تگ Google قطعه کدی است که می تواند به یک وب سایت اضافه شود تا فعالیت کاربر را در محصولات مختلف Google از جمله Google Analytics 4، Google Ads و Google Marketing Platform اندازه گیری کند. درباره تگ گوگل بیشتر بدانید
این راهنما نحوه ادغام تگ Google را در سیستم مدیریت محتوای (CMS) یا سازنده وب سایت خود برای دسترسی کاربران نهایی به محصولات اندازه گیری Google را توضیح می دهد.
مخاطب
این راهنما برای دارندگان سیستم مدیریت محتوا (CMS) یا سازندگان وبسایت در نظر گرفته شده است که میخواهند یکپارچهسازی با محصولات اندازهگیری Google را به کاربران خود ارائه دهند. این راهنما برای کاربران یک CMS یا سازنده وب سایت در نظر گرفته نشده است.
قبل از شروع
مطمئن شوید که یک شناسه توسعه دهنده برچسب Google دارید. اگر شناسه برنامهنویس برچسب Google ندارید، فرم درخواست شناسه برنامهنویس برچسب Google را پر کنید. شناسه برنامهنویس شما با سایر شناسهها، مانند شناسه اندازهگیری یا شناسه تبدیل، که کاربران نهایی شما به کد اندازهگیری وبسایت خود اضافه میکنند، متفاوت است.
نمای کلی
برای ادغام پلتفرم خود با محصولات Google، این مراحل را دنبال کنید:
- یک ادغام با تگ گوگل ایجاد کنید
- ساختار ورودی کاربر خود را به روز کنید
- Consent API را پیاده سازی کنید
- داده های رویداد را تنظیم کنید
- ادغام به روز شده خود را تأیید کنید
- دستورالعمل های استقرار کاربر خود را به روز کنید
یک ادغام با تگ گوگل ایجاد کنید
با ایجاد یکپارچگی با تگ Google، مشتریان شما می توانند محصولات اندازه گیری گوگل (از طریق gtag.js) را در هر صفحه از سایت خود مستقر کنند. قبل از ایجاد یک ادغام با gtag.js، مطمئن شوید که ادغامهای برچسب قدیمی موجود (به عنوان مثال analytics.js) را حذف کردهاید.
برای ایجاد یکپارچگی با تگ گوگل، قطعه کد موجود خود را با قطعه زیر جایگزین کنید. مطمئن شوید که کاربران میتوانند TAG_ID با شناسه برچسب خود جایگزین کنند.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GOOGLE_TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('set', 'developer_id.<developer ID>', true); // Replace with your Google tag Developer ID
gtag('config', 'GOOGLE_TAG_ID');
</script>
به موارد زیر توجه کنید:
- تبلیغکنندگان میتوانند از ویژگیهای شخصیسازی آگهی مانند بازاریابی مجدد با پارامتر
allow_ad_personalization_signalsانصراف دهند (به غیرفعال کردن مجموعه دادههای تبلیغات شخصیشده مراجعه کنید. - در حالت ایدهآل، قطعه تگ Google باید فقط یک بار در هر صفحه ظاهر شود. این قطعه می تواند چندین شناسه برچسب را در خود جای دهد. اگر نمونهای از gtag.js وجود دارد، باید شناسههای برچسب جدید را به تگ موجود اضافه کنید. بیشتر بدانید
ساختار ورودی کاربر خود را به روز کنید
مشتریان شما باید بتوانند چندین فرم از شناسه برچسب Google خود را از طریق یک رابط ارائه دهند، صرف نظر از محصول اندازه گیری Google که در حال استفاده هستند.
به عنوان مثال، زیر یک ورودی تگ ساده گوگل را نشان می دهد. ادغام باید به عنوان یک استقرار برای برچسب Google قاب شود. این را می توان به عنوان روشی برای استقرار Google Ads و Google Analytics زیرنویس کرد.

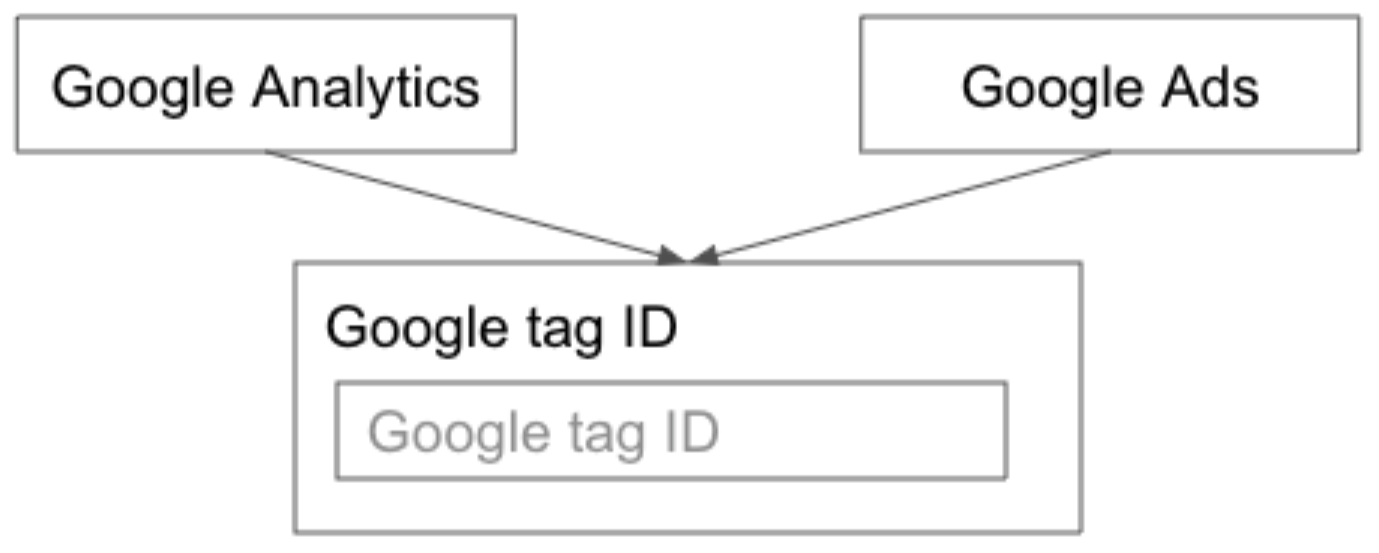
از طرف دیگر، نمودار زیر نشان میدهد که چگونه یک پلتفرم ممکن است جریانهای کاربر جداگانه برای Analytics و تبلیغات داشته باشد، اما هر جریان به یک رابط منتهی میشود که کاربران شناسه برچسب Google خود را در آن ارائه میکنند.

ورودی شناسه برچسب باید چندین نوع شناسه را با استفاده از الگوی عبارت منظم [AZ]{1,3}\w{5,}[\w]* بپذیرد
اجرای Consent API (معروف به Consent Mode)
تگ Google دارای یک API رضایت داخلی برای مدیریت رضایت کاربر است. این میتواند رضایت کاربر را برای کوکیها برای اهداف تبلیغاتی از رضایت کاربر برای اهداف تحلیلی متمایز کند.
نتیجه مورد انتظار این است که مشتریان حداقل تماس gtag('consent', 'update' {...}) را یکپارچه بدون هیچ اقدامی توسط مشتری دریافت کنند. این باید اطمینان حاصل کند که برچسبهای Google (Google Ads، Floodlight، Google Analytics، Conversion Linker) میتوانند آخرین وضعیت رضایت کاربر را بخوانند و وضعیت را در درخواستهای شبکه به Google (از طریق پارامتر &gcs ) درج کنند.
مراحل پیادهسازی اضافی، استقرار یا کمک به تبلیغکنندگان در استقرار (مثلاً از طریق رابط کاربری) وضعیت gtag('consent', default' {...}) و رفع انسداد برچسبهای Google (یعنی بدون شلیک مشروط مبتنی بر رضایت) است. برای فعال کردن حالت رضایت برای اخراج آنها به روشی آگاهانه از رضایت.
برای جزئیات پیاده سازی، به مدیریت تنظیمات رضایت (وب) مراجعه کنید.
داده های رویداد را تنظیم کنید
باید دادههای رویداد غنی را از وبسایت مشتری به حساب Google او ارسال کنید، بدون اینکه مشتری نیازی به اقدامی داشته باشد. برای مثال، میتوانید رویدادها را در امتداد یک قیف خرید اضافه کنید (یعنی add_to_cart ، begin_checkout ، add_payment_info ، add_shipping_info ، and purchase )، تولید سرنخ، و ثبتنامها.
موارد زیر بهترین روشها برای افزودن رویدادها هستند:
- همه چیز ممکن را ثبت کنید
- حداقل 8 رویداد اصلی را تنظیم کنید
- رویدادهای تجارت الکترونیک را اولویت بندی کنید
همه چیز ممکن را ثبت کنید
در صورت امکان، باید رویدادها را به صورت پیش فرض تنظیم کنید. این شامل:
- رویدادهای کلیدی، مانند
purchaseیاsign_up - رویدادها قبل از رویدادهای کلیدی مانند
add_to_cart - تعاملات رفتاری مانند تعاملات رسانهای که به مشتریان کمک میکند بفهمند چگونه با کاربران نهایی خود درگیر هستند
شما باید قطعههای رویداد کلیدی را فقط به صفحات رویداد کلیدی اضافه کنید (به عنوان مثال، تأیید خرید، تأیید ارسال فرم). توجه داشته باشید که همچنان باید تگ گوگل را در هر صفحه از سایت اضافه کنید.
رویدادها با استفاده از دستور event ارسال می شوند. این شامل همان شناسه برنامهنویس تگ Google است که در برچسب سایت جهانی که در بالا توضیح داده شد وارد کردید:
gtag('event', 'my_event', {
'developer_id.<developer ID>': true,
// Additional event parameters
});
برای مثال، میتوانید از فرمان event برای ارسال یک رویداد login با مقدار method «Google» استفاده کنید:
gtag('event', 'login', {
'developer_id.<developer ID>': true,
'method': 'Google'
});
<!-- Event snippet for sales conversion page -->
<script>
gtag('event', 'conversion', {
'developer_id.<developer ID>': true,
'value': <value>,
'currency': '<currency>',
'transaction_id': '<transaction_id>'
});
</script>
به موارد زیر توجه کنید:
- شناسه توسعه دهنده شما
<developer ID>منحصر به فرد و مختص پلتفرم شما است. شناسه را به هر رویداد ضمیمه کنید. - پارامترهای زیر اختیاری هستند و می توان آنها را حذف کرد:
-
'value'مقدار عددی رویداد کلیدی است (مثلاً قیمت یک خرید) -
'currency'یک کد ارز سه حرفی است که برای تبلیغ کنندگانی که چندین ارز را می پذیرند مفید است -
'transaction_id'یک شناسه منحصر به فرد برای تراکنش است (به عنوان مثال شناسه سفارش). برای مقاصد تکراری استفاده می شود.
-
- اگرچه برخی از پارامترها اختیاری هستند، توصیه میشود به اندازهای که برای هر رویداد در دسترس است، اطلاعاتی را وارد کنید.
- پارامترها اطلاعات بیشتری در مورد نحوه تعامل کاربران با وب سایت یا برنامه شما ارائه می دهند. به عنوان مثال، وقتی شخصی محصولی را که شما میفروشید مشاهده میکند، میتوانید پارامترهایی را که محصولی را که مشاهده کرده است، توصیف کنید، مانند نام، دسته و قیمت.
- برخی از پارامترها به طور خودکار ابعاد و معیارهای از پیش ساخته شده را در Google Analytics پر می کنند و به کاربران درک بهتری از مشتریان خود می دهند.
اگر میخواهید یک رویداد کلیدی را بر اساس یک کلیک اندازهگیری کنید (مثلاً یک کلیک روی دکمه یا یک پاسخ پویا برای یک سایت با استفاده از AJAX)، میتوانید از قطعه زیر نیز استفاده کنید:
<!-- Event snippet for sales conversion page
In your HTML page, add the snippet and call gtag_report_conversion
when someone clicks on the chosen link or button. -->
<script>
function gtag_report_conversion(url) {
var callback = function () {
if (typeof(url) != 'undefined') {
window.location = url;
}
};
gtag('event', 'conversion', {
'developer_id.<developer ID>': true,
'value': <value>,
'currency': '<currency>',
'transaction_id': '<transaction_id>',
'event_callback': callback
});
return false;
}
</script>
حداقل 8 رویداد اصلی را تنظیم کنید
توصیه می کنیم مجموعه ای اصلی از رویدادها را تنظیم کنید که بیشترین ارزش را برای صاحبان سایت دارند. حداقل، توصیه می کنیم رویدادهای زیر را تنظیم کنید:
view_item_list: زمانی که کاربر لیستی از اقلام را مشاهده می کند (مثلاً لیست محصولات). بیشتر بدانیدgtag('event', 'view_item_list', { item_list_id: "related_products", item_list_name: "Related products", items: [{ item_id: "SKU_123", item_name: "Test Item", currency: "USD", discount: 2.22, price: 99.9, quantity: 1 }] });add_to_cart: زمانی که کاربر یک یا چند محصول را به سبد خرید اضافه می کند. بیشتر بدانیدgtag('event', 'add_to_cart', { value: 99.0, currency: "USD", items: [{ item_id: "SKU_123", item_name: "Test Product", price: 99.0, currency: ‘USD’, quantity: 1, item_category: "All Products" }] });begin_checkout: زمانی که کاربر فرآیند پرداخت را برای یک یا چند محصول آغاز می کند. بیشتر بدانیدgtag('event', 'begin_checkout') { value: 99.0, currency: "USD", items: [{ item_id: "SKU_123", item_name: "Test Product", price: 99.0, currency: ‘USD’, quantity: 1, item_category: "All Products" }] });purchase: زمانی که کاربر یک یا چند محصول یا خدمات را خریداری می کند. بیشتر بدانیدgtag('event', 'purchase', {value: XX, currency: 'USD', items: [{xx},{xx}]});sign_up: زمانی که کاربر ثبت نام می کند تا کاربر نهایی بتواند محبوب ترین روش های ثبت نام (مانند حساب Google، آدرس ایمیل) را ببیند. بیشتر بدانیدgtag('event', 'sign_up', {method: 'web'});generate_lead: زمانی که کاربر فرمی را ارسال می کند. بیشتر بدانیدgtag('event', 'generate_lead', {value: XX, currency: 'USD'});subscribe: زمانی که کاربر مشترک یک سرویس یا خبرنامه می شود.gtag('event', 'subscribe', {value: XX, currency: 'USD', coupon: 'XX'});book_appointment: زمانی که کاربر قراری را رزرو می کند.gtag('event', 'book_appointment', {value: XX, currency: 'USD', coupon: 'XX'});
توصیه های اضافی
Google از بسیاری از رویدادها و پارامترهای بیشتر، به ویژه برای تجارت الکترونیک پشتیبانی می کند. به طور کلی، ما به شما توصیه می کنیم موارد زیر را ثبت کنید:
- هر رویداد موفقیتی به طور مستقیم با ارزش مرتبط است
- رویدادهای موفقیت آمیزی که در رویدادهای کلیدی اصلی (افزودن_به_سبد، ثبت نام و غیره) نقش دارند.
- تعاملات و تعاملات با کاربر که به تبلیغکنندگان کمک میکند بفهمند که چگونه کاربران نهایی خود را درگیر میکنند
موارد زیر منابع اضافی هستند که مجموعه رویدادها را بیشتر توضیح می دهند:
- رویدادها
- رویدادهای توصیه شده بر اساس موارد استفاده
- اندازه گیری تجارت الکترونیک برای خواص Google Analytics 4
ما علاقه مند به بحث در مورد افزونه های بالقوه این طرح هستیم، بنابراین لطفاً اگر پیشنهادی دارید به ما اطلاع دهید.
ادغام به روز شده خود را تأیید کنید
قبل از اینکه تغییرات خود را به سمت تولید فشار دهید، سازگاری با موارد زیر را بررسی کنید:
- تگ Google شما با مقصد Google Analytics 4
- برچسب گوگل شما برای بازاریابی مجدد و اندازه گیری تبدیل
علاوه بر این، با استفاده از هر یک از این ابزارها، بررسی کنید که برچسب به درستی در همه صفحات، از جمله صفحات رویدادهای کلیدی فعال شود:
- Google Tag Assistant : دستیار برچسب به شما امکان میدهد ببینید کدام برچسبهای Google و به چه ترتیبی فعال شدهاند. حالت اشکالزدایی دستیار برچسب نشان میدهد که چه دادههایی به لایه داده منتقل میشوند و چه رویدادهایی باعث این تبادل دادهها شده است.
- ابزارهای برنامهنویس Chrome : از برگه شبکه برای فیلتر کردن درخواستهایی که حاوی «google» هستند استفاده کنید تا نحوه ارسال دادهها را تأیید کنید.
- (در سمت سرور) گزارش بلادرنگ Google Analytics : یک حساب Google Analytics رایگان ایجاد کنید و از گزارش Realtime استفاده کنید تا ببینید آیا بازدید برچسب توسط سرورهای Google دریافت می شود یا خیر.
برای گزارش یک اشکال یا ارائه بازخورد در مورد اطلاعات از دست رفته، فرم پشتیبانی سیستم مدیریت محتوا را پر کنید.
در صورت امکان، لطفاً برای تأیید مداوم، دسترسی آزمایشی را با Google به اشتراک بگذارید.
دستورالعمل های استقرار کاربر خود را به روز کنید
اسناد خود را بهروزرسانی کنید تا دستورالعملهای واضحی درباره نحوه پیادهسازی محصولات اندازهگیری Google از طریق پیادهسازی ارائه کنید. لطفاً پیشنویس این دستورالعملها را با پر کردن فرم بررسی مستندات راهاندازی یکپارچهسازی CMS به اشتراک بگذارید تا بتوانیم بازخورد ارائه کنیم.
