session Tag Assistant:
- Ouvrez Google Tag Assistant.
Saisissez l'URL de votre site Web. Un nouvel onglet s'affiche, avec votre site Web.
Sur votre site Web, ouvrez la bannière des cookies et acceptez tous les paramètres.
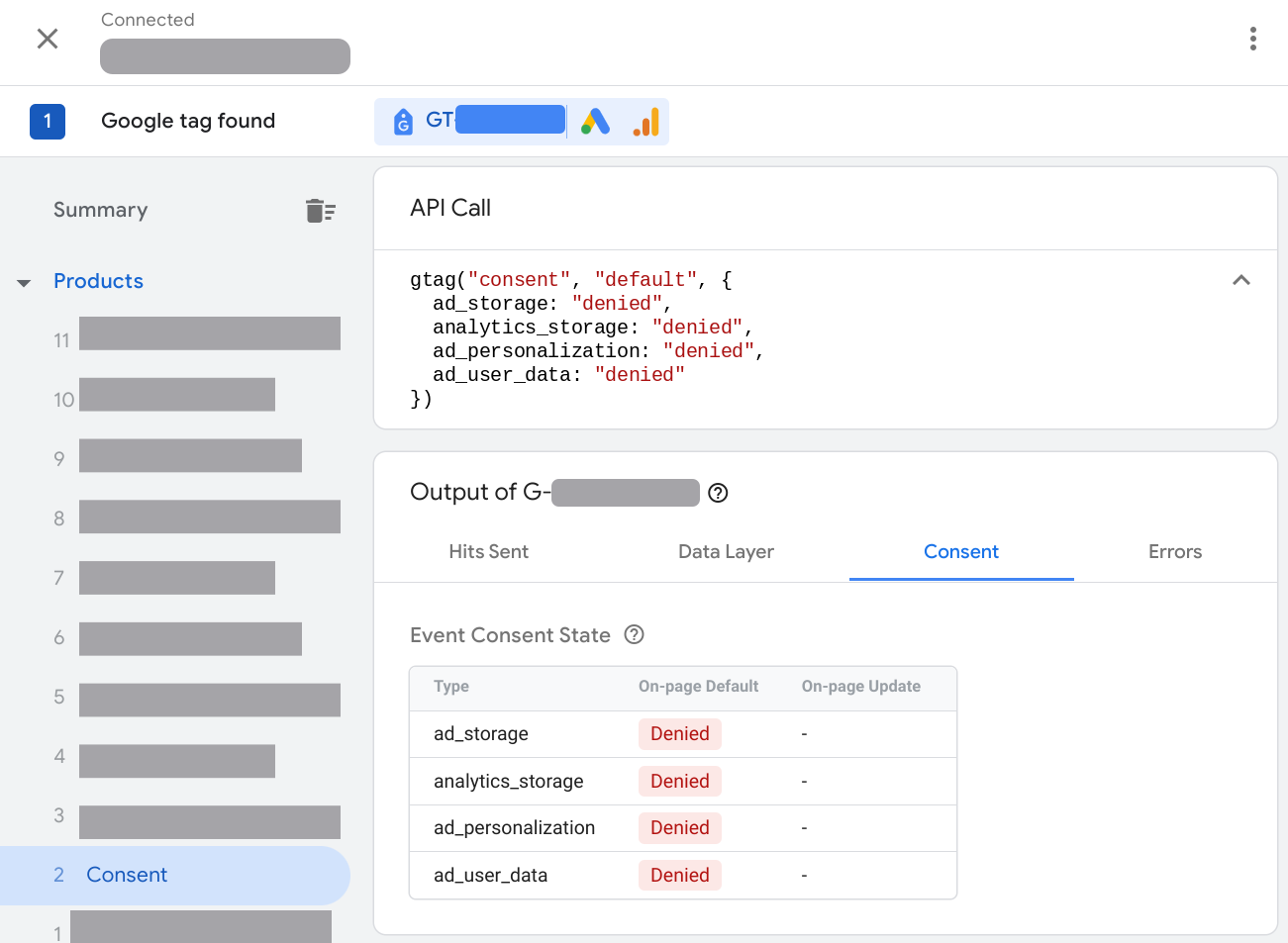
Dans Tag Assistant, vérifiez si la page a défini correctement le consentement par défaut:
- Dans Résumé, sélectionnez l'événement Consentement le plus ancien.
- Dans la section Appel d'API, vérifiez que les paramètres suivants ont été définis:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Dans la section Sortie de votre balise, vous pouvez également sélectionner l'onglet Consentement et vérifier la colonne Valeur par défaut sur la page.

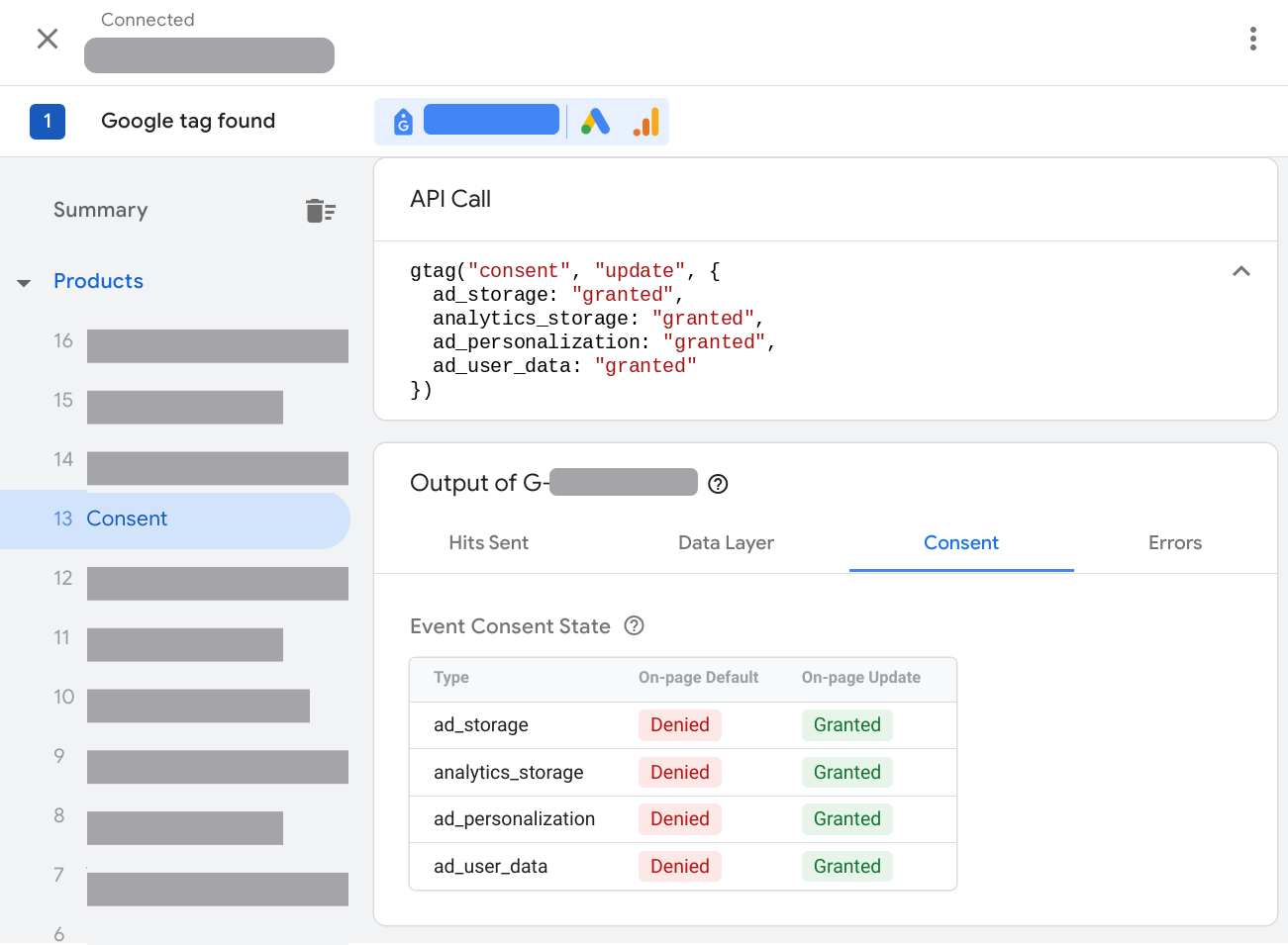
Vérifiez si la page a modifié le consentement en fonction de votre interaction avec la bannière de consentement:
- Dans Résumé, sélectionnez l'événement Consentement le plus récent.
- Dans la section Appel d'API, vérifiez que les paramètres suivants ont été mis à jour:
ad_storage,ad_personalization,ad_user_dataetanalytics_storage. Dans la section Sortie de votre balise, vous pouvez également sélectionner l'onglet Consentement et vérifier la colonne Mise à jour sur la page.

Tag Manager
Pour vérifier la configuration du consentement sur votre site Web, démarrez une nouvelle session Tag Assistant:
- Ouvrez Google Tag Assistant.
Saisissez l'URL de votre site Web. Un nouvel onglet s'affiche, avec votre site Web.
Sur votre site Web, ouvrez la bannière des cookies et acceptez-les tous.
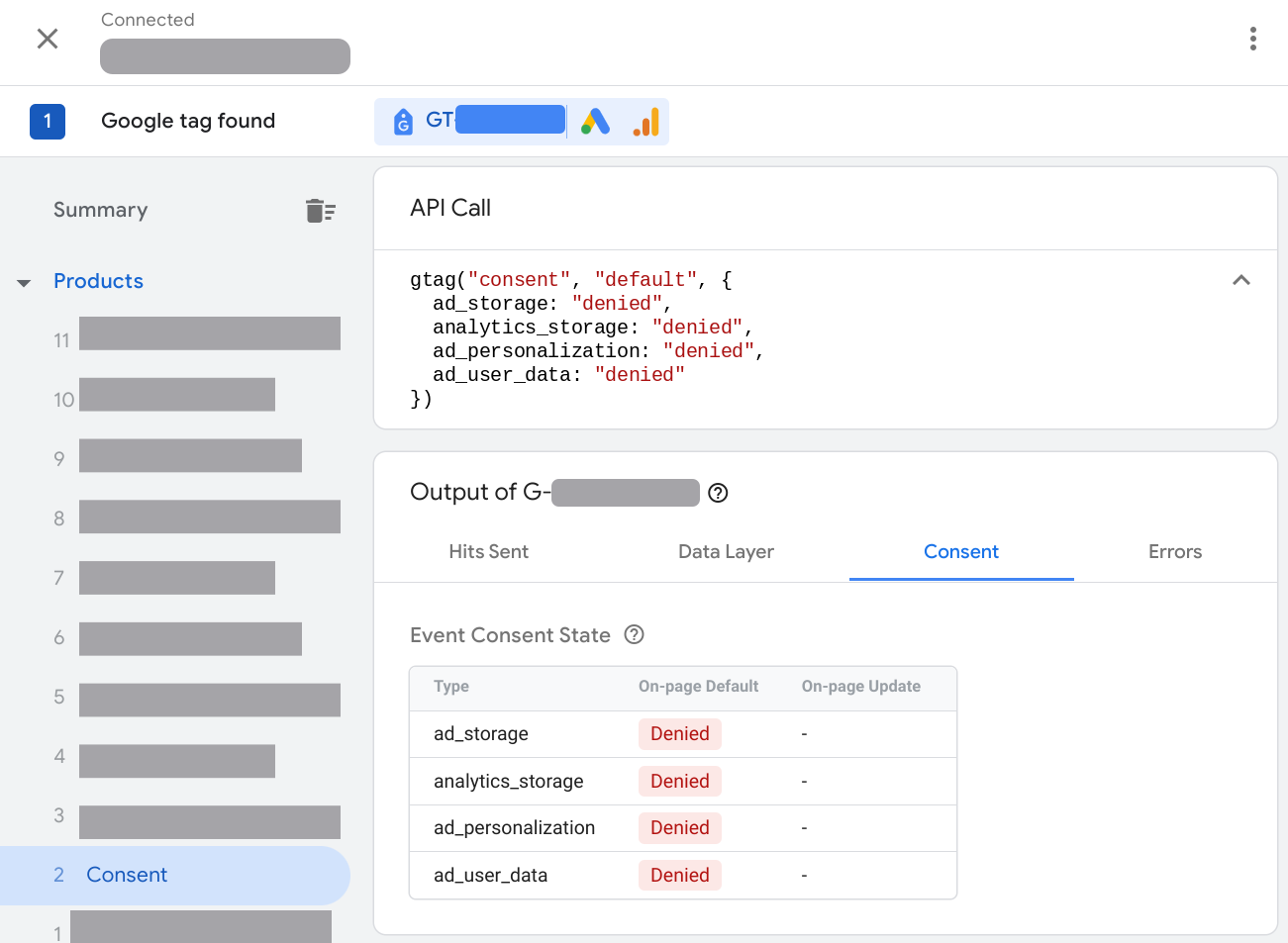
Dans Tag Assistant, vérifiez si la page a défini correctement le consentement par défaut:
- Dans Résumé, sélectionnez l'événement Consentement le plus ancien.
- Dans la section Appel d'API, vérifiez que les paramètres suivants ont été définis:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Dans la section Sortie de votre balise, vous pouvez également sélectionner l'onglet Consentement et vérifier la colonne Par défaut sur la page.

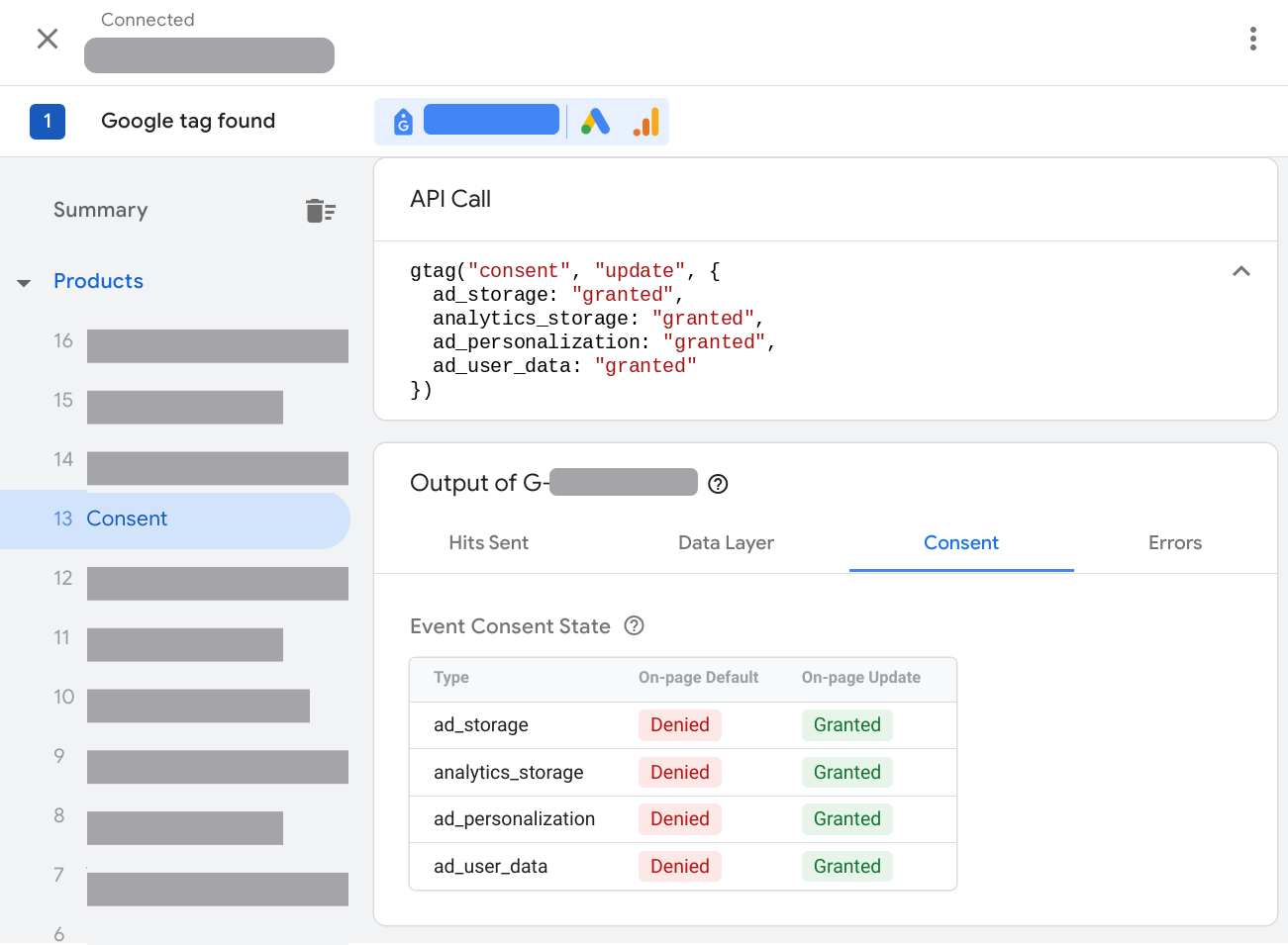
Vérifiez si la page a modifié le consentement en fonction de votre interaction avec la bannière de consentement:
- Dans Résumé, sélectionnez l'événement Consentement le plus récent.
- Dans la section Appel d'API, vérifiez que les paramètres suivants ont été mis à jour:
ad_storage,ad_personalization,ad_user_dataetanalytics_storage. Dans la section Sortie de votre balise, vous pouvez également sélectionner l'onglet Consentement et vérifier la colonne Mise à jour sur la page.

Vérifiez les balises qui ont été déclenchées ou bloquées par l'état du consentement:
- Dans Résumé, sélectionnez l'onglet Balises.
- Cliquez sur une balise pour vérifier si elle s'est comportée conformément aux paramètres de consentement.
Résoudre les problèmes de configuration du consentement
Sélectionnez un problème pour obtenir des instructions de dépannage:
- Onglet "Consentement" vide
- Consentement par défaut non défini
- Consentement par défaut défini trop tard
- L'état du consentement n'est pas modifié
- L'état du consentement ne s'adapte pas aux paramètres régionaux
Onglet "Consentement" vide
L'onglet Consentement de Tag Assistant est vide lorsque le mode Consentement n'est pas implémenté sur la page.
Résoudre les problèmes de chargement du mode Consentement
Pour résoudre le problème, vous devez implémenter le mode Consentement. Dans les instructions ci-dessous, nous partons du principe que vous disposez déjà d'une bannière de consentement sur votre site Web.
gtag.js
Vidéo: Configurer le mode Consentement
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Configurer le mode Consentement: procédure détaillée
Si vous utilisez une plate-forme de gestion du consentement (CMP) pour charger une bannière de consentement:
- Vérifiez si votre CMP est compatible avec le mode Consentement de Google.
- Vérifiez les paramètres de votre CMP pour activer le mode Consentement de Google.
- Vérifiez que le mode Consentement fonctionne.
Si vous gérez votre propre bannière de consentement ou si votre CMP ne s'intègre pas automatiquement au mode Consentement, implémentez le mode Consentement manuellement.
Tag Manager
Si vous utilisez Tag Manager, nous vous recommandons d'implémenter le mode Consentement à l'aide d'une plate-forme de gestion du consentement qui fournit un modèle Tag Manager. Pour configurer une bannière de consentement à l'aide de Tag Manager:
- Ouvrir Google Tag Manager
- Dans votre espace de travail, ouvrez le menu Balises.
- Configurez une balise Nouvelle. Cliquez sur Configuration de la balise, puis ouvrez la Galerie de modèles de la communauté.
- Recherchez la balise de votre fournisseur de CMP, puis cliquez sur Ajouter à l'espace de travail.
- Remplissez les champs de votre modèle de balise. Votre fournisseur de PGC dispose d'informations supplémentaires sur les champs obligatoires.
- Dans "Déclenchement", sélectionnez le déclencheur Initialisation du consentement - Toutes les pages.
- Enregistrez la balise et prévisualisez votre conteneur pour vérifier que le mode Consentement fonctionne.
Si vous gérez votre propre bannière de consentement ou si votre CMP ne s'intègre pas automatiquement au mode Consentement, implémentez le mode Consentement manuellement.
Consentement par défaut non défini
Définir une valeur de consentement par défaut pour tous les paramètres du mode Consentement vous permet de gérer efficacement le comportement de votre balise en fonction de l'implémentation de votre bannière de consentement standard. En savoir plus sur les exigences de consentement Google
Résoudre le problème de consentement par défaut non défini
gtag.js
Déplacez tout code qui appelle les commandes par défaut de consentement gtag plus haut sur la page, au-dessus de tout extrait de balise ou autre code pouvant utiliser le consentement.
Définissez les paramètres de consentement suivants:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Ne définissez pas les états du consentement par défaut de manière asynchrone.
Tag Manager
Si vous utilisez un modèle de balise CMP dans Tag Manager, consultez la documentation de la CMP pour savoir comment définir le consentement par défaut à l'aide du modèle Tag Manager.
Assurez-vous que la balise charge les valeurs par défaut du consentement pour au moins ces quatre paramètres:
ad_storagead_user_dataad_personalizationanalytics_storage
Si vous gérez votre propre bannière de consentement ou si votre CMP ne s'intègre pas automatiquement au mode Consentement, implémentez le mode Consentement manuellement.
Consentement par défaut défini trop tard
Le site Web doit définir l'état du consentement par défaut avant que des balises ou d'autres codes utilisent ou modifient le consentement. Définir la valeur par défaut trop tard peut ne pas avoir l'effet escompté. En savoir plus sur les exigences de consentement Google
Par exemple, dans le scénario suivant, la balise publicitaire a déjà lu ou écrit un cookie avant que le consentement par défaut ne soit défini:
- Le visiteur ouvre la page
- Le tag d'emplacement publicitaire se déclenche
- Consentement par défaut défini sur "Refusé"
Tag Assistant signale une erreur :

Résoudre les problèmes liés au paramètre de consentement par défaut
gtag.js
Déplacez tout code qui appelle les commandes par défaut de consentement gtag plus haut sur la page, au-dessus de tout extrait de balise ou autre code pouvant utiliser le consentement.
Définissez les paramètres de consentement suivants:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Ne définissez pas les états du consentement par défaut de manière asynchrone.
Tag Manager
Si une balise de modèle de consentement définit le consentement par défaut:
- Modifiez le déclencheur de la balise de modèle d'écriture du consentement pour qu'il s'exécute sur l'initialisation du consentement.
- Pour toutes les autres balises: déclenchez les balises après l'initialisation du consentement. Par exemple, pour déclencher une balise lors du chargement de la page, utilisez le déclencheur Initialisation - Toutes les pages.
État du consentement non actualisé
Lorsque le visiteur du site Web interagit avec votre bannière de consentement, une commande update de consentement doit être envoyée. Si l'état du consentement n'est pas modifié, vérifiez si un mécanisme d'actualisation est implémenté.
Résoudre les problèmes de mise à jour du mode Consentement
gtag.js
Utilisez la commande gtag.js update pour mettre à jour l'état du consentement après qu'un visiteur a interagi avec votre bannière. Assurez-vous de disposer d'un mécanisme de mise à jour pour chaque paramètre pour lequel vous définissez un consentement par défaut, et qu'un utilisateur peut mettre à jour son consentement pour granted et denied.
L'exemple suivant montre comment la fonction consentGrantedAdStorage met à jour l'état du consentement lorsqu'un visiteur accepte les cookies Ads dans une bannière de consentement.
<script>
function consentGrantedAdStorage() {
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
</script>
<!-- Invoke your consent function when a user interacts with your banner -->
<body>
...
<button onclick="consentGrantedAdStorage()">Yes</button>
...
</body>
Tag Manager
Si vous utilisez une balise de modèle de consentement pour définir le consentement par défaut, assurez-vous qu'elle met également à jour l'état du consentement. Pour en savoir plus, consultez la documentation de votre fournisseur de PGC.
État du consentement non adapté aux paramètres régionaux
Vous pouvez définir différentes valeurs de consentement par défaut en fonction de la région du visiteur. Si vous avez implémenté les paramètres de consentement par défaut pour différentes régions, suivez les étapes ci-dessous pour vérifier que vos paramètres fonctionnent.
Résoudre le problème d'adaptation du mode Consentement à la région de l'utilisateur
gtag.js
- Dans votre navigateur, définissez votre position de visiteur sur une région que vous souhaitez valider. Découvrez comment définir des lieux dans Chrome.
- Vérifiez que le mode Consentement fonctionne.
Si le mode Consentement ne s'adapte pas à la région de l'utilisateur, vérifiez votre code source. Exemple :
gtag('consent', 'default', { 'analytics_storage': 'denied', 'region': ['ES', 'US-AK'] }); gtag('consent', 'default', { 'ad_storage': 'denied' });L'exemple définit une valeur par défaut de consentement régional pour un paramètre, mais pas pour l'autre. Lorsque vous vérifiez le comportement régional, assurez-vous que tous les paramètres se comportent comme indiqué dans les règles de votre organisation. Découvrez comment configurer des régions géographiques.
Tag Manager
- Dans votre navigateur, définissez votre position de visiteur sur une région que vous souhaitez valider. Découvrez comment définir des lieux dans Chrome.
- Vérifiez que le mode Consentement fonctionne.
- Si le mode Consentement ne s'adapte pas à la région de l'utilisateur, vérifiez les paramètres de votre balise de consentement. Consultez Configurer des régions géographiques.
Étapes suivantes
La balise Google est adaptée au consentement. Elle ajuste donc son comportement en fonction du consentement de l'utilisateur. Si vous empêchez le chargement de la balise Google jusqu'à ce qu'un utilisateur ait donné son consentement, vos conversions modélisées sont moins précises et la modélisation du comportement dans Google Analytics 4 n'est pas disponible. Débloquez votre balise Google pour obtenir les meilleurs résultats de mesure.
En savoir plus sur l'impact du mode Consentement