Тег Google (gtag.js) – это единый тег для работы с различными продуктами и сервисами Google, такими как Google Реклама, Аналитика, Менеджер кампаний, Дисплей и Видео 360 и Поисковая реклама 360. Вы можете добавить такой тег на любые страницы сайта и связать его с нужными продуктами и сервисами, вместо того чтобы поддерживать отдельные теги для каждого из них.

Подробнее о теге Google…
Преимущества
Если ваша цель — отслеживание конверсий и оптимизация маркетинговых решений Google, то мы рекомендуем добавить теги на все страницы сайта. Вы получите доступ к самым разным преимуществам и функциям этих решений:
- Отслеживание конверсий сейчас и в будущем. Актуальные функции и интеграции будут доступны по мере их появления. Вы сможете точно отслеживать конверсии даже в случае изменений.
- Управление тегами без кода. Вы можете включить функции для управления в сервисах Google, не меняя теги на странице вручную.
- Удобная и быстрая интеграция. Глобальный тег поддерживает разные продукты Google, такие как Аналитика и Google Реклама.
- Более точное отслеживание конверсий. Благодаря Google-тегу вы можете точно отслеживать конверсии, даже если файлы cookie недоступны, а также восстанавливать данные о конверсиях, которые сегодня не отслеживаются из-за отраслевых факторов.
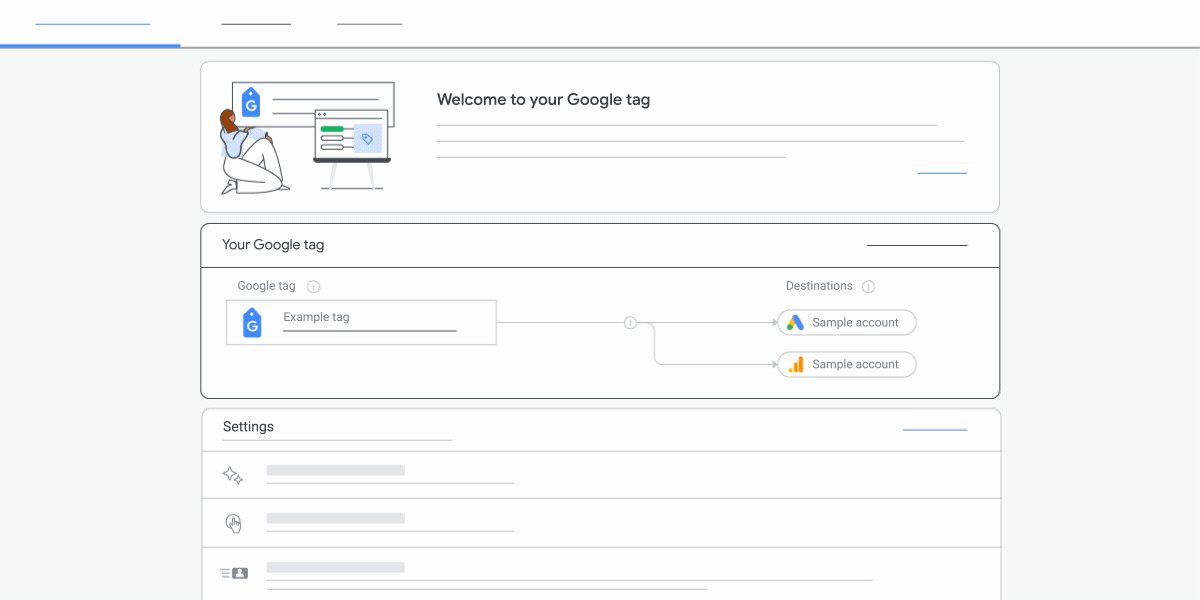
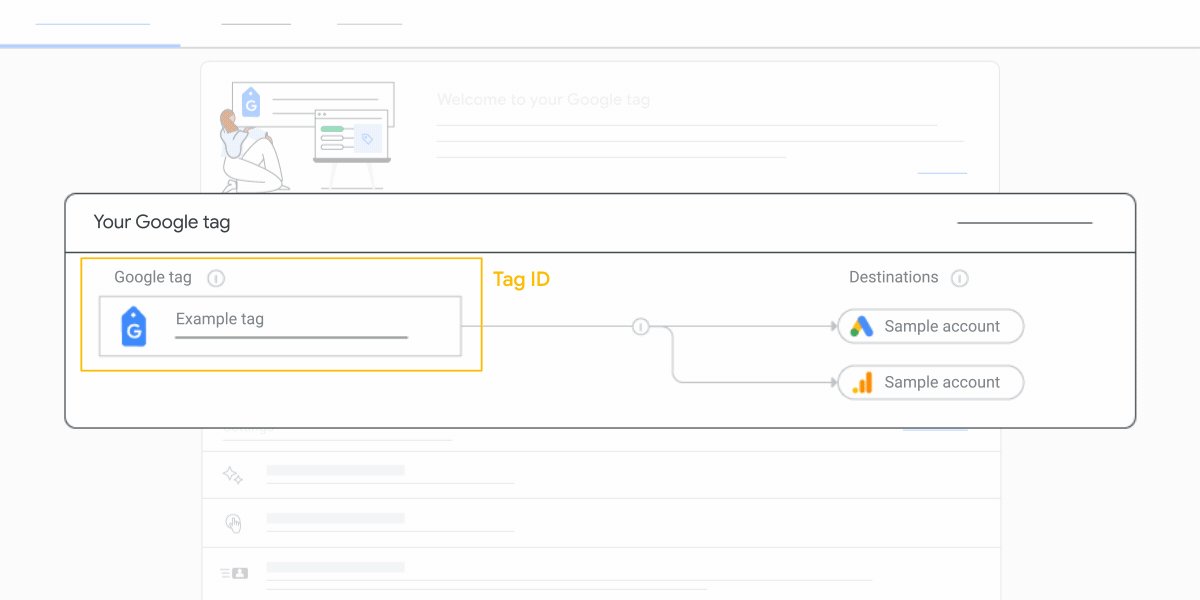
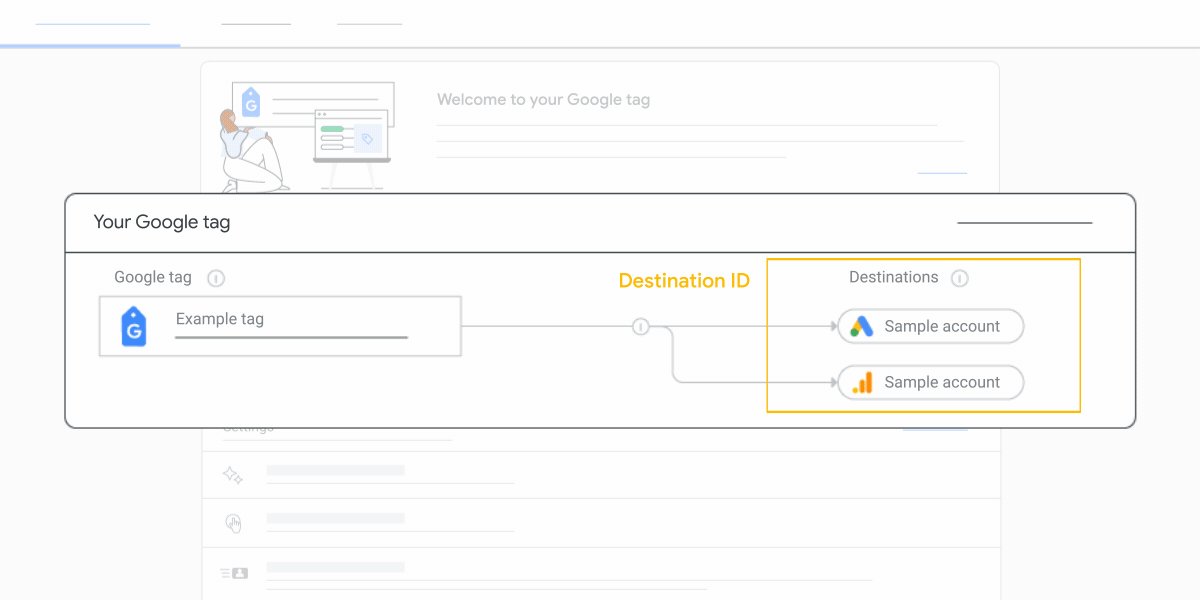
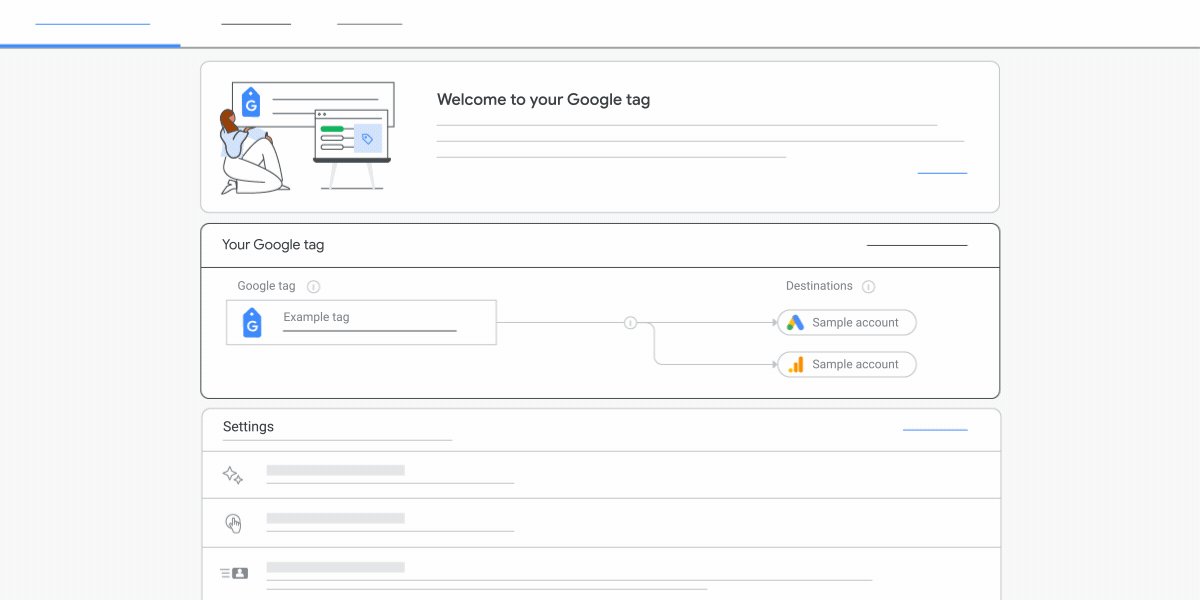
Как пользоваться тегом Google
Выполните следующие действия:
- Добавьте тег Google на каждую страницу сайта.
- Настройте передачу данных в сервисы Google (Рекламу, Аналитику и пр.) с помощью команды
gtag().
Добавленный ранее тег можно настроить для работы с другими сервисами.
Документация по сервисам
Документация по работе с тегом Google в разных сервисах доступна по следующим ссылкам:
- Ремаркетинг и отслеживание конверсий в Google Рекламе
- Google Аналитика
- Менеджер кампаний и Дисплей и Видео 360
- Поисковая реклама 360